 Macな暮らし
Shade13悪戦苦闘
Macな暮らし
Shade13悪戦苦闘


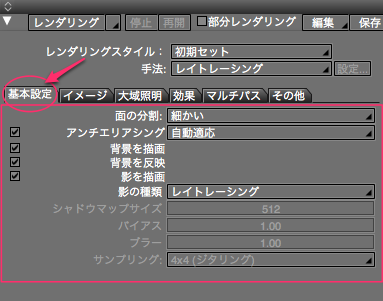
shade13/レンダリングの設定ー「基本設定」タブの設定

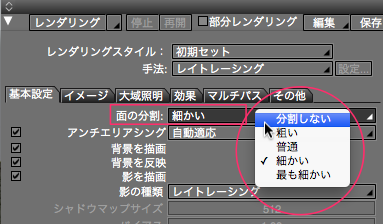
「面の分割」ポリゴンの分割の細かさを設定

ポップアップメニューで選択する。細かくすれば曲面は滑らかになるが、メモリは多く使う。
図形ウインドウでの表示には反映されないことに注意!あくまでレンダリングしたときにその効果が現れる。
ここでの設定が反映されるのは、自由曲面や、丸みが設定されたポリゴンメッシュメッシュをレンダリングする際の、ポリゴン分割の細かさを設定します。これ以外の「球」や単にポリゴンメッシュではいくら変更しても効果がない。
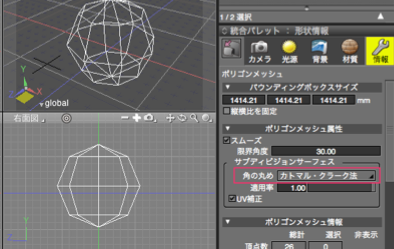
ポリゴンメッシュの場合は下の所で「角の丸め」を設定しておく。

「球」をポリゴンメッシュに変換した後、「角の丸め」の「無し」となっているのを「カトマル・クラーク法」又は「ドゥ・サビン法」に設定すると「面の分割」の設定が有効になる。
この設定を「無し」のままでは何の変化もないので注意。
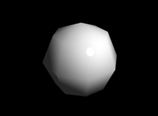
下の例は「球」の形状を「自由曲面」に変換した後に「面の分割」を行った結果である。枠の大きさは320×240mm(結構大きいのかな?)

分割しない
曲面は一切分割されない。ポリゴンメッシュに変換されていない形状や直線的な形状、分割の必要のない形状のレンダリングに使う。

粗い
曲面のポイントを1回だけ分割。
遠くに曲面がある場合や小さい曲にの時に使うといいかも。
遠くに曲面がある場合や小さい曲にの時に使うといいかも。

普通
Shadeのデフォルト設定。至近距離や大きい形状の場合は不十分だが、大抵の場合これでOK。
とあるが、サイズが大きからか、凸凹が出ている。
とあるが、サイズが大きからか、凸凹が出ている。

細かい
「普通」で粗い場合はこれを使う。その分メモリを使うことになる。

最も細かい
非常に滑らかな曲面を表現出来る。その分、大量のメモリを使う。
細かいとあまり変わらない。
細かいとあまり変わらない。
ブラウザでも面の分割設定が出来る
上の「基本タブ」での設定はシーン全体に対して一様に行わるが、ブラウザでは形状の個々に対してその分割の設定が出来る。
この形状だけは持っと緻密にレンダリングしたいという時に便利な設定になる。
ブラウザで分割したい形状を選択して名前の前に「<」を入れると面分割を1段、細かくする。2つ入れると2段細かくする。「>」を入れると逆に1段粗くなる。
ポリゴンメッシュではダメ?自由曲面ではうまくいく。もちろん「<」は半角文字を。
この形状だけは持っと緻密にレンダリングしたいという時に便利な設定になる。
ブラウザで分割したい形状を選択して名前の前に「<」を入れると面分割を1段、細かくする。2つ入れると2段細かくする。「>」を入れると逆に1段粗くなる。
ポリゴンメッシュではダメ?自由曲面ではうまくいく。もちろん「<」は半角文字を。
