RapidWEaverでSyntax HighLighter をスタックを使って簡単にソースコードを表示する


Syntax HighLighter & Syntax HighLighter Scripts
スタックで簡単にコードを表示する
ダウンロードサイト http://www.philwarrender.com/ ちょっと分かりにくですが、Even More Stacksという下のほうにあるタブをクリックしてください。
http://code.google.com/p/syntaxhighlighter/ Syntax HighLighterの説明サイト
http://code.google.com/p/syntaxhighlighter/wiki/Overview
下記のように表示することができます。
ダウンロードサイト http://www.philwarrender.com/ ちょっと分かりにくですが、Even More Stacksという下のほうにあるタブをクリックしてください。
http://code.google.com/p/syntaxhighlighter/ Syntax HighLighterの説明サイト
http://code.google.com/p/syntaxhighlighter/wiki/Overview
下記のように表示することができます。

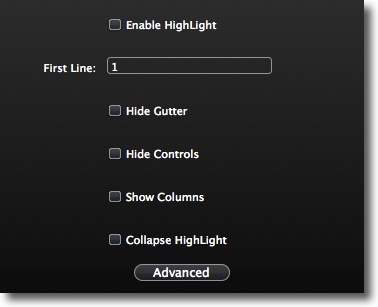
ハイライトを有効にする - シンタックスハイライターに必要なHTMLコードを編集するためデフォルトでは無効になっている。目的のコードを挿入したら、"Enable HighLight(ハイライトを有効にする)"をチェックする必要があります。
First Line(最初の行) - 行番号の開始を決定する数値。デフォルトは'1'です。
Hide Gutter (とじしろを非表示) - 行番号を非表示にします。
Hide Controls(コントロールを隠す) - 上部のバーのコントロールを非表示にします。
Show Columns - 上部のバーに番号列を追加します。
Collapse HighLight (崩壊のハイライト)は - して開くには、クリックできる単一の行にコードを折りたたみます。次に開くためにクリックされるかもしれない単線までコードを潰します。(この最後の所の意味が理解できません。これをチェックすると何も表示されなくなる。下にその英文を入れておきます。)
Collapse HighLight - Collapses the code to a single line that may then be clicked on to open.
First Line(最初の行) - 行番号の開始を決定する数値。デフォルトは'1'です。
Hide Gutter (とじしろを非表示) - 行番号を非表示にします。
Hide Controls(コントロールを隠す) - 上部のバーのコントロールを非表示にします。
Show Columns - 上部のバーに番号列を追加します。
Collapse HighLight (崩壊のハイライト)は - して開くには、クリックできる単一の行にコードを折りたたみます。次に開くためにクリックされるかもしれない単線までコードを潰します。(この最後の所の意味が理解できません。これをチェックすると何も表示されなくなる。下にその英文を入れておきます。)
Collapse HighLight - Collapses the code to a single line that may then be clicked on to open.
このGoogle Syntax HighLighterスタックセットはドラッグアンドスタックと簡単にドロップすることが出来る。
セットには2つのスタックがあります。(一番上の2つの画像)
- Syntax HighLighter
- Syntax HighLighter Scripts
"Syntax HighLighter Scripts"スタックをページの一番最後に一度だけ配置します。これは他のオプションはありません。単にシンタックスハイライターのために必要なJavaScript、CSSファイルとSWFファイルとのリンクです。
"Syntax HighLighter "スタックは別々に複数回、それぞれのスタイルを使用することができます。
テクニカルノート。
このスタックのセットは、シンタックスハイv.1.5.1を使用しています
バージョン2.0が最近リリース(2009年2月)されたが、それはtextareaタグ(preタグだけ)をもはやサポートしないので、それは取り入れませんでした。preタグを使用すると、コード内の任意の開く角括弧 '<' は(手動または他のいくつかのスクリプトを使用して)交換する必要があります。私は、これをさりげないコーダーのための単純な『ドラッグ&ドロップ』または『カット・アンド・ペースト』をやりたかったためにこれはあまりに面倒であると考えました。
それは、それを使用してページを検証するときに、textareaタグが削除され、属性が新しいハイライトに変更されたことには留意すべきである。ですから、ページを検証する場合、これは、すべての主要ブラウザで問題なく表示される間、コードがエラーを吐くことに注意してください。
ああ、と私は価格を言及を忘れてしまった。それはまだ無料です。
セットには2つのスタックがあります。(一番上の2つの画像)
- Syntax HighLighter
- Syntax HighLighter Scripts
"Syntax HighLighter Scripts"スタックをページの一番最後に一度だけ配置します。これは他のオプションはありません。単にシンタックスハイライターのために必要なJavaScript、CSSファイルとSWFファイルとのリンクです。
"Syntax HighLighter "スタックは別々に複数回、それぞれのスタイルを使用することができます。
テクニカルノート。
このスタックのセットは、シンタックスハイv.1.5.1を使用しています
バージョン2.0が最近リリース(2009年2月)されたが、それはtextareaタグ(preタグだけ)をもはやサポートしないので、それは取り入れませんでした。preタグを使用すると、コード内の任意の開く角括弧 '<' は(手動または他のいくつかのスクリプトを使用して)交換する必要があります。私は、これをさりげないコーダーのための単純な『ドラッグ&ドロップ』または『カット・アンド・ペースト』をやりたかったためにこれはあまりに面倒であると考えました。
それは、それを使用してページを検証するときに、textareaタグが削除され、属性が新しいハイライトに変更されたことには留意すべきである。ですから、ページを検証する場合、これは、すべての主要ブラウザで問題なく表示される間、コードがエラーを吐くことに注意してください。
ああ、と私は価格を言及を忘れてしまった。それはまだ無料です。

