

Link & Anchor(link-Href )(link- Anchor )
Link & Anchor
リンクスタックは、基本的に好きなものに何にでもどのようなスタックでもホバーリンクに変える非常に簡単なスタックです:
内部や外部のウェブ・ページ、lightboxをスタートしてください、 そしてアンカースタック組み合わせてアンカーにナビゲートしてください。
リンクスタックは、基本的に好きなものに何にでもどのようなスタックでもホバーリンクに変える非常に簡単なスタックです:
内部や外部のウェブ・ページ、lightboxをスタートしてください、 そしてアンカースタック組み合わせてアンカーにナビゲートしてください。
まず、「link-Href」をスタック内にドラッグする。

その中に、テキスト又は画像スタックを入れる(文字はリンク用のブルー色になっている)
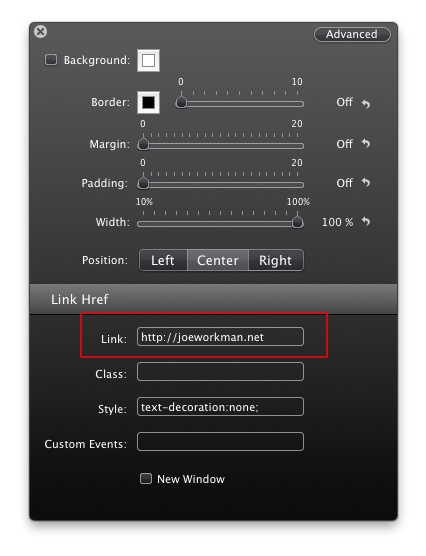
「i」ボタンをクリックして、下の設定を開く(一番外の枠です、中のテキスト枠ではない)
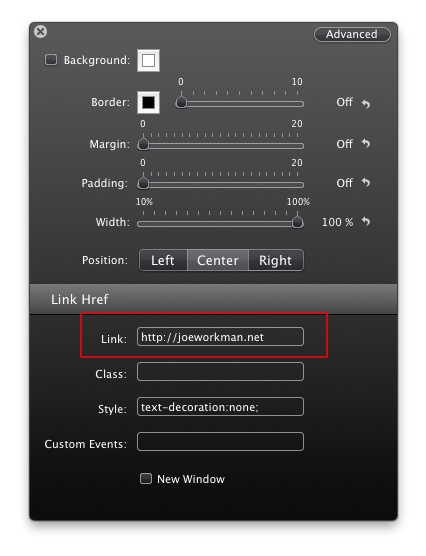
Linkのところで下の用にURLを入力すれば、そこへ飛ぶようになります。
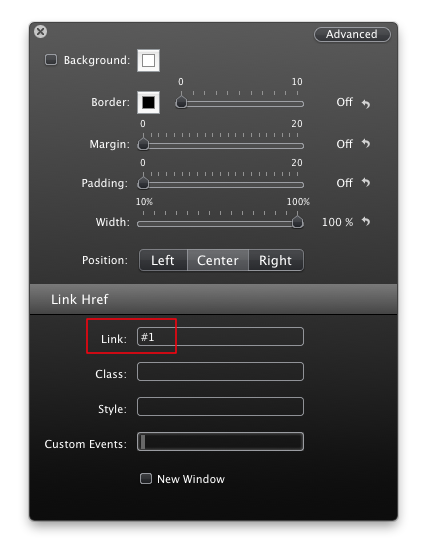
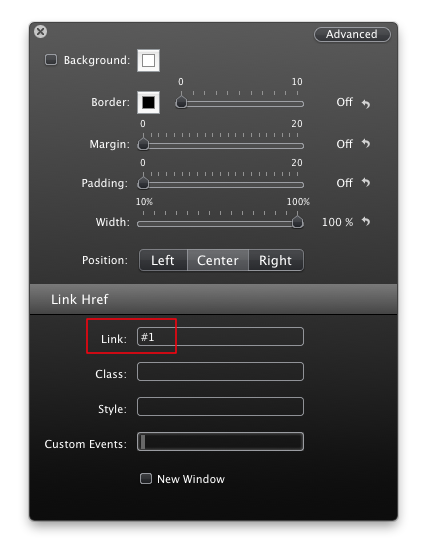
同じページ内でのアンカーを設定するには、そこに「#1とか#●●●などと入れます」、右側参照。


次に「link- Anchor 」を同じページ内の移動したい場所の上にいれます。

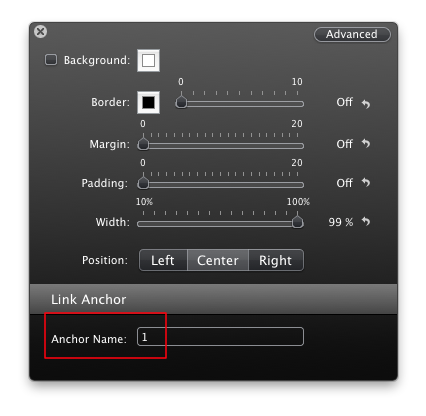
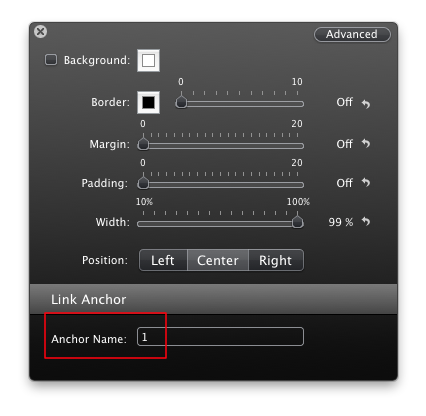
同じように「i」ボタンをクリックして下の設定項目「Anchor Name」に上で設定した#1に合わせて「1」と入れます。

これでアンカーポイントに移動するようになります。

その中に、テキスト又は画像スタックを入れる(文字はリンク用のブルー色になっている)
「i」ボタンをクリックして、下の設定を開く(一番外の枠です、中のテキスト枠ではない)
Linkのところで下の用にURLを入力すれば、そこへ飛ぶようになります。
同じページ内でのアンカーを設定するには、そこに「#1とか#●●●などと入れます」、右側参照。


次に「link- Anchor 」を同じページ内の移動したい場所の上にいれます。

同じように「i」ボタンをクリックして下の設定項目「Anchor Name」に上で設定した#1に合わせて「1」と入れます。

これでアンカーポイントに移動するようになります。
もう一つのアンカーポイントの設定
RabitWeaver付属のリンク設定ボタンからもアンカーを設定できる。
まず、最初にリンク先の文字をハイライトして、リンクボタンをクリック。
この例では、ヘッダ『Lorem Ipsum』にリンクされます。〈下図参照〉
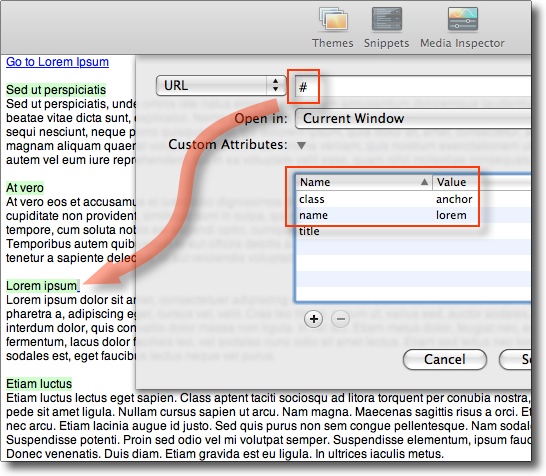
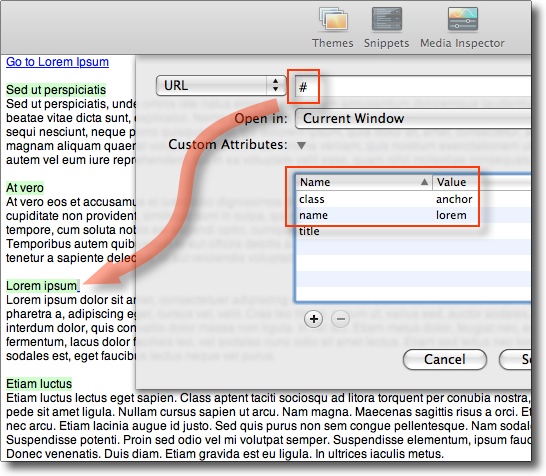
URLフィールドにハッシュマーク#を入力します
'‘custom attributes(カスタム属性)'をクリックしてください。
下の'‘Name’ と ‘Value’ を追加: class anchor name lorem
『anchor』と『lorem』は、私が選んだ任意の『値』です。
この「class anchor」は必要?なくても出来るようだが。

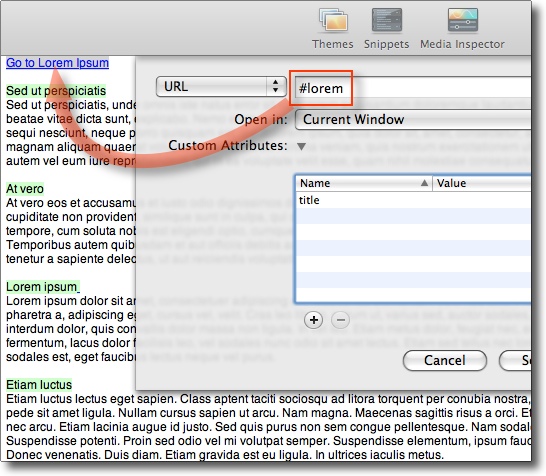
次にページの上部(またはサイドバーのご希望の場所)で、最初にクリックするキストを強調表示し、[add link]ボタンをクリックします。
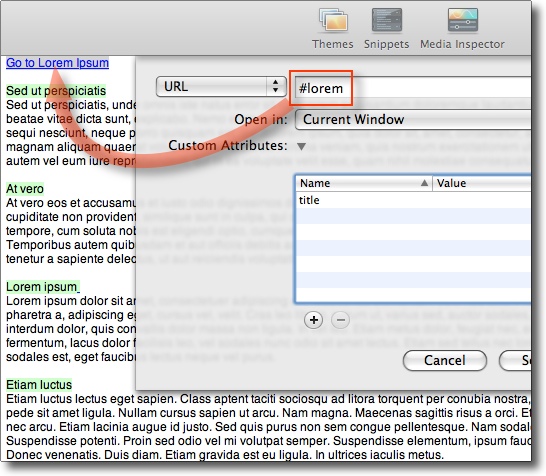
[URL]フィールドで、アンカーを与えている名前に#記号を追加します。 この場合、上でnameで「lorem」としたのでそれは#loremになります。

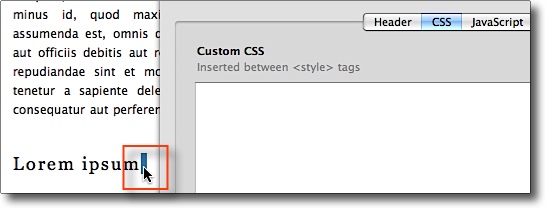
Your link is now complete and working, however you will likely notice that the space after the header now has a tiny underline and if you use a theme styled like ‘Alpha’ (used here) there is the further complication that when you hover the cursor over the space the background will turn blue.
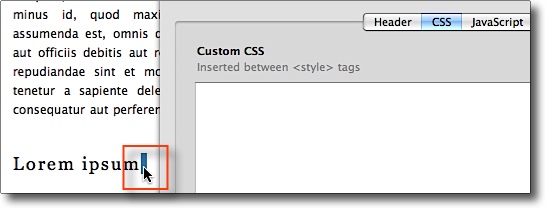
リンクは現在完全で、機能しています、しかし、ヘッダの後のスペースに現在小さいアンダーラインがあるのを気づいていると思います。
そして、あなたが『アルファ』のようにスタイルを整えられるテーマを使うならば(ここで使われる)スペースの上にカーソルを置いたとき空間上の背景が青色に変わります。

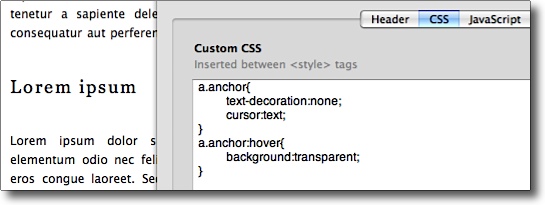
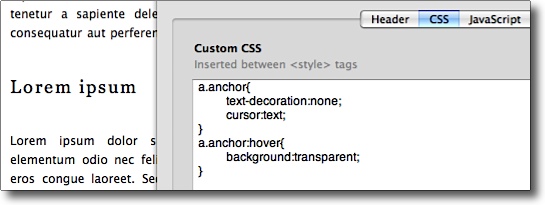
これはCSSのページインスペクタ>カスタムで入力されたいくつかの単純なCSSで固定することができる。
a.anchor{ text-decoration:none; cursor:text; }
これで、大部分のテーマのために十分です。
テキスト-装飾:アンダーラインを除きません、そして、エリアの上に動かされるならば、カーソル:テキストはカーソルがリンクポインターに変わるのを防ぎます。
言及されるように、アルファテーマにおいて、また、私達が追加するように、『ホーバー』においてその青色の背景を取り除く必要があります:
a.anchor:hover{ background:transparent; }

これで、今ページのアンカーにクリック可能なリンクを作りました。
これは、テキストブロックをブロックに含めているどのようなデザインされたテキストにおいてもプラグインを作動させます。
まず、最初にリンク先の文字をハイライトして、リンクボタンをクリック。
この例では、ヘッダ『Lorem Ipsum』にリンクされます。〈下図参照〉
URLフィールドにハッシュマーク#を入力します
'‘custom attributes(カスタム属性)'をクリックしてください。
下の'‘Name’ と ‘Value’ を追加: class anchor name lorem
『anchor』と『lorem』は、私が選んだ任意の『値』です。
この「class anchor」は必要?なくても出来るようだが。

次にページの上部(またはサイドバーのご希望の場所)で、最初にクリックするキストを強調表示し、[add link]ボタンをクリックします。
[URL]フィールドで、アンカーを与えている名前に#記号を追加します。 この場合、上でnameで「lorem」としたのでそれは#loremになります。

Your link is now complete and working, however you will likely notice that the space after the header now has a tiny underline and if you use a theme styled like ‘Alpha’ (used here) there is the further complication that when you hover the cursor over the space the background will turn blue.
リンクは現在完全で、機能しています、しかし、ヘッダの後のスペースに現在小さいアンダーラインがあるのを気づいていると思います。
そして、あなたが『アルファ』のようにスタイルを整えられるテーマを使うならば(ここで使われる)スペースの上にカーソルを置いたとき空間上の背景が青色に変わります。

これはCSSのページインスペクタ>カスタムで入力されたいくつかの単純なCSSで固定することができる。
a.anchor{ text-decoration:none; cursor:text; }
これで、大部分のテーマのために十分です。
テキスト-装飾:アンダーラインを除きません、そして、エリアの上に動かされるならば、カーソル:テキストはカーソルがリンクポインターに変わるのを防ぎます。
言及されるように、アルファテーマにおいて、また、私達が追加するように、『ホーバー』においてその青色の背景を取り除く必要があります:
a.anchor:hover{ background:transparent; }

これで、今ページのアンカーにクリック可能なリンクを作りました。
これは、テキストブロックをブロックに含めているどのようなデザインされたテキストにおいてもプラグインを作動させます。
