
PlusKitマニュアル
PlusKitインストール
1. PlusKit.rwpluginアイコンの上でダブルクリックします。
2. RapidWeaverを再起動します。
注意: PlusKitの旧バージョンからアップグレードするなら、新しいバージョンをインストールする前に、古いバージョンをアンインストールしなければなりません。
PlusKit登録
PlusKitの体験版は10分を経過すると機能しなくなります。 それ以上使用するなら、pluskitを購入する必要があります。
アンインストール
1. Finderでは、フォルダーホーム>ライブラリ>アプリケーションSupport>RapidWeaverを開きます。
2. PlusKit.rwpluginを見つけてください、そして、それをゴミ箱に移動します。
要件
Mac OS X10.4(またはそれ以降)
RapidWeaver3.6(またはそれ以降)
詳しい情報に関しては、http://www.loghound.com/pluskit/index.htmlに行ってください。
1. PlusKit.rwpluginアイコンの上でダブルクリックします。
2. RapidWeaverを再起動します。
注意: PlusKitの旧バージョンからアップグレードするなら、新しいバージョンをインストールする前に、古いバージョンをアンインストールしなければなりません。
PlusKit登録
PlusKitの体験版は10分を経過すると機能しなくなります。 それ以上使用するなら、pluskitを購入する必要があります。
アンインストール
1. Finderでは、フォルダーホーム>ライブラリ>アプリケーションSupport>RapidWeaverを開きます。
2. PlusKit.rwpluginを見つけてください、そして、それをゴミ箱に移動します。
要件
Mac OS X10.4(またはそれ以降)
RapidWeaver3.6(またはそれ以降)
詳しい情報に関しては、http://www.loghound.com/pluskit/index.htmlに行ってください。
PlusKitで出来る事
この機能を使うためには " PlusKit "のページを1つ追加する必要があります。この1つのページによって、中心的な機能をオンまたはオフによりオプションをコントロールして使用します。
- Image Enhancements(イメージの拡大)
- Backups(バックアップ)
- Importing(インポート)
- Google Docs(グーグルドック)
- Google Spreadsheets and Forms(スプレッドシートと用紙)
この機能を使うためには " PlusKit "のページを1つ追加する必要があります。この1つのページによって、中心的な機能をオンまたはオフによりオプションをコントロールして使用します。
Image Enhancements(イメージの拡大)



- まず、拡大表示するイメージを「スタイルテキスト」などのページに入れておきます。(この時点で拡大する寸法の大きさで貼り込んでおく必要がある)
- そのイメージ画像を「メディアインスペクタ」で最初に表示する大きさに縮小します。
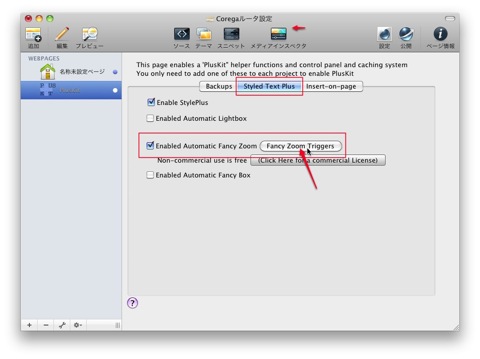
- その後、「追加ボタン」でPlusKitのページを作成します。
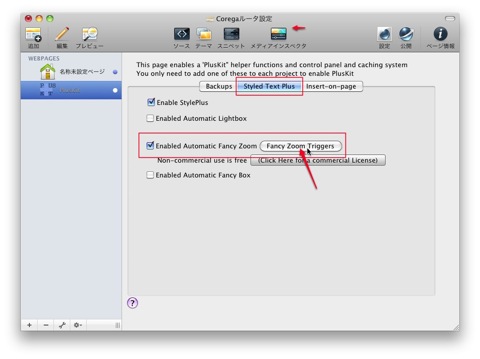
- PlusKitの編集ページを表示します。
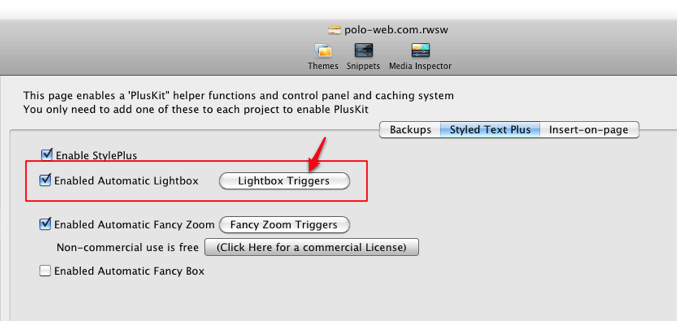
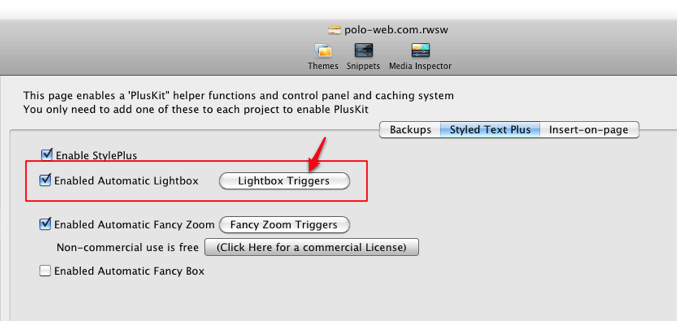
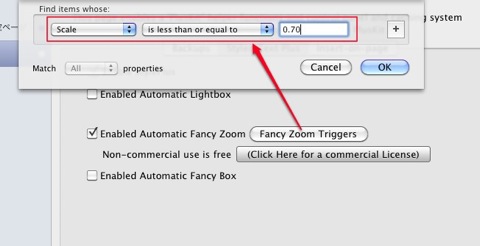
- 一番上のタブの「Styled Text Plus」を選択して、Enabled Automatic Lightbox(Lightboxの自動を可能にする)にチェックを入れて右横の「Lightbox Triggers」ボタンををクリックします。Find items whose(項目選択)ウインドウが表示される。
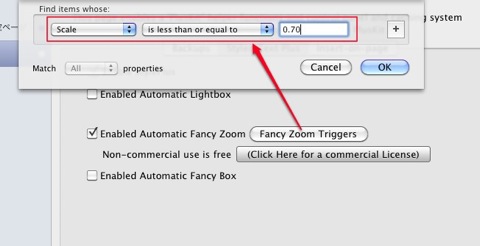
- 一番左から「Scale」を選択、2番目は「is less than or equal to」(意味:以下である?)、最後に所は「0.70」と入力して「OK」ボタン。
- 画像を入れたページをプレビューすると、画像の上に矢印ポインタを持っていくと「人指し指アイコン」に変わります。クリックするとが画像が貼り込んだ原寸の大きさに拡大されます。



Backups(バックアップ)
- 一番上のタブは「Backups」をせんたくして、Enable Backups on Save(Backupsの保存を可能にする)にチェックを入れる。
- Backup after every(後いつでもバックアップする?):1、Saves:And、 Have elapsed(経過しました):60 Secondsと入力します。
- その下はTo:Same Location File is…(同じ位置のファイルは?)を選択。Custom Locationを選択すると保存場所を指定できる。
- 更にその下のCompress Backups(バックアップの圧縮)にチェックを入れる。
- そして、下の下Include version information in Finder Comments (e. g. Spotlight indexing)(意味:Finderコメント(e.g.Spotlightインデックス)のバージョン情報を含めてください。?)にチェックを入れる。
- 保存する、
- これでいいはずなのだが、下のところにバックアップファイル名?がでてこない。体験版だからかな?
Google Docs(グールグドック)
- 最初にインポートするページを作成しておきます「Test」という名前をつけます。
- インポートするページに「@import((Test))」と入力
- プレビューすると、その「Test」ページの文字が呼び込まれます。
Importing(インポート)
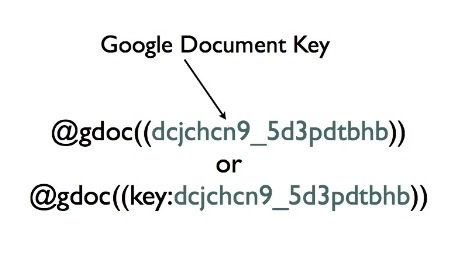
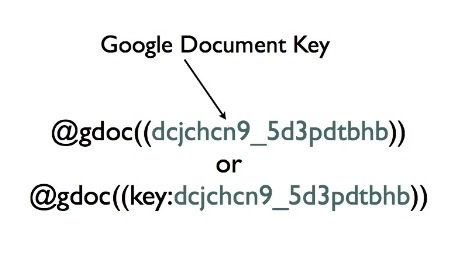
@gdoc

GoogleDocにアクセスするには
http://www.google.com/google-d-s/intl/ja/tour6.html

Your document is publicly viewable at: http://docs.google.com/View?id=dcnzn7kp_03s3thx4w
「dcnzn7kp_03s3thx4w」が目的の番号になる。
新規に作成するページに@gdoc((dcnzn7kp_03s3thx4w)) と入力する
ページインスペクターを開く
ファイル名を例えば(gdoc Test.php)と拡張子を.phpにする。
あとはプレビューでGoogle Docのページが表示される。
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
@gteble and @gform
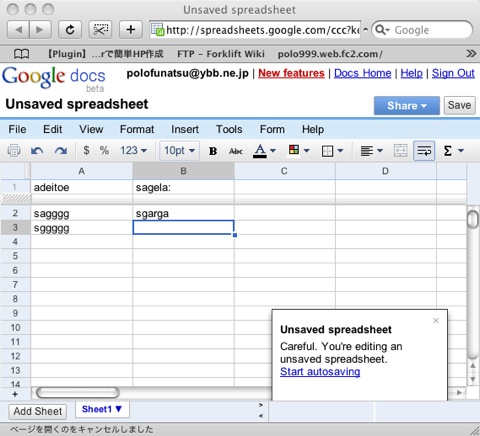
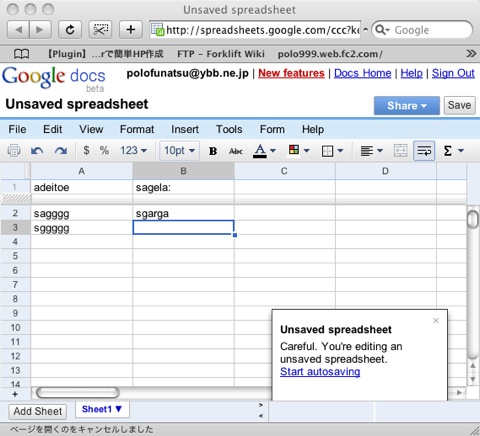
1 Google DocのページでNewを選択して「Spreadsheet」を選択。必要なデータをテーブルに入力
2 すると右下に以下のように表示される。

説明では、Publishタブをクリックするようになっているが、ないのでShareをクリックすると
1 セーブする名前が出るので、名前を付ける(test)と入力OKボタンをクリック
2 Shareタブで「Publish as a web page」(ウエブページを公開)を選択
3 Automatically republish when changes are madeにチェックを入れてStart publishingをクリック
4 下の方にURLが表示されるようになるので、http://spreadsheets.google.com/pub?key=rWzUcyiPo5ON98L_WBnPSjw&output=html そのURLにアクセスすればこの表が表示される。
5 そのうち、key=の後の部分をコピーしてRapidWeaverの新規ページにとすればOK.あとはプレビューです。
@gtable((rWzUcyiPo5ON98L_WBnPSjw&output=html.header.true,theme:tab-report))
あとは@gformのやり方が残っていますが後で。
@gdoc

GoogleDocにアクセスするには
http://www.google.com/google-d-s/intl/ja/tour6.html
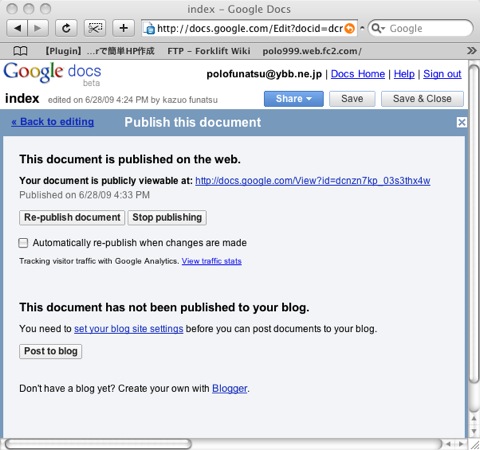
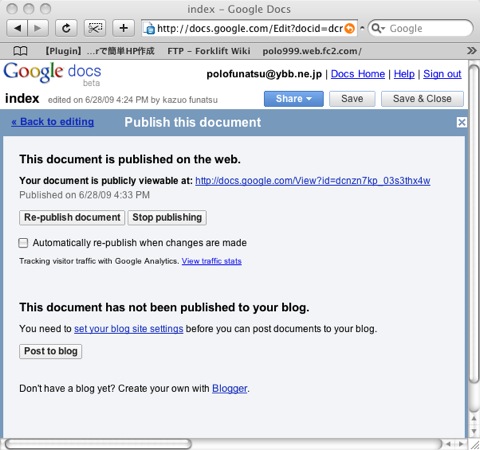
- ドキュメントキーは新規で作成したページの右上「Share」タブから「Publish as web page」を選択
- 表示されたページの「Publish document」をクリックすると表示される。これがKey is in URLである。
- 下がそのキー

Your document is publicly viewable at: http://docs.google.com/View?id=dcnzn7kp_03s3thx4w
「dcnzn7kp_03s3thx4w」が目的の番号になる。
新規に作成するページに@gdoc((dcnzn7kp_03s3thx4w)) と入力する
ページインスペクターを開く
ファイル名を例えば(gdoc Test.php)と拡張子を.phpにする。
あとはプレビューでGoogle Docのページが表示される。
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
@gteble and @gform
1 Google DocのページでNewを選択して「Spreadsheet」を選択。必要なデータをテーブルに入力
2 すると右下に以下のように表示される。

説明では、Publishタブをクリックするようになっているが、ないのでShareをクリックすると
1 セーブする名前が出るので、名前を付ける(test)と入力OKボタンをクリック
2 Shareタブで「Publish as a web page」(ウエブページを公開)を選択
3 Automatically republish when changes are madeにチェックを入れてStart publishingをクリック
4 下の方にURLが表示されるようになるので、http://spreadsheets.google.com/pub?key=rWzUcyiPo5ON98L_WBnPSjw&output=html そのURLにアクセスすればこの表が表示される。
5 そのうち、key=の後の部分をコピーしてRapidWeaverの新規ページにとすればOK.あとはプレビューです。
@gtable((rWzUcyiPo5ON98L_WBnPSjw&output=html.header.true,theme:tab-report))
あとは@gformのやり方が残っていますが後で。
Google Spreadsheets and Forms(スプレッドシートと用紙)
HUDは、画像の編集は、画像の設定を指定しています。
左側の歯車のアイコンをクリックし、画像編集HUD画面(下図)を表示してください。
Scale スケール
選択した画像のサイズはスライダを移動して変更します。
HUDは、画像の編集は、画像の設定を指定しています。
左側の歯車のアイコンをクリックし、画像編集HUD画面(下図)を表示してください。
Scale スケール
選択した画像のサイズはスライダを移動して変更します。
