High-Lightのカスタム方法
以下High-Lightのヘルプの翻訳を載せています。
しかし、コードの回りに枠を入れてバックに色を付けるやり方をHigh-Lightで選択しただけでは出来ないのですが、これを一発で出来るようにしたいと言う事でやってみました。
CSSとの組み合わせでやる方法もあるサイトで書いてありますが、これだとページごとにCSSを入れなくてはいけないとかめんどうですが、このふほうだと最初にHigh-Lightを変更するだけでOKということになります。
方法は、プラグインフォルダ(ユーザ>ライブラリ>Application Support>RapidWeaver)の中にあるHugh-Light.rwpluginのパッケージの内容を表示し、Contents>Resources>tags.plistファイルを開きます。
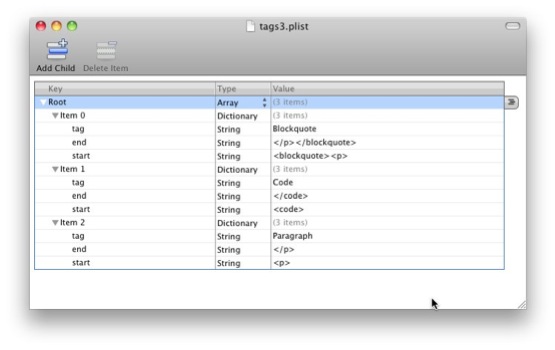
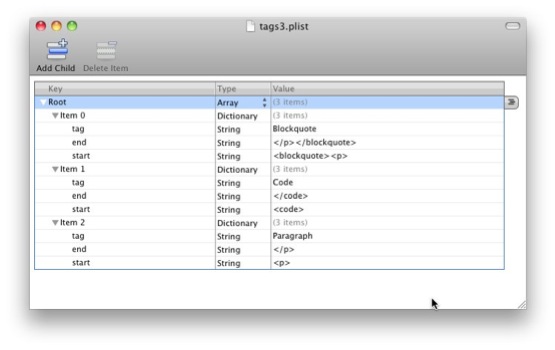
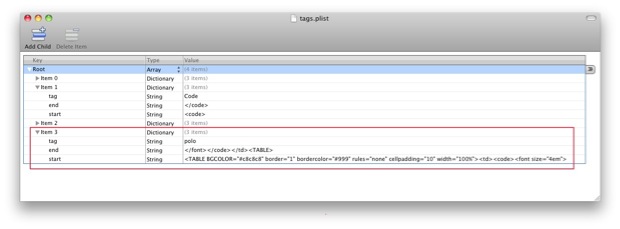
Property List Editorで開くと以下のようになっています。

ウィンドウのタイトルが「tags3.plist」となっていますが、万一の為にコピーをとったものです。実際に使う場合は「tags.plist」は変更すること。
これは右の欄を見てもらえばわかると思いますが「Blockqoute」「Code」「Paregraph」とか書いてありますね。
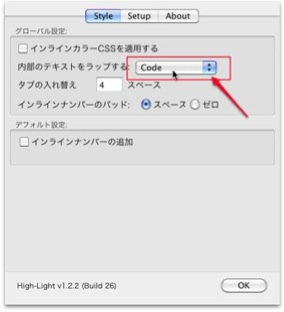
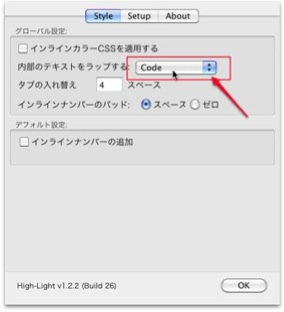
これはHugh-Lightの設定項目の中で下のように選択出来るところですよね。

もうお分かりと思いますが、ここに自分の作成したいスクリプトを入れるいい訳ですね。
すでにある上の3つを参考にして入れましょう。
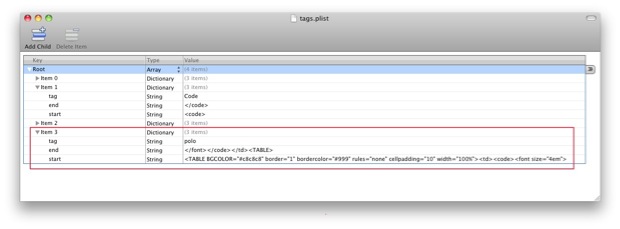
私は以下のようにいれました。

以下のように入力します。そして設定のところで「polo」を選択すると以下のようにコードが表示されます。
startのところにはtagの名前はなんでもOK
しかし、コードの回りに枠を入れてバックに色を付けるやり方をHigh-Lightで選択しただけでは出来ないのですが、これを一発で出来るようにしたいと言う事でやってみました。
CSSとの組み合わせでやる方法もあるサイトで書いてありますが、これだとページごとにCSSを入れなくてはいけないとかめんどうですが、このふほうだと最初にHigh-Lightを変更するだけでOKということになります。
方法は、プラグインフォルダ(ユーザ>ライブラリ>Application Support>RapidWeaver)の中にあるHugh-Light.rwpluginのパッケージの内容を表示し、Contents>Resources>tags.plistファイルを開きます。
Property List Editorで開くと以下のようになっています。

ウィンドウのタイトルが「tags3.plist」となっていますが、万一の為にコピーをとったものです。実際に使う場合は「tags.plist」は変更すること。
これは右の欄を見てもらえばわかると思いますが「Blockqoute」「Code」「Paregraph」とか書いてありますね。
これはHugh-Lightの設定項目の中で下のように選択出来るところですよね。

もうお分かりと思いますが、ここに自分の作成したいスクリプトを入れるいい訳ですね。
すでにある上の3つを参考にして入れましょう。
私は以下のようにいれました。

以下のように入力します。そして設定のところで「polo」を選択すると以下のようにコードが表示されます。
startのところには
endのところには |
