

cartloom-stacks
CartLoom Stacks v 1.1 README
Last updated: October 29, 2009
Thank you for trying out the custom CartLoom Stack. Use of this product requires the Stacks plugin (www.yourhead.com)
ARCHIVE CONTENTS(アーカイブの内容)
README (this file)
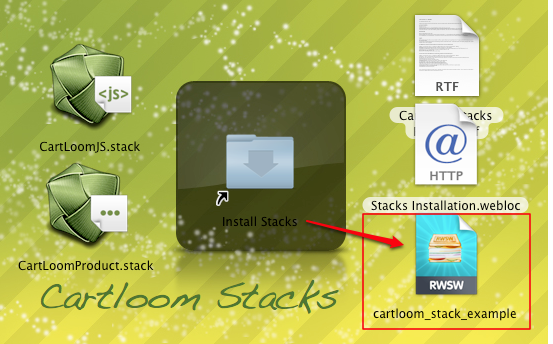
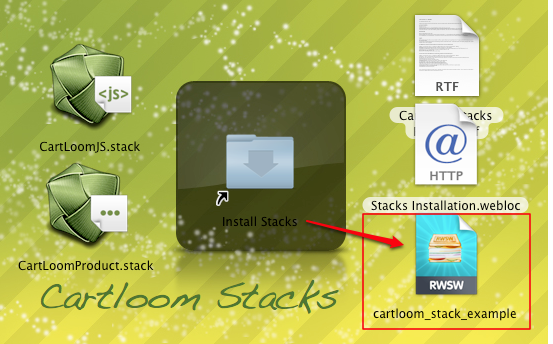
cartloom_stack_example.rsrw - a sample RapidWeaver project utilizing the custom stack
CartLoomJS.stack - custom stack containing the CartLoom Javascript snippet that must exist ONCE on each CartLoom page
CartLoomProduct.stack - custom stack containing snippet to add products. This stack can be used MULTIPLE times on each page.
INSTALLATION
Make sure RapidWeaver is NOT open
Drag the ENTIRE CartLoomJS.stack and CartLoomProduct.stack folders to: ~/Library/Application Support/RapidWeaver/Stacks/
Launch RapidWeaver. Add a Stacks page. You should now see the two CartLoom stacks in the list of stacks available to use (right column).
USAGE(用法)
我々は、始まっているならば後を追うガイドとしてcartloom_stack_example.rsrwファイルを使用することを勧めます。

このページは3つのサンプル製品+javascript断片から成ります。見本ページ

CartLoom JavascriptスタックMUSTは、以下を情報パネルで提供しておきます。
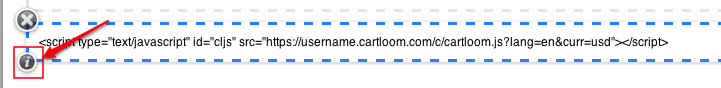
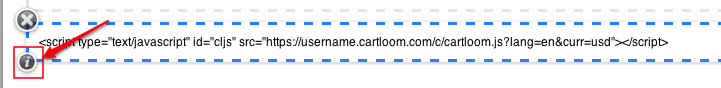
スタックがハイライトされるとき、利用できるイタリック「i」シンボルをクリックすることによって、情報パネルにアクセスできます。
それで、あなたのCartLoom Javascriptスタックをハイライトして、左側で「i」アイコンを選びます:

下記がCartLoom Javascriptスタックの情報パネル。
Last updated: October 29, 2009
Thank you for trying out the custom CartLoom Stack. Use of this product requires the Stacks plugin (www.yourhead.com)
ARCHIVE CONTENTS(アーカイブの内容)
README (this file)
cartloom_stack_example.rsrw - a sample RapidWeaver project utilizing the custom stack
CartLoomJS.stack - custom stack containing the CartLoom Javascript snippet that must exist ONCE on each CartLoom page
CartLoomProduct.stack - custom stack containing snippet to add products. This stack can be used MULTIPLE times on each page.
INSTALLATION
Make sure RapidWeaver is NOT open
Drag the ENTIRE CartLoomJS.stack and CartLoomProduct.stack folders to: ~/Library/Application Support/RapidWeaver/Stacks/
Launch RapidWeaver. Add a Stacks page. You should now see the two CartLoom stacks in the list of stacks available to use (right column).
USAGE(用法)
我々は、始まっているならば後を追うガイドとしてcartloom_stack_example.rsrwファイルを使用することを勧めます。

このページは3つのサンプル製品+javascript断片から成ります。見本ページ

CartLoom JavascriptスタックMUSTは、以下を情報パネルで提供しておきます。
スタックがハイライトされるとき、利用できるイタリック「i」シンボルをクリックすることによって、情報パネルにアクセスできます。
それで、あなたのCartLoom Javascriptスタックをハイライトして、左側で「i」アイコンを選びます:

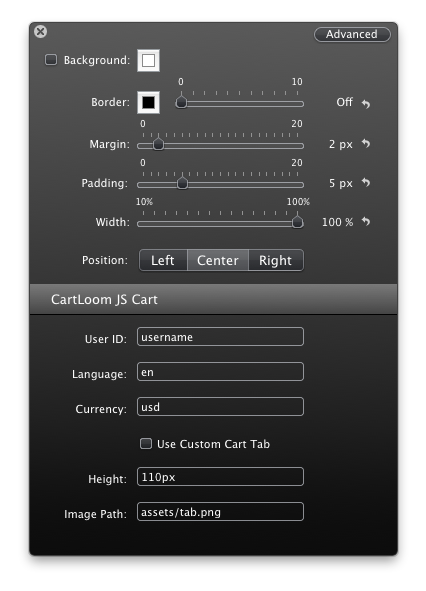
下記がCartLoom Javascriptスタックの情報パネル。

USER ID:
あなたのCartLoomユーザーID。例えば、 widgets.cartloom.comのためにユーザーIDが単にそうである-ウィジット(Widgetとは、デスクトップ上で特定の機能を実行するための簡易的なアプリケーションの総称である。)
LANGUAGE:
この時、英語だけがサポートされます-「en」として設定に入ります
CURRENCY:
売り手Admin(管理者)ページのチェックアウト設定ページにおいて設立されるようにSAME 3文字通貨コードを使ってください。 (すなわちアメリカ?)
例えば日本円の通貨名コードは、"JPY"「円」となる。
USE CUSTOM CART TAB:
もしデフォルトカートタブを無効にしたいならば、このボックスをチェックしてください。
HEIGHT:
これはカートタブの高さです。
IMAGE PATH:
これはカスタムのカートタブイメージにパスです。
あなたのCartLoomユーザーID。例えば、 widgets.cartloom.comのためにユーザーIDが単にそうである-ウィジット(Widgetとは、デスクトップ上で特定の機能を実行するための簡易的なアプリケーションの総称である。)
LANGUAGE:
この時、英語だけがサポートされます-「en」として設定に入ります
CURRENCY:
売り手Admin(管理者)ページのチェックアウト設定ページにおいて設立されるようにSAME 3文字通貨コードを使ってください。 (すなわちアメリカ?)
例えば日本円の通貨名コードは、"JPY"「円」となる。
USE CUSTOM CART TAB:
もしデフォルトカートタブを無効にしたいならば、このボックスをチェックしてください。
HEIGHT:
これはカートタブの高さです。
IMAGE PATH:
これはカスタムのカートタブイメージにパスです。

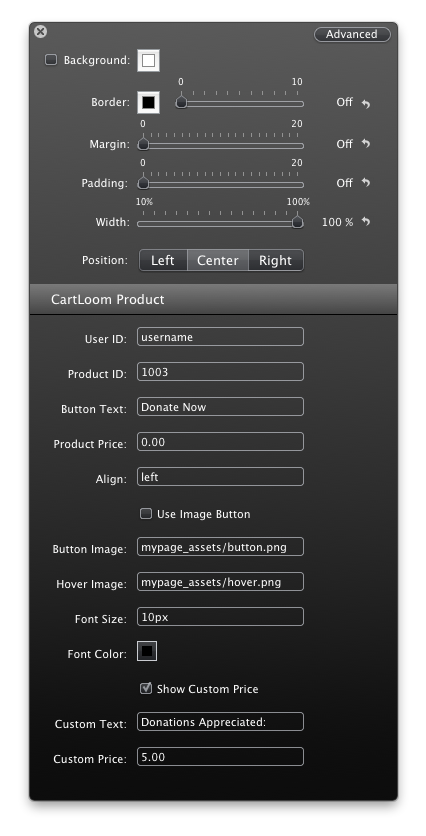
CartLoom ProductスタックMUSTは、以下を情報パネルで提供しておきます:

USER ID:
あなたのCartLoomユーザーID。例えば、 widgets.cartloom.comのためにユーザーIDが単にそうである-ウィジット(Widgetとは、デスクトップ上で特定の機能を実行するための簡易的なアプリケーションの総称である。)
PRODUCT ID:
これはCartloom 管理者ウェブページの製品ページ内で突き止められえます。
BUTTON TEXT:
もしデフォルトボタンが使われるならば、これはボタン内のテキストです。
もしイメージが使われるならば、このテキストはイメージの下で使われます。
PRODUCT PRICE:
製品の価格。
ALIGN:
ボタンの配列。 (左|右|センター)
USE IMAGE BUTTON:
デフォルトボタンの代わりにImage Hoverボタンを使う場合チェックを入れる。
BUTTON IMAGE:
ボタンとして使いたいイメージへのパス。
HOVER IMAGE:
ホーバー時のイメージ ボタンへのパス。
FONT SIZE:
イメージの下のテキスト(ボタンテキスト)のためのフォントのサイズ。
FONT COLOR:
イメージの下のテキスト(ボタンテキスト)のためのフォントの色。
SHOW CUSTOM PRICE:
顧客が価格をセットするか、寄付をすることができるように、カスタムメイドの価格フィールドを表示するときにチェックを入れる。
CUSTOM TEXT:
カスタム価格フィールドのためのテキスト。
CUSTOM PRICE:
デフォルトのカスタム価格。
例ファイルのようにイメージだけでなくCartLoomスタックとテキストスタックの組み合わせを含みながら使うことに気づきます -製品を展示しているカスタムで、詳細な製品レイアウトを提供するために、組み合わせにおいてこれらを使用できます。
あなたのCartLoomユーザーID。例えば、 widgets.cartloom.comのためにユーザーIDが単にそうである-ウィジット(Widgetとは、デスクトップ上で特定の機能を実行するための簡易的なアプリケーションの総称である。)
PRODUCT ID:
これはCartloom 管理者ウェブページの製品ページ内で突き止められえます。
BUTTON TEXT:
もしデフォルトボタンが使われるならば、これはボタン内のテキストです。
もしイメージが使われるならば、このテキストはイメージの下で使われます。
PRODUCT PRICE:
製品の価格。
ALIGN:
ボタンの配列。 (左|右|センター)
USE IMAGE BUTTON:
デフォルトボタンの代わりにImage Hoverボタンを使う場合チェックを入れる。
BUTTON IMAGE:
ボタンとして使いたいイメージへのパス。
HOVER IMAGE:
ホーバー時のイメージ ボタンへのパス。
FONT SIZE:
イメージの下のテキスト(ボタンテキスト)のためのフォントのサイズ。
FONT COLOR:
イメージの下のテキスト(ボタンテキスト)のためのフォントの色。
SHOW CUSTOM PRICE:
顧客が価格をセットするか、寄付をすることができるように、カスタムメイドの価格フィールドを表示するときにチェックを入れる。
CUSTOM TEXT:
カスタム価格フィールドのためのテキスト。
CUSTOM PRICE:
デフォルトのカスタム価格。
例ファイルのようにイメージだけでなくCartLoomスタックとテキストスタックの組み合わせを含みながら使うことに気づきます -製品を展示しているカスタムで、詳細な製品レイアウトを提供するために、組み合わせにおいてこれらを使用できます。
