
YourHeade
ダウンロードサイト
http://www.yourhead.com/
ビデオチュートリアルサイト
http://elixirgraphics.com/help/accordionaddons.mov
ダウンロードサイト
http://www.yourhead.com/
ビデオチュートリアルサイト
http://elixirgraphics.com/help/accordionaddons.mov
Accordion Reference Manual
Accordion Overview(アコーディオンの概要)
What is an Accordion(アコーディオンはどのようなものですか)
アコーディオンは、クリックによってブロックのグループを表示したり、隠したりすることができます。
およびアコーディオンのほぼすべての機能を使用することによって、アコーディオンが異なる動作をするように構成することができます。
Accordion Types(アコーディオンの種類)
アコーディオンの主な種類:サイドスタイルとタブ上のコンテンツの2つのスタイルがあります。
サイドタブスタイルはコンテンツの横に配置されている側を制御する方法ですが、
デフォルトでは、テキストブロックの右上にコントロールを配置することで、テキストのコンテンツを制御するようになっています。
How It Works(仕組み)
アコーディオンはDIVsと有効なxHTMLを使用する通常のウェブページとCSSのように組立てられます。 フレームが全くありません。Javaアプリケーションがありません。 そして、埋め込まれたFlashがありません。
その代わりに、Accordionはmoo.fx.と呼ばれている非常に軽量なJavascriptライブラリを使います
あなたは何故気にかけなければならないか?
ウェブが理解する単純な標準を用いることによって、JavascriptとxHTMLのが、あなたのページは速くロードし、すべての主なブラウザーで動作します、Googleと他の検索エンジンによって完全にインデックスを付けることもできるからです。
Accordion Basics(アコーディオンの基礎知識)
Adding an Accordion page(アコーディオンのページを追加)
RapidWeaverを起動して、RapidWeaverウインドウの左下角の+ボタンをクリックしてください。
シートを含むすべての使用可能なページタイプをドロップダウンします。
Accordionをリストから選んで、追加ボタンをクリックしてください。Accordionページをあなたのサイトに加え、Accordionの編集ページを表示します。

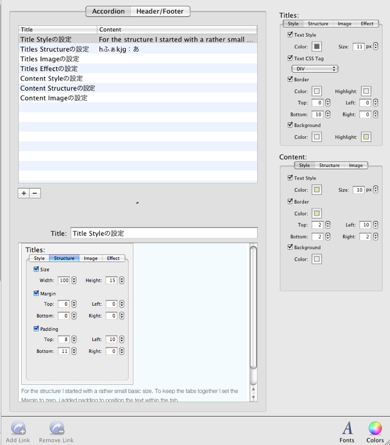
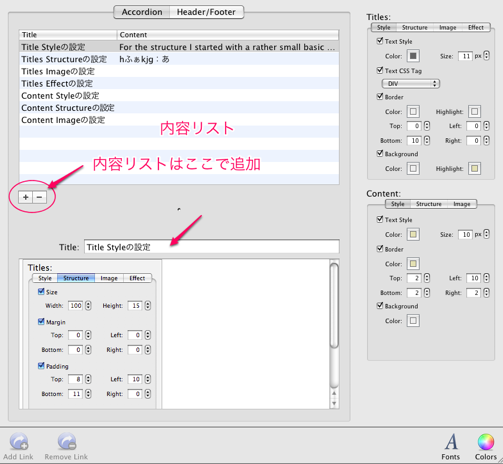
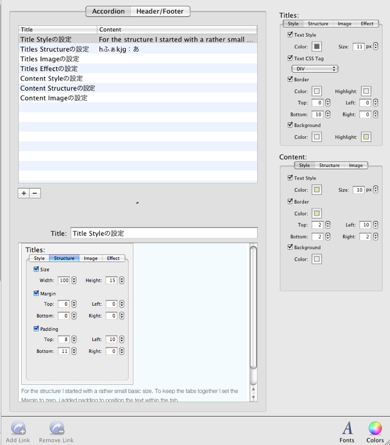
Adding Content(コンテンツを追加する)
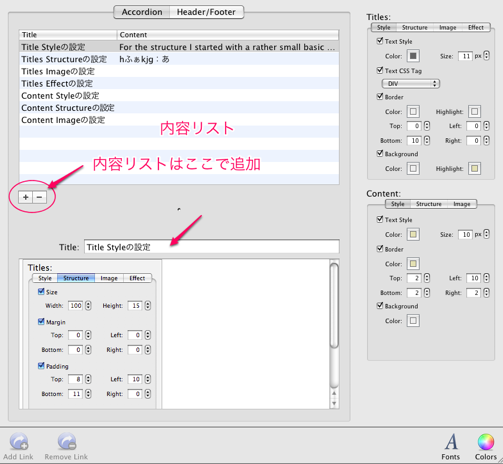
+ボタンをクリックしてください、そのボタンはAccordion内容リストの左下角の下に位置します。
「No Title」と言う名前で新しいアコーディオンタイトルリストが追加されるます。
Accordion内容リストの下のTitleフィールドにタイトルを入力してください。
タイトル欄の下にあるテキストエリアでは、その内容を表示する文章等を入力してください。
そして写真をドロップして使用することができます。
Organizing Content(組織の内容)
いくつかのアコーディオンエントリーをあなたのリストに追加させた後に、あなたは、彼らのオーダーを変えるのが必要であることがわかると思います。 リストの中にただタイトルをドラッグ・アンド・ドロップしてください。 Accordionは内容が記載されているオーダーに造られるでしょう。
Removing Content(コンテンツを削除する)
削除したい項目を選択して、マイナスボタンをクリックしてください。 この操作は取り消しができないので注意してください。
Toolbar(ツールバー)
AccordionツールバーはAccordionで最も迅速なアクセスをあなたに与えます: 新しいブロックを作成して、リンクを加えて、それらのスタイルを変えることが出来ます。

Add/Remove Link(追加/削除のリンク)
内容の中ででリンクを編集するのにAdd LinkとRemove Linkボタンを使用できます。 テキスト領域の何らかのテキストを選択してください。そして、次に、Add Linkを選んでください。 RapidWeaver標準のリンクパネルでリンクを指定させることができます。 リンクを取り外すには、リンクがあるイメージかテキストを選択。そして、次に、Remove Linkをクリックしてください。
Buy Now(今すぐ購入)
Accordionを購入するとき、Buy Nowボタンをクリックしてください。Buy Nowボタンが見えないならば、あなたは最新版に更新する必要があります。あるいは、Accordionをすでに買って登録したならBuy Nowボタンは消えます。
Fonts
FontsボタンはMac OS X標準のフォントパレットを表示します。Accordion内容のテキストを変えるのにフォントパレットを使用できます。 注意: 字体パレットのウェブ収集から字体を使用するのが最も安全です。 他のコンピュータで見る場合、ウェブ収集の意外のフォントはすべてのブラウザーで利用可能であるというわけではなくて、あなたのページが奇妙に見える原因になるかもしれません。
Colors
Colorsボタンは標準のMac OS Xカラーパレットを表示します。 カラーパレットは、セットする背景色、境界色およびテキストの色など多くの目的に使用されます。テキストの色を変えるために、テキストを選択します。そして、Colorsボタンをクリックすることによって、カラーパレットを表示します。そして次に、新色を選んでください。
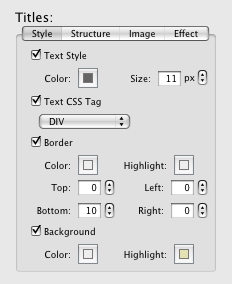
Title Style

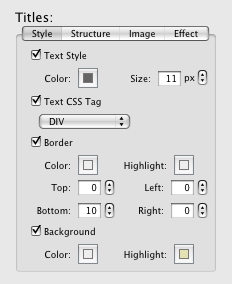
Text Style
Text Styleチェックボックスをクリックすると、Accordionはテーマによって提供されたテキストスタイルを変更することができます。 新しいテキストサイズと、テキストの色を選ぶことができます。
Text CSS Tag
正確にAccordionのCSS(カスケードスタイルシート)を制御する場合、特定のCSSのクラスとタグを割り当てることができます。 これはパワーユーザー機能です。
デフォルトは、Text CSS Tagチェックボックスのチェックを外した状態。
これはacToggleへのClassとH3へのタグを設定するでしょう。(これはacToggleにクラスをセットし、H3にタグをセットするでしょう。 )この最後の下りの意味がチョット不明です。
ここにはH1〜H4とDIVを選ぶプルダウンメニューがあるのですが。どれを選ぶのか意味が不明。勉強不足ですね。
(原文)If you are interested in precisely controlling the Cascading Style Sheets of your Accordion, you can assign a specific CSS class and tag to be used. This is a power user feature. The default is to leave the Text CSS Tag checkbox unchecked. This will set the Class to acToggle and the tag to H3.Border
Borderチェックボックスをにクリックすると、Accordionはテーマによって提供されたborderスタイルを変更すことができます。
borderのそれぞれの側のColorと幅を設定できます。 Highlight色はあなたのアコーディオンの現在選択された項目に使用されます。 現在選択された項目に他の項目と同じであって欲しいなら、同じ色を選びます。
Background
Backgroundチェックボックスをクリックすると、Accordionはあなたのテーマによって提供されたバックグラウンドスタイルを変更することができます。 どんな色にも背景色を設定できます。
背景色がページのテーマのデフォルトと同じでありたいと思うなら、ただBackgroundのチェックを外してください、そうすれば、ページの透明なバックグラウンドを引き継ぐことになります。
あなたはまた、バックグラウンドのHighlight色を設定できます。
これは現在開いている項目に示されている背景色になります。
現在選択された項目が他の項目と同じであって欲しいなら、同じ色を選んでください。
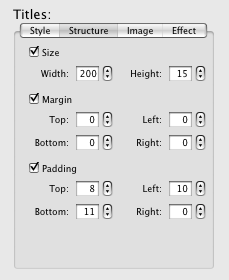
Title Structure(タイトルの構造)

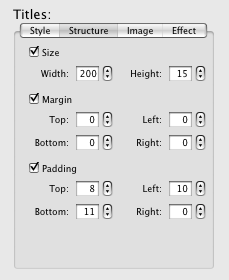
Size
Sizeチェックボックスをクリックすると、Accordionはあなたのテーマのサイズ属性を変更することができます。
あなたのテーマがすべてのブロック上でサイズ属性をセットすることは実際に全くありそうもありません。したがって、あなたの表題欄のためにサイズをセットすることはアコーディオンのためのデフォルトです。
これも最後の下りは意味が不明。つまり、アコーディオンでの設定がそのままサイズの設定であるということかな?
Margin
マージン属性は境界線の外側にスペースを加えます。 言い換えれば、それは空白を加えます。 ブロックのどんな端の周りでもマージンを加えることができます。 あなたのテーマのデフォルトマージンがかなりありそうです。 それで、あなたの表題欄の周りでマージンがなくてもいいなら、Marginチェックボックスをクリックして、すべての値をゼロに設定することによって、テーマの設定を変更することができます。
Padding
パディング属性はボーダーの内側にスペースを加えます。これは、実際にタイトルのためのより多くのスペースは作りませんが、その代り、タイトルと境界線の間の距離を作ります。ブロックの任意の側のまわりにパディングを加えることができます。あなたのテーマにはデフォルト・パディングがあります。しかし、表題欄のまわりに0のパディングを設定したいならば、paddingチェックボックスをクリックしてテーマを無視し、0の値にセットするといいです。
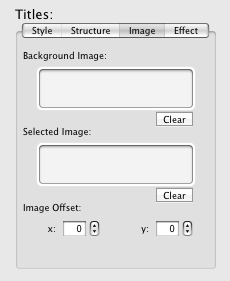
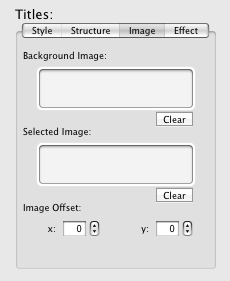
Title Image

Background Image
あなたは多くのタイプのイメージをBackground Imageボックスにドラッグ・アンド・ドロップできます。 それらはInfoタブの下のImage Format設定RapidWeaverページInspectorウィンドウに基づくウェブコンパチブル形式に変換されます。 そして、それをクリックすることにより、キーボード上でdeleteかbackspaceキーを押して、イメージを削除することができます。
Selected Image 選ばれたイメージ
選ばれたイメージは、現在選ばれたタイトルの背景画像に代わります。あなたは、選ばれたアイテムをハイライトする影響をつくるために、これを使うことができます。あなたがイメージ領域を空のままにするならば、選ばれたイメージは背景画像と同じです。それからあなたはそれをクリックしキーボードでdeleteまたはbackspaceキーを押してイメージを削除することができます。
Image Offset(イメージオフセット)
ほとんどの場合、おそらくサイズの設定と同じ寸法の背景画像を望むでしょう。(上記参照)この上記とは何を指すのだろう?
しかし、場合によっては、小さいイメージをタイトルテキストの近くに置くことを望むかもしれません。
もしそうであれば、タイトルブロックの中にImage Offset値(画像の位置)を設定することによって、イメージを置くことができます。
正または負のオフセット値のいずれかがあなたのイメージの位置をブロックの範囲外に置くかもしれません、あなたのブロックの境界の外側にあなたのイメージの位置を決めることは、一部のブラウザとの互換性にマイナスの効果を持つ場合があります。
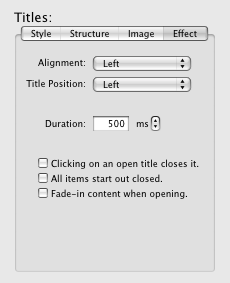
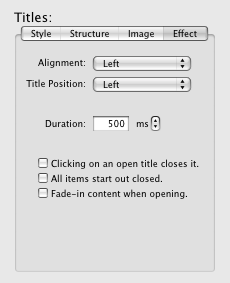
Title Effects(タイトル効果)

Alignment(アライメント)
タイトルのAlignment(整列)はテーマによってコントロールされます。
内容のAlignment(整列)はフォーマット・メニューによってコントロールされます。
しかし、あなたのページ内の全アコーディオンの整列はここでコントロールできます。
多くの場合に、アコーディオンの端とあなたのページの端の間のある余白を持って下さい。読みやすくなります。これを達成するために、サイズ・セッティング(上記参照)を使用して、より小さなアコーディオンを作成し、次に、整列ポップ・アップ・メニューから「 Center」を選ぶといいでしょう。
Title Position(タイトル位置)
アコーディオンの標準は上部がタイトルのスタイルです。サイドタブスタイル(タイトルを左、右側に内容を表示するスタイル)アコーディオンに変更するにはここで設定します。
サイドタブスタイルのアコーディオンを作りたいなら、メニューから「Left」か「Right」のどちらかになるようにTitle Positionを選んでください。 「Above Content(上にコンテンツ)」を選ぶと、標準のAccordion Titlesスタイルを構築します。
Duration(持続時間)
「Duration(持続時間)」は変化がミリ秒単位で測定されます、どれくらい1つのタイトルから次までかかるかということです。
300またはおよそ3分の1秒は、移動の仕方が目に見えるシューッというような感じを生成します。
約100、移動の仕方が素早くなります。
10以下では、ブラウザは、たぶん2つのタイトル間でアニメーションにはなりません。単純なジャンプになります。
スーパースローにするために、値を2000にしてみてください-しかしこの設定は慎重にしてください、あなたのウェブ視聴者を待たせることになり、じれてあなたのサイトを去ることになるかもしれません。
初めて見る場合は楽しみであるかもしれません、しかし、内容を知りたくて訪問しているならば、待ちあきたようになります。
Clicking on open title closes it. (開いたタイトルをクリックして閉じる)
これにチェックを入れるとアコーディオンの動作で「開いたタイトルをクリックすると表示している内容を閉じるようにアコーディオンがなります。
チェックをはずすと開いたタイトルの内容を閉じることはできません。
All items start out closed. Start Closed(すべてのアイテムは、閉じられて始めます )
これにチェックを入れるとAccordionが完全に閉じられて状態で始め、情報を必要とする時だけ訪問者にそれを開けさせる方法。すべてのアイテムは、閉じられた状態で始めることになります。
Fade-in content when opening.(開くとき、フェードイン内容 )
開いたり、閉じたりするとき、コンテンツの内容をフェードイン(消した状態からだんだん表示する)したりフェードアウトしたりする。
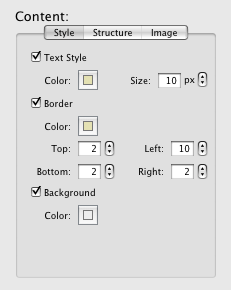
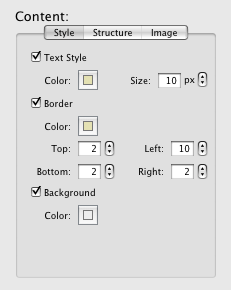
Content Style

Text Style
Text Styleのチェックボックスをクリックすることによって、デフォルトでテーマが提供するアコーディオンのテキストのスタイルを変更することができます。新しいサイズのテキストのために新しい色を選択することができます。
Text CSS Tag(上図を見てもらえば分かる様に、これを設定するところが実際にはない。何これ?意味不明)
正確にあなたのAccordionのCascadingスタイルシートを制御したいなら、あなたは、使用されるために特定のCSSのクラスを割り当てることができます。 これはパワーユーザーのためのものです。 デフォルトは、Text CSS Tagチェックボックスのチェックを外した状態です。 Text CSS Tagと共に、クラスはチェックを外しています。acStretchに設定されるでしょう。 テキストはいつもacStretchブロックの中のDIVブロックに置かれます。
(原文)
If you are interested in precisely controlling the Cascading Style Sheets of your Accordion, you can assign a specific CSS class to be used. This is a power user feature. The default is to leave the Text CSS Tag checkbox unchecked. With the Text CSS Tag uncheck the class will be set to acStretch. The text is always placed into a DIV block within the acStretch block.
Border
Borderチェックボックスをクリックすると、Accordionがあなたのテーマによって提供される境界のスタイルを変更することができます。境界線のColorと両側の幅をセットすることができます。
Background
Backgroundチェックボックスの中にクリックすると、Accordionはあなたのテーマによって提供されたバックグラウンドスタイルを変更することができます。 好きなどんな色にも背景色を設定できます。 テーマに関するデフォルトは透明なバックグラウンドです、背景色があなたのページの他と同じでありたいと思うなら、Backgroundのチェックを外してください、ページの透明なバックグラウンドを引き継ぎます。
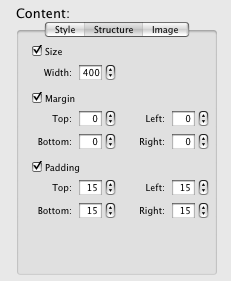
Content Structure(コンテンツ構造)

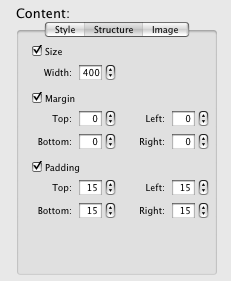
Size
Sizeボックスの中をクリックすると、Accordionはあなたのテーマのサイズ属性を変更すことができます。 あなたのテーマでサイズ属性をすべてのブロックオンに設定するのは、実際にあなたの満足しているブロックにサイズを設定するのが、Accordionのためのデフォルトであることで全くありそうもないです。 高さの設定ありません。 これは、その中に置いた内容に合うように伸びるからです。
Margin
マージン属性はスペースを外側を加えます、言いかえれば、境界の外に余白を加えます。ブロックののまわりに0のマージンを入れたいならば、マージン・チェックボックスの中をクリックし0に値をすべてセットすることにより、テーマの値を無視することができます。
Padding
パディング属性はボーダーの内側にスペースを加えます。これは内容と境界増加の間の距離を作ります。
あなたのブロックの任意の側のまわりにパディングを加えることができます。テーマにはデフォルト・パディングがあります。ブロックと内容の間に0のパディングを設定したいならば、恐らく、paddingのチェックボックスの中をクリックし0の値をセットすることにより、テーマを無視することができます。
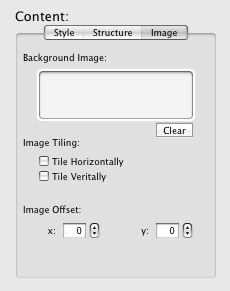
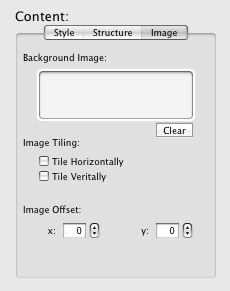
Content Image

Background Image
多くの種類のイメージをBackground Imageボックスにドラッグ&ドロップすることができます
それらはInfoタブの下のImage Format設定RapidWeaverページInspectorウィンドウに基づくウェブコンパチブル形式に変換されます。
そしてそれをクリックし、キーボード上でdeleteかbackspace キーを押してイメージを削除することができます。
Image Tiling(イメージのタイル張り)
Tile Horizontally
横一列に画像を並べる
Tile Veritally
画像をコンテンツ枠いっぱいにタイル上に並べる
Image Offset
コンテンツブロック内の画像のオフセット値を設定することにより、画像の位置を指定することができます。
オフセット値はメージの位置をブロックの範囲外に置く場合があります。しかしながら、ブロックの境界の外側のあなたのイメージの位置を決めることは、いくつかのブラウザとの互換性上に負の効果を持つかもしれませんので注意が必要です。
Accordion Overview(アコーディオンの概要)
What is an Accordion(アコーディオンはどのようなものですか)
アコーディオンは、クリックによってブロックのグループを表示したり、隠したりすることができます。
およびアコーディオンのほぼすべての機能を使用することによって、アコーディオンが異なる動作をするように構成することができます。
Accordion Types(アコーディオンの種類)
アコーディオンの主な種類:サイドスタイルとタブ上のコンテンツの2つのスタイルがあります。
サイドタブスタイルはコンテンツの横に配置されている側を制御する方法ですが、
デフォルトでは、テキストブロックの右上にコントロールを配置することで、テキストのコンテンツを制御するようになっています。
How It Works(仕組み)
アコーディオンはDIVsと有効なxHTMLを使用する通常のウェブページとCSSのように組立てられます。 フレームが全くありません。Javaアプリケーションがありません。 そして、埋め込まれたFlashがありません。
その代わりに、Accordionはmoo.fx.と呼ばれている非常に軽量なJavascriptライブラリを使います
あなたは何故気にかけなければならないか?
ウェブが理解する単純な標準を用いることによって、JavascriptとxHTMLのが、あなたのページは速くロードし、すべての主なブラウザーで動作します、Googleと他の検索エンジンによって完全にインデックスを付けることもできるからです。
Accordion Basics(アコーディオンの基礎知識)
Adding an Accordion page(アコーディオンのページを追加)
RapidWeaverを起動して、RapidWeaverウインドウの左下角の+ボタンをクリックしてください。
シートを含むすべての使用可能なページタイプをドロップダウンします。
Accordionをリストから選んで、追加ボタンをクリックしてください。Accordionページをあなたのサイトに加え、Accordionの編集ページを表示します。

Adding Content(コンテンツを追加する)
+ボタンをクリックしてください、そのボタンはAccordion内容リストの左下角の下に位置します。
「No Title」と言う名前で新しいアコーディオンタイトルリストが追加されるます。
Accordion内容リストの下のTitleフィールドにタイトルを入力してください。
タイトル欄の下にあるテキストエリアでは、その内容を表示する文章等を入力してください。
そして写真をドロップして使用することができます。
Organizing Content(組織の内容)
いくつかのアコーディオンエントリーをあなたのリストに追加させた後に、あなたは、彼らのオーダーを変えるのが必要であることがわかると思います。 リストの中にただタイトルをドラッグ・アンド・ドロップしてください。 Accordionは内容が記載されているオーダーに造られるでしょう。
Removing Content(コンテンツを削除する)
削除したい項目を選択して、マイナスボタンをクリックしてください。 この操作は取り消しができないので注意してください。
Toolbar(ツールバー)
AccordionツールバーはAccordionで最も迅速なアクセスをあなたに与えます: 新しいブロックを作成して、リンクを加えて、それらのスタイルを変えることが出来ます。

Add/Remove Link(追加/削除のリンク)
内容の中ででリンクを編集するのにAdd LinkとRemove Linkボタンを使用できます。 テキスト領域の何らかのテキストを選択してください。そして、次に、Add Linkを選んでください。 RapidWeaver標準のリンクパネルでリンクを指定させることができます。 リンクを取り外すには、リンクがあるイメージかテキストを選択。そして、次に、Remove Linkをクリックしてください。
Buy Now(今すぐ購入)
Accordionを購入するとき、Buy Nowボタンをクリックしてください。Buy Nowボタンが見えないならば、あなたは最新版に更新する必要があります。あるいは、Accordionをすでに買って登録したならBuy Nowボタンは消えます。
Fonts
FontsボタンはMac OS X標準のフォントパレットを表示します。Accordion内容のテキストを変えるのにフォントパレットを使用できます。 注意: 字体パレットのウェブ収集から字体を使用するのが最も安全です。 他のコンピュータで見る場合、ウェブ収集の意外のフォントはすべてのブラウザーで利用可能であるというわけではなくて、あなたのページが奇妙に見える原因になるかもしれません。
Colors
Colorsボタンは標準のMac OS Xカラーパレットを表示します。 カラーパレットは、セットする背景色、境界色およびテキストの色など多くの目的に使用されます。テキストの色を変えるために、テキストを選択します。そして、Colorsボタンをクリックすることによって、カラーパレットを表示します。そして次に、新色を選んでください。
Title Style

Text Style
Text Styleチェックボックスをクリックすると、Accordionはテーマによって提供されたテキストスタイルを変更することができます。 新しいテキストサイズと、テキストの色を選ぶことができます。
Text CSS Tag
正確にAccordionのCSS(カスケードスタイルシート)を制御する場合、特定のCSSのクラスとタグを割り当てることができます。 これはパワーユーザー機能です。
デフォルトは、Text CSS Tagチェックボックスのチェックを外した状態。
これはacToggleへのClassとH3へのタグを設定するでしょう。(これはacToggleにクラスをセットし、H3にタグをセットするでしょう。 )この最後の下りの意味がチョット不明です。
ここにはH1〜H4とDIVを選ぶプルダウンメニューがあるのですが。どれを選ぶのか意味が不明。勉強不足ですね。
(原文)If you are interested in precisely controlling the Cascading Style Sheets of your Accordion, you can assign a specific CSS class and tag to be used. This is a power user feature. The default is to leave the Text CSS Tag checkbox unchecked. This will set the Class to acToggle and the tag to H3.Border
Borderチェックボックスをにクリックすると、Accordionはテーマによって提供されたborderスタイルを変更すことができます。
borderのそれぞれの側のColorと幅を設定できます。 Highlight色はあなたのアコーディオンの現在選択された項目に使用されます。 現在選択された項目に他の項目と同じであって欲しいなら、同じ色を選びます。
Background
Backgroundチェックボックスをクリックすると、Accordionはあなたのテーマによって提供されたバックグラウンドスタイルを変更することができます。 どんな色にも背景色を設定できます。
背景色がページのテーマのデフォルトと同じでありたいと思うなら、ただBackgroundのチェックを外してください、そうすれば、ページの透明なバックグラウンドを引き継ぐことになります。
あなたはまた、バックグラウンドのHighlight色を設定できます。
これは現在開いている項目に示されている背景色になります。
現在選択された項目が他の項目と同じであって欲しいなら、同じ色を選んでください。
Title Structure(タイトルの構造)

Size
Sizeチェックボックスをクリックすると、Accordionはあなたのテーマのサイズ属性を変更することができます。
あなたのテーマがすべてのブロック上でサイズ属性をセットすることは実際に全くありそうもありません。したがって、あなたの表題欄のためにサイズをセットすることはアコーディオンのためのデフォルトです。
これも最後の下りは意味が不明。つまり、アコーディオンでの設定がそのままサイズの設定であるということかな?
Margin
マージン属性は境界線の外側にスペースを加えます。 言い換えれば、それは空白を加えます。 ブロックのどんな端の周りでもマージンを加えることができます。 あなたのテーマのデフォルトマージンがかなりありそうです。 それで、あなたの表題欄の周りでマージンがなくてもいいなら、Marginチェックボックスをクリックして、すべての値をゼロに設定することによって、テーマの設定を変更することができます。
Padding
パディング属性はボーダーの内側にスペースを加えます。これは、実際にタイトルのためのより多くのスペースは作りませんが、その代り、タイトルと境界線の間の距離を作ります。ブロックの任意の側のまわりにパディングを加えることができます。あなたのテーマにはデフォルト・パディングがあります。しかし、表題欄のまわりに0のパディングを設定したいならば、paddingチェックボックスをクリックしてテーマを無視し、0の値にセットするといいです。
Title Image

Background Image
あなたは多くのタイプのイメージをBackground Imageボックスにドラッグ・アンド・ドロップできます。 それらはInfoタブの下のImage Format設定RapidWeaverページInspectorウィンドウに基づくウェブコンパチブル形式に変換されます。 そして、それをクリックすることにより、キーボード上でdeleteかbackspaceキーを押して、イメージを削除することができます。
Selected Image 選ばれたイメージ
選ばれたイメージは、現在選ばれたタイトルの背景画像に代わります。あなたは、選ばれたアイテムをハイライトする影響をつくるために、これを使うことができます。あなたがイメージ領域を空のままにするならば、選ばれたイメージは背景画像と同じです。それからあなたはそれをクリックしキーボードでdeleteまたはbackspaceキーを押してイメージを削除することができます。
Image Offset(イメージオフセット)
ほとんどの場合、おそらくサイズの設定と同じ寸法の背景画像を望むでしょう。(上記参照)この上記とは何を指すのだろう?
しかし、場合によっては、小さいイメージをタイトルテキストの近くに置くことを望むかもしれません。
もしそうであれば、タイトルブロックの中にImage Offset値(画像の位置)を設定することによって、イメージを置くことができます。
正または負のオフセット値のいずれかがあなたのイメージの位置をブロックの範囲外に置くかもしれません、あなたのブロックの境界の外側にあなたのイメージの位置を決めることは、一部のブラウザとの互換性にマイナスの効果を持つ場合があります。
Title Effects(タイトル効果)

Alignment(アライメント)
タイトルのAlignment(整列)はテーマによってコントロールされます。
内容のAlignment(整列)はフォーマット・メニューによってコントロールされます。
しかし、あなたのページ内の全アコーディオンの整列はここでコントロールできます。
多くの場合に、アコーディオンの端とあなたのページの端の間のある余白を持って下さい。読みやすくなります。これを達成するために、サイズ・セッティング(上記参照)を使用して、より小さなアコーディオンを作成し、次に、整列ポップ・アップ・メニューから「 Center」を選ぶといいでしょう。
Title Position(タイトル位置)
アコーディオンの標準は上部がタイトルのスタイルです。サイドタブスタイル(タイトルを左、右側に内容を表示するスタイル)アコーディオンに変更するにはここで設定します。
サイドタブスタイルのアコーディオンを作りたいなら、メニューから「Left」か「Right」のどちらかになるようにTitle Positionを選んでください。 「Above Content(上にコンテンツ)」を選ぶと、標準のAccordion Titlesスタイルを構築します。
Duration(持続時間)
「Duration(持続時間)」は変化がミリ秒単位で測定されます、どれくらい1つのタイトルから次までかかるかということです。
300またはおよそ3分の1秒は、移動の仕方が目に見えるシューッというような感じを生成します。
約100、移動の仕方が素早くなります。
10以下では、ブラウザは、たぶん2つのタイトル間でアニメーションにはなりません。単純なジャンプになります。
スーパースローにするために、値を2000にしてみてください-しかしこの設定は慎重にしてください、あなたのウェブ視聴者を待たせることになり、じれてあなたのサイトを去ることになるかもしれません。
初めて見る場合は楽しみであるかもしれません、しかし、内容を知りたくて訪問しているならば、待ちあきたようになります。
Clicking on open title closes it. (開いたタイトルをクリックして閉じる)
これにチェックを入れるとアコーディオンの動作で「開いたタイトルをクリックすると表示している内容を閉じるようにアコーディオンがなります。
チェックをはずすと開いたタイトルの内容を閉じることはできません。
All items start out closed. Start Closed(すべてのアイテムは、閉じられて始めます )
これにチェックを入れるとAccordionが完全に閉じられて状態で始め、情報を必要とする時だけ訪問者にそれを開けさせる方法。すべてのアイテムは、閉じられた状態で始めることになります。
Fade-in content when opening.(開くとき、フェードイン内容 )
開いたり、閉じたりするとき、コンテンツの内容をフェードイン(消した状態からだんだん表示する)したりフェードアウトしたりする。
Content Style

Text Style
Text Styleのチェックボックスをクリックすることによって、デフォルトでテーマが提供するアコーディオンのテキストのスタイルを変更することができます。新しいサイズのテキストのために新しい色を選択することができます。
Text CSS Tag(上図を見てもらえば分かる様に、これを設定するところが実際にはない。何これ?意味不明)
正確にあなたのAccordionのCascadingスタイルシートを制御したいなら、あなたは、使用されるために特定のCSSのクラスを割り当てることができます。 これはパワーユーザーのためのものです。 デフォルトは、Text CSS Tagチェックボックスのチェックを外した状態です。 Text CSS Tagと共に、クラスはチェックを外しています。acStretchに設定されるでしょう。 テキストはいつもacStretchブロックの中のDIVブロックに置かれます。
(原文)
If you are interested in precisely controlling the Cascading Style Sheets of your Accordion, you can assign a specific CSS class to be used. This is a power user feature. The default is to leave the Text CSS Tag checkbox unchecked. With the Text CSS Tag uncheck the class will be set to acStretch. The text is always placed into a DIV block within the acStretch block.
Border
Borderチェックボックスをクリックすると、Accordionがあなたのテーマによって提供される境界のスタイルを変更することができます。境界線のColorと両側の幅をセットすることができます。
Background
Backgroundチェックボックスの中にクリックすると、Accordionはあなたのテーマによって提供されたバックグラウンドスタイルを変更することができます。 好きなどんな色にも背景色を設定できます。 テーマに関するデフォルトは透明なバックグラウンドです、背景色があなたのページの他と同じでありたいと思うなら、Backgroundのチェックを外してください、ページの透明なバックグラウンドを引き継ぎます。
Content Structure(コンテンツ構造)

Size
Sizeボックスの中をクリックすると、Accordionはあなたのテーマのサイズ属性を変更すことができます。 あなたのテーマでサイズ属性をすべてのブロックオンに設定するのは、実際にあなたの満足しているブロックにサイズを設定するのが、Accordionのためのデフォルトであることで全くありそうもないです。 高さの設定ありません。 これは、その中に置いた内容に合うように伸びるからです。
Margin
マージン属性はスペースを外側を加えます、言いかえれば、境界の外に余白を加えます。ブロックののまわりに0のマージンを入れたいならば、マージン・チェックボックスの中をクリックし0に値をすべてセットすることにより、テーマの値を無視することができます。
Padding
パディング属性はボーダーの内側にスペースを加えます。これは内容と境界増加の間の距離を作ります。
あなたのブロックの任意の側のまわりにパディングを加えることができます。テーマにはデフォルト・パディングがあります。ブロックと内容の間に0のパディングを設定したいならば、恐らく、paddingのチェックボックスの中をクリックし0の値をセットすることにより、テーマを無視することができます。
Content Image

Background Image
多くの種類のイメージをBackground Imageボックスにドラッグ&ドロップすることができます
それらはInfoタブの下のImage Format設定RapidWeaverページInspectorウィンドウに基づくウェブコンパチブル形式に変換されます。
そしてそれをクリックし、キーボード上でdeleteかbackspace キーを押してイメージを削除することができます。
Image Tiling(イメージのタイル張り)
Tile Horizontally
横一列に画像を並べる
Tile Veritally
画像をコンテンツ枠いっぱいにタイル上に並べる
Image Offset
コンテンツブロック内の画像のオフセット値を設定することにより、画像の位置を指定することができます。
オフセット値はメージの位置をブロックの範囲外に置く場合があります。しかしながら、ブロックの境界の外側のあなたのイメージの位置を決めることは、いくつかのブラウザとの互換性上に負の効果を持つかもしれませんので注意が必要です。
Accordion ヘルプ
Images show even when the Accordion is closed only in Internent Explorer
イメージズは、AccordionがいつInternentエクスプローラーだけで閉じられさえするかを示しています。
Your images are probably formatted with align image right or align image left and in some themes that can make images pop up in IE. They're styled with both "float" and "position" which is a no-no for IE. It causes them to float in less than predictable ways.
画像はイメージでフォーマットしている画像を左揃えまたは右揃え、いくつかのテーマでは、 IEで画像がポップアップすることができます。彼らは両方の"フロート"と"位置"は、 IEのスタイルでやってはいけないことです。それは、少しも予想できない方向で浮かせます。
いずれにせよ、あなたは少しテーマに追加することによってより予想通り浮くことを得ることができます。
アコーディオンページで、ページInspectorウィンドウウを開けて、Code(ヘッダ?)タブを選んでください。CSSセクションに下記のコードをペーストしてください:
.acStretch .image-left { z-index: auto; position:static; }.acStretch .image-right { z-index: auto; position:static; }
Images show even when the Accordion is closed only in Internent Explorer
イメージズは、AccordionがいつInternentエクスプローラーだけで閉じられさえするかを示しています。
Your images are probably formatted with align image right or align image left and in some themes that can make images pop up in IE. They're styled with both "float" and "position" which is a no-no for IE. It causes them to float in less than predictable ways.
画像はイメージでフォーマットしている画像を左揃えまたは右揃え、いくつかのテーマでは、 IEで画像がポップアップすることができます。彼らは両方の"フロート"と"位置"は、 IEのスタイルでやってはいけないことです。それは、少しも予想できない方向で浮かせます。
いずれにせよ、あなたは少しテーマに追加することによってより予想通り浮くことを得ることができます。
アコーディオンページで、ページInspectorウィンドウウを開けて、Code(ヘッダ?)タブを選んでください。CSSセクションに下記のコードをペーストしてください:
.acStretch .image-left { z-index: auto; position:static; }.acStretch .image-right { z-index: auto; position:static; }

