
スタックマニュアル
ビデオチュートリアル
http://www.yourhead.com/stacks/index_assets/stacks_intro_compressed1.mov
http://www.yourhead.com/stacks/index_assets/stacks_nav_compressed0.mov
• Embedding video in Stacks:
http://www.yourhead.com/stacks/index_assets/vimeo_1.mov
http://www.yourhead.com/stacks/index_assets/vimeo_2.mov
http://www.yourhead.com/stacks/index_assets/vimeo_3.mov
http://www.yourhead.com/stacks/index_assets/stacks_intro_compressed1.mov
http://www.yourhead.com/stacks/index_assets/stacks_nav_compressed0.mov
• Embedding video in Stacks:
http://www.yourhead.com/stacks/index_assets/vimeo_1.mov
http://www.yourhead.com/stacks/index_assets/vimeo_2.mov
http://www.yourhead.com/stacks/index_assets/vimeo_3.mov
スタックの概要
スタックはRapidWeaverのテーマの中で、そのテキストのサイズに合わせてページを構築し可変幅を可能にするプラグインです。
柔軟なフレームワークを使用すれば、柔軟性と画像のタイルで列、行を構築することができる。
あなたの列内の行に列内の列を またはグループオブジェクトのボックス内のスタックを構築することができます。
スタックはRapidWeaverのテーマの中で、そのテキストのサイズに合わせてページを構築し可変幅を可能にするプラグインです。
柔軟なフレームワークを使用すれば、柔軟性と画像のタイルで列、行を構築することができる。
あなたの列内の行に列内の列を またはグループオブジェクトのボックス内のスタックを構築することができます。
スタックの編集ウィンドウ
スタックの編集ウィンドウは、新しいスタックページを作成するときに表示されます。
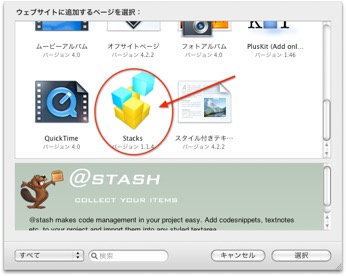
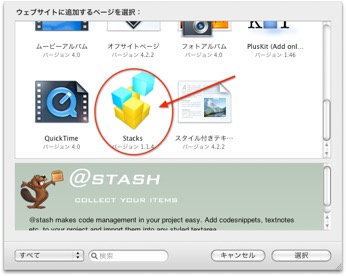
新しいスタックページを作成するには:
1.RapidWeaverで次のいずれかを開き、既存のプロジェクトを開いたり、新しいものを作成します。
2. メインウィンドウの左上隅にあるアイコンの[追加+]をクリックして、新しいページを追加します。
3.スタックをリストから選択し、ボタンをクリックして選択してください。(下図参照)


これでRapidWeaverのWebサイトのスタックページが表示されます。
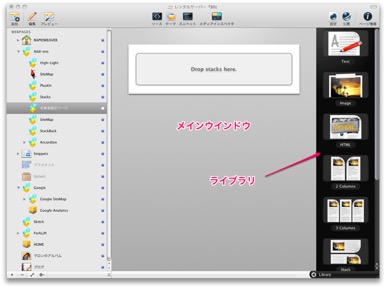
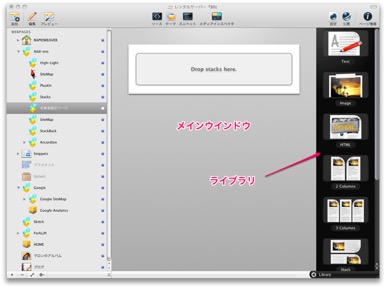
スタックの編集ウィンドウは、メインレイアウト面積とライブラリの2つで構成されています。
スタックの編集ウィンドウは、新しいスタックページを作成するときに表示されます。
新しいスタックページを作成するには:
1.RapidWeaverで次のいずれかを開き、既存のプロジェクトを開いたり、新しいものを作成します。
2. メインウィンドウの左上隅にあるアイコンの[追加+]をクリックして、新しいページを追加します。
3.スタックをリストから選択し、ボタンをクリックして選択してください。(下図参照)


これでRapidWeaverのWebサイトのスタックページが表示されます。
スタックの編集ウィンドウは、メインレイアウト面積とライブラリの2つで構成されています。
スタックライブラリ
あなたのスタックページに任意の数の要素を持つことができます。
そして、それらをドラッグ&ドロップするだけで、必要な場所に移動することができます。
Library Components ライブラリコンポーネント
現在、 7つのライブラリのコンポーネントがあります。
あなたのページ上の要素を作成するのに、このコンポーネントを使用しています。
* Text(テキスト)
これは、テキスト要素を作成します。
テキスト要素は、いくつかのHTMLのマークアップ(なんの情報ももたないテキストにタグをつけて、コンピュータにも情報を理解出来るようにすること。つまりタグ等を直接記入したりすることかな?)を含めることができます。
* Image(イメージ )
この要素は、 Photoshopの形式はJPEG 、 PNG、TIFF 形式などの任意の有効な画像を含めることができます。
それはいつものページのエクスポート形式で画像をエクスポートします。
テキストを入れることはできません。
* HTML
この要素はHTMLのタグを直接記入して記述します。他の要素はそこに文字や画像を入れただけでHTMLタグが自動的に書き込まるが、この要素は自分で書き込まなければなりません。
例えば改行したりするとします。このHTML要素ではいくら編集画面上で改行してもプレビューでは改行した状態で表示されません。改行タグ
を記入しないと改行されないという訳ですね。
その点、他の要素では編集画面で改行すれば、自動的に改行タグ
や他のタグが
挿入され編集画面と同じ状態で表示されるようになります。
* Columns(コラム )
この1つの要素で2つの列を作成します。
それぞれの列のコンテナには、より多くの列を含む他の要素をドロップすることができます。
つまり、入れ子状態にいくらでもどんな種類の要素でもを入れることができるので、細かいブロックを作ることができます。
* Stackスタック
これも、他のコンポーネントを含めることができる要素で、行を追加作成します。
入れ子アイテムでグループ作成に便利です。
* Left Floating Image(左フローティングイメージ )
この要素は、左に画像、右にテキストをながします。
テキストは画像の下に周りこみ、包み込むように流れます。
* Right Floating Image(右フローティングイメージ )
上の逆になります。
あなたのスタックページに任意の数の要素を持つことができます。
そして、それらをドラッグ&ドロップするだけで、必要な場所に移動することができます。
Library Components ライブラリコンポーネント
現在、 7つのライブラリのコンポーネントがあります。
あなたのページ上の要素を作成するのに、このコンポーネントを使用しています。
* Text(テキスト)
これは、テキスト要素を作成します。
テキスト要素は、いくつかのHTMLのマークアップ(なんの情報ももたないテキストにタグをつけて、コンピュータにも情報を理解出来るようにすること。つまりタグ等を直接記入したりすることかな?)を含めることができます。
* Image(イメージ )
この要素は、 Photoshopの形式はJPEG 、 PNG、TIFF 形式などの任意の有効な画像を含めることができます。
それはいつものページのエクスポート形式で画像をエクスポートします。
テキストを入れることはできません。
* HTML
この要素はHTMLのタグを直接記入して記述します。他の要素はそこに文字や画像を入れただけでHTMLタグが自動的に書き込まるが、この要素は自分で書き込まなければなりません。
例えば改行したりするとします。このHTML要素ではいくら編集画面上で改行してもプレビューでは改行した状態で表示されません。改行タグ
を記入しないと改行されないという訳ですね。
その点、他の要素では編集画面で改行すれば、自動的に改行タグ
や他のタグが
挿入され編集画面と同じ状態で表示されるようになります。
* Columns(コラム )
この1つの要素で2つの列を作成します。
それぞれの列のコンテナには、より多くの列を含む他の要素をドロップすることができます。
つまり、入れ子状態にいくらでもどんな種類の要素でもを入れることができるので、細かいブロックを作ることができます。
* Stackスタック
これも、他のコンポーネントを含めることができる要素で、行を追加作成します。
入れ子アイテムでグループ作成に便利です。
* Left Floating Image(左フローティングイメージ )
この要素は、左に画像、右にテキストをながします。
テキストは画像の下に周りこみ、包み込むように流れます。
* Right Floating Image(右フローティングイメージ )
上の逆になります。
スタックを使用する
レイアウトに、要素を追加するには、ライブラリから目的の編集ウィンドウにスタックライブラリのコンポーネントをドラッグしドロップします。
一度コンポーネントを追加した場合は、新しいコンポーネントは、スタックインスペクタHUD表示して設定を開き、インスペクタボタンを使用することができます。

コンポーネントクリックして選択してください。
破線は、選択したコンポーネントのアウトラインを示します。 (上図のブルーの破線のところ)
コンポーネントは、スタックのどこかをクリックすると編集ウィンドウの選択を解除できます。
もう一度それをクリックしてコンポーネントを選択するとテキスト、画像、HTML 、その他のコンポーネントのコンテンツを編集することができます。
コンポーネントを新しい位置に移動するためには、それをクリックして、ドラッグしてください。
コンポーネントを移動するとき細い点線が表示され移動する位置がわかるようになっています。
コンポーネントを移動するには、編集モードを選択する必要があります。
コンポーネントを新しい場所にオプションキーを押したままドラッグアンドドロップをすると、コンポーネントをコピーすることができる。
コンポーネントをコピーするには、編集モードで選択する必要があります。
また、 [編集]メニューからコピーして貼り付けることもできます。
コンポーネントを削除するには、左上隅の「X」をクリックしてください。(上図の一番上の黒丸の中の「X」)
また、編集メニューから[クリア]を選択します。
コンポーネントを削除するだけでなく、その中の、選択したすべてのコンポーネントの内容も同時に削除されます。
レイアウトに、要素を追加するには、ライブラリから目的の編集ウィンドウにスタックライブラリのコンポーネントをドラッグしドロップします。
一度コンポーネントを追加した場合は、新しいコンポーネントは、スタックインスペクタHUD表示して設定を開き、インスペクタボタンを使用することができます。

コンポーネントクリックして選択してください。
破線は、選択したコンポーネントのアウトラインを示します。 (上図のブルーの破線のところ)
コンポーネントは、スタックのどこかをクリックすると編集ウィンドウの選択を解除できます。
もう一度それをクリックしてコンポーネントを選択するとテキスト、画像、HTML 、その他のコンポーネントのコンテンツを編集することができます。
コンポーネントを新しい位置に移動するためには、それをクリックして、ドラッグしてください。
コンポーネントを移動するとき細い点線が表示され移動する位置がわかるようになっています。
コンポーネントを移動するには、編集モードを選択する必要があります。
コンポーネントを新しい場所にオプションキーを押したままドラッグアンドドロップをすると、コンポーネントをコピーすることができる。
コンポーネントをコピーするには、編集モードで選択する必要があります。
また、 [編集]メニューからコピーして貼り付けることもできます。
コンポーネントを削除するには、左上隅の「X」をクリックしてください。(上図の一番上の黒丸の中の「X」)
また、編集メニューから[クリア]を選択します。
コンポーネントを削除するだけでなく、その中の、選択したすべてのコンポーネントの内容も同時に削除されます。
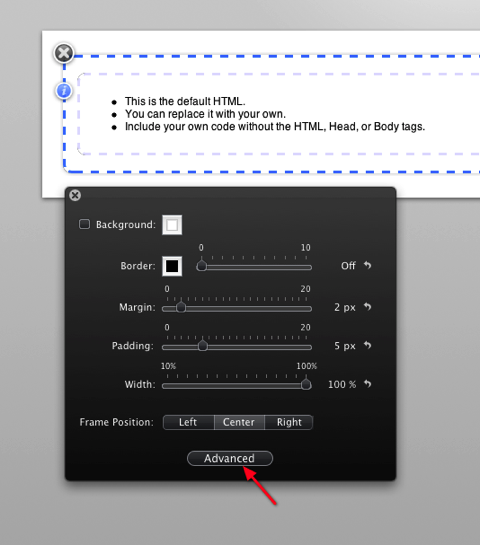
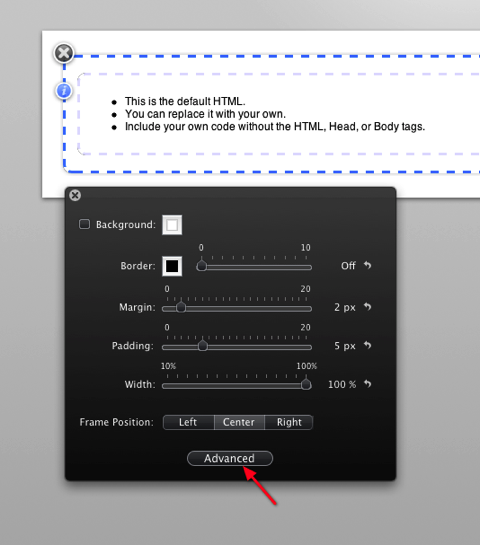
インスペクタヘッドアップディスプレイ(HUD)
インスペクタHUDは簡単なアクセスでコンポーネントの基本形の設定を行うことができます。
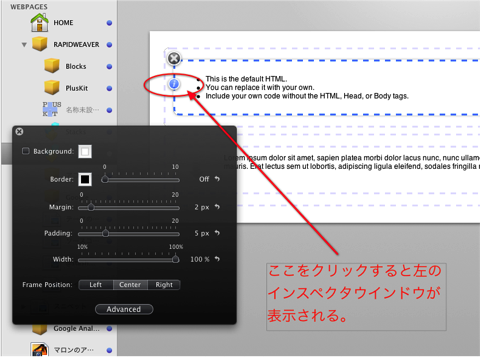
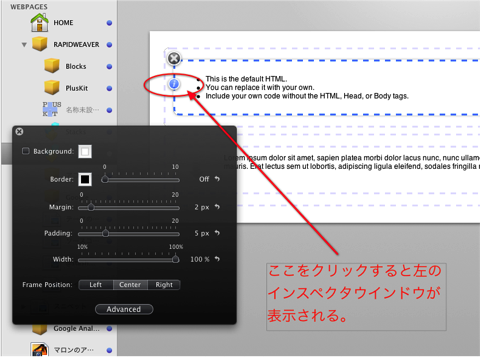
下図の黒い部分が「インスペクタHUD」ウインドウです。

イメージフレームには、イメージの特性を編集するためのI編集HUDがあります。(上図のブルー色の丸の「 i 」ボタンがそれです)
外枠ライン、マージン、またはパティングを変更するには「 i 」ボタンをクリックしてインスペクタHUDを表示させます。
設定は選択されたフレームの四方(上部、下部、左、右)に適用されます。
それぞれ上部、下部、左、右を異なった設定に指定するには、一番下の「Advanced」をクリックしてページインスペクタ Windowを表示して設定します。
Background 背景
各コンポーネントの背景色を任意の色に設定することができますが、デフォルトでは透明です。
Border 線
ボーダーはコンポーネントの境界線の輪郭を表示します。
あなたは色と幅を設定することができます。
境界線の幅を増やしても、コンポーネントの全体のサイズは変更されません。
代わりに、コンポーネントのコンテンツの内容が小さくなります。
.
デフォルトでは線は無しになっています。
選択したコンポーネントの幅を目的の設定に変更するには、 widthのスライダを移動します。
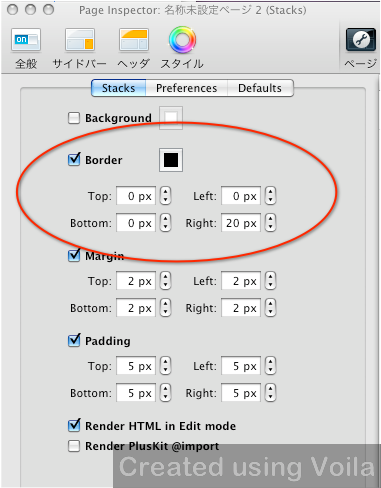
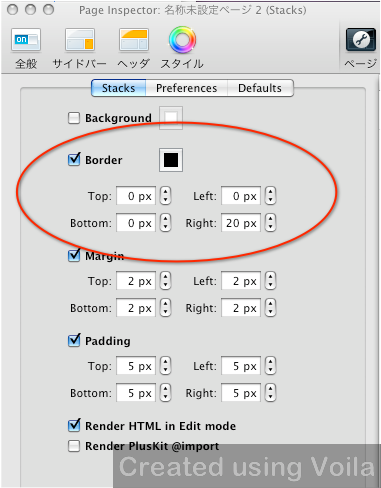
もしボーダーの太さを10ピクセル以上にしたい場合は、ページのインスペクタウィンドウで設定を変更します 。
下図がそのウインドウを開いたところです。

Margin マージン
Marginはコンポーネント(破線)の縁と境界の間のスペースの合計(あなたが境界を選択したなら)です。
次の2つのさまざまなコンポーネントのマージンのスペースの余裕を考えることができます。
デフォルトの設定は2ピクセルです。
あなたがMarginを増加させるとき、コンポーネントの全体のサイズは変更されません。
代わりに、ボーダーを含んだコンテンツエリアは、小さくなります。
マージンを変更するには、コンポーネントを選択して、マージンスライダを移動して設定します。
マージンを20ピクセルを超えて追加するには、 このページのインスペクタウインドウを使用します。
他に、パディングとか幅をを設定変更できます。使い方は同じですのでわかると思いますので省略します。
※上図のDefaultsタブでデフォルト状態の設定ができます。
インスペクタHUDは簡単なアクセスでコンポーネントの基本形の設定を行うことができます。
下図の黒い部分が「インスペクタHUD」ウインドウです。

イメージフレームには、イメージの特性を編集するためのI編集HUDがあります。(上図のブルー色の丸の「 i 」ボタンがそれです)
外枠ライン、マージン、またはパティングを変更するには「 i 」ボタンをクリックしてインスペクタHUDを表示させます。
設定は選択されたフレームの四方(上部、下部、左、右)に適用されます。
それぞれ上部、下部、左、右を異なった設定に指定するには、一番下の「Advanced」をクリックしてページインスペクタ Windowを表示して設定します。
Background 背景
各コンポーネントの背景色を任意の色に設定することができますが、デフォルトでは透明です。
Border 線
ボーダーはコンポーネントの境界線の輪郭を表示します。
あなたは色と幅を設定することができます。
境界線の幅を増やしても、コンポーネントの全体のサイズは変更されません。
代わりに、コンポーネントのコンテンツの内容が小さくなります。
.
デフォルトでは線は無しになっています。
選択したコンポーネントの幅を目的の設定に変更するには、 widthのスライダを移動します。
もしボーダーの太さを10ピクセル以上にしたい場合は、ページのインスペクタウィンドウで設定を変更します 。
下図がそのウインドウを開いたところです。

Margin マージン
Marginはコンポーネント(破線)の縁と境界の間のスペースの合計(あなたが境界を選択したなら)です。
次の2つのさまざまなコンポーネントのマージンのスペースの余裕を考えることができます。
デフォルトの設定は2ピクセルです。
あなたがMarginを増加させるとき、コンポーネントの全体のサイズは変更されません。
代わりに、ボーダーを含んだコンテンツエリアは、小さくなります。
マージンを変更するには、コンポーネントを選択して、マージンスライダを移動して設定します。
マージンを20ピクセルを超えて追加するには、 このページのインスペクタウインドウを使用します。
他に、パディングとか幅をを設定変更できます。使い方は同じですのでわかると思いますので省略します。
※上図のDefaultsタブでデフォルト状態の設定ができます。
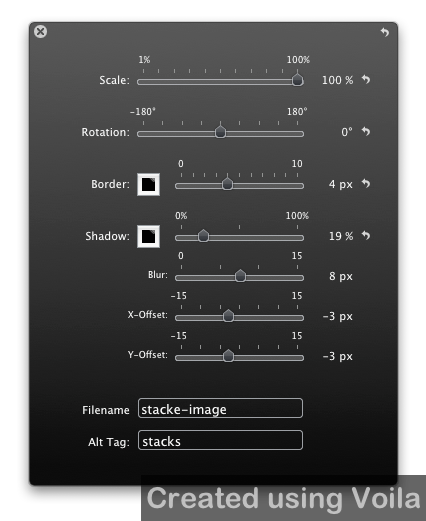
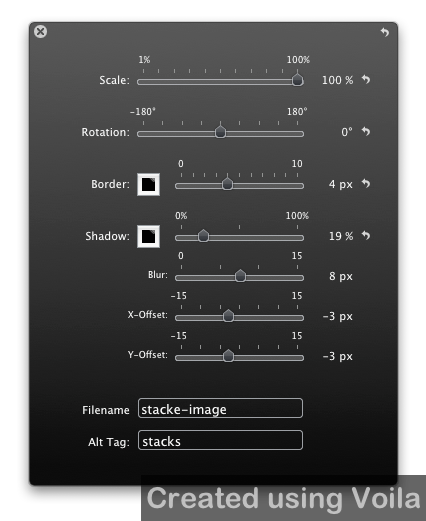
Image Editing HUD 画像編集ヘッドアップディスプレイ
HUDは、画像の編集は、画像の設定を指定しています。
左側の歯車のアイコンをクリックし、画像編集HUD画面(下図)を表示してください。

Scale スケール
選択した画像のサイズはスライダを移動して変更します。
Rotation 回転
Rotationスライダーを動かすと、選択した画像を回転することができます。
Border 線
ボーダーは画像の輪郭の線を指定しています。 これは、コンポーネントの境界線ではありません。
色と幅を設定することができます。 画像の境界線の外端に追加されます。
Shadow 影
すべての画像に影設定をすることができます。
この数値が高いほど、暗い影になります。
影は、影のラベルの横にあるカラーウェルをクリックして新しい色を選択してください。
Blur ぼかし
影のぼかしファジーのエッジを設定します。
ぼかしを変更するにはぼかしスライダを移動します。
Offset オフセット
オフセットとは、画像の右上からの影の長さ距離を設定します。 それぞれ左右と上下の位置を指定できます。
Filename
これは画像の名前を変更します。
ソースの中を見てみると分かりますが、
![]() alt="stacks_image_4113D408-C9BC-4D3A-889E-E5B4334D0A2F" src="files/stacks_image_45_1.png" width="300" height="240"/>
alt="stacks_image_4113D408-C9BC-4D3A-889E-E5B4334D0A2F" src="files/stacks_image_45_1.png" width="300" height="240"/>
と赤文字のようになっています。Filenameは「stacks_image_45_1.png」という文字のうち「stacks_image_45」の部分が変更されて最後に「_1」が付くようです。
Alt Tg
これは画像が表示されない状態になったとき文字で表示するためのものです。上のソースの前の方にある「tacks_image_4113D408-C9BC-4D3A-889E-E5B4334D0A2F」の部分が置き換わるようですね。
以上です。
HUDは、画像の編集は、画像の設定を指定しています。
左側の歯車のアイコンをクリックし、画像編集HUD画面(下図)を表示してください。

Scale スケール
選択した画像のサイズはスライダを移動して変更します。
Rotation 回転
Rotationスライダーを動かすと、選択した画像を回転することができます。
Border 線
ボーダーは画像の輪郭の線を指定しています。 これは、コンポーネントの境界線ではありません。
色と幅を設定することができます。 画像の境界線の外端に追加されます。
Shadow 影
すべての画像に影設定をすることができます。
この数値が高いほど、暗い影になります。
影は、影のラベルの横にあるカラーウェルをクリックして新しい色を選択してください。
Blur ぼかし
影のぼかしファジーのエッジを設定します。
ぼかしを変更するにはぼかしスライダを移動します。
Offset オフセット
オフセットとは、画像の右上からの影の長さ距離を設定します。 それぞれ左右と上下の位置を指定できます。
Filename
これは画像の名前を変更します。
ソースの中を見てみると分かりますが、
と赤文字のようになっています。Filenameは「stacks_image_45_1.png」という文字のうち「stacks_image_45」の部分が変更されて最後に「_1」が付くようです。
Alt Tg
これは画像が表示されない状態になったとき文字で表示するためのものです。上のソースの前の方にある「tacks_image_4113D408-C9BC-4D3A-889E-E5B4334D0A2F」の部分が置き換わるようですね。
以上です。
