このページはAccordionプラグインで作成しています。
内容は既に古くなっていますが、基本的には同じなので、応用していけば参考になるかもしれません。
内容は既に古くなっていますが、基本的には同じなので、応用していけば参考になるかもしれません。
スタイル付テキスト
ブログ
連絡先フォーム
ファイル共有
HTMLコード
iFrame
ムービーアルバム
オフサイトページ
フォトアルバム
QuickTime
このページは基本的には、一番よく使うものです。
普通に入力していけば、普通に表示されていくという、いわゆるHTMLの知識がなくてもある程度レイアウトが出来てしまう。というものですね。
画像もドラッグして入れるだけでOK。ムービーも同じように出来ます。
部分をHTMLで作成して表現の幅を広げたい場合にも対応できます。
スタイル付きテキストは以下の項目に対応しています。
ムービーはHTMLコードを使用すれば上記以外でも追加できます。
HTMLを使用する場合は、そのHTMLコードを選択して、書式>「書式を無視」を選択してこのページに自動的に作成されている書式タグをとってしまうという作業を行います。
ファイルは上記のzip、pdf、sit等をページにドロップするだけで訪問者がそのファイルをダウンロードできるようになります。
画像の周りにテキストを回り込ませるには
画像を選択して、書式>HTML>Align Image LeftまたはAlign Image Right
テキストエリアの下部ボタンからもメニューを呼び出せます。
テキストは直接ペーストできますが、そのままタグ情報を含んだ状態でペーストすると表示はその情報を保持したままペーストできます。
その場合、実際にアップロードした場合等、うまく表示できない場合があるようですので、その場合は「書式なしテキストとしてペースト」を選ぶとうまく表示されるようになります。
普通に入力していけば、普通に表示されていくという、いわゆるHTMLの知識がなくてもある程度レイアウトが出来てしまう。というものですね。
画像もドラッグして入れるだけでOK。ムービーも同じように出来ます。
部分をHTMLで作成して表現の幅を広げたい場合にも対応できます。
スタイル付きテキストは以下の項目に対応しています。
- 画像:PNG、GIF、JPEG
- ムービー:QuickTime、QuickTime VR
- ファイル:zip、pdf、sit
ムービーはHTMLコードを使用すれば上記以外でも追加できます。
HTMLを使用する場合は、そのHTMLコードを選択して、書式>「書式を無視」を選択してこのページに自動的に作成されている書式タグをとってしまうという作業を行います。
ファイルは上記のzip、pdf、sit等をページにドロップするだけで訪問者がそのファイルをダウンロードできるようになります。
画像の周りにテキストを回り込ませるには
画像を選択して、書式>HTML>Align Image LeftまたはAlign Image Right
テキストエリアの下部ボタンからもメニューを呼び出せます。
テキストは直接ペーストできますが、そのままタグ情報を含んだ状態でペーストすると表示はその情報を保持したままペーストできます。
その場合、実際にアップロードした場合等、うまく表示できない場合があるようですので、その場合は「書式なしテキストとしてペースト」を選ぶとうまく表示されるようになります。
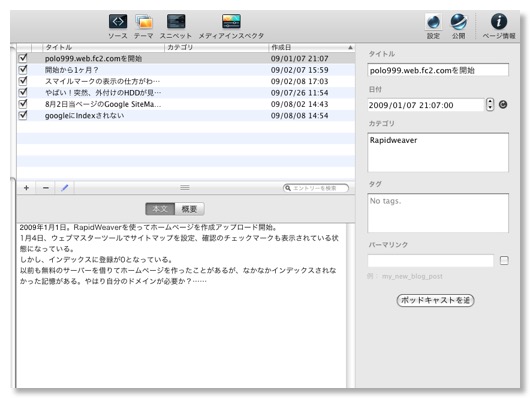
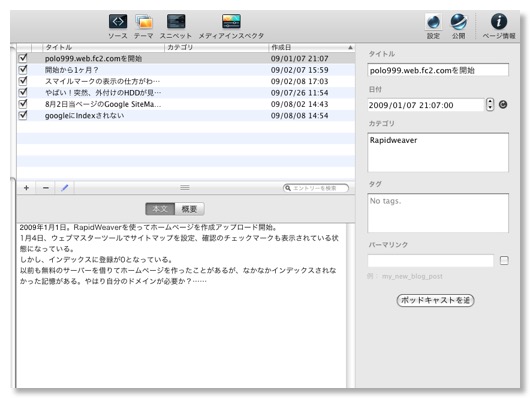
新しいブログのエントリーは+ボタンから
カテゴリの入力欄もある。日付は自動で入力されるが変更する事も出来る。
鉛筆アイコンをクリックすると右側の詳細入力エリアが表示される。カテゴリ等をここで入力する。
この部分はラピッドウィーバーでよく利用される「スタイル付きテキストエリア」と同じである。
スマイルマークはページインスペクタのページアイコンから顔文字の設定をON/OFFするところがあります。

カテゴリーは分かるが、タグって何?
内容的にはカテゴリーと似たようなもの、しかし写真入りの投稿は「写真」というカテゴリに入るが、タグはさらに細かく内容を定義します。写真の主題等がタグになります。
(例:カリフォルニア、海岸、日差し、など…)
更に詳しく見る
カテゴリの入力欄もある。日付は自動で入力されるが変更する事も出来る。
鉛筆アイコンをクリックすると右側の詳細入力エリアが表示される。カテゴリ等をここで入力する。
この部分はラピッドウィーバーでよく利用される「スタイル付きテキストエリア」と同じである。
スマイルマークはページインスペクタのページアイコンから顔文字の設定をON/OFFするところがあります。

カテゴリーは分かるが、タグって何?
内容的にはカテゴリーと似たようなもの、しかし写真入りの投稿は「写真」というカテゴリに入るが、タグはさらに細かく内容を定義します。写真の主題等がタグになります。
(例:カリフォルニア、海岸、日差し、など…)
更に詳しく見る
これは、訪問者がメッセージや添付フィイルを自分のメールに送れる様にするページです。
自分が使っているサーバでPHPが使えるという事が必要です。
このページは、チュートリアルを見ればほとんで理解できるとおもいます。
自分が使っているサーバでPHPが使えるという事が必要です。
このページは、チュートリアルを見ればほとんで理解できるとおもいます。
画像や、圧縮したデータを共有するプラグイン。
ファイル共有するには、このページにファイルを直接ドロップするか、+ボタンをクリックしてソース欄のところをクリックしてファルを選択する2つの方法があります。ドロップした方が簡単ですね。
フォルダを入れることは出来ない。この場合は圧縮して入れるといいようだ。
アップロードして、ファイル名をクリックすると、ファイルの場合は別ウインドウで表示される。
圧縮したファイルは、ダウンロードされるので、圧縮し共有というのが基本ですかね。
外部URLでお気に入りのリンクサイトが出来るとか説明があるが、右端のソースタイプで「外部URL」を選択して、ソースにそのページまたはファイルのリンクを記述すれば開くということらしい。つまり単にリンクである。
ファイル共有するには、このページにファイルを直接ドロップするか、+ボタンをクリックしてソース欄のところをクリックしてファルを選択する2つの方法があります。ドロップした方が簡単ですね。
フォルダを入れることは出来ない。この場合は圧縮して入れるといいようだ。
アップロードして、ファイル名をクリックすると、ファイルの場合は別ウインドウで表示される。
圧縮したファイルは、ダウンロードされるので、圧縮し共有というのが基本ですかね。
外部URLでお気に入りのリンクサイトが出来るとか説明があるが、右端のソースタイプで「外部URL」を選択して、ソースにそのページまたはファイルのリンクを記述すれば開くということらしい。つまり単にリンクである。
ここでは2つの方法で使用することができます。
「スタイル付きテキスト」と、どう違うのかは何となく理解できると思います。
つまり、このページの編集スペースに文字を入力しても「スタイル付きテキスト」のページのようにはいきません。
解りやすいのは改行をしてみることです。
「スタイル付きテキスト」のページでは改行すると、そのとうりに改行された状態で表示されますが、HTMLページでは改行されません。
改行するには<br>タグを入れないといけない訳ですね。つまり、手作業でHTMLを作成すると同じようにタグを入れてやらないとダメなんですね。
しかし、全体のテーマの形は表示されています。メニューもサイドバーも構成されています。コンテンツ内のスペースとサイドのスペースだけが「HTML」になっているのです。
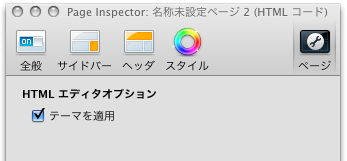
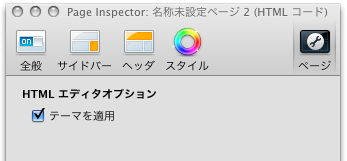
完全にテーマのデザインもいらない!という場合は「ページ情報から右上のページアイコンをクリックして」
下の「テーマを適用」のチェックをはずすと完全なHTMLファイルを作成できます。

これにチェックを入れると、完全に真っ白なページになりますので、一からサイトを作ることになります。
「スタイル付きテキスト」と、どう違うのかは何となく理解できると思います。
つまり、このページの編集スペースに文字を入力しても「スタイル付きテキスト」のページのようにはいきません。
解りやすいのは改行をしてみることです。
「スタイル付きテキスト」のページでは改行すると、そのとうりに改行された状態で表示されますが、HTMLページでは改行されません。
改行するには<br>タグを入れないといけない訳ですね。つまり、手作業でHTMLを作成すると同じようにタグを入れてやらないとダメなんですね。
しかし、全体のテーマの形は表示されています。メニューもサイドバーも構成されています。コンテンツ内のスペースとサイドのスペースだけが「HTML」になっているのです。
完全にテーマのデザインもいらない!という場合は「ページ情報から右上のページアイコンをクリックして」
下の「テーマを適用」のチェックをはずすと完全なHTMLファイルを作成できます。

これにチェックを入れると、完全に真っ白なページになりますので、一からサイトを作ることになります。
自分のホームページの中で他のサイトのページを表示する事が出来ると言う事です。
このサイトで使った見本プレビュー
iFrameに読み込んだ画像が大きいとスライドが付くのです。
このiFrame、まず、その必要があるのだろうか?という疑問がわいてくるのですが。実際にどんな時につかうのかな〜
なんか、「オフサイトページ」と似ているが……
リンクすれば済む問題のような気がするのですが、メニューからリンクしたい場合はこれを使う必要があるかもしれませんね。
それと、単ページとしての使い道はせまいでしょうが、PlusKitのインポート機能などと組み合わせると使い道があるのかもしれません。
だれかうまい使い道が分かる方、教えて下さい。
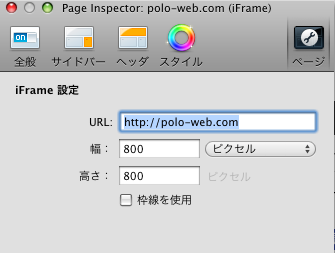
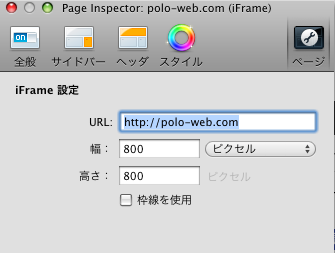
まそれはおいといて、使い方は簡単。ページインスペクタで表示したいURLを入力するだけです。
表示が切れたりしたら幅と高さで調節しましょう。

この画像は「枠線を使用」となっているが、RapidWeaver 5では「フレームを使用する」となっている。
これは、読み込んだサイトの画像の周りに縁を付けると言う意味です。
このサイトで使った見本プレビュー
iFrameに読み込んだ画像が大きいとスライドが付くのです。
このiFrame、まず、その必要があるのだろうか?という疑問がわいてくるのですが。実際にどんな時につかうのかな〜
なんか、「オフサイトページ」と似ているが……
リンクすれば済む問題のような気がするのですが、メニューからリンクしたい場合はこれを使う必要があるかもしれませんね。
それと、単ページとしての使い道はせまいでしょうが、PlusKitのインポート機能などと組み合わせると使い道があるのかもしれません。
だれかうまい使い道が分かる方、教えて下さい。
まそれはおいといて、使い方は簡単。ページインスペクタで表示したいURLを入力するだけです。
表示が切れたりしたら幅と高さで調節しましょう。

この画像は「枠線を使用」となっているが、RapidWeaver 5では「フレームを使用する」となっている。
これは、読み込んだサイトの画像の周りに縁を付けると言う意味です。
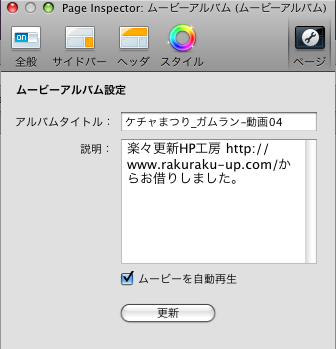
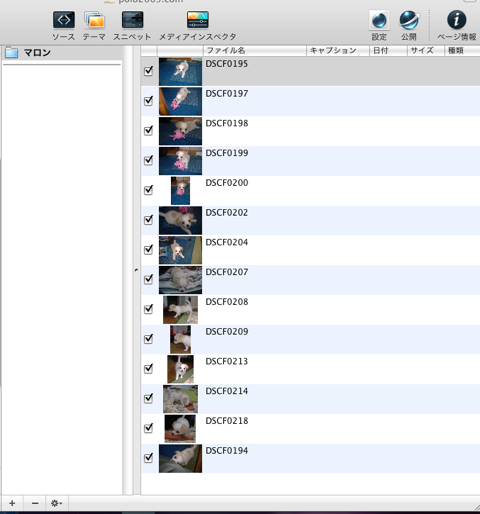
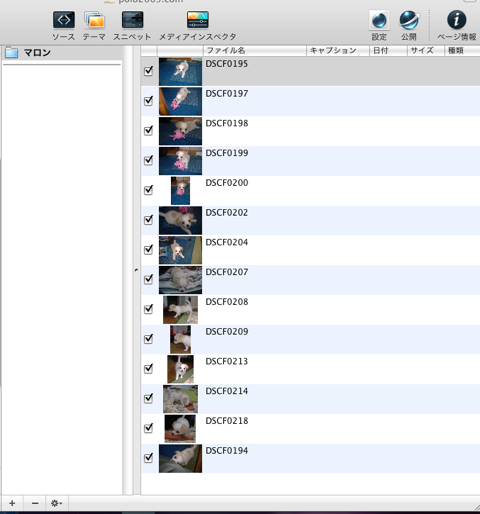
公開したいムービーをムービーリストにドラッグします。
MP4やMOVなど、QuickTimeに対応している必要があります。
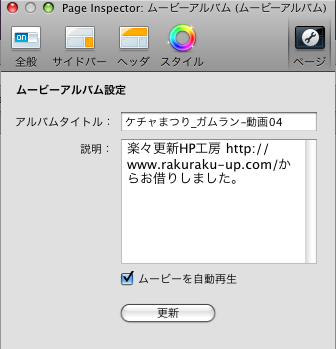
ムービーウインドウを開いたとき自動で再生したいときは下のように「ムービーの自動再生」にチェックを入れます。

RapidWEaver 5には更新ボタンがついていません。
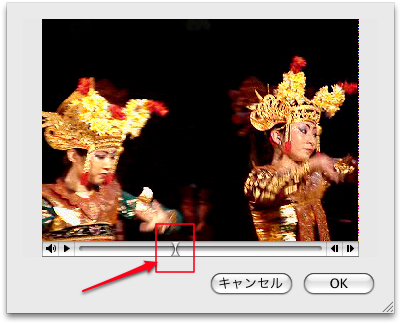
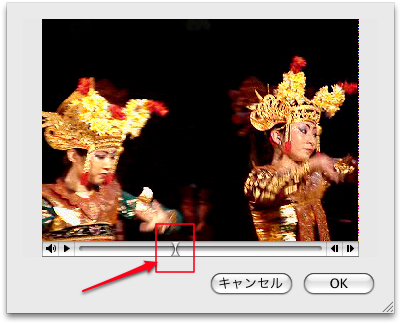
サムネイル画像を変更したい場合、ムービーのサムネイル画像をダブルクリックします。
下の赤枠内を移動させてお好みの位置を選択します。

Rapidweaverのプロジェクト内ではプレビューできませんが、アップロードすれば大丈夫です。
再生するためにクリックしたときウインドウがきれいに開かず中途半端になります。広げてみなければなりません。
MP4やMOVなど、QuickTimeに対応している必要があります。
ムービーウインドウを開いたとき自動で再生したいときは下のように「ムービーの自動再生」にチェックを入れます。

RapidWEaver 5には更新ボタンがついていません。
サムネイル画像を変更したい場合、ムービーのサムネイル画像をダブルクリックします。
下の赤枠内を移動させてお好みの位置を選択します。

Rapidweaverのプロジェクト内ではプレビューできませんが、アップロードすれば大丈夫です。
再生するためにクリックしたときウインドウがきれいに開かず中途半端になります。広げてみなければなりません。
このオフサイトページってなんだろう?と思いますよね。直訳すると「サイトから離れて」とかの意味?ですかね。
このページを使用すると、自分のページのナビゲーションボタンやリンクから外部のURLへ移動させることができます。
リンクの場合は、別にこのページを使わないでも単にリンクを貼れば移動できるのですが、ナビゲーションボタンの場合は外部のサイトへのリンクを貼ることはRapidWeaverの中ではできないですよね。(HTMLで完全に自分でタグを書く場合は別ですが…)
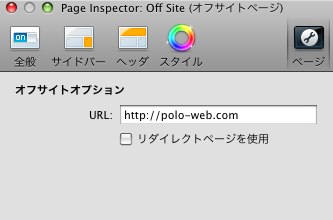
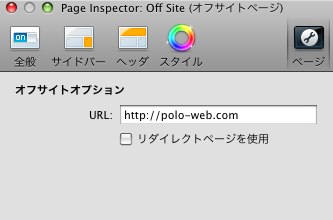
このページをナビゲーションボタンに表示できるようにして、ページインスペクタに外部URLを入力します。
「リダイレクトページを使用」がわかりません。

リダイレクトページを使用とは?
サイトの移転や、サイトのリニューアルによるウェブページのURL変更などの理由で、あるウェブページを訪問したインターネット利用者を、別のウェブページに自動的に移動させることを、リダイレクトと呼びます。
つまり、この場合は昔のページを新しく作ったページに移動させる場合などに使用できるのかな?
例えば、polo.htmlというページがあったとします。これをリニューアルしてpoloフォルダの中にpolo.htmlとうファイルを入れた階層に変更した場合、このオフサイトページをpolo.htmlと昔のファイル名で作成して、URL欄に/polo/polo.htmlといれれば新しい階層のページへ移動できるとか?
しかし、実際にチェックを入れた状態と外した状態を確認しても、その違いがわからない。意味不明です。
このページを使用すると、自分のページのナビゲーションボタンやリンクから外部のURLへ移動させることができます。
リンクの場合は、別にこのページを使わないでも単にリンクを貼れば移動できるのですが、ナビゲーションボタンの場合は外部のサイトへのリンクを貼ることはRapidWeaverの中ではできないですよね。(HTMLで完全に自分でタグを書く場合は別ですが…)
このページをナビゲーションボタンに表示できるようにして、ページインスペクタに外部URLを入力します。
「リダイレクトページを使用」がわかりません。

リダイレクトページを使用とは?
サイトの移転や、サイトのリニューアルによるウェブページのURL変更などの理由で、あるウェブページを訪問したインターネット利用者を、別のウェブページに自動的に移動させることを、リダイレクトと呼びます。
つまり、この場合は昔のページを新しく作ったページに移動させる場合などに使用できるのかな?
例えば、polo.htmlというページがあったとします。これをリニューアルしてpoloフォルダの中にpolo.htmlとうファイルを入れた階層に変更した場合、このオフサイトページをpolo.htmlと昔のファイル名で作成して、URL欄に/polo/polo.htmlといれれば新しい階層のページへ移動できるとか?
しかし、実際にチェックを入れた状態と外した状態を確認しても、その違いがわからない。意味不明です。
このページでは写真を公開できます。

iPhotoアルバムから読み込んでオンラインギャラリーを作成します。

iPhotoアルバムから読み込んでオンラインギャラリーを作成します。
ムービーを公開。なんだかムービーアルバムとだぶっているようにも思えるのですが…
MOV、AVI、MPEGなどQuickTimeに対応した形式。

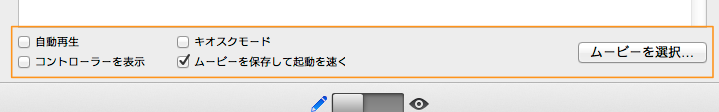
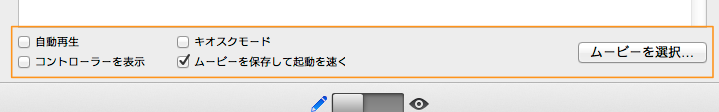
ここがコントロール出来るところになる。
キオスクモードとは?
共有の設定(kiosk など)でコンピュータを使用している場合、ユーザが QuickTime の設定を変更したり、インターネットからムービーを保存したりすることを禁止できます。
MOV、AVI、MPEGなどQuickTimeに対応した形式。

ここがコントロール出来るところになる。
キオスクモードとは?
共有の設定(kiosk など)でコンピュータを使用している場合、ユーザが QuickTime の設定を変更したり、インターネットからムービーを保存したりすることを禁止できます。
