Freeではない
Image Expander Stack(拡大する,拡張する,拡充する)
http://www.barchard.net/
Introduction
Image Expanderスタックは、ページ内の完全なサイズイメージを表示するための賢い軽いボックス選択肢です。
それはポピュラーな『ポパイ』効果に基づき、最小の帯域幅および最大のクロスブラウザ互換性のためのjQuery Javascriptにおいて書かれます。
RapidWeaverのためのスタックという形でポパイを配布することによって、セットアップは比較的簡単で、コードまたはカスタムのコンフィギュレーションは、それをプロジェクト内で作動させるために全然必要ではありません。
一度セットアップすれば、Image Expander Stackは、ページ内に簡単にイメージを表示します。
イメージの上でホーバーすると、表題を表示するオプションを与え、そして、他のイメージへのナビゲーションします。
それはイメージ拡大レンズと単純なスライドショー内容スライダーとして機能することができます。
Stacksで提供される新機能を利用することによって、Image Expander Stackは、いくつかのカスタマイズ可能なオプションを含みます。
これらは、配色やイメージマージンなどの面の上の慎重なコントロールを可能にします。

Introduction
Image Expanderスタックは、ページ内の完全なサイズイメージを表示するための賢い軽いボックス選択肢です。
それはポピュラーな『ポパイ』効果に基づき、最小の帯域幅および最大のクロスブラウザ互換性のためのjQuery Javascriptにおいて書かれます。
RapidWeaverのためのスタックという形でポパイを配布することによって、セットアップは比較的簡単で、コードまたはカスタムのコンフィギュレーションは、それをプロジェクト内で作動させるために全然必要ではありません。
一度セットアップすれば、Image Expander Stackは、ページ内に簡単にイメージを表示します。
イメージの上でホーバーすると、表題を表示するオプションを与え、そして、他のイメージへのナビゲーションします。
それはイメージ拡大レンズと単純なスライドショー内容スライダーとして機能することができます。
Stacksで提供される新機能を利用することによって、Image Expander Stackは、いくつかのカスタマイズ可能なオプションを含みます。
これらは、配色やイメージマージンなどの面の上の慎重なコントロールを可能にします。

Minimum Requirements(最低条件)
Image Expander StackはStacks 1.3と互換性を持ちます、それ以前のスタックのバージョンでは動作しません。
理想的には、StacksとRapidWeaverの最新版を走らせていなければなりません-その両方のためにライセンスを所有する必要があります。
このStackのユーザーがStacksとRapidWeaverを使うための基本を熟達していると仮定します。新しいスタックをインストールするなど、ページにStacksを加えて、構成すること、そして、オンラインの出版ウェブサイト。
すでに、出版ウェブサイトのオンラインで新しいスタックをページに追加およびインストールするなどしていて、StackのユーザーがStacksとRapidWeaverを使うための基本を熟達していると仮定します。
Image Expander StackはStacks 1.3と互換性を持ちます、それ以前のスタックのバージョンでは動作しません。
理想的には、StacksとRapidWeaverの最新版を走らせていなければなりません-その両方のためにライセンスを所有する必要があります。
このStackのユーザーがStacksとRapidWeaverを使うための基本を熟達していると仮定します。新しいスタックをインストールするなど、ページにStacksを加えて、構成すること、そして、オンラインの出版ウェブサイト。
すでに、出版ウェブサイトのオンラインで新しいスタックをページに追加およびインストールするなどしていて、StackのユーザーがStacksとRapidWeaverを使うための基本を熟達していると仮定します。
Installation
ダウンロードしたら、 image-expander.stackファイルをインストールするために、レゴアイコンをダブルクリックしてください。
スタックがスタックライブラリでの使用で利用可能になるように、RapidWeaverを再スタートしてください。
Setup
Switch to your Stacks page or add a new Stacks page to your RapidWeaver project.
スタックページに切り換えるか、または新しいスタックページをRapidWeaverプロジェクトに追加してください。
編集モードで、スタックのリストを下にスクロールし、ページにイメージエキスパンダースタックをドラッグ&ドロップしてください。
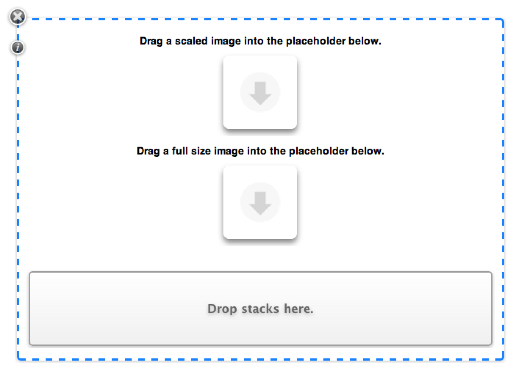
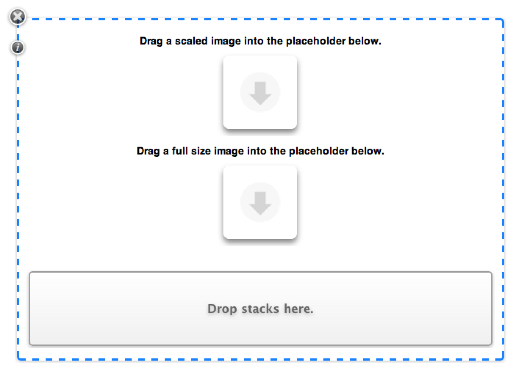
それは、下の画像のように見えます。

Three placeholders are shown by default in edit mode.
3つのプレースホールダーは、編集モードでデフォルトで示されます。
一番上のプレースホールダーは、縮尺されたイメージを受け入れます(これは、普通ページを見ている人々に示すイメージです)。
2番目のプレースホールダーは、フルサイズのイメージが行く所です(ユーザーがイメージを拡大することを選択したとき表示)。
最後のプレースホールダーは、テキストのようなさまざまな内容を受け入れることができます – このプレースホールダーは、単に空のスペースの上で浮くImage Expanderのどちらの側でも満たします。
最初の2つのプレースホールダーは、あなたのデスクトップまたはファインダ場所からまっすぐに中でドラッグ&ドロップされるイメージを受け入れることができます。 The third (lowermost) placeholder is designed to accept a secondary stack, such as a text or columns stack. When the Image Expander Stack is setup, you should have something which looks like the picture below.
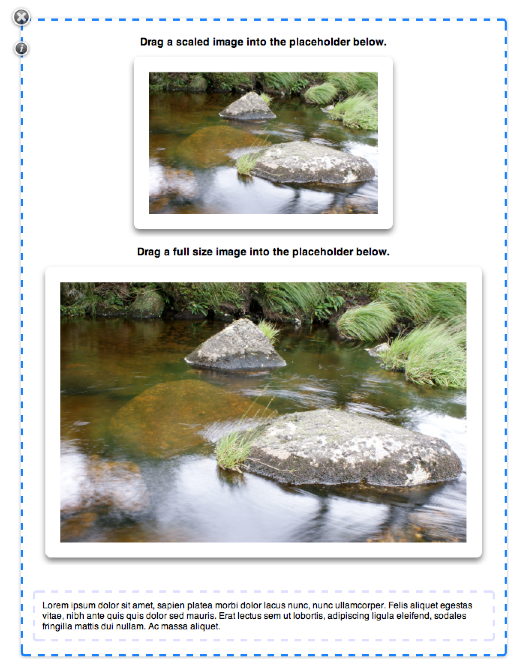
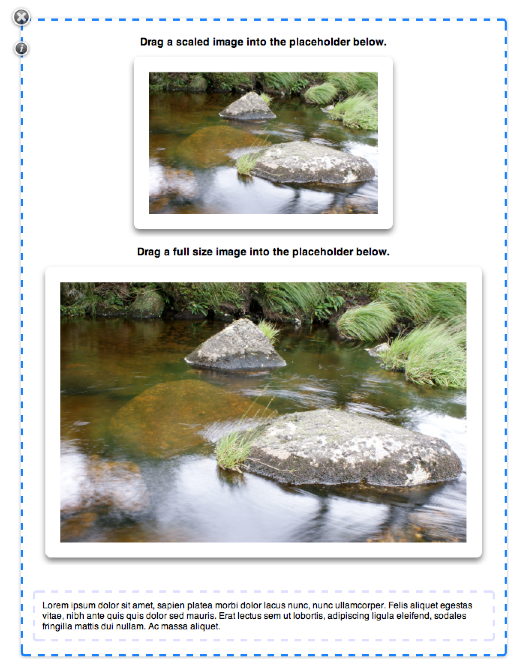
第3の(最後の)プレースホールダーは、第二のスタック(例えばテキストまたはコラム・スタック)を受け入れるように設計されています。 Image Expander Stackがセットアップされたとき、下の絵のように見える何かを持っていなければなりません。

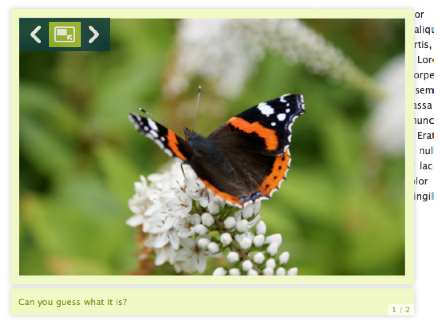
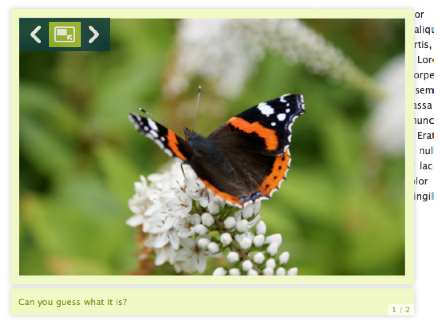
Image Expander Stackを初めてプレビューする時には、すぐにそれが作動しているとわかります。
しかし、イメージの下で示されるキャプションは、外観上は非常に奇妙かもしれません。 幸いにも、これは、変わることができるいくつかの面の1つです。
ダウンロードしたら、 image-expander.stackファイルをインストールするために、レゴアイコンをダブルクリックしてください。
スタックがスタックライブラリでの使用で利用可能になるように、RapidWeaverを再スタートしてください。
Setup
Switch to your Stacks page or add a new Stacks page to your RapidWeaver project.
スタックページに切り換えるか、または新しいスタックページをRapidWeaverプロジェクトに追加してください。
編集モードで、スタックのリストを下にスクロールし、ページにイメージエキスパンダースタックをドラッグ&ドロップしてください。
それは、下の画像のように見えます。

Three placeholders are shown by default in edit mode.
3つのプレースホールダーは、編集モードでデフォルトで示されます。
一番上のプレースホールダーは、縮尺されたイメージを受け入れます(これは、普通ページを見ている人々に示すイメージです)。
2番目のプレースホールダーは、フルサイズのイメージが行く所です(ユーザーがイメージを拡大することを選択したとき表示)。
最後のプレースホールダーは、テキストのようなさまざまな内容を受け入れることができます – このプレースホールダーは、単に空のスペースの上で浮くImage Expanderのどちらの側でも満たします。
最初の2つのプレースホールダーは、あなたのデスクトップまたはファインダ場所からまっすぐに中でドラッグ&ドロップされるイメージを受け入れることができます。 The third (lowermost) placeholder is designed to accept a secondary stack, such as a text or columns stack. When the Image Expander Stack is setup, you should have something which looks like the picture below.
第3の(最後の)プレースホールダーは、第二のスタック(例えばテキストまたはコラム・スタック)を受け入れるように設計されています。 Image Expander Stackがセットアップされたとき、下の絵のように見える何かを持っていなければなりません。

Image Expander Stackを初めてプレビューする時には、すぐにそれが作動しているとわかります。
しかし、イメージの下で示されるキャプションは、外観上は非常に奇妙かもしれません。 幸いにも、これは、変わることができるいくつかの面の1つです。
Adding ‘better’ captions(『より良い』キャプションを加えること)
デフォルトで、Image Expander Stackは、ちょうどキャプションとしてStacksにより用いられる規則的なイメージ名を示します。
RapidWeaverの中で編集モードへと変わることによって簡単に表示されるキャプション・テキストを変えることができます。
Double-click your image and then click the small grey and white cog icon to open the normal Stacks image HUD, pictured below.
イメージをダブルクリックしてください、そして、通常のStacksイメージHUD(下で描かれる)を開けるために、小さな灰色と白い歯車アイコンをクリックしてください。

HUDの底のALTタグフィールドで、イメージについての短いプレーンテキストの説明をタイプしてください。
オプションで、もし好むならば、イメージのためのよりよいファイル名も追加できます。キャプション・テキストをイメージの下に表示しています。

デフォルトで、Image Expander Stackは、ちょうどキャプションとしてStacksにより用いられる規則的なイメージ名を示します。
RapidWeaverの中で編集モードへと変わることによって簡単に表示されるキャプション・テキストを変えることができます。
Double-click your image and then click the small grey and white cog icon to open the normal Stacks image HUD, pictured below.
イメージをダブルクリックしてください、そして、通常のStacksイメージHUD(下で描かれる)を開けるために、小さな灰色と白い歯車アイコンをクリックしてください。

HUDの底のALTタグフィールドで、イメージについての短いプレーンテキストの説明をタイプしてください。
オプションで、もし好むならば、イメージのためのよりよいファイル名も追加できます。キャプション・テキストをイメージの下に表示しています。

Adding More Images(より多くのイメージを追加)
Image Expander Stackの大きい機能はそれです、複数のイメージをサポートできること 。
An end user is able to toggle through these images as a complete set.
エンドユーザーは、完全なセットとしてこれらのイメージを通してトグルに有能です。
また、各々のイメージは拡大されることができて、ユニークなキャプション・テキストを含むことができます。
Image Expanderスタックは最高25の別々の画像をサポートすることができます。そして、より完全なスライドショーを作ります。
Image Expander HUDで、示したいイメージの数を選ぶために、Imagesスライダーを使ってください。
そして、それらのプレースホールダーに追加のイメージを追加してください。

複数のイメージを加え始めるとき、前及び次の矢はホーバーするとイメージの最上位で示されます。
同様にキャプションコンテナーにおいて、イメージの数が示されます。
Image Expander Stackの大きい機能はそれです、複数のイメージをサポートできること 。
An end user is able to toggle through these images as a complete set.
エンドユーザーは、完全なセットとしてこれらのイメージを通してトグルに有能です。
また、各々のイメージは拡大されることができて、ユニークなキャプション・テキストを含むことができます。
Image Expanderスタックは最高25の別々の画像をサポートすることができます。そして、より完全なスライドショーを作ります。
Image Expander HUDで、示したいイメージの数を選ぶために、Imagesスライダーを使ってください。
そして、それらのプレースホールダーに追加のイメージを追加してください。

複数のイメージを加え始めるとき、前及び次の矢はホーバーするとイメージの最上位で示されます。
同様にキャプションコンテナーにおいて、イメージの数が示されます。
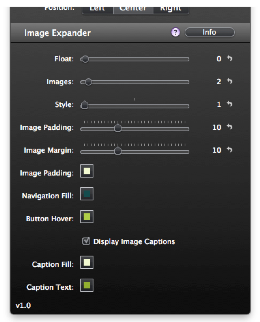
The Image Expander HUD
スタックのこのコントロールパネルはイメージエキスパンダースタックのためのいくつかの他の設定を行います。
Image Expander Stackをシングルクリックして、それから小さな『i』アイコンをクリックすることによって、HUDは編集モードでアクセスされます。
一番上のパネルにおいて、通常のデフォルトスタック設定が示されます。
下のパネルにおいて、イメージエキスパンダースタックに特有な設定が示されます。
スタックのこのコントロールパネルはイメージエキスパンダースタックのためのいくつかの他の設定を行います。
Image Expander Stackをシングルクリックして、それから小さな『i』アイコンをクリックすることによって、HUDは編集モードでアクセスされます。
一番上のパネルにおいて、通常のデフォルトスタック設定が示されます。
下のパネルにおいて、イメージエキスパンダースタックに特有な設定が示されます。

• Float
Image Expandeが左または右どちらに浮くか制御します。 デフォルトで左側に浮きます。
• Images
Image Expander Stackがどれくらいのイメージを示すかについて制御します
• Style enables you to change the Image Expander style between one of three styles and layouts.
3つのスタイルのうち1つのレイアウトの間でImage Expanderスタイルを変えることができます。
• Image Padding
イメージのまわりの 個々のパディング をコントロール
• Image Margin
イメージのまわりの個々のマージン をコントロール
• Image Padding
イメージのまわりのパディングの色を変えます
• Navigation Fill
ナビゲーションを満たす背景色をカスタマイズします
• Button Hover
ユーザーがそれらの上重ねたとき、ナビゲーションボタンの色を変えます
• Display Image Captions is an optional setting to toggle the display to ALT tag captions on or off. Un-ticking this option will switch off captions
オンまたはオフで、ALTタグへの表示が見出しをつけるトグルへのオプションのセッティングを行います。このオプションをチェックをはずすことは、キャプションのスイッチを切ります
• Caption Fill changes the background colour of ALT tag image captions
ALTタグ・イメージの背景色が見出しをつける変化
• Caption Text is a colour setting for changing the colour of ALT tag image captions
ALTタグ・イメージ・キャプションの色を変えるための色セッティングです
Image Expandeが左または右どちらに浮くか制御します。 デフォルトで左側に浮きます。
• Images
Image Expander Stackがどれくらいのイメージを示すかについて制御します
• Style enables you to change the Image Expander style between one of three styles and layouts.
3つのスタイルのうち1つのレイアウトの間でImage Expanderスタイルを変えることができます。
• Image Padding
イメージのまわりの 個々のパディング をコントロール
• Image Margin
イメージのまわりの個々のマージン をコントロール
• Image Padding
イメージのまわりのパディングの色を変えます
• Navigation Fill
ナビゲーションを満たす背景色をカスタマイズします
• Button Hover
ユーザーがそれらの上重ねたとき、ナビゲーションボタンの色を変えます
• Display Image Captions is an optional setting to toggle the display to ALT tag captions on or off. Un-ticking this option will switch off captions
オンまたはオフで、ALTタグへの表示が見出しをつけるトグルへのオプションのセッティングを行います。このオプションをチェックをはずすことは、キャプションのスイッチを切ります
• Caption Fill changes the background colour of ALT tag image captions
ALTタグ・イメージの背景色が見出しをつける変化
• Caption Text is a colour setting for changing the colour of ALT tag image captions
ALTタグ・イメージ・キャプションの色を変えるための色セッティングです
Other Usage Notes(他の使用メモ)
• Internet Explorer 7では、キャプションは拡大された画像の完全な100%の幅にわたらないかもしれません。しかし、キャプションテキストは、まだ読みやすいです。イメージエキスパンダースタックは、Internet Explorer8およびサファリ、Firefox、オペラ、カミーノ、群れ、クロム、およびMaxthonを含むすべての他の主要なウェブブラウザで完全に働きます。
• Internet Explorer7とInternet Explorer8において、丸い角は優美に低下し、正方形のコーナーとして示されます。
• Image Expander Stacksは同じページで使う数に対する制限がありません。 しかし、多くのイメージはかなりの『重さ』をページに加えるかもしれません。そして、それはページ翻訳を順番に遅くするかもしれません。
•それは、非スタック・ページに@import Image Expander Stacksに可能です。Loghound Softwareウェブサイトを通して別に開発・配布されるPlusKitプラグインを使用して、これは施用することができます。
• イメージエキスパンダースタックはクリーンで、有効なXHTMLソースコードを生成します。丸い角と陰影効果のために使われる正しいコードのために、無効であるように、若干のCSSは示されるかもしれません。これは関係する何でもなくて、有害な影響を持ちません。
•縮尺されてフルサイズの画像を準備するとき、あなたは異なるイメージを使う必要はありません。その代わりに、同じイメージを両方のプレースホールダーにドラッグして、イメージHUDでスケール・サイズを異なる値にセットすることができます。
•イメージエキスパンダースタックを他の強力なスクリプトまたはスタックと混ぜることは、コード衝突を結果として生じるかもしれません。
同様に、古いか、バグの多いコードを含む若干のRapidWeaverテーマは、Image Expander Stackで正しく働かないかもしれません。 無料デモ版は提供されるので、あなたは購入の前にImage Expander Stackをダウンロードすることができて、評価することができます。
• Internet Explorer 7では、キャプションは拡大された画像の完全な100%の幅にわたらないかもしれません。しかし、キャプションテキストは、まだ読みやすいです。イメージエキスパンダースタックは、Internet Explorer8およびサファリ、Firefox、オペラ、カミーノ、群れ、クロム、およびMaxthonを含むすべての他の主要なウェブブラウザで完全に働きます。
• Internet Explorer7とInternet Explorer8において、丸い角は優美に低下し、正方形のコーナーとして示されます。
• Image Expander Stacksは同じページで使う数に対する制限がありません。 しかし、多くのイメージはかなりの『重さ』をページに加えるかもしれません。そして、それはページ翻訳を順番に遅くするかもしれません。
•それは、非スタック・ページに@import Image Expander Stacksに可能です。Loghound Softwareウェブサイトを通して別に開発・配布されるPlusKitプラグインを使用して、これは施用することができます。
• イメージエキスパンダースタックはクリーンで、有効なXHTMLソースコードを生成します。丸い角と陰影効果のために使われる正しいコードのために、無効であるように、若干のCSSは示されるかもしれません。これは関係する何でもなくて、有害な影響を持ちません。
•縮尺されてフルサイズの画像を準備するとき、あなたは異なるイメージを使う必要はありません。その代わりに、同じイメージを両方のプレースホールダーにドラッグして、イメージHUDでスケール・サイズを異なる値にセットすることができます。
•イメージエキスパンダースタックを他の強力なスクリプトまたはスタックと混ぜることは、コード衝突を結果として生じるかもしれません。
同様に、古いか、バグの多いコードを含む若干のRapidWeaverテーマは、Image Expander Stackで正しく働かないかもしれません。 無料デモ版は提供されるので、あなたは購入の前にImage Expander Stackをダウンロードすることができて、評価することができます。
正式のダウンロード手続き
あなたをダウンロードImage Expander v1.x.Thankにここでクリックします!
Thankは、あなたの購入のためのあなたです。 必ず私の他のRapidweaverプラグインをチェックするようにしてください!
どうぞ、テーマを安全な場所に保存してください。 ダウンロードURLは、どのような問題または懸念にでもさせる 再びRapidweaverフォーラムまたは接触me.Thanksによって気軽に停止するおよび 6 attempts.Ifのために有効であるだけです 幸福 !グレッグを織る

あなたをダウンロードImage Expander v1.x.Thankにここでクリックします!
Thankは、あなたの購入のためのあなたです。 必ず私の他のRapidweaverプラグインをチェックするようにしてください!
どうぞ、テーマを安全な場所に保存してください。 ダウンロードURLは、どのような問題または懸念にでもさせる 再びRapidweaverフォーラムまたは接触me.Thanksによって気軽に停止するおよび 6 attempts.Ifのために有効であるだけです 幸福 !グレッグを織る