StacksプラグインでSuntaxHighLighterを使ってコードを表示する
下のようにコードが表示される。導入は非常に簡単です。
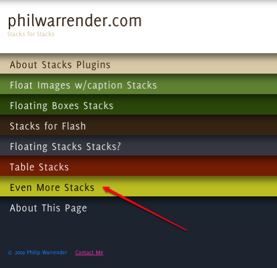
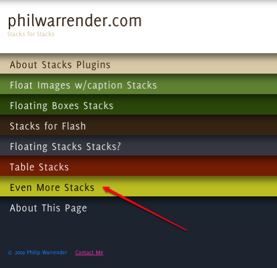
スタックでコードを表示する為に下記のサイトからSuntaxHighLighterをダウンロード
http://www.philwarrender.com/
ちょっと分かりにくいかもしれねいけど一番下にあります。

syntaxhighlighterに関する詳しい情報
http://code.google.com/p/syntaxhighlighter/
http://code.google.com/p/syntaxhighlighter/wiki/Overview
http://www.philwarrender.com/
ちょっと分かりにくいかもしれねいけど一番下にあります。

syntaxhighlighterに関する詳しい情報
http://code.google.com/p/syntaxhighlighter/
http://code.google.com/p/syntaxhighlighter/wiki/Overview

Syntax HighLighter
Syntax HighLighter Scripts
この2つのプラグインが必要
左画像はスタックで表示されている状態
Syntax HighLighter Scripts
この2つのプラグインが必要
左画像はスタックで表示されている状態
Syntax Highlighterは2つのスタックセットで構成
スタック用のGoogleのシンタックスハイライター
シンタックスハイライターは、JavaScriptです。
第三者がコピーできるWebページ上のコードを表示したいと考えている場合に、RapidWEaverのスタッックプラグインを使って容易に導入できます。
Syntax Highlighterは2つのスタックセットで構成されている。
• Syntax HighLighter
• Syntax HighLighter Scripts

"Syntax HighLighter Scripts"スタックはページの一番下に一度だけ配置します。 他の設定オプションはありません、これを配置することにより単にシンタックスハイライターのために必要なJavaScript、CSSファイルとSWFファイルとのリンクを行うわけです。

"Syntax HighLighter"スタックを別々に複数回、使用することができます。 オプションは次のとおりです。
シンタックスハイライターは、JavaScriptです。
第三者がコピーできるWebページ上のコードを表示したいと考えている場合に、RapidWEaverのスタッックプラグインを使って容易に導入できます。
Syntax Highlighterは2つのスタックセットで構成されている。
• Syntax HighLighter
• Syntax HighLighter Scripts

"Syntax HighLighter Scripts"スタックはページの一番下に一度だけ配置します。 他の設定オプションはありません、これを配置することにより単にシンタックスハイライターのために必要なJavaScript、CSSファイルとSWFファイルとのリンクを行うわけです。

"Syntax HighLighter"スタックを別々に複数回、使用することができます。 オプションは次のとおりです。

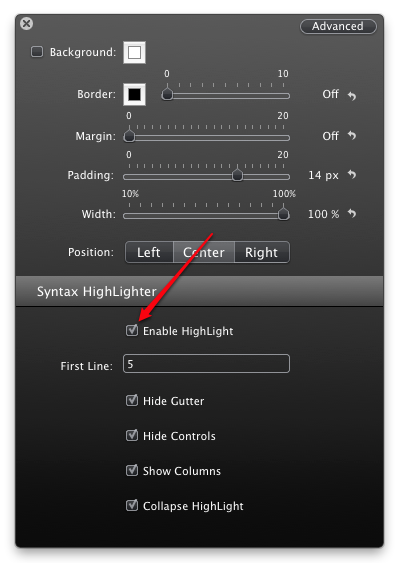
- ▪ HighLighterを有効にする - デフォルトでは、無効になっている。目的のコードを挿入したら、"ハイライトを有効にする"チェックする必要があります。(左図参照)
- Fist Line(最初の行) - 行番号の開始を決定する数値。 デフォルトは'1'です。2とすれば「2」から始まります。
- Hide Gutter(とじしろを隠す) - 行番号を非表示にします。
- Hide Controls(コントロールを非表示) - 上部のバーにコントロールを非表示にします。(下図参照)これは「copy to clipboard」をクリックするとコードをコピーすることが出来る。

- Show Columns(列を表示 )- トップバーに番号列を追加します。(あんまり必要ないのでは?)

- Collapse HighLight(つぶれるHighlighter)、 - 単一の行にコードを折りたたみます。開くためにはしたの赤わくの位置をクリックするとソースが表示されるというわけです。

- テクニカルノート。
- このスタックのセットは、Syntax HighLighter v.1.5.1を使用しています
バージョン2.0が最近リリース(2009年2月)されたが、それはtextareaタグ(preタグだけ)をもはやサポートしないので、それは取り入れませんでした。preタグを使用すると、コード内の任意の開く角括弧 '<' は(手動または他のいくつかのスクリプトを使用して)交換する必要があります。私は、これをさりげないコーダーのための単純な『ドラッグ&ドロップ』または『カット・アンド・ペースト』をやりたかったためにこれはあまりに面倒であると考えました。
それは、それを使用してページを検証するときに、textareaタグが削除され、属性が新しいハイライトに変更されたことには留意すべきである。ですから、ページを検証する場合、これは、すべての主要ブラウザで問題なく表示される間、コードがエラーを吐かないかに注意してください。
現在のところ無料(2011年10月)
Download Syntax HighLighter Stacks. をダウンロード。
