
SiteMap2/CSSでスタイリングする
すべてのCSSは、サイトマップのページのページインスペクタのカスタムCSSパネルに配置する。

リストから行頭文字(●点とか数字など)を削除する。
サイトマップから●点を削除する簡単な方法は、カスタムCSSパネルで以下を配置すること。

#sitemap ul li { list-style:none; }
(list-style:none;)これは、箇条書きまたは段落番号のないリストを表示しないようにブラウザに伝える。
となっているが既にデフォルトで入ってない!逆に入れたい場合は #sitemap ul li { list-style:disc; } と入れると良い。

#sitemap ul li { list-style:none; }
(list-style:none;)これは、箇条書きまたは段落番号のないリストを表示しないようにブラウザに伝える。
となっているが既にデフォルトで入ってない!逆に入れたい場合は #sitemap ul li { list-style:disc; } と入れると良い。
A More Compact Site Map(よりコンパクトサイトマップ)
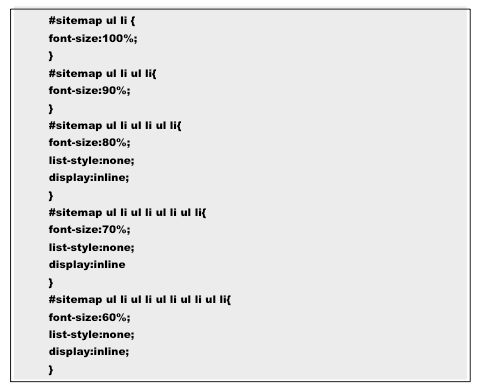
CSSのこのセットは、徐々に小さなフォントサイズを表示する為、入れ子になったリストの次の下位レベルを設定します。幅がこれを行うのに十分である場合、下部の3つも、このインラインで表示されます。(同じラインではなく、互いに上下に)

#sitemap ul li { font-size:100%; } #sitemap ul li ul li{ font-size:90%;
} #sitemap ul li ul li ul li{ font-size:80%; list-style:none; display:inline; } #sitemap ul li ul li ul li ul li{ font-size:70%; list-style:none; display:inline } #sitemap ul li ul li ul li ul li ul li{ font-size:60%; list-style:none; display:inline; }
この設定、実際にやってみても、その差がわかりづらい。と言うより変わってない、原因不明。

#sitemap ul li { font-size:100%; } #sitemap ul li ul li{ font-size:90%;
} #sitemap ul li ul li ul li{ font-size:80%; list-style:none; display:inline; } #sitemap ul li ul li ul li ul li{ font-size:70%; list-style:none; display:inline } #sitemap ul li ul li ul li ul li ul li{ font-size:60%; list-style:none; display:inline; }
この設定、実際にやってみても、その差がわかりづらい。と言うより変わってない、原因不明。
サイトマップのためのCSSの概要
故ピータードミニクライアンは、サイトマップでCSSを使用する方法については、実際のMACフォーラムでの上の素敵なエントリを書いた。
私はCSSやサイトマップにアプローチする最良の方法は、それがRWのツールバーで行われている方法だと思います。ツールバーはちょうど入れ子順不同のリストで構成されている
私はCSSやサイトマップにアプローチする最良の方法は、それがRWのツールバーで行われている方法だと思います。ツールバーはちょうど入れ子順不同のリストで構成されている
- ...、そしてこれらはユニークな
でラップされています。スタイルシートを学ぶなら、宣言は、ほとんど以下のようなものが表示されます。
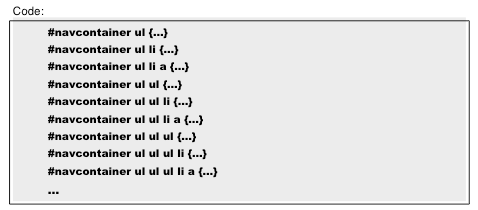
Code:
#navcontainer ul {...} #navcontainer ul li {...} #navcontainer ul li a {...} #navcontainer ul ul {...} #navcontainer ul ul li {...} #navcontainer ul ul li a {...} #navcontainer ul ul ul {...} #navcontainer ul ul ul li {...} #navcontainer ul ul ul li a {...} ..
単にサイトマップと同じアプローチを取るこの場合は、次のようにラップされています:
Code:
So, for each tag you want to style differently, you just make it a descendant selector of this. As an example only, if your sitemap has three levels in its hierarchy, the following selectors (with declarations omitted for brevity) would do a nice starting job:
ので、各タグには違ったスタイルにしたい、それこのの子孫セレクタにします。あなたのサイトマップは、その階層内の3つのレベルがある場合の例としてのみ、以下のセレクタは(簡潔にするため省略宣言で)いいからジョブの実行を行なうことになります。
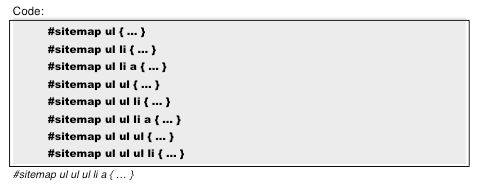
Code:
#sitemap ul ul ul li a { ... }...
#sitemap ul { ... } #sitemap ul li { ... } #sitemap ul li a { ... } #sitemap ul ul { ... } #sitemap ul ul li { ... } #sitemap ul ul li a { ... } #sitemap ul ul ul { ... } #sitemap ul ul ul li { ... }
さっき言ったように、このアプローチ方法の例として、ツールバーを取る、とあなたがCSSに行き詰まる前に、最善のアプローチ方法についての手がかりは、サイトマップのページの出力のマークアップをよく目を通す事。@stash((google広告ユニット(横長728x90)))

