作成後いつでも編集ができる
3Dテキストの作成方法

文字の編集が出来る3D
https://forum.affinity.serif.com/index.php?/topic/54547-editable-3d-text-in-designer/
このビデオを実行してみました。
この3Dの作成は作成後もテキストの編集が可能だということです。アウトラインを取ったときのような細かい設定はできないが、後で変更ができるので使い回しが出来る点は優れた作成方法だと思います。
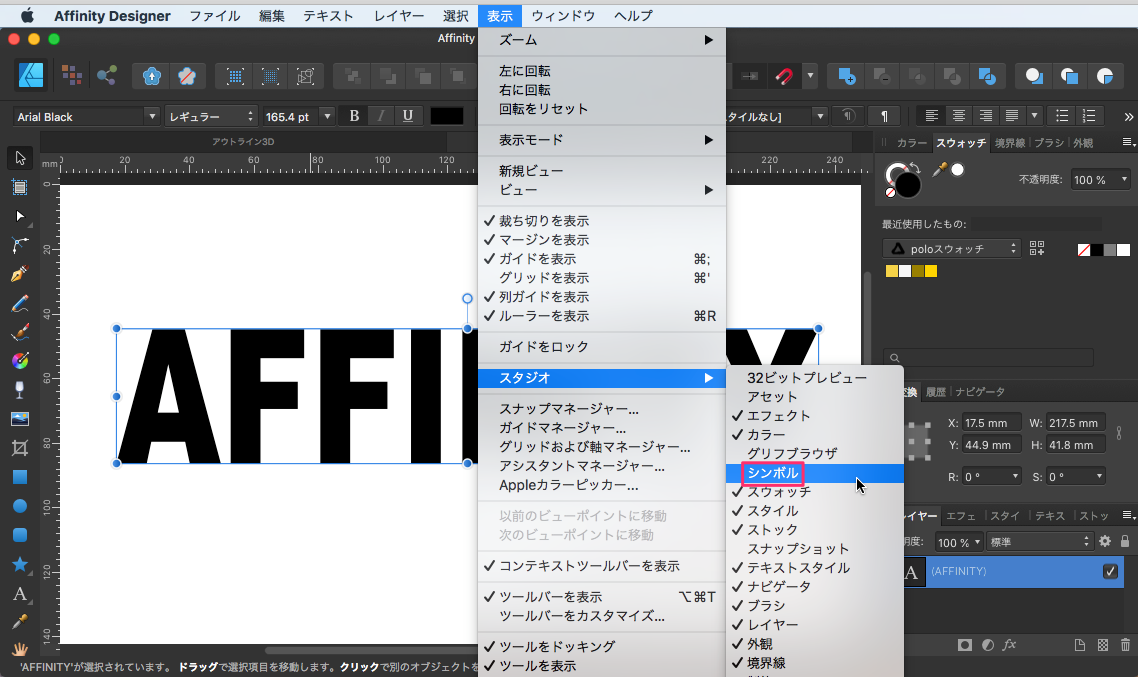
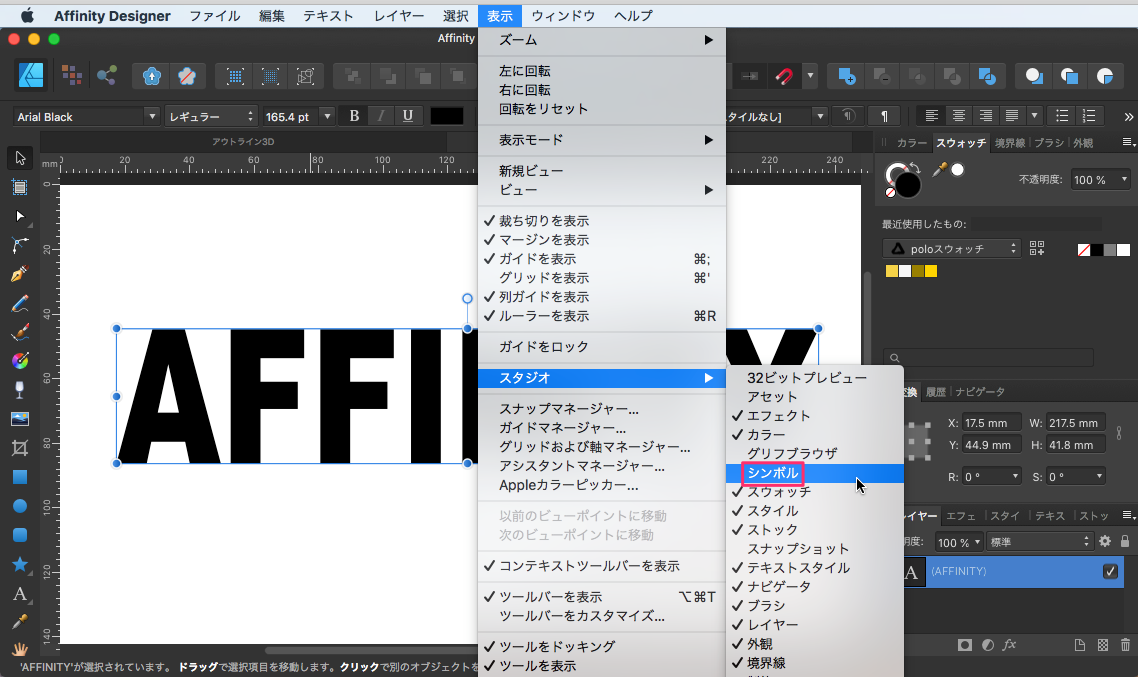
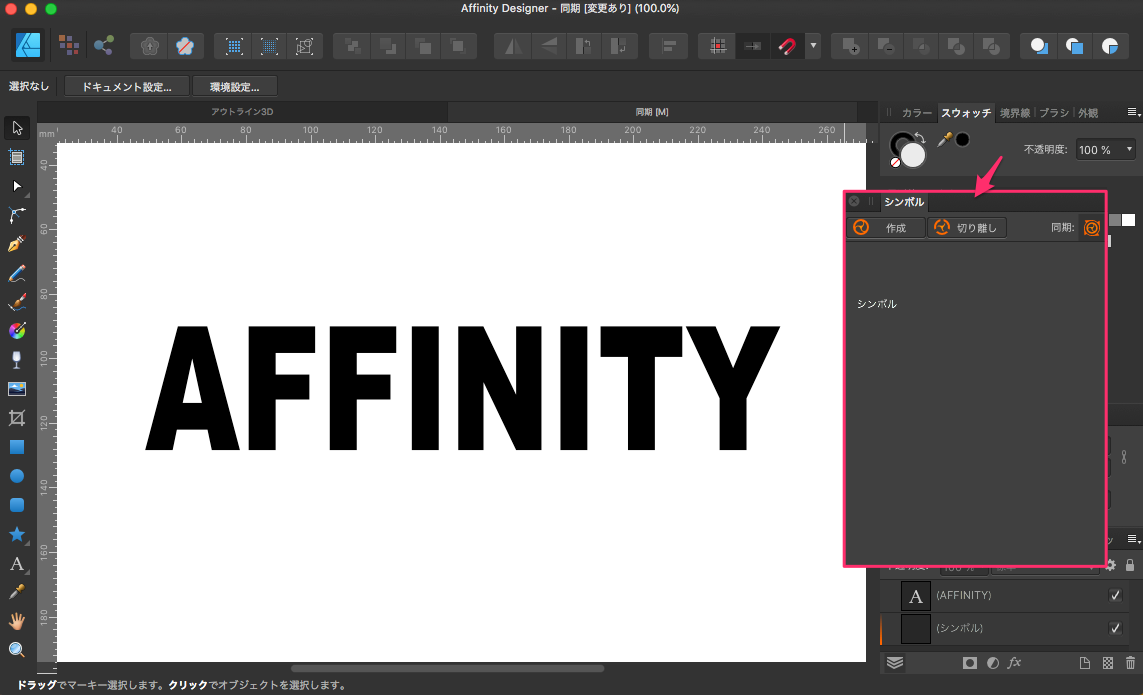
まず、テキストを作成したら、表示メニューから「スタジオ>シンボル」を選択します。

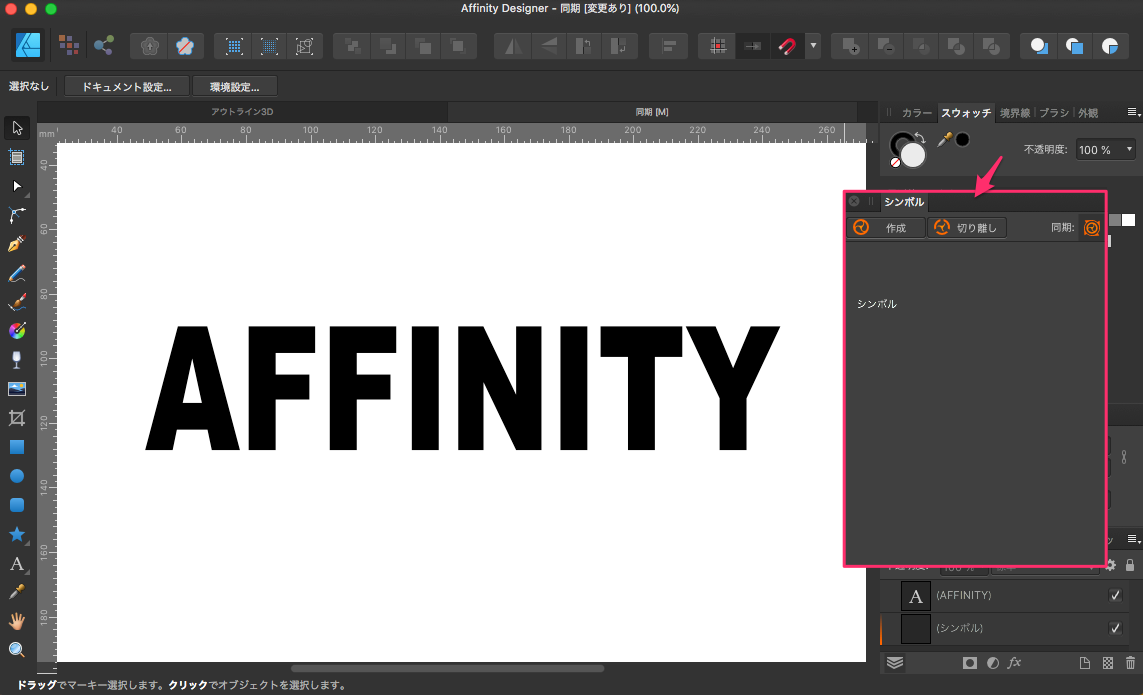
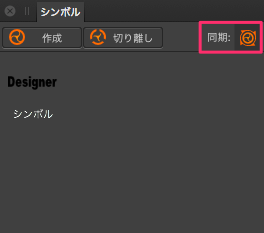
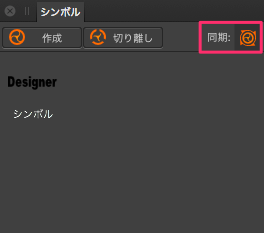
シンボルウインドウが表示されます。

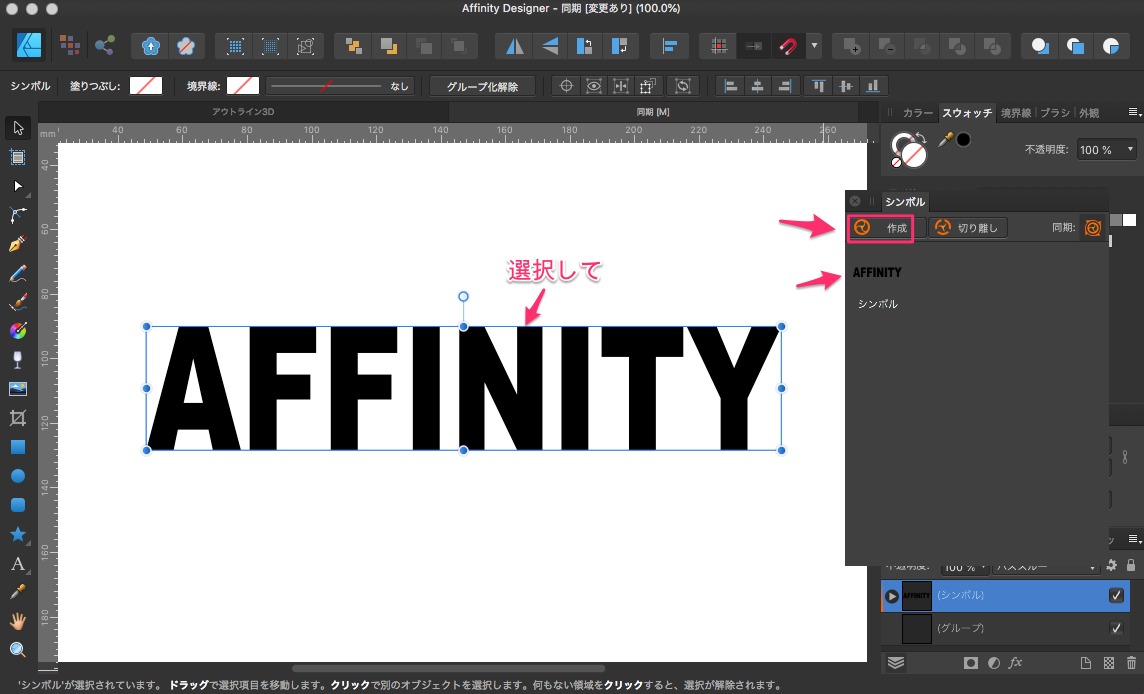
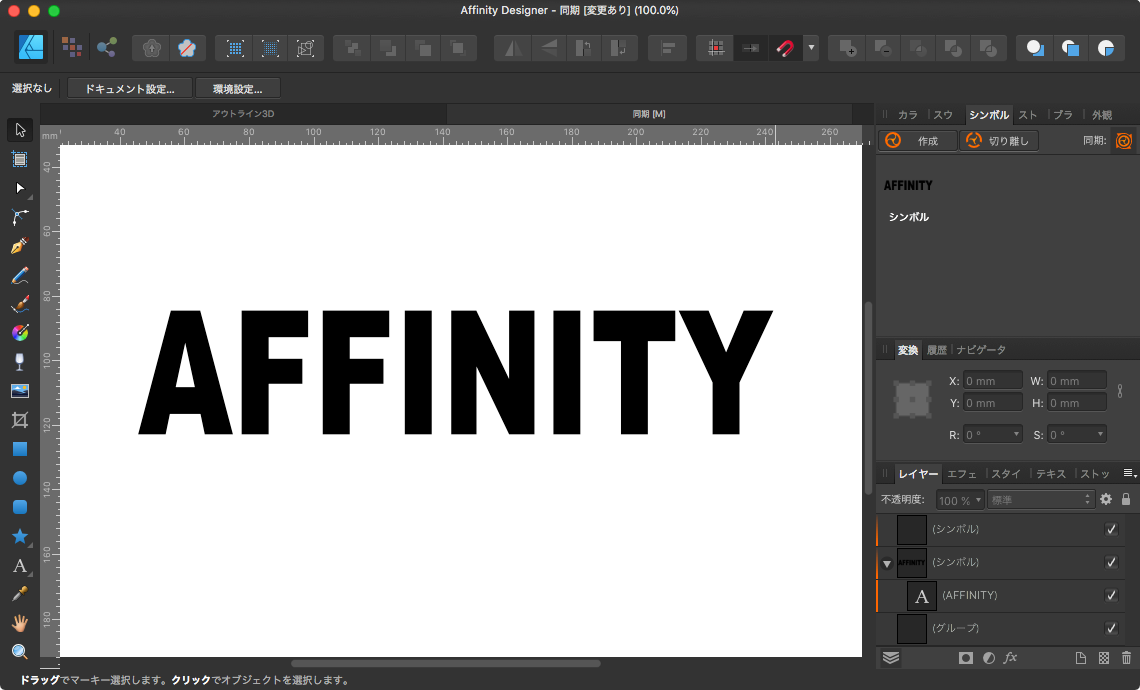
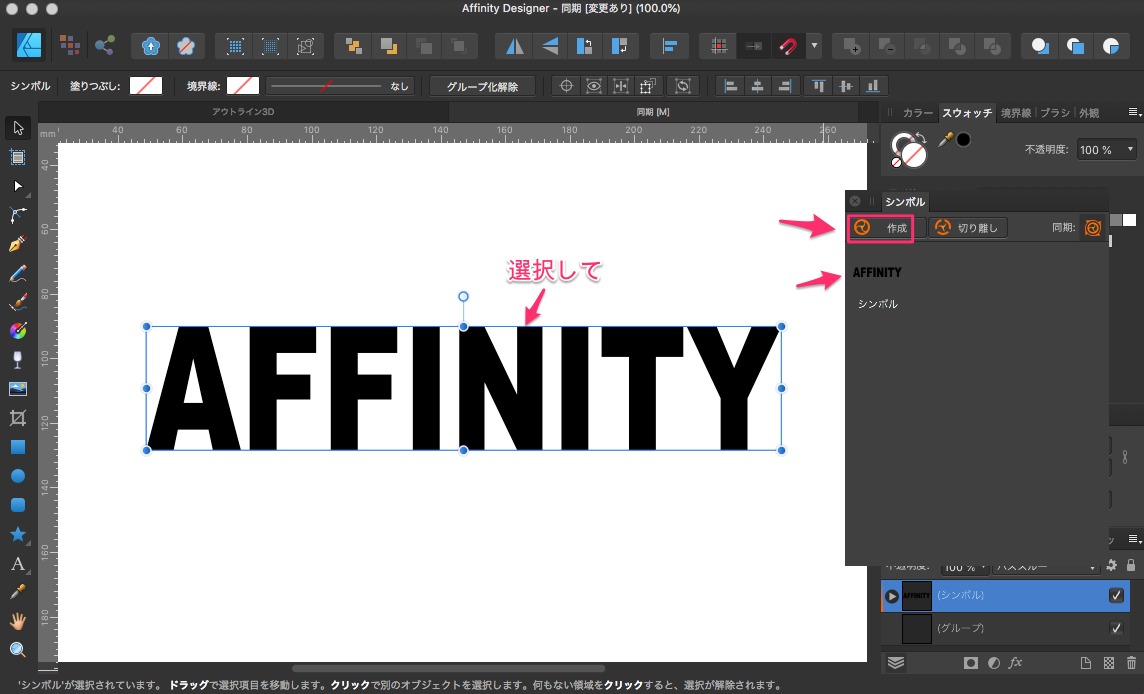
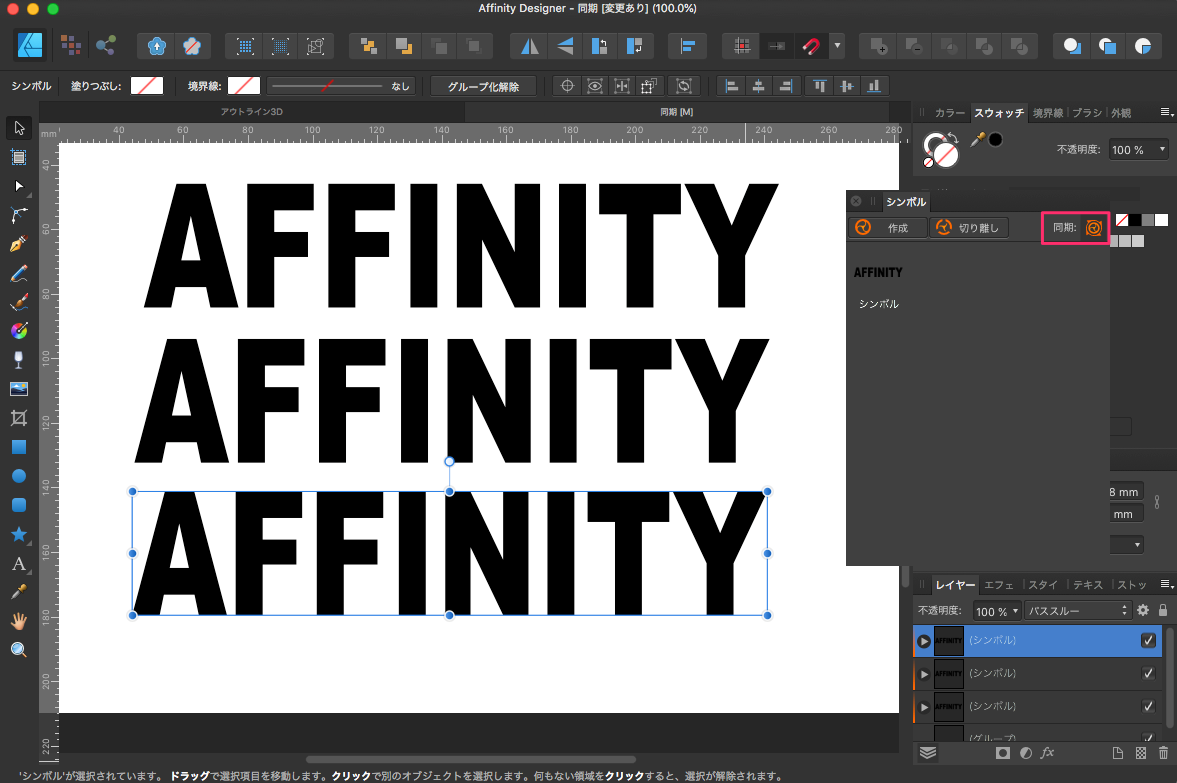
テキストを選択して「作成」ボタンをクリックすると下にテキストが表示されます。(黒くて見にくいのですがよく見るとテキストの文字が出ています)

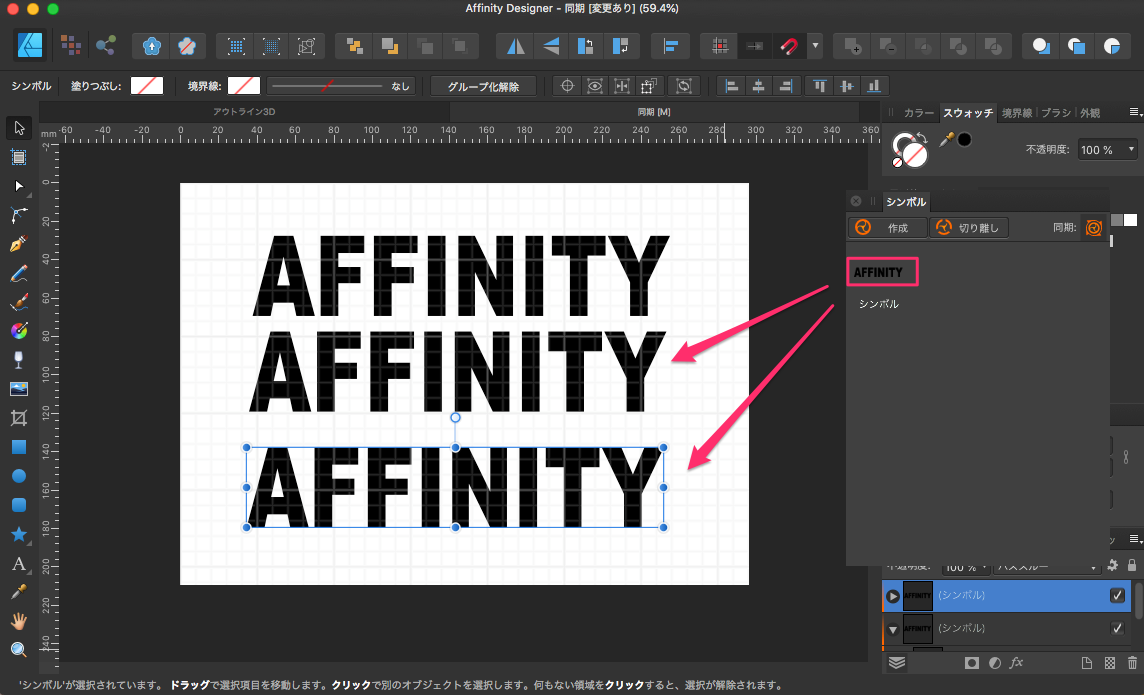
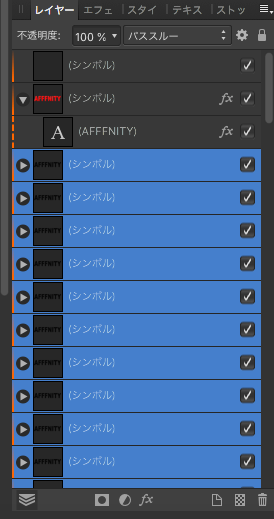
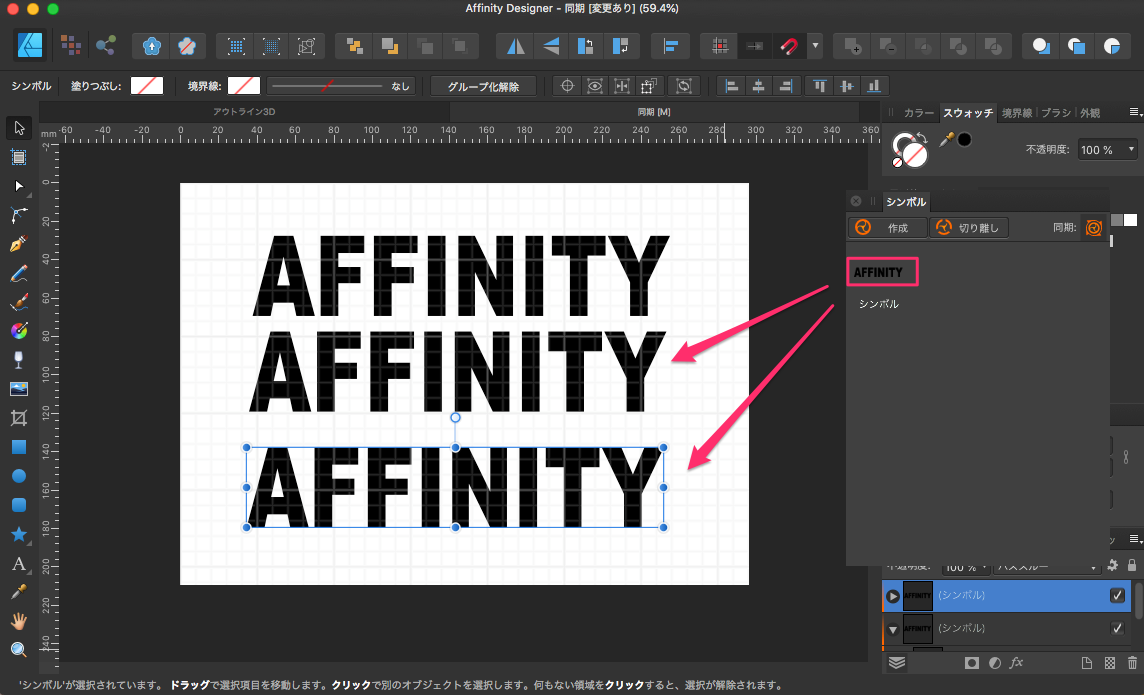
シンボルのウインドウの中のテキストをドラッグして入れます。

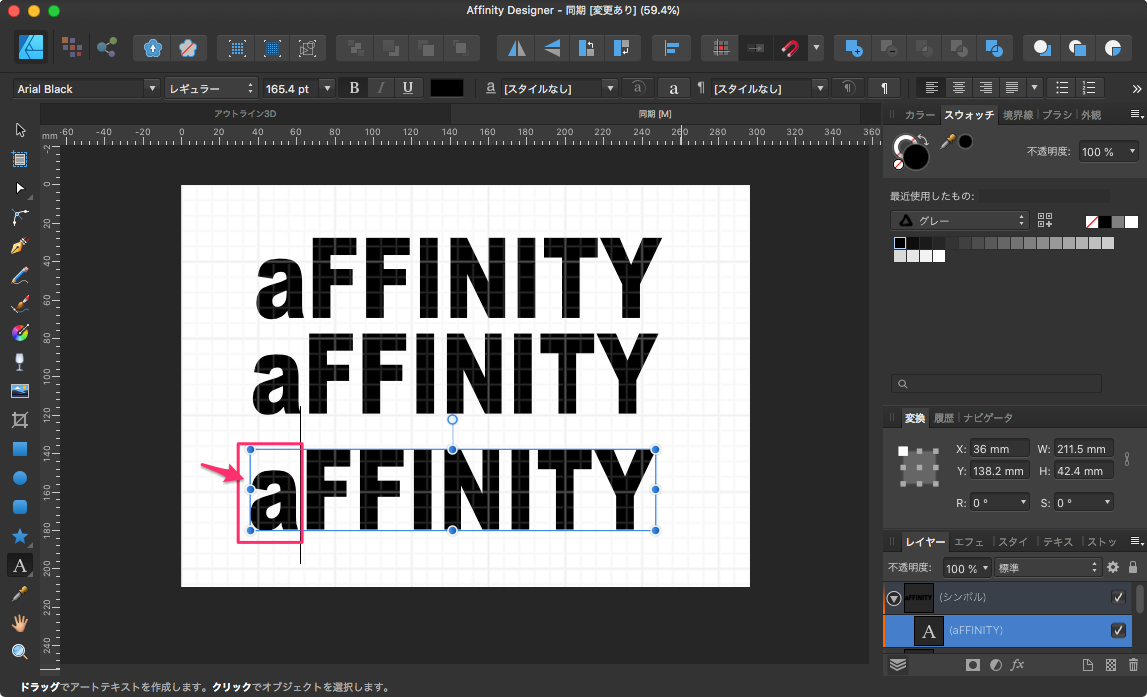
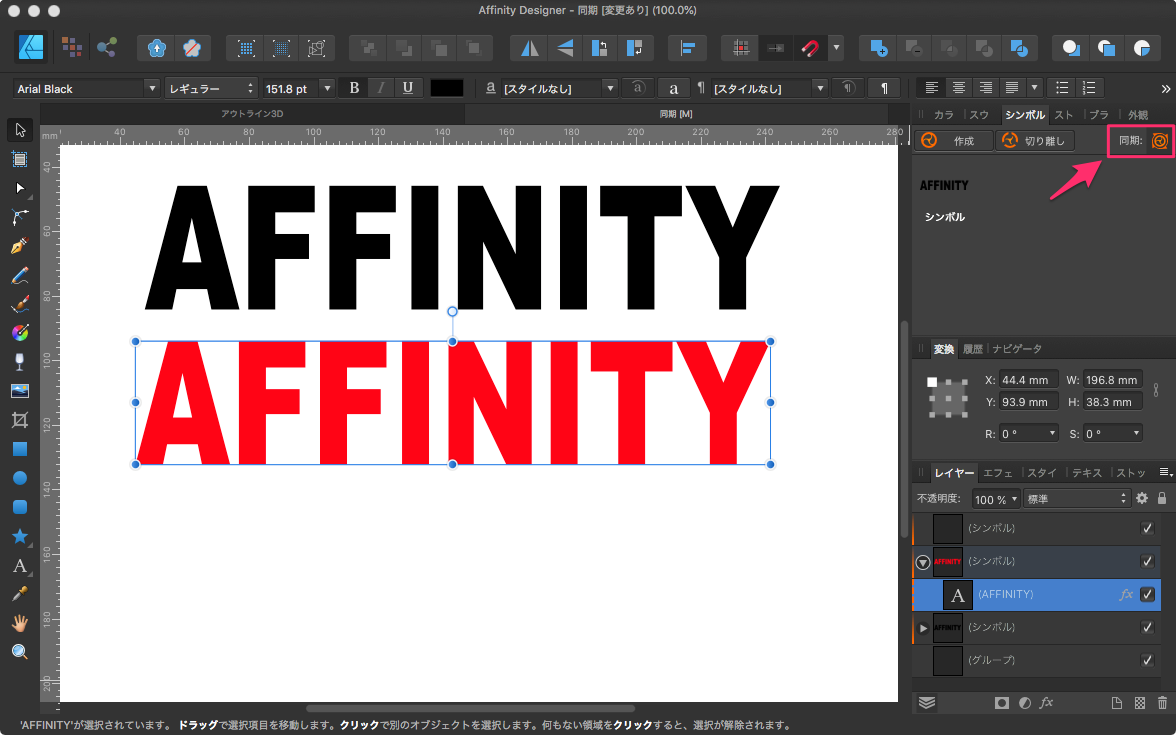
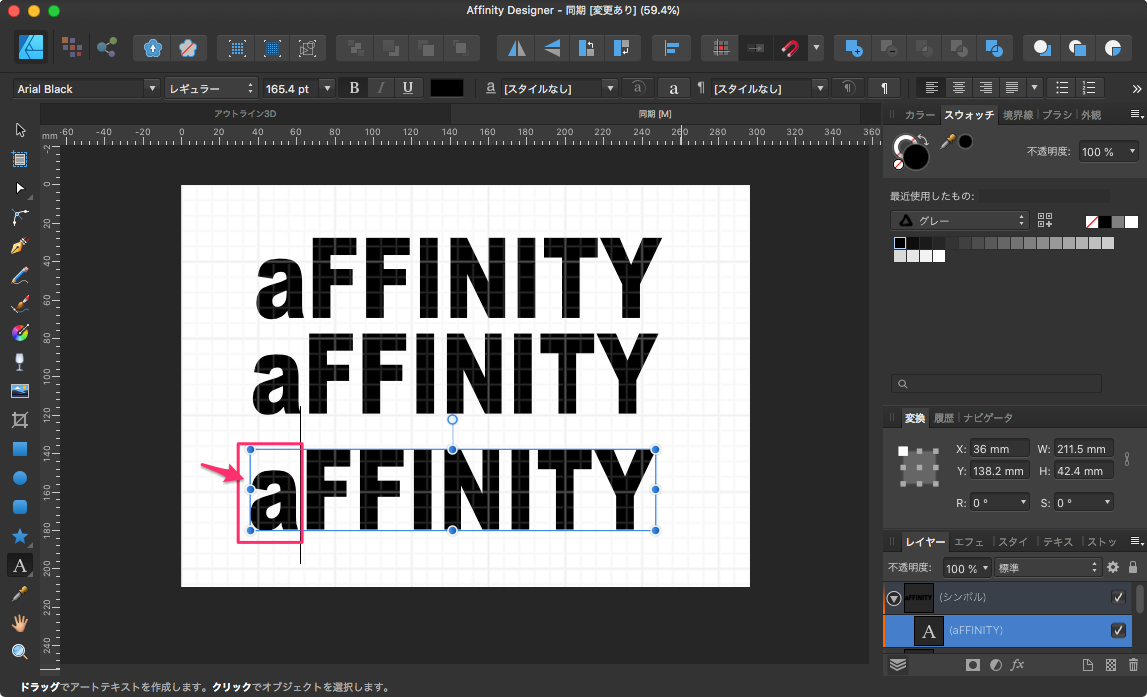
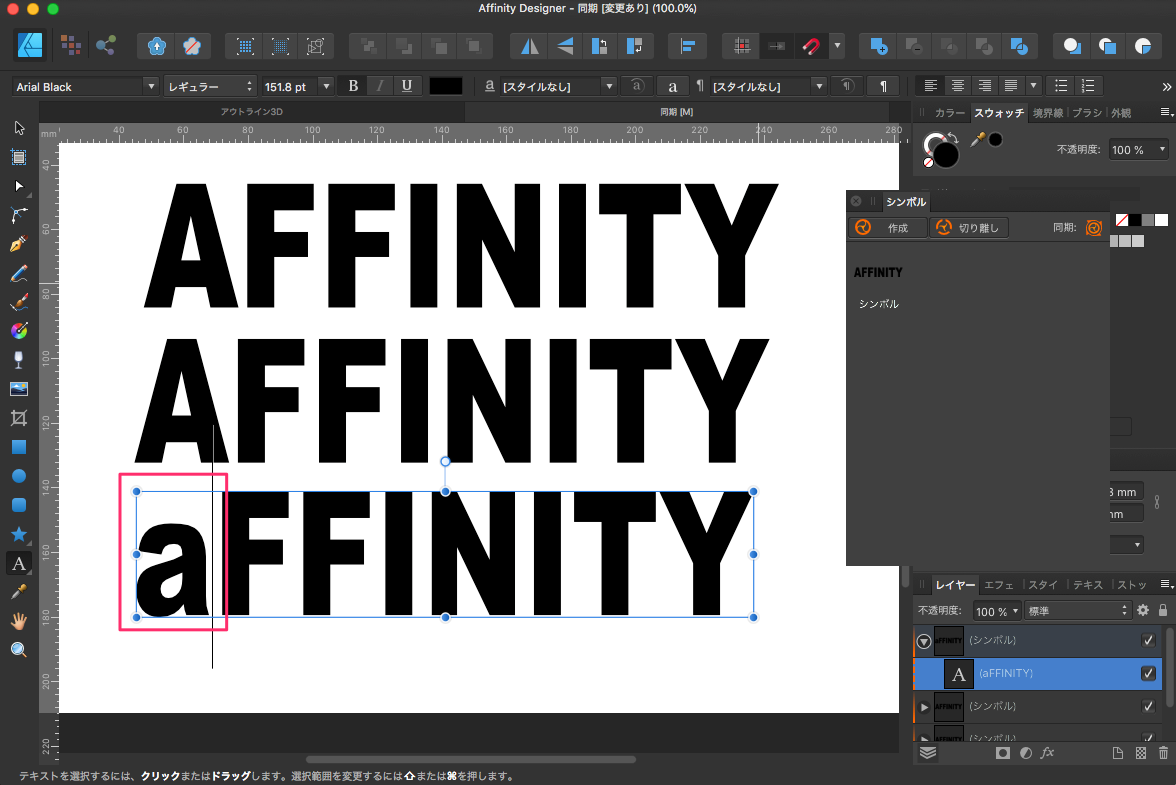
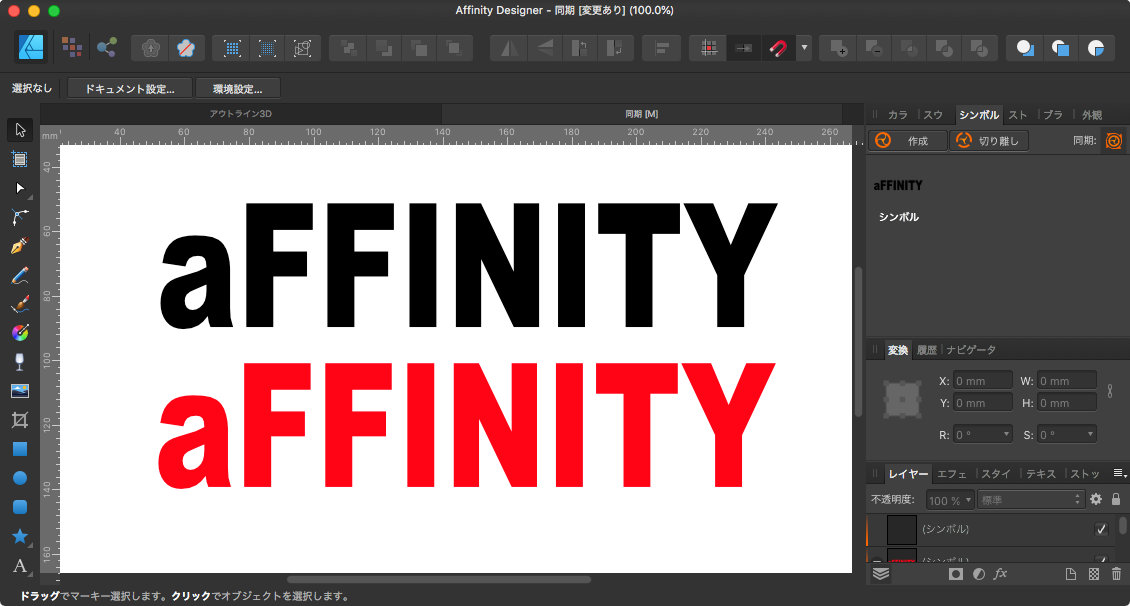
この状態でテキストを変更したら、他のテキストも同時に変更されます。色も同じように同期状態になります。

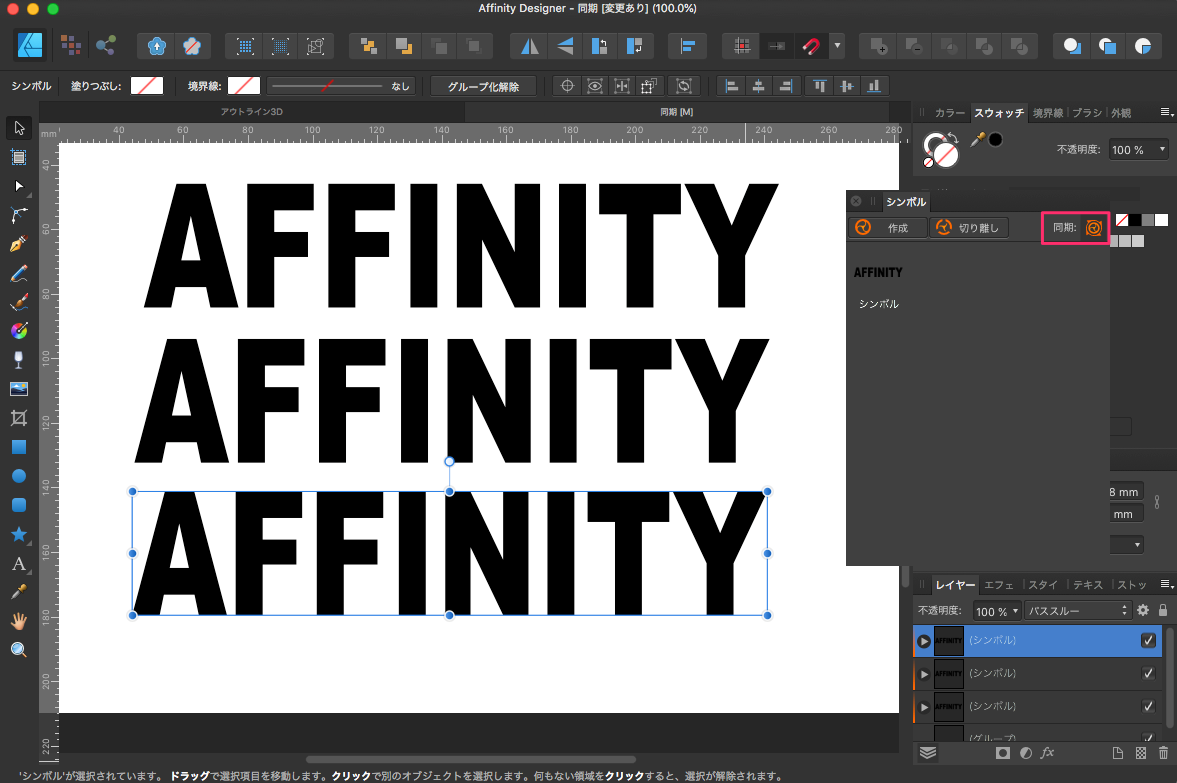
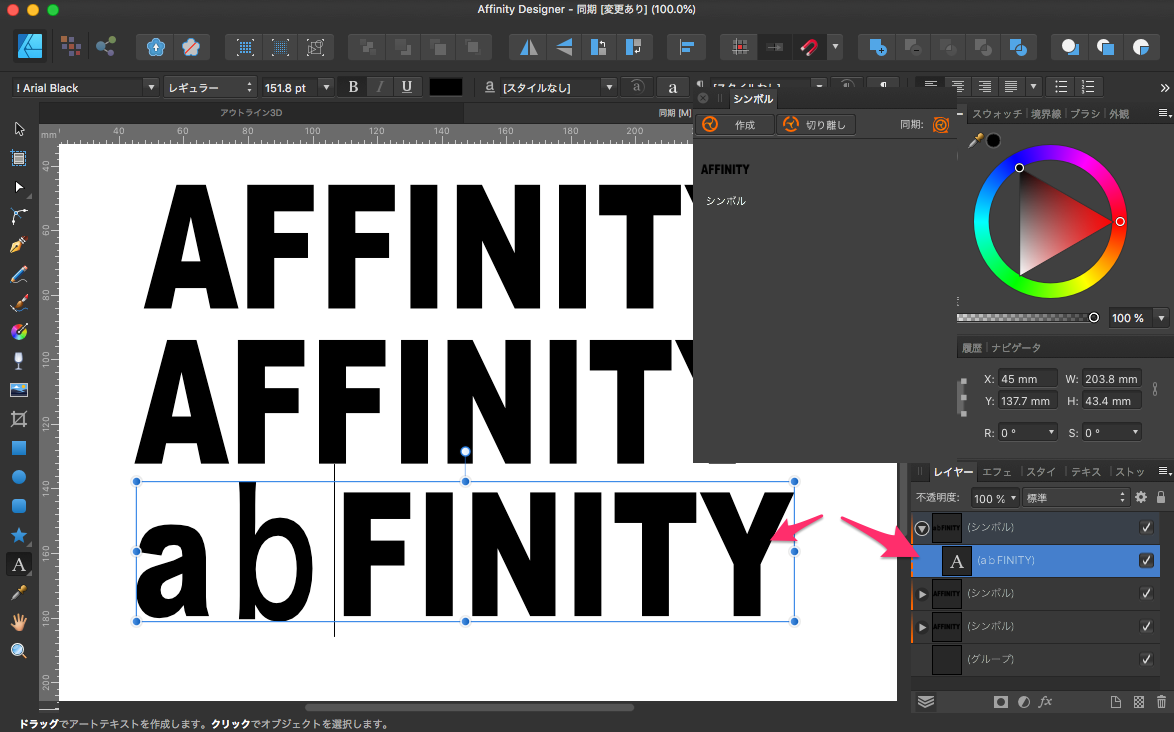
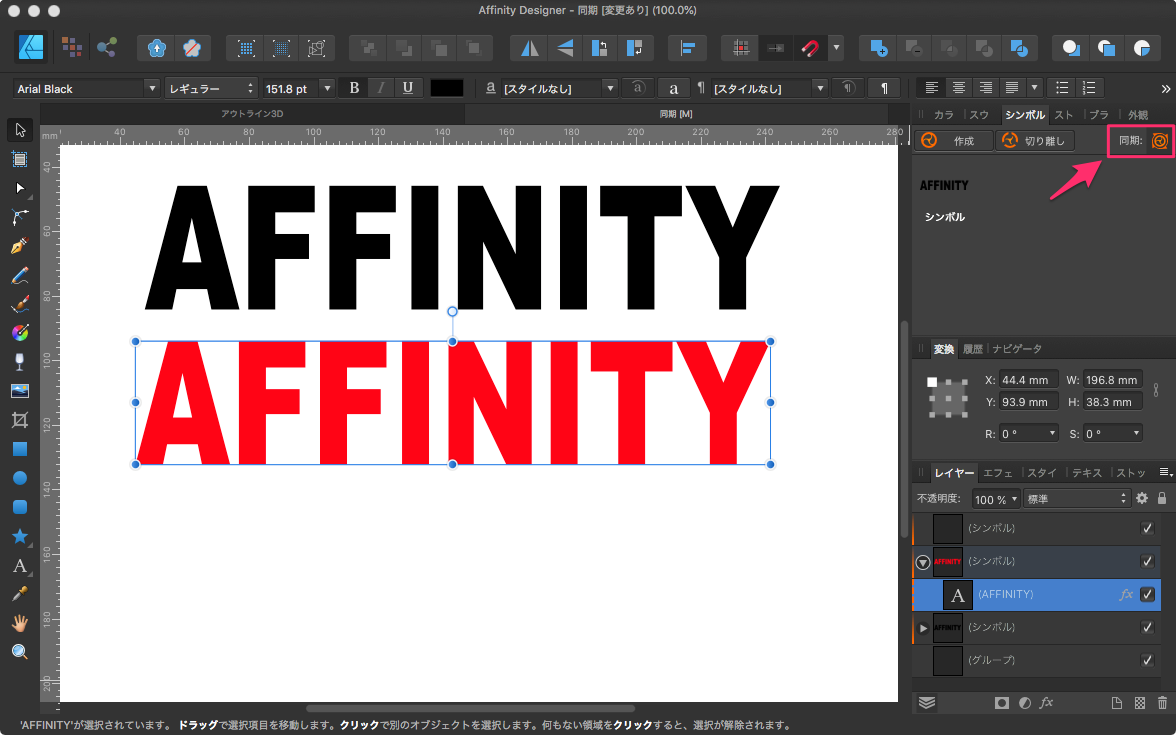
一番下のテキストを選択して同期ボタンをクリックすると、同期を外すことができます。

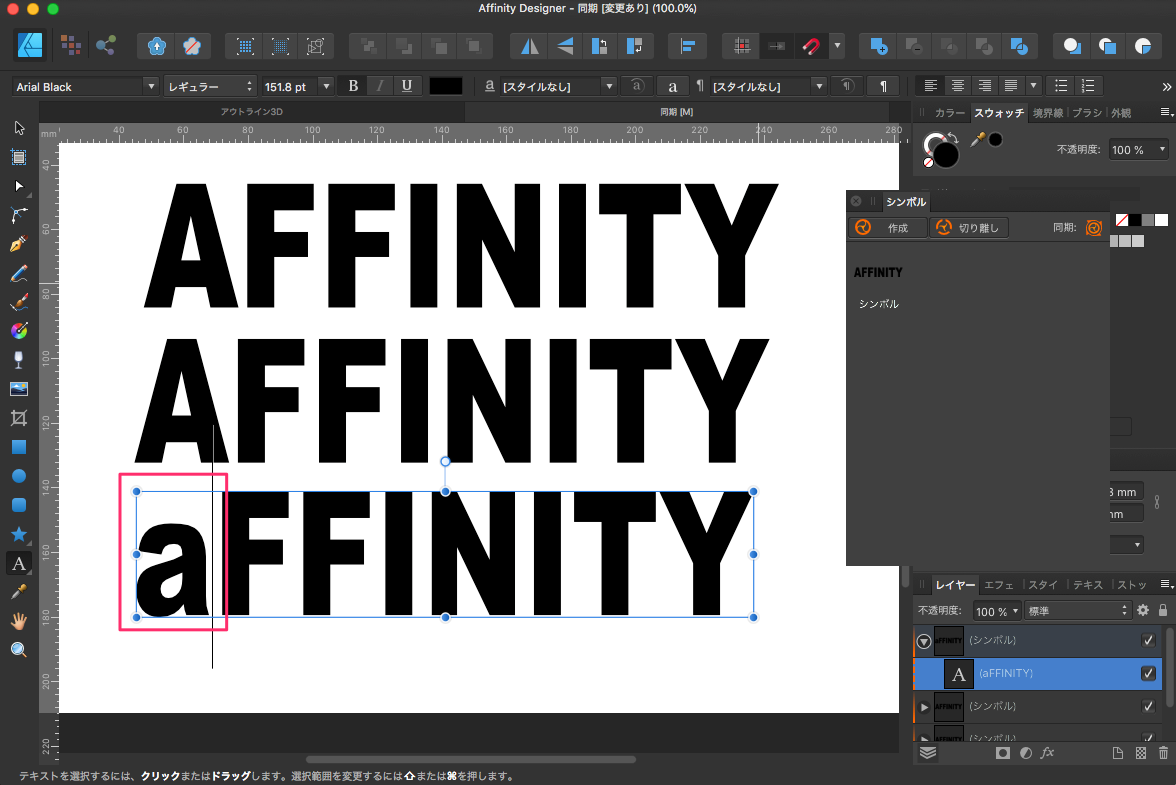
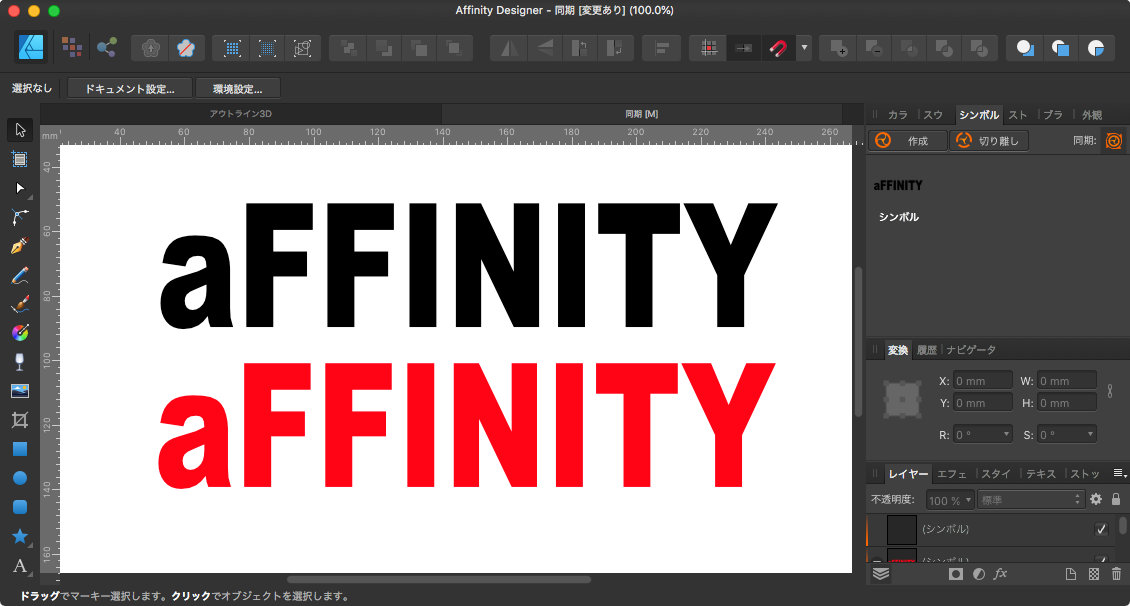
この状態で文字を変更しても同期されません。

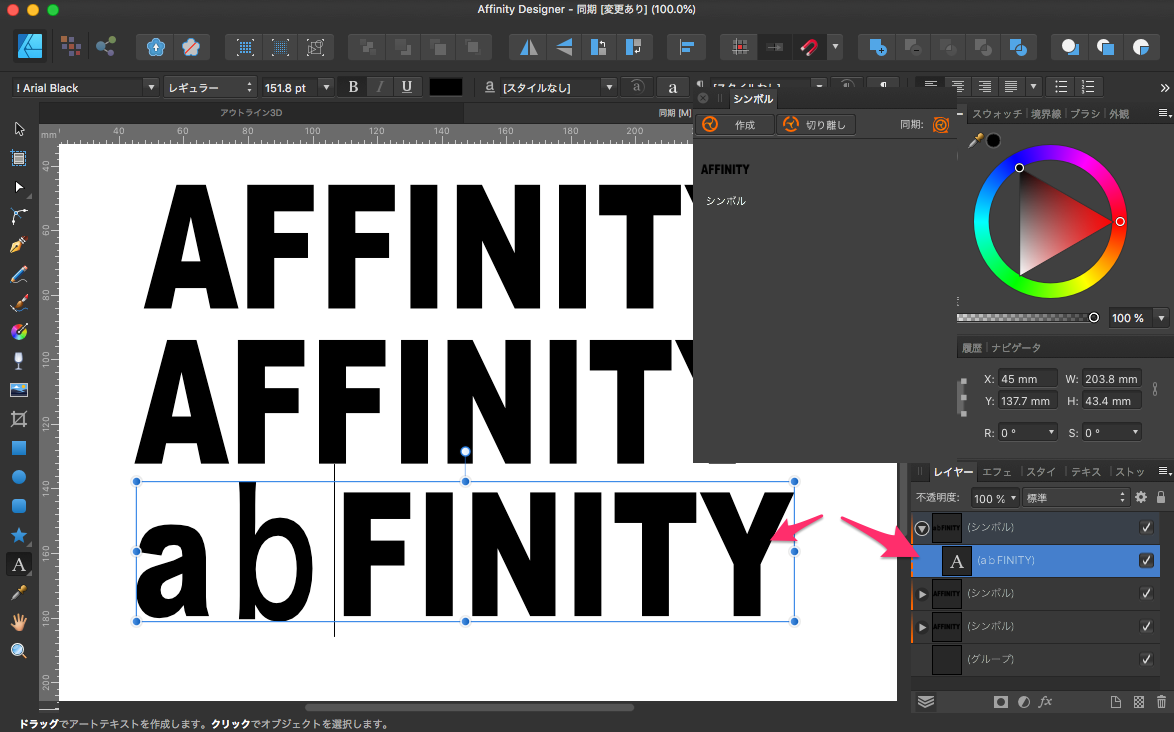
同期をもう一度ボタンを押して開始します。しかし、文字を変更しても同期にはなりません。説明ではバグなの?という話になっています。同期をサイド実行できる別の方法を探します。
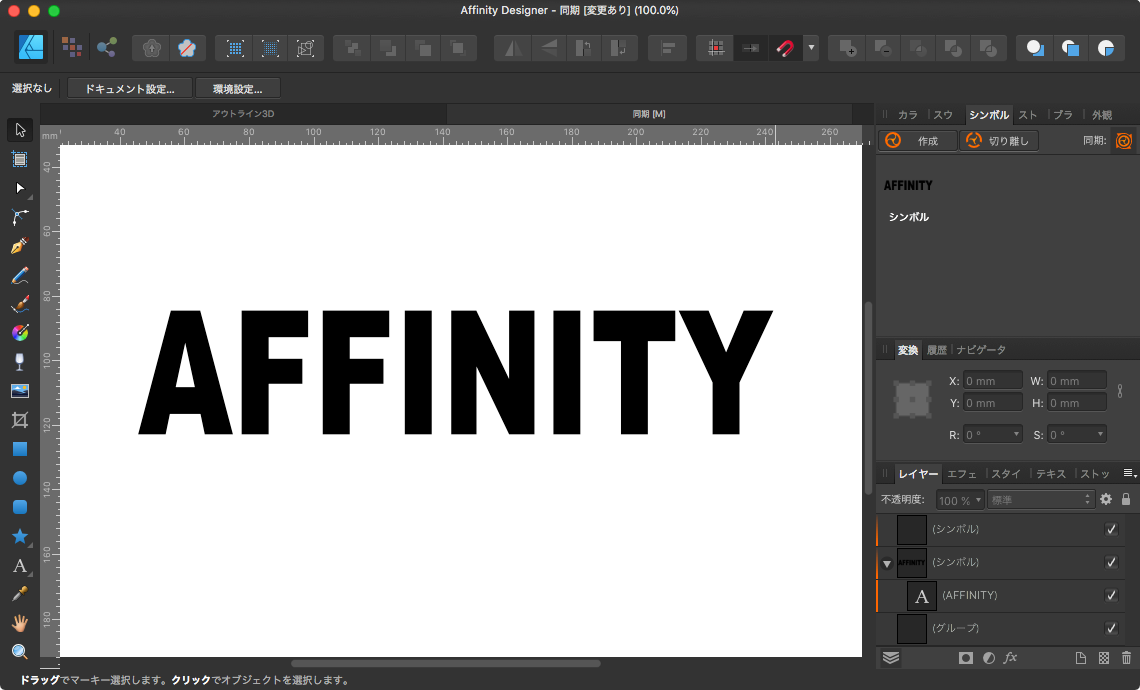
最後に作成したレイヤーを削除します。

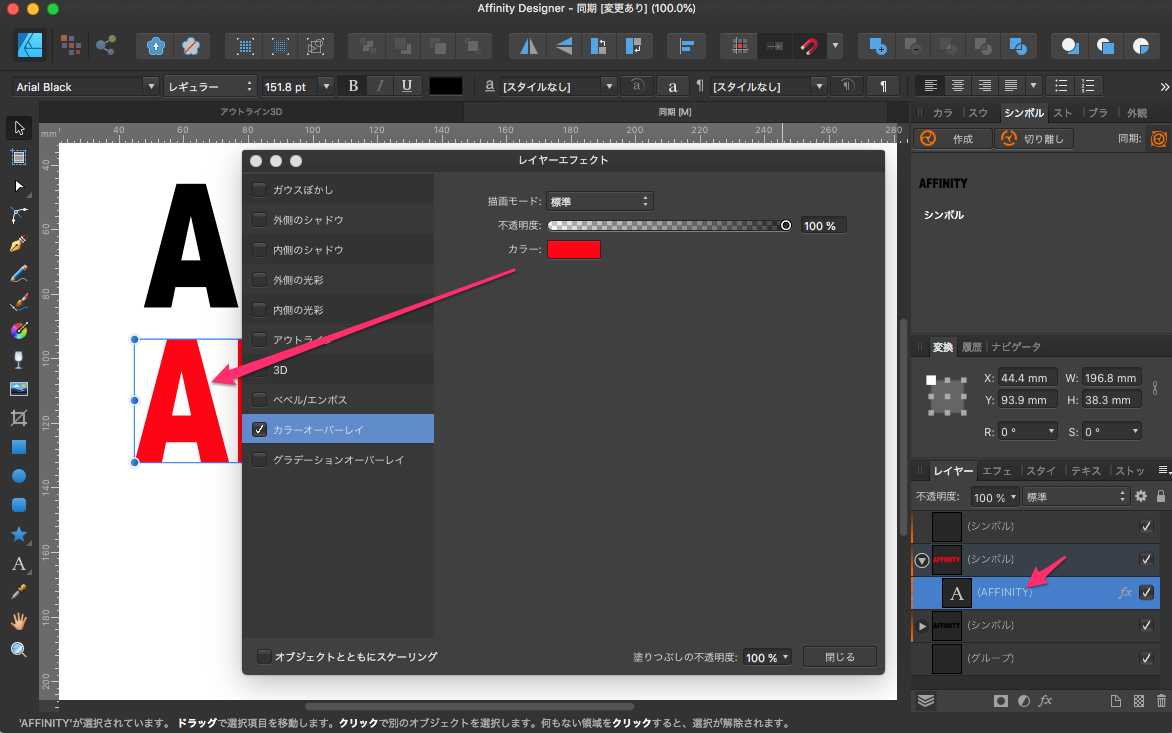
残ったシンボルの中にある1つのレイヤーの「レイヤーエフェクト」を選択して色を赤に変更して閉じます。

もう一度同期ボタンを押して同期させます。

そうすすると、色は同期できないのですがテキストは同期できます。色が同期できないのでこれもバグではないかという話です。
この後の作業は、この機能の現在のバグの状態を知っていることを前提で後の作業が行われます。

それでは3D効果を作成するために新しく中央にテキストを配置します。

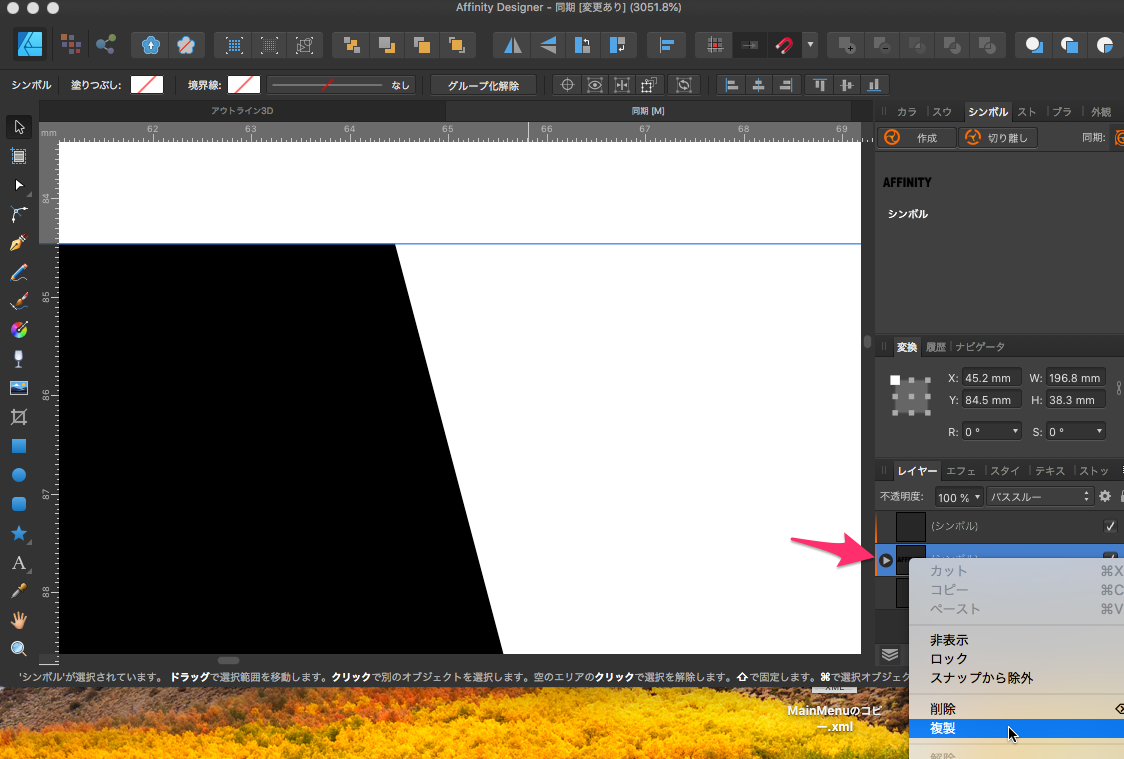
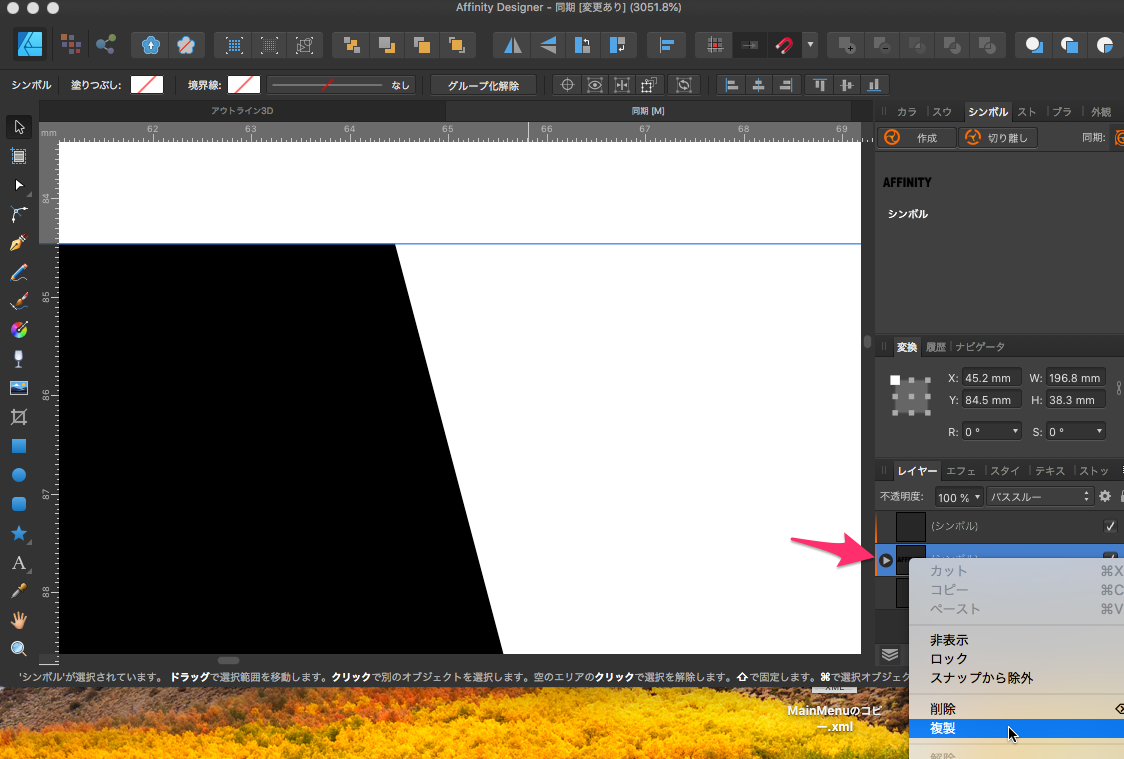
テキストの、適当な部分をアップにしてそのテキストのレイヤーを右クリックして「複製」します。

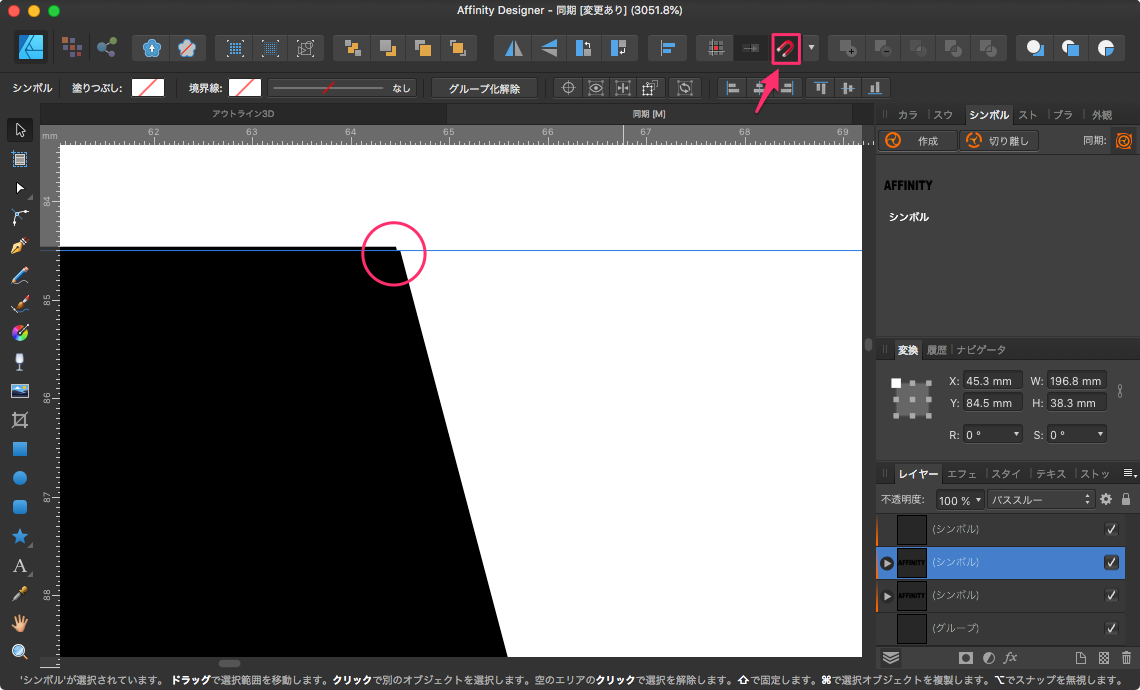
スナップを選択して、複製した分を少しだけ右下に移動します。

あとは「コマンド+J」で同じ複製を連続して作成していきます。

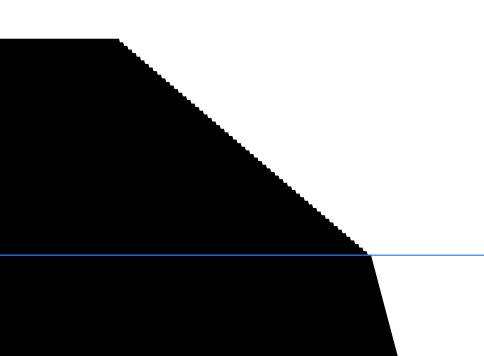
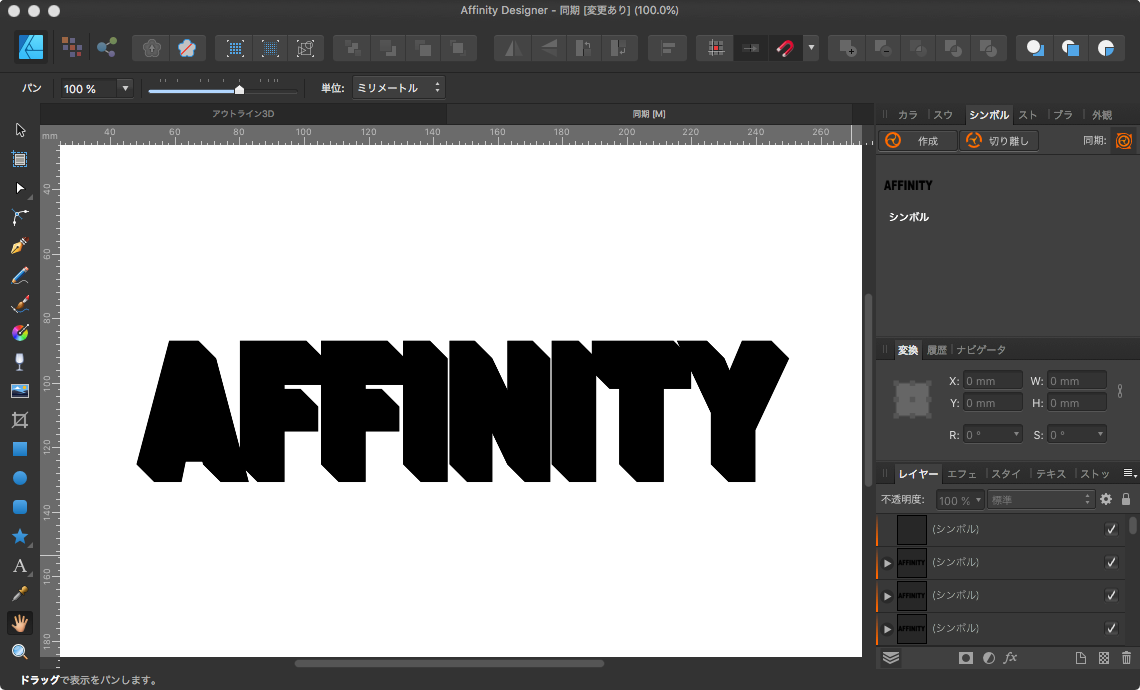
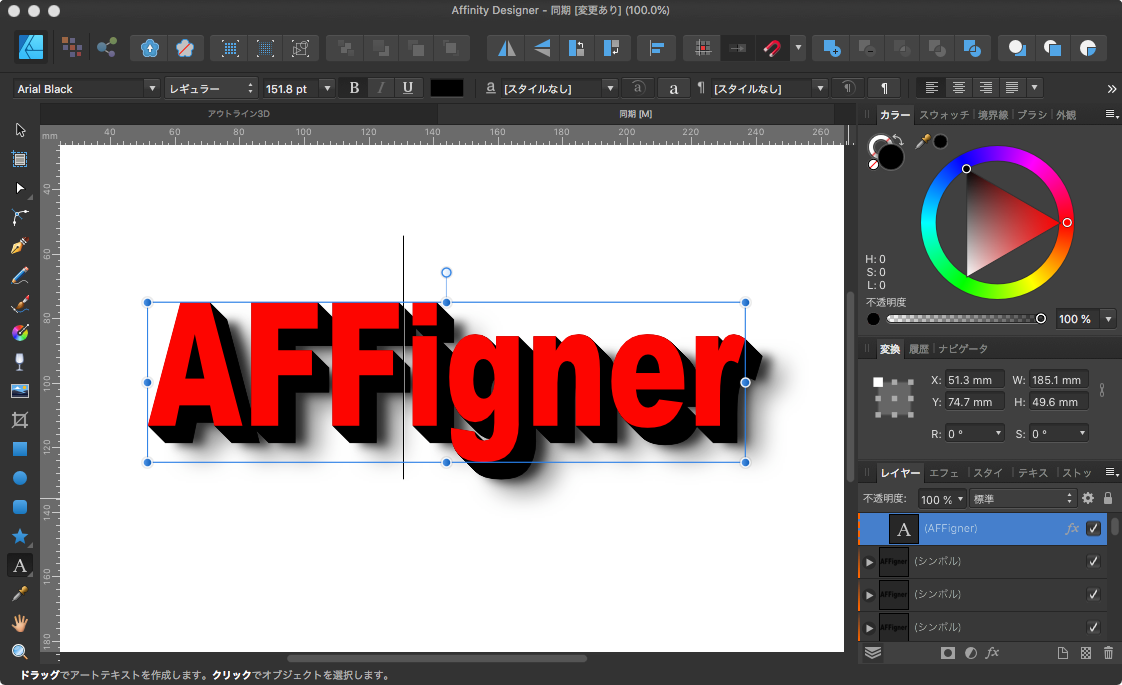
立体的になりました。

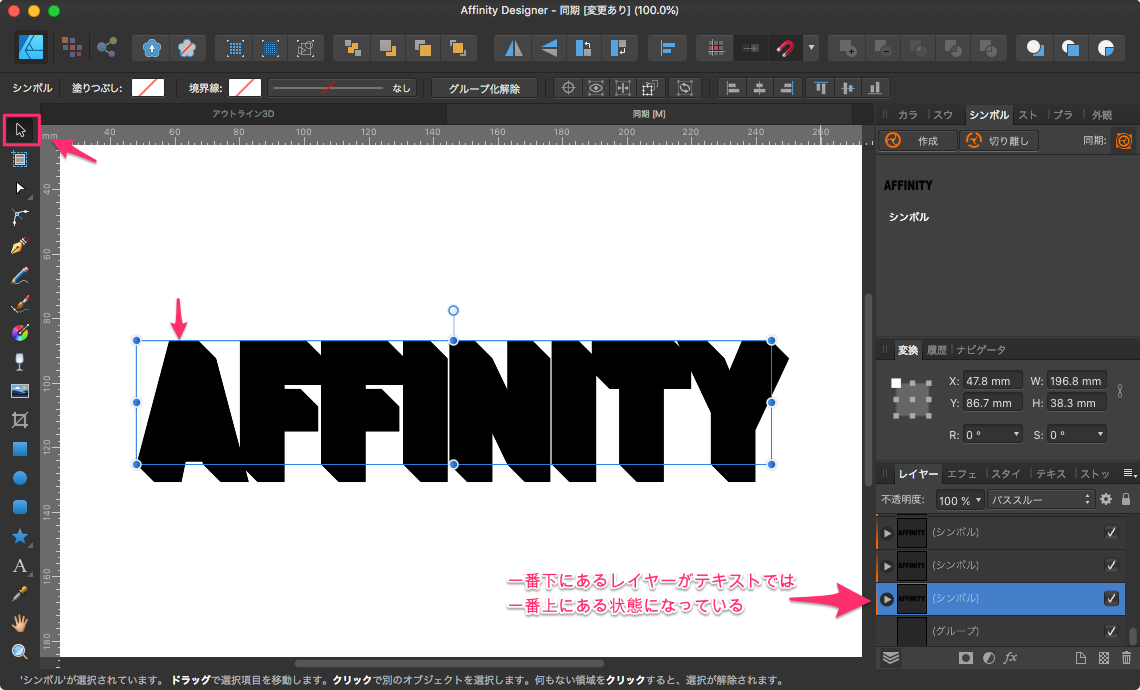
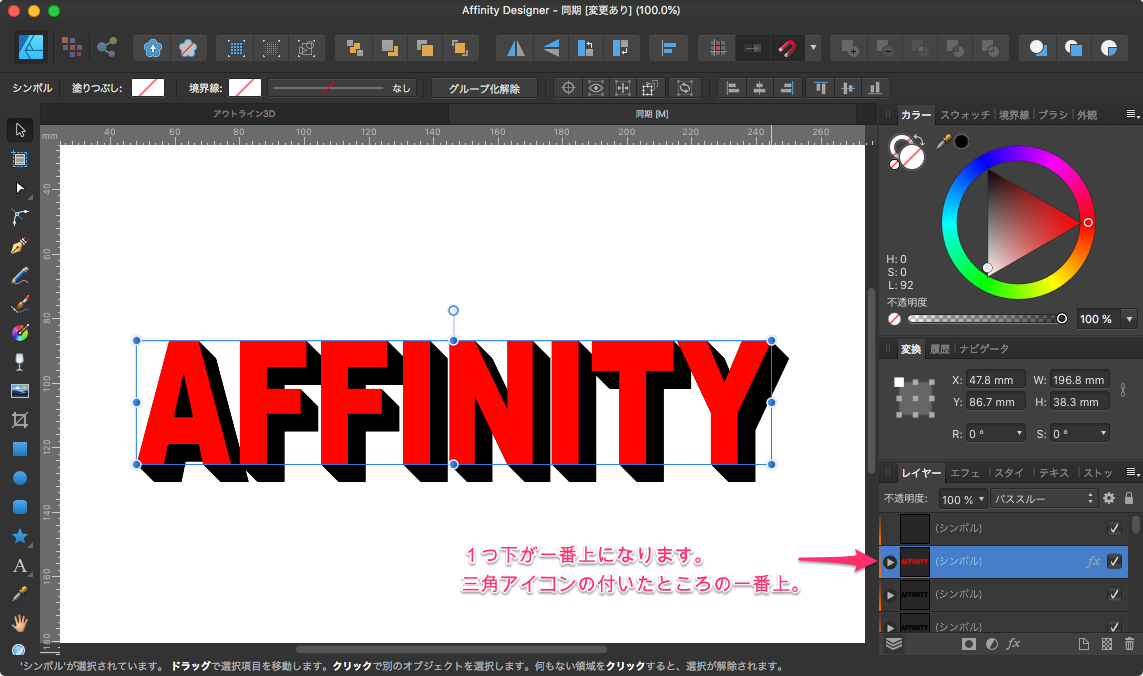
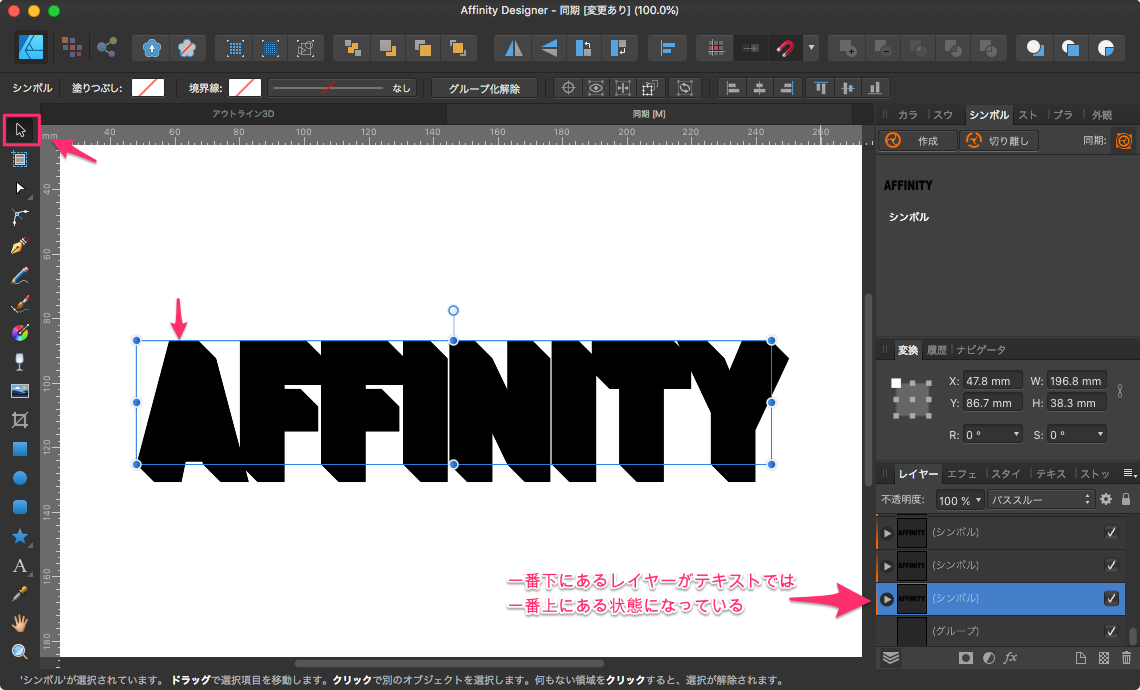
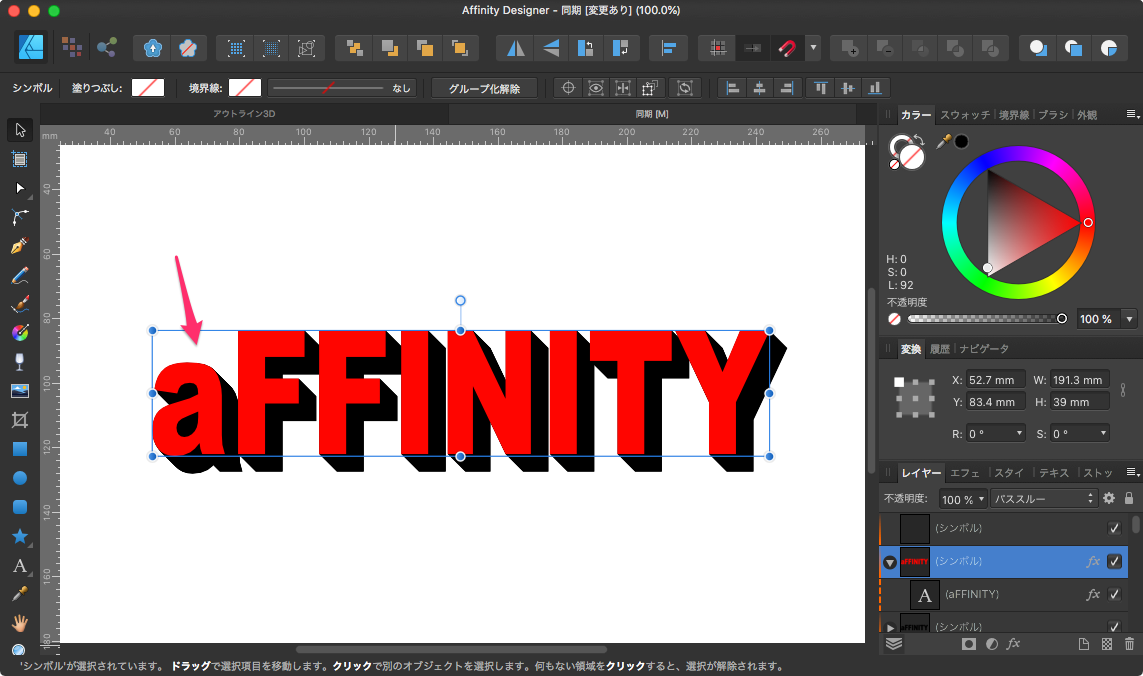
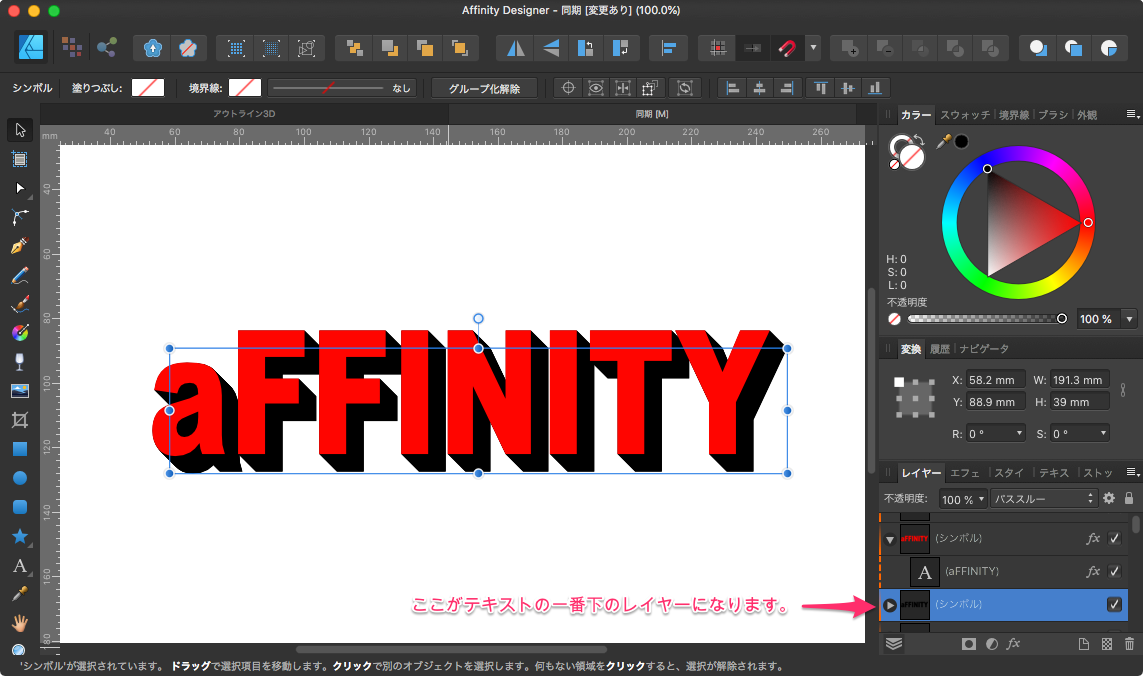
移動ツールで、テキストの一番上を選択するために、レイヤーの一番下を選択します。

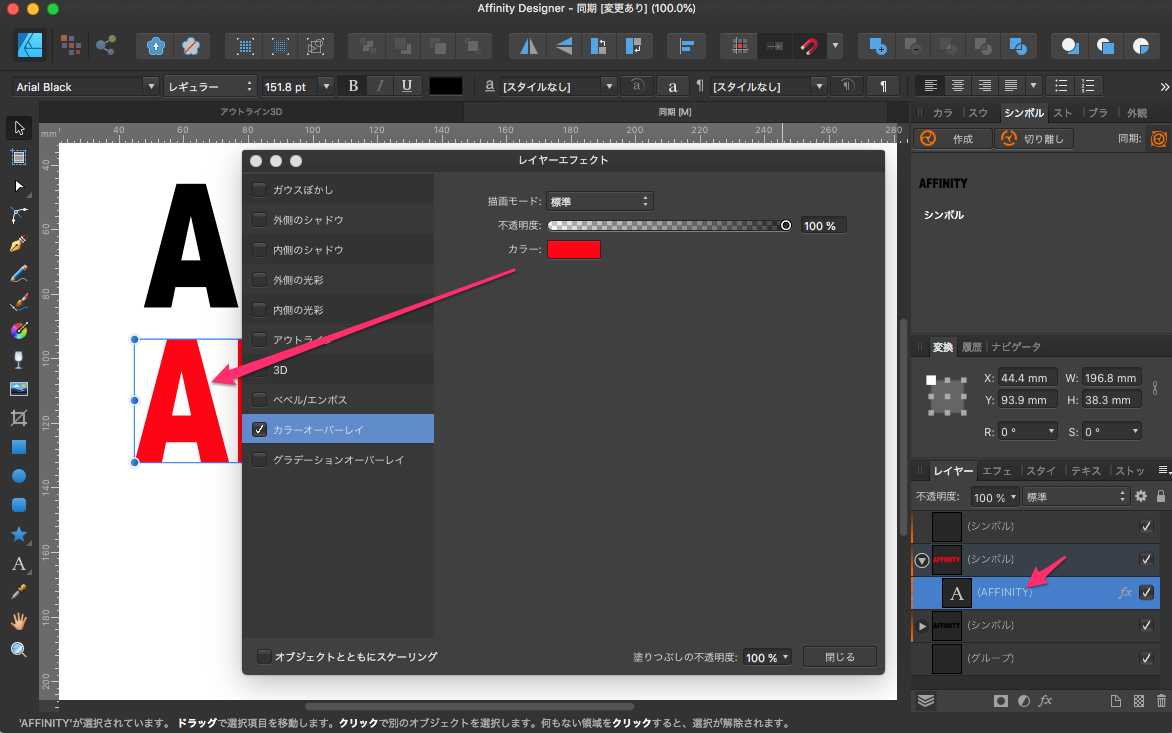
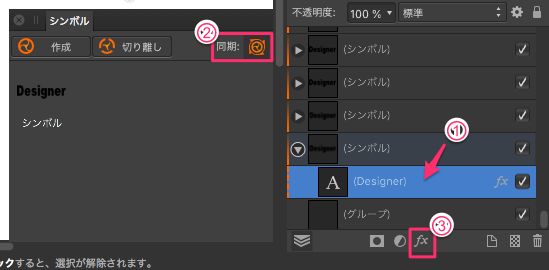
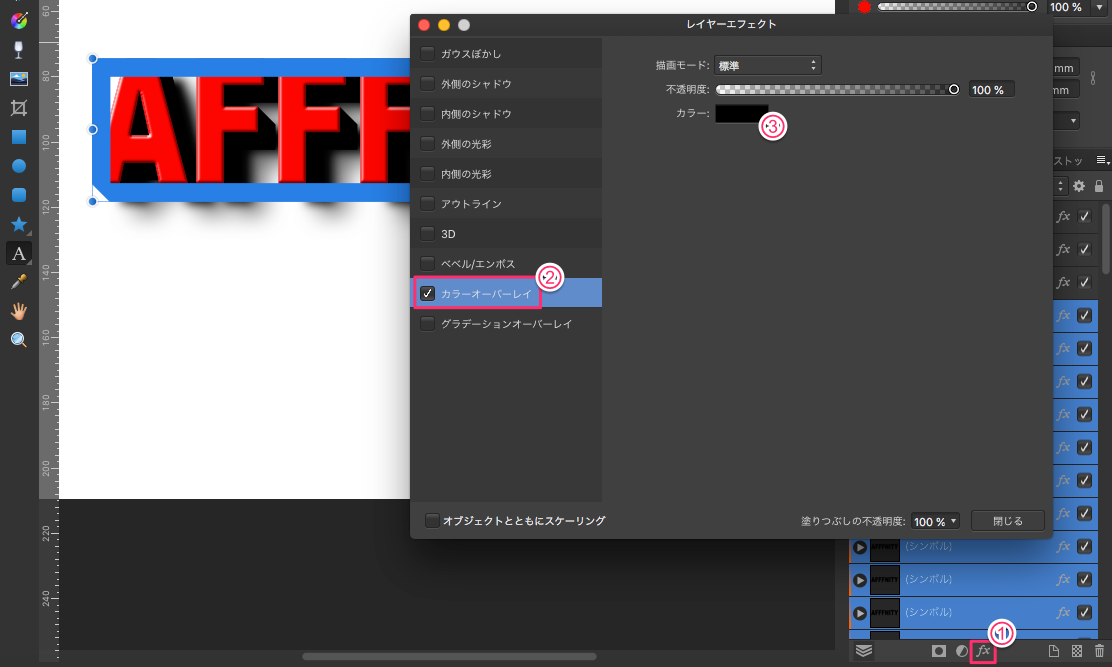
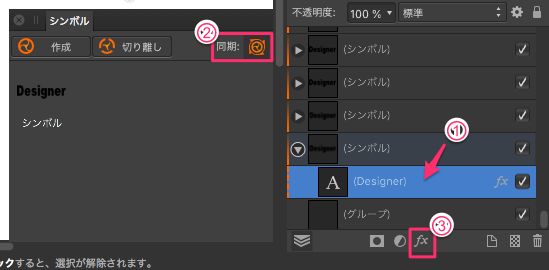
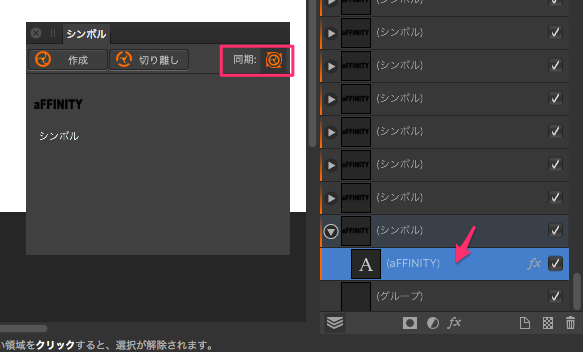
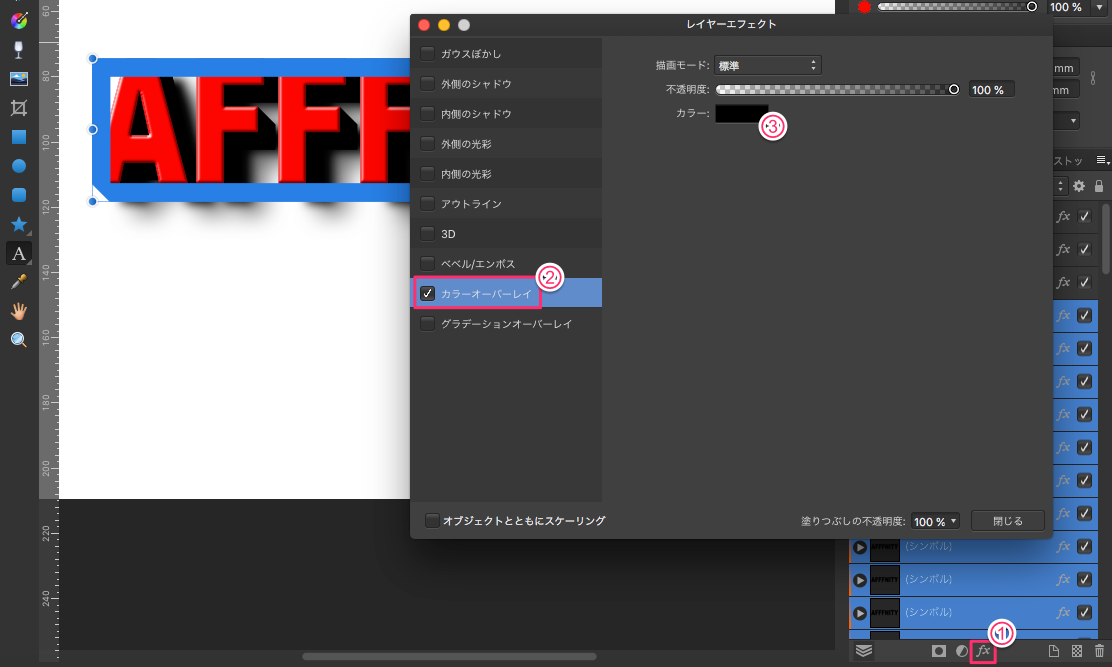
レイヤーを展開して①を選択、②で同期を解除、③でレイヤーエフェクトを開きます。

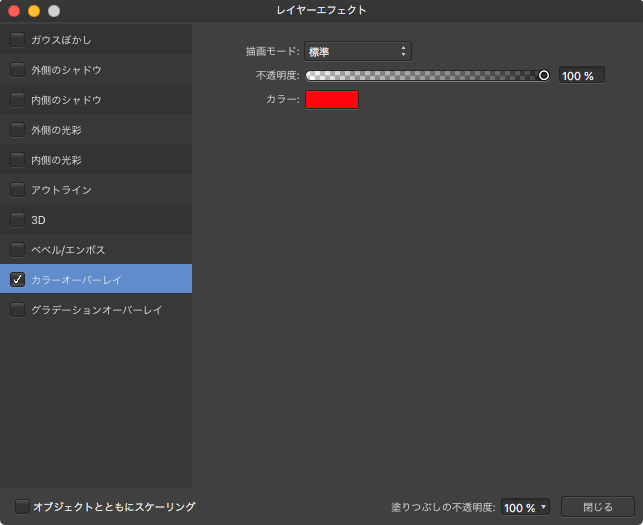
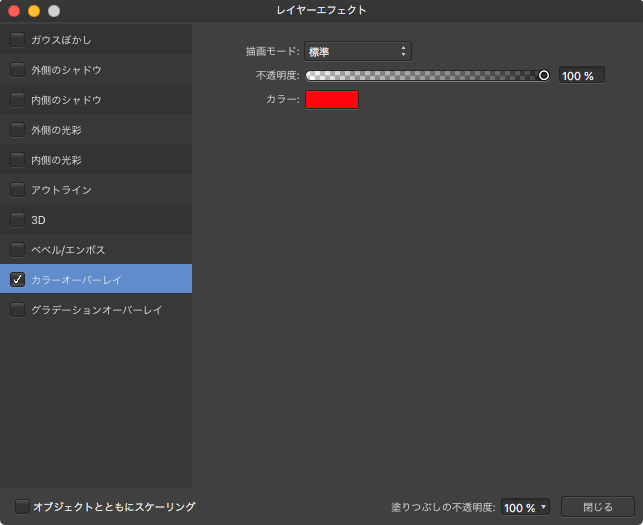
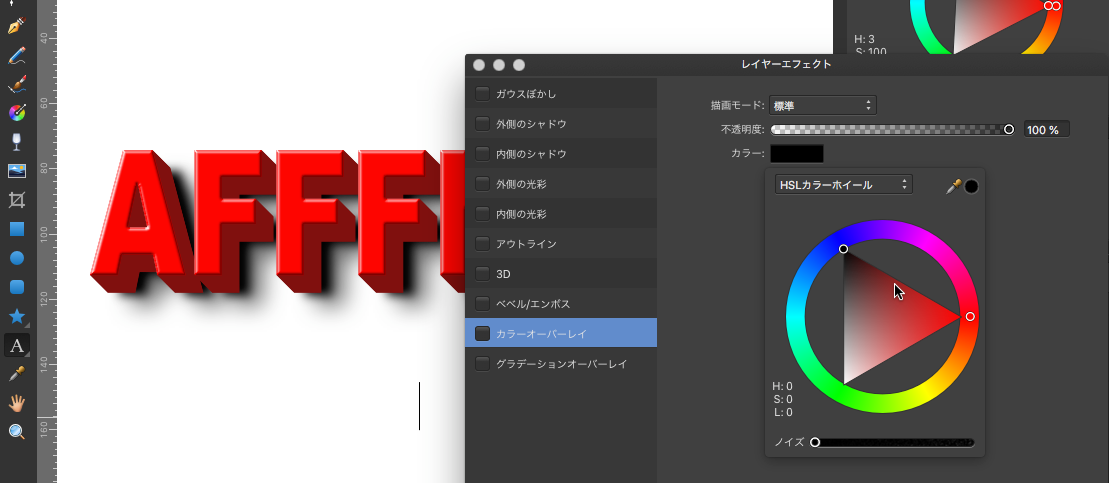
レイヤーエフェクトで、カラーオーバーレイにチェックを入れて色を赤に変更します。閉じます。

もう一度同期をクリックして有効にします。薄っすらとバックの四角が黒になっているのでONになっているのが分かると思います。
必ずこの同期をONにする作業を忘れないようにすること。ここで一度同期が動作しているか確認したほうがいいです。

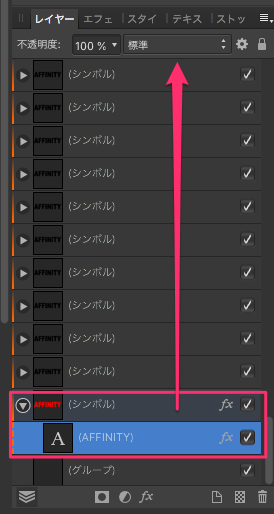
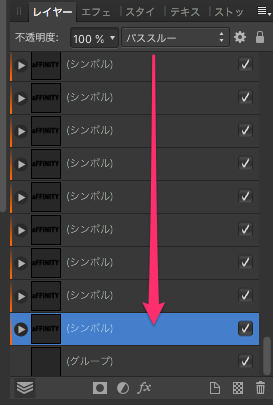
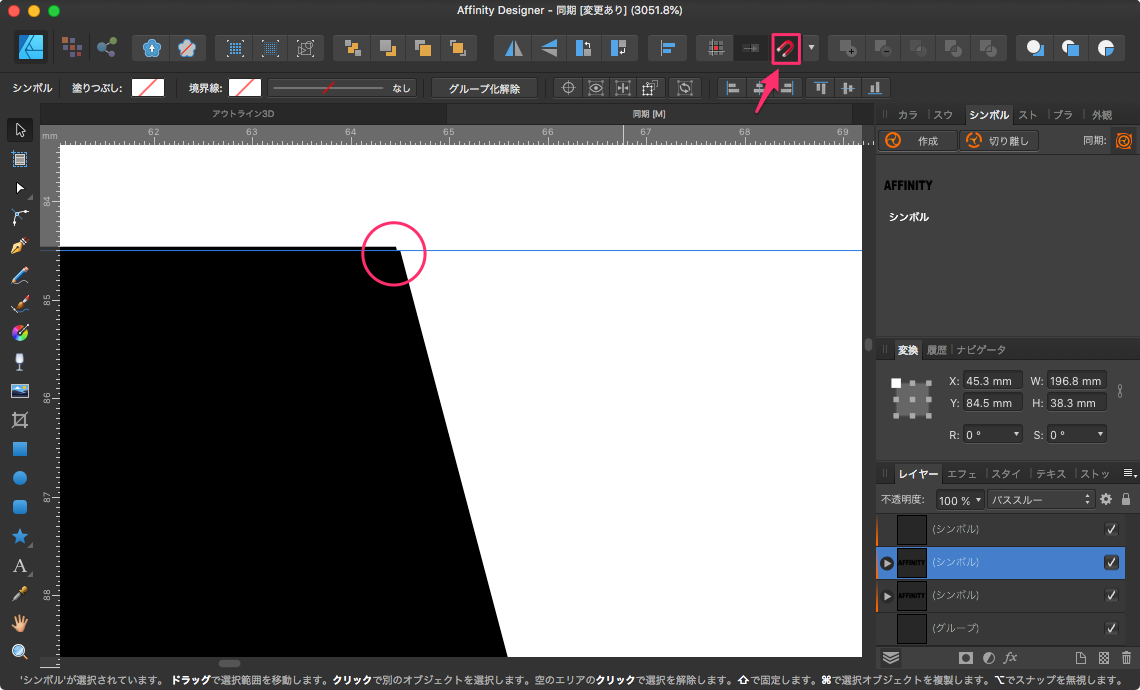
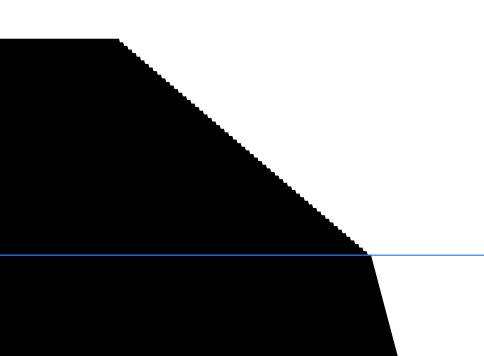
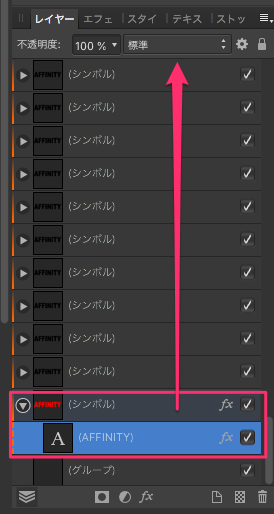
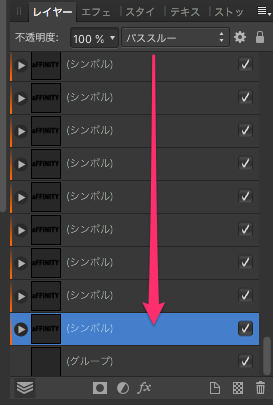
完了したら一番下のレイヤーを一番上まで移動します。この移動で一変に上までもっていくと、うまく行かないかもしれません。
最初はゆうっくりと左の四角のアイコン辺りをドラッグするとうまくいくかも、メモリ処理能力の問題?
極端にいうと一段ずつ上がると移動できます。

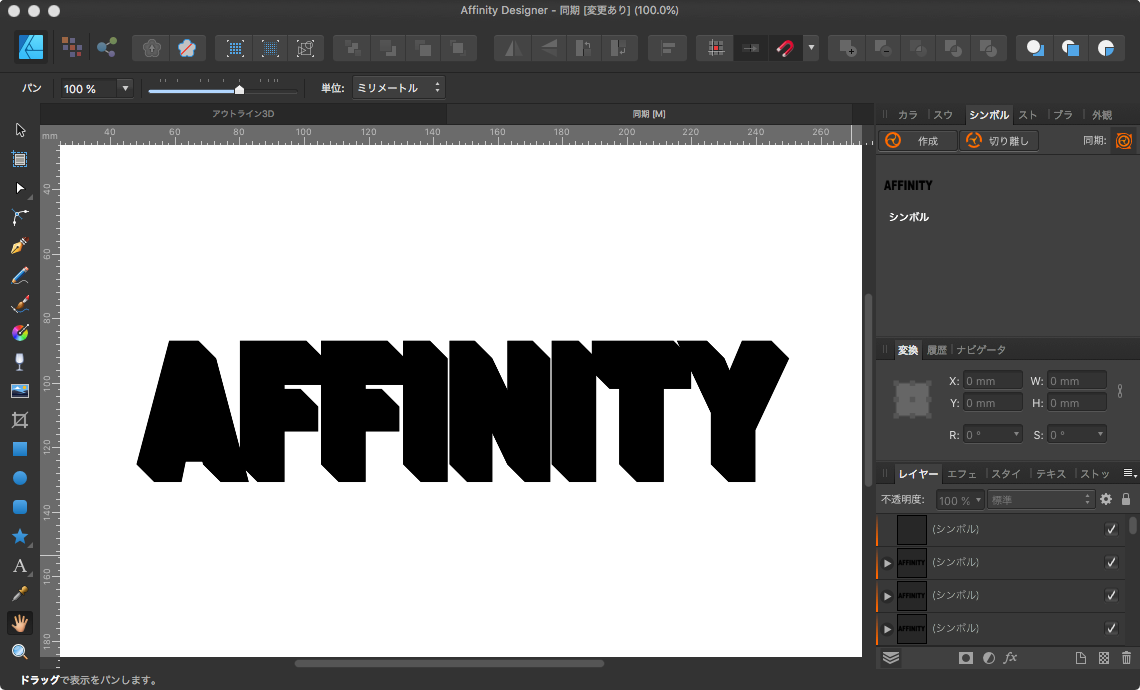
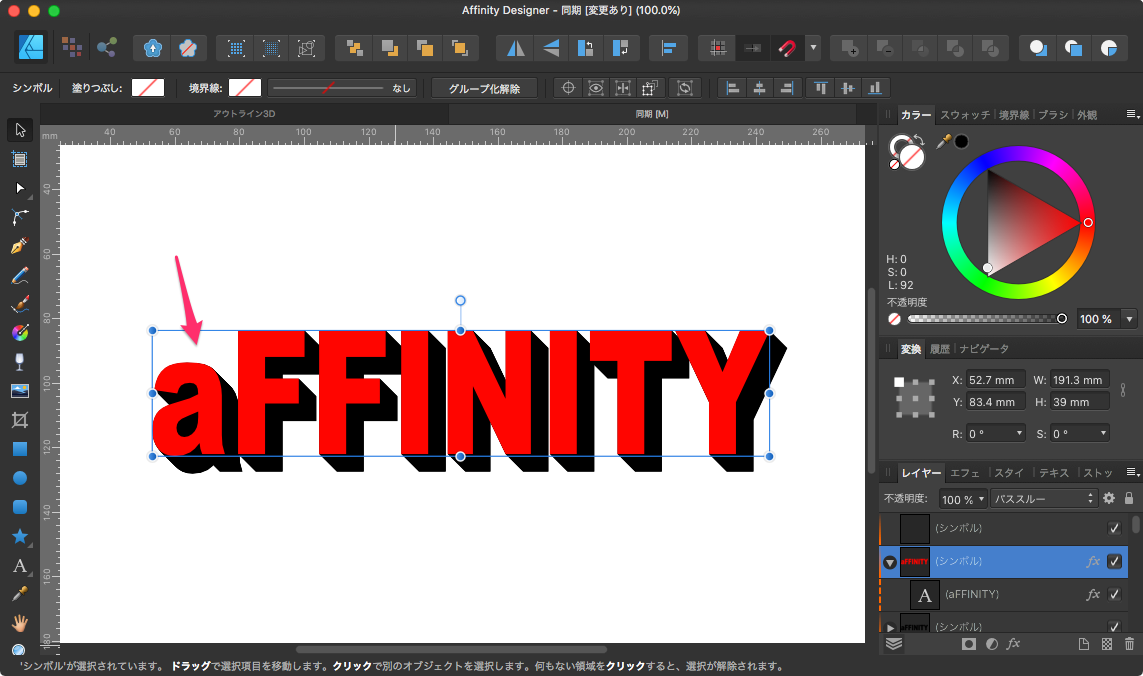
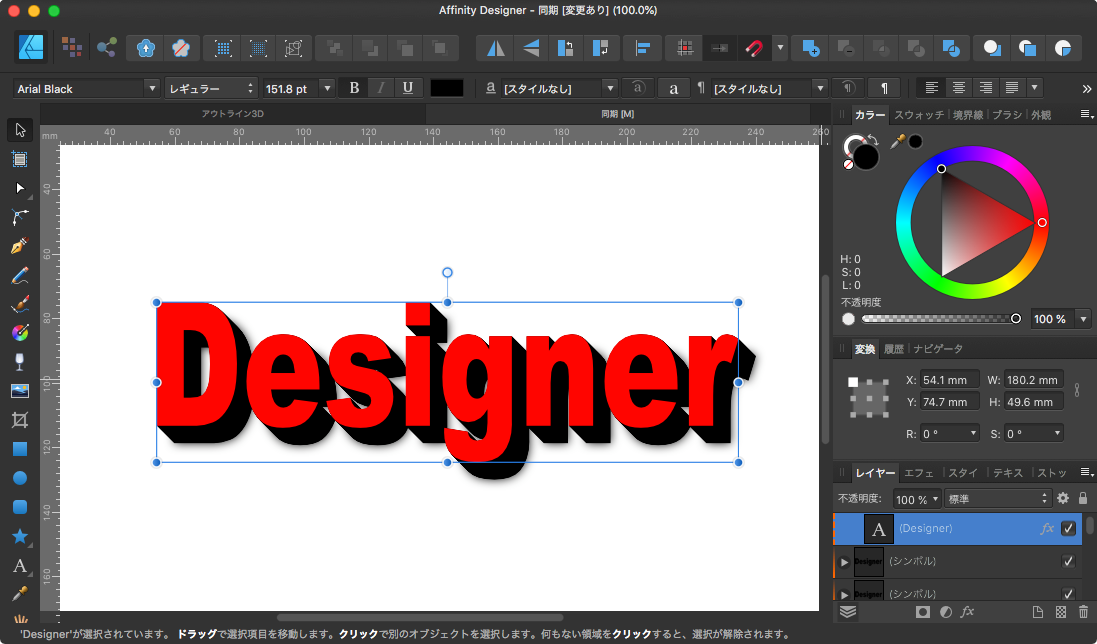
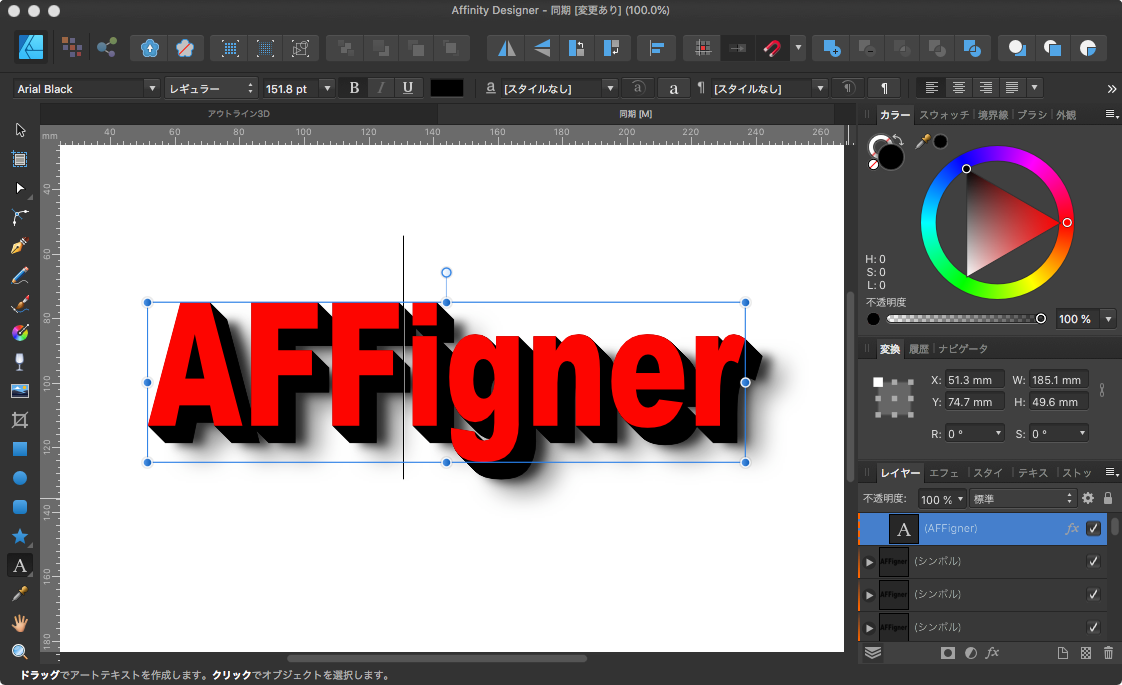
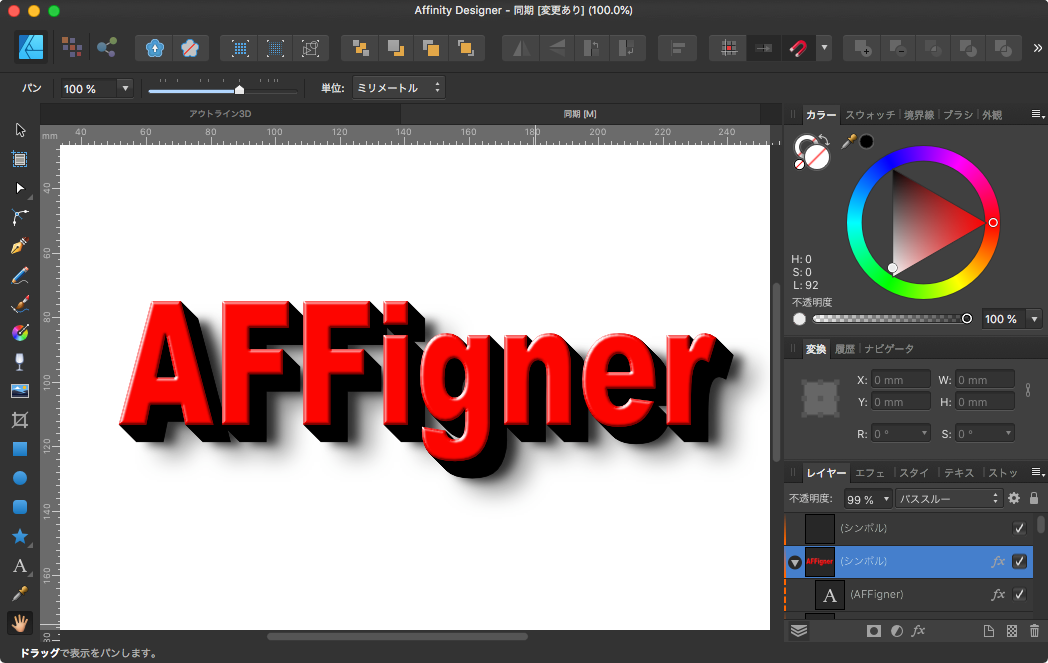
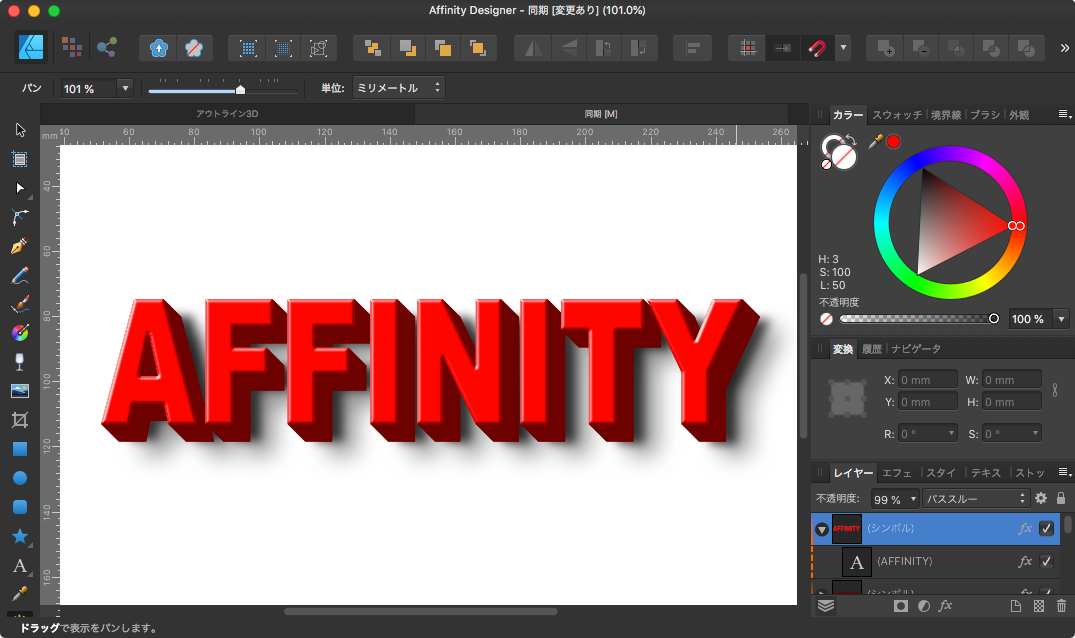
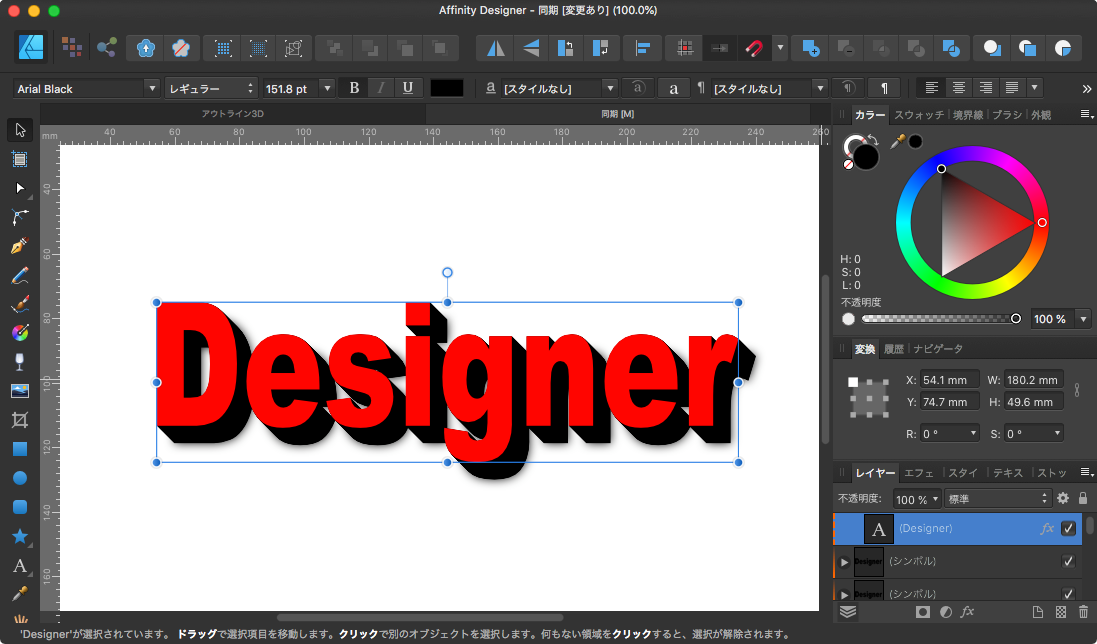
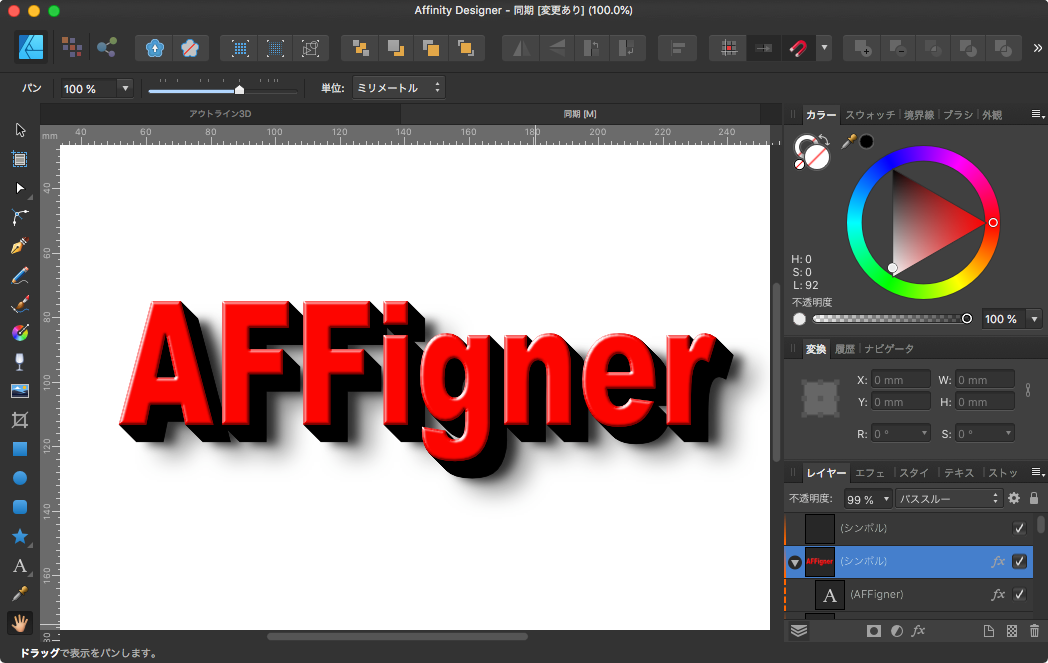
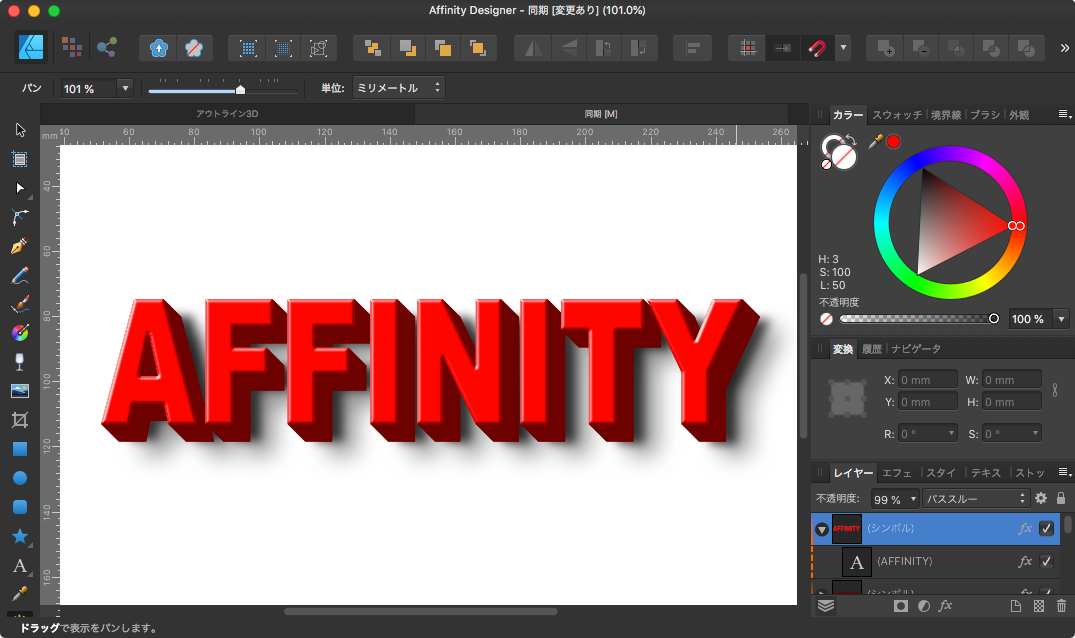
赤のテキストが一番上に表示されるようになりました。

一文字変更してみます。影のところも変更されているのが分かると思います。

この後は影を追加していきます。
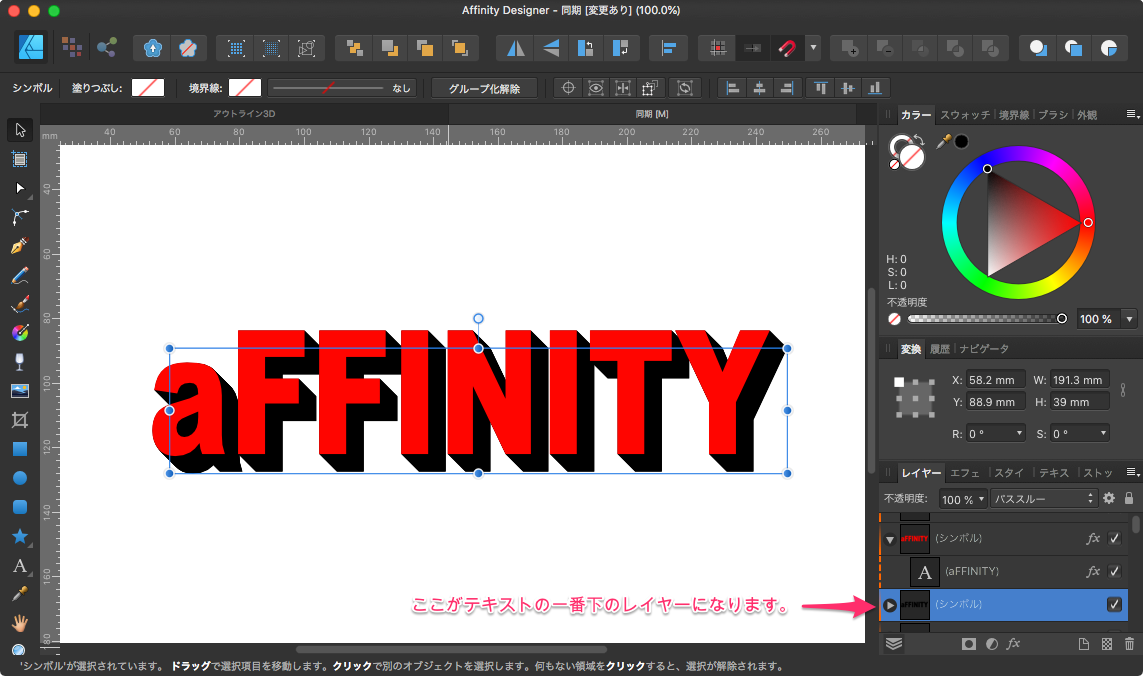
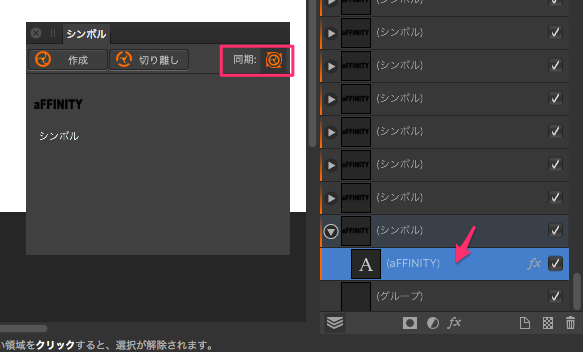
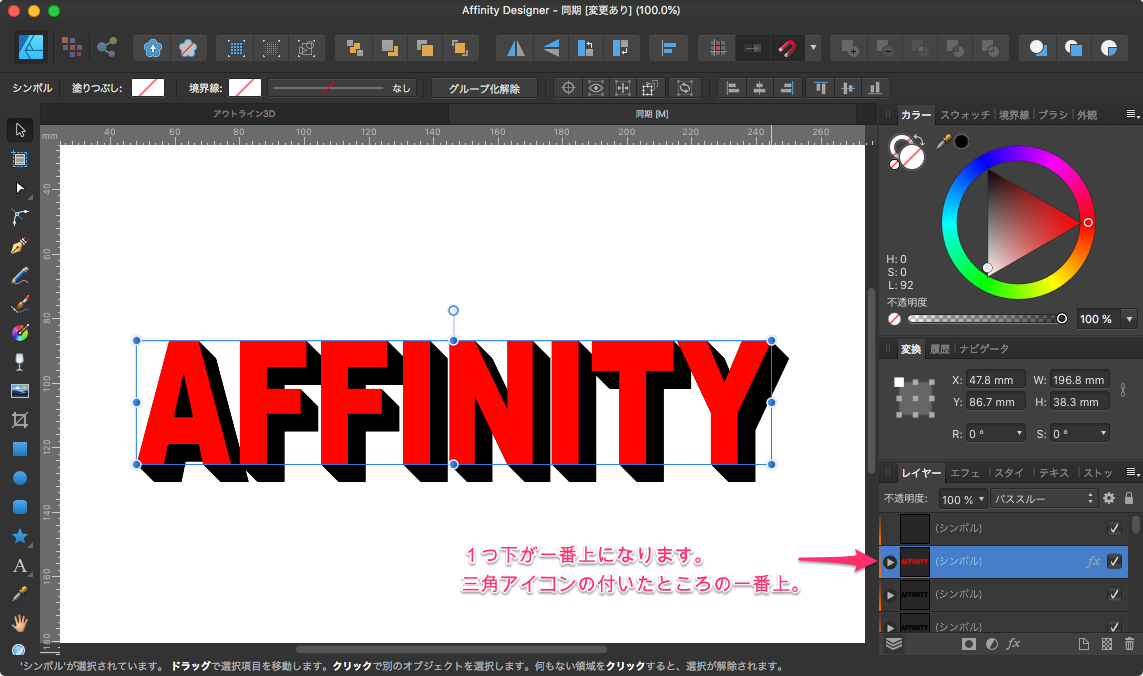
テキストの一番下のレイヤー、右のレイヤータブでいくと赤のテキストレイヤーの下のレイヤーになります。

これを三角アイコンの付いた一番下に移動します。

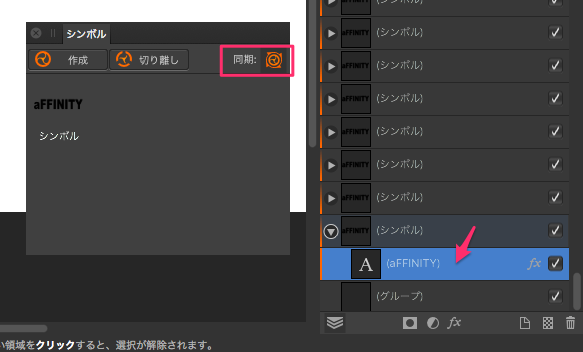
移動したレイヤーを展開し、エフェクトレイヤーをクリックし、同期ボタンで同期を解除します。

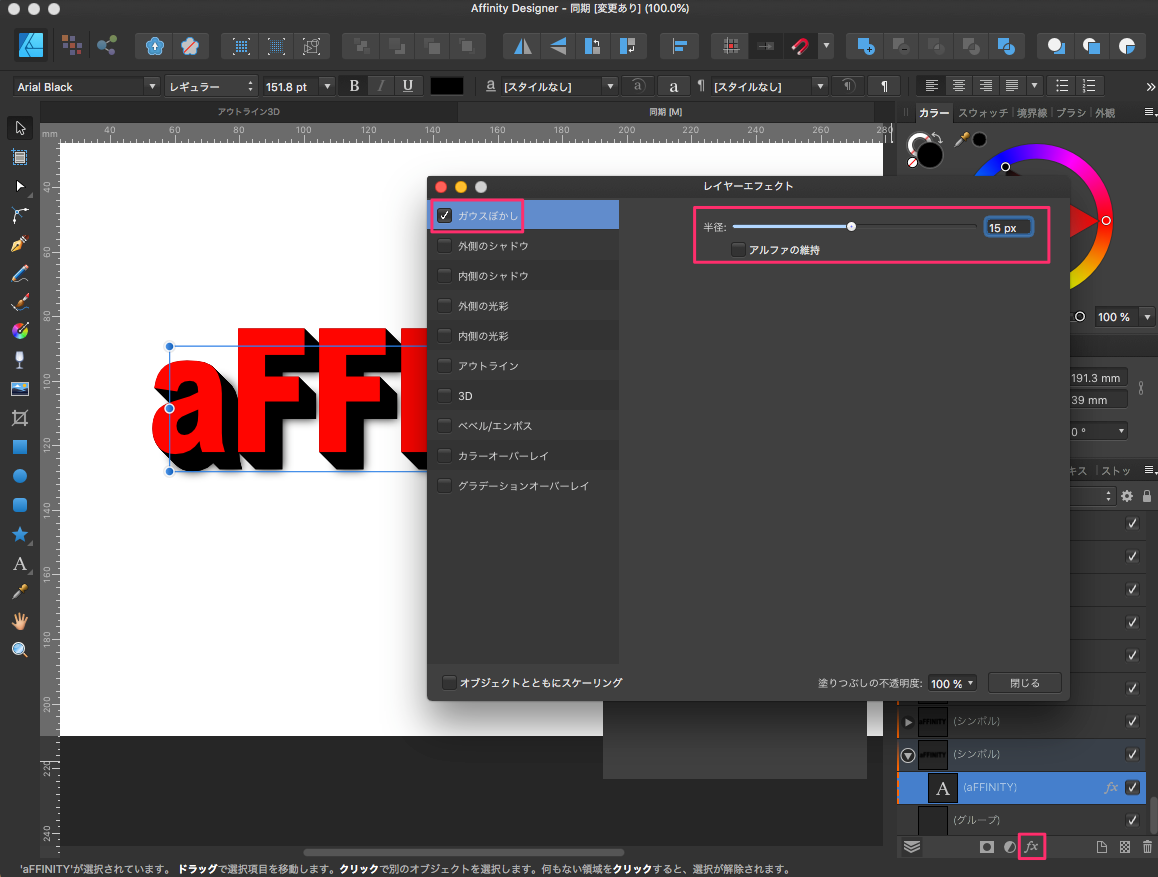
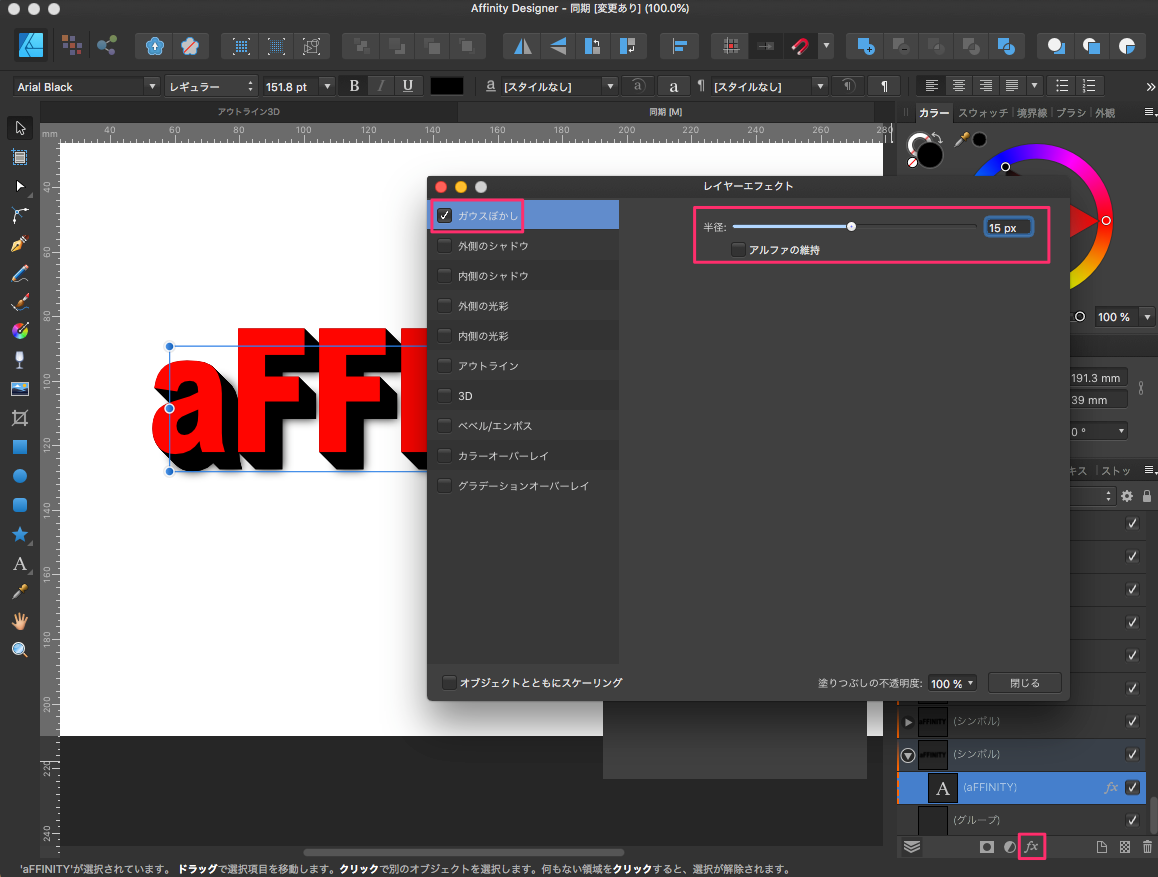
その後、一番下にある(fx)レイヤーエフェクトボタンをクリックしてウインドウを表示、「ガウスぼかし」をチェックし15pxぐらいに設定します。

設定が終わったら、もう一度同期ボタンをチェックして同期するように戻します。これでぼかしの同期が開始されます。
ここでも同期がちゃんと動作しているか確認をわすれずに。

うまく変更ができるようになりました。

もうしこし、影をオフセットして右下に移動したいと思います。
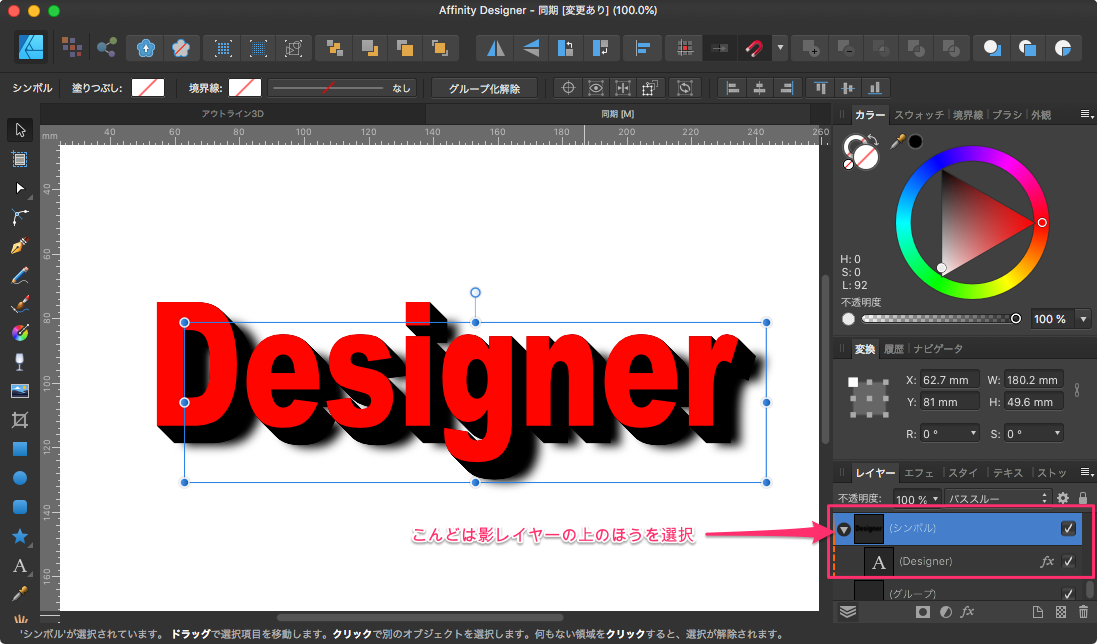
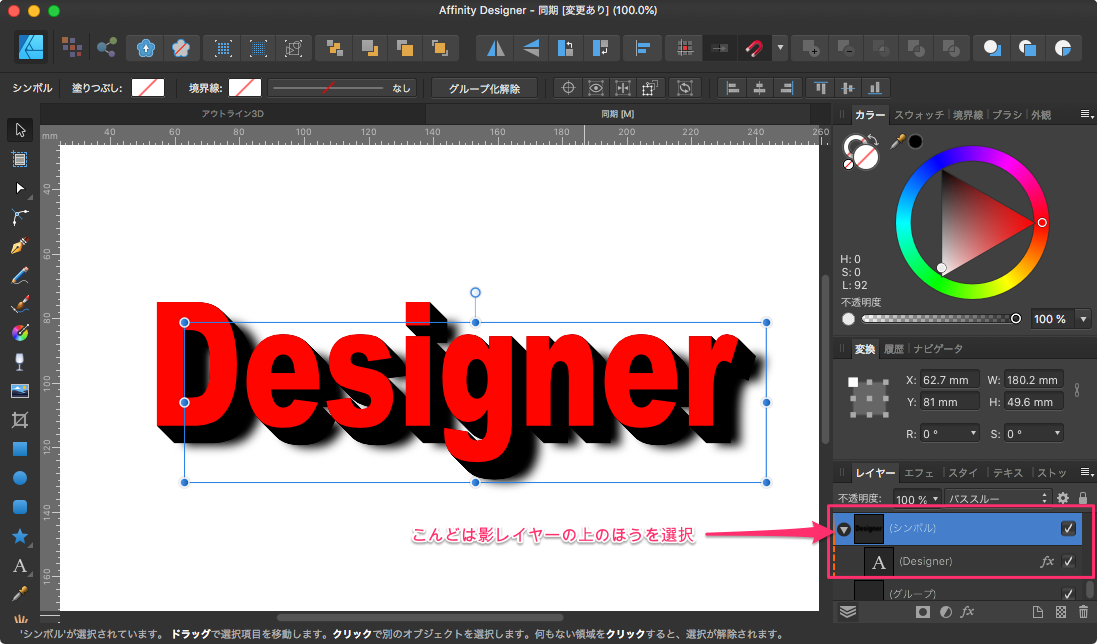
影を作ったレイヤーの上の方を選択して移動ツールで右下に少し移動します。隠れていた影が出てきました。

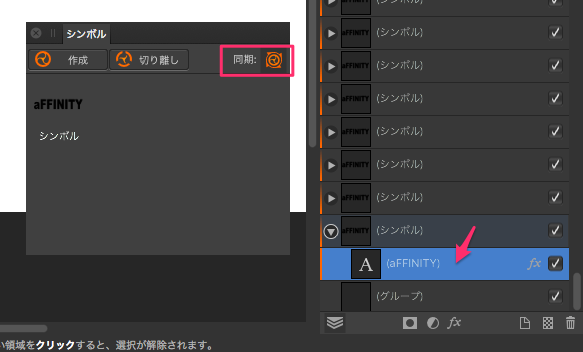
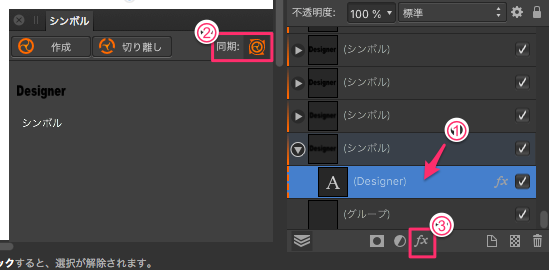
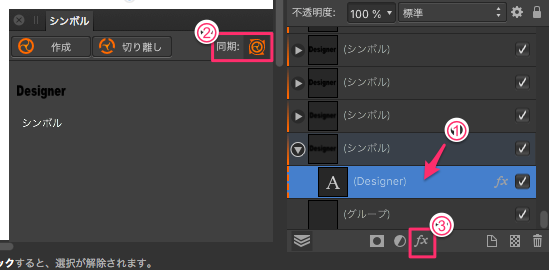
更にこの影を複製します。複製された一番下の影を展開して①を選択して同じように②同期を解除します。③でレイヤーエフェクトをクリックしてウインドウを表示します。

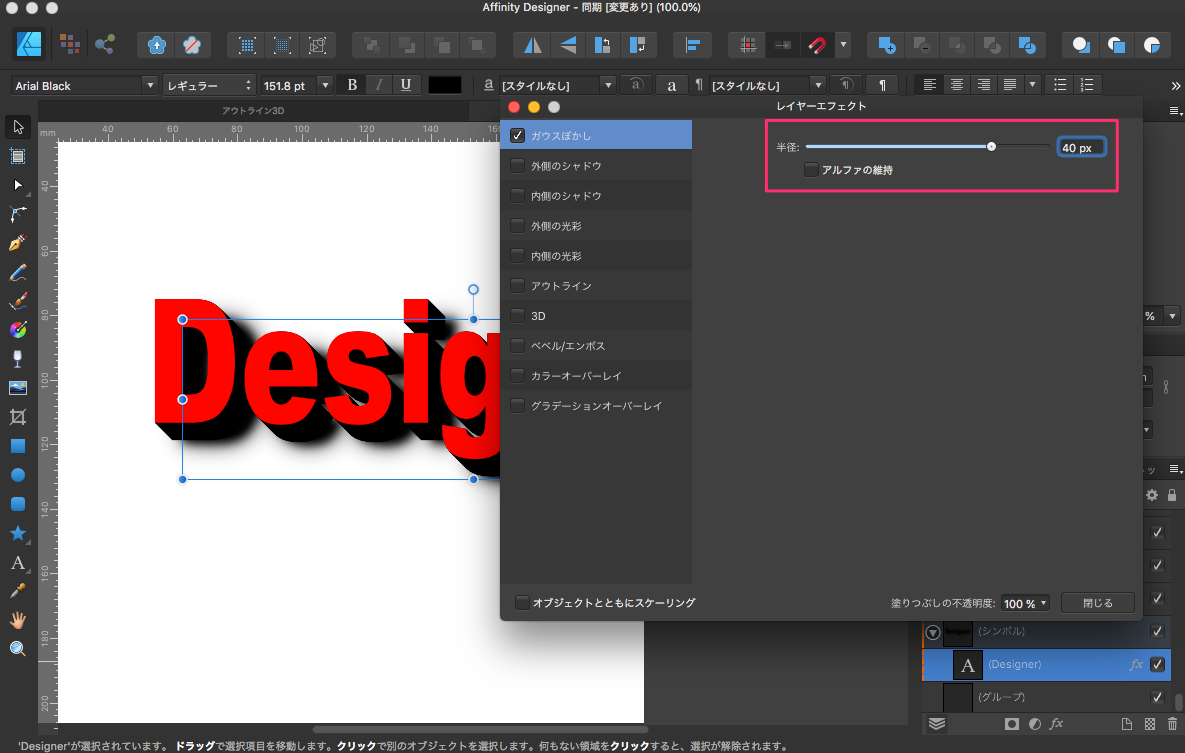
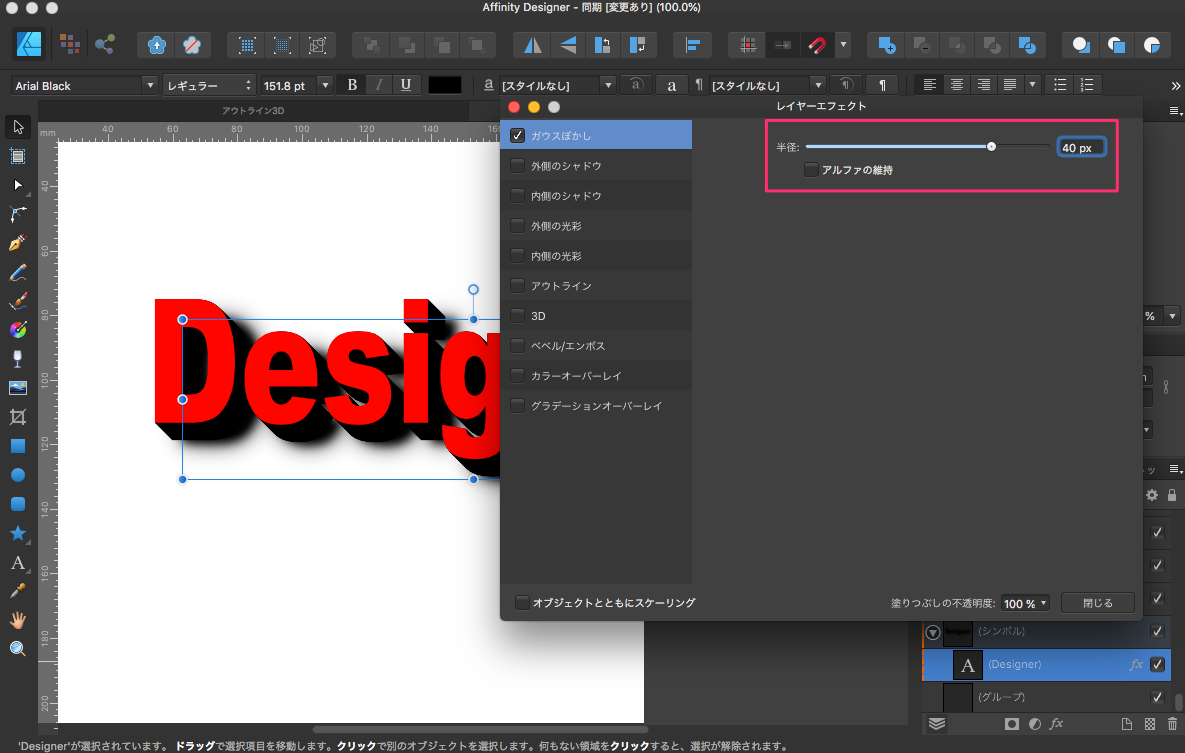
同じようにぼかしを追加して40pxまで大きくします。

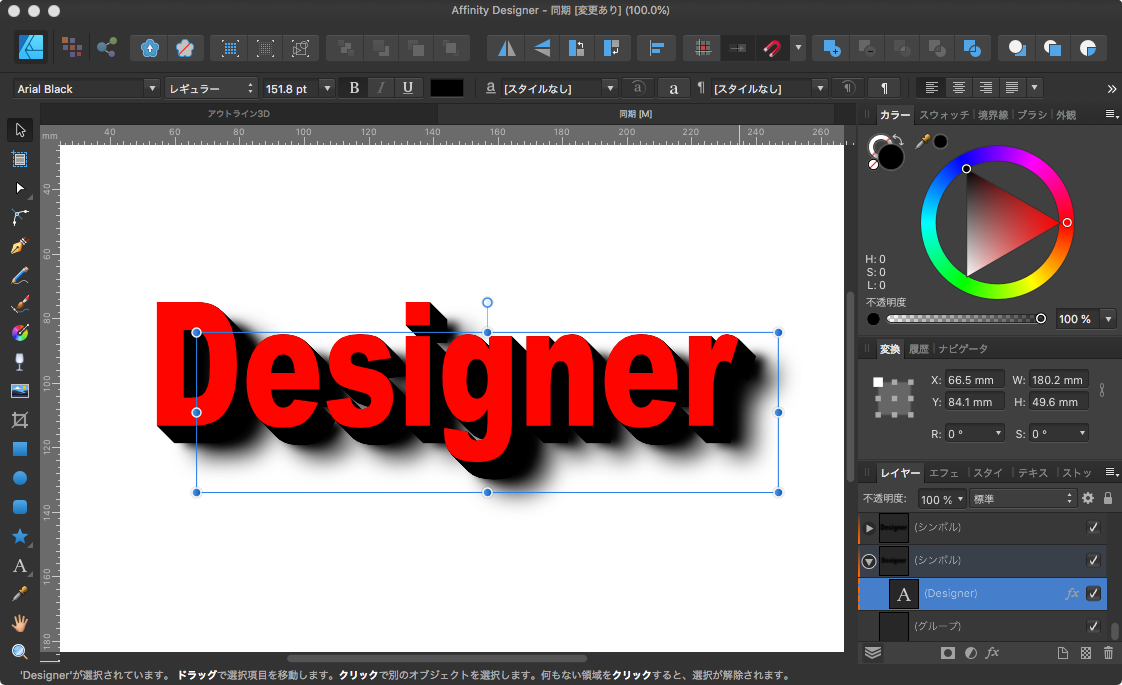
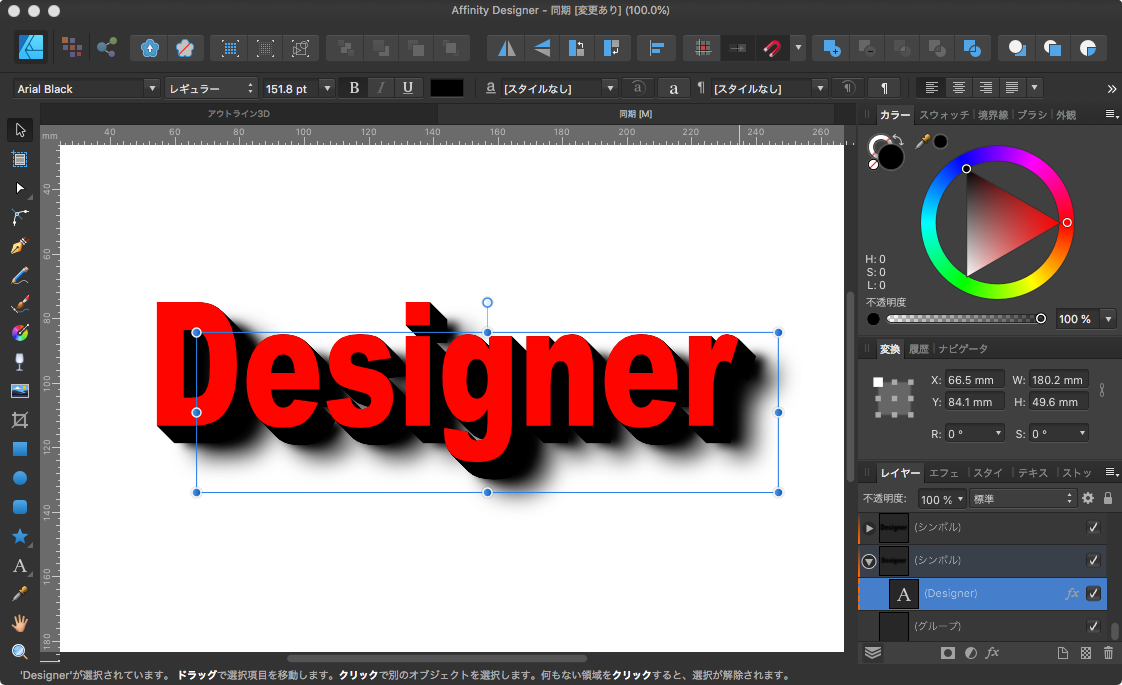
ウインドウを閉じたら移動ツールで更に右下に影を移動します。影が広くなります。

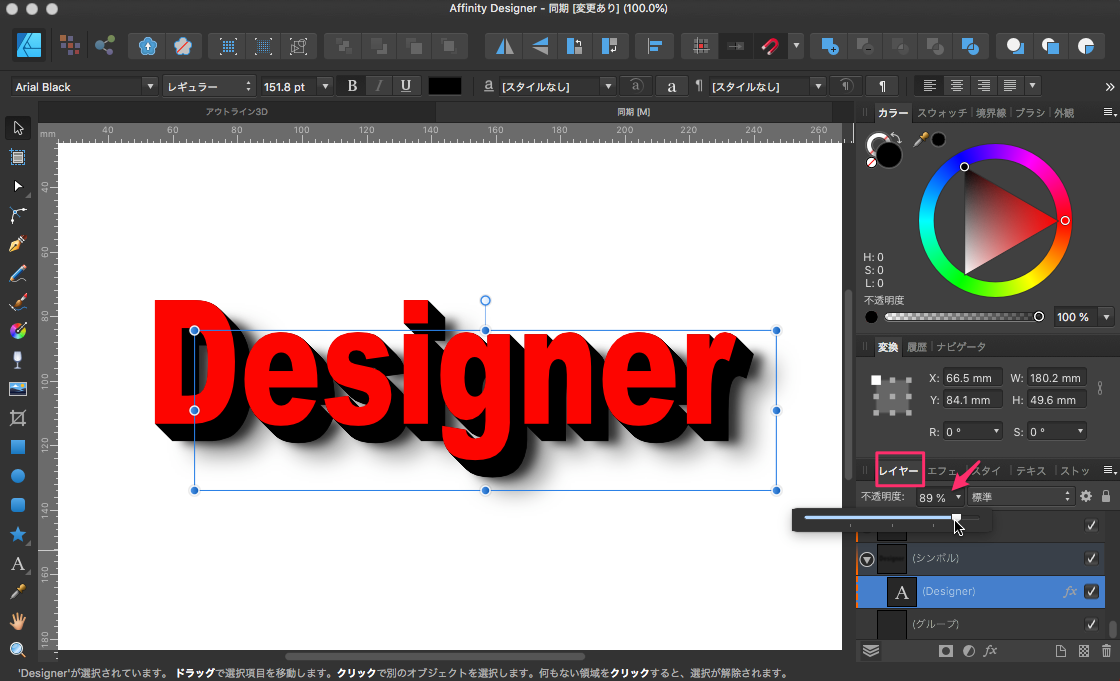
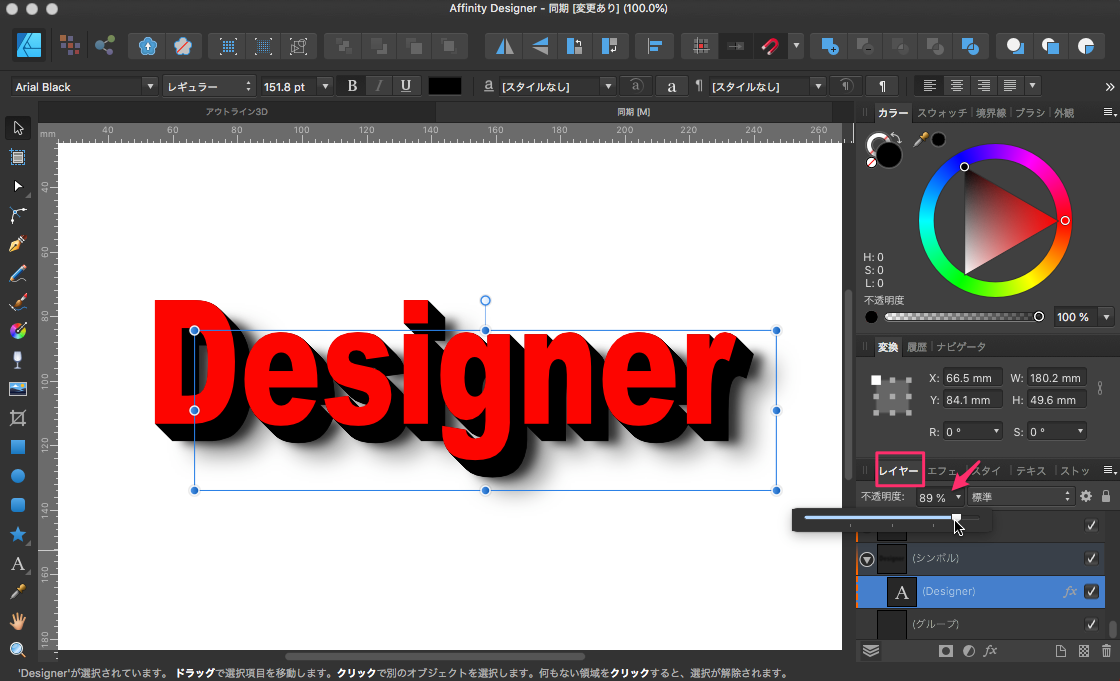
右下のレイヤータブで不透明度を画面を見ながら調整してお好みの状態を作りあげます。

調整が済んだら、もう一度同期を有効にします。最後これを必ずわすれないで実行すること。これでテキストを変更してもすべて変更されます。

うまく変更が実施されています。

基本的なやり方はこれで終了ですが、いくつかの他のエフェクトにも挑戦してみたいと思います。
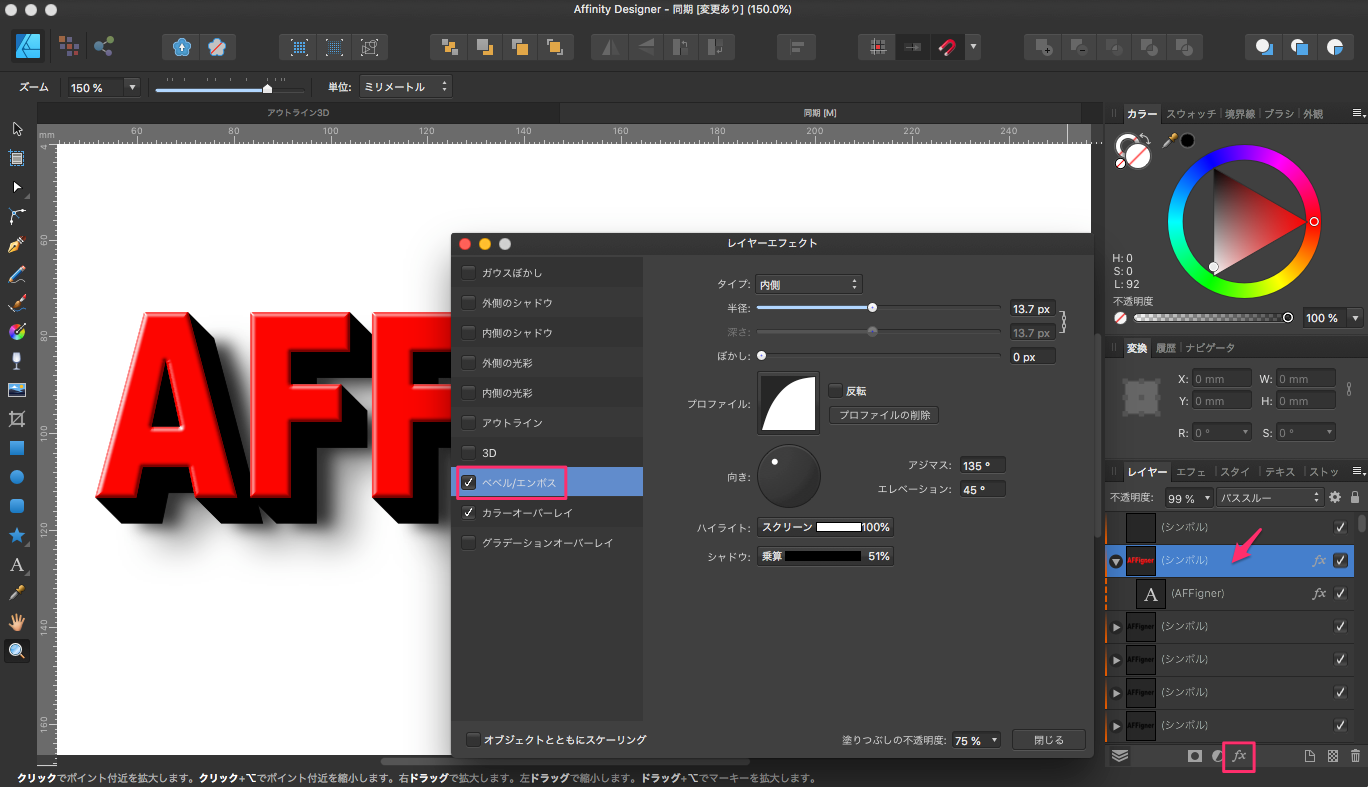
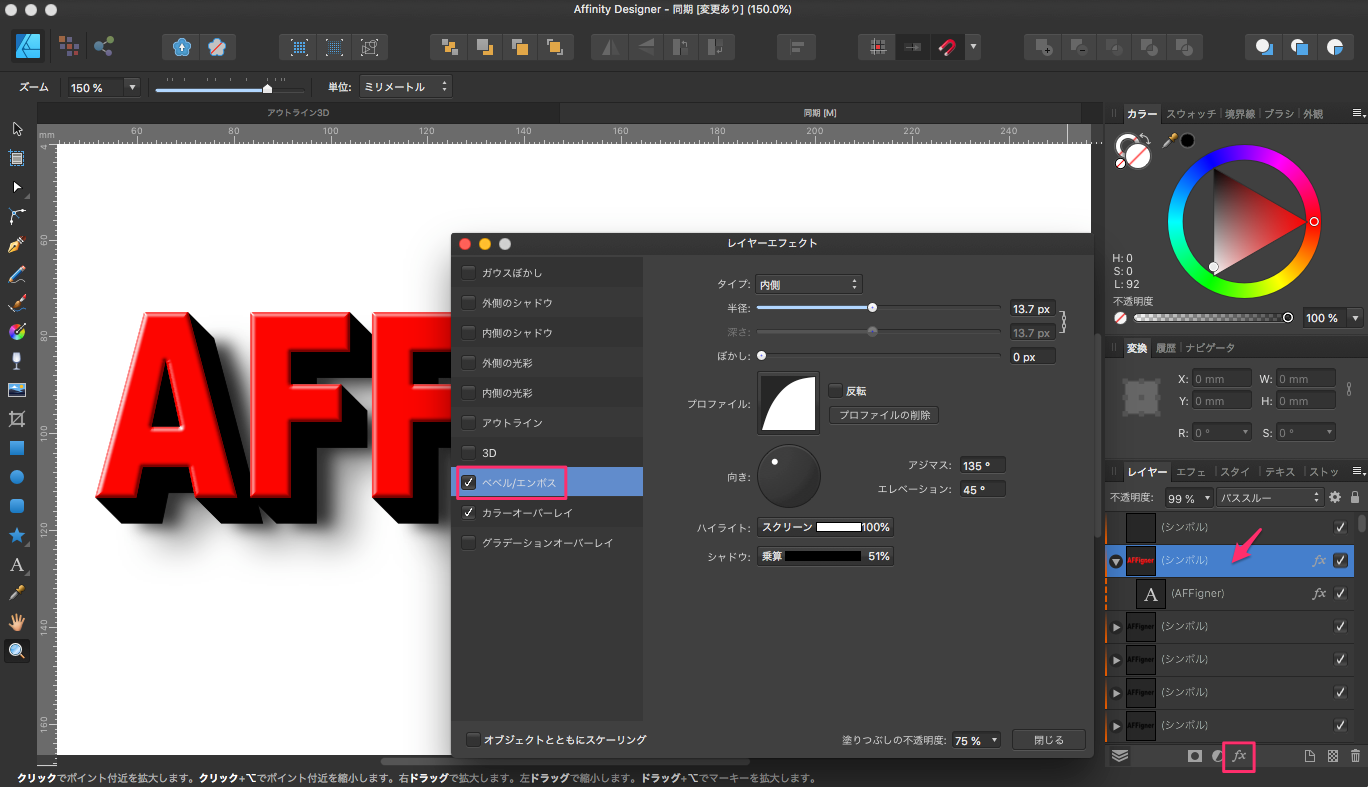
ベベル/エンボスをクリックしてみましょう。設定は以下の通りです。

ベベル/エンボスです。より立体的になりました。

テキストは赤で、このテキストのダークサイドは、濡れているように少し赤くなっているはずです。これを本来のテキストの赤に合わせて、その赤に影を付けるという作業をします。
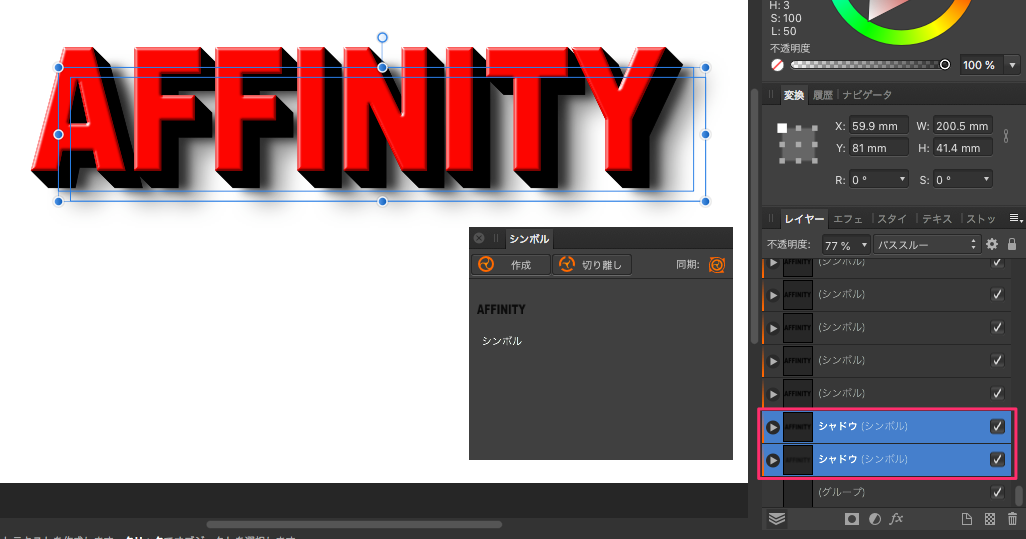
少し整理するために下の2つの影のレイヤーを選択し、分かりやすいように名前を変更します。この名前を変更するときもシンボルで同期を解除しとおく必要があります。(同期のままだと他のレイヤーもすべて同じ名前に変わってしまいます)
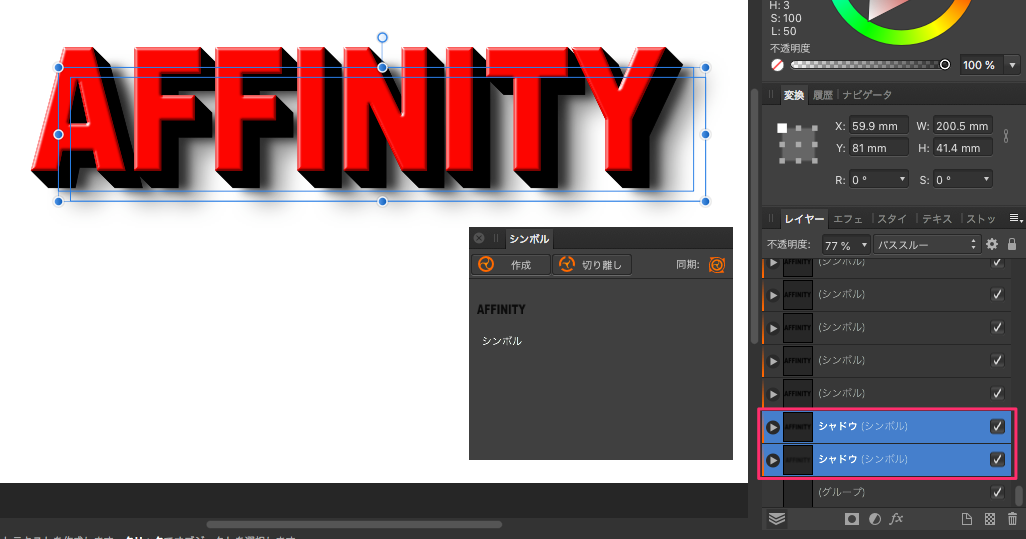
同期を解除したら2つの影のレイヤーを「シャドウ」と名前を変更します。変更が終わったらまた同期を有効にしておきます。これを忘れずに。

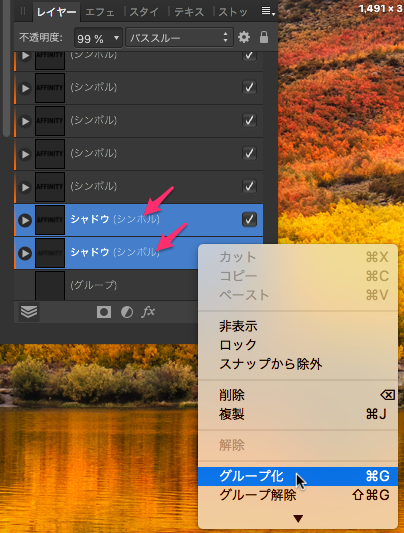
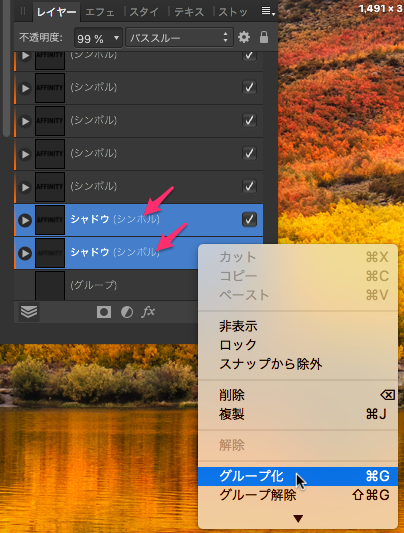
名前の変更が終わったら、この2つのレイヤーをグループにします。右クリックで「グループ化」を選択します。

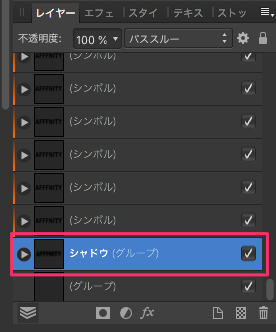
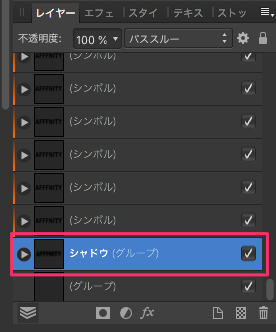
「グループ化」すると名前が戻ってしまうので同じ手順で名前を「シャドウ」に変更します。最後に同期になっているのを確認しておくこと。
これで一つのレイヤーにグループ化されました。この1箇所で影を消したり、表示したりすることができるようになりました。チェックを外すと影が消えるはずです。(ここ、グループ化をしてから名前を変更した方が早いかも)
必ず、変更のたびに同期が動作しているか確認した方がいい、後で動作していないことがわかるとどこで間違ったかわからなくなるので。

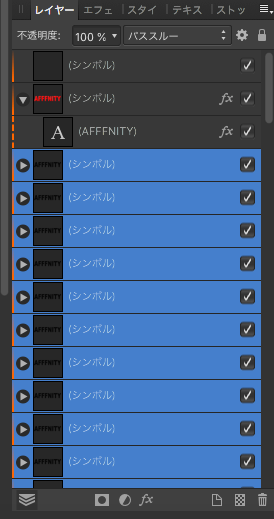
影と一番上の赤色のテキストレイヤー以外の全てのレイヤーを選択します。下の方が見えていませんが、影は選択していません。

またシンボルで同期を解除します。

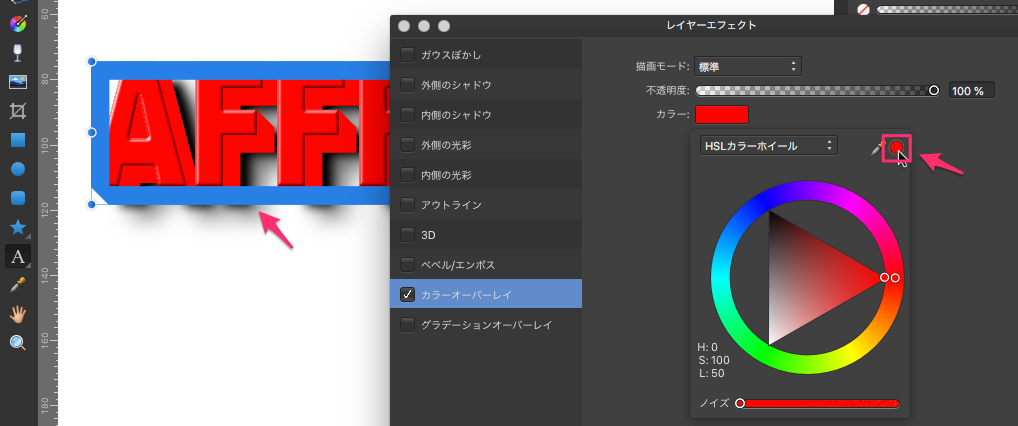
①でエフェクトを呼び出し、②「カラーオーバーレイ」を選択、③で色を変更します。

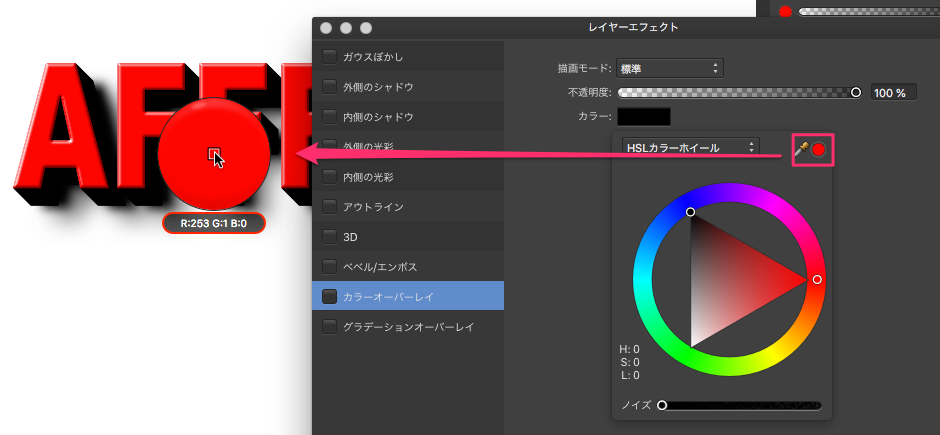
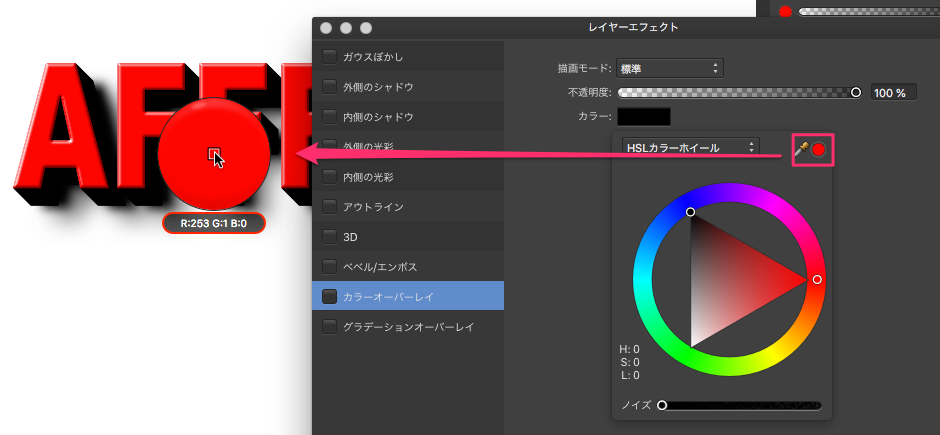
カラー設定が出たら、スポイトツールでテキストと同じ色を取得します。

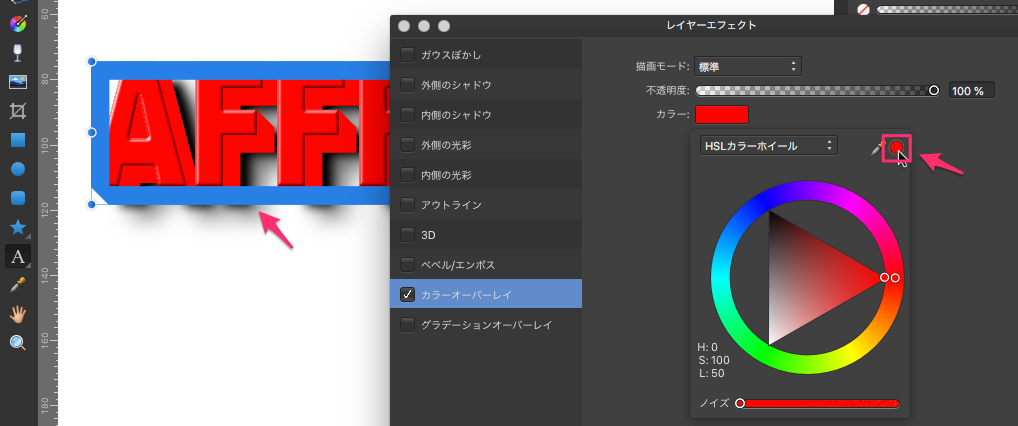
スポイトツールの横の赤色をクリックするとその色が適用されます。左のテキストの影部分が赤色にかわりました。

カラー調整で少し暗くして影を調整していきます。自分の好きな状態になるよう設定していきます。

終了したら、必ず同期を有効に戻して置くことを忘れずに。そしてテキストの変更を実行して動作していることを確認します。

以上で完了です。
https://forum.affinity.serif.com/index.php?/topic/54547-editable-3d-text-in-designer/
このビデオを実行してみました。
この3Dの作成は作成後もテキストの編集が可能だということです。アウトラインを取ったときのような細かい設定はできないが、後で変更ができるので使い回しが出来る点は優れた作成方法だと思います。
まず、テキストを作成したら、表示メニューから「スタジオ>シンボル」を選択します。

シンボルウインドウが表示されます。

テキストを選択して「作成」ボタンをクリックすると下にテキストが表示されます。(黒くて見にくいのですがよく見るとテキストの文字が出ています)

シンボルのウインドウの中のテキストをドラッグして入れます。

この状態でテキストを変更したら、他のテキストも同時に変更されます。色も同じように同期状態になります。

一番下のテキストを選択して同期ボタンをクリックすると、同期を外すことができます。

この状態で文字を変更しても同期されません。

同期をもう一度ボタンを押して開始します。しかし、文字を変更しても同期にはなりません。説明ではバグなの?という話になっています。同期をサイド実行できる別の方法を探します。
最後に作成したレイヤーを削除します。

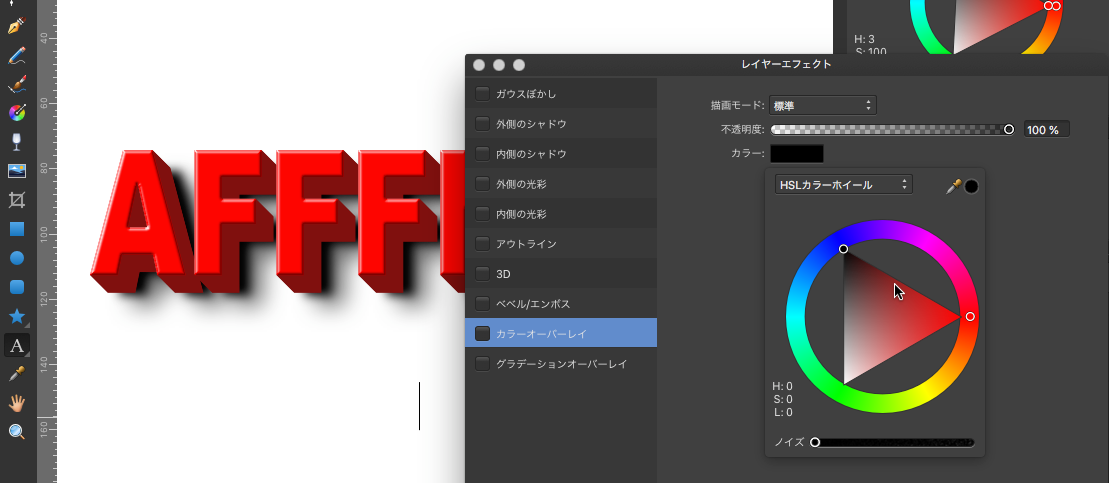
残ったシンボルの中にある1つのレイヤーの「レイヤーエフェクト」を選択して色を赤に変更して閉じます。

もう一度同期ボタンを押して同期させます。

そうすすると、色は同期できないのですがテキストは同期できます。色が同期できないのでこれもバグではないかという話です。
この後の作業は、この機能の現在のバグの状態を知っていることを前提で後の作業が行われます。

それでは3D効果を作成するために新しく中央にテキストを配置します。

テキストの、適当な部分をアップにしてそのテキストのレイヤーを右クリックして「複製」します。

スナップを選択して、複製した分を少しだけ右下に移動します。

あとは「コマンド+J」で同じ複製を連続して作成していきます。

立体的になりました。

移動ツールで、テキストの一番上を選択するために、レイヤーの一番下を選択します。

レイヤーを展開して①を選択、②で同期を解除、③でレイヤーエフェクトを開きます。

レイヤーエフェクトで、カラーオーバーレイにチェックを入れて色を赤に変更します。閉じます。

もう一度同期をクリックして有効にします。薄っすらとバックの四角が黒になっているのでONになっているのが分かると思います。
必ずこの同期をONにする作業を忘れないようにすること。ここで一度同期が動作しているか確認したほうがいいです。

完了したら一番下のレイヤーを一番上まで移動します。この移動で一変に上までもっていくと、うまく行かないかもしれません。
最初はゆうっくりと左の四角のアイコン辺りをドラッグするとうまくいくかも、メモリ処理能力の問題?
極端にいうと一段ずつ上がると移動できます。

赤のテキストが一番上に表示されるようになりました。

一文字変更してみます。影のところも変更されているのが分かると思います。

この後は影を追加していきます。
テキストの一番下のレイヤー、右のレイヤータブでいくと赤のテキストレイヤーの下のレイヤーになります。

これを三角アイコンの付いた一番下に移動します。

移動したレイヤーを展開し、エフェクトレイヤーをクリックし、同期ボタンで同期を解除します。

その後、一番下にある(fx)レイヤーエフェクトボタンをクリックしてウインドウを表示、「ガウスぼかし」をチェックし15pxぐらいに設定します。

設定が終わったら、もう一度同期ボタンをチェックして同期するように戻します。これでぼかしの同期が開始されます。
ここでも同期がちゃんと動作しているか確認をわすれずに。

うまく変更ができるようになりました。

もうしこし、影をオフセットして右下に移動したいと思います。
影を作ったレイヤーの上の方を選択して移動ツールで右下に少し移動します。隠れていた影が出てきました。

更にこの影を複製します。複製された一番下の影を展開して①を選択して同じように②同期を解除します。③でレイヤーエフェクトをクリックしてウインドウを表示します。

同じようにぼかしを追加して40pxまで大きくします。

ウインドウを閉じたら移動ツールで更に右下に影を移動します。影が広くなります。

右下のレイヤータブで不透明度を画面を見ながら調整してお好みの状態を作りあげます。

調整が済んだら、もう一度同期を有効にします。最後これを必ずわすれないで実行すること。これでテキストを変更してもすべて変更されます。

うまく変更が実施されています。

基本的なやり方はこれで終了ですが、いくつかの他のエフェクトにも挑戦してみたいと思います。
ベベル/エンボスをクリックしてみましょう。設定は以下の通りです。

ベベル/エンボスです。より立体的になりました。

テキストは赤で、このテキストのダークサイドは、濡れているように少し赤くなっているはずです。これを本来のテキストの赤に合わせて、その赤に影を付けるという作業をします。
少し整理するために下の2つの影のレイヤーを選択し、分かりやすいように名前を変更します。この名前を変更するときもシンボルで同期を解除しとおく必要があります。(同期のままだと他のレイヤーもすべて同じ名前に変わってしまいます)
同期を解除したら2つの影のレイヤーを「シャドウ」と名前を変更します。変更が終わったらまた同期を有効にしておきます。これを忘れずに。

名前の変更が終わったら、この2つのレイヤーをグループにします。右クリックで「グループ化」を選択します。

「グループ化」すると名前が戻ってしまうので同じ手順で名前を「シャドウ」に変更します。最後に同期になっているのを確認しておくこと。
これで一つのレイヤーにグループ化されました。この1箇所で影を消したり、表示したりすることができるようになりました。チェックを外すと影が消えるはずです。(ここ、グループ化をしてから名前を変更した方が早いかも)
必ず、変更のたびに同期が動作しているか確認した方がいい、後で動作していないことがわかるとどこで間違ったかわからなくなるので。

影と一番上の赤色のテキストレイヤー以外の全てのレイヤーを選択します。下の方が見えていませんが、影は選択していません。

またシンボルで同期を解除します。

①でエフェクトを呼び出し、②「カラーオーバーレイ」を選択、③で色を変更します。

カラー設定が出たら、スポイトツールでテキストと同じ色を取得します。

スポイトツールの横の赤色をクリックするとその色が適用されます。左のテキストの影部分が赤色にかわりました。

カラー調整で少し暗くして影を調整していきます。自分の好きな状態になるよう設定していきます。

終了したら、必ず同期を有効に戻して置くことを忘れずに。そしてテキストの変更を実行して動作していることを確認します。

以上で完了です。
