テキストに縁を付ける

簡単にアウトラインを使って縁を作成
やり方が2つあります。一つはアウトラインを使う方法です。これは簡単に縁をとることができますが、縁がすべて角丸になってしまいます。
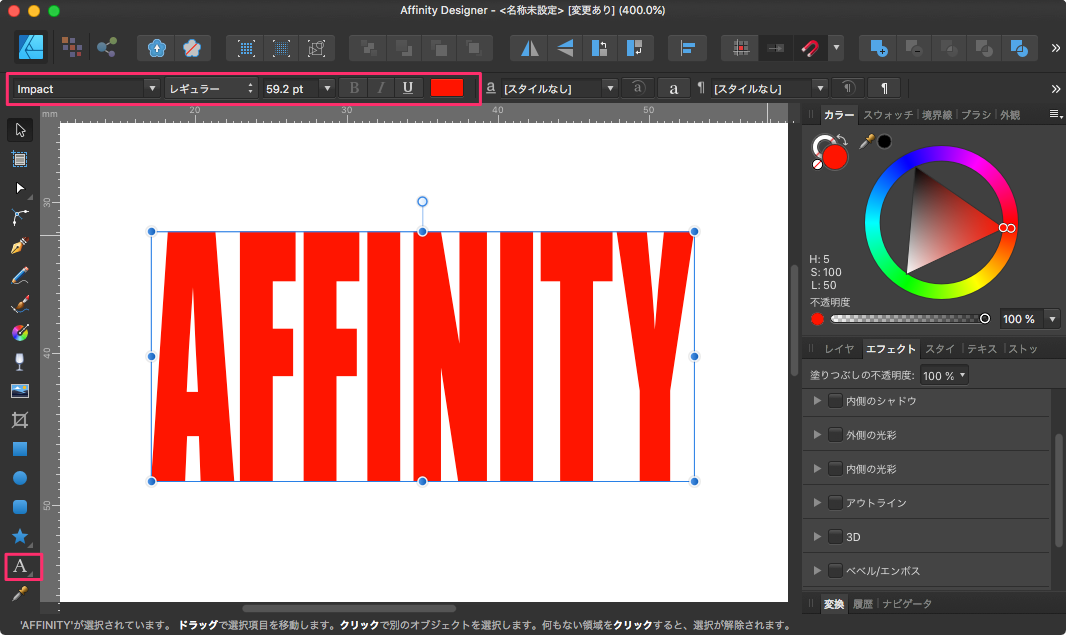
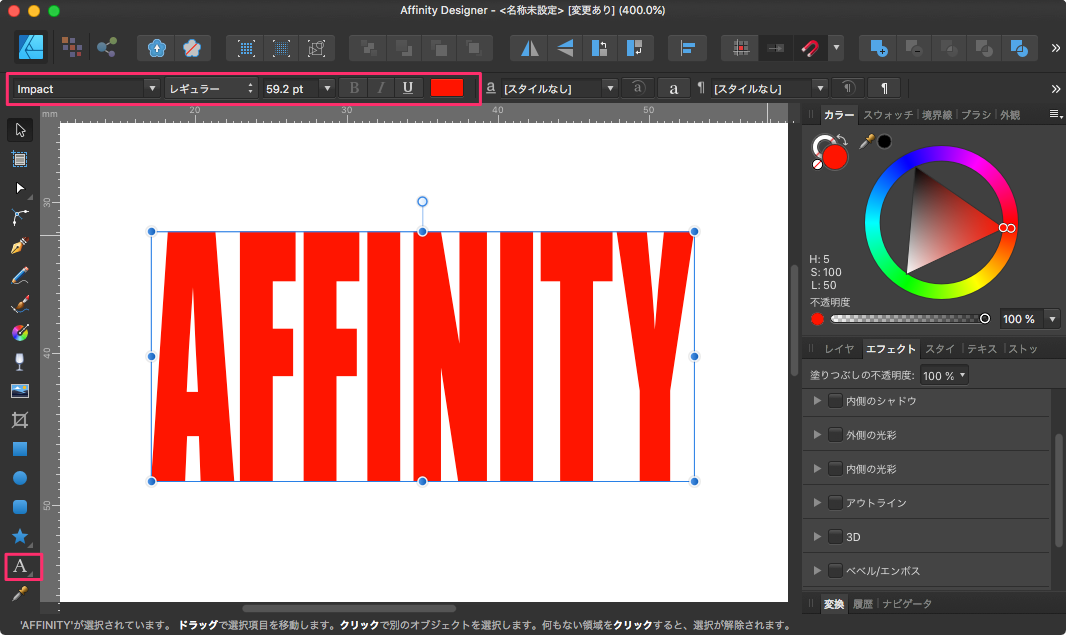
ではやってみましょう。「アーティスティックテキストツール」を使います。

書体を選んでサイズを選択して色をつけます。これが基本操作になります。

これに、縁を付けてテキストを迫力あるチラシ等のタイトル風にしていきます。
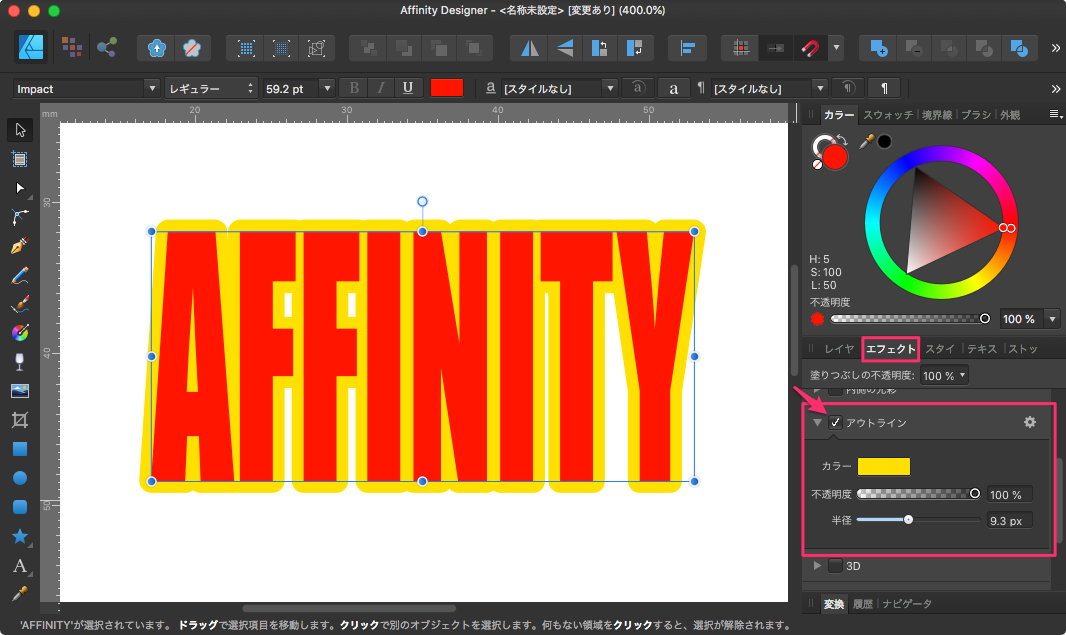
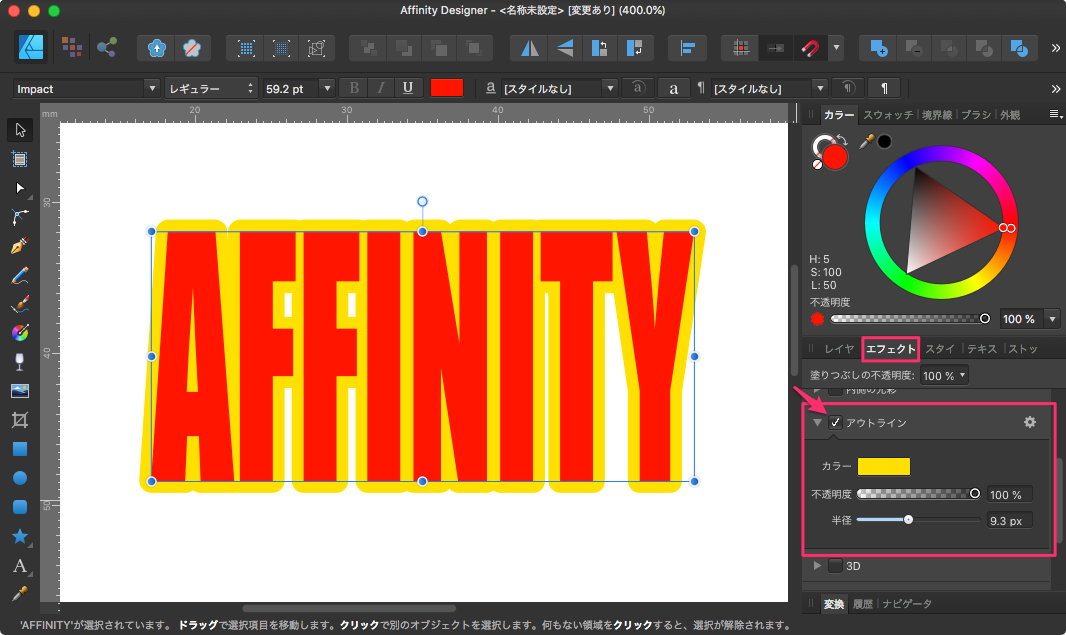
右側のエフェクトタブを選択して、アウトラインにチェックを入れます。半径スライダーで調整します。色も設定出来ます。

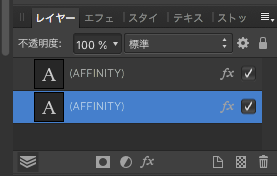
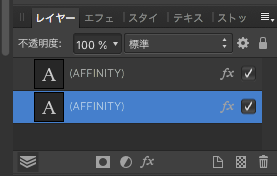
もう一つ外側にも縁を作成したいと思います。アウトラインは1つしか縁がとれないので、レイヤーをコピー&ペーストして2つ目のレイヤーを作成します。下のほうに「レイヤーの追加」がありますが、テキストも同時にコピーする必要があるのでレイヤーごとコピーする必要があります。

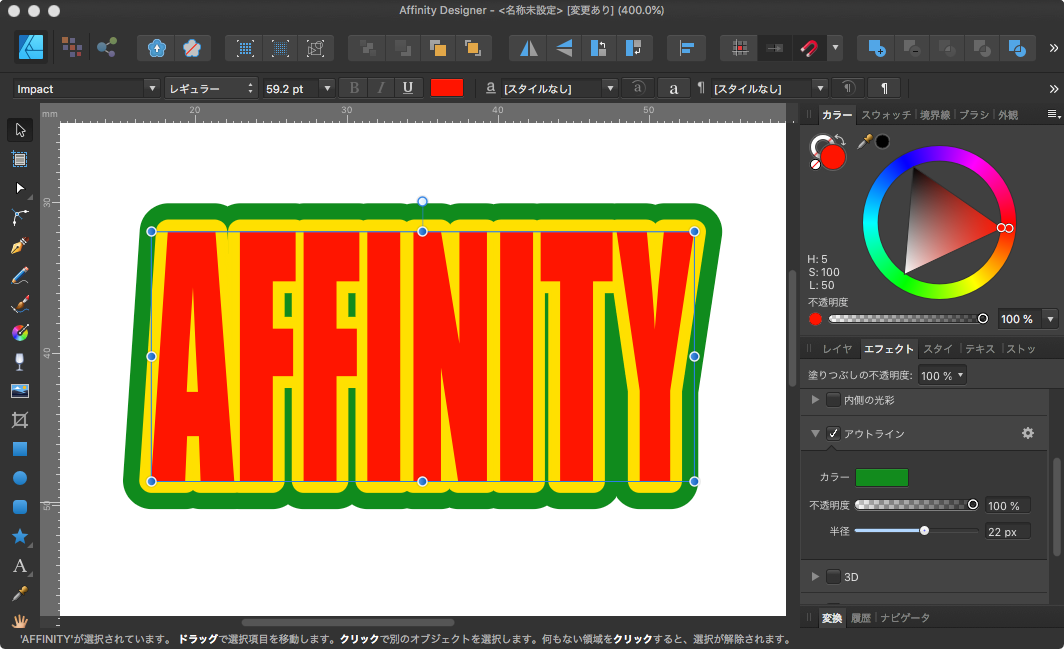
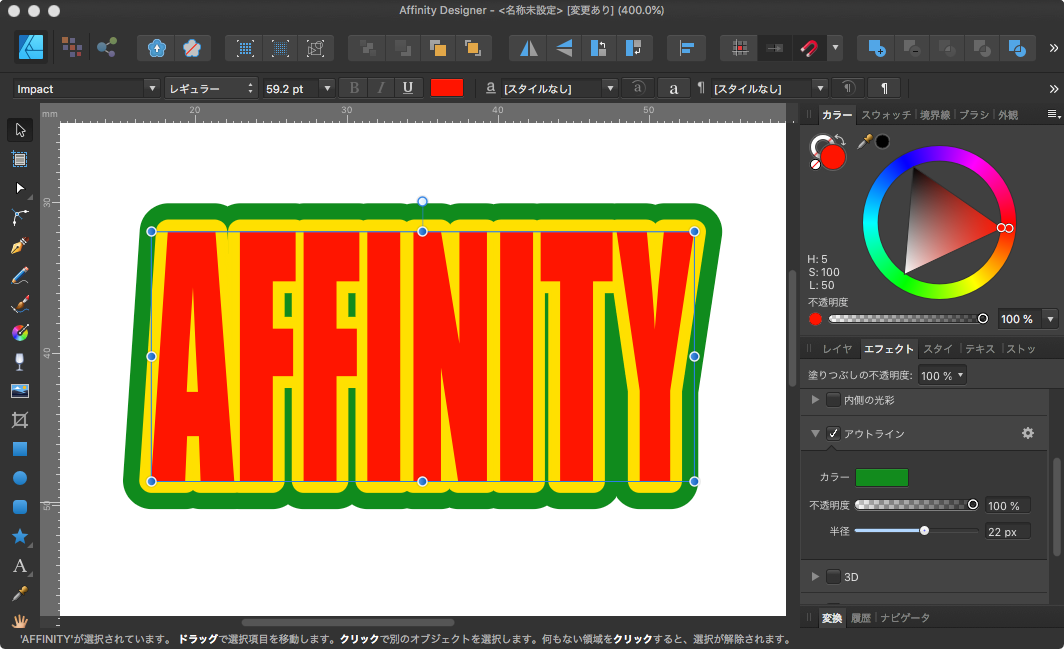
下のレイヤーを選択して、色を変更してアウトラインの半径を大きくします。2つ目の縁を作成できました。文字の迫力が増してタイトルらしくなってきました。

これでアウトラインを使った場合の完成です。
ではやってみましょう。「アーティスティックテキストツール」を使います。
書体を選んでサイズを選択して色をつけます。これが基本操作になります。

これに、縁を付けてテキストを迫力あるチラシ等のタイトル風にしていきます。
右側のエフェクトタブを選択して、アウトラインにチェックを入れます。半径スライダーで調整します。色も設定出来ます。

もう一つ外側にも縁を作成したいと思います。アウトラインは1つしか縁がとれないので、レイヤーをコピー&ペーストして2つ目のレイヤーを作成します。下のほうに「レイヤーの追加」がありますが、テキストも同時にコピーする必要があるのでレイヤーごとコピーする必要があります。

下のレイヤーを選択して、色を変更してアウトラインの半径を大きくします。2つ目の縁を作成できました。文字の迫力が増してタイトルらしくなってきました。

これでアウトラインを使った場合の完成です。
境界線パネルで文字の縁取りを作成
「境界線」パネルで文字の縁取りを設定してみます。ノードツールを選択してコンテキストツールバーから設定する方法でやってみましょう。

ノードツール
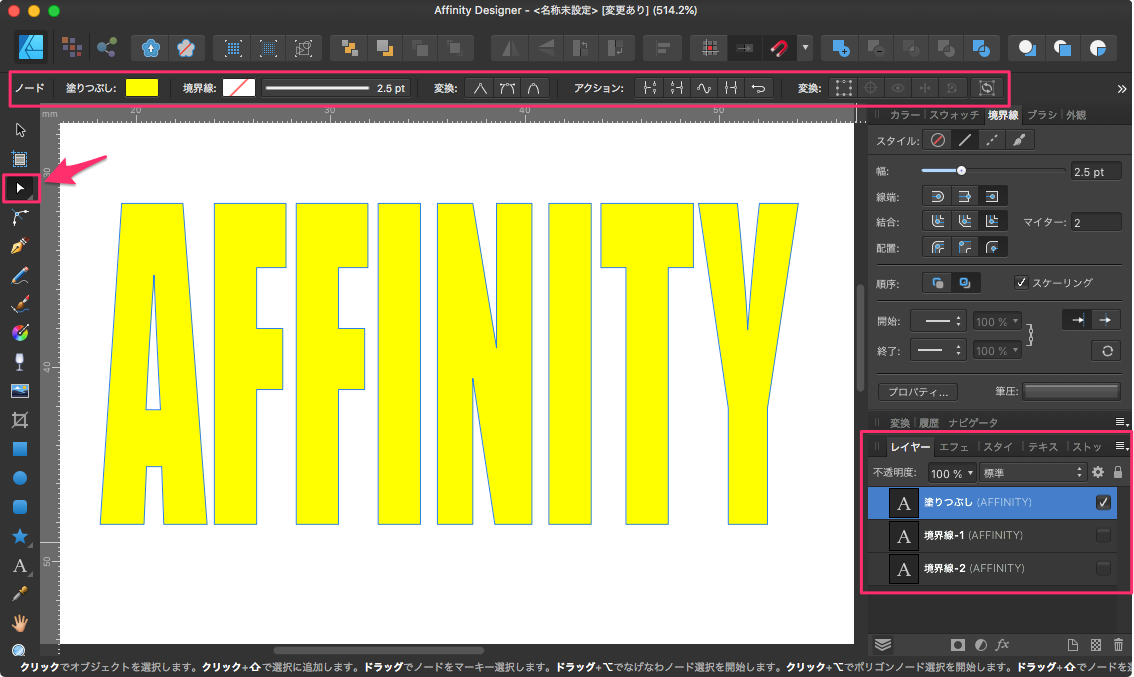
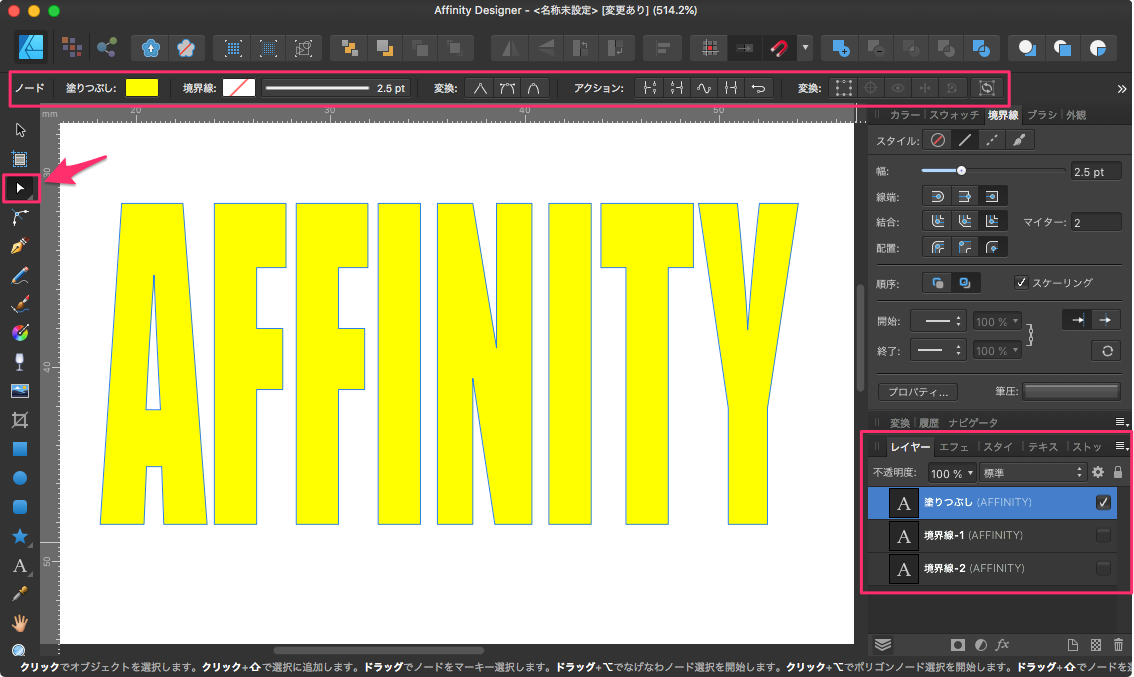
手順としては、文字を入力し終えたら左側にあるノードツールをクリックし、文字を選択します。
左側矢印のところにあるノードツールを選択するとコンテキストツールバーで「塗りつぶし」の色や「境界線」を設定できるようになります。
右下のレイヤーでテキストも一緒にコピーしたいので、テキストが入ったレイヤー自体をコピー&ペーストで作成して3つのレイヤーを作成します。

最初の塗りつぶしレイヤーで境界線を使って縁を設定することも出来るのですが文字が詰まっていると縁が前の文字の上にきてしまうので使えません。
間違いない作成の仕方はレイヤーを使うことです。縁をとりたい数だけのレイヤーを予め作成しておきます。
ここでは文字の最初の形の塗りつぶしと2つの縁を作成するので3つのレイヤーを作成しました。

詰まりすぎて縁が重なっている、本来は黄色の文字の面が前に出て来るのが正解でしょう。
これを解消するためにはレイヤーを必要分作るしかありません。
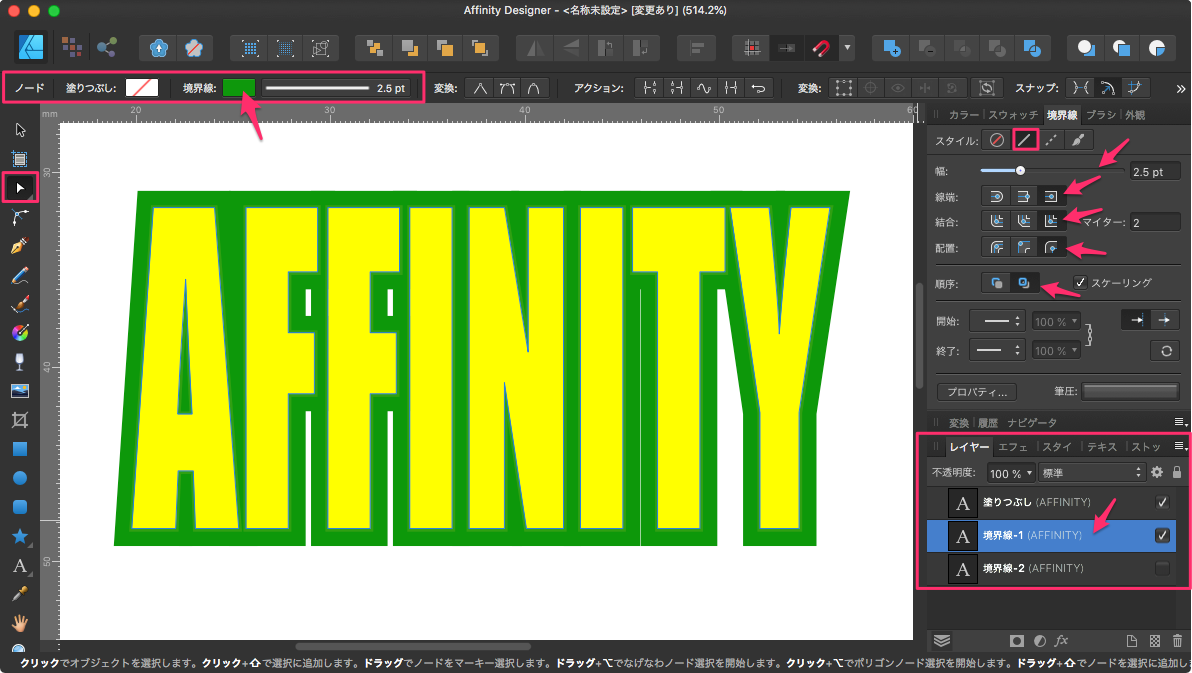
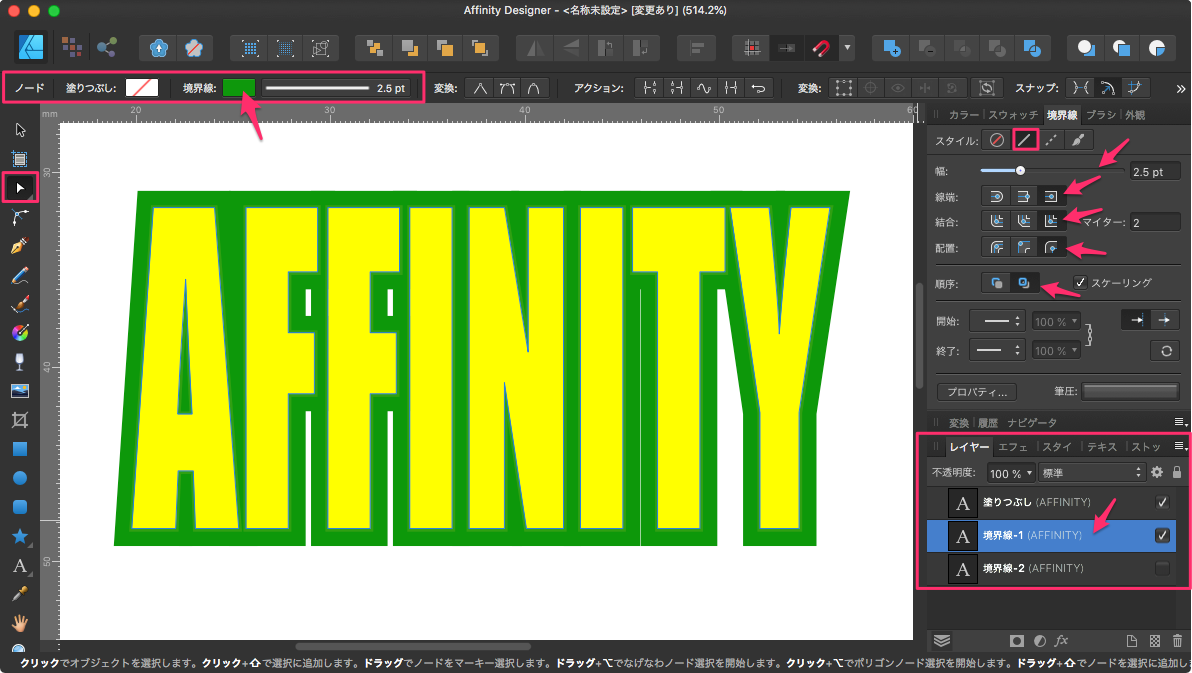
2つ目の境界線-1のレイヤーをノードを使って縁を追加します。

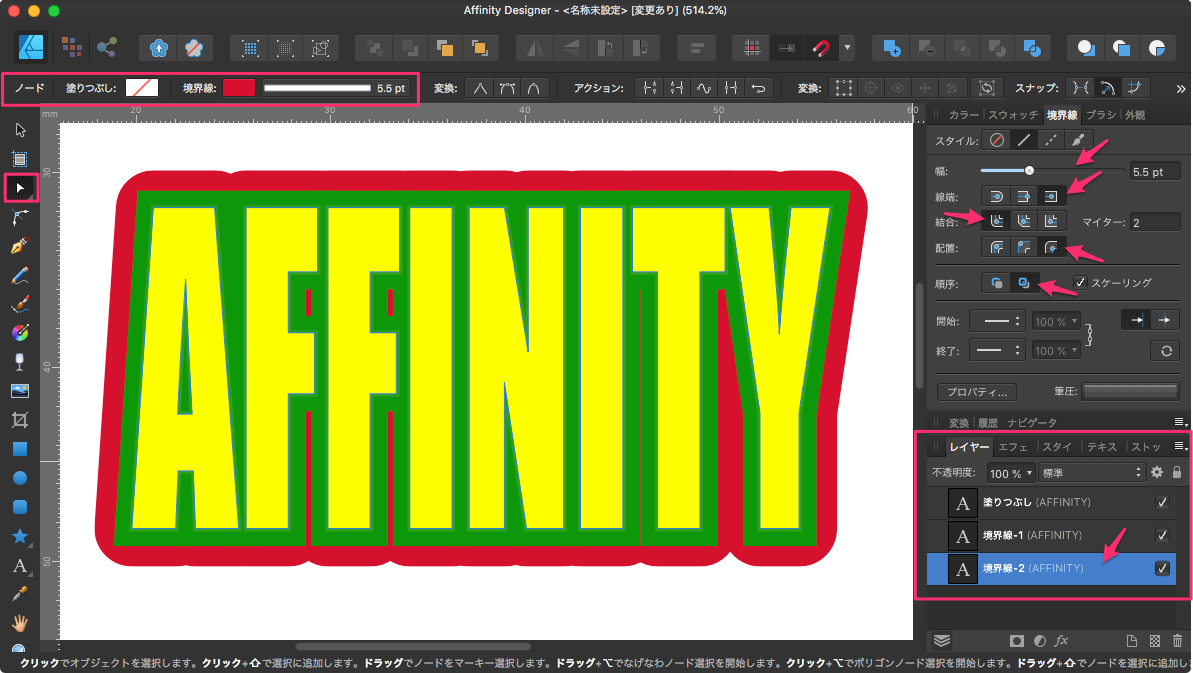
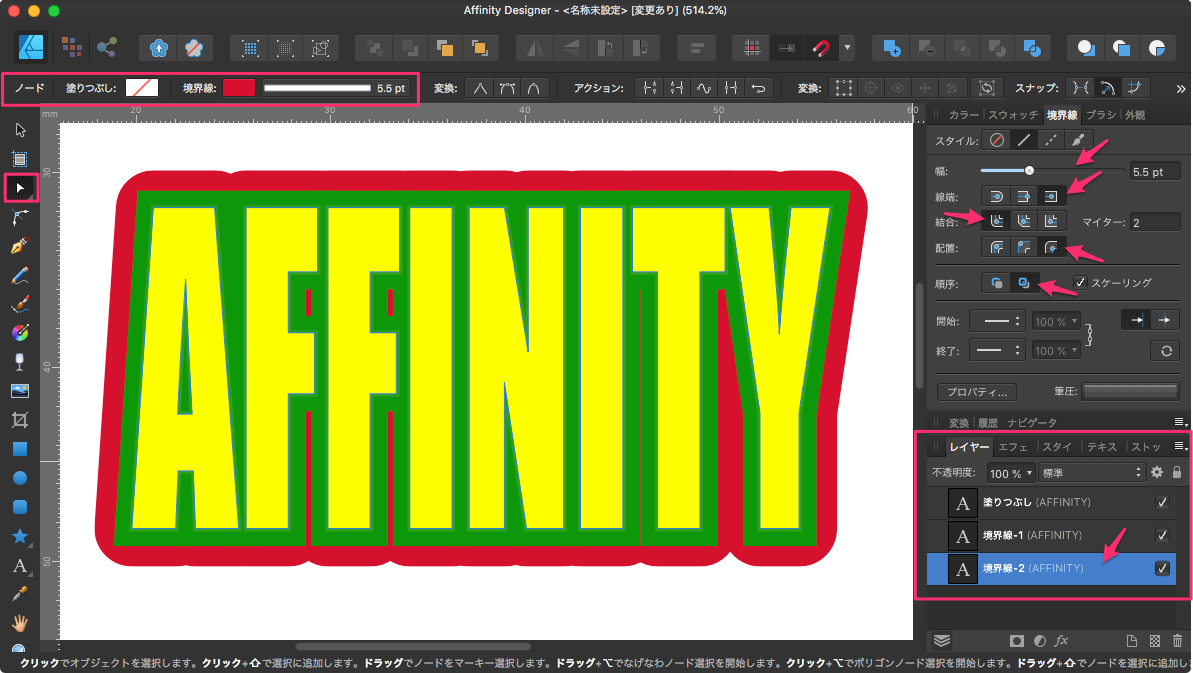
同じようにレイヤー境界線-2を使って更に外側に縁を作っていきます。
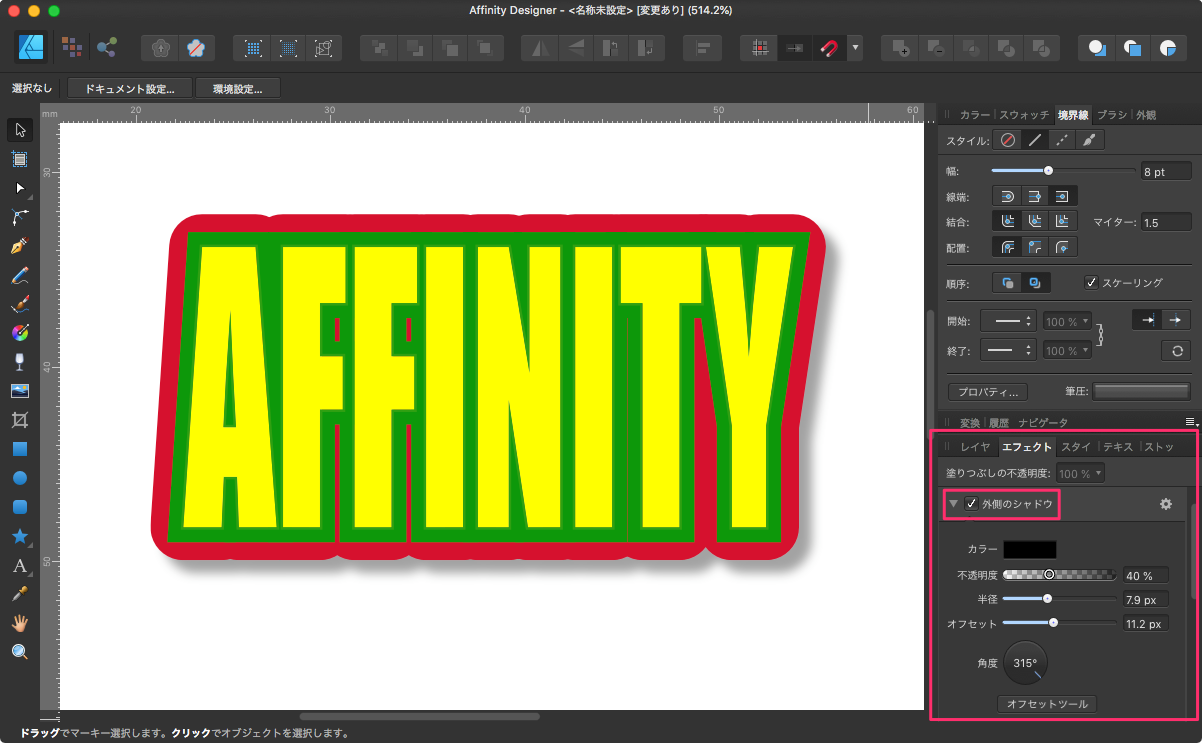
今度は境界線の結合を角丸にしているので文字の縁角が丸くなっています。

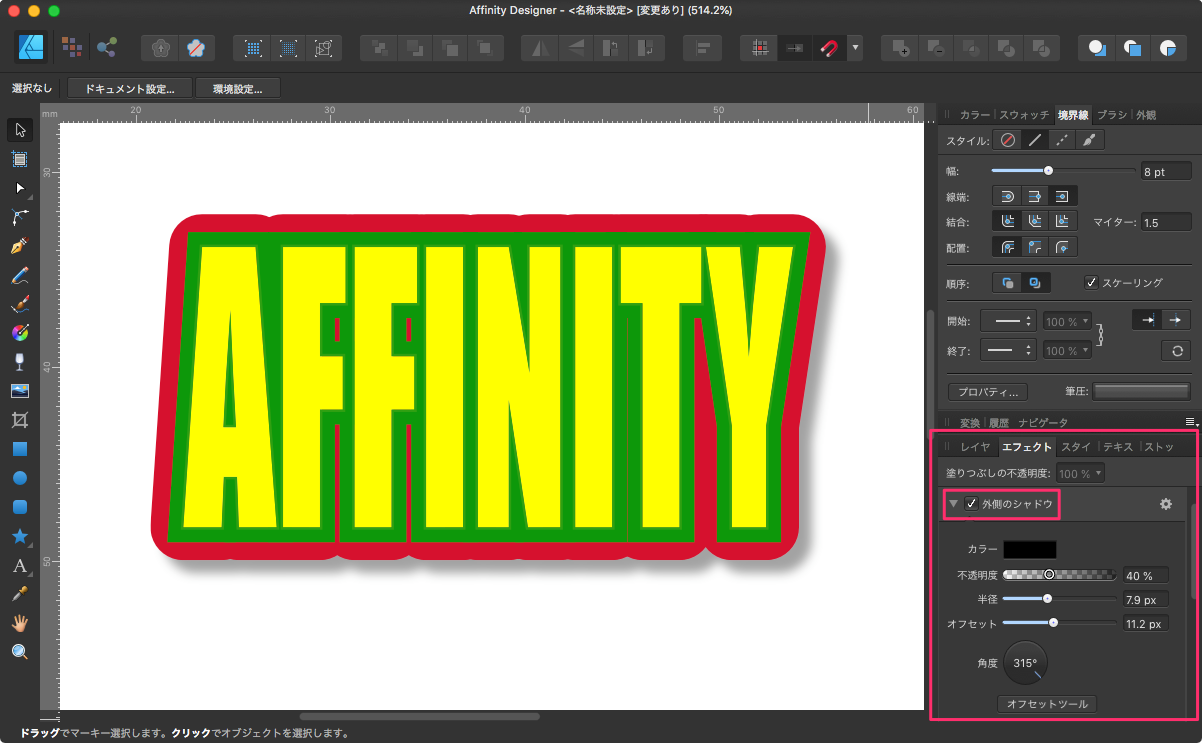
最後に影を付けて完成としました。右下のエフェクトで「外側のシャドウ」を選択して設定しています。

完成です、右側の境界線でも設定変更ができます。
更に詳しい作り方参考サイト:https://rapidman.hatenablog.com/entry/affinity-designer-5000chou
ノードツール
手順としては、文字を入力し終えたら左側にあるノードツールをクリックし、文字を選択します。
左側矢印のところにあるノードツールを選択するとコンテキストツールバーで「塗りつぶし」の色や「境界線」を設定できるようになります。
右下のレイヤーでテキストも一緒にコピーしたいので、テキストが入ったレイヤー自体をコピー&ペーストで作成して3つのレイヤーを作成します。

最初の塗りつぶしレイヤーで境界線を使って縁を設定することも出来るのですが文字が詰まっていると縁が前の文字の上にきてしまうので使えません。
間違いない作成の仕方はレイヤーを使うことです。縁をとりたい数だけのレイヤーを予め作成しておきます。
ここでは文字の最初の形の塗りつぶしと2つの縁を作成するので3つのレイヤーを作成しました。

詰まりすぎて縁が重なっている、本来は黄色の文字の面が前に出て来るのが正解でしょう。
これを解消するためにはレイヤーを必要分作るしかありません。
2つ目の境界線-1のレイヤーをノードを使って縁を追加します。

同じようにレイヤー境界線-2を使って更に外側に縁を作っていきます。
今度は境界線の結合を角丸にしているので文字の縁角が丸くなっています。

最後に影を付けて完成としました。右下のエフェクトで「外側のシャドウ」を選択して設定しています。

完成です、右側の境界線でも設定変更ができます。
更に詳しい作り方参考サイト:https://rapidman.hatenablog.com/entry/affinity-designer-5000chou
