高度なマスクの使い方
このサイトに詳しい説明あり:https://affinity.serif.com/ja-jp/tutorials/designer/desktop/video/301823726/
「調整」でどうやってマスクを適用するのか説明します。
「調整」で適用されたマスクはデザインの様々なエリアにおいて適用される調整の量を管理するのに適した方法です。

この例では背景は強い緑色になっています。これを青色に変更したいと思います。また 最終結果に対する青色と緑色の度合いも管理したいと思います。
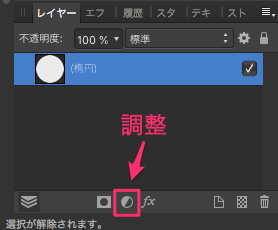
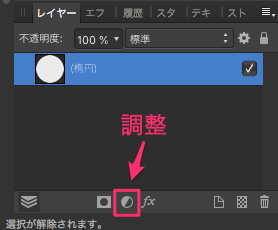
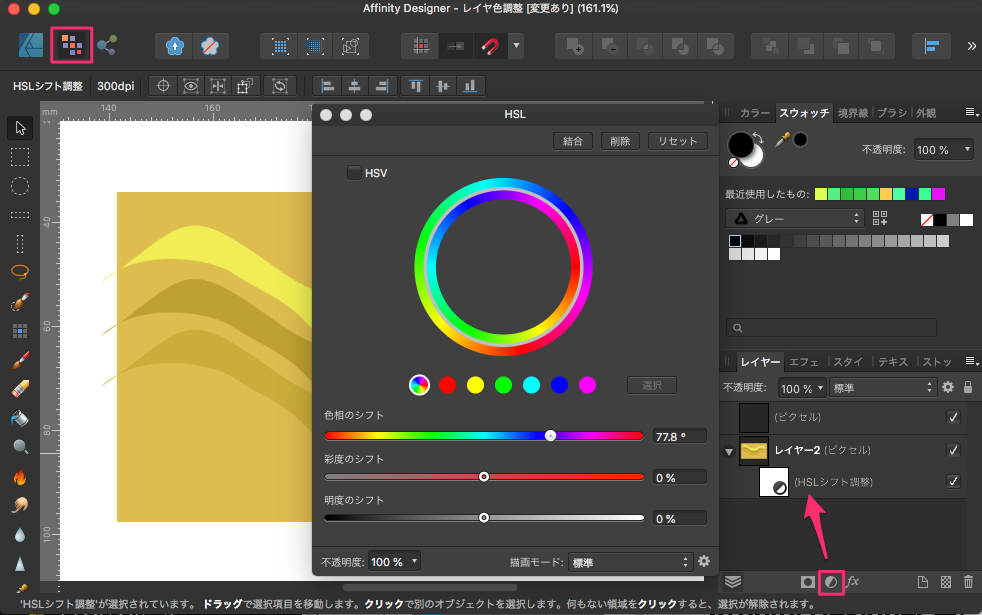
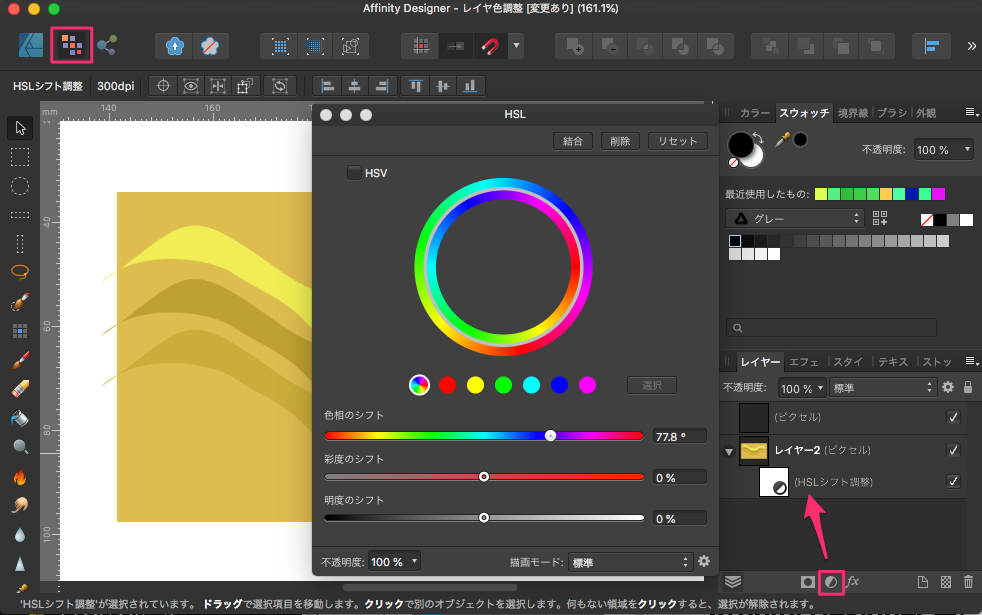
まずはこの背景ウェーブシーンにHSL調整を適用しましょう。下では見にくいですが、丸の中に斜めに区切られた「調整」アイコンです。

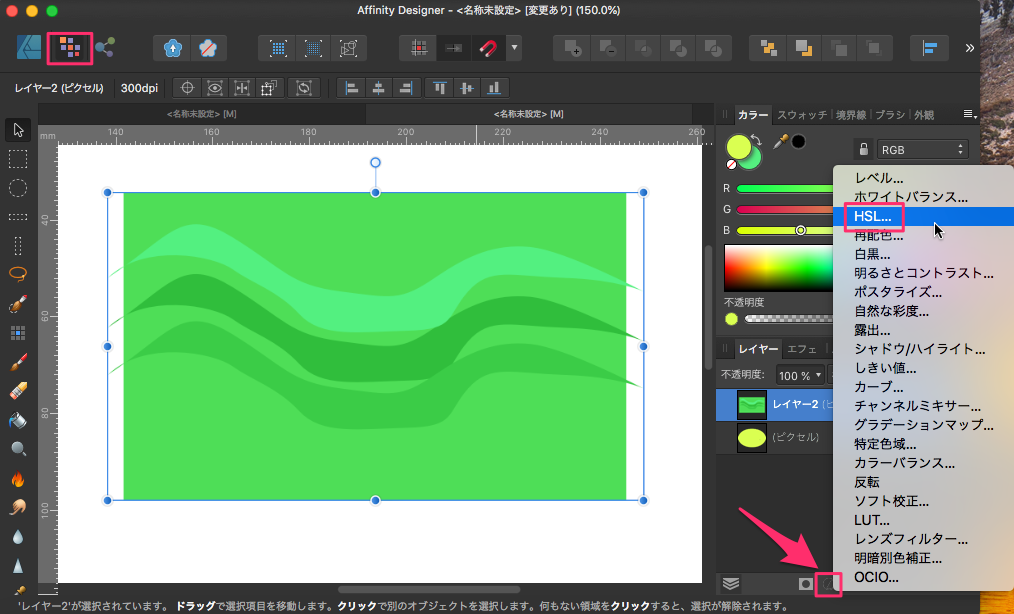
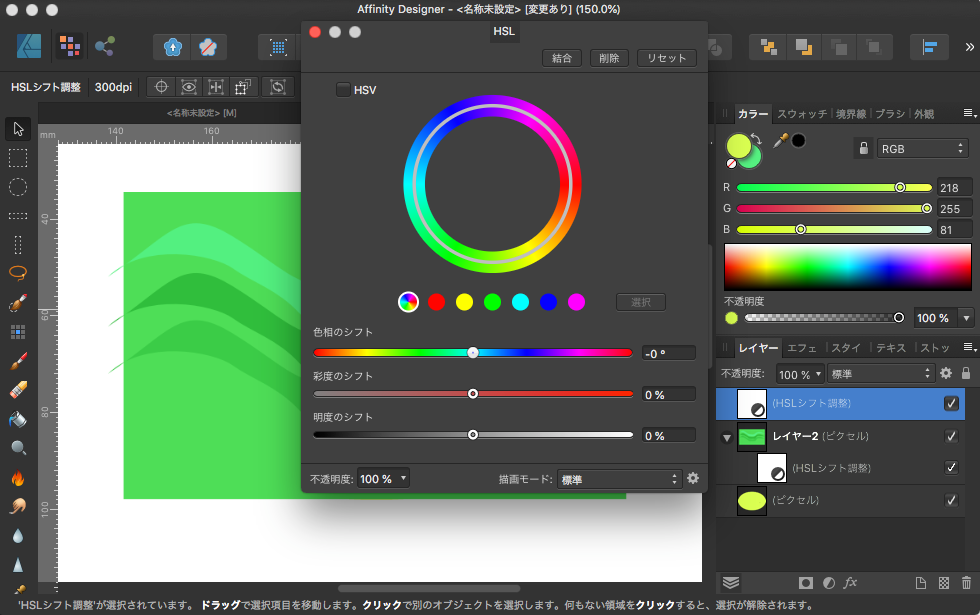
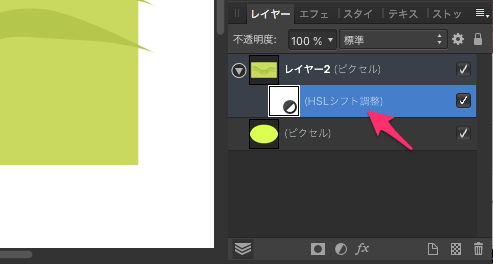
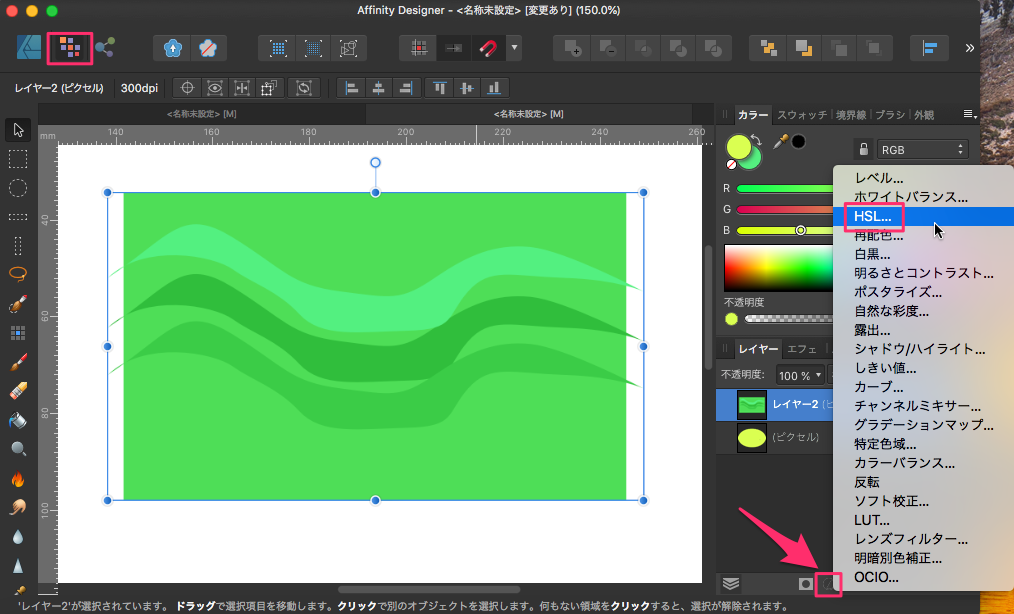
「調整」アイコンをクリックして「HSL…」を選択すると、HSLカラーが表示されます。下の画像でレイヤー2の下に(HSLシフト調整)が追加されています。これでレイヤー2の画像を色調整します。

まずはピクセルを選択し、HSL調整を適用します。
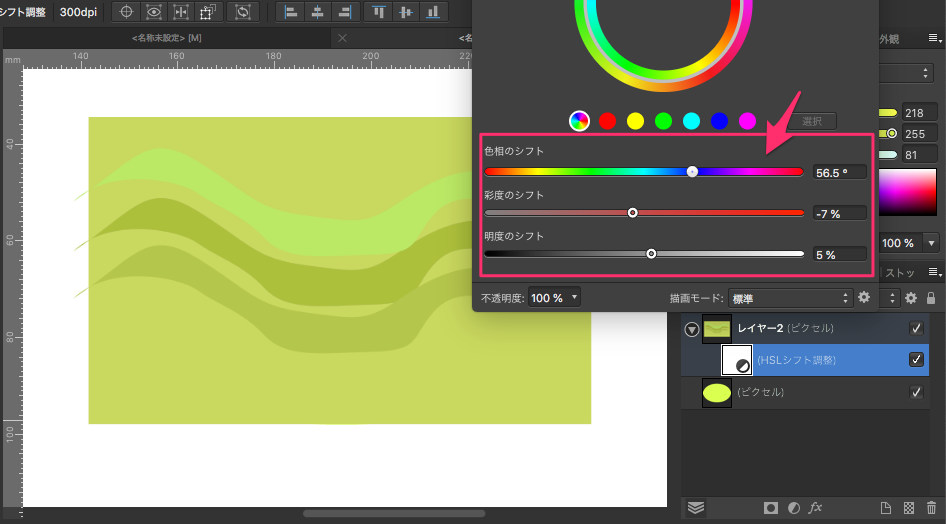
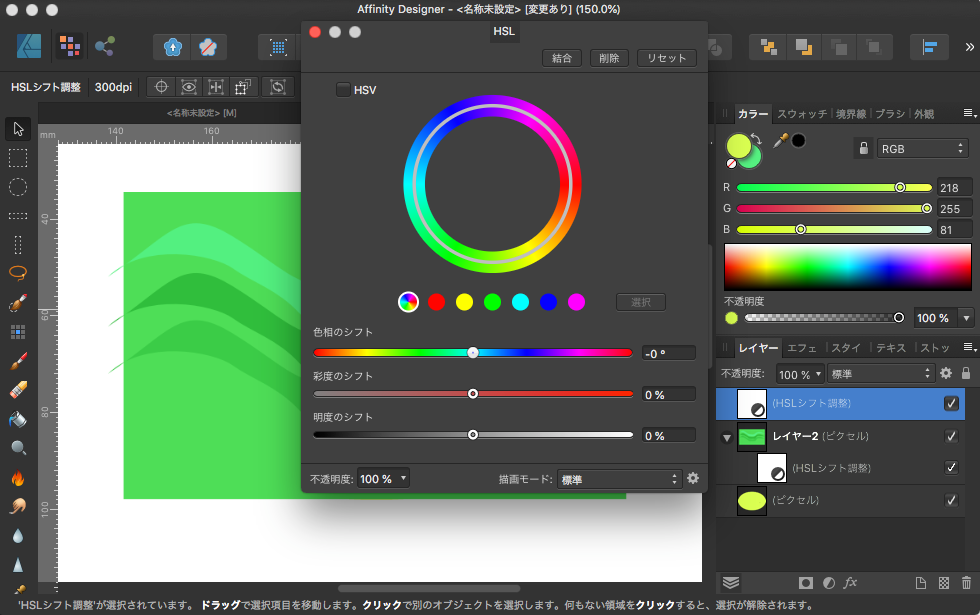
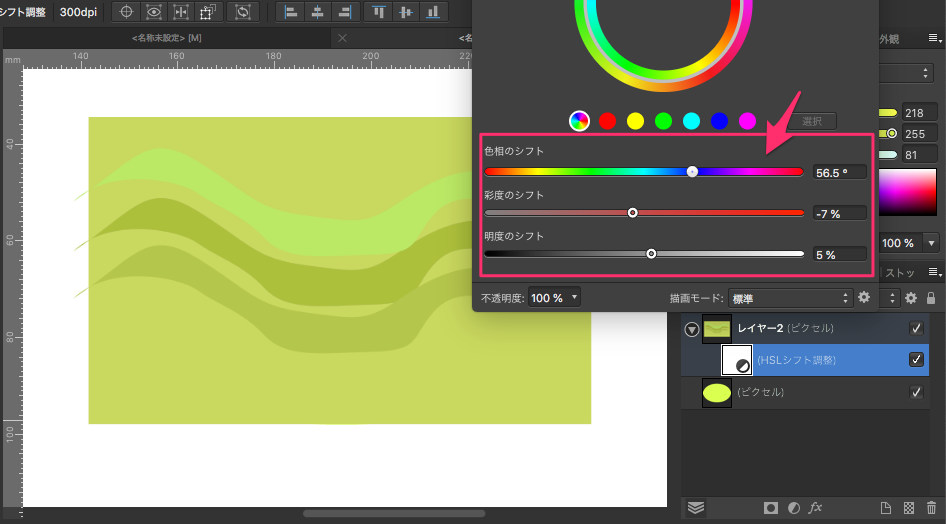
色合いを調整して思い通りの色を作るためにスライダーを動かします。

背景全体を青にしたくないのでそれにマスクを適用します。
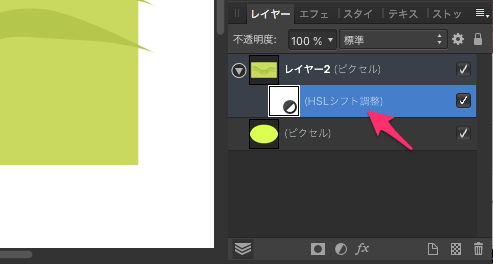
調整の一部として作成されたマスクを選択します。
すべての調整はマスク特性を持っています。だからここにマスクシンボルが表示されます。

これでレイヤー2の中にHSLシフト調整が作成されました。
これを使ってラスターとベクターの2つの方法でアプローチをしてみたいと思います。
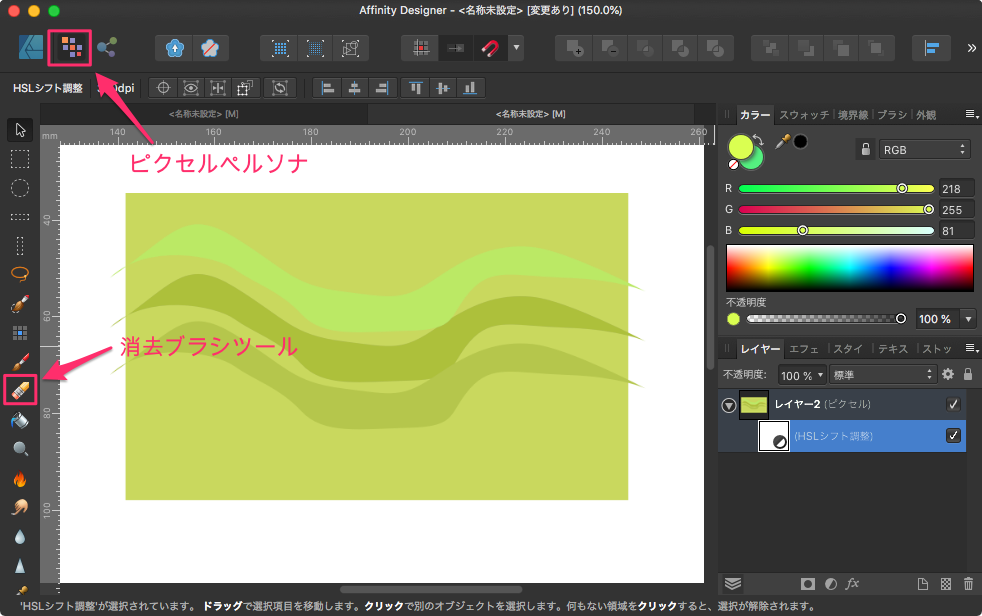
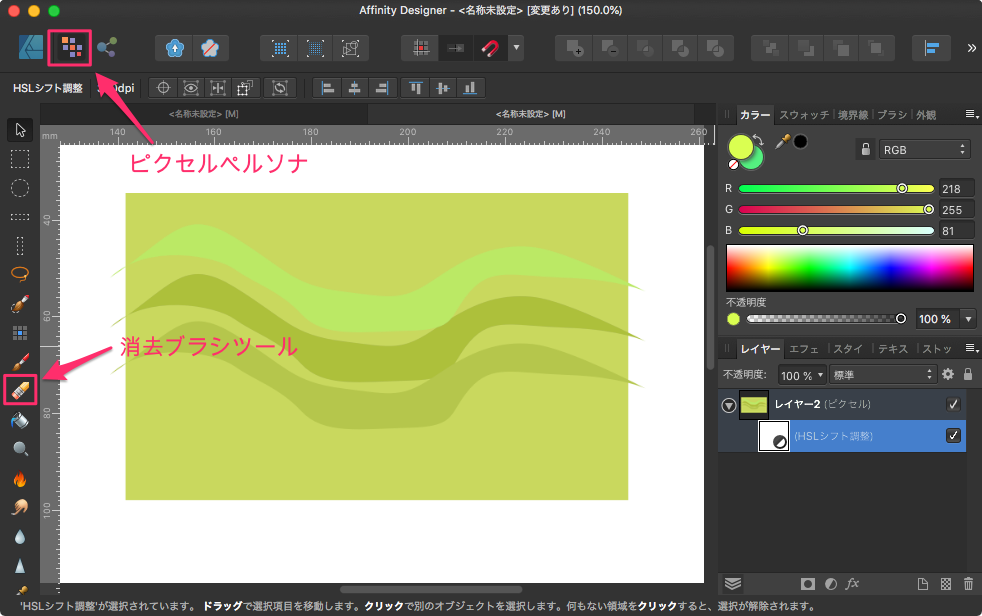
最初はピクセルペルソナにアクセスします。
「調整」でどうやってマスクを適用するのか説明します。
「調整」で適用されたマスクはデザインの様々なエリアにおいて適用される調整の量を管理するのに適した方法です。

この例では背景は強い緑色になっています。これを青色に変更したいと思います。また 最終結果に対する青色と緑色の度合いも管理したいと思います。
まずはこの背景ウェーブシーンにHSL調整を適用しましょう。下では見にくいですが、丸の中に斜めに区切られた「調整」アイコンです。

「調整」アイコンをクリックして「HSL…」を選択すると、HSLカラーが表示されます。下の画像でレイヤー2の下に(HSLシフト調整)が追加されています。これでレイヤー2の画像を色調整します。

まずはピクセルを選択し、HSL調整を適用します。
色合いを調整して思い通りの色を作るためにスライダーを動かします。

背景全体を青にしたくないのでそれにマスクを適用します。
調整の一部として作成されたマスクを選択します。
すべての調整はマスク特性を持っています。だからここにマスクシンボルが表示されます。

これでレイヤー2の中にHSLシフト調整が作成されました。
これを使ってラスターとベクターの2つの方法でアプローチをしてみたいと思います。
最初はピクセルペルソナにアクセスします。
ラスターアプローチ
このマスキングの例はラスターアプローチ(ビットマップ)と言えます。
後でベクトルアプローチを見ていきましょう。
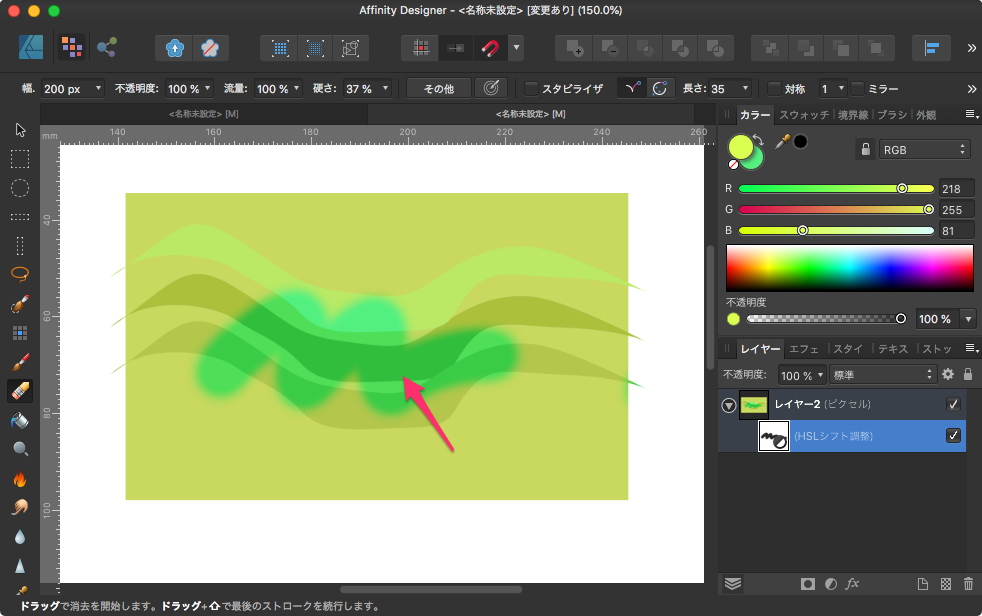
ピクセルペルソナに飛んでラスターツール「消去ブラシツール」にアクセスします。

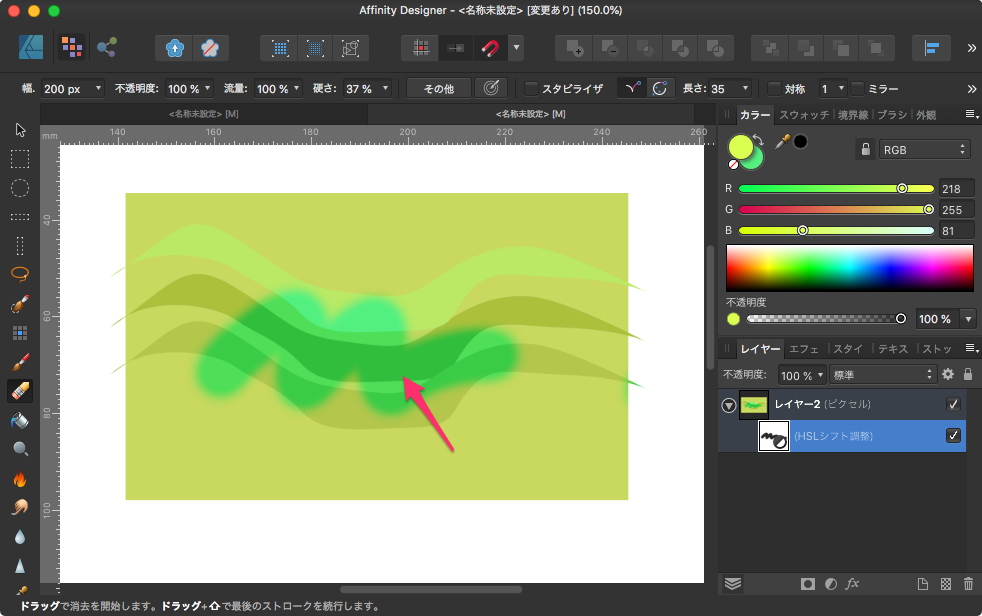
これはマスクを削除して下層にある元の緑色を表示します。
つまり最初の画像はもっと緑っぽい色でした。その上にマスクをして色を変更しました。現在表示されている色はマスクの色で渋い緑色に変更した色です。その下には最初の緑があります。従って上にあるマスクレイヤーの色を消していけば下の色が出るということです。
矢印のところが「消去ブラシツール」で消したところです。下の色が出ています。
不透明度や流量、硬さの設定で微妙な色調整が出来るようになります。

以上がラスターテクを使ったマスクの方法でした。
まず元に戻してもらいます。もう一つの方法はペイントブラシを使うことです。

ペイントブラシの面白い可能性を紹介します。
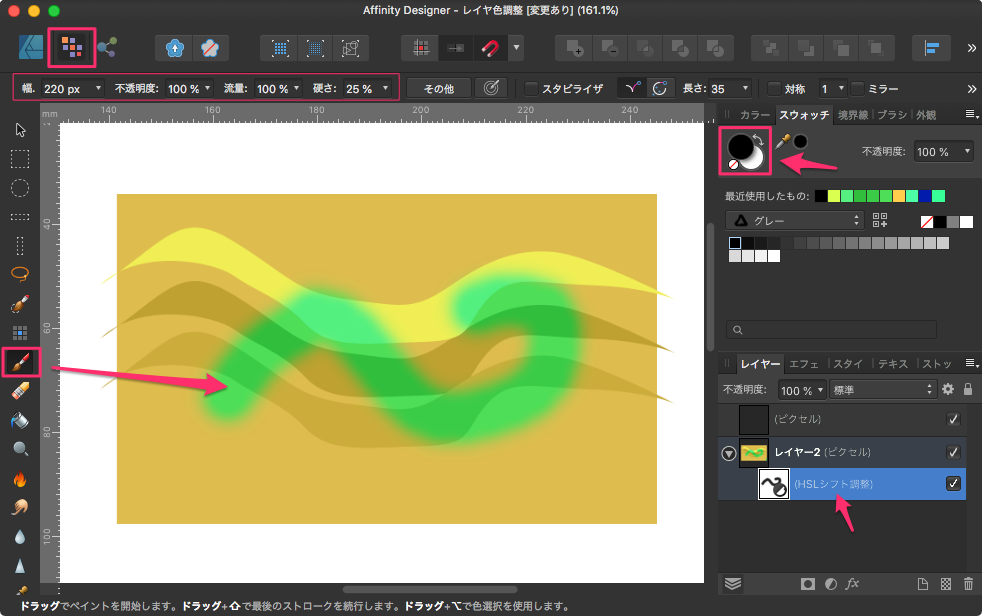
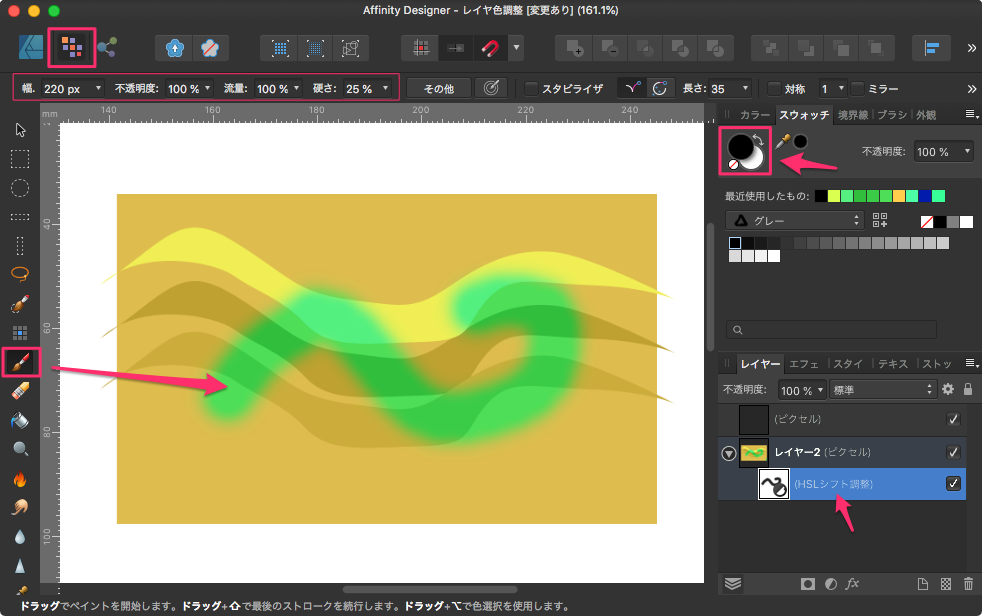
ここでは黒く塗ることでここの下層にある色を完全に露呈することができます。
先ほどと同じように、丸の中に斜めに区切られた「調整」アイコンから始めます。
HSLを選択すると、HSLカラーが表示されます。下の画像でレイヤー2の下に(HSLシフト調整)が追加されています。これでレイヤー2の画像を色調整します。その色は(HSLシフト調整)に反映されます。レイヤーのチェックを外してみるとよく分かります。

削除の効果と非常に似ています。ブラシの不透明度を下げるととても繊細な作業になります。
ブラシの不透明度を上げれば露呈が強くなるのを確認できます。下は100%でやってみました。下の色がそのまま出ています。

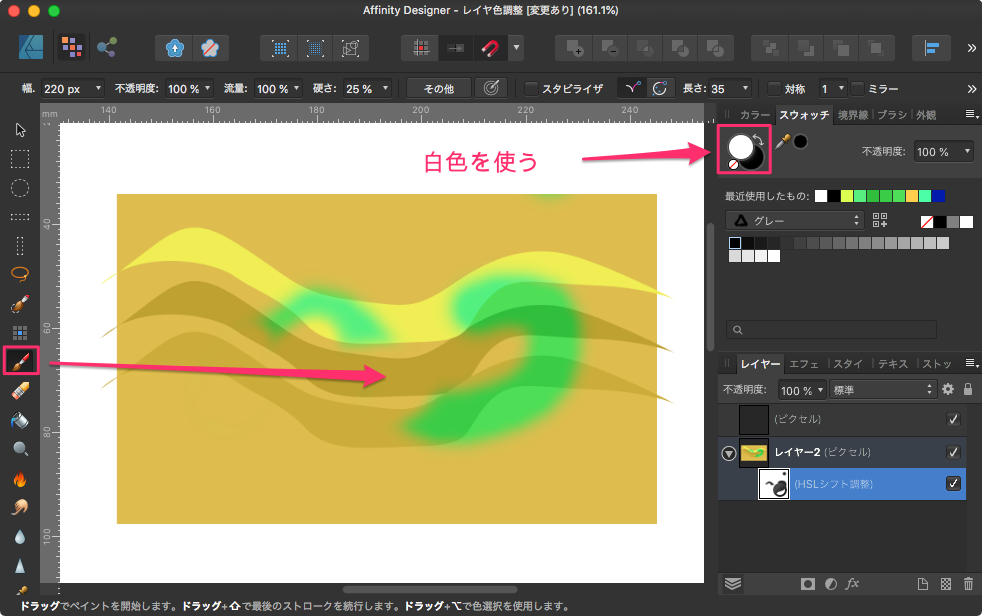
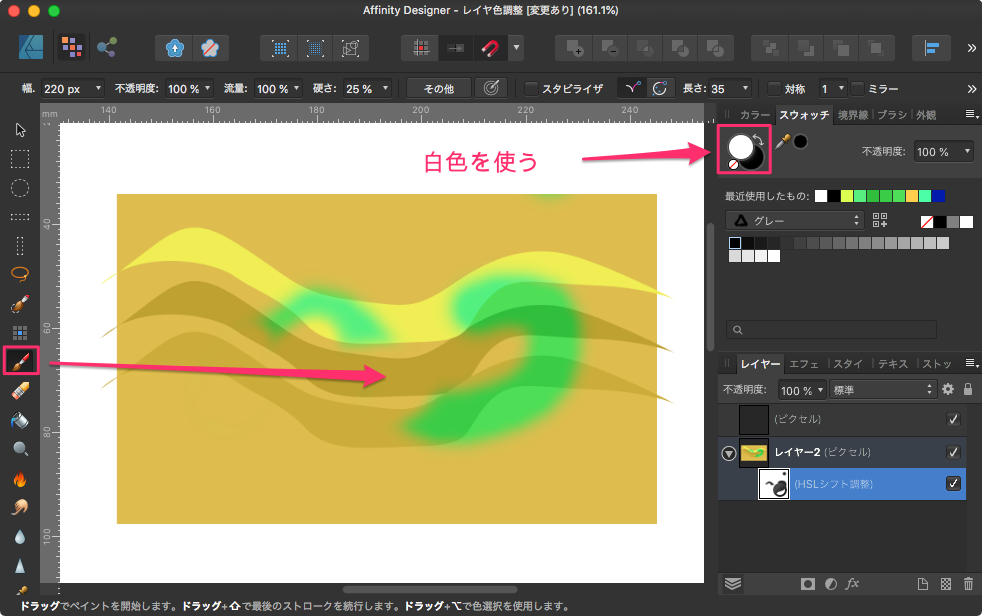
白いマスキングを使って一度塗った黒を消すようにすると、元に戻すことができます。

黒色でマスクを消して下層を表示して、白色で元に戻し下層を見えなくしています。
白と黒で作業しているため様々なレベルのグレースケールも適用できます。
例えば50%のグレースケールカラーを選んだ場合さらにマスキングにおいて繊細なエフェクトを作ることが出来ます。
これは50%の不透明度でブラシを使っていることになります。
以上が「調整」を使ってマスキングするラスターアプローチでした。
後でベクトルアプローチを見ていきましょう。
ピクセルペルソナに飛んでラスターツール「消去ブラシツール」にアクセスします。

これはマスクを削除して下層にある元の緑色を表示します。
つまり最初の画像はもっと緑っぽい色でした。その上にマスクをして色を変更しました。現在表示されている色はマスクの色で渋い緑色に変更した色です。その下には最初の緑があります。従って上にあるマスクレイヤーの色を消していけば下の色が出るということです。
矢印のところが「消去ブラシツール」で消したところです。下の色が出ています。
不透明度や流量、硬さの設定で微妙な色調整が出来るようになります。

以上がラスターテクを使ったマスクの方法でした。
まず元に戻してもらいます。もう一つの方法はペイントブラシを使うことです。
ペイントブラシの面白い可能性を紹介します。
ここでは黒く塗ることでここの下層にある色を完全に露呈することができます。
先ほどと同じように、丸の中に斜めに区切られた「調整」アイコンから始めます。
HSLを選択すると、HSLカラーが表示されます。下の画像でレイヤー2の下に(HSLシフト調整)が追加されています。これでレイヤー2の画像を色調整します。その色は(HSLシフト調整)に反映されます。レイヤーのチェックを外してみるとよく分かります。

削除の効果と非常に似ています。ブラシの不透明度を下げるととても繊細な作業になります。
ブラシの不透明度を上げれば露呈が強くなるのを確認できます。下は100%でやってみました。下の色がそのまま出ています。

白いマスキングを使って一度塗った黒を消すようにすると、元に戻すことができます。

黒色でマスクを消して下層を表示して、白色で元に戻し下層を見えなくしています。
白と黒で作業しているため様々なレベルのグレースケールも適用できます。
例えば50%のグレースケールカラーを選んだ場合さらにマスキングにおいて繊細なエフェクトを作ることが出来ます。
これは50%の不透明度でブラシを使っていることになります。
以上が「調整」を使ってマスキングするラスターアプローチでした。
ベクターアプローチ
今度はベクターアプローチです。

別の例が必要ですね。
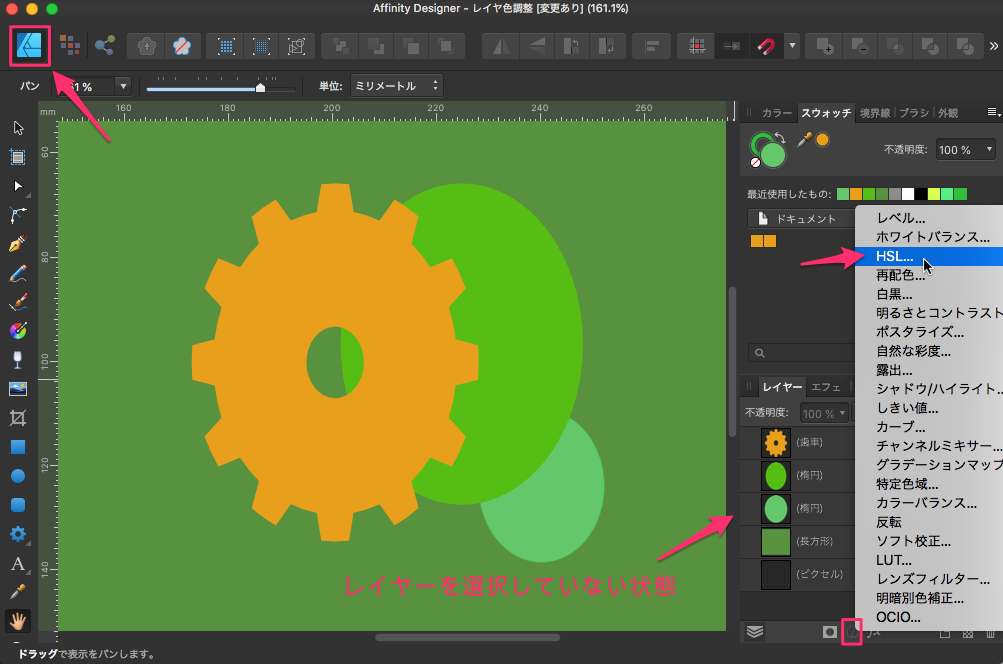
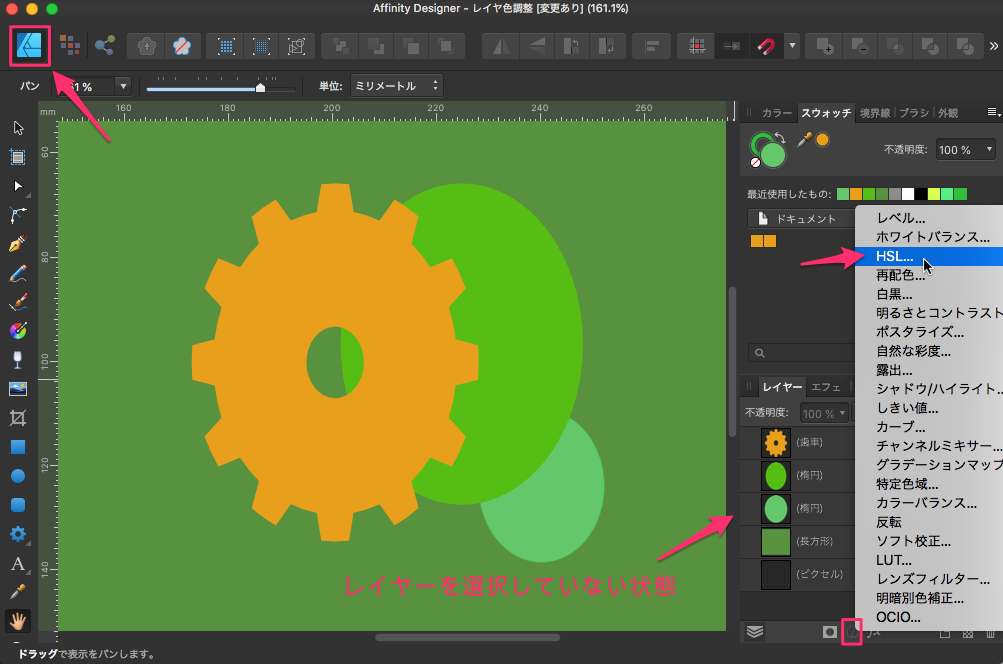
HSL調整で対象の2つの楕円と背景をそのままにした状態で歯車に「調整」でエフェクトを適用したいと思います。
そのためにはスタックの上層部に「調整」レイヤーを適用します。レイヤーを何も選択しないと一番上に作成されます。

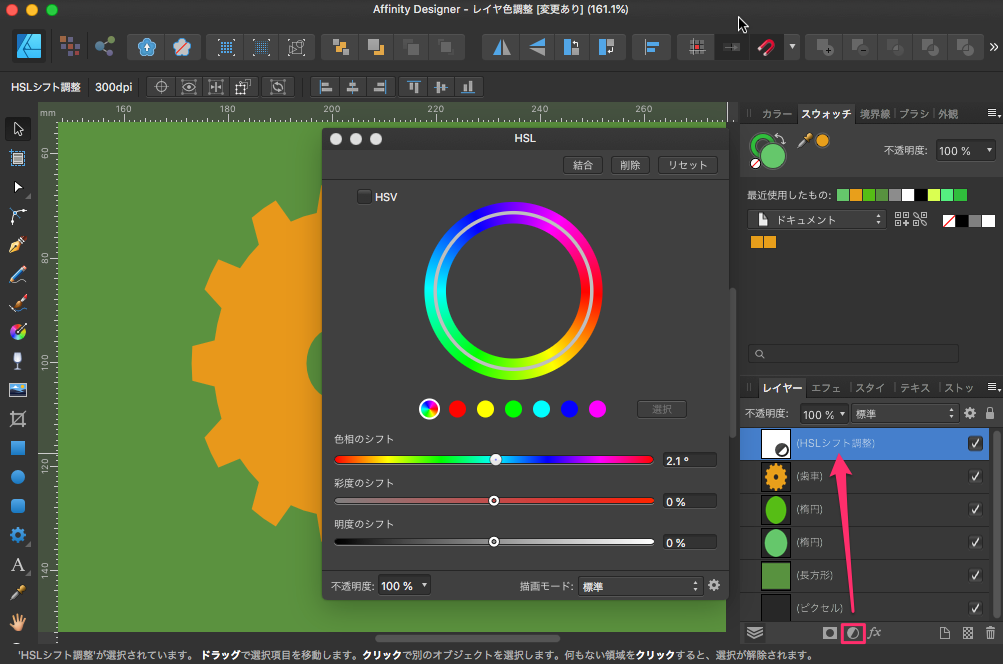
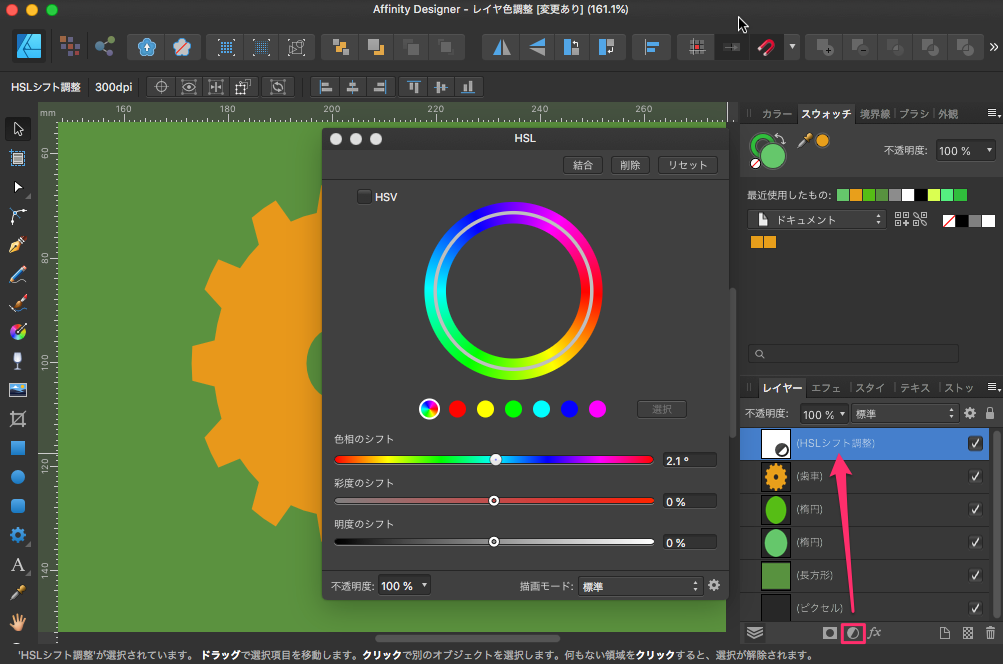
色合いスライダーを動かすと、調整によってデザイン全体が(どのレイヤーでも)変更されたことを確認できます。
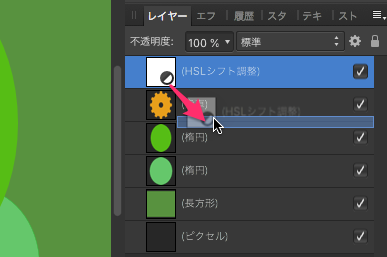
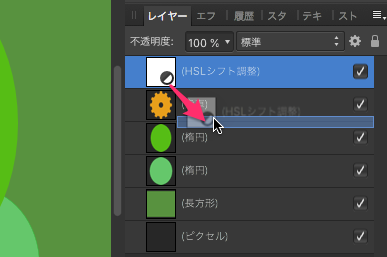
このカーブレイヤーに行けばこれをドラッグしてそこからクリッピングパスを調整で作成します。
下図のようにサムネイルの右にドラッグすれば青い横線が表示されます。

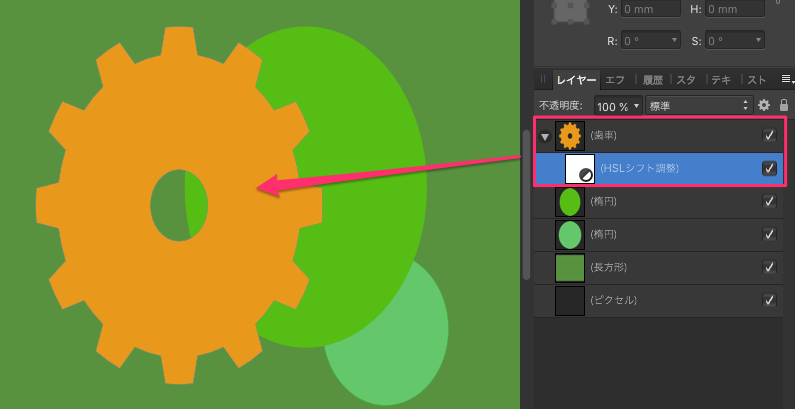
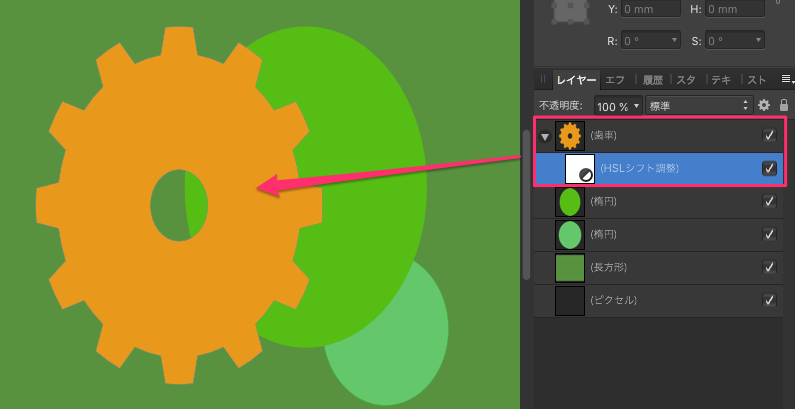
それを放せば クリッピングパスを作成できます。これで歯車だけをクリップした状態になります。

これでバックの色を維持した状態で歯車の色を変更できます。
以上で終了です。

別の例が必要ですね。
HSL調整で対象の2つの楕円と背景をそのままにした状態で歯車に「調整」でエフェクトを適用したいと思います。
そのためにはスタックの上層部に「調整」レイヤーを適用します。レイヤーを何も選択しないと一番上に作成されます。

色合いスライダーを動かすと、調整によってデザイン全体が(どのレイヤーでも)変更されたことを確認できます。
このカーブレイヤーに行けばこれをドラッグしてそこからクリッピングパスを調整で作成します。
下図のようにサムネイルの右にドラッグすれば青い横線が表示されます。

それを放せば クリッピングパスを作成できます。これで歯車だけをクリップした状態になります。

これでバックの色を維持した状態で歯車の色を変更できます。
以上で終了です。
