画像を円の形で切り抜きボカス

普通の画像を円の形でボカシてみましょう。
ピクセルペルソナ(ビットマップモード)で、マーキーツールを使った切り抜きをします。
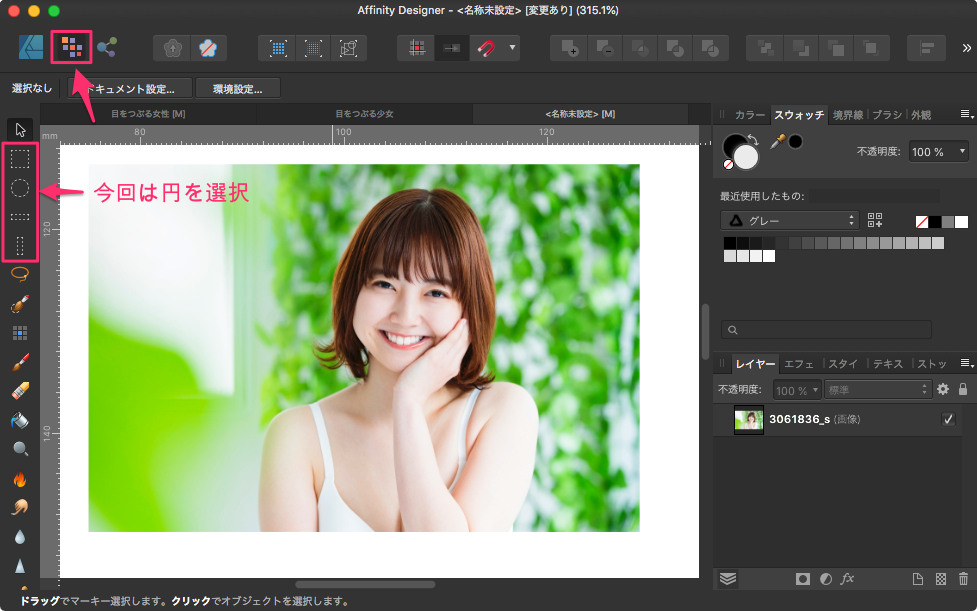
まず、切り取りたい写真を開きます。
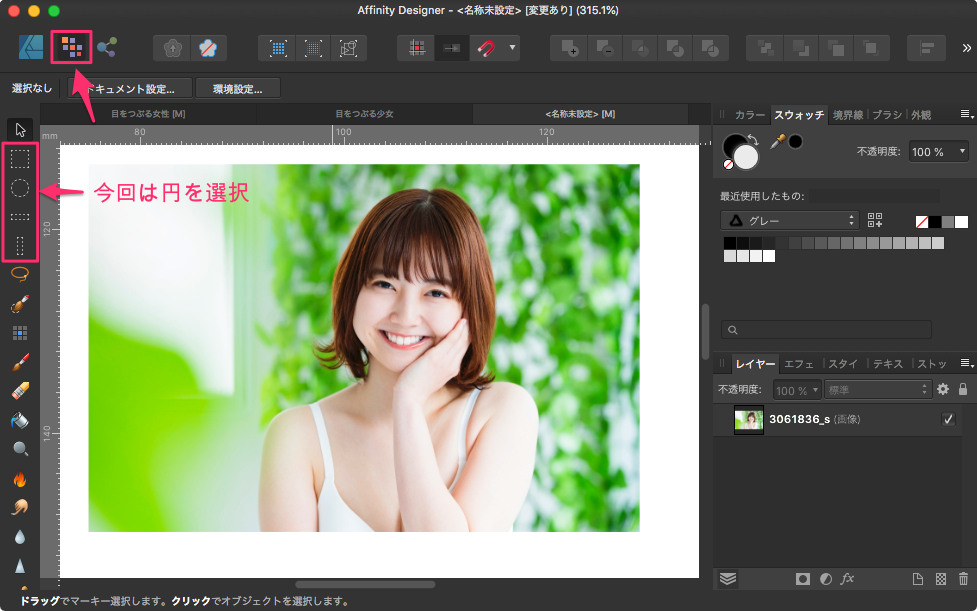
ピクセルペルソナを選択します。左側のマーキーツールが選択できるようになるので今回は円を選択します。

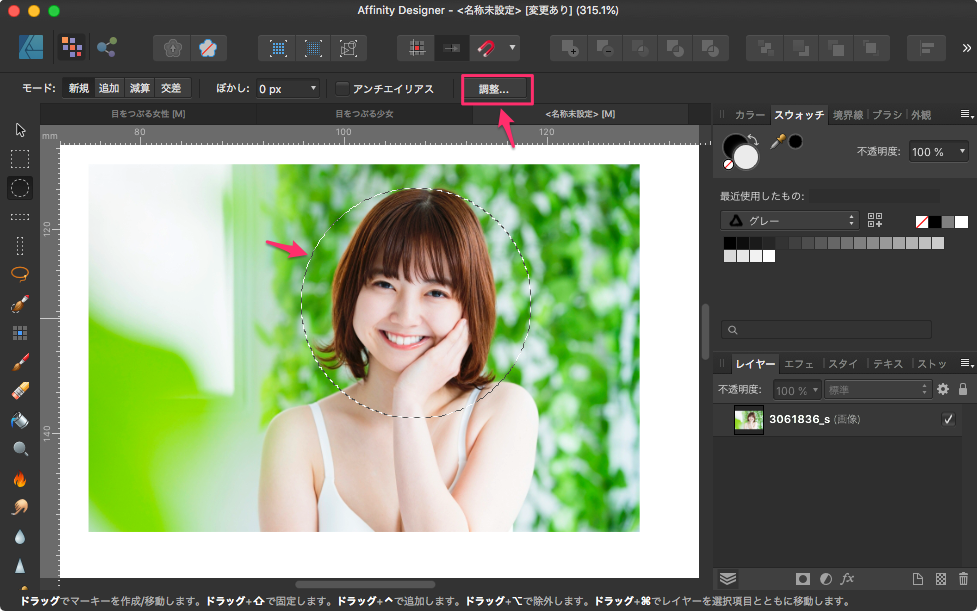
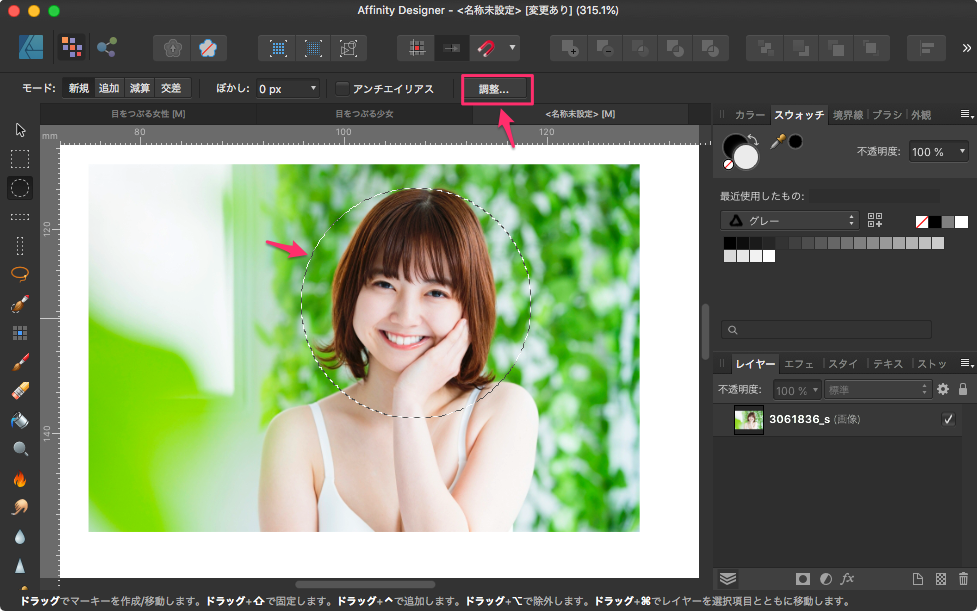
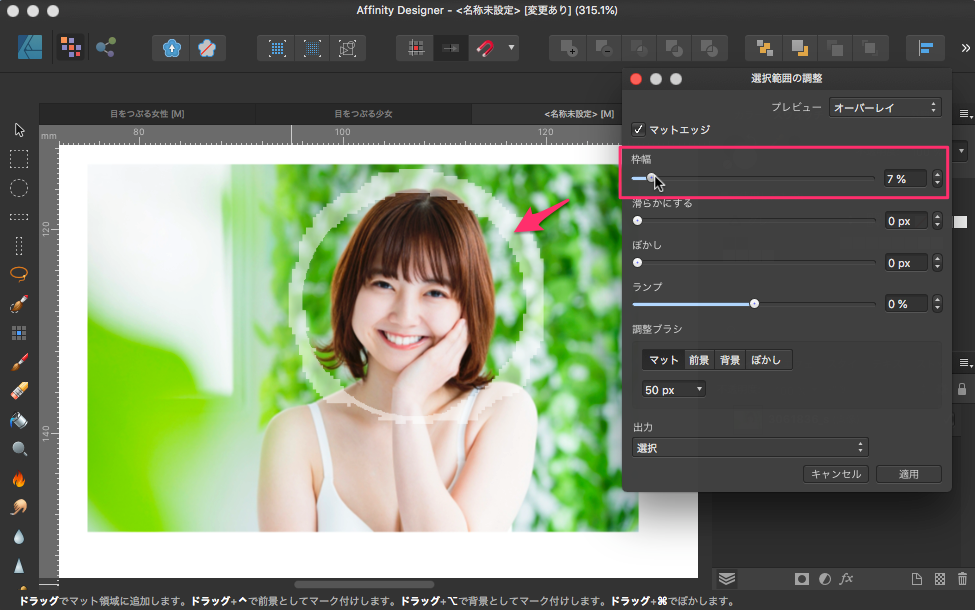
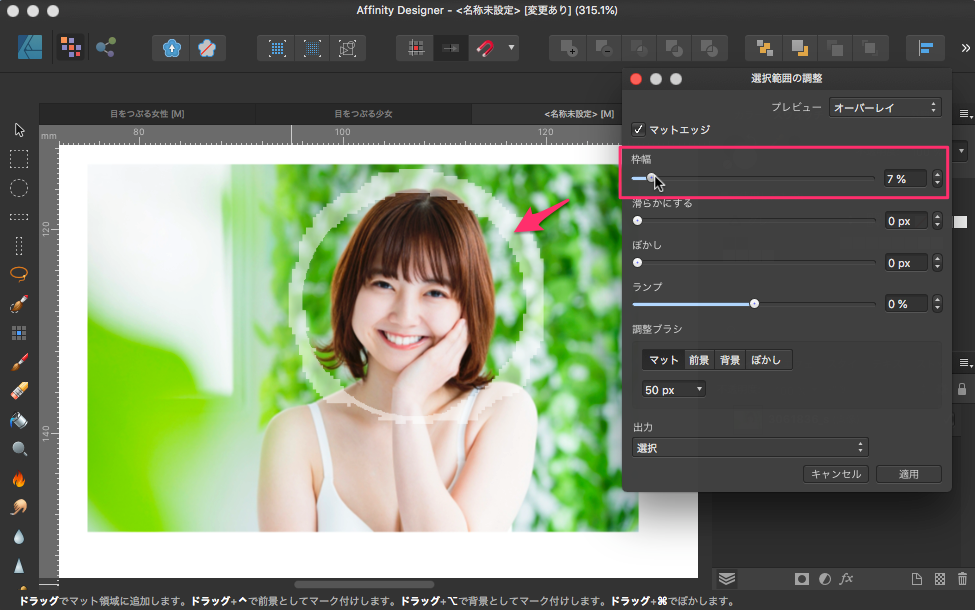
ボカシたい場所を選択します。調整をクリック。

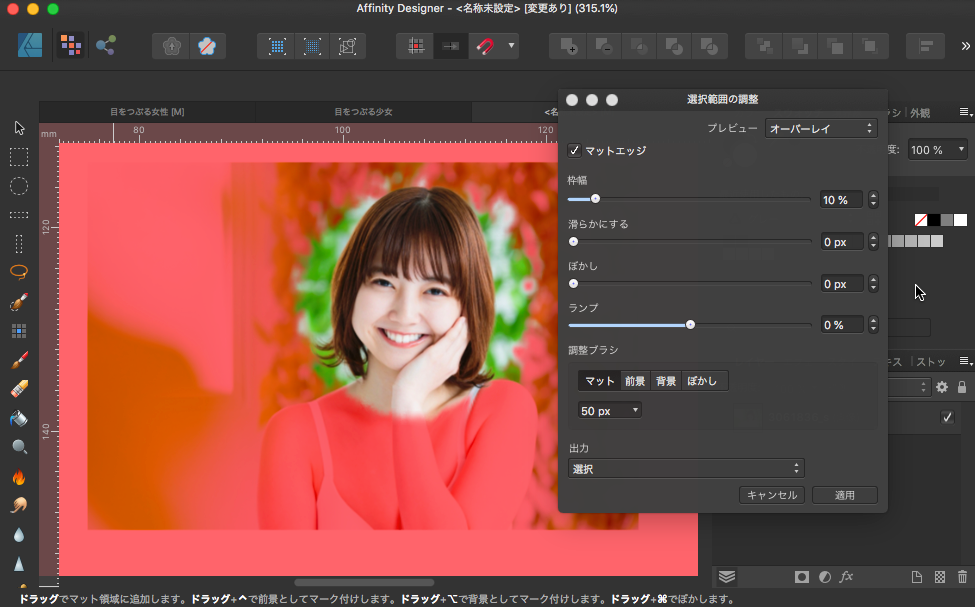
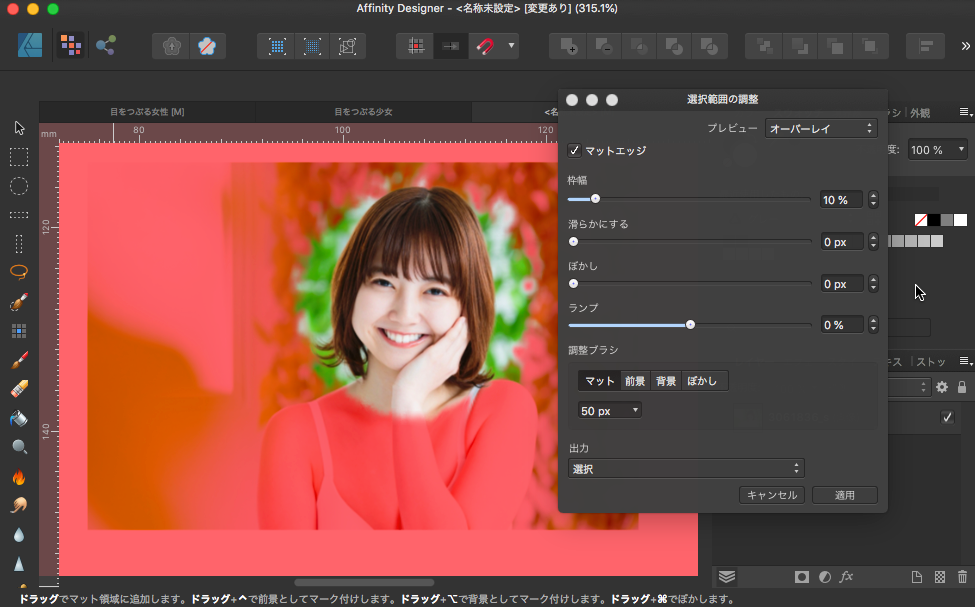
すると、【選択範囲の調整】パレットが表示されます。
デフォルトで何故か以下のような設定になっています。

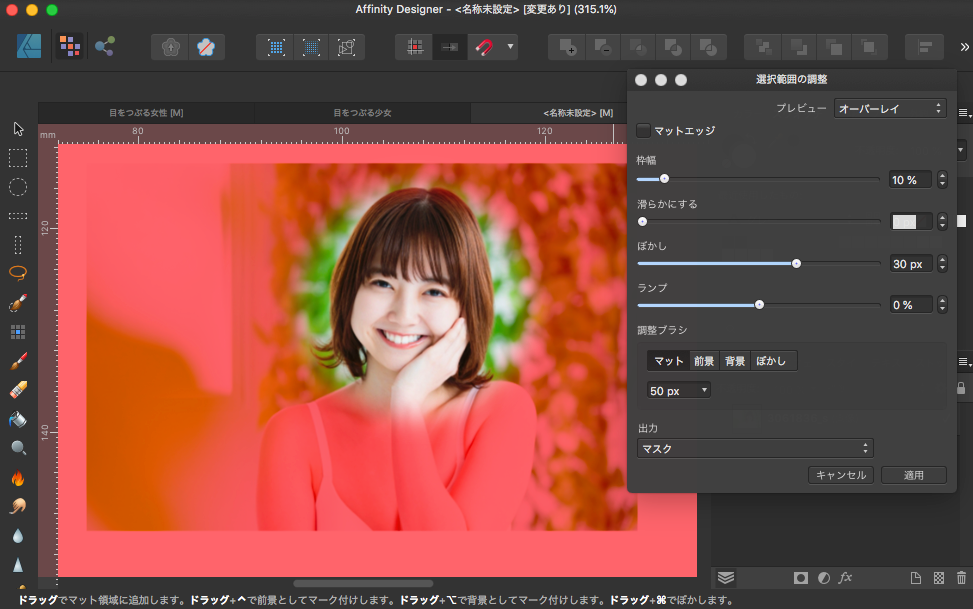
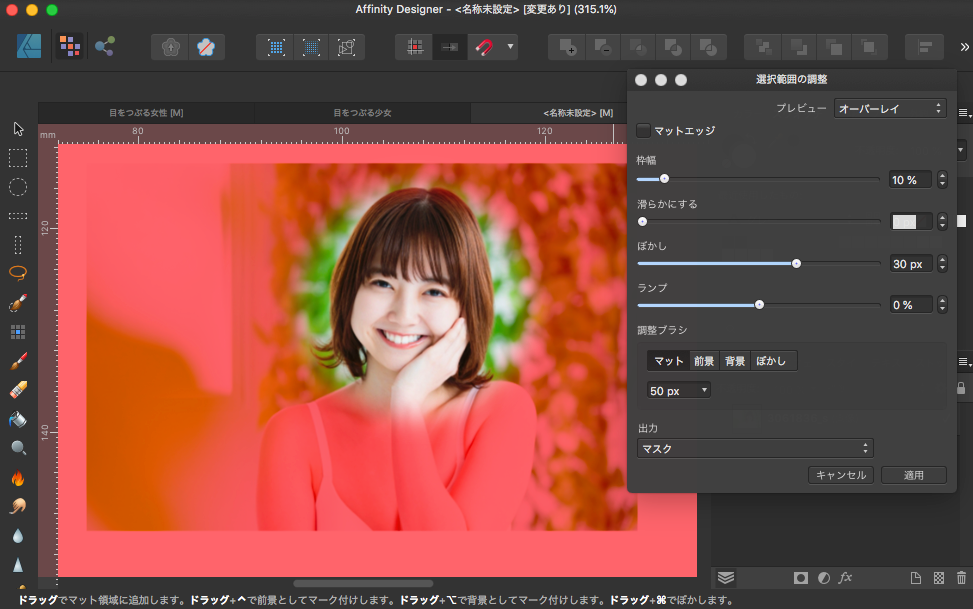
今回は綺麗に円でボカシたいので以下のように設定します。
マットエッジはチェックを外す、枠幅は10%、ボカシだけを30pxに、出力はマスクを選択します。
これで適用をクリックするだけです。
出力でマスクでなく「新規レイヤー」を選択すると画像とボカシが一体化されたレイヤーで作成されます。「マスク付き新規レイヤー」はマスクと同じようにレイヤーに分けて画像とは別に作成されるのであまり意味がないと思います。この場合は「マスク」を選択すれば問題ないでしょう。

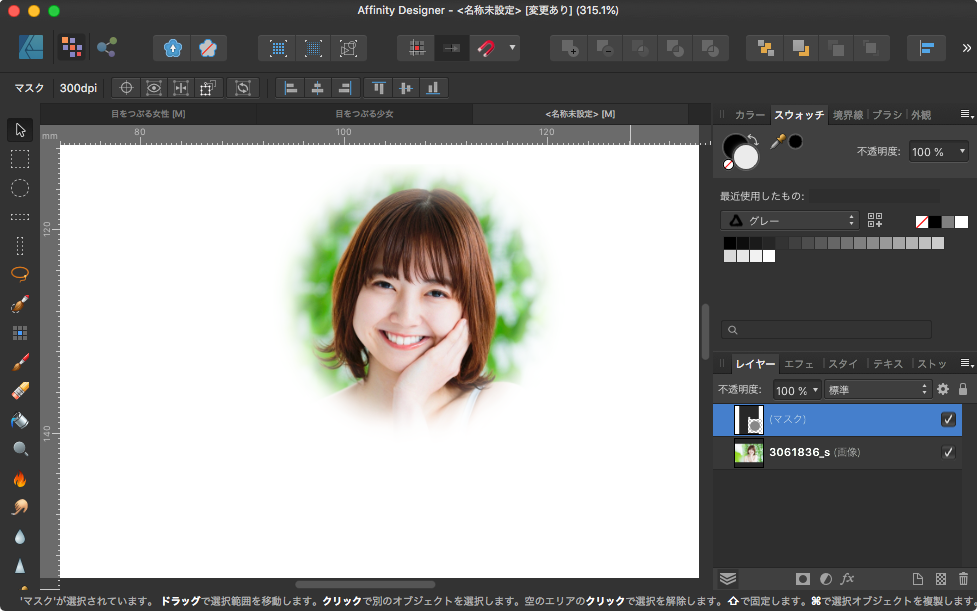
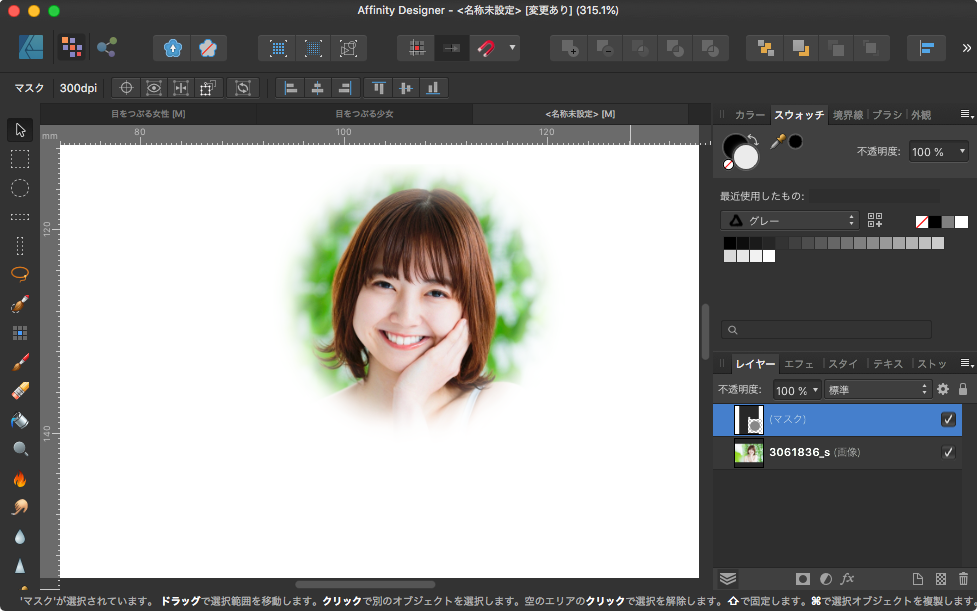
適用されました。マスクレイヤーが追加されています。

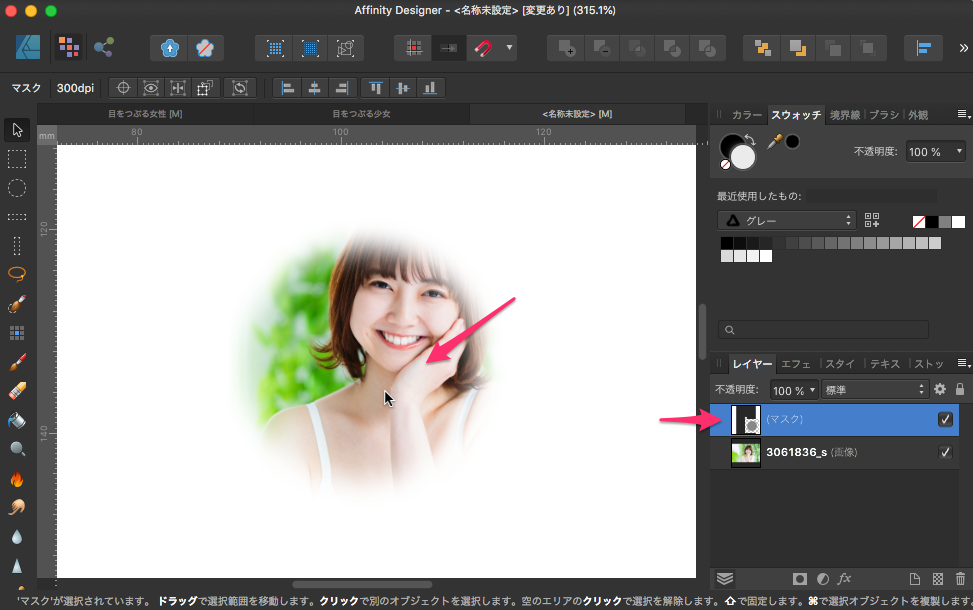
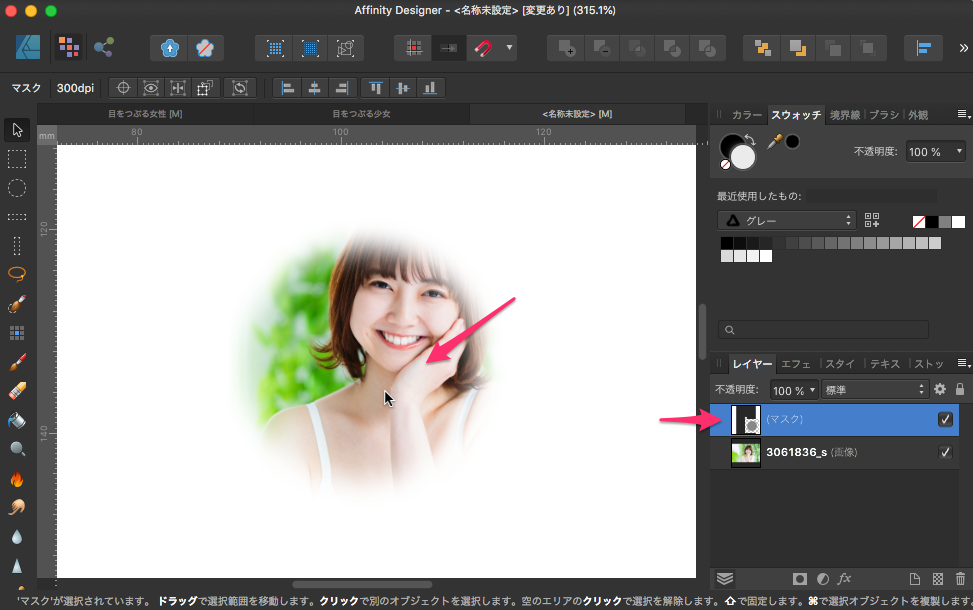
レイヤーを見てみると画像の上にマスクがきているのでドラッグするとマスクが移動します。

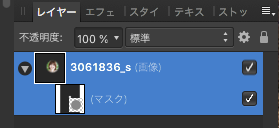
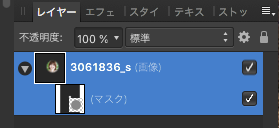
ぼかしが決定したので一体化したいと思う場合は、マスクレイヤーを右クリックで「下のレイヤーにマスクを使用」を選択すると一体化されます。手作業でレイヤーを下のように移動してもできるのでこれが早いでしょう。
以下のようなレイヤー構造になります。グループ化することでも一体化はできます。

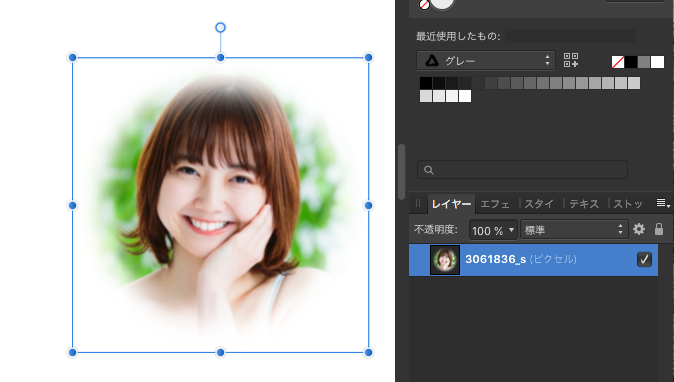
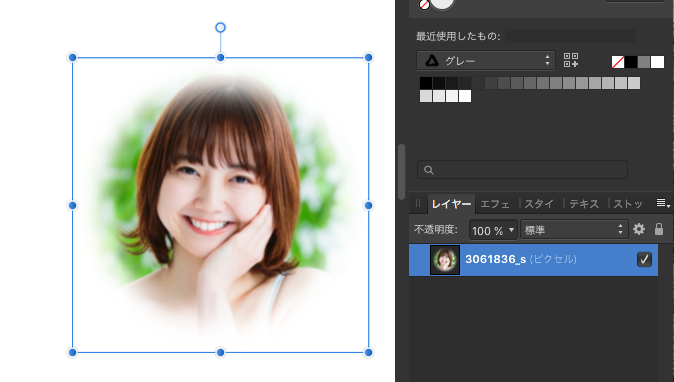
完全に一体化したい場合は右クリックで「ラスタライズ」を選択すると完全に1枚ものにすることができます。

1枚のピクセルレイヤーになっています。保存してアプリを終了すると元に戻せない状態になります。修正があるかもしれない場合はこれは選択しないほうがいいと思います。

Adobe Photoshopの感覚でいると非常に分かりづらい設定です。なれが必要ですが、Affinity Designerでピクセルペルソナに変更するだけでこれが行えるのは本当に便利ですね。以上です。
ピクセルペルソナ(ビットマップモード)で、マーキーツールを使った切り抜きをします。
まず、切り取りたい写真を開きます。
ピクセルペルソナを選択します。左側のマーキーツールが選択できるようになるので今回は円を選択します。

ボカシたい場所を選択します。調整をクリック。

すると、【選択範囲の調整】パレットが表示されます。
デフォルトで何故か以下のような設定になっています。

今回は綺麗に円でボカシたいので以下のように設定します。
マットエッジはチェックを外す、枠幅は10%、ボカシだけを30pxに、出力はマスクを選択します。
これで適用をクリックするだけです。
出力でマスクでなく「新規レイヤー」を選択すると画像とボカシが一体化されたレイヤーで作成されます。「マスク付き新規レイヤー」はマスクと同じようにレイヤーに分けて画像とは別に作成されるのであまり意味がないと思います。この場合は「マスク」を選択すれば問題ないでしょう。

適用されました。マスクレイヤーが追加されています。

レイヤーを見てみると画像の上にマスクがきているのでドラッグするとマスクが移動します。

ぼかしが決定したので一体化したいと思う場合は、マスクレイヤーを右クリックで「下のレイヤーにマスクを使用」を選択すると一体化されます。手作業でレイヤーを下のように移動してもできるのでこれが早いでしょう。
以下のようなレイヤー構造になります。グループ化することでも一体化はできます。

完全に一体化したい場合は右クリックで「ラスタライズ」を選択すると完全に1枚ものにすることができます。

1枚のピクセルレイヤーになっています。保存してアプリを終了すると元に戻せない状態になります。修正があるかもしれない場合はこれは選択しないほうがいいと思います。

Adobe Photoshopの感覚でいると非常に分かりづらい設定です。なれが必要ですが、Affinity Designerでピクセルペルソナに変更するだけでこれが行えるのは本当に便利ですね。以上です。
ピクセル選択範囲のエッジの調整のいろいろ
プレビュー:選択範囲とページの表示方法を設定します。デフォルトのオーバーレイが一番使いやすいと思います。
マッドエッジ:紙を破いたような感じの縁でギザギザになっている状態。下の画面では内側のラインがそれになる。
枠幅:縁の幅の調整。このようにスライダーを動かすと白で縁幅が表示される。

滑らかにする:右にスライドすると、角が滑らかになります。上の画像でいうと白フチのギザギザが滑らかになるということです。
ぼかし:縁をぼかします。選択範囲のエッジにおける変化の滑らかさ(不透明度)を決定します。スライダーをドラッグして値を設定します。
ランプ:マッドエッジ有効な場合、+側にすると縁を外側に広げ、−にすると内側に狭めることになる。(マッドエッジが無効な場合は機能しません)
出力:切り取ったものをどうするか選べます、マットを選択。
調整ブラシ:調整ブラシの調整モードを決定します。
[マット]—選択範囲を再度分析し、背景から前景のディテールを分離するよう試みます。写真のエッジでの髪の選択などに最適です。
[前景]—(前景とされていなかった部分を明らかにして)選択範囲に追加します。
[背景]—(背景とされていなかった部分を明らかにして)選択範囲から削除します。
[ぼかし]—選択範囲のアルファエッジを滑らかにします。
[幅]—ブラシの先端の幅を設定します。テキストボックスに直接入力するか、ポップアップスライダーをドラッグして値を設定します。
出力:ダイアログの終了時に選択範囲を適用する方法を決定します。ポップアップメニューから選択します。
[選択]—調整を選択範囲に直接適用します。
[マスク]—調整をマスクとして選択範囲に適用します。
[新規レイヤー]—調整を新規レイヤーとして選択範囲に適用します。一枚物になり最終決定の場合はこれが便利になります。
[マスク付き新規レイヤー]—調整を新規レイヤーのマスクとして選択範囲に適用します。
マッドエッジ:紙を破いたような感じの縁でギザギザになっている状態。下の画面では内側のラインがそれになる。
枠幅:縁の幅の調整。このようにスライダーを動かすと白で縁幅が表示される。

滑らかにする:右にスライドすると、角が滑らかになります。上の画像でいうと白フチのギザギザが滑らかになるということです。
ぼかし:縁をぼかします。選択範囲のエッジにおける変化の滑らかさ(不透明度)を決定します。スライダーをドラッグして値を設定します。
ランプ:マッドエッジ有効な場合、+側にすると縁を外側に広げ、−にすると内側に狭めることになる。(マッドエッジが無効な場合は機能しません)
出力:切り取ったものをどうするか選べます、マットを選択。
調整ブラシ:調整ブラシの調整モードを決定します。
[マット]—選択範囲を再度分析し、背景から前景のディテールを分離するよう試みます。写真のエッジでの髪の選択などに最適です。
[前景]—(前景とされていなかった部分を明らかにして)選択範囲に追加します。
[背景]—(背景とされていなかった部分を明らかにして)選択範囲から削除します。
[ぼかし]—選択範囲のアルファエッジを滑らかにします。
[幅]—ブラシの先端の幅を設定します。テキストボックスに直接入力するか、ポップアップスライダーをドラッグして値を設定します。
出力:ダイアログの終了時に選択範囲を適用する方法を決定します。ポップアップメニューから選択します。
[選択]—調整を選択範囲に直接適用します。
[マスク]—調整をマスクとして選択範囲に適用します。
[新規レイヤー]—調整を新規レイヤーとして選択範囲に適用します。一枚物になり最終決定の場合はこれが便利になります。
[マスク付き新規レイヤー]—調整を新規レイヤーのマスクとして選択範囲に適用します。
