パスに沿ってテキスト入力する方法

直線や曲線、楕円や円などの形の内側や外側に沿ってテキストを入力することが出来ます。
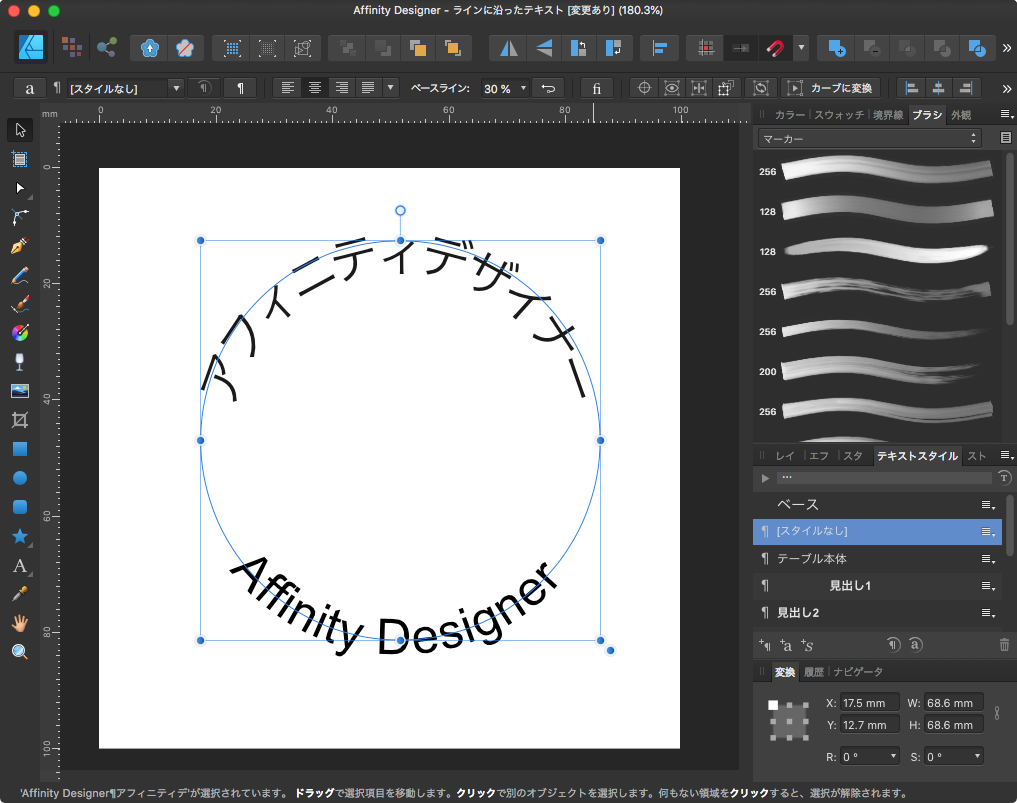
まずアートテキストツールを選択、円の外側にテキストを追加します。

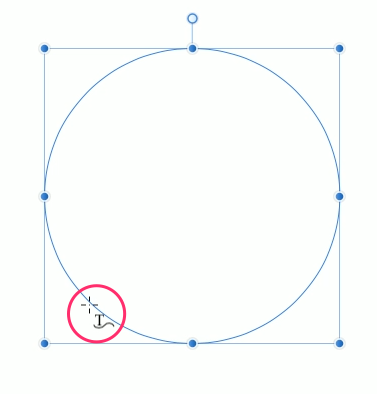
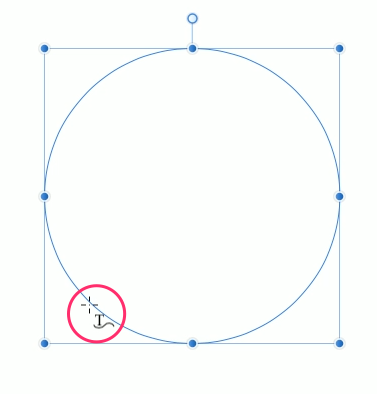
パスに近づけると波のマークが出るのでそこでクリックしてテキストを入力して行きます。円の内側にテキストを追加することが出来ます。

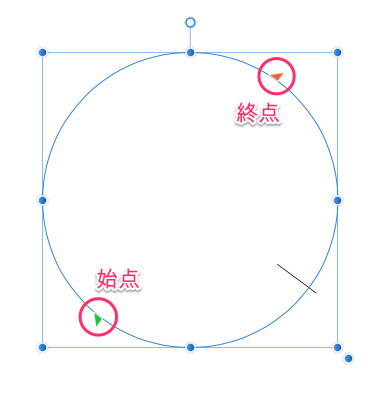
上記の位置でアーティスティックテキストツールをクリックすると下のような状態になります。
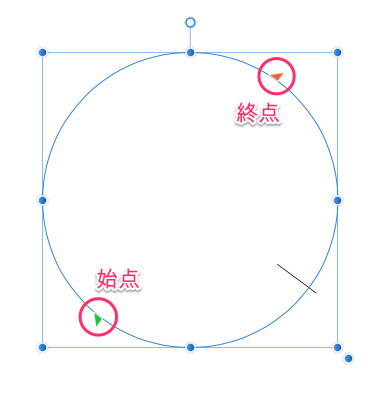
緑のスタートハンドルが始点、赤のエンドハンドルが終点となり、その中央にテキスト入力カーソルが出ています。
これはテキストが中央揃えになっている状態でそれ以外の設定になっているとカーソルの位置は変わります。

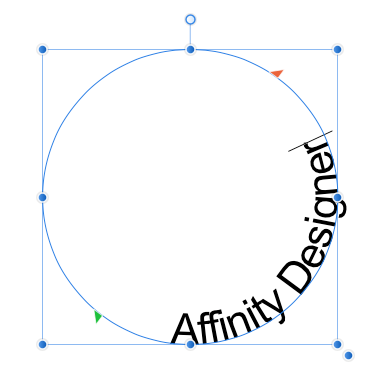
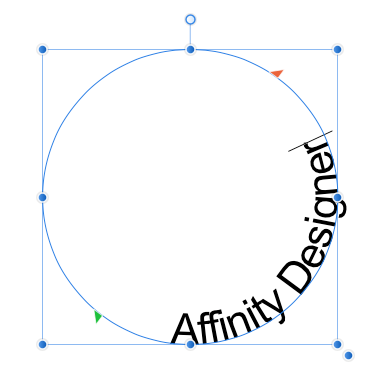
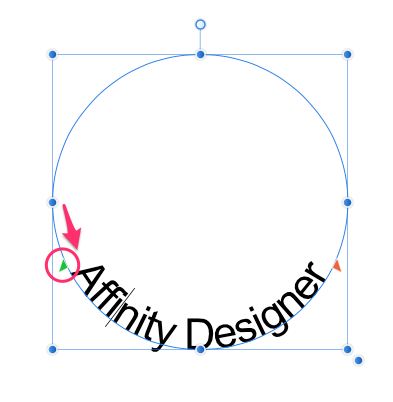
テキストを入力します。右よりに入ってしまい、位置を調整していですね。

以下の方法で位置を調整できます。
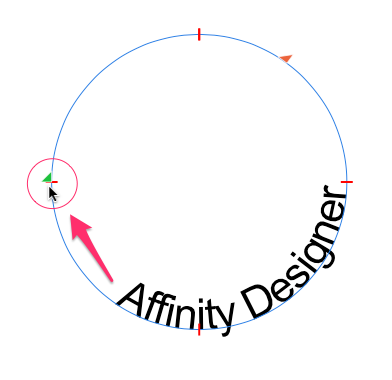
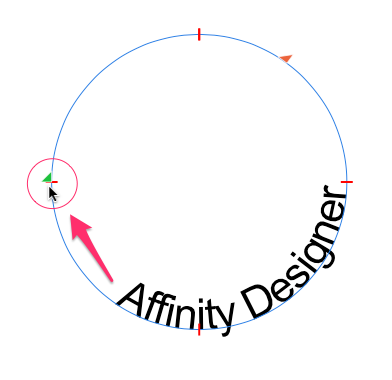
緑のハンドルを移動すると以下のような水平位置にくると小さい赤の横棒が左右に表示されるようになります。この位置でドラッグを止めます。

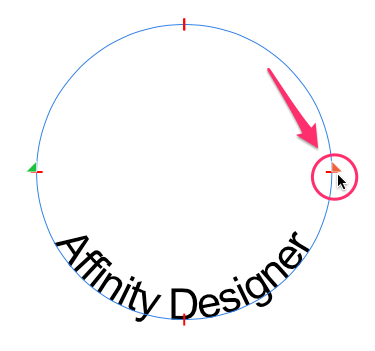
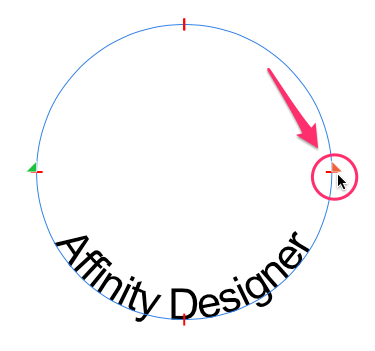
同じように赤のハンドルも水平位置まで移動して離します。これでテキストがセンターにきれいに収まりました。
文字を追加しても、削除してもセンター揃えを維持します。

パステキストはアートテキストやフレーム内テキストと全く同じように機能します。
コンテクスツールバーからフォーマットが可能です。
2つ目のテキストを入力することができます。
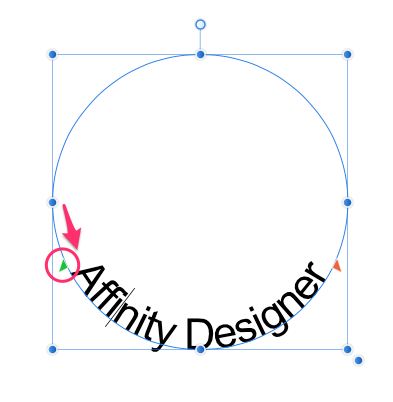
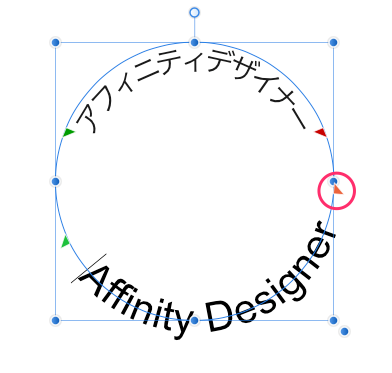
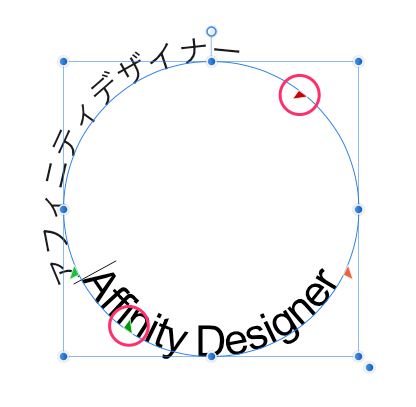
そのために緑と赤のハンドルをテキストの前後まで移動します。
移動するにはコマンドキーを押しながら緑のハンドルを移動すると赤のハンドルも一緒に移動します。以下のようになります。

これで新たなテキストを追加できます。リターンキーを押すとテキスト入力カーソルが左上に出てきます。
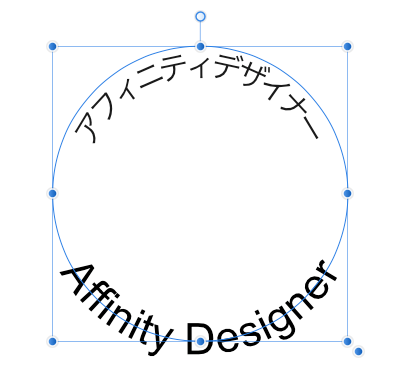
追加のテキストを入力します。
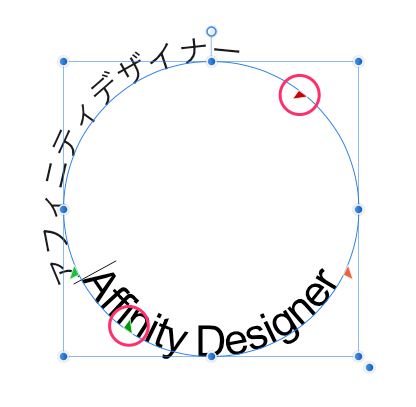
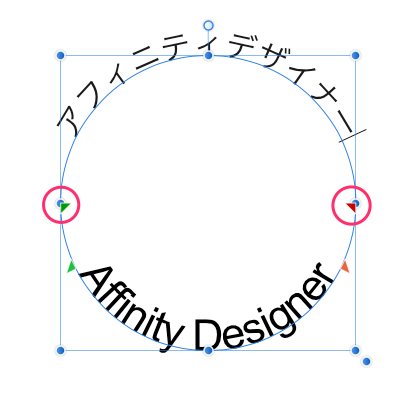
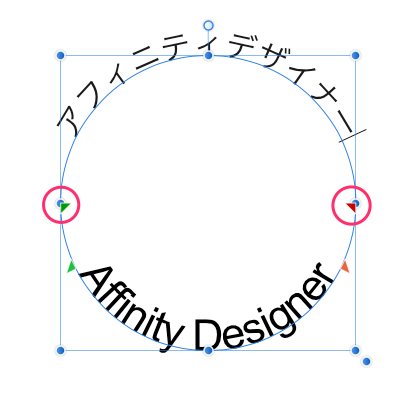
またセンター揃えにするために先ほどと同じ工程を実行します。緑と赤のハンドルは以下のところにあります。

緑は上に水平位置まで、赤は下の水平位置まで移動した結果です。

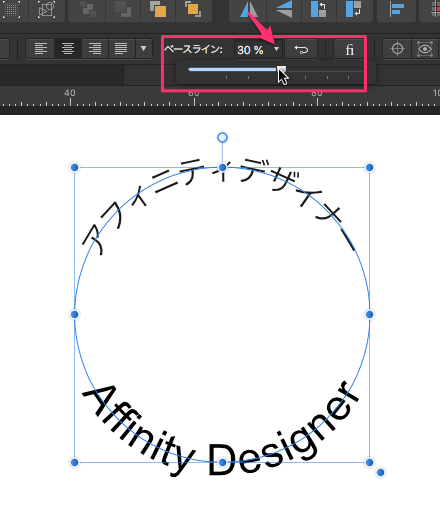
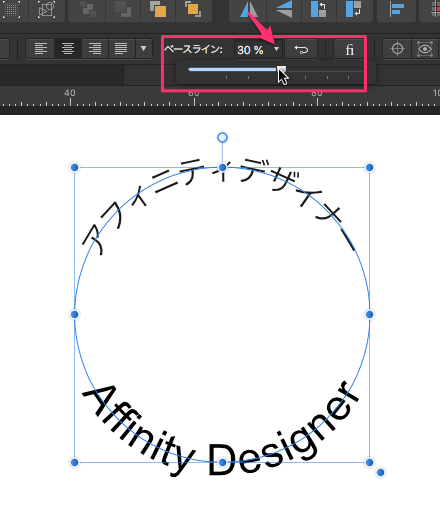
コンテクスツールバーにあるベースラインを変更してテキストの高さを調整できます。
ラインの中心付近まで移動しています。

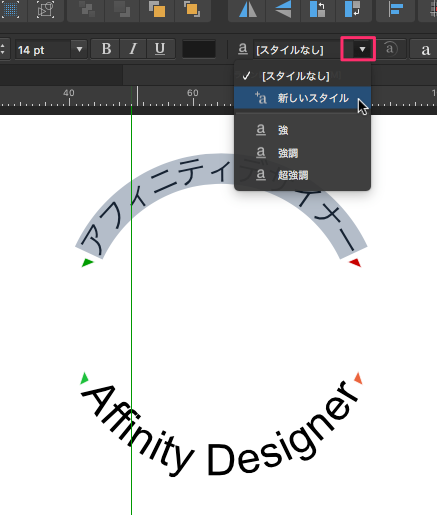
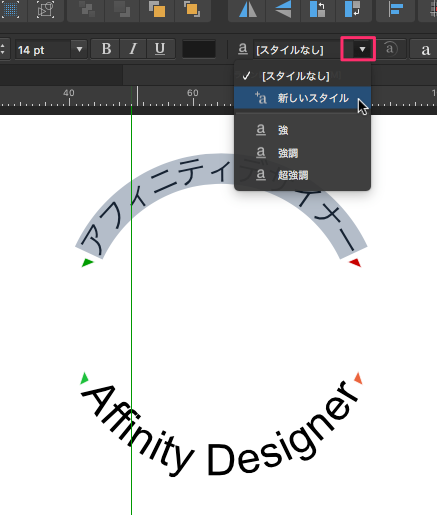
上と下のテキストベースラインを別々に設定する場合はどちらかのテキストを選択して、スタイルなしの右側三角アイコンをクリックして「新しいスタイル」」を選択。

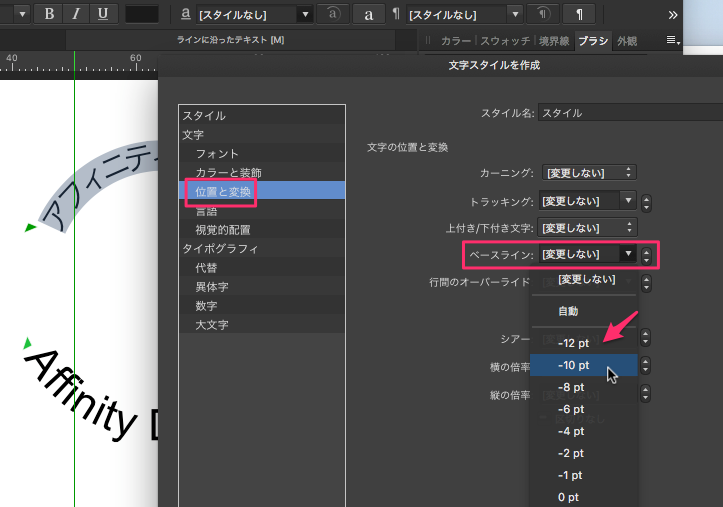
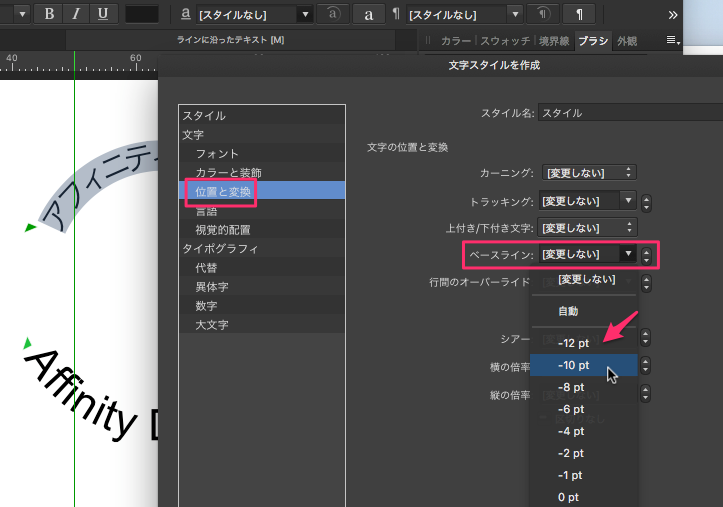
文字スタイル作成ウインドウで「位置と変換」からベースラインをクリックすると下にメニューがでるので好きなポイントを選択することで変更できます。

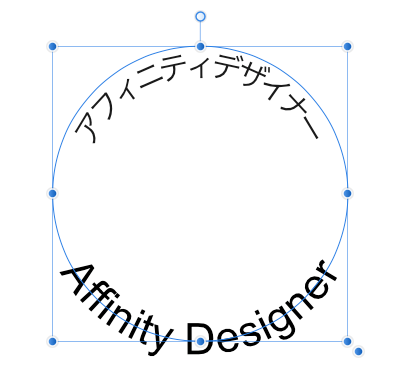
上のテキストのベースラインだけをを下げてみました。

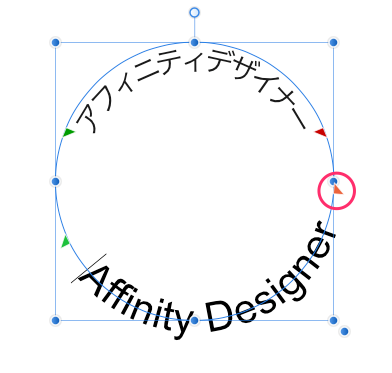
ハンドルはどちらも移動させると文字の位置を変更することもできます。
右に移動したい場合は右の赤ハンドル、左に移動する場合は緑のハンドルを使用します。

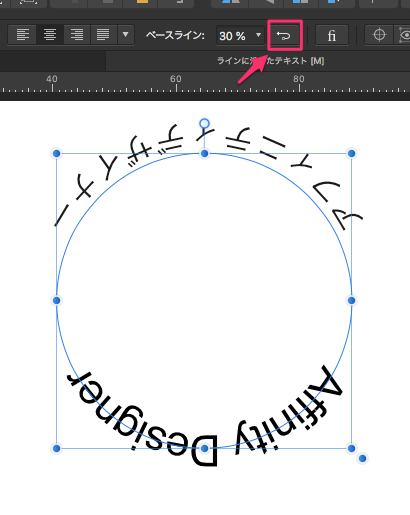
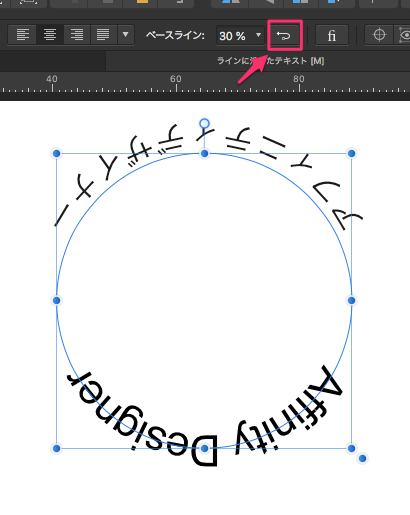
最後に「テキストパスの反転」を使うと以下のようにテキストを下向きにすることができます。

以上で完了です。
このビデオは参考にしまた。更に詳しい情報はこちらからどうぞ…
https://affinity.serif.com/ja-jp/tutorials/designer/desktop/video/301823095/
まずアートテキストツールを選択、円の外側にテキストを追加します。
パスに近づけると波のマークが出るのでそこでクリックしてテキストを入力して行きます。円の内側にテキストを追加することが出来ます。

上記の位置でアーティスティックテキストツールをクリックすると下のような状態になります。
緑のスタートハンドルが始点、赤のエンドハンドルが終点となり、その中央にテキスト入力カーソルが出ています。
これはテキストが中央揃えになっている状態でそれ以外の設定になっているとカーソルの位置は変わります。

テキストを入力します。右よりに入ってしまい、位置を調整していですね。

以下の方法で位置を調整できます。
緑のハンドルを移動すると以下のような水平位置にくると小さい赤の横棒が左右に表示されるようになります。この位置でドラッグを止めます。

同じように赤のハンドルも水平位置まで移動して離します。これでテキストがセンターにきれいに収まりました。
文字を追加しても、削除してもセンター揃えを維持します。

パステキストはアートテキストやフレーム内テキストと全く同じように機能します。
コンテクスツールバーからフォーマットが可能です。
2つ目のテキストを入力することができます。
そのために緑と赤のハンドルをテキストの前後まで移動します。
移動するにはコマンドキーを押しながら緑のハンドルを移動すると赤のハンドルも一緒に移動します。以下のようになります。

これで新たなテキストを追加できます。リターンキーを押すとテキスト入力カーソルが左上に出てきます。
追加のテキストを入力します。
またセンター揃えにするために先ほどと同じ工程を実行します。緑と赤のハンドルは以下のところにあります。

緑は上に水平位置まで、赤は下の水平位置まで移動した結果です。

コンテクスツールバーにあるベースラインを変更してテキストの高さを調整できます。
ラインの中心付近まで移動しています。

上と下のテキストベースラインを別々に設定する場合はどちらかのテキストを選択して、スタイルなしの右側三角アイコンをクリックして「新しいスタイル」」を選択。

文字スタイル作成ウインドウで「位置と変換」からベースラインをクリックすると下にメニューがでるので好きなポイントを選択することで変更できます。

上のテキストのベースラインだけをを下げてみました。

ハンドルはどちらも移動させると文字の位置を変更することもできます。
右に移動したい場合は右の赤ハンドル、左に移動する場合は緑のハンドルを使用します。

最後に「テキストパスの反転」を使うと以下のようにテキストを下向きにすることができます。

以上で完了です。
このビデオは参考にしまた。更に詳しい情報はこちらからどうぞ…
https://affinity.serif.com/ja-jp/tutorials/designer/desktop/video/301823095/
