真っ先に覚える必要がある
ノードツール
「カーブに変換」で機能するノード
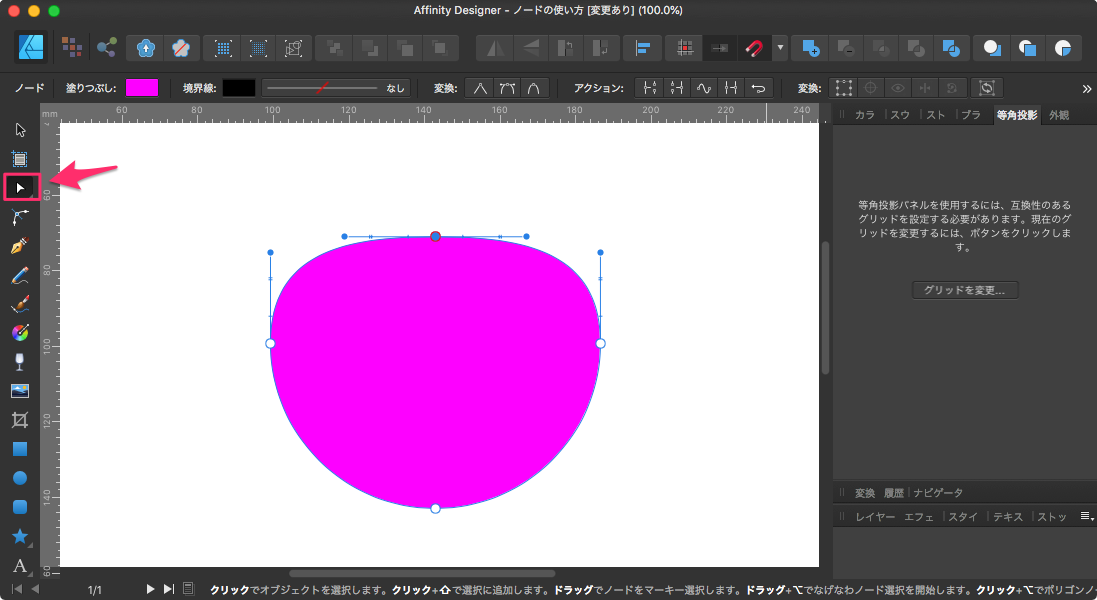
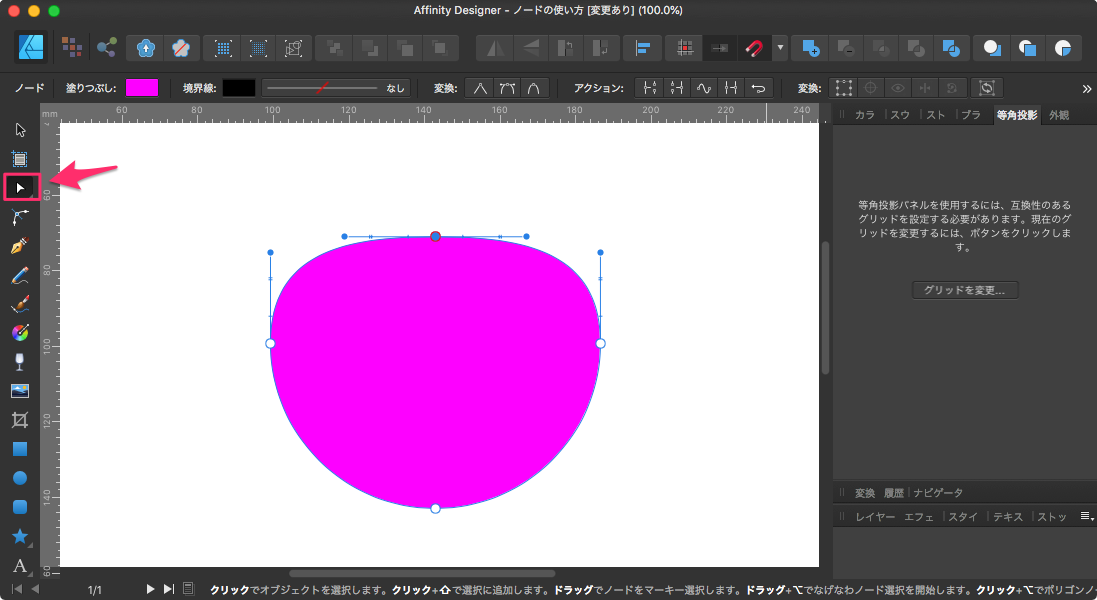
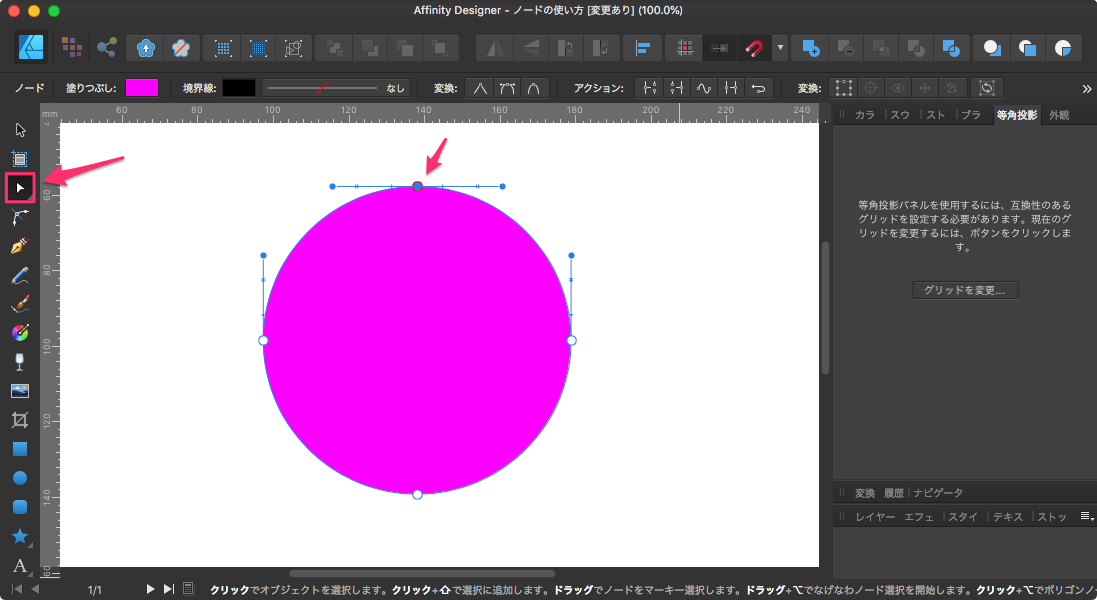
今回紹介するノードツールは左の方にあるこの白い矢印アイコンです。

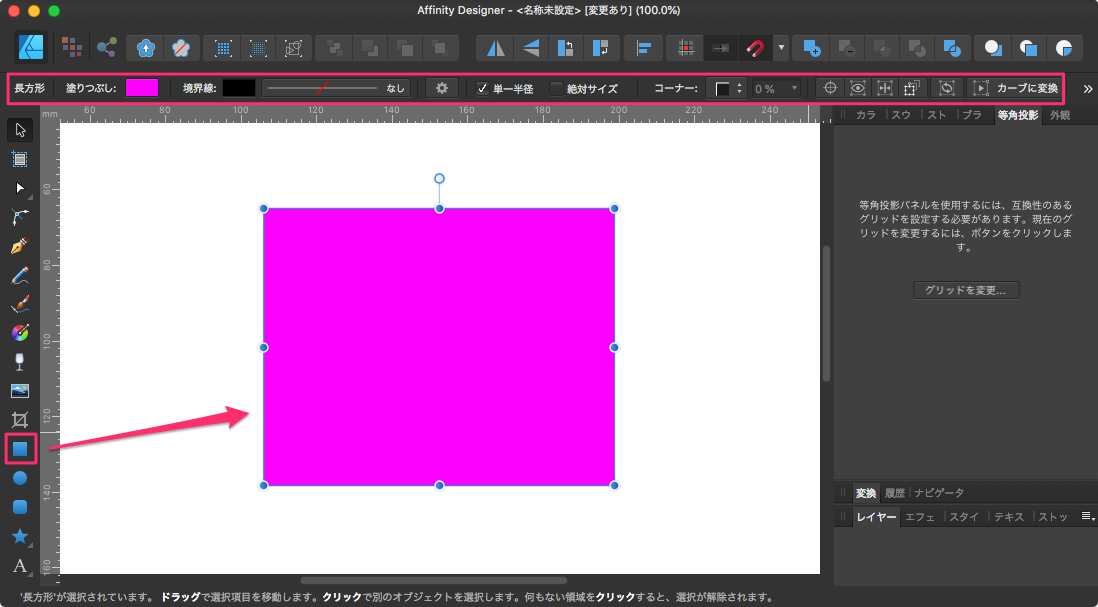
移動ツールと非常に似ていますけども、移動ツールを選択した場合、形状のオブジェクトを作ったとき、以下のように角などに丸印が出てきます。それを選択して移動して拡大縮小、回転してなおかつ傾きまで付けられたりするところも、一見するとほとんど同じ機能に見えますが実際使って見るとかなり違うということがわかってきます。
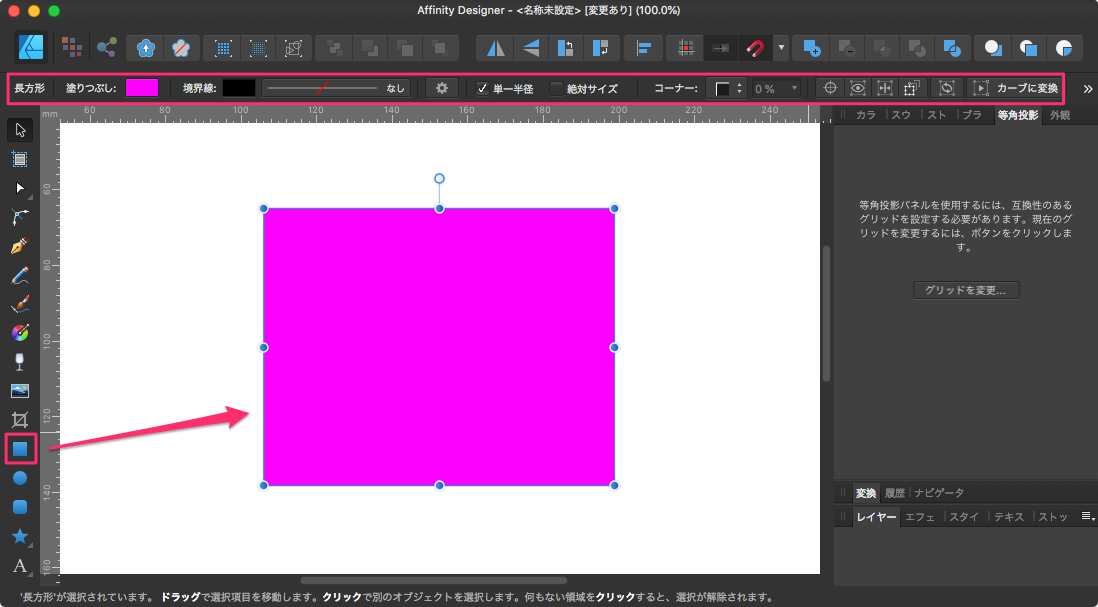
そのノードツールを使用するためには上のツールバーの右端にある「カーブに変換」とう機能を使います。

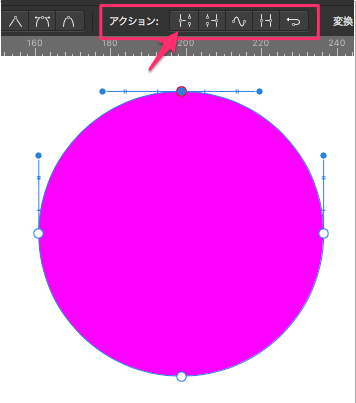
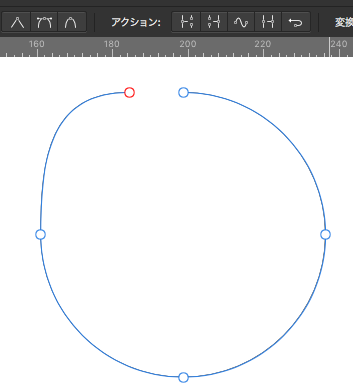
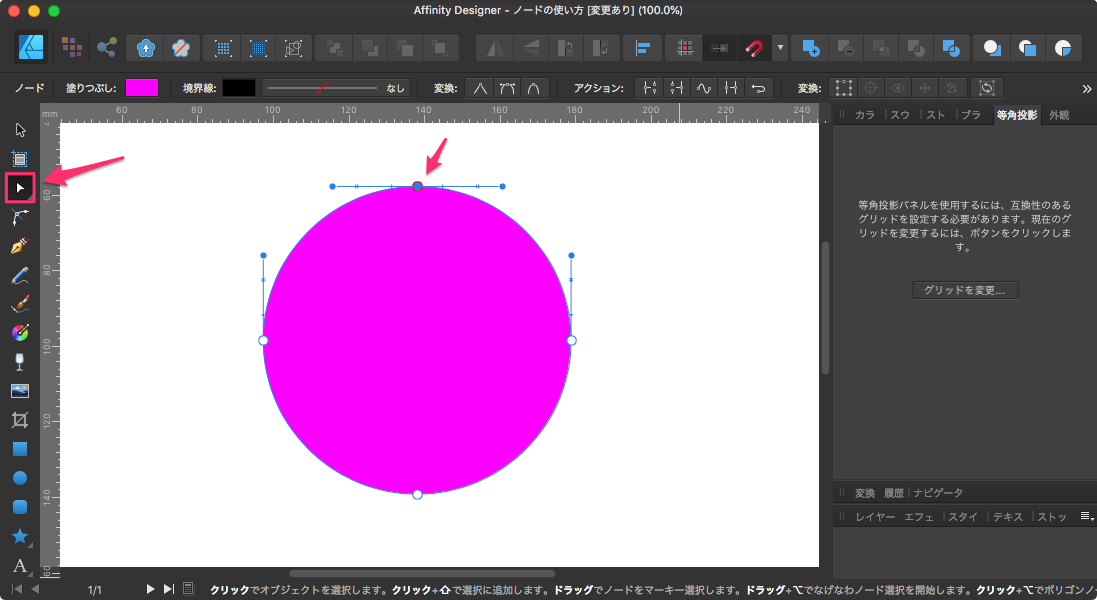
円を使ってやってみます。「カーブ変換」をクリックして、ノードツールを選択するとこのようになります。
円の周りに4つの小さなノードが付いています。
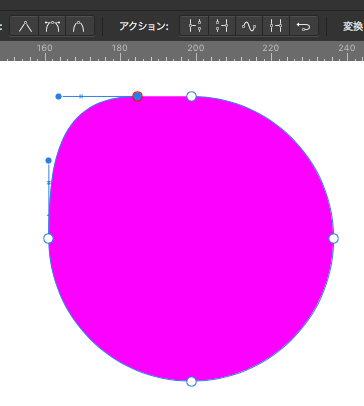
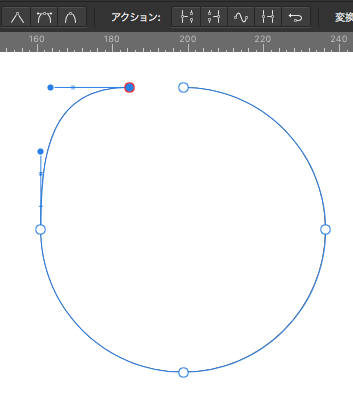
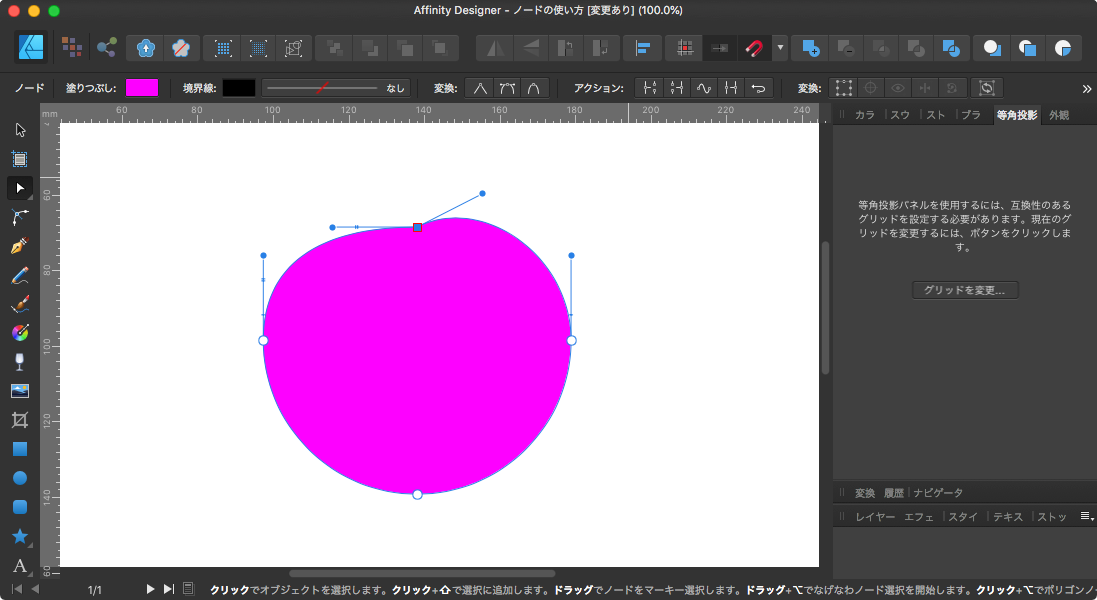
上のノードを選択してみると、左右にハンドルが表示されるようになります。

センターノードを移動することも出来るし、ハンドルを移動することも出来ます。オプションキーを押しながらハンドルを移動するとその片方のハンドルだけを移動することもできます。

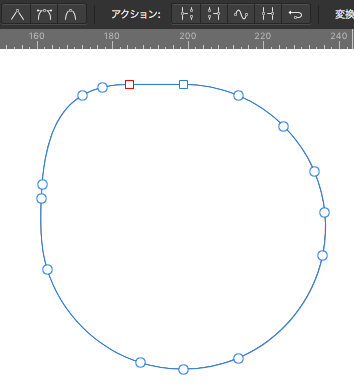
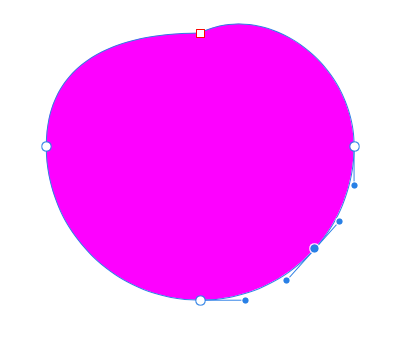
マウスでクリックするとノードを追加することもできます。

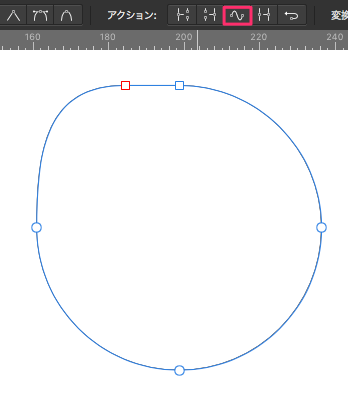
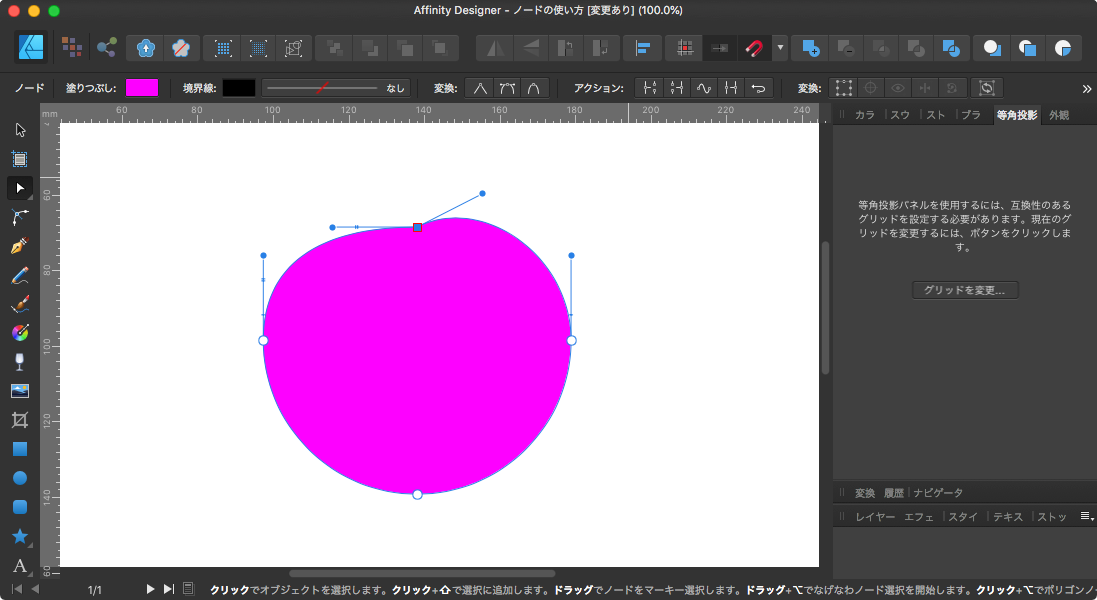
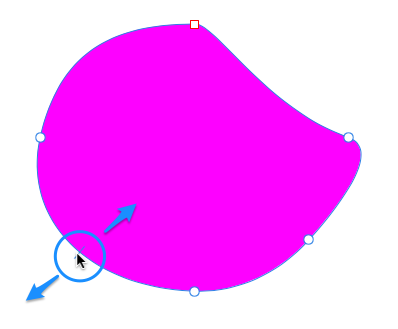
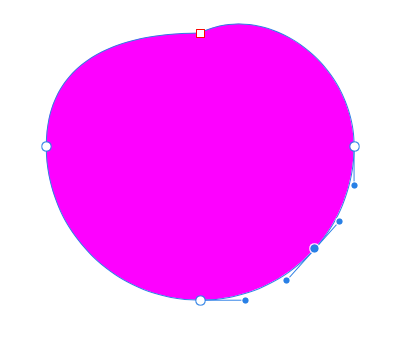
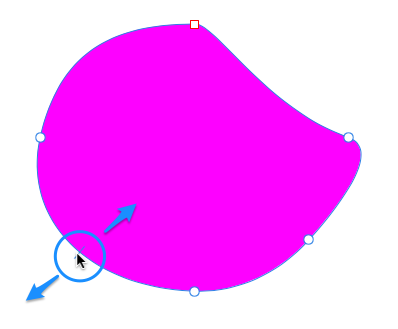
またノードを追加しないで、マウスを縁に置くと下のように小さな棒が出てきて、ドラック移動するとその形を自由に変形させることも出来ます。


移動ツールと非常に似ていますけども、移動ツールを選択した場合、形状のオブジェクトを作ったとき、以下のように角などに丸印が出てきます。それを選択して移動して拡大縮小、回転してなおかつ傾きまで付けられたりするところも、一見するとほとんど同じ機能に見えますが実際使って見るとかなり違うということがわかってきます。
そのノードツールを使用するためには上のツールバーの右端にある「カーブに変換」とう機能を使います。

円を使ってやってみます。「カーブ変換」をクリックして、ノードツールを選択するとこのようになります。
円の周りに4つの小さなノードが付いています。
上のノードを選択してみると、左右にハンドルが表示されるようになります。

センターノードを移動することも出来るし、ハンドルを移動することも出来ます。オプションキーを押しながらハンドルを移動するとその片方のハンドルだけを移動することもできます。

マウスでクリックするとノードを追加することもできます。

またノードを追加しないで、マウスを縁に置くと下のように小さな棒が出てきて、ドラック移動するとその形を自由に変形させることも出来ます。

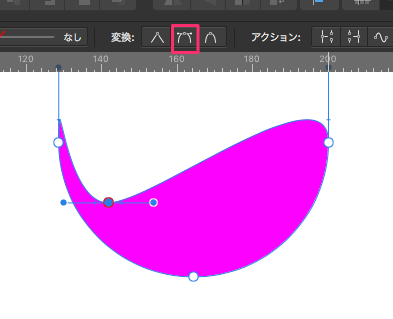
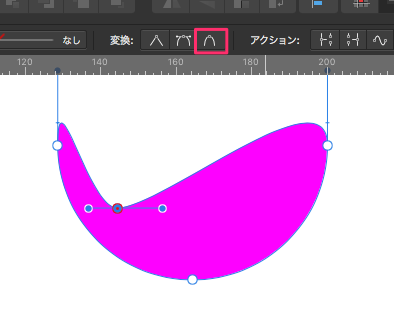
変換:「シャープ」「スムーズ」「スマート」機能
アクション:「カーブの切断」
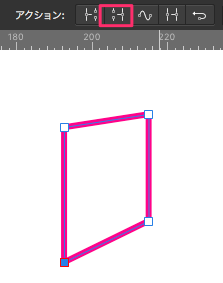
アクション:「カーブを閉じる」
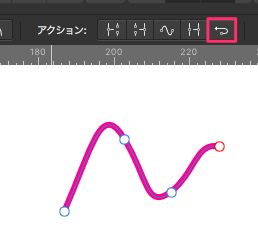
アクション:「カーブを滑らかにする」
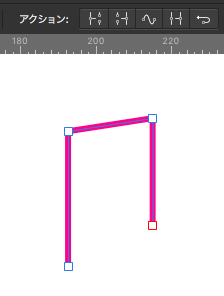
アクション:「カーブを結合します」
アクション:「カーブの向きを反転」
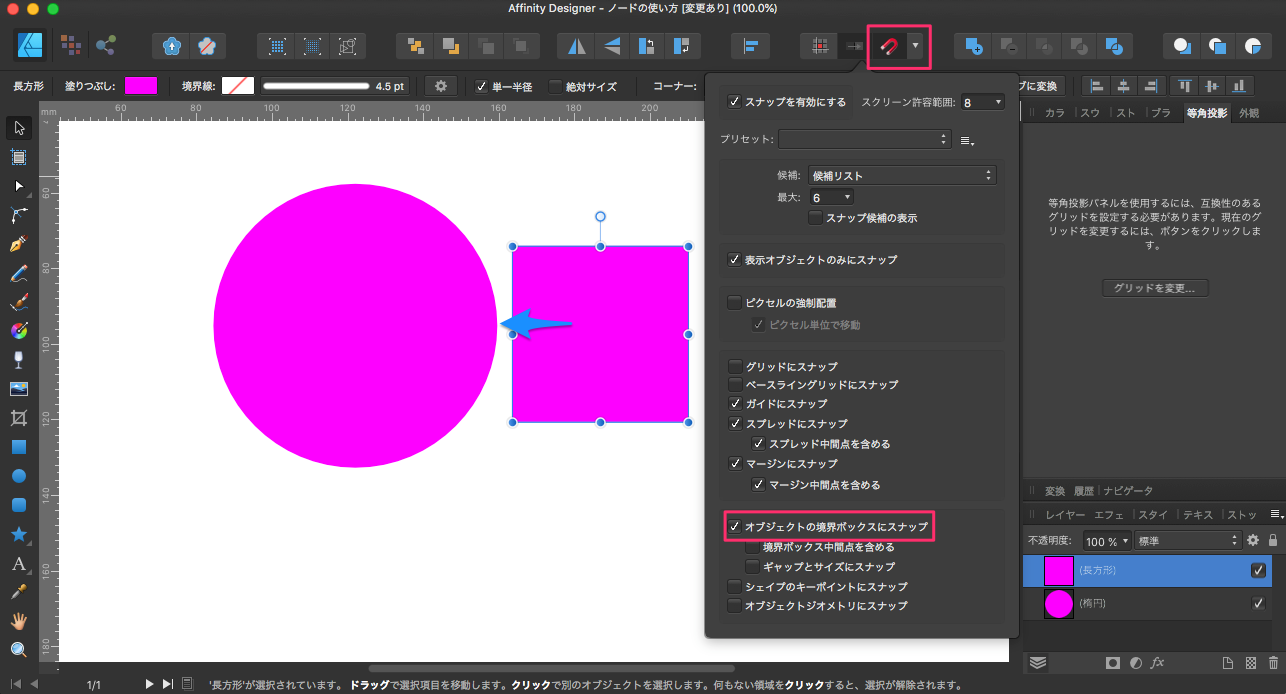
スナップ:「グローバルなスナップ」
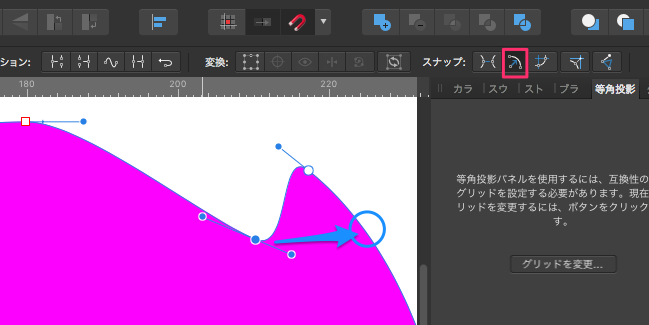
スナップ:「選択されたカーブのノードに揃えます」
ノードのスナップ機能は赤い磁石の形グローバルスナップとは完全に別の機能として独立して働く者なんです。
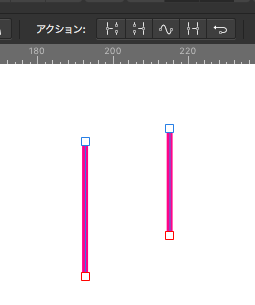
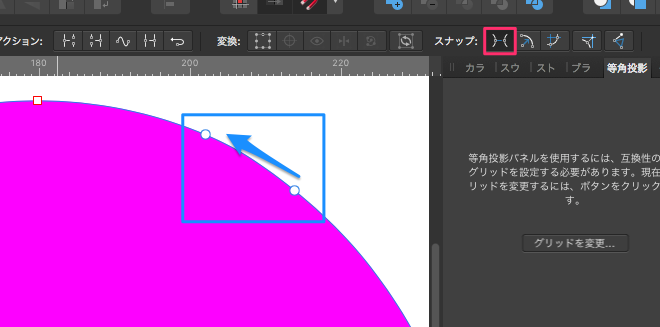
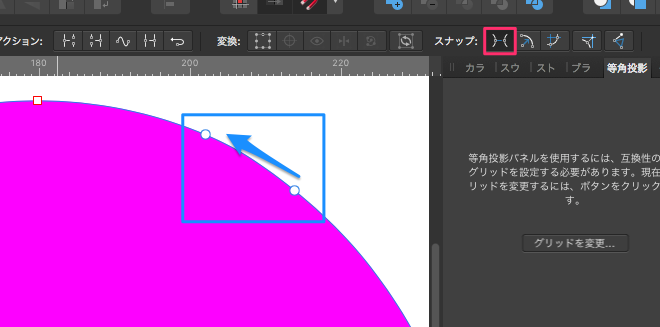
左端の「選択されたカーブのノードに揃えます」は下のように2つのノードを1つに揃えたい場合。下のノードをドラッグして上のノードに近づけるとスナップする機能です。ピタッとノードが重なります。

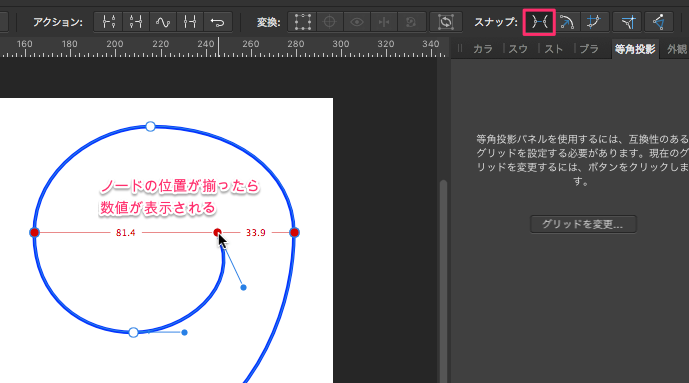
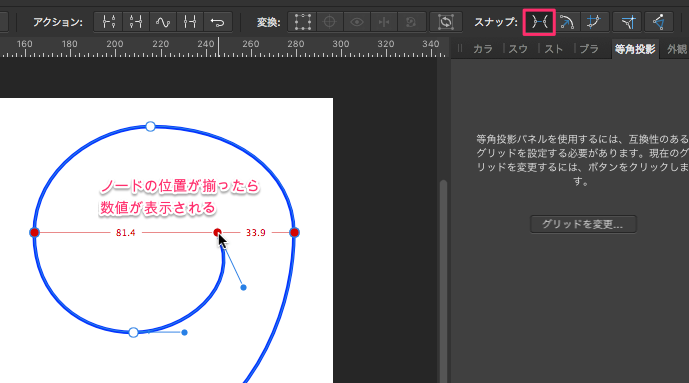
また、ノードのラインに揃えることもできます。以下のように左右のノードに揃ったら横ガイドラインと位置情報が表示されます。
これは縦位置でも同じで縦の場合は緑のガイドラインで表示されます。もし、縦横ピッタリ揃った位置にノードがあるなら両方のガイドラインが同時に表示されます。

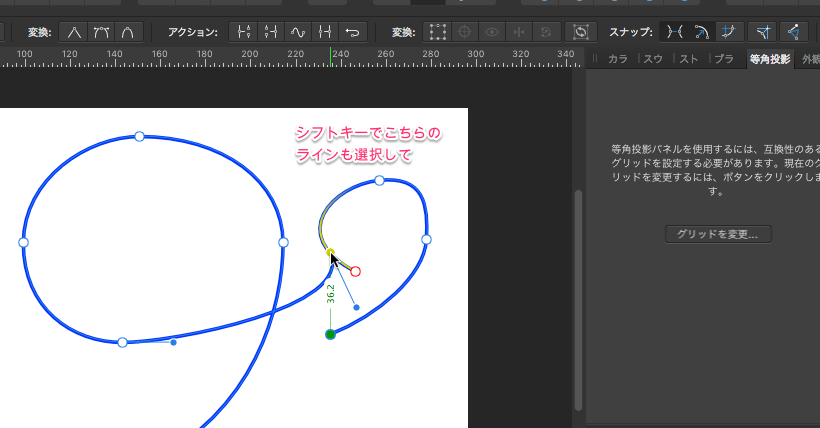
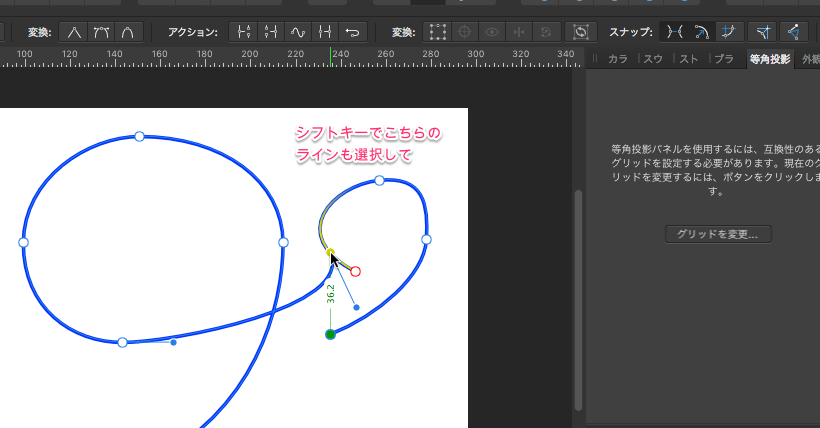
隣に別のラインがある場合、シフトキーでもう一つのラインも追加選択し、2つのラインが選択状態になると、このラインにもスナップすることができます。

左端の「選択されたカーブのノードに揃えます」は下のように2つのノードを1つに揃えたい場合。下のノードをドラッグして上のノードに近づけるとスナップする機能です。ピタッとノードが重なります。

また、ノードのラインに揃えることもできます。以下のように左右のノードに揃ったら横ガイドラインと位置情報が表示されます。
これは縦位置でも同じで縦の場合は緑のガイドラインで表示されます。もし、縦横ピッタリ揃った位置にノードがあるなら両方のガイドラインが同時に表示されます。

隣に別のラインがある場合、シフトキーでもう一つのラインも追加選択し、2つのラインが選択状態になると、このラインにもスナップすることができます。

スナップ:
「選択されたカーブのジオメトリにスナップします」
スナップ:
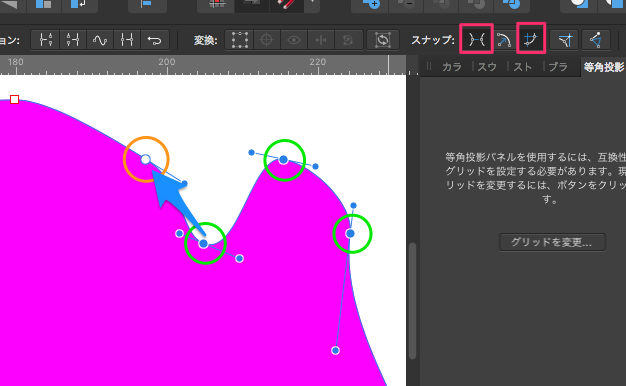
「ドラッグ時にすべての選択したノードをスナップ」
スナップ:
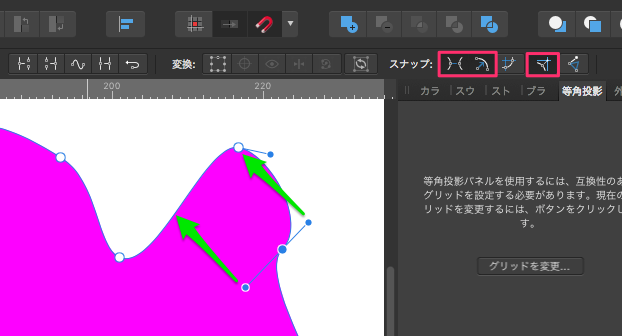
「スナップオプションを使用してハンドル位置を揃えます」
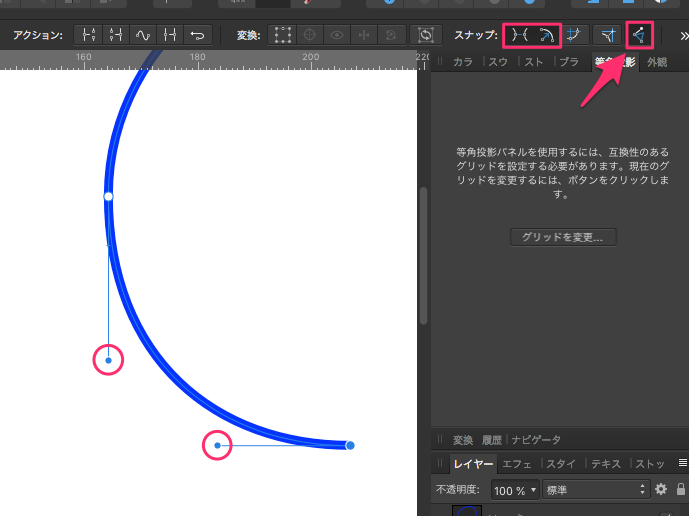
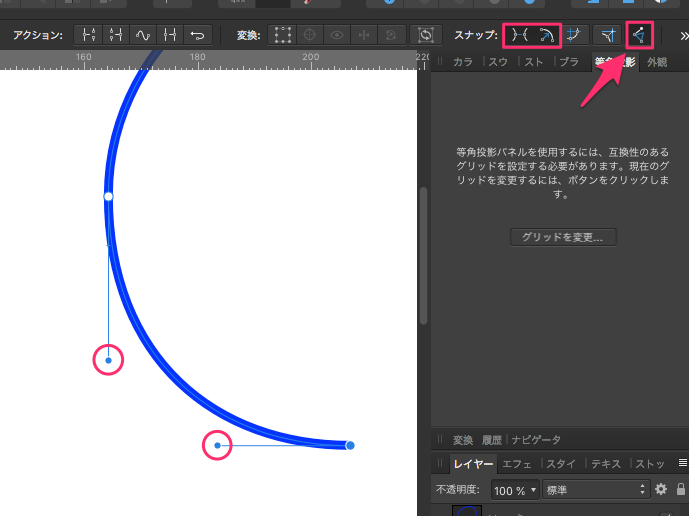
スナップ:「作図スナップを実行」
「作図スナップを実行」提示されている角度および配置に合わせてコントロールハンドルのスナップを行い、ジオメトリおよび配置の精度を確保します。
この説明はチョット複雑になります。
このラインの最後のポイントを選択すると2つのコントロールハンドルがあります。

この「作図スナップを実行」とは、異なる方法でこれらのコントロールハンドルを隣接するノードポイントや隣接するコントロールハンドルへスナップさせる機能のことです。チョット説明が難しいですが…
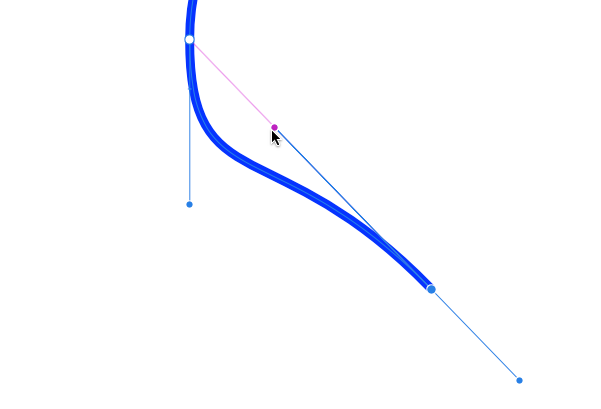
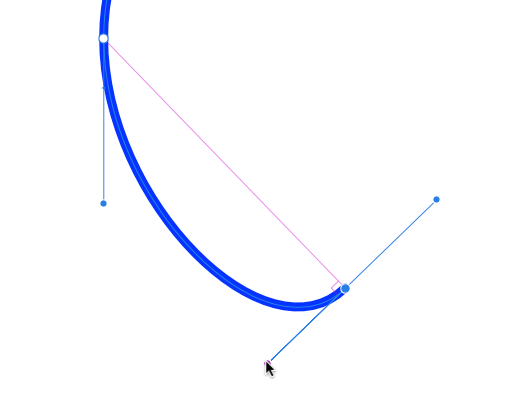
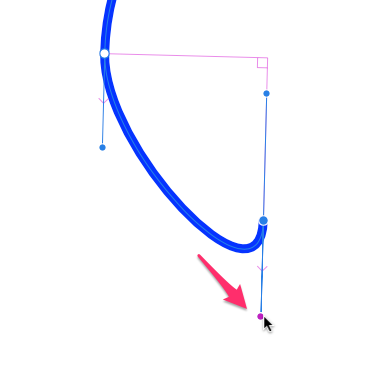
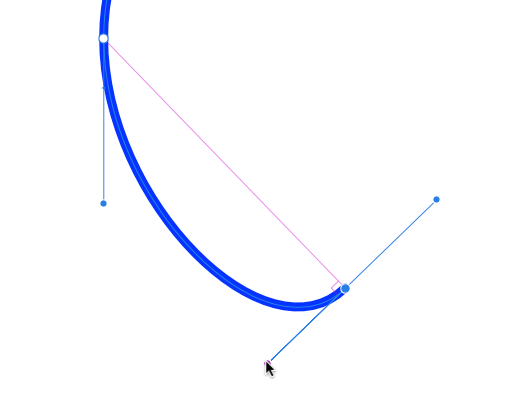
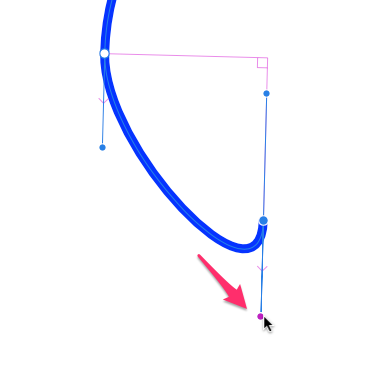
これに関して少し説明します。コントロールハンドル(下図の赤●)をドラッグすると、一線に合わせて隣接するノードポイント、つまりこれにスナップします。
紫の線が形成されているのが見えます。このラインで上のノードにスナップしています。

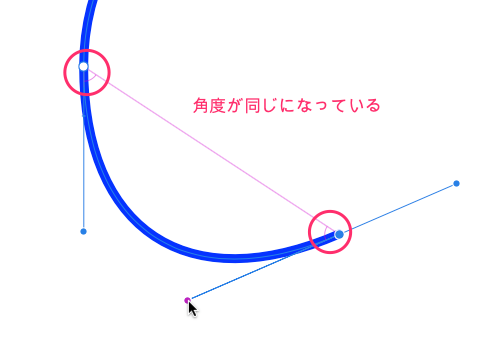
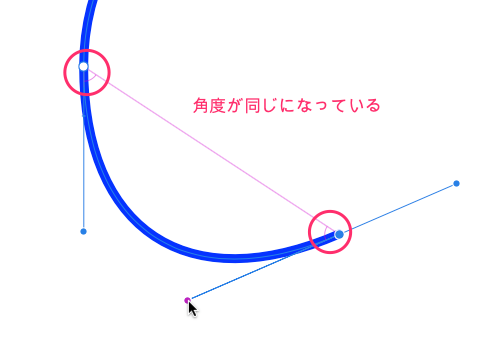
これをこのノードの90度にスナップしてみましょう。その線が90度になっているのが分かりますね。

その後、コントロールハンドル間でアングルを同一角度で作成することができ、同じように隣接したノード側でもできます。

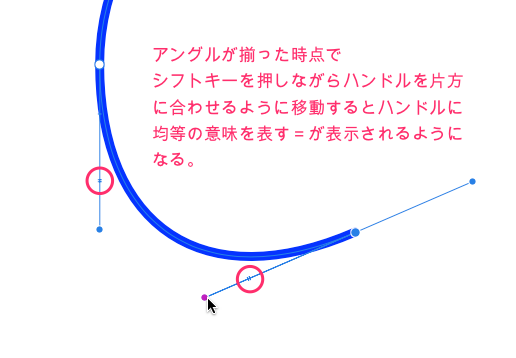
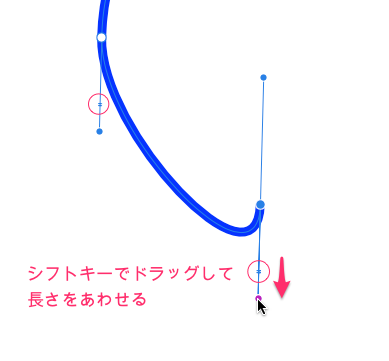
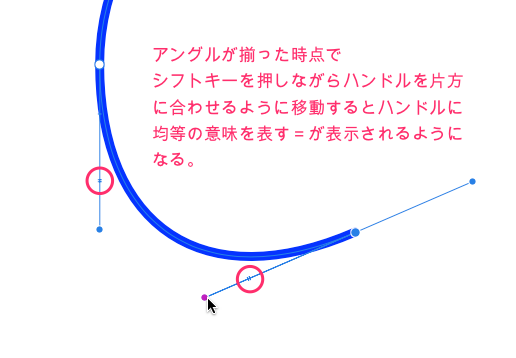
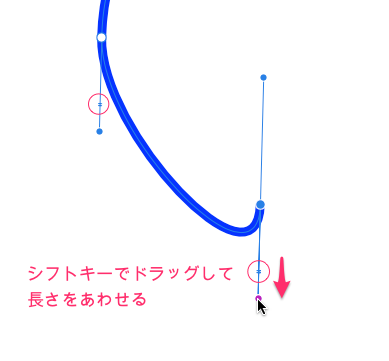
そしてマウスボタンを放した後、シフトキーを押しながらコントロールハンドルもう片方の長さに合わせるように動かすと、ハンドルバーに「=」が表示されます。これが出たとこが同じ長さになったということになります。
つまり。まず角度を同じに合わせ、ハンドルの長さも同時に同等に合わせることができるということを示しています。

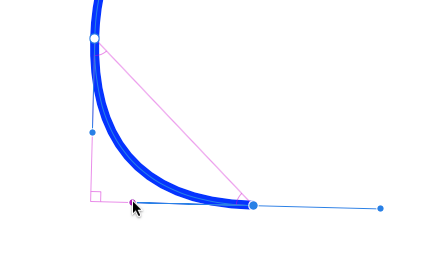
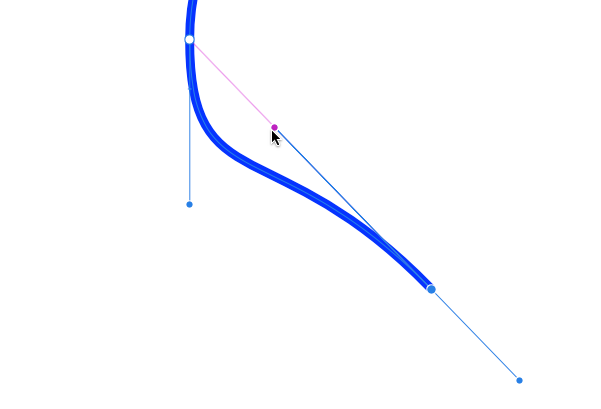
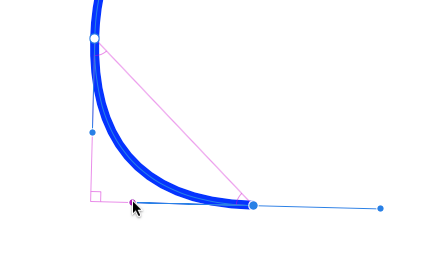
アングルに整列する代わりに、シェイプ(形)ここで言う合理的な三角形に整列できます。ではこのコントロールハンドルをすこしばかり上に引っぱり、反対側のコントロールハンドルを左と右にドラッグすると、特定のポイントに到達する際、完璧に合理的な三角形が2つのポイント間に表示されるのが見えるので、そこから的確な曲線を引くことができるようになるはずです。なかなか理解が難しい…

ではそのコントロールハンドルを隣接するコントロールハンドルと平行にスナップしましょう。
するとそのコントロールハンドルがしっかり平行にスナップするのが見て取れます。
その後、ハンドルを長くしたり短くしたりできるようになります。

ここでマウスを放して再びシフトキーを使ってドラッグすれば同じ長さでお互いに平行なコントロールハンドルが得られるでしょう。

90度反対のポイントにスナップしてハンドルを逆方向へ持っていけばS字を描くことができます。
そしてマウスボタンを放してまたシフトを押せば同じ長さのコントロールができるというわけです。
ノードはものすごく重要な機能なので実際に使いながら身体で覚える必要があります。
ここにビデオがあるので参照して下さい。
https://www.youtube.com/watch?time_continue=31&v=qtQxXSg0Qzo&feature=emb_logo
この説明はチョット複雑になります。
このラインの最後のポイントを選択すると2つのコントロールハンドルがあります。

この「作図スナップを実行」とは、異なる方法でこれらのコントロールハンドルを隣接するノードポイントや隣接するコントロールハンドルへスナップさせる機能のことです。チョット説明が難しいですが…
これに関して少し説明します。コントロールハンドル(下図の赤●)をドラッグすると、一線に合わせて隣接するノードポイント、つまりこれにスナップします。
紫の線が形成されているのが見えます。このラインで上のノードにスナップしています。

これをこのノードの90度にスナップしてみましょう。その線が90度になっているのが分かりますね。

その後、コントロールハンドル間でアングルを同一角度で作成することができ、同じように隣接したノード側でもできます。

そしてマウスボタンを放した後、シフトキーを押しながらコントロールハンドルもう片方の長さに合わせるように動かすと、ハンドルバーに「=」が表示されます。これが出たとこが同じ長さになったということになります。
つまり。まず角度を同じに合わせ、ハンドルの長さも同時に同等に合わせることができるということを示しています。

アングルに整列する代わりに、シェイプ(形)ここで言う合理的な三角形に整列できます。ではこのコントロールハンドルをすこしばかり上に引っぱり、反対側のコントロールハンドルを左と右にドラッグすると、特定のポイントに到達する際、完璧に合理的な三角形が2つのポイント間に表示されるのが見えるので、そこから的確な曲線を引くことができるようになるはずです。なかなか理解が難しい…

ではそのコントロールハンドルを隣接するコントロールハンドルと平行にスナップしましょう。
するとそのコントロールハンドルがしっかり平行にスナップするのが見て取れます。
その後、ハンドルを長くしたり短くしたりできるようになります。

ここでマウスを放して再びシフトキーを使ってドラッグすれば同じ長さでお互いに平行なコントロールハンドルが得られるでしょう。

90度反対のポイントにスナップしてハンドルを逆方向へ持っていけばS字を描くことができます。
そしてマウスボタンを放してまたシフトを押せば同じ長さのコントロールができるというわけです。
ノードはものすごく重要な機能なので実際に使いながら身体で覚える必要があります。
ここにビデオがあるので参照して下さい。
https://www.youtube.com/watch?time_continue=31&v=qtQxXSg0Qzo&feature=emb_logo