
4-1-4 最初の子要素として追加
<ul>の子要素として<li>を追加
実行結果説明:prependを使うと、順番が逆になることに注意。最後に記述したものが最初にくる。4-1-3と逆になる。
<table>による表の左端に1列追加する
DEMO
実行結果説明:「左端に表が追加される。クリックするたびに次々と増えていいく。
選択肢付きのフォームを作成する
実行結果説明:他のフォームにも表示されてしまうので、実際のスクリプトは記述していなが、実行できる。
3番目以降の<div>内のテキストに<p>を追加(先頭は0番目)
説明:div要素は他に影響があるのでクラスを付けている。
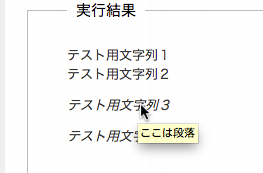
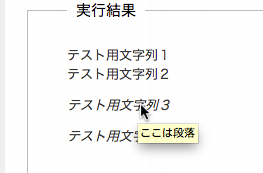
実行結果説明:3番目以降のテキストを段落を追加しているのでスペースが空いている、そしてマウスをその文字に持っていくと「ここは段落」と出る。


2番目以前の<div>内のテキストに<span>を追加(先頭は0番目)
実行結果説明:2番目以前のテキストにマウス持っていくと「ここはテキスト」と出る。
応用例:<li>にリンクを追加する
実行結果説明:動作しない。次のところ 'onclick':'alert(¥'『'+$(this).text()+'』がクリックされました¥');' の行を追加すると動作しなくなるのでここでは入れていない。ちなみにhref="javascript:void(0)" はページを変更しないためのダミーです。ここにリンク先を入れる。