
4-3 親要素の追加
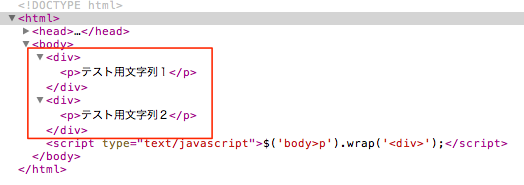
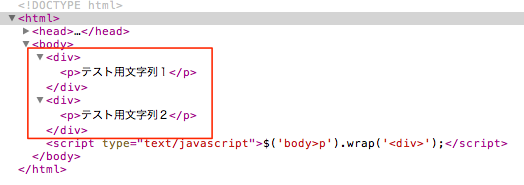
<body>の子要素である、それぞれの<p>を<div></div>で囲む
実行結果説明:safariで実行結果を確認。


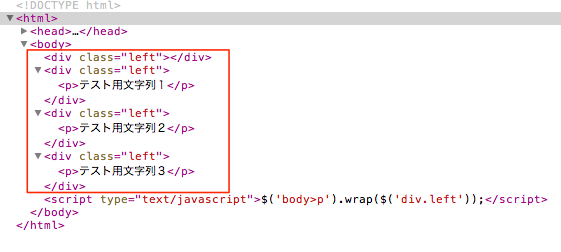
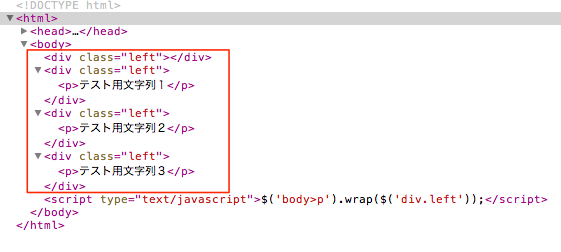
<body>の子要素である<p>を1つずつ既存の<div class="left"></div>で囲む
実行結果説明:safariで実行結果を確認。既存のclassタグがコピーされて使用されるので、必ず既存のタグが必要になる。


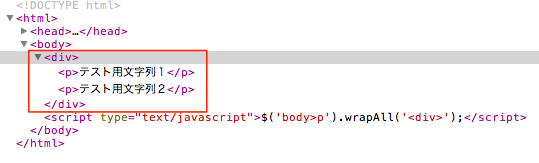
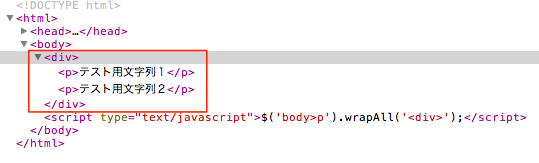
<body>の子要素である<p>のすべてを1つの<div></div>で囲む
実行結果説明:safariで実行結果を確認。


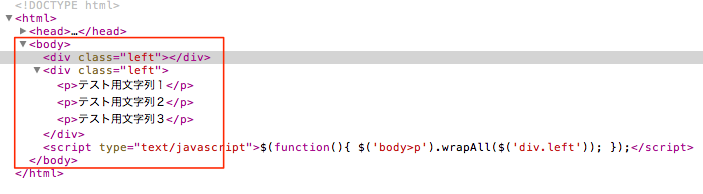
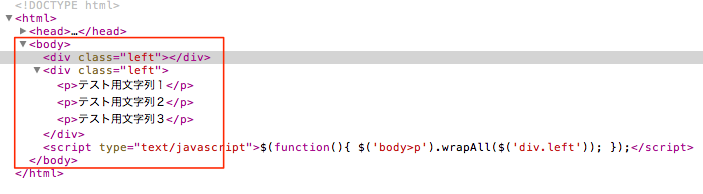
<body>の子要素である<p>のすべてを既存の<div class="left"></div>で囲む
実行結果説明:safariで実行結果を確認。


応用例:<div class="menu"></div>内にリンク付きの<ul>を追加する
実行結果説明:動作しない。