テキストやHTMLを設定/取得
「なに」を「どうする」のどうするのところ
「なに」を「どうする」のどうするのところ
要素に対してテキスト(文字)をそのまま表示する .textメソッド
$('#result').text('WINGS');
つまり、id="result" に対して WINGS をそのまま文字として表示する。
結果:WINGS 赤文字がそのままテキストになって表示される。
要素に対してhtmlのコードを表示する .htmlメソッド
$('#result_html').html('WebDeli');
つまり、id="result" に対して WINGS をhtmlとして指定する。
結果:WINGS 赤文字がhtml要素として入力されるので、普通のhtmlと同じ扱いになる。
要素の中の手テキスト/htmlを取得する .text/.htmlメソッド
window.alert($('li').text());
window.alert($('li').html());
上は li 要素の中のテキストを取得する。下はhtmlを取得。テキストはliの全てを取得するがhtmlは最初のli要素だけしか取得できない。
フォームの要素の値を取得する .valメソッド
下はそれぞれ赤文字のところ(value)の値を取得している
window.alert($('input:text').val());
10日でおぼえるjQuery入門教室" />
window.alert($('select').val()); 下のように複数ある場合、最初の要素しか取得できない
window.alert($('textarea').val()); valueがない場合は文字のところが取得されている
window.alert($('input:submit').val());
送信" />
他に button などがある。
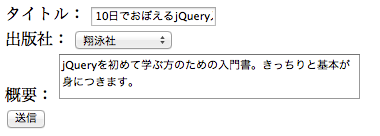
フォームの要素の値を設定する .valメソッド
$('input:text').val('10日でおぼえるjQuery入門教室');
$('select').val('se');
$('textarea').val('jQueryを初めて学ぶ方のための入門書。きっちりと基本が身につきます。');
$('input:submit').val('送信');
それぞれのファームに最初から表示される文字。2番目のseは複数選択できる場合のvalue="se"を選択して最初に表示される。

$('#result').text('WINGS');
つまり、id="result" に対して WINGS をそのまま文字として表示する。
結果:WINGS 赤文字がそのままテキストになって表示される。
要素に対してhtmlのコードを表示する .htmlメソッド
$('#result_html').html('WebDeli');
つまり、id="result" に対して WINGS をhtmlとして指定する。
結果:WINGS 赤文字がhtml要素として入力されるので、普通のhtmlと同じ扱いになる。
要素の中の手テキスト/htmlを取得する .text/.htmlメソッド
window.alert($('li').text());
window.alert($('li').html());
上は li 要素の中のテキストを取得する。下はhtmlを取得。テキストはliの全てを取得するがhtmlは最初のli要素だけしか取得できない。
フォームの要素の値を取得する .valメソッド
下はそれぞれ赤文字のところ(value)の値を取得している
window.alert($('input:text').val());
10日でおぼえるjQuery入門教室" />
window.alert($('select').val()); 下のように複数ある場合、最初の要素しか取得できない
window.alert($('textarea').val()); valueがない場合は文字のところが取得されている
window.alert($('input:submit').val());
送信" />
他に button などがある。
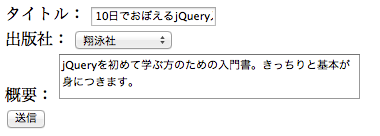
フォームの要素の値を設定する .valメソッド
$('input:text').val('10日でおぼえるjQuery入門教室');
$('select').val('se');
$('textarea').val('jQueryを初めて学ぶ方のための入門書。きっちりと基本が身につきます。');
$('input:submit').val('送信');
それぞれのファームに最初から表示される文字。2番目のseは複数選択できる場合のvalue="se"を選択して最初に表示される。