Stack4 - Parial External Template
スタック説明ビデオ:https://www.youtube.com/watch?time_continue=251&v=JOYbVZEON9w&feature=emb_logo
スタックの中で便利な機能だが、チョットわかりにくいのがこれです。

Partial、External、Templateボタン。なんか便利な機能のようだというのは触って見てすぐに理解できます。しかし、それぞれどんな機能があるのか区別が非常に分かりにくい。
Partial
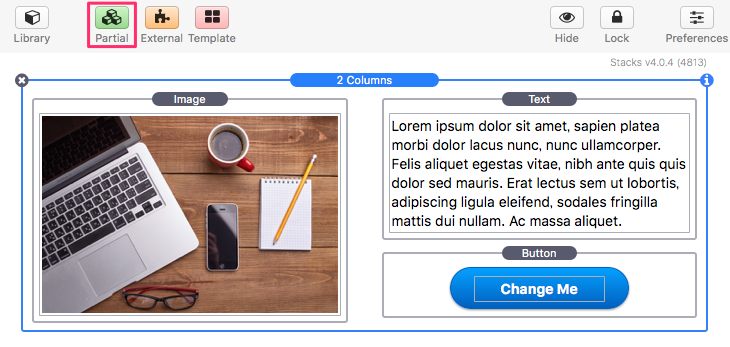
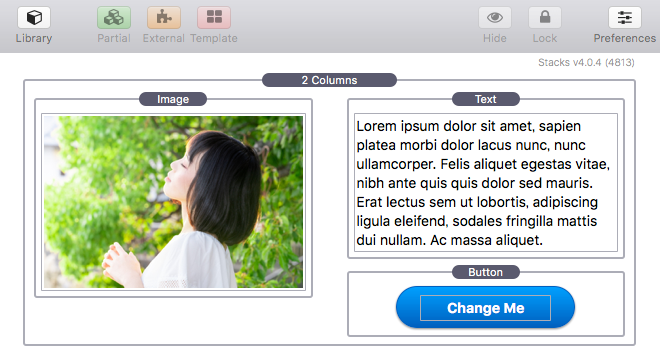
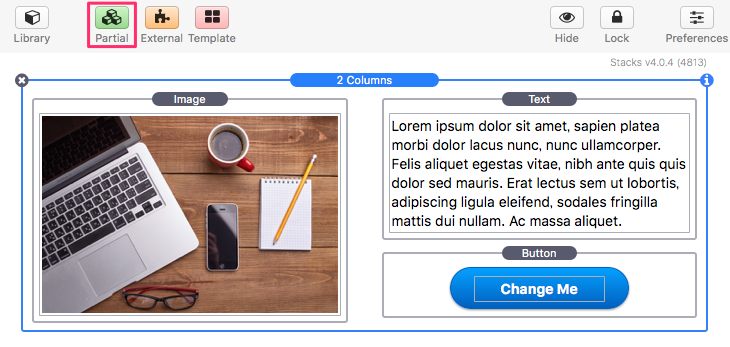
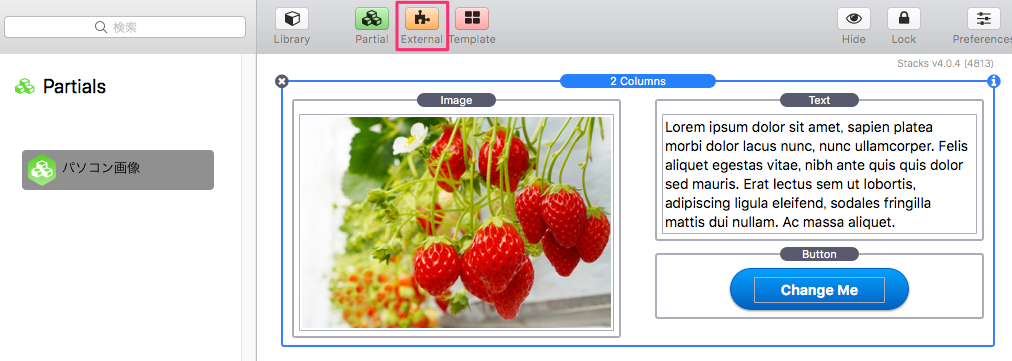
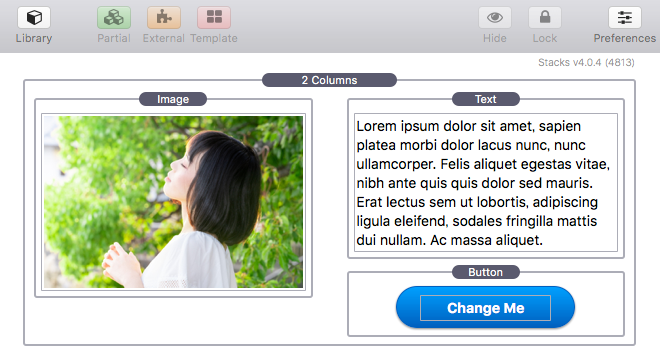
例えば、スタックでImageとTextとButtonの3つのスタックを組み合わせて作成したとします。
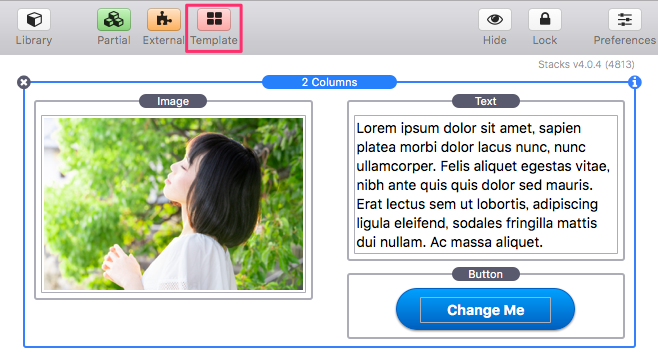
そして「2 Columns」を選択してParial(部分的)ボタンを押すとします。

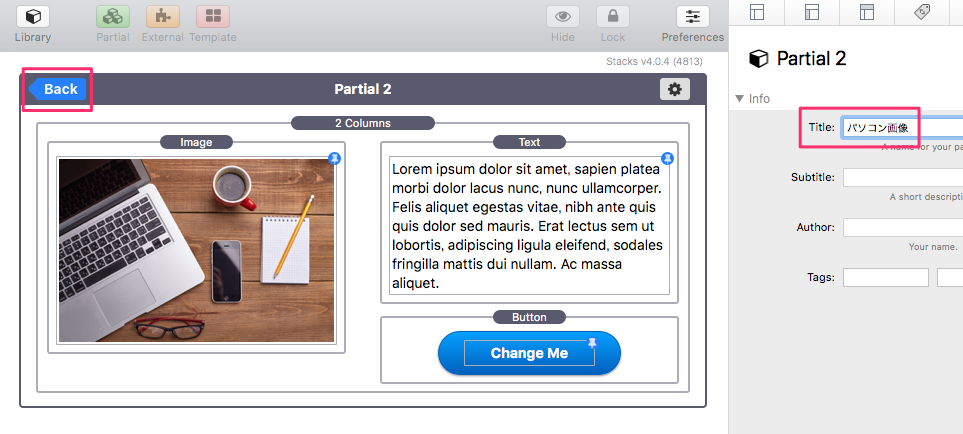
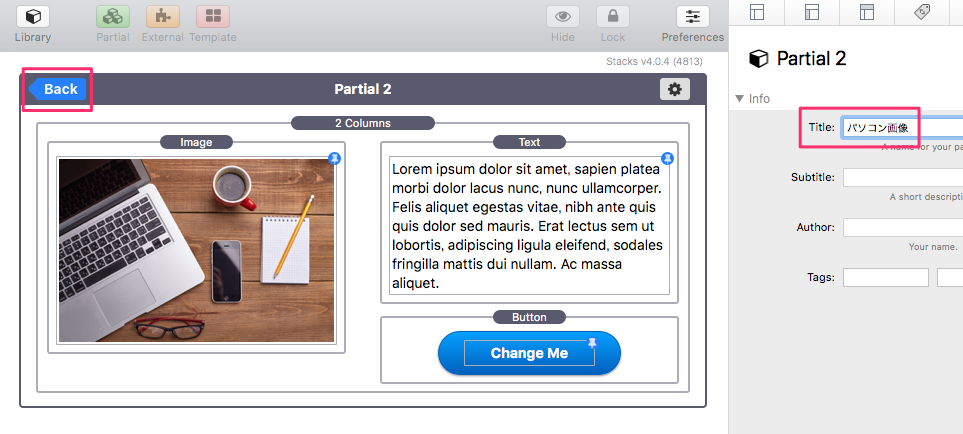
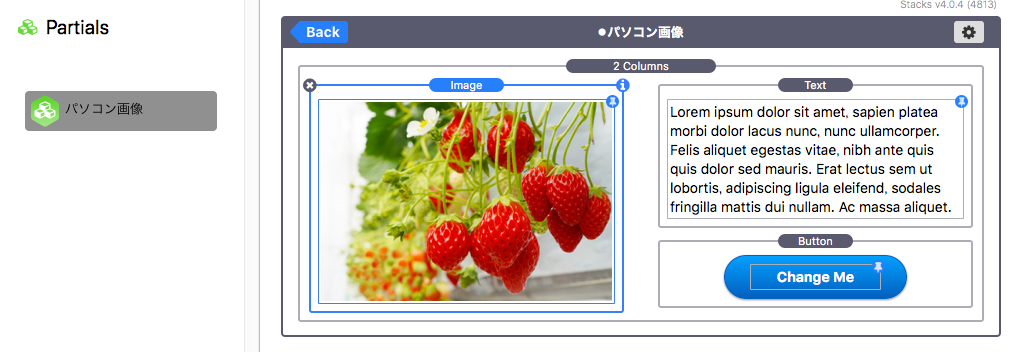
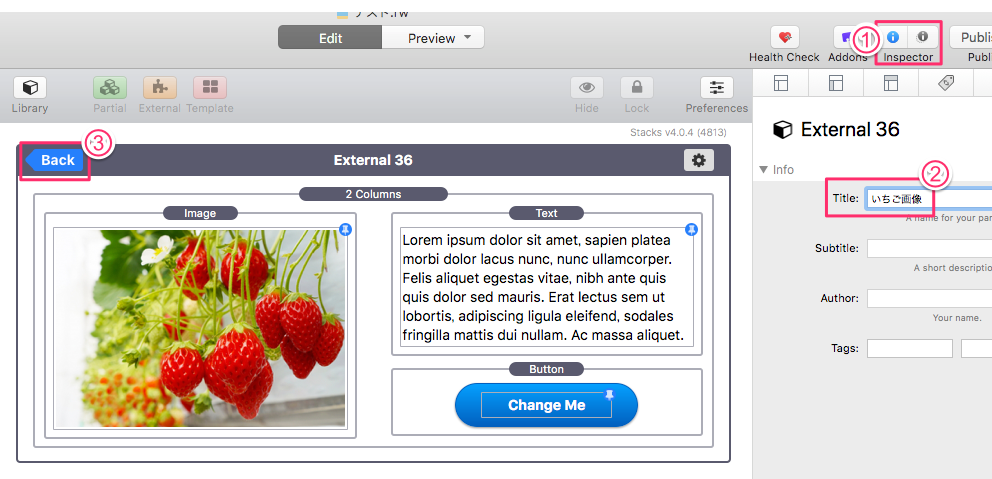
すると、「Prtial ?」の名前付いたパッケージが作成されます。インスペクタボタンを押してでタイトルを付けて、Backボタンをおします。

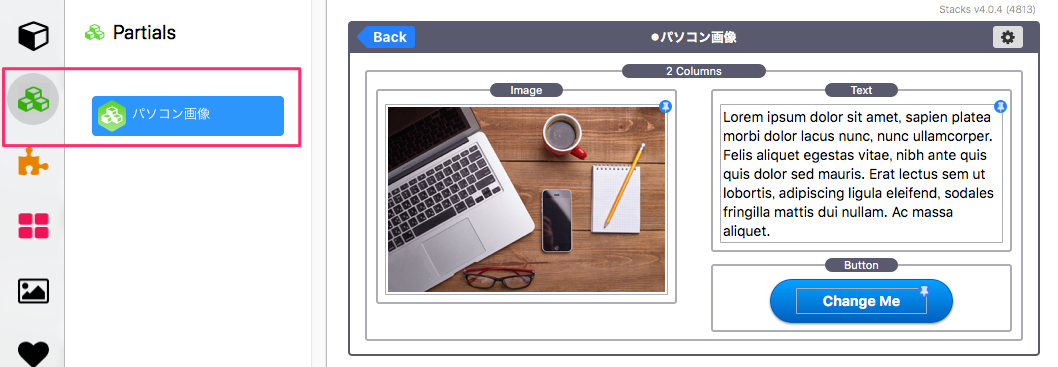
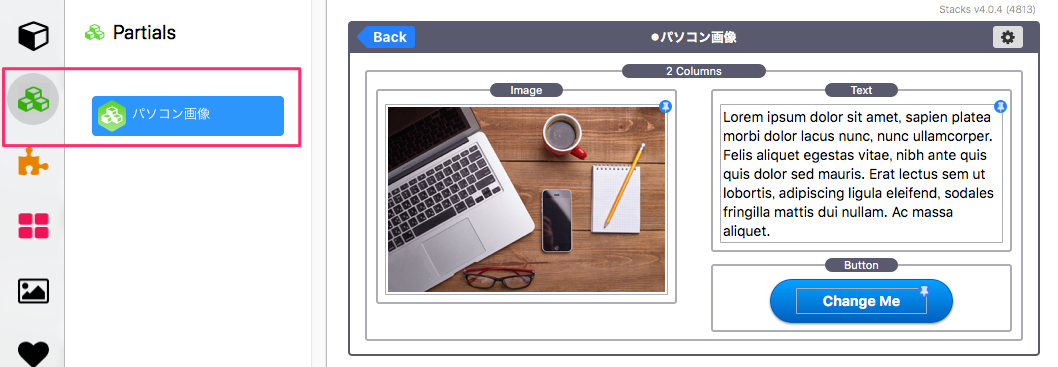
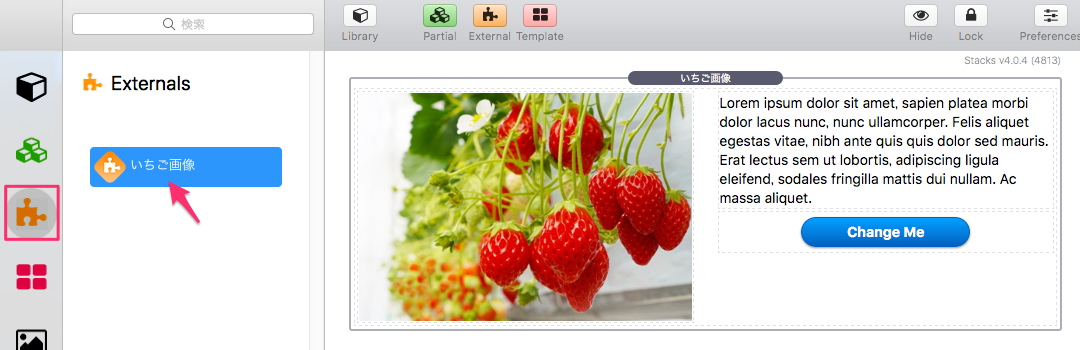
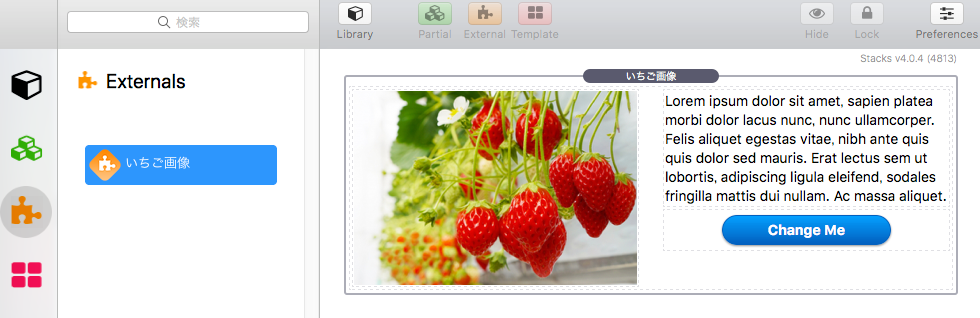
Parialsグループに「パソコン画像」という名前の3つのスタックが1セットになったParialsパッケージが作成されます。

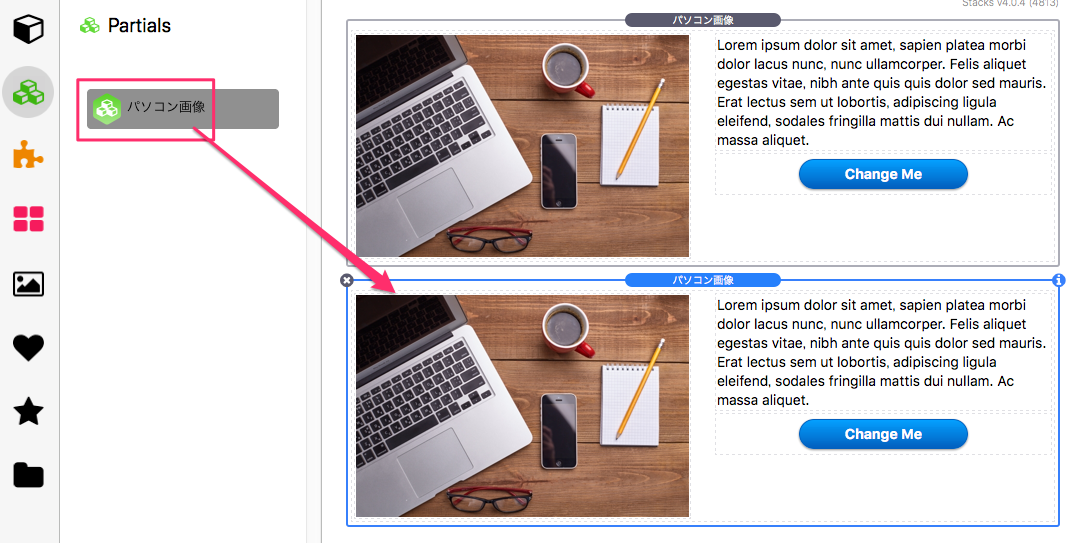
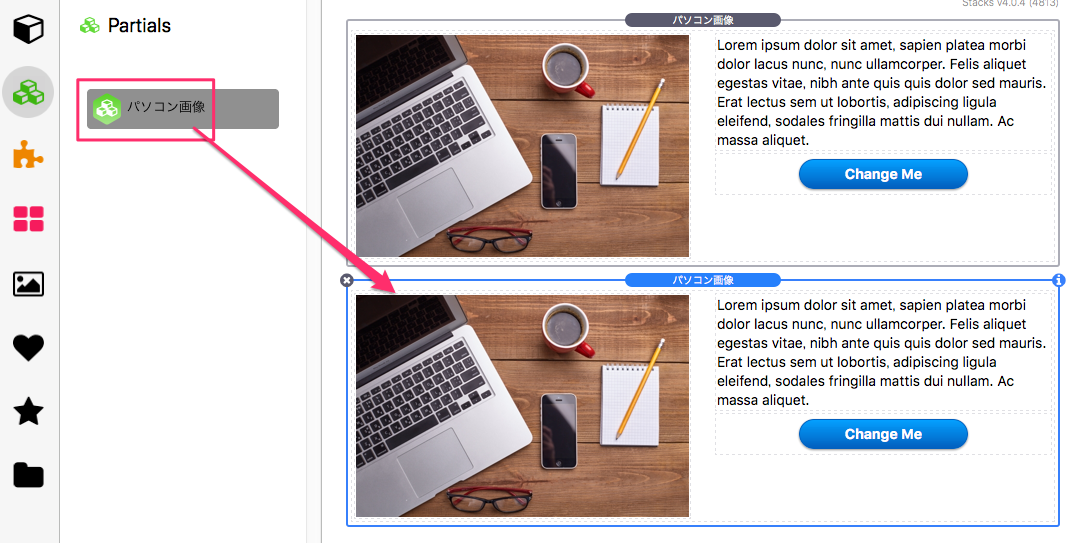
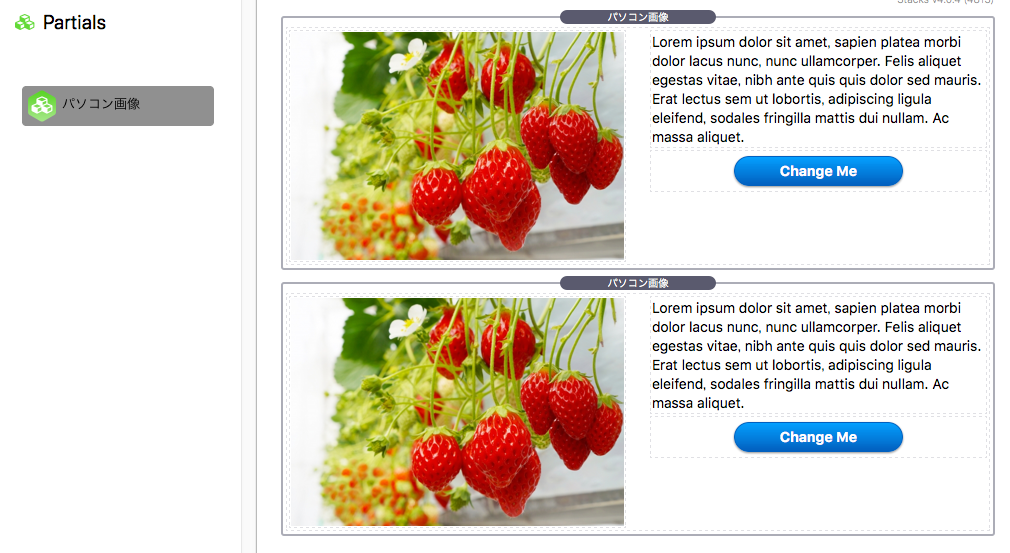
Backボタンを押して、完全にパケージ化されたPartialスタックをドラッグすると全く同じものを作成することが出来ます。

ウェブサイトでは多くの反復的なコンテンツで構築されているため、そのコンテンツを一度構築するとすべて再利用することができ、同じパターンで作成する場合は大変便利な機能になります。
そしてこれは「パソコン画像」のPartialスタックで何か変更を加えた場合、同じ名前の「パソコン画像」Partialで作成されたものは全て一度に変更を加えることができます。非常に便利で強力な機能です。
では一度、テストでPartialスタックを変更してみましょう。
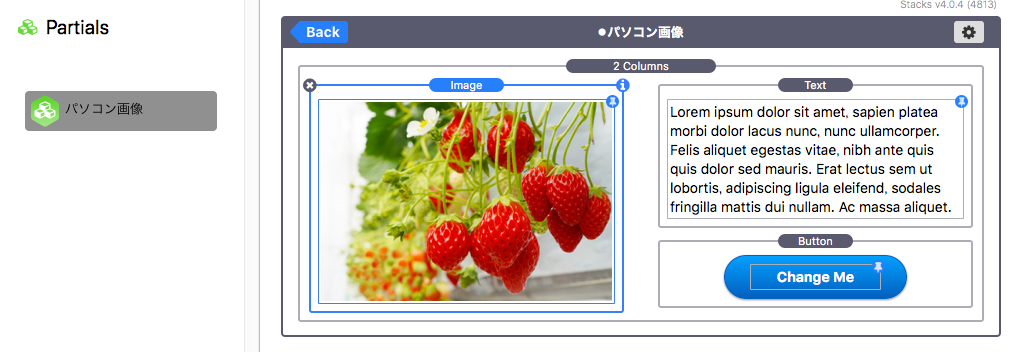
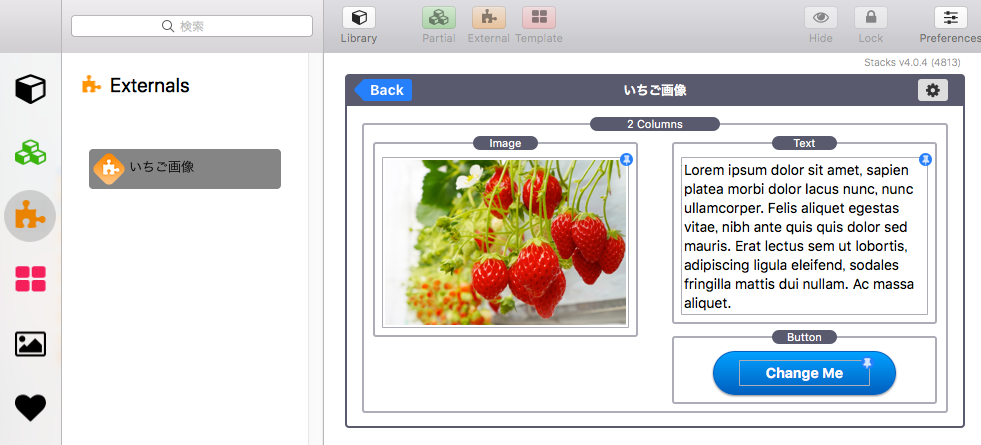
画像をいちごに変更します。そしてBackボタンを押してもどります。

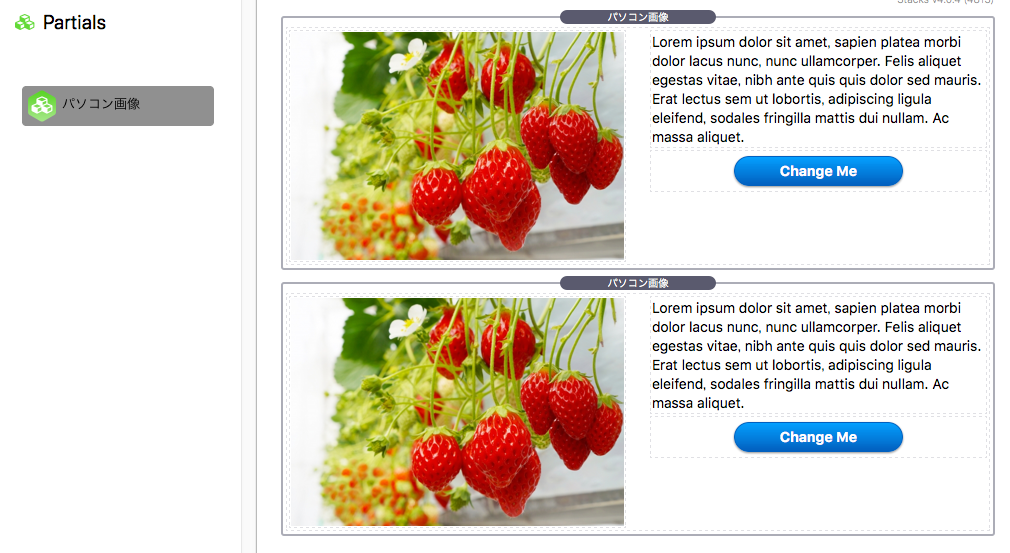
追加されていた分も変更されています。
このように1箇所だけ変更すれば全てが自動的に変更されるので同じパターンならいちいち変更しなくていいので大変便利です。

このPartialボタンの機能は、同じプロジェクトだけで有効になります。つまり別のプロジェクトでは表示されません。
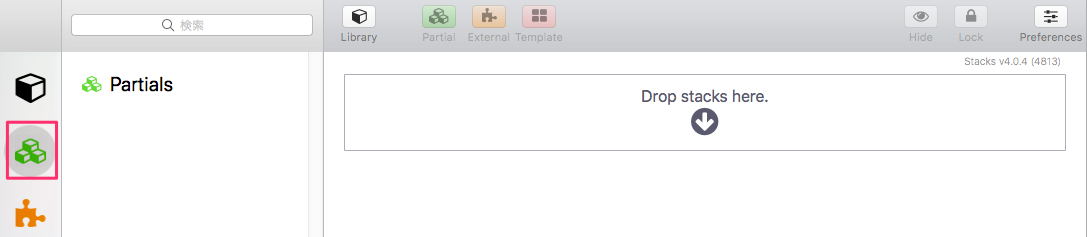
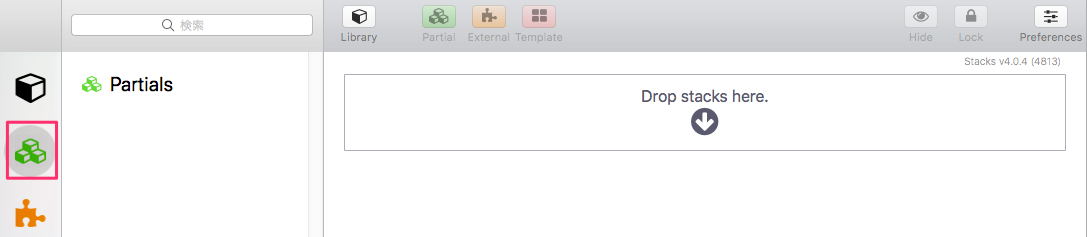
この下の画像のように新しいプロジェクトを開くとPartialブロックには何も表示されていません。
つまり、今作成した「パソコン画像」いうPartialパッケージは残念ながら他では使用できないのです。

そこで登場するのが、External(外部)という機能です。
External
このExternalボタンで作成すると、どのプロジェクトでも使えるようになる、更に強力なパッケージスタックになります。
それでは作成してみましょう。
最初からスタックを組み合わせて作成してもいいと思いますが、今回は今作成したPartialを使って作成してみます。
作成したPartial機能を拡張するために、もう一度作成したプロジェクト「パソコン画像」Partialに戻ります。
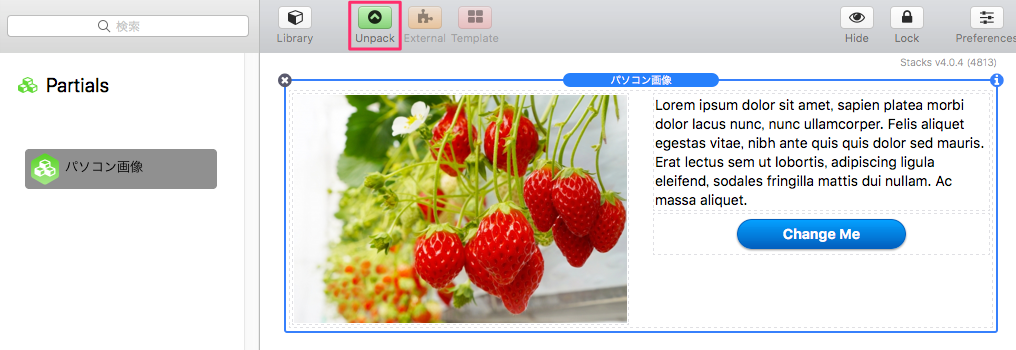
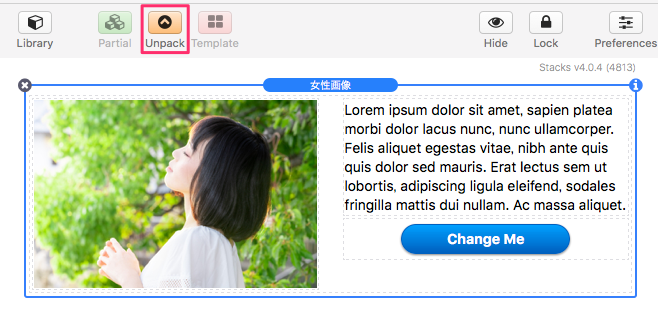
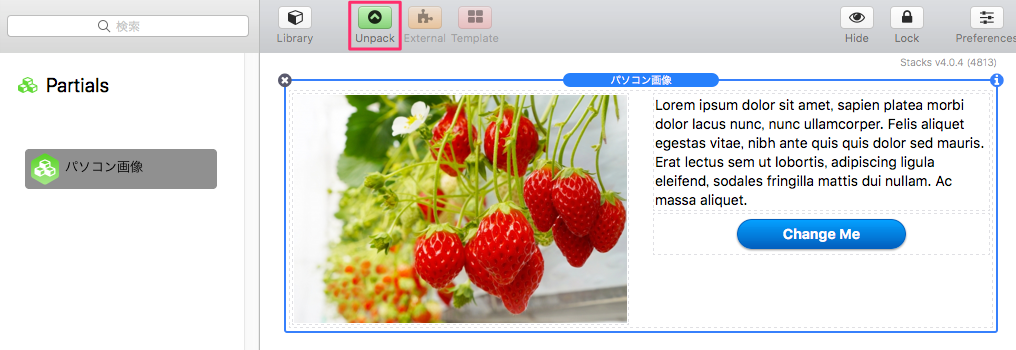
既にパッケージ化されているのでUnpackボタンだけが有効になっているので、これをクリックしてパッケージ化を解除します。

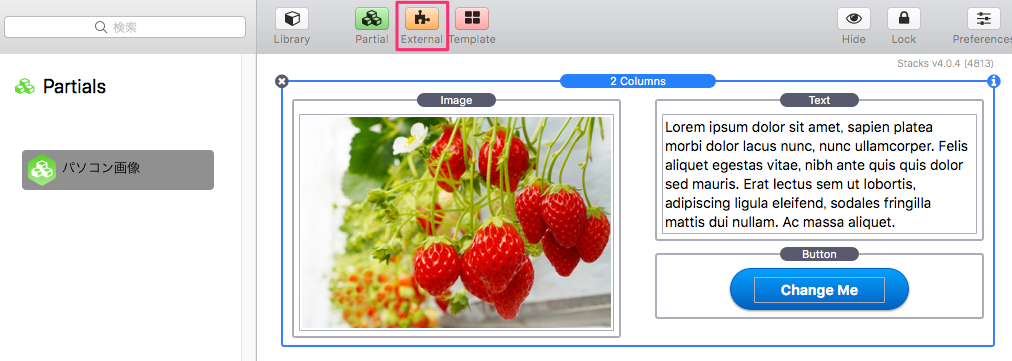
解除して、2 Columnsスタックを選択するとExternalボタンが使えるようになります。
Externalボタンをクリックしましょう。

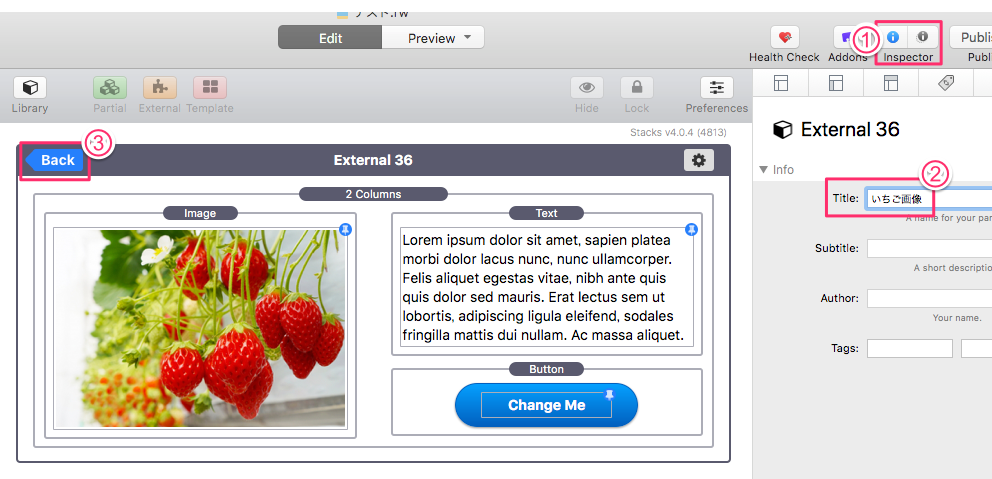
このように「External ?」という名前のパッケージが作成されます。①でインスペクタを開いて②で名前を付けます。③で戻ります。

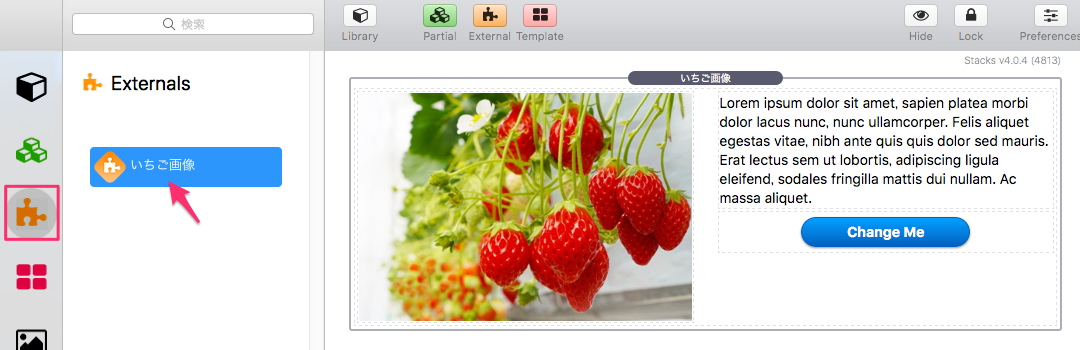
パッケージ化されたExternalスタックが出来ました。
これも同じようにドラッグしてコピーすることが出来るし、修正すれば同じ名前のExternalパッケージは全て一度に変更されます。

プロジェクトを保存してRapidWeaverを再起動して他のプロジェクトでも開いてみましょう。
Externalパッケージがどのプロジェクトでも使えるようになり、超強力なスタックパッケージになっているはずです。
もう1つのドキュメントに戻ったので、さらに強力にできます。
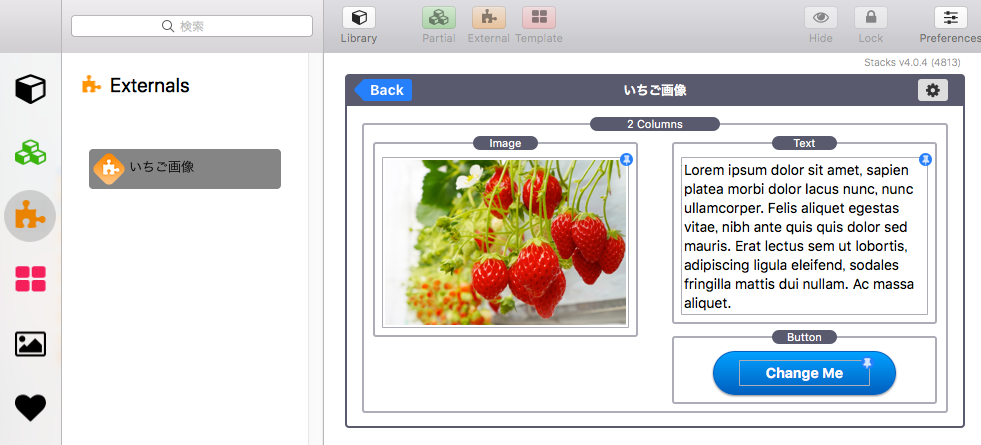
いちご画像パッケージをダブルクリックします。

これでこれらのコンポーネントが戻ってきました

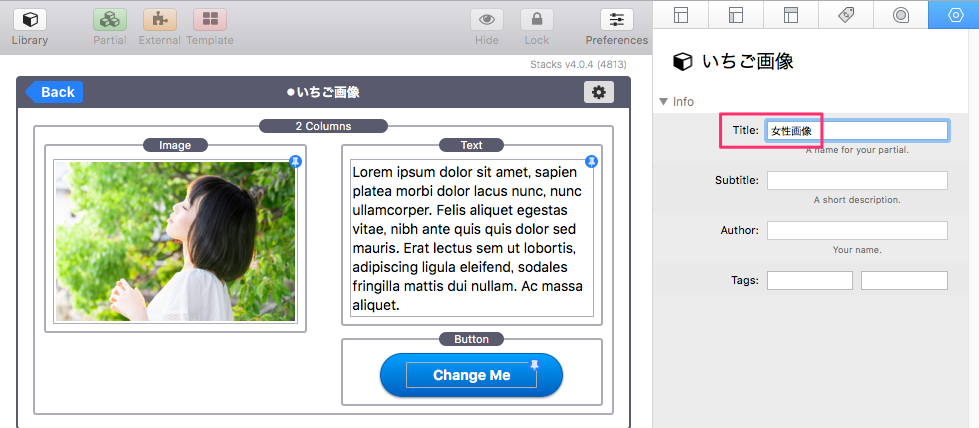
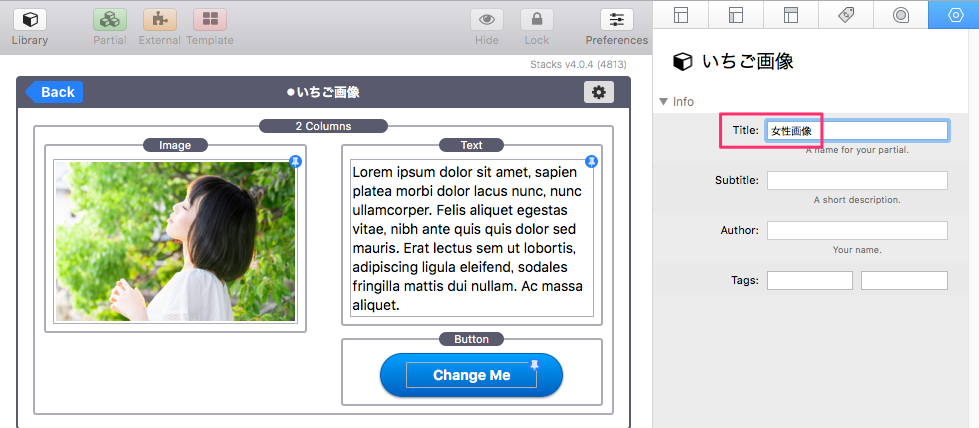
この花の画像をこの女性の画像と入れ替えます。

タイトルを女性画像に変更します。Backで戻ります。


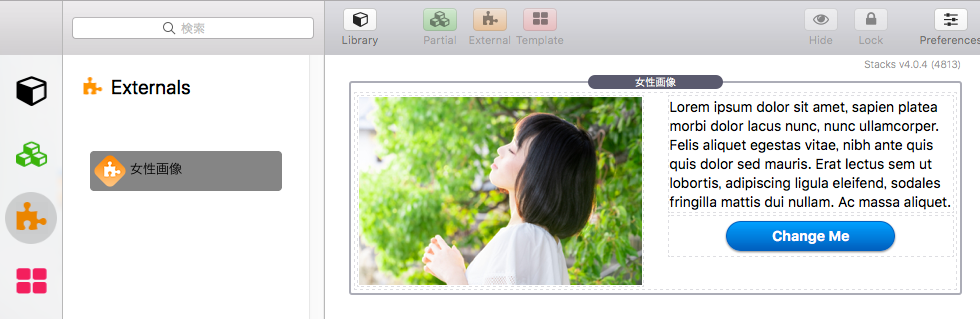
私たちのexternalsフォルダーに私たちのexternalsグループとそれが選択する新しい名前を持っています。
では、これらの変更をこのドキュメントに保存してみましょう。そして、もう1つのドキュメントを開きます。
開いている場合は、一度閉じてもう一度開くと反映されます。
同じような名前とレイアウトが表示されるはずです。
このExternal機能は強力でどこでも使用できます。従って使用には十分注意が必要です。思わぬトラブルがあるかもしれないということで、できればPartial機能だけで問題ない場合はこれを使い、どうしてもExternalを使う必要がある場合のみこれを使うというふうに使い分けをした方がいいとう説明がありました。
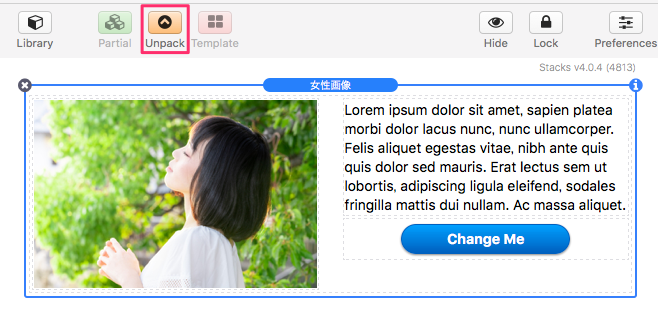
慎重に使うためにロック機能があるということが説明にあるのですが、Stack 4ではこれが自動的にかかるように、それぞれを作成した時点で「Unpack」ボタンが出てきます。

この「Unpack」ボタンをクリックするとパッケージ化された状態を開くことができます。

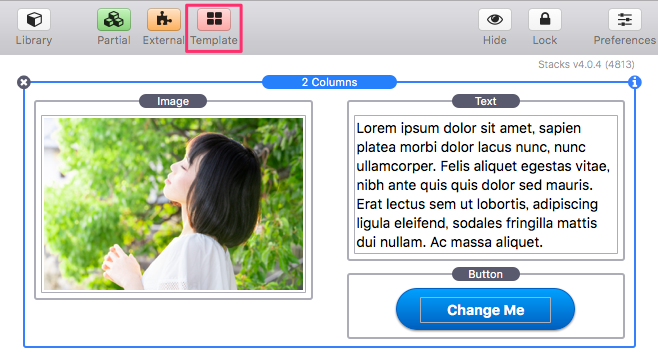
今回は、partialまたはexternalとしてパッケージ化する代わりに、templatesボタンをクリックします。

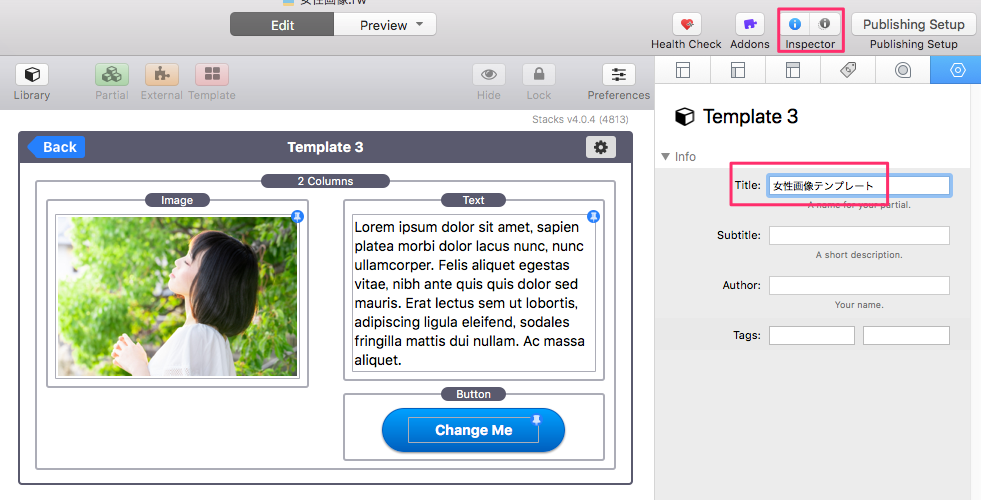
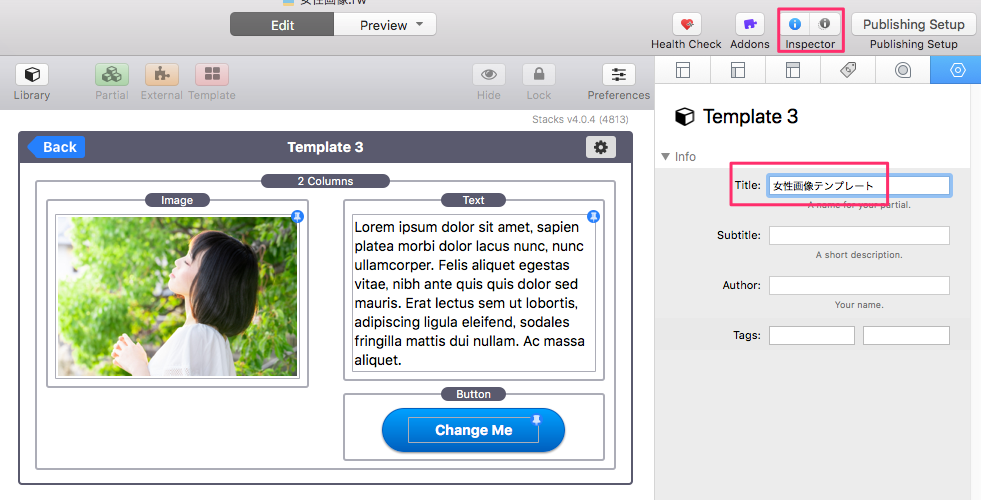
インスペクタをクリックしてタイトルを付けます。Backで戻ります。

一度作成したテンプレートは変更できないので、最終的なものです。すべての作業が完了し、それ以上変更を加えたくない場合は、一括でパッケージ化するのと同じです。
そして今、私たちは最終的な靴のテンプレートを持っています
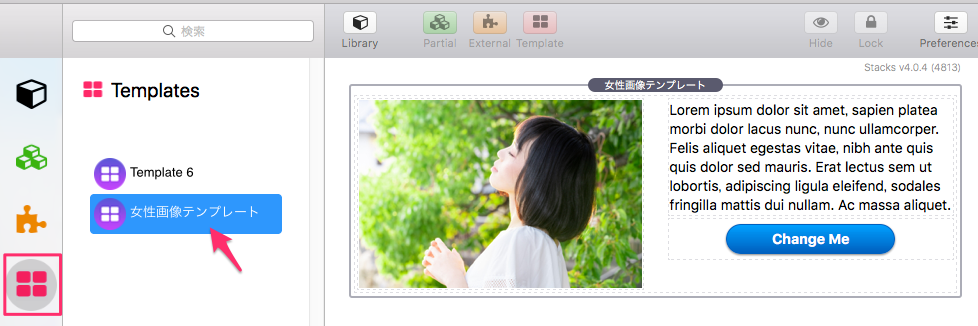
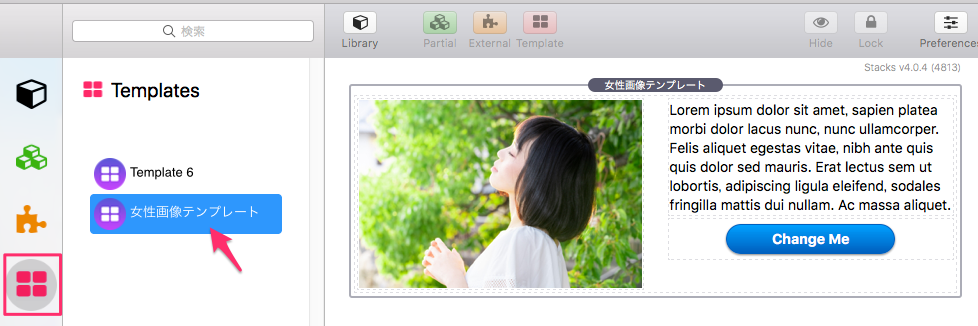
ライブラリにはファイナルの「女性画像テンプレート」があります

このテンプレートは、複数のドキュメントにまたがって使える、カプセル化されたコンポーネントですが、それを変更することはできません。
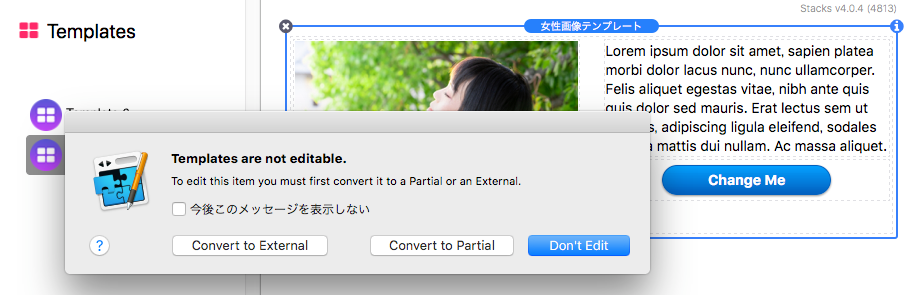
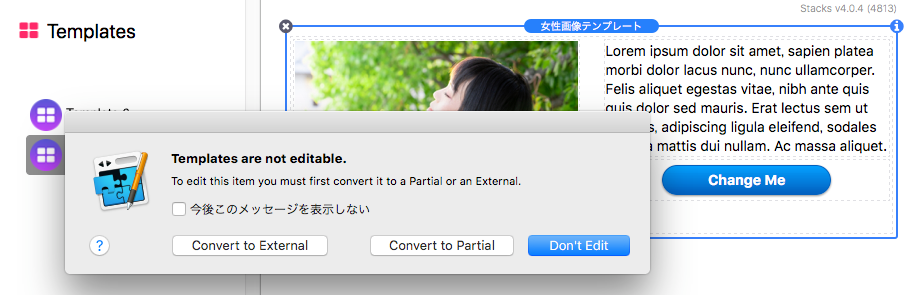
ダブルクリックしてStacを試してみると警告が表示され、テンプレートを編集できないというメッセージが表示されたら、External(外部)またはPartial(部分)テンプレートに変換して、そのコピーに変更を加えることができます。

Convert to External:Externalに変換
Convert to Partial:Partialに変換
Don't Edit:編集しない
しかし、最終的な「女性画像テンプレート」はまだ存在します。それは変更できないものだからです。
変更を加えることができるのはExternalまたはPartialどちらかに変換したパッケージだけです。
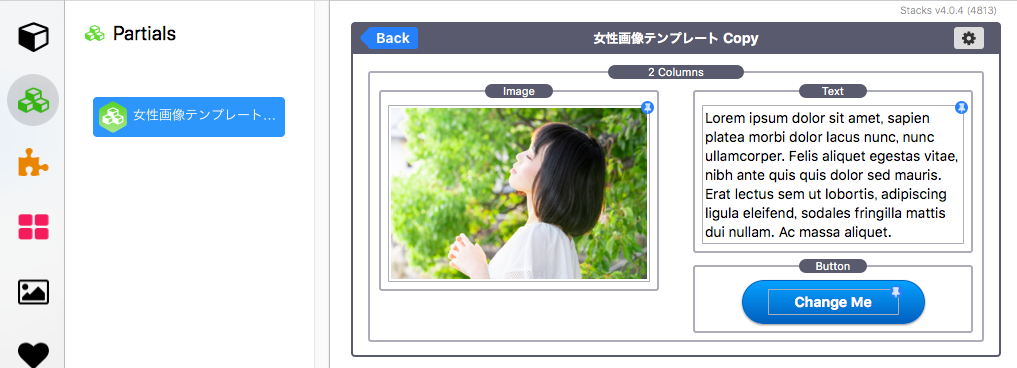
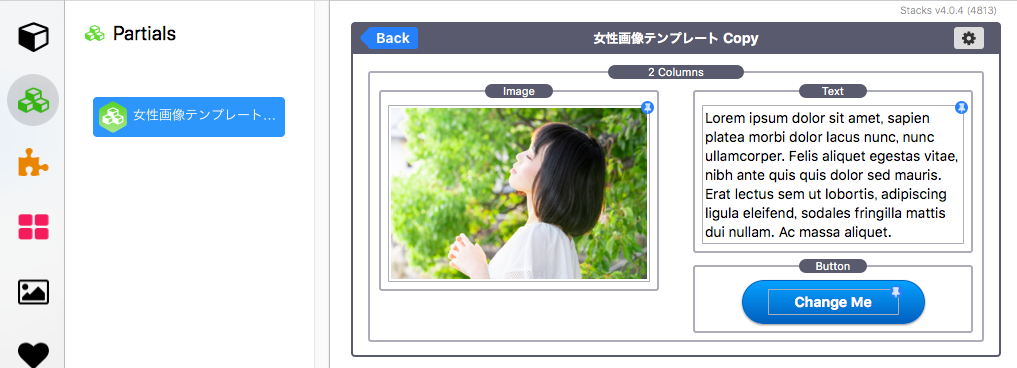
ちなみに「Partialに変換」を選択した場合は、このようにコピーしたパッケージが作成されます。

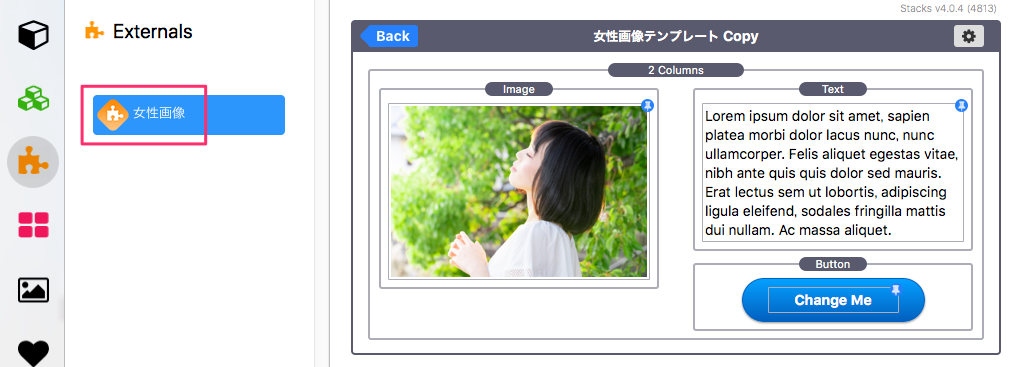
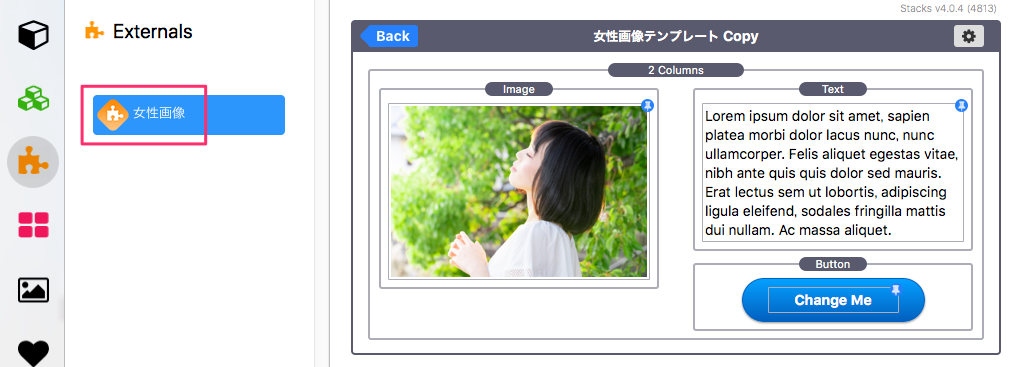
このようにテンプレートの「女性画像」はちゃんと残っています。

スタックの中で便利な機能だが、チョットわかりにくいのがこれです。
Partial、External、Templateボタン。なんか便利な機能のようだというのは触って見てすぐに理解できます。しかし、それぞれどんな機能があるのか区別が非常に分かりにくい。
Partial
例えば、スタックでImageとTextとButtonの3つのスタックを組み合わせて作成したとします。
そして「2 Columns」を選択してParial(部分的)ボタンを押すとします。

すると、「Prtial ?」の名前付いたパッケージが作成されます。インスペクタボタンを押してでタイトルを付けて、Backボタンをおします。

Parialsグループに「パソコン画像」という名前の3つのスタックが1セットになったParialsパッケージが作成されます。

Backボタンを押して、完全にパケージ化されたPartialスタックをドラッグすると全く同じものを作成することが出来ます。

ウェブサイトでは多くの反復的なコンテンツで構築されているため、そのコンテンツを一度構築するとすべて再利用することができ、同じパターンで作成する場合は大変便利な機能になります。
そしてこれは「パソコン画像」のPartialスタックで何か変更を加えた場合、同じ名前の「パソコン画像」Partialで作成されたものは全て一度に変更を加えることができます。非常に便利で強力な機能です。
では一度、テストでPartialスタックを変更してみましょう。
画像をいちごに変更します。そしてBackボタンを押してもどります。

追加されていた分も変更されています。
このように1箇所だけ変更すれば全てが自動的に変更されるので同じパターンならいちいち変更しなくていいので大変便利です。

このPartialボタンの機能は、同じプロジェクトだけで有効になります。つまり別のプロジェクトでは表示されません。
この下の画像のように新しいプロジェクトを開くとPartialブロックには何も表示されていません。
つまり、今作成した「パソコン画像」いうPartialパッケージは残念ながら他では使用できないのです。

そこで登場するのが、External(外部)という機能です。
External
このExternalボタンで作成すると、どのプロジェクトでも使えるようになる、更に強力なパッケージスタックになります。
それでは作成してみましょう。
最初からスタックを組み合わせて作成してもいいと思いますが、今回は今作成したPartialを使って作成してみます。
作成したPartial機能を拡張するために、もう一度作成したプロジェクト「パソコン画像」Partialに戻ります。
既にパッケージ化されているのでUnpackボタンだけが有効になっているので、これをクリックしてパッケージ化を解除します。

解除して、2 Columnsスタックを選択するとExternalボタンが使えるようになります。
Externalボタンをクリックしましょう。

このように「External ?」という名前のパッケージが作成されます。①でインスペクタを開いて②で名前を付けます。③で戻ります。

パッケージ化されたExternalスタックが出来ました。
これも同じようにドラッグしてコピーすることが出来るし、修正すれば同じ名前のExternalパッケージは全て一度に変更されます。

プロジェクトを保存してRapidWeaverを再起動して他のプロジェクトでも開いてみましょう。
Externalパッケージがどのプロジェクトでも使えるようになり、超強力なスタックパッケージになっているはずです。
もう1つのドキュメントに戻ったので、さらに強力にできます。
いちご画像パッケージをダブルクリックします。

これでこれらのコンポーネントが戻ってきました

この花の画像をこの女性の画像と入れ替えます。

タイトルを女性画像に変更します。Backで戻ります。


私たちのexternalsフォルダーに私たちのexternalsグループとそれが選択する新しい名前を持っています。
では、これらの変更をこのドキュメントに保存してみましょう。そして、もう1つのドキュメントを開きます。
開いている場合は、一度閉じてもう一度開くと反映されます。
同じような名前とレイアウトが表示されるはずです。
このExternal機能は強力でどこでも使用できます。従って使用には十分注意が必要です。思わぬトラブルがあるかもしれないということで、できればPartial機能だけで問題ない場合はこれを使い、どうしてもExternalを使う必要がある場合のみこれを使うというふうに使い分けをした方がいいとう説明がありました。
慎重に使うためにロック機能があるということが説明にあるのですが、Stack 4ではこれが自動的にかかるように、それぞれを作成した時点で「Unpack」ボタンが出てきます。

この「Unpack」ボタンをクリックするとパッケージ化された状態を開くことができます。

今回は、partialまたはexternalとしてパッケージ化する代わりに、templatesボタンをクリックします。

インスペクタをクリックしてタイトルを付けます。Backで戻ります。

一度作成したテンプレートは変更できないので、最終的なものです。すべての作業が完了し、それ以上変更を加えたくない場合は、一括でパッケージ化するのと同じです。
そして今、私たちは最終的な靴のテンプレートを持っています
ライブラリにはファイナルの「女性画像テンプレート」があります

このテンプレートは、複数のドキュメントにまたがって使える、カプセル化されたコンポーネントですが、それを変更することはできません。
ダブルクリックしてStacを試してみると警告が表示され、テンプレートを編集できないというメッセージが表示されたら、External(外部)またはPartial(部分)テンプレートに変換して、そのコピーに変更を加えることができます。

Convert to External:Externalに変換
Convert to Partial:Partialに変換
Don't Edit:編集しない
しかし、最終的な「女性画像テンプレート」はまだ存在します。それは変更できないものだからです。
変更を加えることができるのはExternalまたはPartialどちらかに変換したパッケージだけです。
ちなみに「Partialに変換」を選択した場合は、このようにコピーしたパッケージが作成されます。

このようにテンプレートの「女性画像」はちゃんと残っています。

最後に整理すると、
- Partial:作成しているプロジェクトだけに有効になり、その他のプロジェクトでは表示されない。
- External:どのプロジェクトでも使える強力なパッケージになるが、慎重に使った方が良いらしい。説明のビデオではそうなっているが問題なく使えると思う。
- Template:もうこれ以上は修正はしないとう状態になったら、これを選択して完全なパッケージを作成するときにこれを選択。
追記
以上は同じパターンを何度も使い回すときには大変便利なんですが、場合によってはパターンの基本があってある部分だけ編集して使いたいという場合もあると思いませんか?
例えばタイトルまわりにラインを入れたりして少し飾って、その中のタイトルテキストだけを変更したいという場合、Partial等を設定した場合テキストを変更すると他の分のテキストも当然変わってしまいすよね。
タイトルまわりの装飾は変えないで、テキストだけを変える何かいい方法がないか、色々試行錯誤してみたんですが、一番簡単なのはベースパターンを作ったら、それをコピーして必要なところにペーストするしかないという結論に達しました。無駄なあがきでした。
以上は同じパターンを何度も使い回すときには大変便利なんですが、場合によってはパターンの基本があってある部分だけ編集して使いたいという場合もあると思いませんか?
例えばタイトルまわりにラインを入れたりして少し飾って、その中のタイトルテキストだけを変更したいという場合、Partial等を設定した場合テキストを変更すると他の分のテキストも当然変わってしまいすよね。
タイトルまわりの装飾は変えないで、テキストだけを変える何かいい方法がないか、色々試行錯誤してみたんですが、一番簡単なのはベースパターンを作ったら、それをコピーして必要なところにペーストするしかないという結論に達しました。無駄なあがきでした。
