RapidWeaverの日本語フォント
スタックでデフォルトのTextスタックを入れて、そのまま日本語を入力した場合、以下の書体とサイズになります。文字が小さい!と思いませんか?
デフォルトのフォント
デフォルトのフォント
日本語をRapidWeaverでデフォルトのまま表示することに関して色々不満があります。まず、文字が小さい。行間が設定できない。フォントが指定できない。フォントサイズがどのくらいなのかが簡単に見れない等々。
フォントのサイズは「commandと+キー」でサイズ調整できるが、毎回それをやるのがだんだん面倒になってくるんですよね。フォントはまだいいがサイズはなんとかしたいと思って色々やってみました。
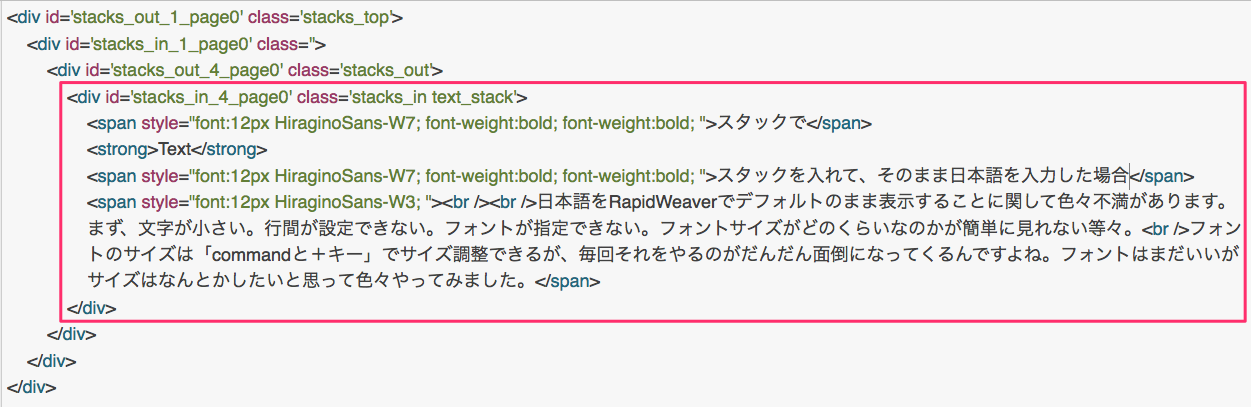
この下がそのソースを見たところです。本文は「12pxのHiraginoSans-W3」になっています。Macの日本語システムフォントが使われていると思われます。
フォントのサイズは「commandと+キー」でサイズ調整できるが、毎回それをやるのがだんだん面倒になってくるんですよね。フォントはまだいいがサイズはなんとかしたいと思って色々やってみました。
この下がそのソースを見たところです。本文は「12pxのHiraginoSans-W3」になっています。Macの日本語システムフォントが使われていると思われます。
この下が、同じRapidWeaverのTextStackを使って、デフォルトフォントを15pxにして作成したTextスタックになります。
日本語をRapidWeaverでデフォルトのまま表示することに関して色々不満があります。まず、文字が小さい。行間が設定できない。フォントが指定できない。フォントサイズがどのくらいなのかが簡単に見れない等々。
フォントのサイズは「commandと+キー」でサイズ調整できるが、毎回それをやるのがだんだん面倒になってくるんですよね。フォントはまだいいがサイズはなんとかしたいと思って色々やってみました。
これがそのソースを見たところです。本文は「12pxのHiraginoSans-W3」になっています。Macの日本語システムフォントが使われていると思われます。
注意!
欧文はそのままこれでいいのですが、日本語はこのときテキストを選択して、メニューから「Format -> Ignore Formatting」を選択してください。そうでないとCSS設定が反映されません。
やり方は、インスペクタの一番下にあるCSSクラスを作成して、サイズを指定する方法です。多分これが一番簡単だと思います。Freeのフォントスタックでも出来ますが、同じようなことだと思います。デフォルトのスタックを使う方がシンプルでいいのではないでしょうか?
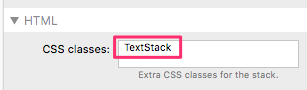
Textスタックのインスペクタでクラスを作成

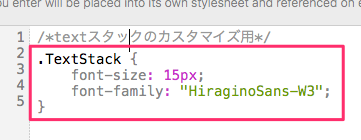
後は、CSSで設定していきます。

さいしょは普通にプレーンテキストで文章を作成して、必要なところだけを選択して「Ignore Formatting」を適用します。
そうすることによって改行などプレーンテキストの良いところも使えるようになるのでこれがベストではないかなと思います。
これも面倒?
色々やってみましたが、結局下のようにそのままのテキストを「commandと+キー」で大きくしてフォントパネルでサイズを確認する方法に落ち着きました。
フォントサイズをフォントパネルを表示して見る。
この方法だとTextスタックをそのまま使用して簡単にサイズを確認することができる。
この方法だとTextスタックをそのまま使用して簡単にサイズを確認することができる。
フォントサイズは「commandと+キー」で大きくしたりするという方法があります。
このとき、フォントが現在何pxになっているかを知るには、テキストを選択して右クリック、「フォント>フォントパネルを表示」を選択してフォントパネルを表示しながら編集するとサイズが分かってやりやすくなると思います。

後は、フォントサイズ以外の指定を、カスタムCSSの設定で行う。例えば行間、ジャスティファイ、詰めなどは指定が反映されます。
htmlで既に指定されているので、何もしないでフォントとサイズは変更することは諦めましょう。
このとき、フォントが現在何pxになっているかを知るには、テキストを選択して右クリック、「フォント>フォントパネルを表示」を選択してフォントパネルを表示しながら編集するとサイズが分かってやりやすくなると思います。

後は、フォントサイズ以外の指定を、カスタムCSSの設定で行う。例えば行間、ジャスティファイ、詰めなどは指定が反映されます。
htmlで既に指定されているので、何もしないでフォントとサイズは変更することは諦めましょう。