RapidWeaverでのWebフォント!
RapidWeaverでGoogle Webフォントを使って見た。
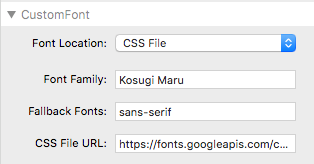
CustomFontスタックを使用した場合
赤い炎が尖った翼の輪郭を浮かび上がらせた
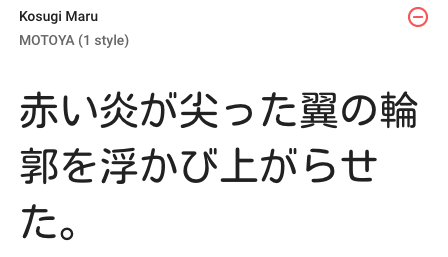
サイトの書体見本

CustomFontスタックで作成した実際の書体
Kosugi Maru
赤い炎が尖った翼の輪郭を浮かび上がらせた
赤い炎が尖った翼の輪郭を浮かび上がらせた
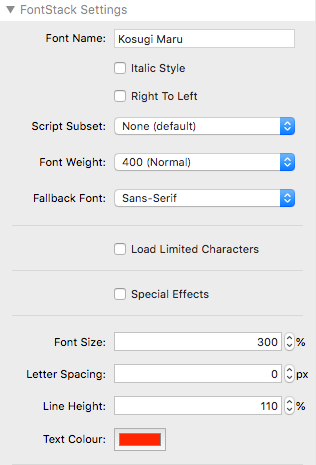
FontStackスタックを使用した場合
FontStackスタックで作成した実際の書体
赤い炎が尖った翼の輪郭を浮かび上がらせた