下がその画像でマウスをサムネイルに乗せたときに右の有効化とライブプレビューが表示される。
左にはタイトルの名前が表示されている。
screenshot.pngファイル(サイズは880x660pxの72dpi)を作成して自作のテーマの最初のディレクトに配置する。
他にも1200px × 900px 等、比率が「4:3」なら問題ない。jpgでも良いようだ。

style.cssファイルの作成。これでサムネイルのテキスト(上の画像の Polo-Web のタイトル)を作成することができる。
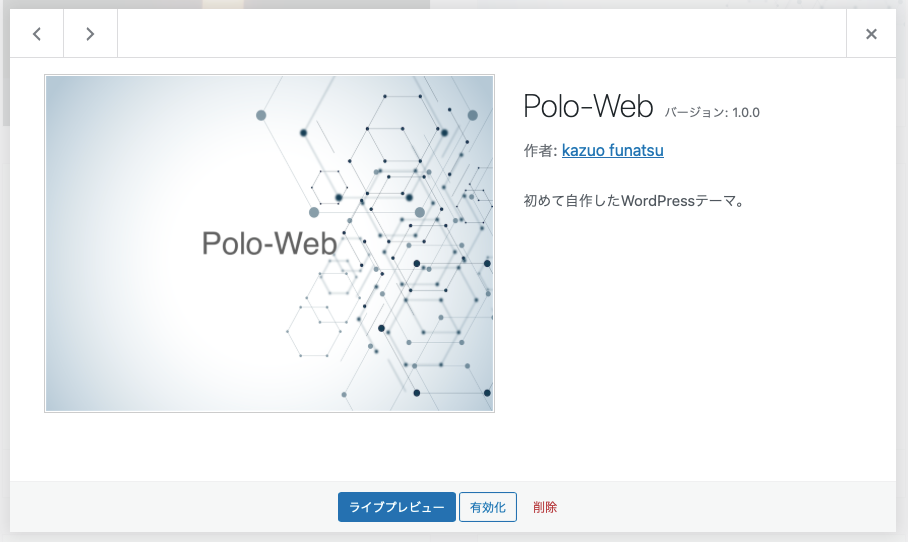
さらに詳しい情報を表示するためには以下のファイルを作成して同じ自作のテーマの最初のディレクトリに配置する。
style.cssファイル
/* Theme Name:Polo-Web Theme URI: https://polo-web.com Author: kazuo funatsu Author URI: https://polo-web.com Description:初めて自作したWordPressテーマ。 Version: 1.0.0 Requires at least: 6.1 Requires PHP: 7.4.0 Text Domain: polo-web License: GNU General Public License v2 or later License URI: https://www.gnu.org/licenses/gpl-2.0.html This theme, like WordPress, is licensed under the GPL. Use it to make something cool, have fun, and share what you've learned with others. */
これにより、サムネイルの左下にテーマ名が表示され、画像をクリックすると更に詳しい内容が表示されるようになる。

これで完璧なテーマのサムネイル画像の

