Mac X-Plane プラグイン開発
以下のところにプラグインのサンプルコードがあります。プラグイン開発では、コレを参考にして勉強するのが一番有効な方法だと思います。
最初は理解できなくても、このコードをいじくっているうちに少しずつわかるようになります。
初めに、このコードをビルドするところから開始してみます。そのビルドしたファイルをプラグインフォルダに入れてX-Planeでその動きを確認するだけでもチョット感動します。
SDKトップページ:http://www.xsquawkbox.net/xpsdk/mediawiki/Main_Page
ここにはそれぞれのサンプルコードがあります。
http://www.xsquawkbox.net/xpsdk/mediawiki/Category:C_Sample_Code
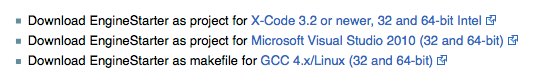
その中の「EngineStarter」を例題としてダウンロードしてビルドしてみましょう。

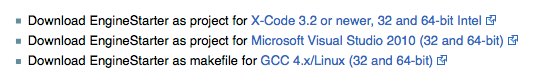
Mac用をダウンロードしてみます。X-Code 3.2以上が必要となっています。私は7.3.1を使っていますが、他のバージョンでも出来るとおもいます。
しかし、バージョンによっては色んなエラーがでて自分で解決する必要が出てきます、7.3.1でも同じようにエラーが結構でますが私の解決方法でなんとかクリアできると思います。
ダウンロードするとこのようなtxtファイルになっています。

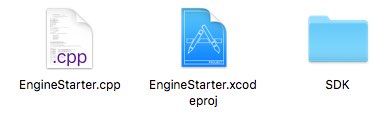
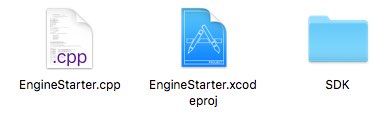
最後の .txt を削除して .ZIP にして、あとは解凍するばEngineStarterフォルダが出てきます。その中には以下のファイルが入っています。

SDKフォルダにはプラグイン開発に必要なファイルが沢山入っています。この位置にある必要があります。
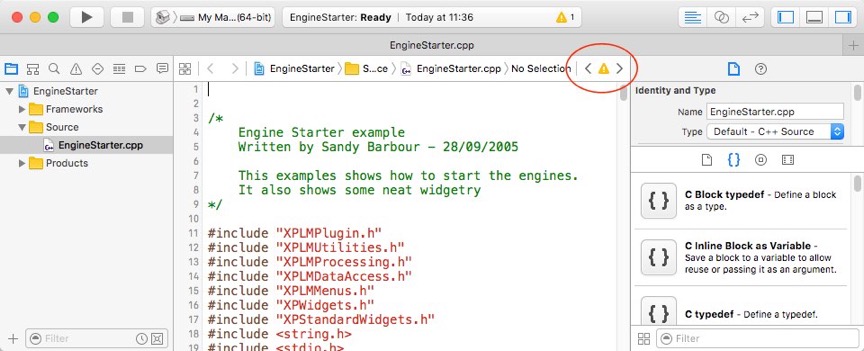
EngineStarter.xcodeprojをダブルクリックで X-Code 7.3.1 が起動します。
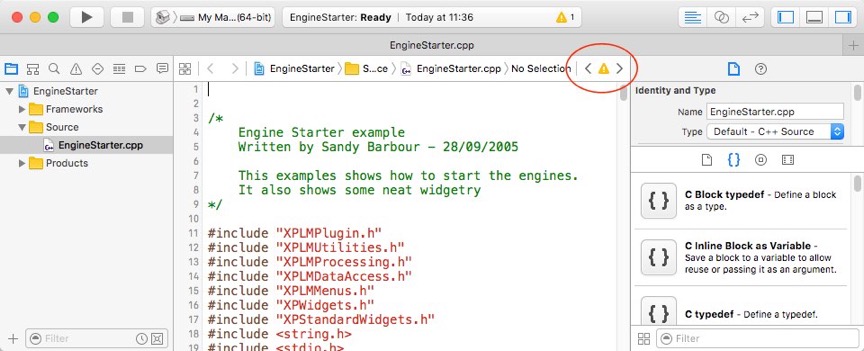
最初から警告が出ています。

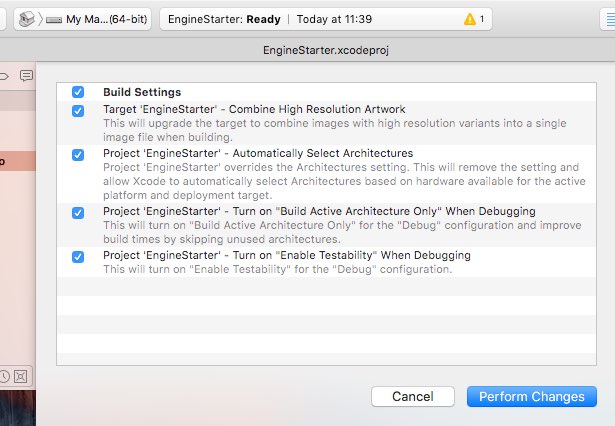
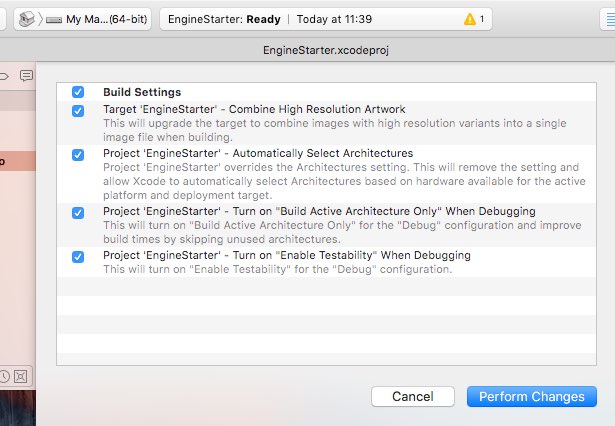
この警告をクリックすると以下のダイアログが出るので下の「Perform Changes(変更を実行)」をクリック

これで警告がなくなります。スクリプトが表示されていないなら、左のメニューのEngineStarter.cppを選択すると表示されます。
後は、ビルドするだけです。

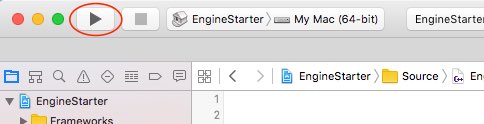
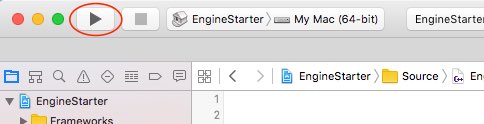
赤枠の三角アイコンをクリックするとビルドが開始されます。このボタンが押される前の状態でエラーが無いなら問題なくビルドは成功します。
ビルドされたファイルはここにあります。
ユーザ/ライブラリ/Developer/Xcode/DerivedData/EngineStarter-gcaiijmqovyfqlfvkmbviqtlndgi/Build/Products/Debug/EngineStarter.xpl
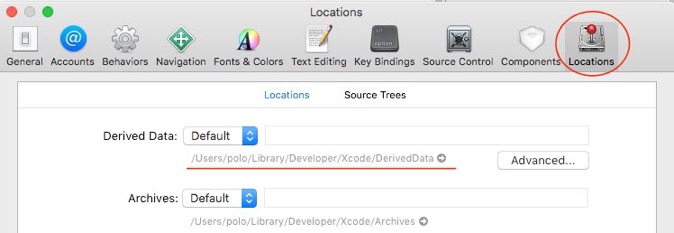
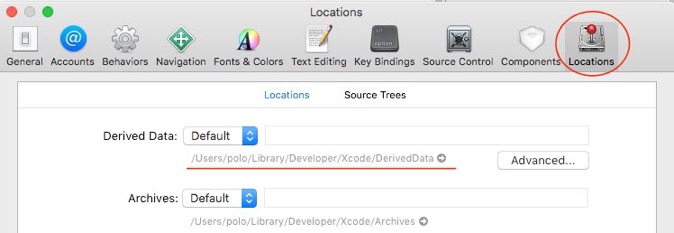
XcodeのPreferences...でビルドの出力位置を変更することもできます。

後はここで出来た、EngineStarter.xplファイルをX-Planeのプラグインフォルダに入れるだけです。
X-Planeを起動するとプラグインメニューにEngineStarterの文字が表示され、選択するとプラグインが表示されます。
起動した機体によってエンジン数が変化します。スターターを回すにはその準備が整っている必要があります。
例えばセスナの場合はスターターを回す前にバッテリーがONになっている必要があります。
後はスタートボタンを押して赤のミクスチャと黒のスロットル調整をやればエンジンがスタートします。
ここまでは非常に簡単だったと思います。
この「EngineStarter」のスクリプトは比較的難しいので、実際の開発の勉強は「HelloWorld」などから始めたらいいと思います。
後はひたすらこのスクリプトを見て勉強するのみです。
日本語を使うためにUTF8にコンバートする
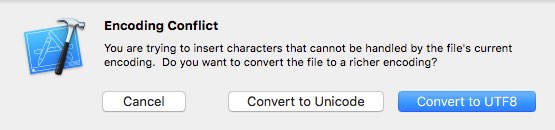
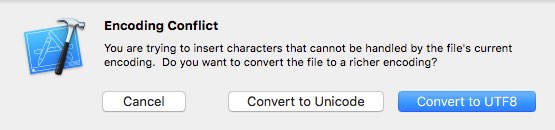
更に、コメントやプラグイン内で表示する文字等を日本語に変更しようとすると以下の警告が出る場合があります。

UTF8にコンバートすると日本語をプラグイン内で使用することができるようになり、日本語になるとプラグインが使い安くなるので便利です。
元のエンコードは欧米(Mac OC Roman)になっていました。
プロジェクト名を変更する
ダウンロードした既存のプロジェクトを使って、新しくプラグインを作成する場合、当然プロジェクト名を変更する必要があります。
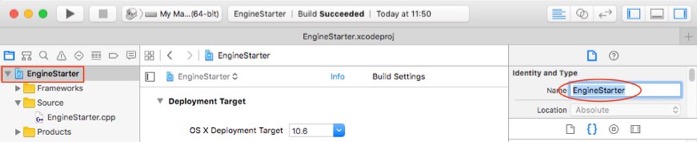
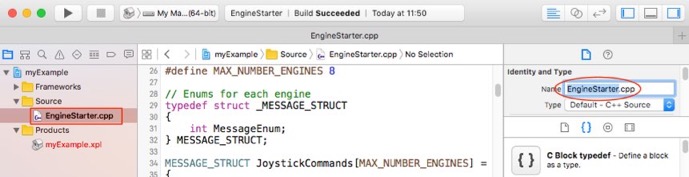
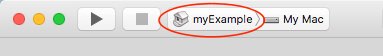
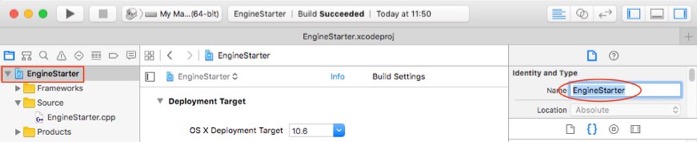
その場合、まずXcodeの開いたプロジェクトで下の楕円のところの名前を変更します。ここでとりあえず「myExample」とします。

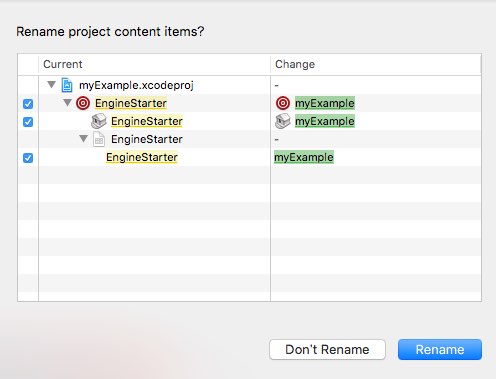
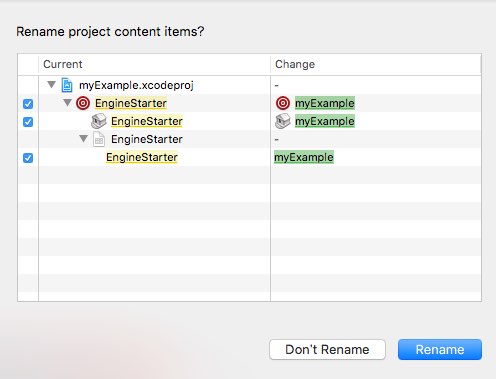
入力してリターンキーを押すとこのダイアログが出るので右下の「Rename」をクリック

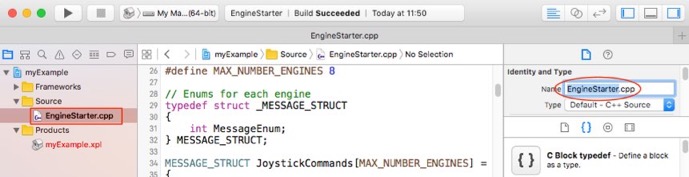
するとプロジェクト名とProductsフォルダ内のxpiファイル名も同じ名前に変更になります。後は同じように「Source」内のcppファイルの名前も変更します。

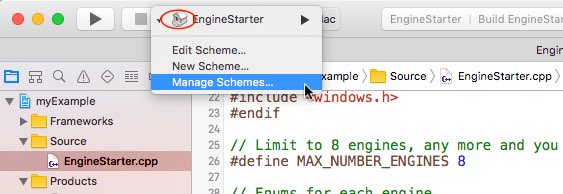
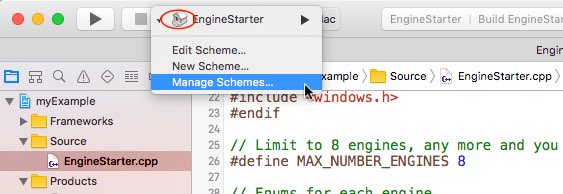
最後にビルドところも変更します。左のアイコンから開いたメニューで一番下を選択。

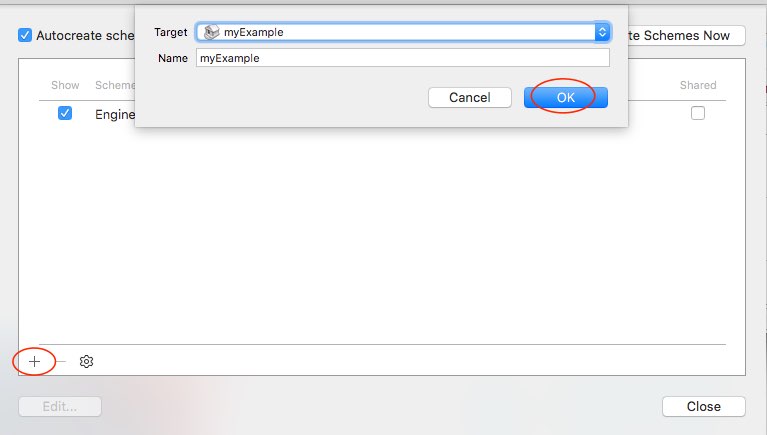
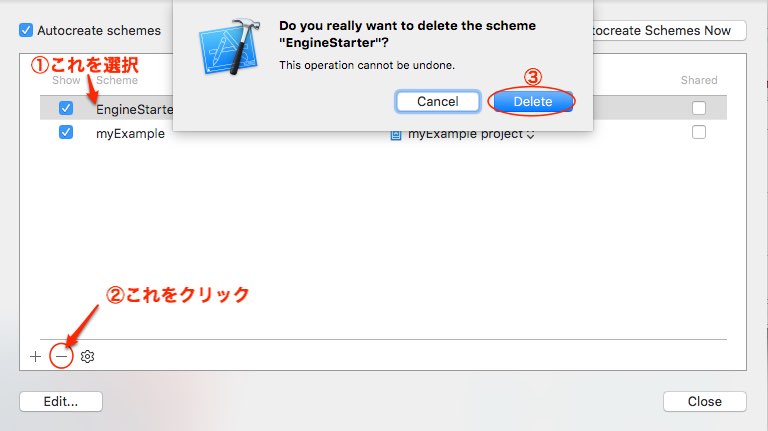
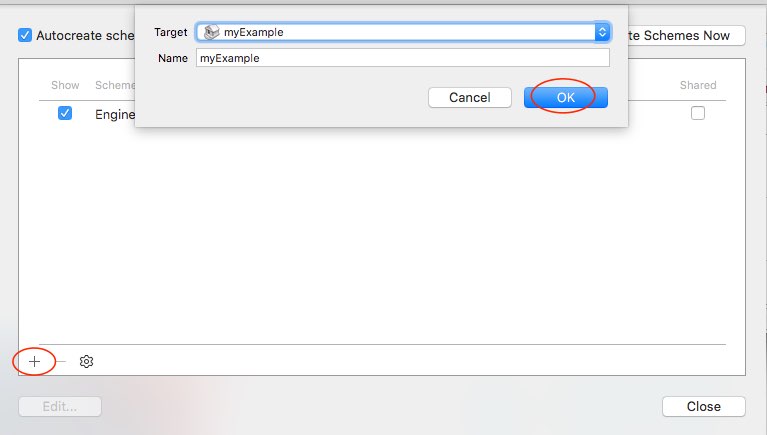
ダイアログが出ます。左下の+ボタンをクリックして出たダイアログでそのままOKボタンをクリック。

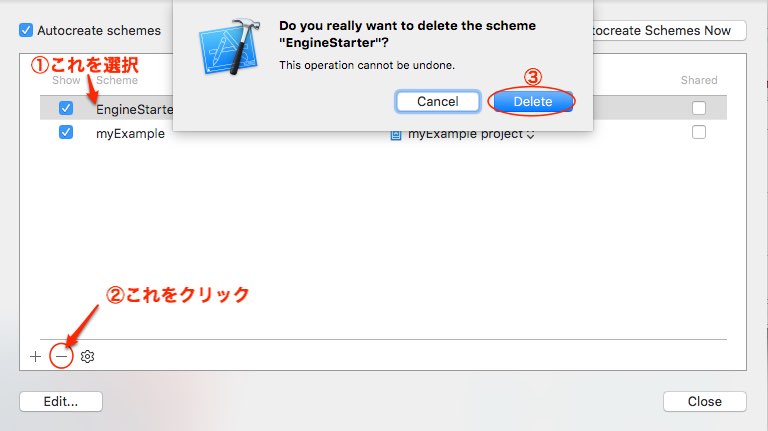
新しく今変更した名前が追加されます。古い名前が選択状態で「−」をクリック、更に「Delete」をクリックして終了です。

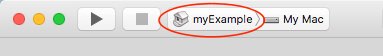
以下のように名前が変更になっています。

これで一応一通りの新しいプロジェクトとビルドの環境が整ったことになります。
これをXcodeで一から作成するとなるとビルドの設定が非常に難しくなるのではないかと思います、既存の設定をそのまま使うので何も考えずにビルダが実行できるようになります。
以下のところにプラグインのサンプルコードがあります。プラグイン開発では、コレを参考にして勉強するのが一番有効な方法だと思います。
最初は理解できなくても、このコードをいじくっているうちに少しずつわかるようになります。
初めに、このコードをビルドするところから開始してみます。そのビルドしたファイルをプラグインフォルダに入れてX-Planeでその動きを確認するだけでもチョット感動します。
SDKトップページ:http://www.xsquawkbox.net/xpsdk/mediawiki/Main_Page
ここにはそれぞれのサンプルコードがあります。
http://www.xsquawkbox.net/xpsdk/mediawiki/Category:C_Sample_Code
その中の「EngineStarter」を例題としてダウンロードしてビルドしてみましょう。

Mac用をダウンロードしてみます。X-Code 3.2以上が必要となっています。私は7.3.1を使っていますが、他のバージョンでも出来るとおもいます。
しかし、バージョンによっては色んなエラーがでて自分で解決する必要が出てきます、7.3.1でも同じようにエラーが結構でますが私の解決方法でなんとかクリアできると思います。
ダウンロードするとこのようなtxtファイルになっています。

最後の .txt を削除して .ZIP にして、あとは解凍するばEngineStarterフォルダが出てきます。その中には以下のファイルが入っています。

SDKフォルダにはプラグイン開発に必要なファイルが沢山入っています。この位置にある必要があります。
EngineStarter.xcodeprojをダブルクリックで X-Code 7.3.1 が起動します。
最初から警告が出ています。

この警告をクリックすると以下のダイアログが出るので下の「Perform Changes(変更を実行)」をクリック

これで警告がなくなります。スクリプトが表示されていないなら、左のメニューのEngineStarter.cppを選択すると表示されます。
後は、ビルドするだけです。

赤枠の三角アイコンをクリックするとビルドが開始されます。このボタンが押される前の状態でエラーが無いなら問題なくビルドは成功します。
ビルドされたファイルはここにあります。
ユーザ/ライブラリ/Developer/Xcode/DerivedData/EngineStarter-gcaiijmqovyfqlfvkmbviqtlndgi/Build/Products/Debug/EngineStarter.xpl
XcodeのPreferences...でビルドの出力位置を変更することもできます。

後はここで出来た、EngineStarter.xplファイルをX-Planeのプラグインフォルダに入れるだけです。
X-Planeを起動するとプラグインメニューにEngineStarterの文字が表示され、選択するとプラグインが表示されます。
起動した機体によってエンジン数が変化します。スターターを回すにはその準備が整っている必要があります。
例えばセスナの場合はスターターを回す前にバッテリーがONになっている必要があります。
後はスタートボタンを押して赤のミクスチャと黒のスロットル調整をやればエンジンがスタートします。
ここまでは非常に簡単だったと思います。
この「EngineStarter」のスクリプトは比較的難しいので、実際の開発の勉強は「HelloWorld」などから始めたらいいと思います。
後はひたすらこのスクリプトを見て勉強するのみです。
日本語を使うためにUTF8にコンバートする
更に、コメントやプラグイン内で表示する文字等を日本語に変更しようとすると以下の警告が出る場合があります。

UTF8にコンバートすると日本語をプラグイン内で使用することができるようになり、日本語になるとプラグインが使い安くなるので便利です。
元のエンコードは欧米(Mac OC Roman)になっていました。
プロジェクト名を変更する
ダウンロードした既存のプロジェクトを使って、新しくプラグインを作成する場合、当然プロジェクト名を変更する必要があります。
その場合、まずXcodeの開いたプロジェクトで下の楕円のところの名前を変更します。ここでとりあえず「myExample」とします。

入力してリターンキーを押すとこのダイアログが出るので右下の「Rename」をクリック

するとプロジェクト名とProductsフォルダ内のxpiファイル名も同じ名前に変更になります。後は同じように「Source」内のcppファイルの名前も変更します。

最後にビルドところも変更します。左のアイコンから開いたメニューで一番下を選択。

ダイアログが出ます。左下の+ボタンをクリックして出たダイアログでそのままOKボタンをクリック。

新しく今変更した名前が追加されます。古い名前が選択状態で「−」をクリック、更に「Delete」をクリックして終了です。

以下のように名前が変更になっています。

これで一応一通りの新しいプロジェクトとビルドの環境が整ったことになります。
これをXcodeで一から作成するとなるとビルドの設定が非常に難しくなるのではないかと思います、既存の設定をそのまま使うので何も考えずにビルダが実行できるようになります。


