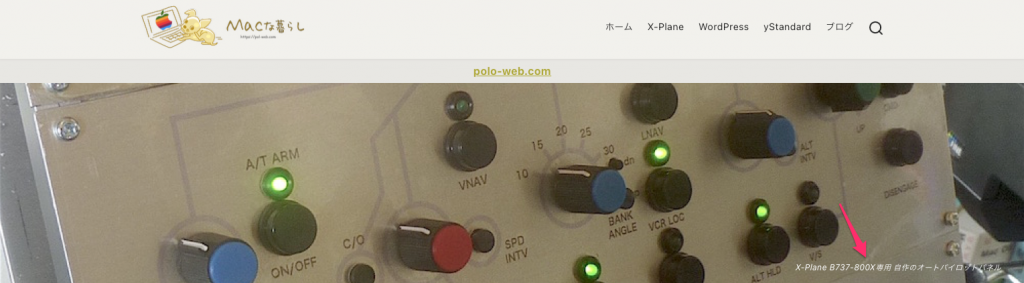
yStandardではアイキャッチ画像がヘッダー画像としてデフォルトで入る、しかし無料版ではテキストを入れることはできない(有料版が入るのかは知らない)。どうしてもチョットしたテキストを右下に入れたいと拘ったのです。
このアイキャッチ画像とプラグインを使ってあわせ技でヘッダー画像にテキストを入れて見ました。
FSM Custom Featured Image Captionプラグインを使用

設定画面の表示はここから。

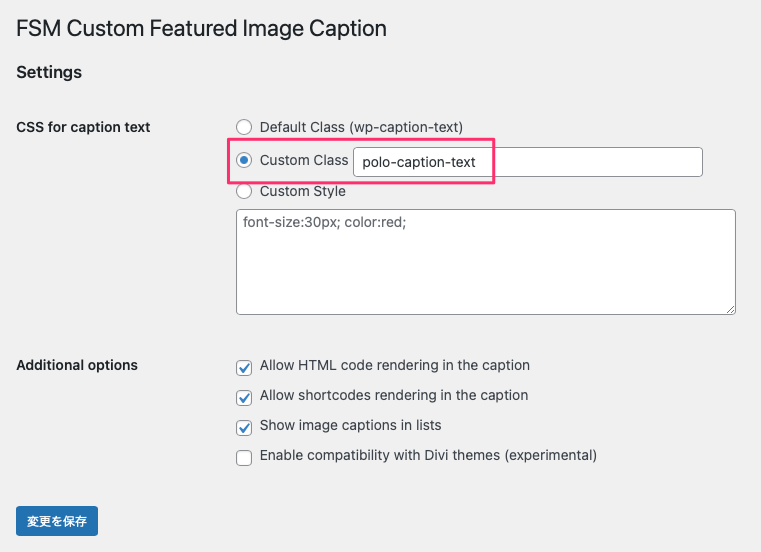
設定画面が表示される。Defauly Classでは<figcaption>のクラス名がwp-caption-textとなり、スタイルは斜体のかかったテキストが表示されます。別のスタイルにして画像の中にテキストを入れるためにCustom Classをチェックし、横のボックスにpolo-caption-textとクラス名をいれます。
これにより思いどおりのCSSでの調整ができます。

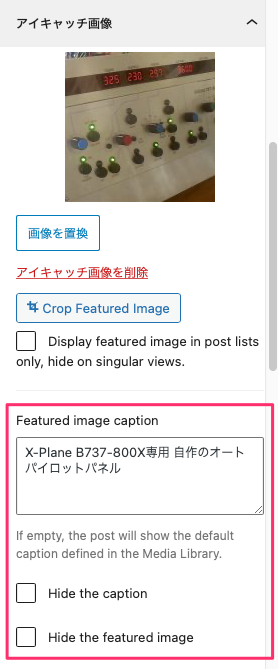
FSM Custom Featured Image Caption、これを入れると以下のように表示されるようになる。

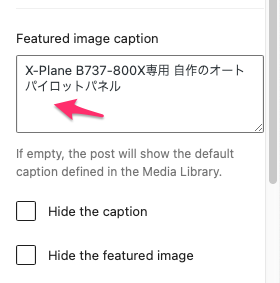
Featured image caption(アイキャッチ画像キャプション)、この中にテキストを入れます。これにより、キャプションとしてヘッダー画像の下に表示されるようになります。

このテキストをを画面の右下に入れたいのでCSSで調整します。
/*投稿ヘッダ下の画像*/
/*デフォルトの画像の余白を取る*/
.wp-caption, .featured{
position: relative;
padding: 0;
}
/*テキストと位置を調整*/
.polo-caption-text{
position: absolute;
bottom: 15px;
right: 30px;
color: white;
font-size: 12px;
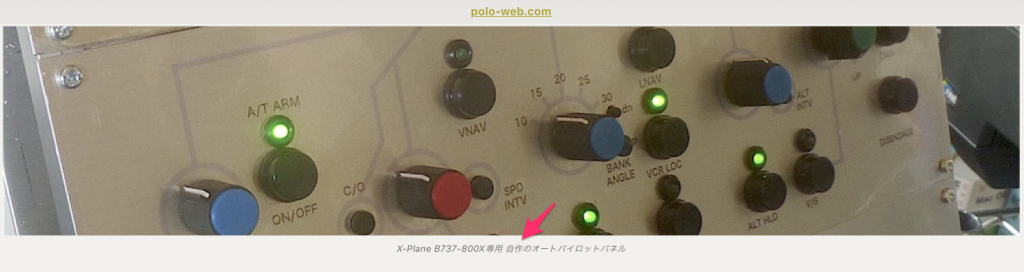
}うまく右下に入りました。

場合によってはテキストの色を変更したい場合もあると思います。
そのときは下の画面(赤矢印)に直接スタイルを追加設定することもできます(設定画面で「Allow HTML code rendering in the caption」にチェックを入れる必要あり)。そのときはスタイル宣言をしてからCSSを記述してテキスト色をこのページだけ変更することができるようになります。

複雑なレイアウトは簡単ではないが、1行程度のテキスト挿入は以上のように簡単に入ります。一度せっていすれば他のページではテキストを入れるだけなので楽ちんです。

