-- imgui only works inside a floating window, so we need to create one first:
slider_wnd = float_wnd_create(350, 100, 1, true)
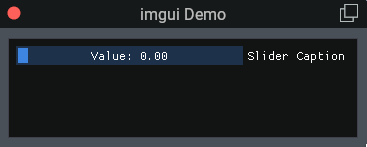
float_wnd_set_title(slider_wnd, "imgui Demo")
float_wnd_set_imgui_builder(slider_wnd, "slider_demo")
float_wnd_set_onclose(slider_wnd, "closed_demo")
function slider_demo(wnd, x, y)
-- 0〜100000の値を変化させるスライダーを作成します。
local changed, newVal = imgui.SliderFloat("Slider Caption", sliderVal, 0, 100000, "Value: %.2f")
-- 最初のパラメーターはスライダーのキャプションで、スライダーの右側に表示される。
-- 2 番目は現在の位置、スライダーによって変更される変数を渡します。
-- 3 番目と 4 番目は、スライダーの最小値と最大値を指定します。
-- 4 番目は、スライダーに表示する文字列です。 テキストに「%f」の変形を含める必要があります。
-- フォーマット文字列の例では、値を小数点以下 2 桁に丸め、スライダーで値の前に「Value:」を付けています。
-- この関数は、値が変更されたかどうかを示す bool と新しい値の 2 つの値を返します。
-- 値が変更された場合は、新しい値をスライダー変数にコピーする必要があります。
if changed then
sliderVal = newVal
end
end
function closed_demo(wnd)
-- Tこの関数は、ユーザーがウィンドウを閉じるときに呼び出されます。
-- ウィンドウが既に破棄されているため、この関数では imgui 関数の描画または呼び出しは許可されない。
end