アイコンをImage Assetで作成
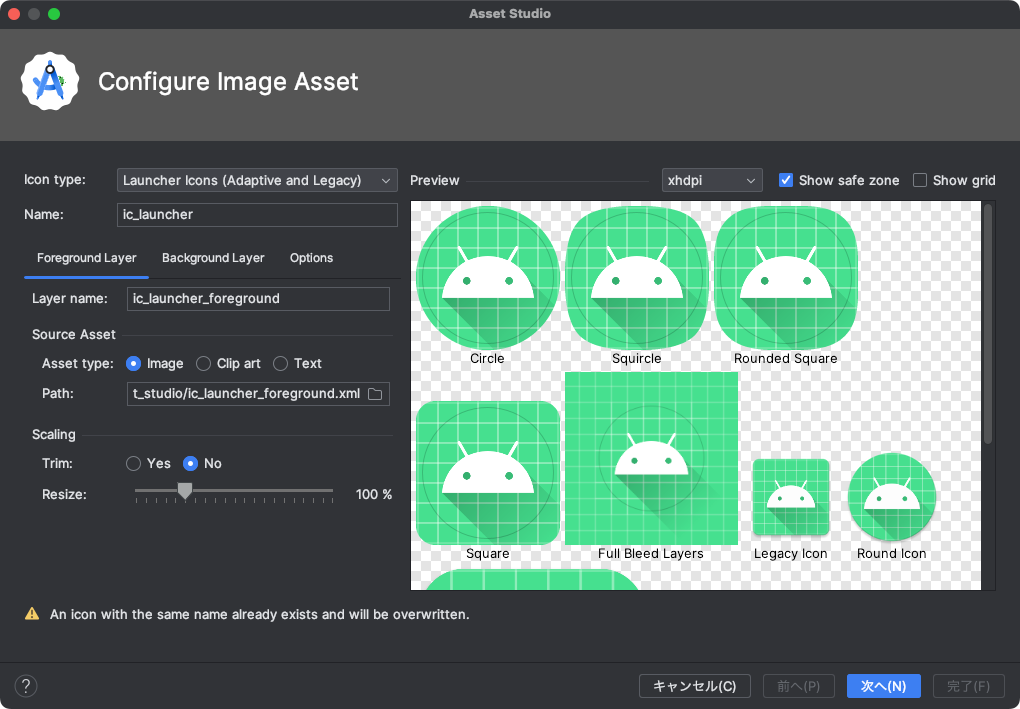
- Android StudioのFileメニューから、New > Image Asset を選択して Asset Studio を起動。
- 自作画像ファイルをPathに設定、上書きするかの警告は無視して問題無し。
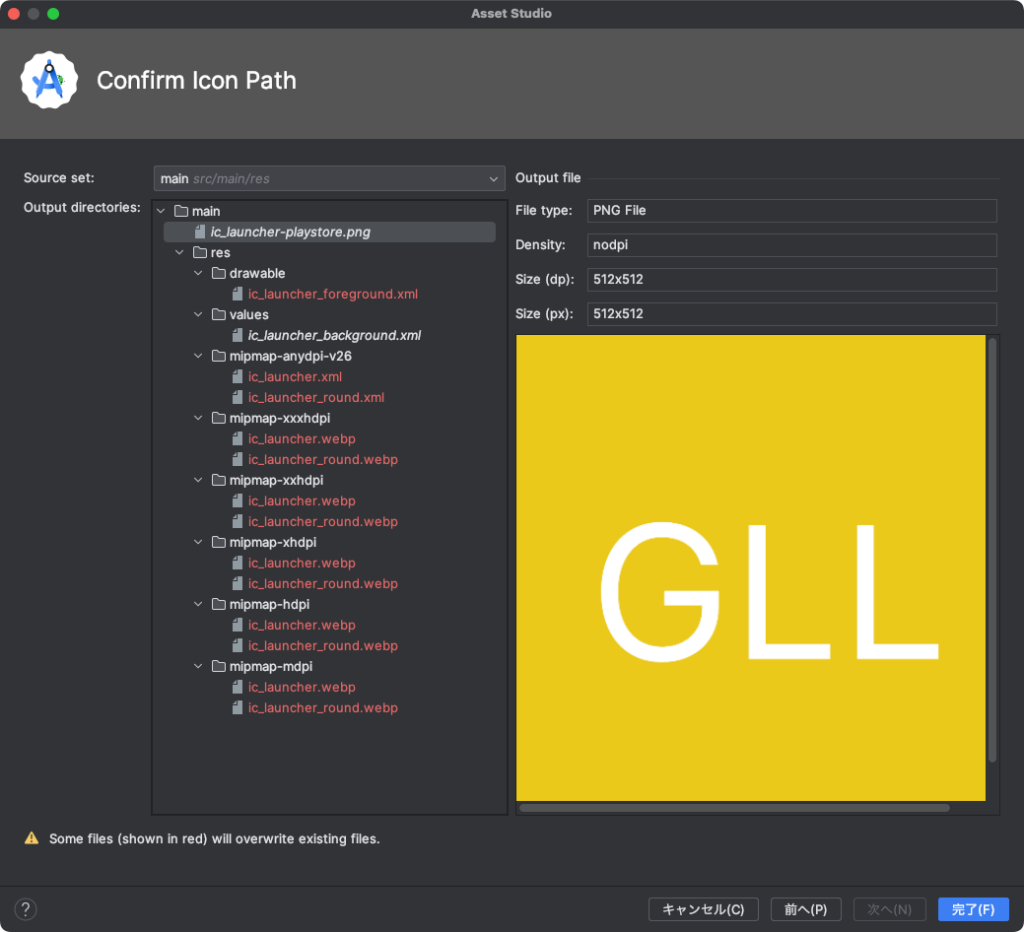
- Next > Finish と進めると完了。
以下は1の説明で開いた状態。右のアイコンのパターンをそのまま使う場合はここから選択して「次へ」

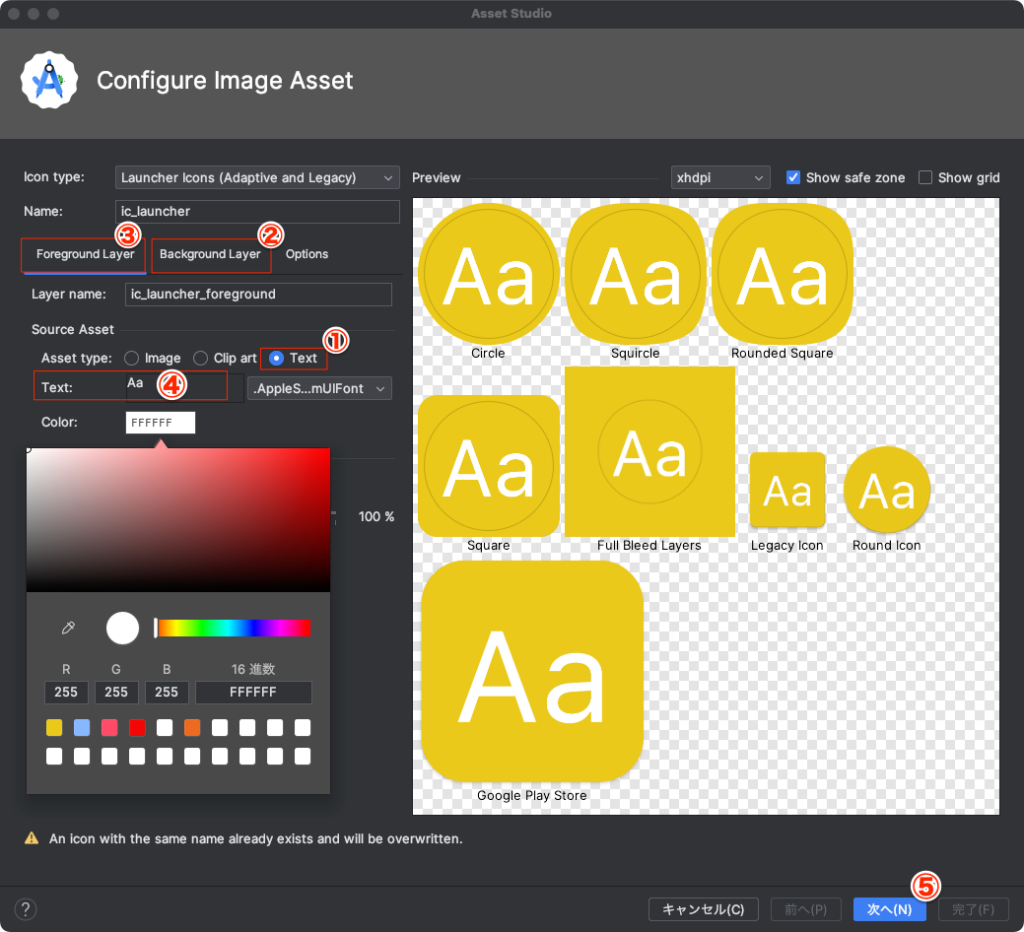
画像を作成するとなると面倒なのでテキストでごまかす。
①でテキスト入力、②でバックの色、③でテキストの色、④で実際に表示したいテキストを入れる。


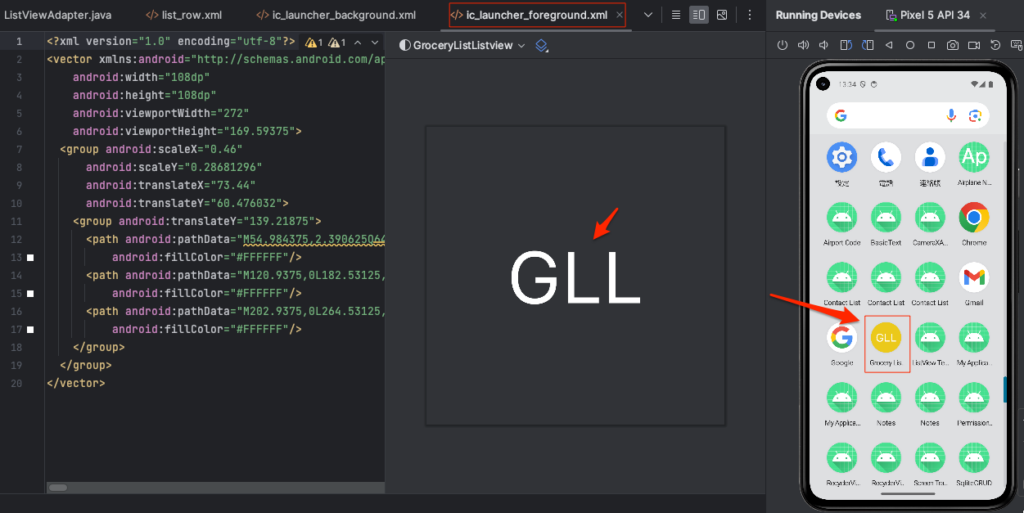
自動的に作成される。ビルドすると以下のようになる。このアイコンから起動できるようになる。

他にも自作の画像を用意してアイコンを作成する方法ももちろんある。