途中のデータがどのように出力されているかを確認するのに便利なconsole.log()を使って見る。
console.log( );
例えば、いかようにattributesから取得したtextColorの値をこの時点で知りたい場合、そのデータを取得することができる。
const { content, backgroundColor, textColor } = attributes;
console.log(textColor);
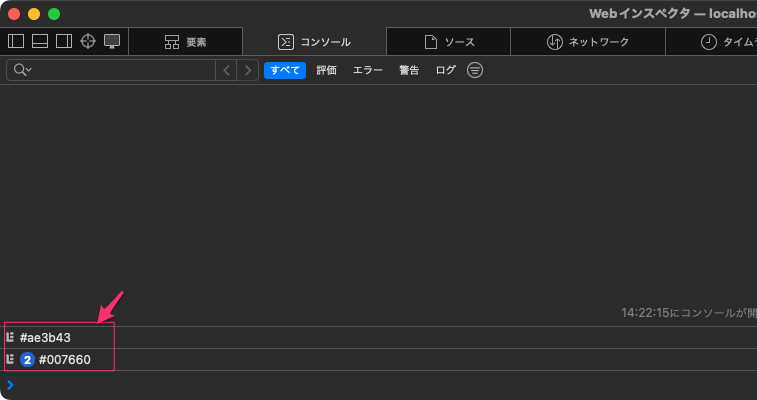
ブロックを入れたページを表示した状態で、サファリの場合メニューから 開発 -> javascriptコンソールを表示 を選択するとコンソールが表示される。その時テキストの色を変更すると、変更された色のデータが以下のようにコンソールに表示される。

スクリプトがうまく動作しているか確認するのに非常に便利な関数になる。