今、現在表示している同じカテゴリーの記事一覧を表示できるプラグイン「List category posts」。
List category posts

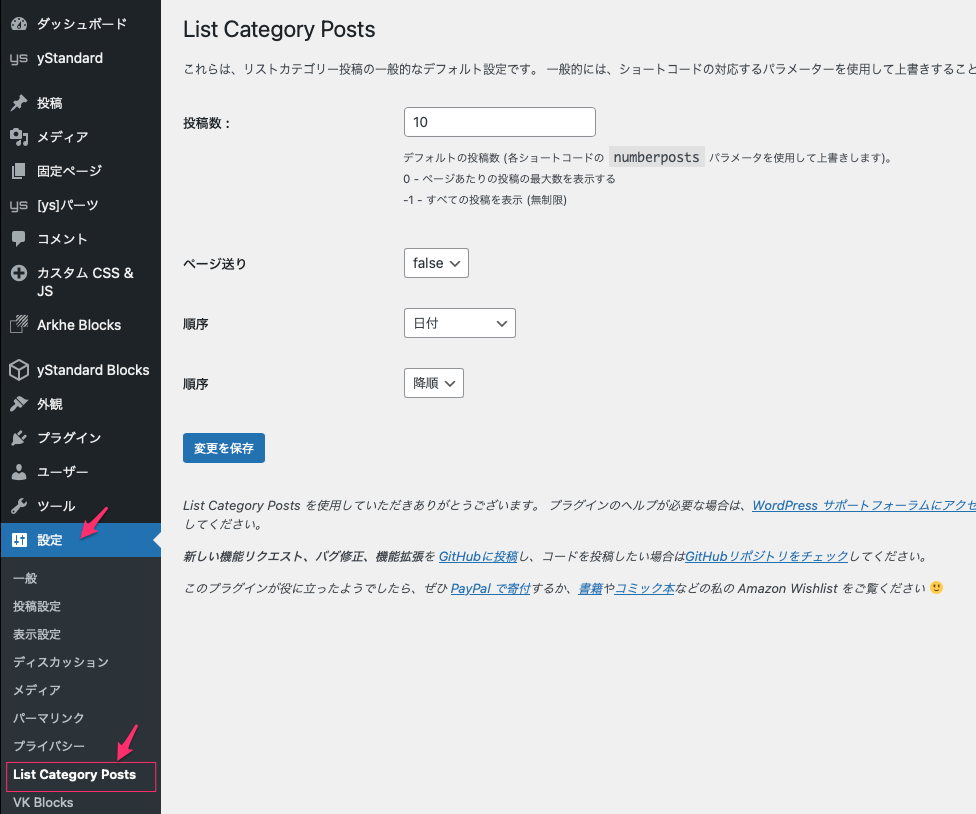
インストールして有効にすると、以下から基本設定ができる。
投稿数のところで数値を設定してもその数で表示されない。有効になるのは、この後に出てくるサイドバーでの表示設定での数字が有効になる。
設定 -> List Category Posts

デフォルトの設定でまず行きます。
サイドバー表示のウィジェットエリアを用意する
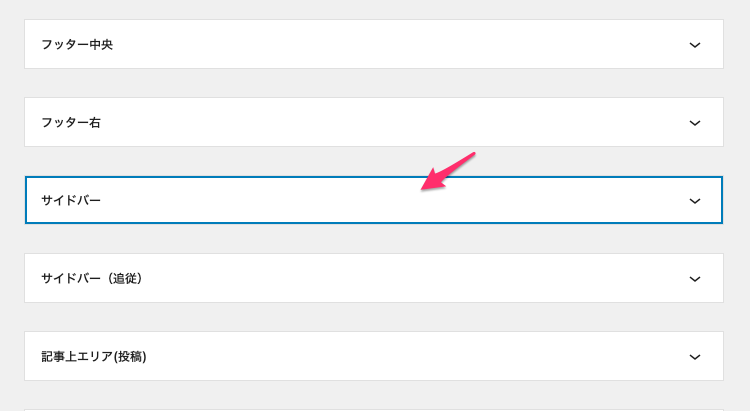
外観 -> ウイジェットから「サイドバー」をクリックして開く。

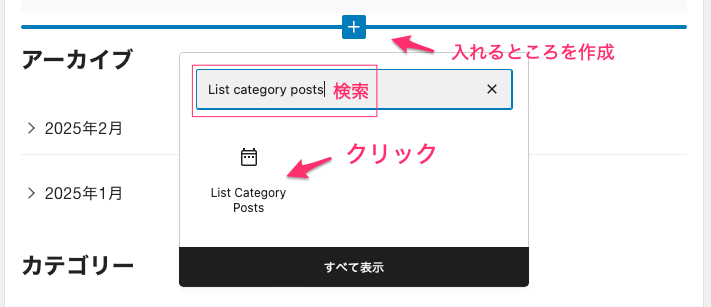
サイドバーを開いて自分が希望する位置を選択してプラスボタンを以下の様に表示する。
検索ウインドウに「List category posts」と入れると下にブロックが表示されるのでクリックする。

ここで色々設定していく。
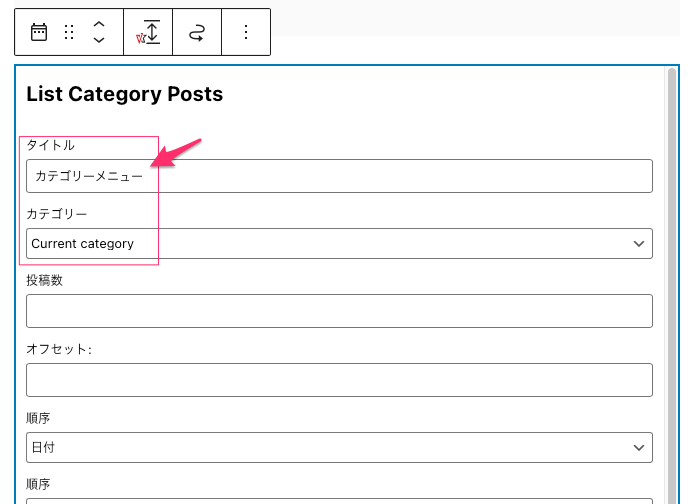
まずは、タイトルとカテゴリー、この2つを設定。
以下の「投稿数」を設定しないと5つしか投稿が表示されないので、それ以上の場合は数値を入力する必要がある。10と入力すると10の投稿数までは表示されるようになる。

取り敢えず、更新をして確認してみる。
カテゴリーが変わると、カテゴリーメニューの内容も変わることを確認。

タイトル:分かりやすいタイトルならなんでも
カテゴリー:Current category(これを選択するとカテゴリー別に表示内容が変わる)
投稿数:表示する数を入れる(基本設定にもあるが、どちらが優先?)
オフセット:位置がずれるとか説明があるが、わからない。
サムネイル – サイズ:チェックを入れる画像が入り、画像の大きさを設定できる。
ページ送り

他にも色々あるが、以上の設定で大丈夫だと思う。
以上のカテゴリーメニューの並び順を変更したい
こうして表示した投稿一覧を見安くするには、順番が大事になる。ここでは以下の所の順番を変更する。

「Post Types Order」プラグインを使用。
インストールが完了すると、プラグインの一覧ページで、最上段に「設定ページ」で設定する旨の表示がされているので、それをクリックしてプラグイン「Post Types Order」の設定画面を表示する。
一番下に「設定を保存する」をクリックすることにより、初めて使えるようになる。
この設定はデフォルトのままで何もしなくて良い。
後はワードプレスの管理画面から「投稿一覧」を表示し、一覧の中央付近を選択するとアイコンが出るのでそれをドラッグして移動するだけ。使い方は至って簡単です。

