私がインストールしたプラグインを忘れないようにまとめてみた。
目次
- Akismet Anti-spam: Spam Protection(無効にしている)
- Arkhe Blocks
- Custom Post Type UI
- Default Featured Image
- Download Manager
- Download Monitor
- FileBird Lite
- Highlighting Code Block
- Custom Block Builder – Lazy Blocks
- List category posts
- Post Types Order
- Simple Custom CSS and JS
- Site Kit by Google
- Spectra – WordPress Gutenberg Blocks
- VK Blocks
- WordPress Popular Posts
- WP Random Post Thumbnails
- yStandard Blocks
Akismet Anti-spam: Spam Protection(無効にしている)
WordPressをインストールしたらデフォルトでインストールされているのが『Akismet Anti-Spam』。使うべきか、削除すべきか。
コメントを出来ないように設定しているのであれば、このプラグインは削除してもいいかなと思う。
自分の場合は、ピンバックのみにしているのでいらないということになる。
※ ピンバックは、参考にした記事のサイト管理者に「リンクを貼りましたよ」と通知して、サイトの存在を知ってもらえるようにすること。
Arkhe Blocks
Arkheは「アルケー」、このプラグインは以下の機能が追加される。

ブロック上の余白設定ボタン、Arkhe書式ボタンの2種類。

余白設定機能、クリック操作だけで簡単に余白量を調整できる。キスト装飾のバリエーションが増える書式ボタンが追加される。
使い方:
Custom Post Type UI
「カスタム投稿タイプ」や「カスタムタクソノミー」のページを作成。
これは「投稿」でも「固定」でもないページになる。
カスタム投稿タイプはテーマのphpファイルを書いて作成するでもできるが、このプラグインを使えばカスタム投稿タイプを追加したり、編集したりすることができるようになる。
固定ページでは、カテゴリー一覧のように分類するということが出来ないが、この「Custom Post Type UI」を使って「カスタム投稿タイプ」でページを作成することによって分類することができるようになる。丁度、カテゴリー一覧のようなページが出来上がる。
使い方:
Default Featured Image
現在使用していない!(ランダムアイコンを使用しているから)

アイキャッチ画像を設定していない場合、代わりに表示する画像を指定するプラグイン。これは1つだけの画像を登録して、それを全ての空きアイキャッチ画像をこの1枚の画像で埋めることになる。
従って、ページのアイキャッチ画像を設定しないでいると、同じ画像が沢山出現することになる。
使い方:
Download Manager

サイトからのファイルのダウンロードを管理、追跡、制御するために設計されたプラグイン。
パスワードとユーザー権限グループを使用して、ファイルへのアクセスを制御し、ダウンロード速度を管理し、ユーザーごとのダウンロード数を制限することもできる。また、ボット、不要なユーザー、スパマーをブロックするための Captcha ロックや IP ブロックなどの機能も提供。ダウンロードする前に、ユーザーに利用規約への同意を求めることもできる。
使い方:
Download Monitor
現在使用していない!(Download Managerを使用しているから)

ダウンロード可能なファイルの処理、投稿やページへのダウンロードリンクの追加、ダウンロードの追跡を行うことができるダウンロードマネージャープラグイン。
使い方:
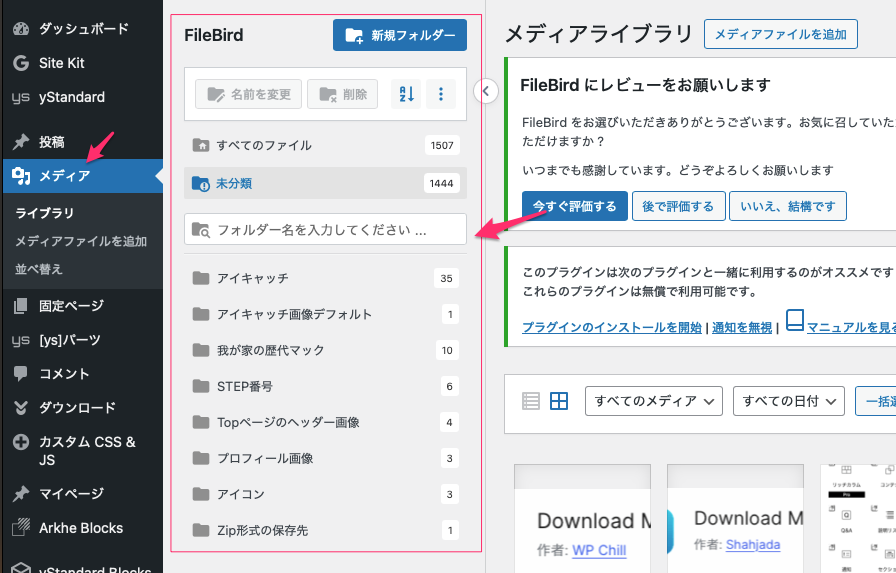
FileBird Lite

アップロードした画像を分かりやすく整理できるプラグイン。
アップロード画像はどんどん溜まっていき、同じ画像をもう一度使いたい時、探すのが不可能に近い状態になるが、これがあるとファイル毎に整理することでわかりやすくなるので便利。

使い方:
Highlighting Code Block

prism.js を使用したシンタックスハイライト機能付きのコードブロック。コード表示によく使っている。
使い方:
Custom Block Builder – Lazy Blocks

ブロックを自作できるプラグイン。非常に分かりやすいので簡単にブロックを自作できる。しかし少し複雑なブロック、例えばアイコンピッカーを設定できるブロックとかになると機能として搭載されていないので作成できない。基本的なブロックだと非常に理解しやすいプラグインになる。
当然だが、作成したブロックはこのプラグインがインストールされていないと他のサイトでは使えない。インストールすれば作成したブロックを読み込む機能はついている。
使い方:
List category posts

List Category Posts では、ショートコード
投稿・固定ページの記事またはサイドバーに指定したカテゴリー・タグの記事一覧を表示できるプラグインです。ショートコードでの表示、ウィジェットで表示することが可能。

カテゴリーページを作成したり、記事一覧ページをサムネやサイト説明文付きで作成することができる。
ここでは「List category posts」の基本設定ができるが、この設定では細かくこだわる必要はない。あとで紹介するショートコードのカスタマイズやテンプレートで細かく設定できるから。
「List category posts」は設定で弄るより、ショートコードでカスタマイズして管理するタイプのプラグインだと考えておきましょう。
使い方サイト:
Post Types Order

管理画面で投稿一覧の順番を変えることが出来る。それによりサイドバーに表示するカテゴリー一覧の投稿ページの順番を変えることが出来るようになる。この順番変更のために入れたプラグイン。

使い方:
Simple Custom CSS and JS

CSSとJSを登録追加できるプラグイン。識別の仕方がわかりやすいので愛用している。CSSは外観->カスタマイズ->追加CSSでも設定できるが、スペースが狭いので、沢山のCSSを記入した場合管理が表示に見にくくなる。ここで設定するとリアルタイムで結果が表示されるので便利だが、ここで作成したCSSを結果を確認したら「Simple Custom CSS and JS」に入れ直して管理する方が管理しやすくなる。
使い方:https://polo-web.com/2025/07/21/simple-custom-css-and-js/
Site Kit by Google

Site Kit は、Google の公式 WordPress プラグイン、広告等を、ユーザーがどのようにサイトを見つけて使用するかについてのヒントを提供。
Site Kit は、ウェブ上でサイト分析を成功させるために重要な Google ツールを展開、管理、チェックする。WordPress ダッシュボードで複数の Google 製品の信頼できる最新のアクセス解析を提供し、簡単に確認できるようになる。すべて無料。
使い方:
Spectra – WordPress Gutenberg Blocks

高度なブロックを備え、WordPress サイトを簡単に構築します !
使い方:
VK Blocks

Gutenberg のブロックを拡張するプラグイン。色んなブロックがある。

使い方:
WordPress Popular Posts

ウェブサイトのサイドバーに、人気記事をランキング形式で表示できるプラグイン。

使い方:
WP Random Post Thumbnails

アイキャッチ画像のない投稿ページに、ページ読み込み時に画像がランダムに選択表示される(つまり、ページがリロードされるたびに、別のランダムな画像が選択される)。投稿のサムネイルを設定した場合はその指定した画像を表示、サムネイルのない投稿ページにはここで選択した複数の画像の中からランダムに表示されることになる。
同じ画像が並ばなくなるので見た目が良くなる。
使い方:
yStandard Blocks
yStandardテーマのプラグイン
使い方:

