Lazy Blocksを使って本当に単純に画像を表示するためのブロックの作成。
Handlebars(ハンドルバー)という一番簡単で非常にわかりやすいコードでの出力になる。
これだと初心者でも理解しやすい方法だと思う。
HTMLをベースに数値や色が変化するところに、この二重括弧を使ったHandlebars(ハンドルバー)を入れるとう手法になる。
他にも同じ画像出力でも違うコードを使って表示する方法もある。
Image Block
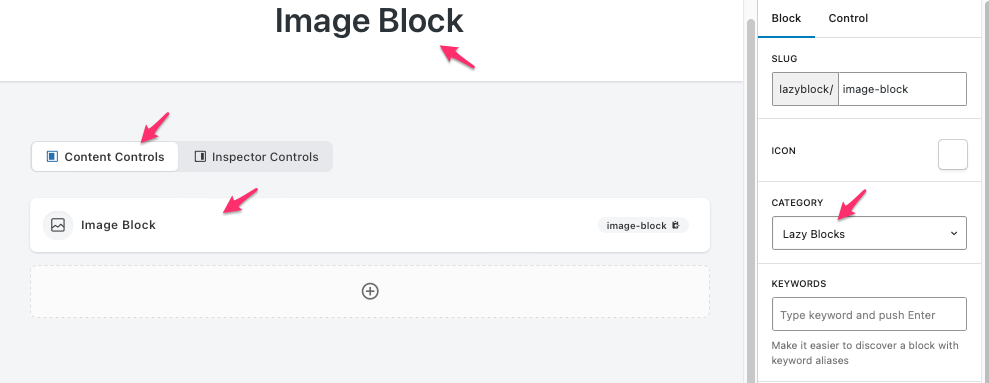
コンテンツ側に表示、ブロックは「Lazy Blocks」のところに表示される。

Content Controlsで「Image Block」を作成。
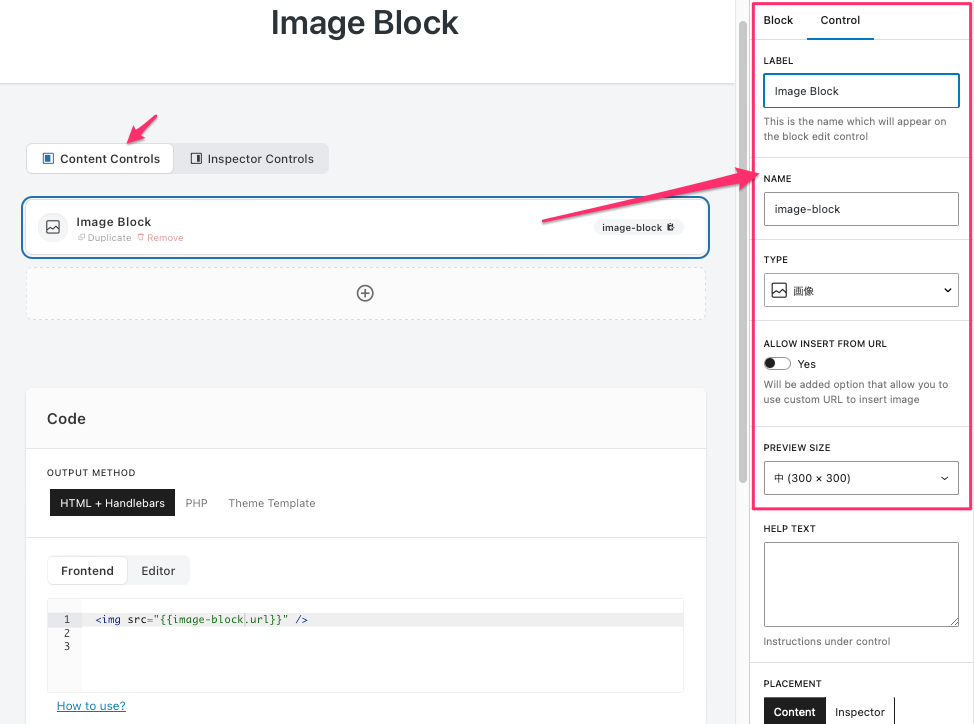
LABEL:Image Block
NAME:image-block(自動でできる名前でOK)
TYPE:画像
PREVIEW SIZE:デフォルトの設定

コードはこれだけ。Handlebars(ハンドルバー)出力。
<img src="{{image-block.url}}" />単純に画像を入れるだけなので、これだけ。Handlebars(ハンドルバー)による出力になる。
詳しくは Lazy Blocks サイトでImageメニューを見ること。
もしalt属性を付けるなら以下のように、これは画像の代替テキストを指定するための属性になる。
「control_name」のところに「NAME」のところで付けた名前が入ることになる。
<img src="{{control_name.url}}" alt="{{control_name.alt}}" />
ブロックを入れた状態

そのブロックにがぞを入れた状態。画像をクリックすると変更することもできる。

実際のページでのプレビュー