目次
Dual-Color Heading
一番簡単な、ハンドルバーで記述するコードになる。
参考Youtube:https://www.youtube.com/watch?v=0O7Gx84kyXk
2色の見出しという意味で Dual-Color Heading というタイトルのブロックを作成。
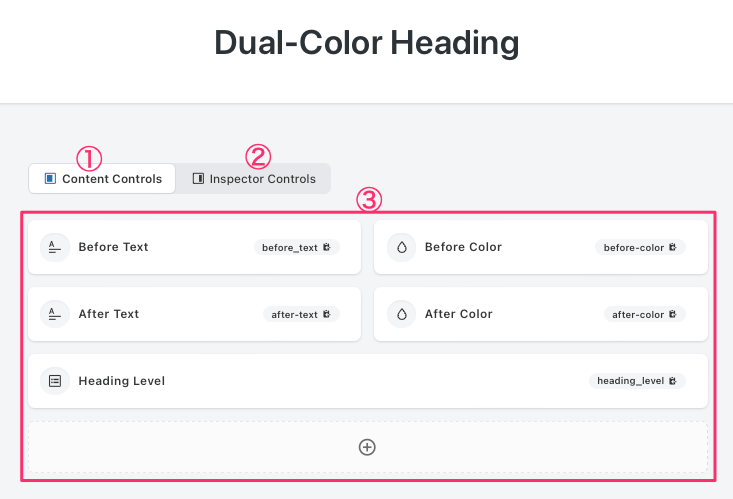
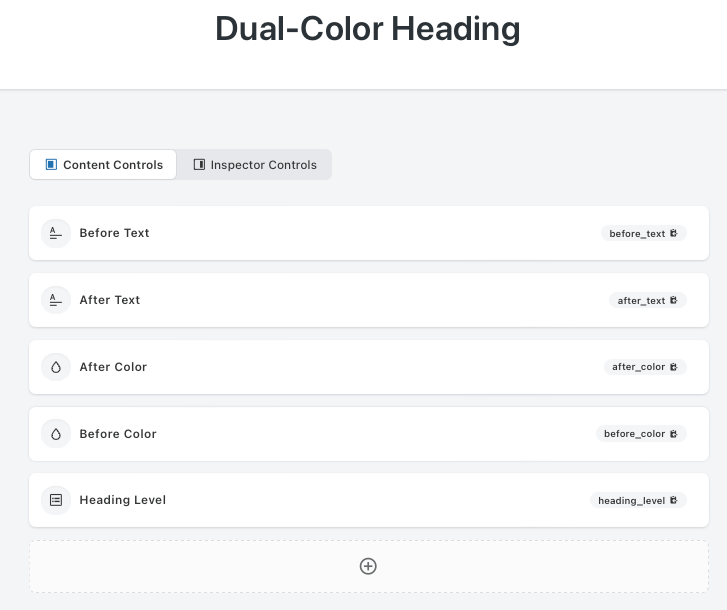
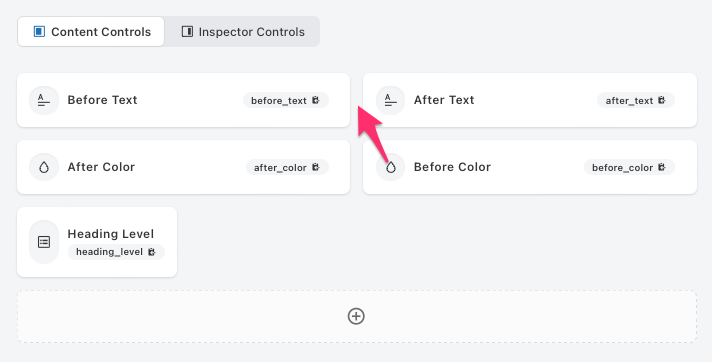
まず、タイトルを入力、①Content Controlsを選択。
これを選択すると、ブロックを入れたその場所に表示されるようになる。右の②Inspecter Controlsを選択すると右側のサイドバーにコントロールを配置して、いろんな設定ができるようになる。
今回は左側のコンテンツ側にブロックを入れるので①Content Controlsを選択。これによりすべてのコントロールをコンテンツ側に配置することになる。
③では+で追加していく。半分になっているのは50%を選択しているから。
位置を移動したい場合は、左のアイコンをドラッグすると移動することができる。
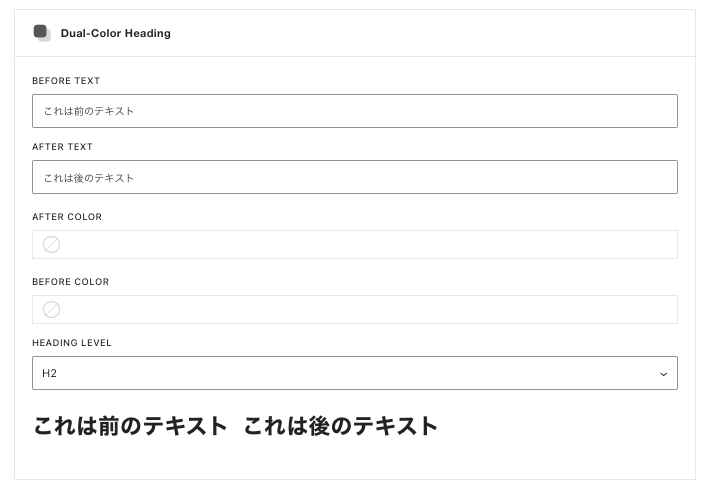
以下は最終的に出来上がる状態。

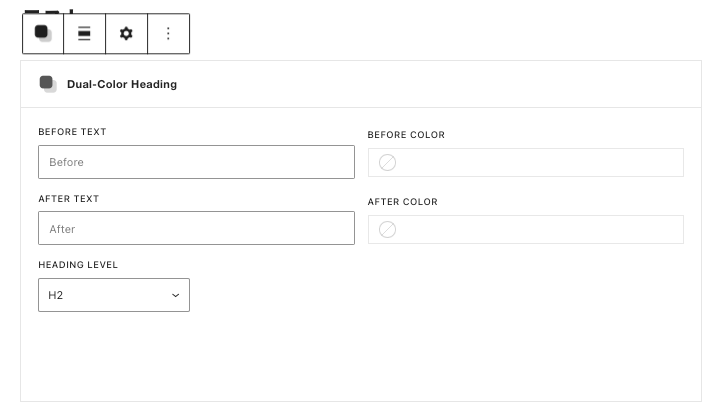
実際の設定方法
Before Text
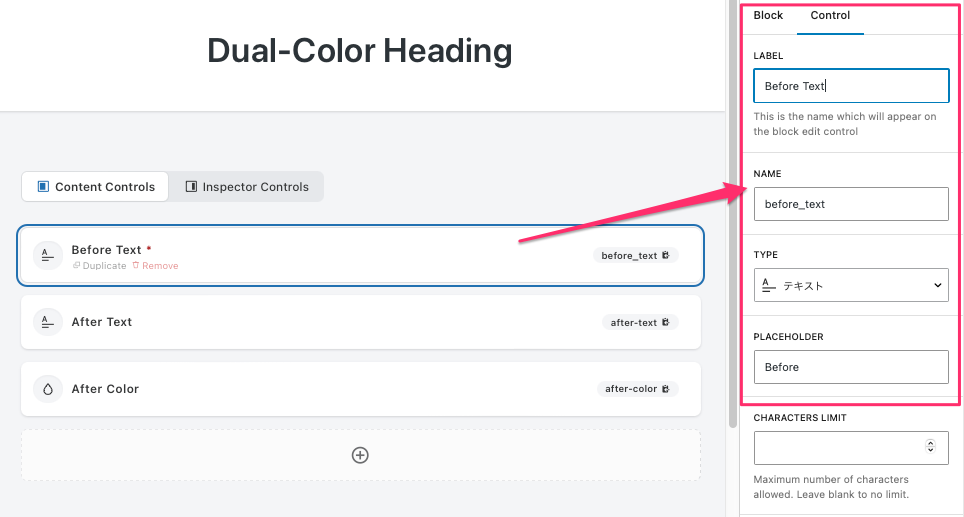
ここでは、Before用のテキストを入れるテキストボックスを作成。

これを選択すると、右の「Control」のところに設定するところが出る(上図)。
- LABEL:Before Text
- NAME:before_text 重要!(これが参照されるのでコード入力とお同じ名前にする)
- TYPE:テキスト
- PLACEHOLDER:Before(空欄時に表示されるヒントなどのテキスト)
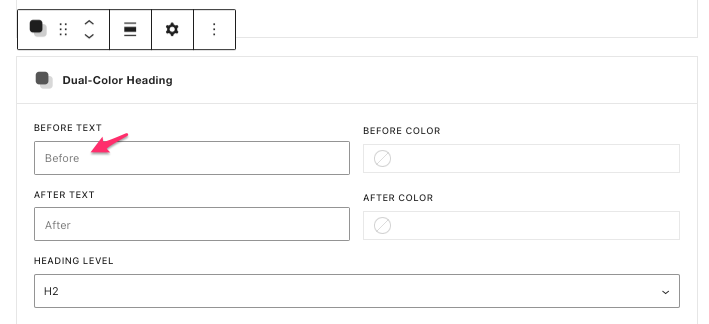
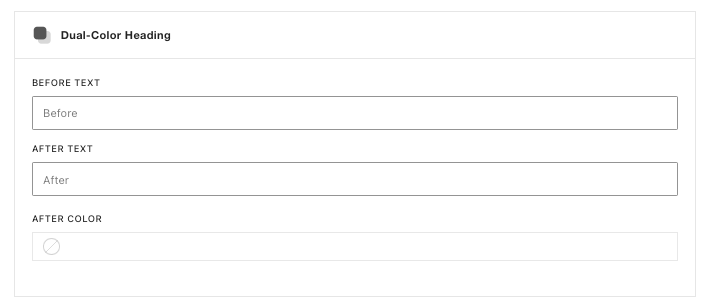
以下のように、ここに「Before」と表示される。

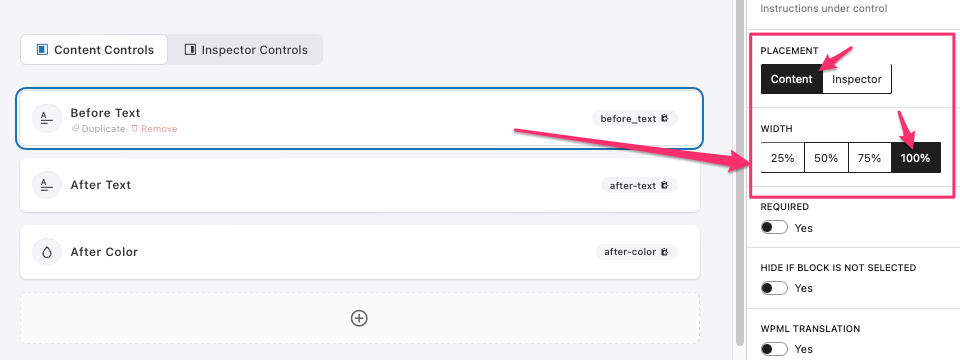
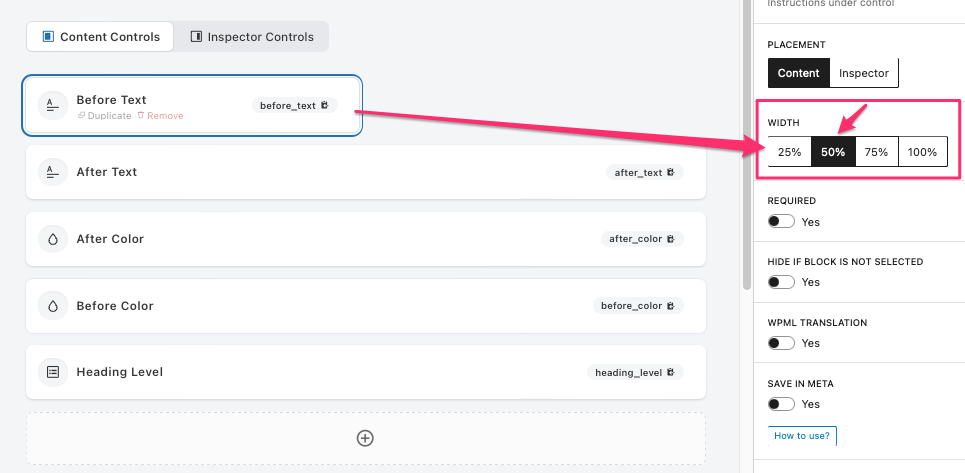
- PLACEMENT:Content を選択(下にスクロールすると出る)
- WIDTH:100%を選択(下にスクロールすると出る)
更に、右側のインスペクターを下にスクロールしてWIDTHを100%に。

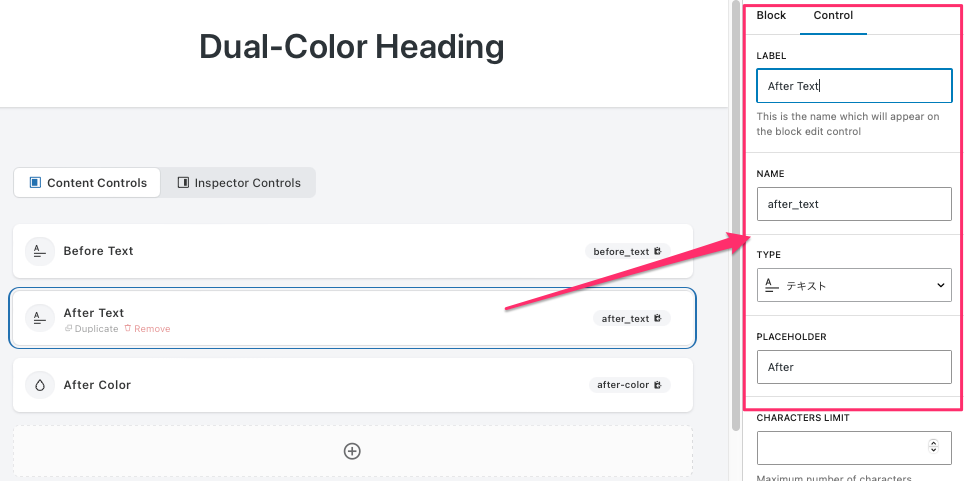
After Text
ここでは、After用のテキストを入れるテキストボックスを作成。
上のBefore Textをコピーすると作業が早いかも(タイトルの下の小さなDuplicate:重複をクリック)

- LABEL:After Text
- NAME:after_text 重要!(これが参照されるのでコード入力とお同じ名前にする)
- TYPE:テキスト
- PLACEHOLDER:After(空欄時に表示されるヒントなどのテキスト、先に説明した)
- PLACEMENT:Content を選択(下にスクロールすると出る)
- WIDTH:100%を選択(下にスクロールすると出る)
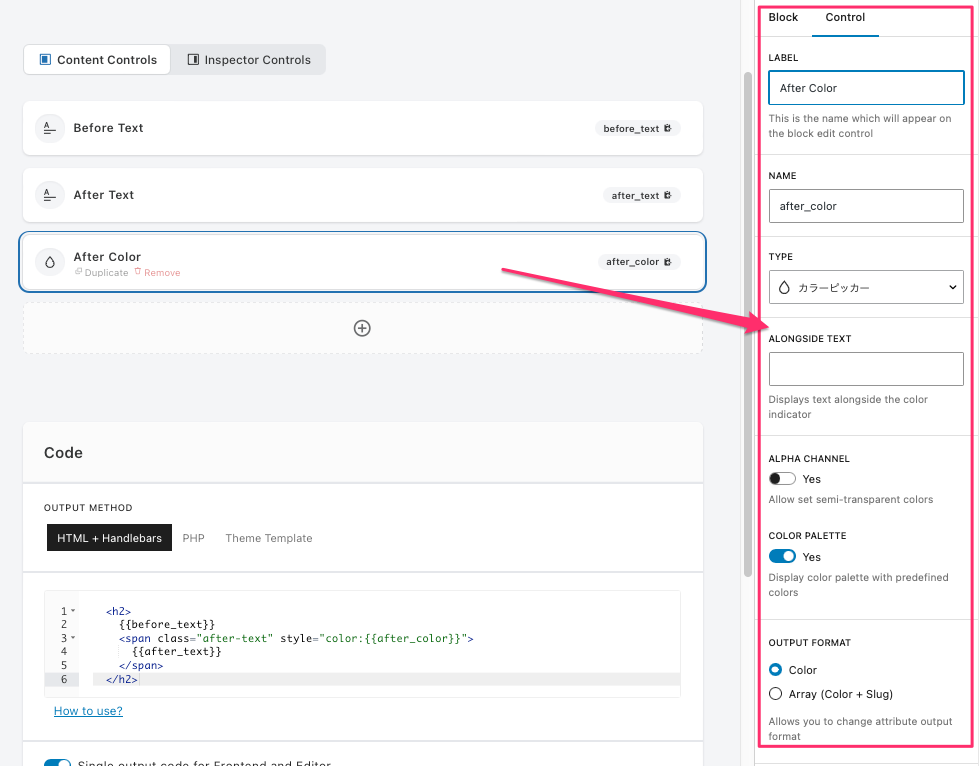
After Color
After用のテキストのカラーを設定、つまりテキストの色を変えるということやる。

- LABEL:After Color
- NAME:after_color 重要!(これが参照されるのでコード入力とお同じ名前にする)
- TYPE:カラーピッカー
- COLOR PALETTE:Yes(定義済みの色でカラーパレットを表示)
- OUTPUT FORMAT:Colorを選択
- PLACEMENT:Content を選択(下にスクロールすると出る)
- WIDTH:100%を選択(下にスクロールすると出る)
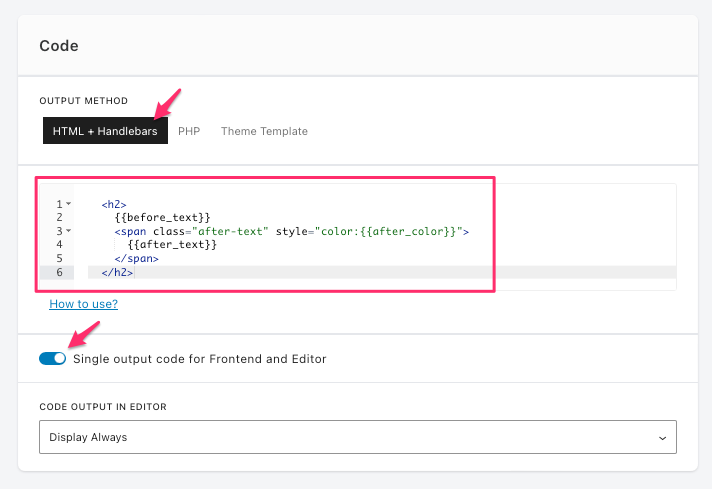
コードを記述する
ここで実際に動作させるためのコードを入力、最大の難関になる。
しかしハンドルバーとして({{}}二重括弧、{{{}}}三重括弧)で記述するので一番簡単で理解しやすいコードではある。
HTML+ハンドルバー、ハンドルバーは基本的にチョットしたもので、構文ではPHPコードを書かずに変数名などをHTMLテンプレートに直接配置することができる。
参考として、Lazy BlocksのWebサイトにはハンドルがどのように機能するかについての完全なドキュメントがあり、それだけでなく表示されるコントロールの種類ごとに説明がある。
例えば、Color Pickerのハンドルバーの使いたい場合、HANDOLEBARSをクリックして、コントロール名とHTMLコードに挿入する方法を示してある。ハンドルバーを更に複雑にしたい場合は、if else loopなどもサポートされている。
テキストについても同じようにサイトに行けばヒントが得られる。
下のコード、まずテキストから、コントロール名は「before_text」と「after_text」、カラーは「after_color」という名前でハンドルバーに二重括弧で入っている。
このハンドルバーがLazy Blocksで作成した各ブロックの設定を動的に実行することになる。

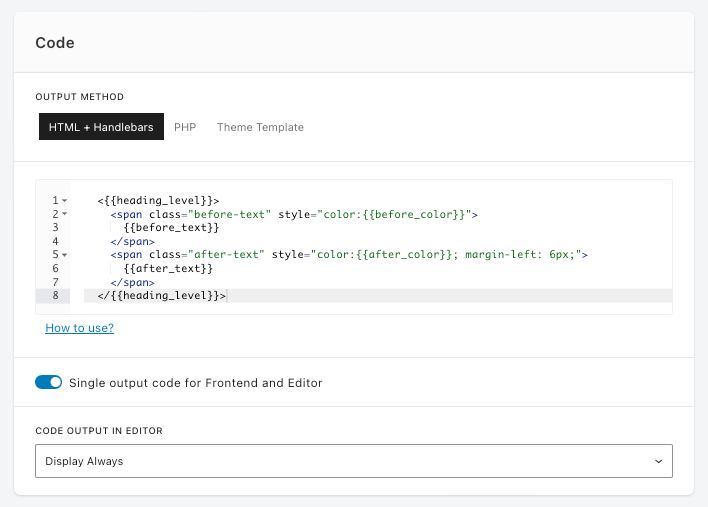
「Single output code for Frontend and Editor」のところもオンにする。
これでフロントエンドとバックエンドに同じコードを使用することになる。
Single output code for Frontend and Editor
フロントエンドとエディター用の単一出力コード
実際のコード
<h2>
{{before_text}}
<span class="after-text" style="color:{{after_color}}">
{{after_text}}
</span>
</h2>参考までに:これを元のhtmlで記述すると以下のようになる。上のコードはこれが元になっている。
<h2>
Before
<span class="after-text" style="color:#0000FF">
Affter
</span>
</h2>この元の html をそのままプレビューするとこのようになる。

ページでプレビュー確認してみる
ここまで完了したら、どのように表示されるか確認する。

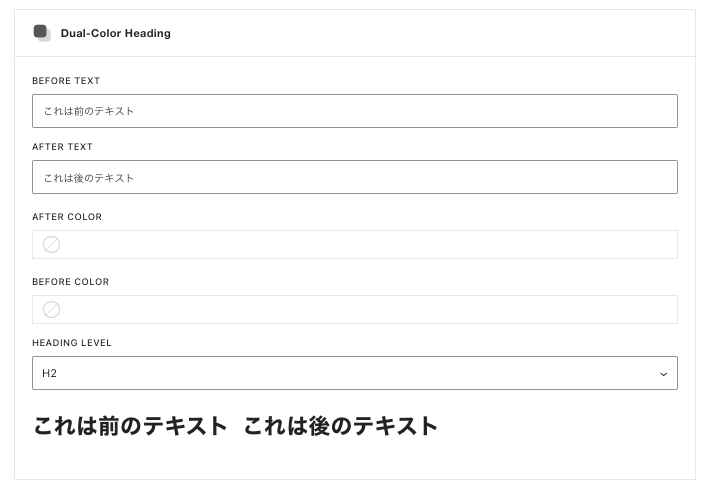
赤枠のブロックが出来ているので、ページに入れると以下のように表示される。

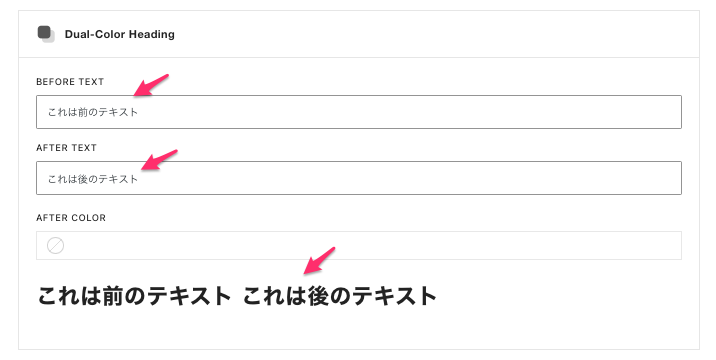
BEFORE TEXTとAFTER TEXTに入力すると、下にもそのテキストが表示される。

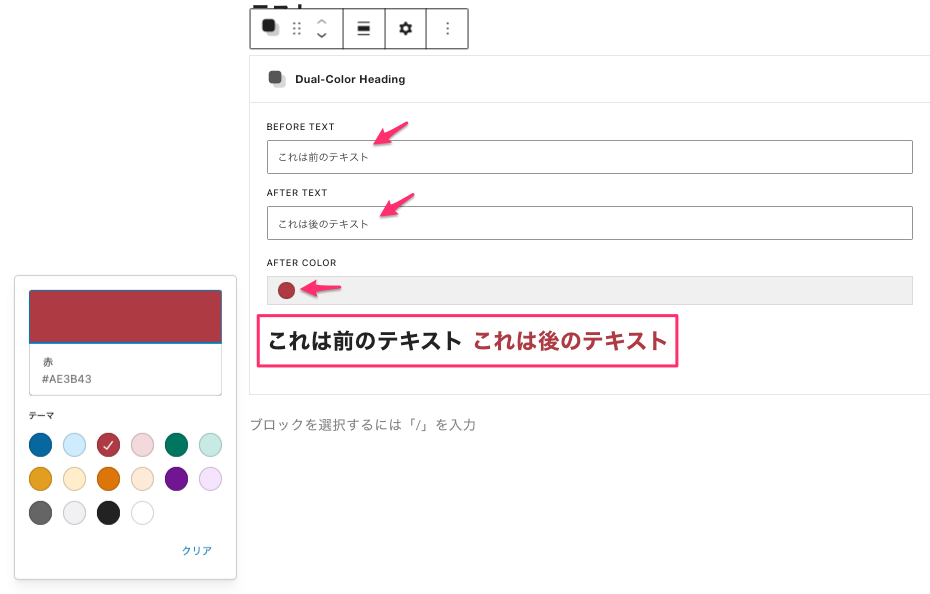
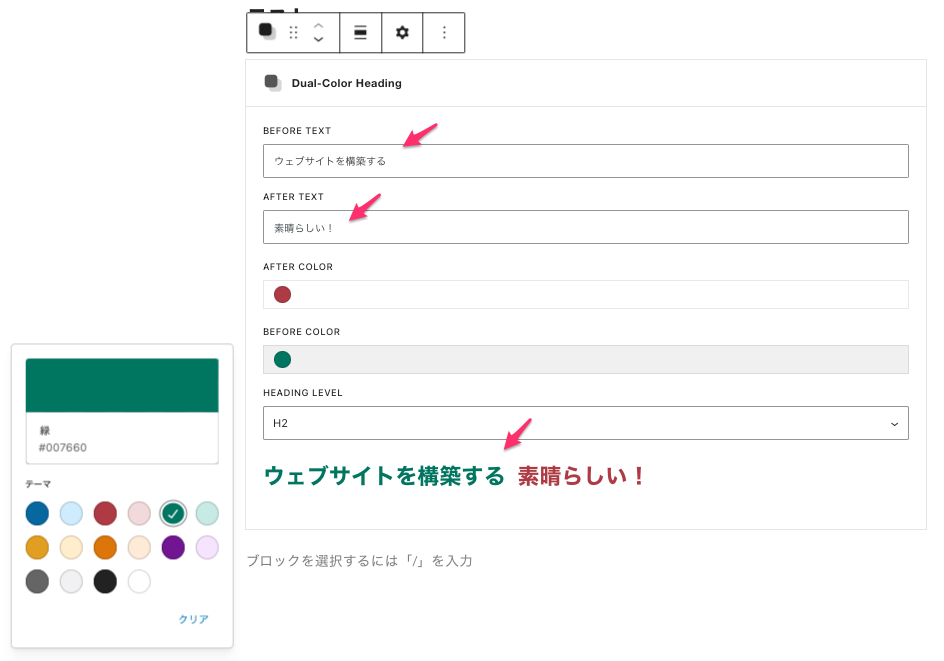
AFTER COLORは、まだ色が選択されていない状態のアイコンをクリックすると、カラー選択が出て色を選択できるようになる。選択した色がテキストに適用されているのがわかる。赤の広い四角の色の部分をクリックすると更に多くの色を選択できるようになる。

この前と後のテキストの間にはスペースが無いという説明だが、みた限りではあるように見えるが、説明を続けて見てみる。
LavelとValue

これに見出しを追加する
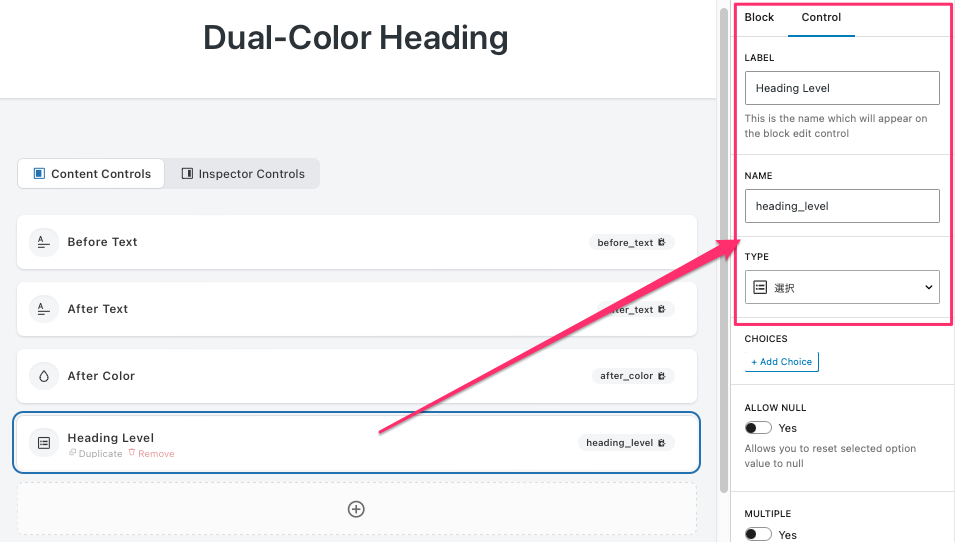
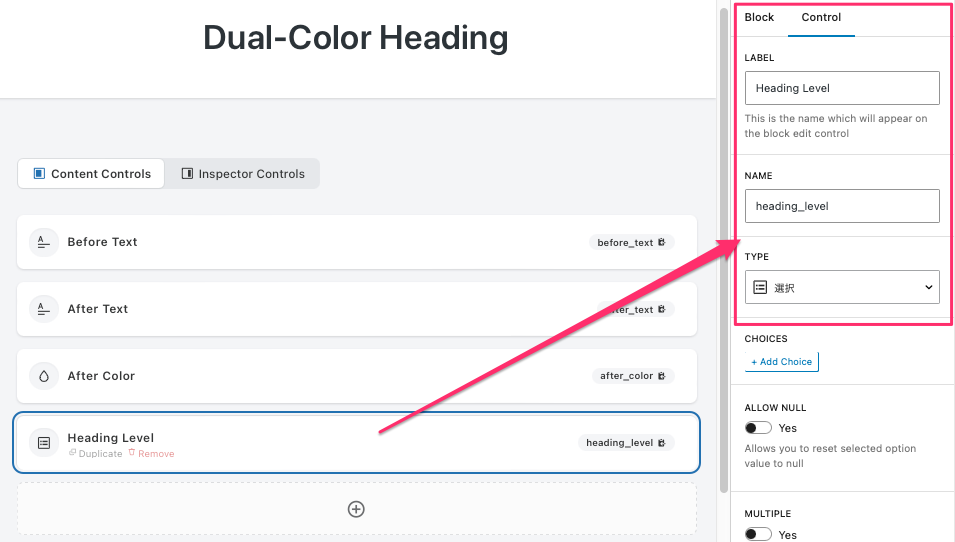
Heading Level
見出しを設定する。

- LABEL:Heading Level
- NAME:hedng_level 重要!(これが参照されるのでコード入力とお同じ名前にする)
- TYPE:選択
更に下にスクロールして設定。

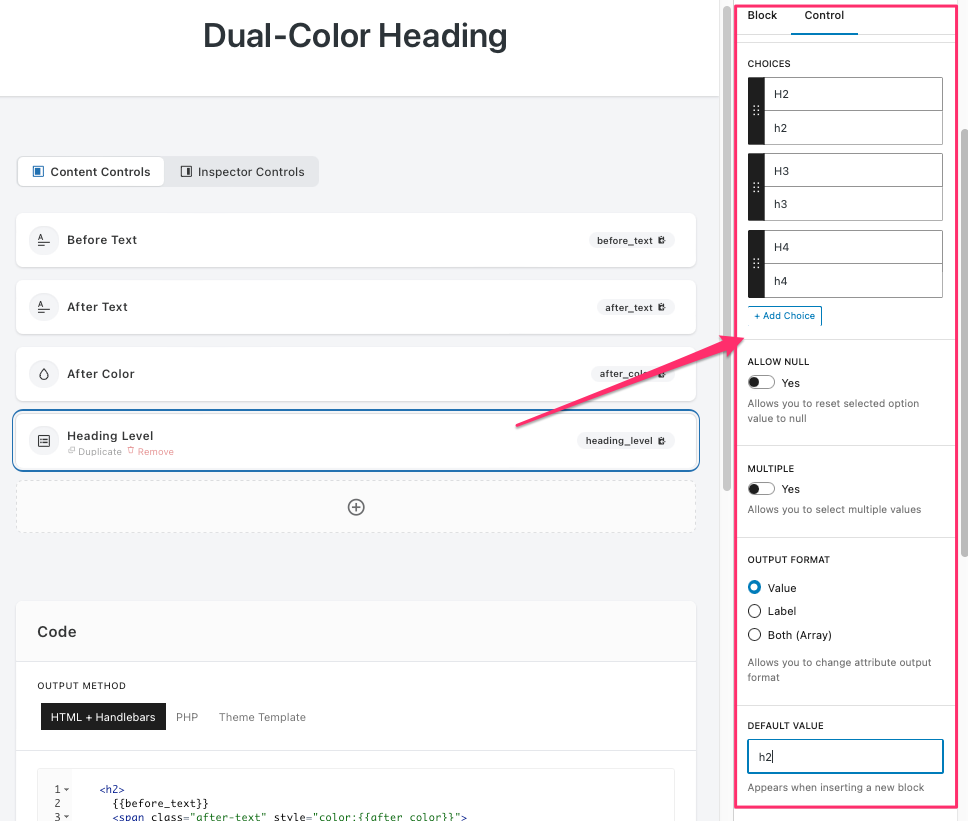
- CHOICES(上の画像では一番上)のところの下、青色の文字 +Add Choice をクリックして3つのフィールドを作成して、それぞれH2〜H3までを作成。
- OUTPUT FORMAT:Valueを選択。
- DEFAULT VALUE:h2 と入力。
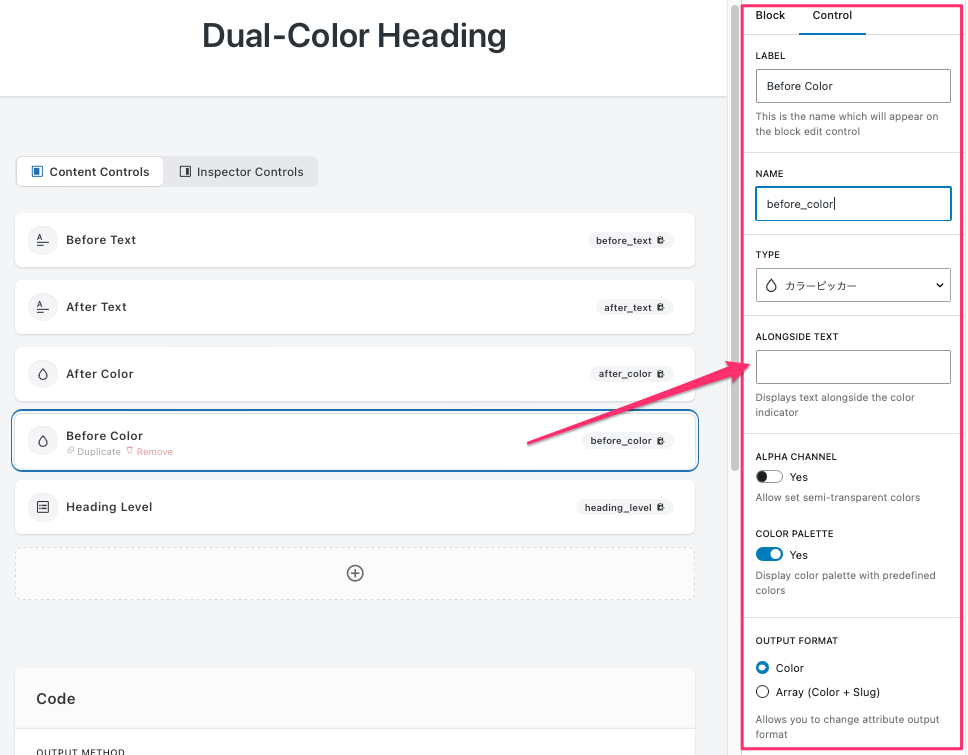
Before Color
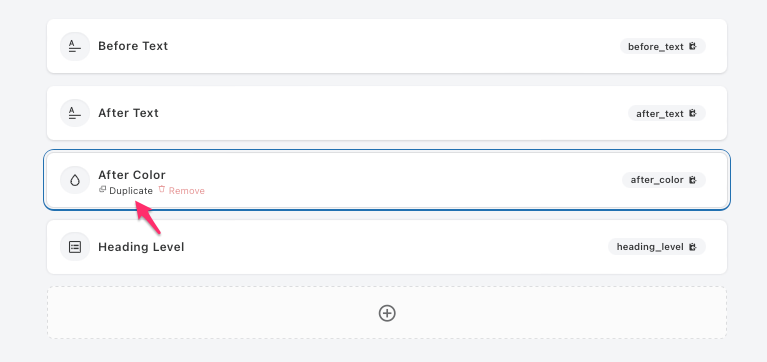
最後に、Before用のテキストのカラーを作成。これはAfter Colorを下の矢印のところのDuplicateをクリックしてコピーする。これで作業が早くなる。

あとはコピーしたもののラベル以下を同じように変更していく。

- LABEL:Before Color
- NAME:before_color 重要!(これが参照されるのでコード入力とお同じ名前にする)
あとは、After Colorと全く同じ設定でOK。
追加した分のコードを書き足していく
ここでは<h2>タグを動的にするために<h2>のところを{{heding_level}}と入れ替えることになる。更にBefore Colorを追加したの<span>タグを新しく挿入することになる。
以下が挿入して出来上がったコード。1行目と8行目が<h2>を入れ替えたところ、2〜4行目が<span>タグを新しく挿入したところ。

<{{heading_level}}>
<span class="before-text" style="color:{{before_color}}">
{{before_text}}
</span>
<span class="after-text" style="color:{{after_color}}; margin-left: 6px;">
{{after_text}}
</span>
</{{heading_level}}>保存して確認すると以下のような画像になる。

うまくいったか確認する。それぞれテキストが入力して変更できるか、カラーを選択して下のテキストの色が変わるか、見出し(H2〜H4)を選択して変化するかどうか。以下のようになったらOK。

<h3>を選択した時、少し文字が下がるのが気になるが、他は全く問題ない。

レイアウトを見やすいように変えてみる
現在のレイアウトがこれ

BEFORE TEXTとBEFORE COLORを横並びに、同じくAFTER側も横並びにレイアウトする。
Lazy BLocksでは現在以下のようになっている。

これをこのようにWIDTHを50%に変更する。下の3つも同じように、一番下は25%にする。

このようにレイアウトが変わる。Befor Textの横にBefore Colorがあった方がいいと思うので、ドラッグして移動する。

レイアウトの完成になる。プレビューティーしてみる。

これでレイアウトがスッキリして、分かりやすくなった。

