Featured Product Grid:注目製品グリッド
タイトルの付け方とかが、かなりいい加減に付けているので適当に変更してください。
参考Youtube:https://www.youtube.com/watch?v=csKDTcS9QAs

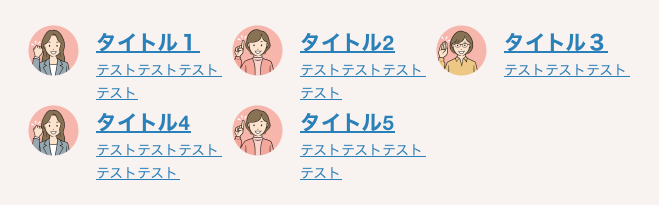
リピーターフィールドから始めて、以下のような製品グリッドを構築する。
その後、レイジーブロックフィールドで基本的な数学演算を実行する方法など、高度なハンドルバーについて説明します。
最後に構築したLazy BlocksのカスタムCSSをキューに入れる最良の方法を紹介。
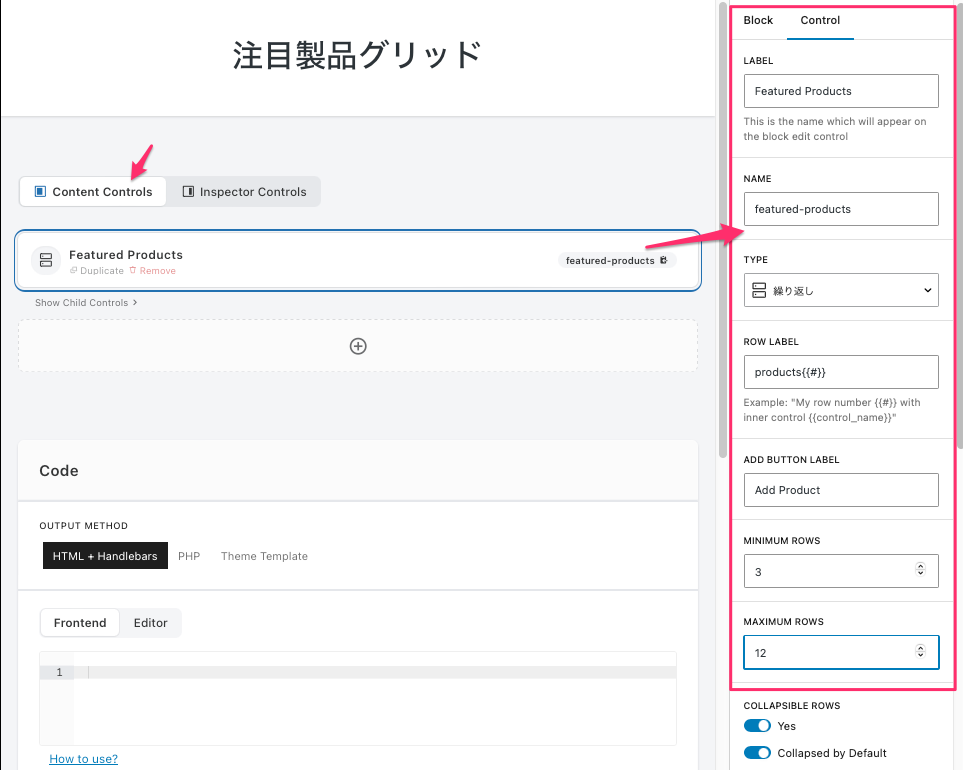
まず左上のタイトルを入れる。
タイプは「繰り返し」を選択、ROW LAVEL(行ラベル)は products{{#}} ラベルを付ける。

- LAVEL:Featured Products
- NAME:featured-products
- TYPE:繰り返し
- ROW LAVEL(行ラベル):products{{#}}(これが出力になる)
- ADD BUTTON LAVEL(ボタンラベルの追加):Add Product(これが各新しい行のラベルになる)
- MINIMUM ROWS(最小行数):3
- MAXIMUM ROWS(最大行数):12
これで保存。
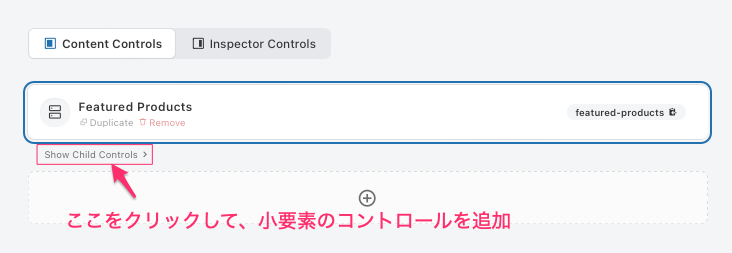
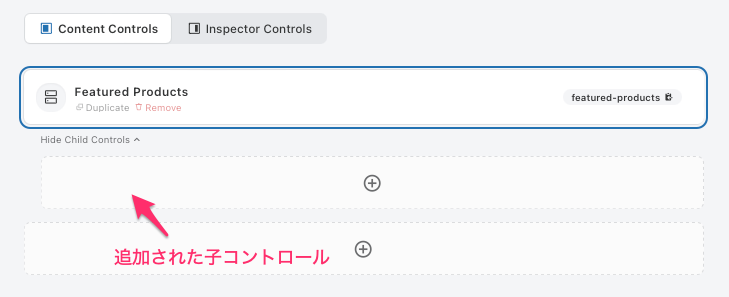
繰り返しの動くは基本的にラッパーなので、この中には小要素があり、作成した「繰り返し」の回数だけループすることになる。
小要素を作成するには「Show Child Controls」をクリックして追加する。


作成するものは画像、テキスト、サブテキスト、リンクが必要になるので4つのブロックを追加することになる。

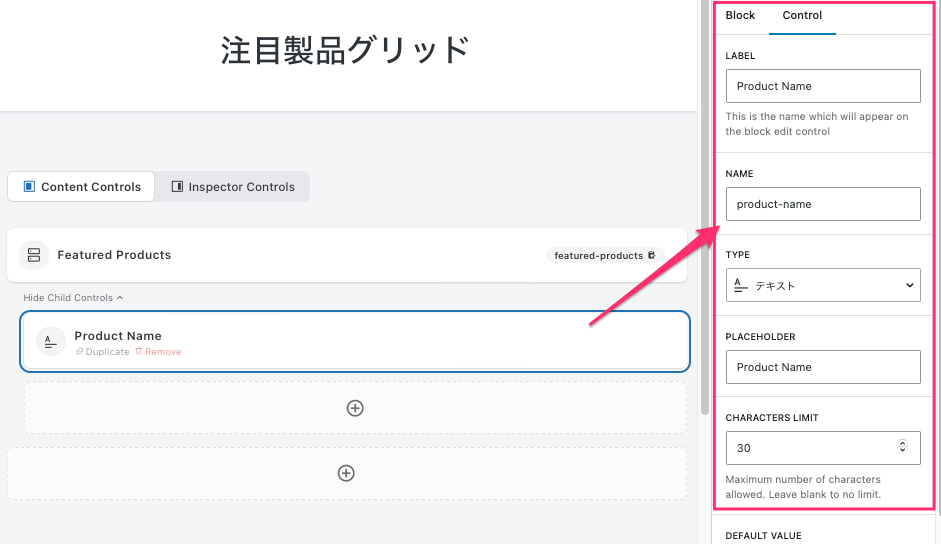
Products Nameの作成

- LAVEL:Product Name
- NAME:product-name
- TYPE:テキスト
- PLAEHOLDER:Product Name
- CHARACTERS LIMIT(文字数制限):30
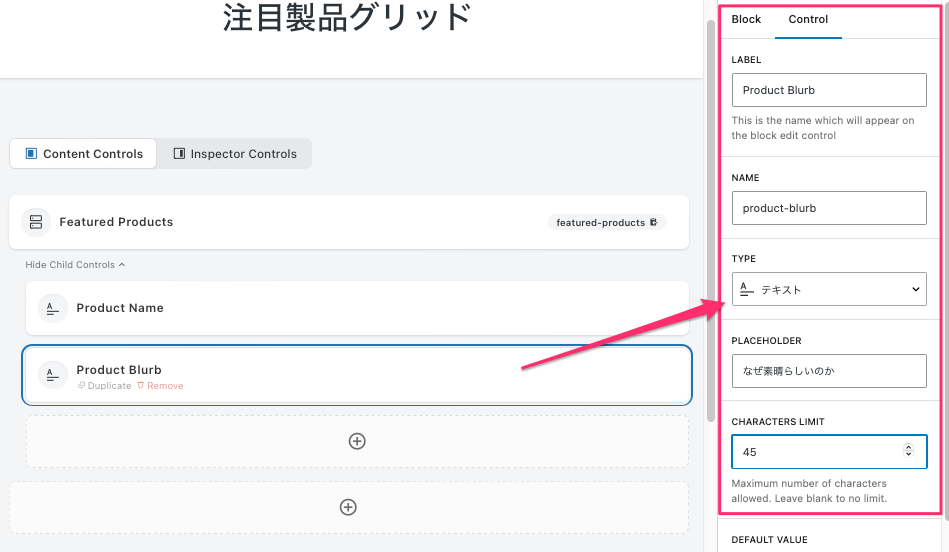
Products Blurbの作成

- LABEL:Product Blurb
- NAME:product-blurb
- TYPE:テキスト
- PLACEHOLDER:なぜ素晴らしいのか
- CHARACTERS LIMIT:45
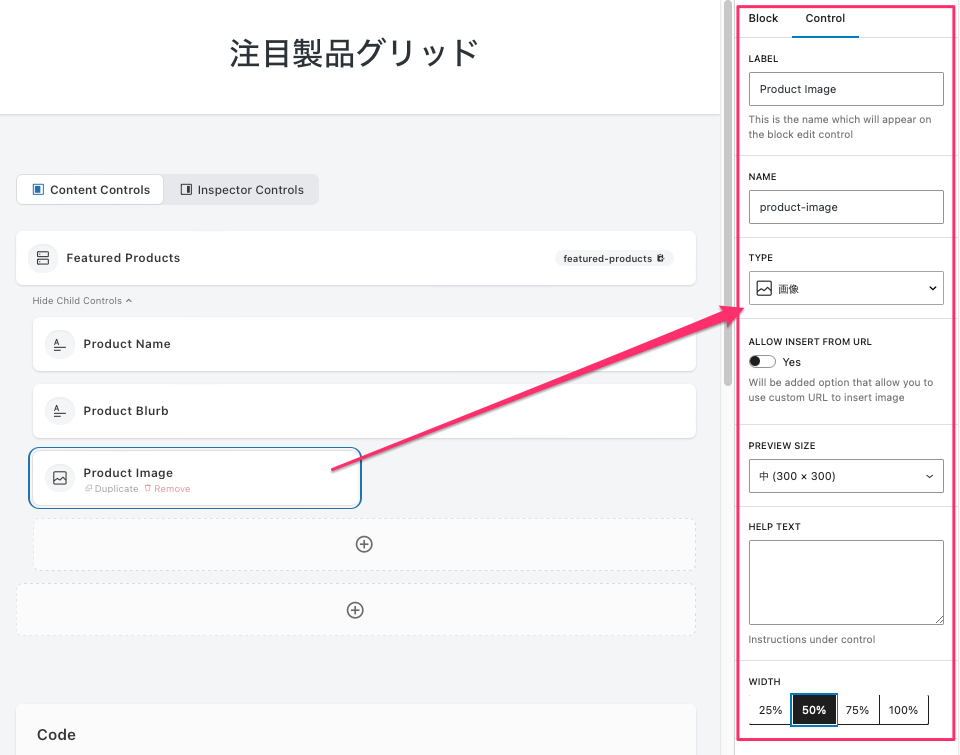
Product Imageの作成

- LAVEL:Product Image
- NAME:product-image
- TYPE:画像
- WIDTH:50%を選択
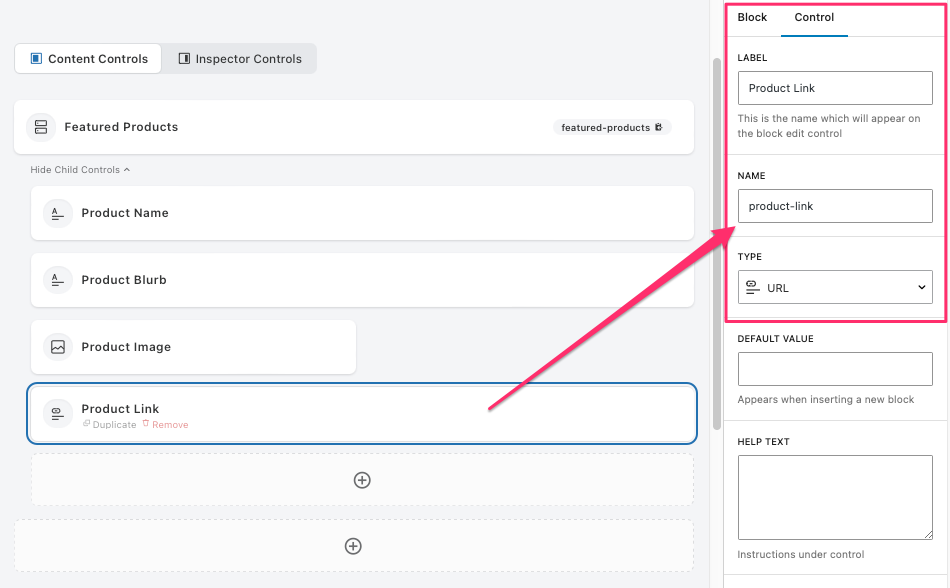
Product Linkの作成

- LABEL:Product Link
- NAME:product-link
- TYPE:URL
これで必要なことは全て完了。
Lazy Blocksのサイトでハンドルバーを確認すると、ハンドルバーを使用してリピーターフィールドをループする方法が説明されている。
コードを記述する
実際の HTML+Handlebars コード
<div class="featured-product-grid">
{{#each featured-products}}
<a class="product" href="{{product-link}}">
<img class="product-image" src="{{product-image.url}}" alt="{{product-image.alt}}">
<div class="product-text">
<p class="product-name">{{featured-name}}</p>
<p class="product-description">{{product-blurb}}</p>
</div>
</a>
{{/each}}
</div>Lazy Blocksに記述する元になるhtmlコード(これを元に上のハンドルバー構文に変換している)
<div class="featured-product-grid">
<a class="product" href="https//:polo-web.com">
<img class="product-image" src="画像パス" alt="画像alt">
<div class="product-text">
<p class="product-name">名前</p>
<p class="product-description">product-blurb</p>
</div>
</a>
</div>1行目:外側のコンテナを用意し、その中にそれぞれを配置する。
2行目に {{#each 各ループを配置、記述していく、二重括弧が正しく記述されていることを確認。最後に{{/each}}でループを終了するタグを入れる。
3行目移行は繰り返しの各ループに出力できるテンプレートになる。
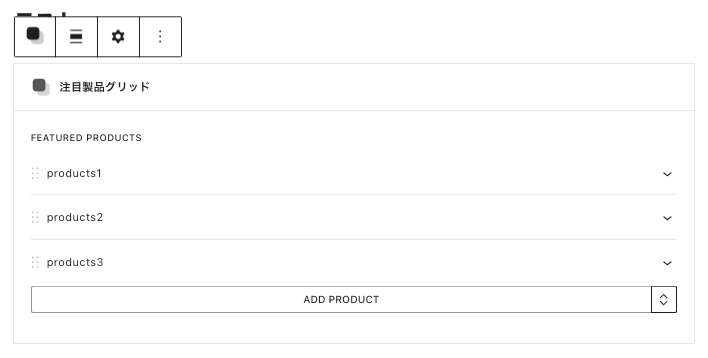
ブロックを投稿ページに入れると以下のように表示される。

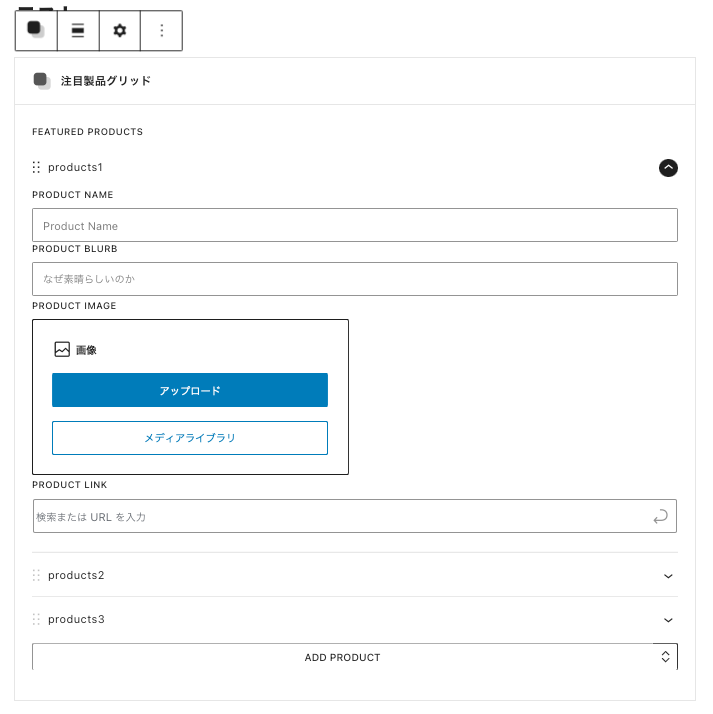
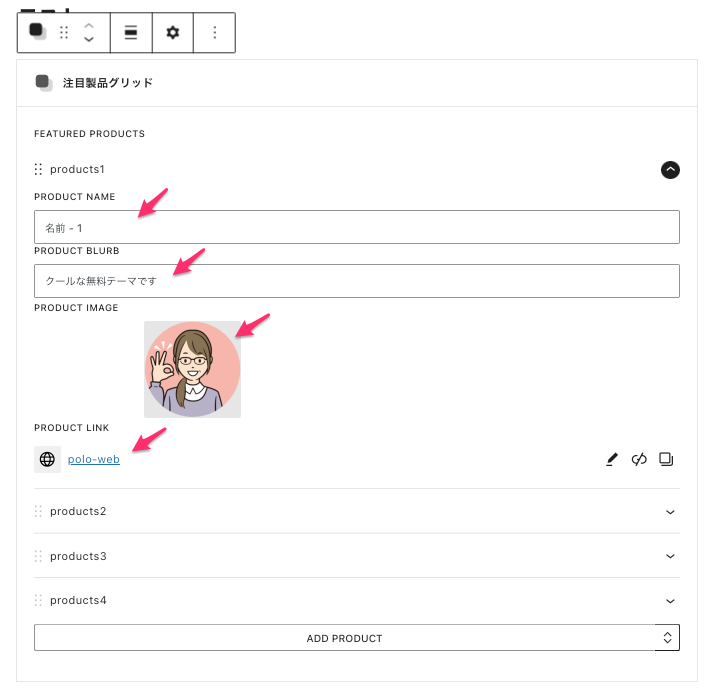
products1をクリックすると以下のように入力蘭が表示される。

それぞれ4つ分、入力してみる。
URLリンクは右側のチェックを入れること、これでリンクの確定になる。

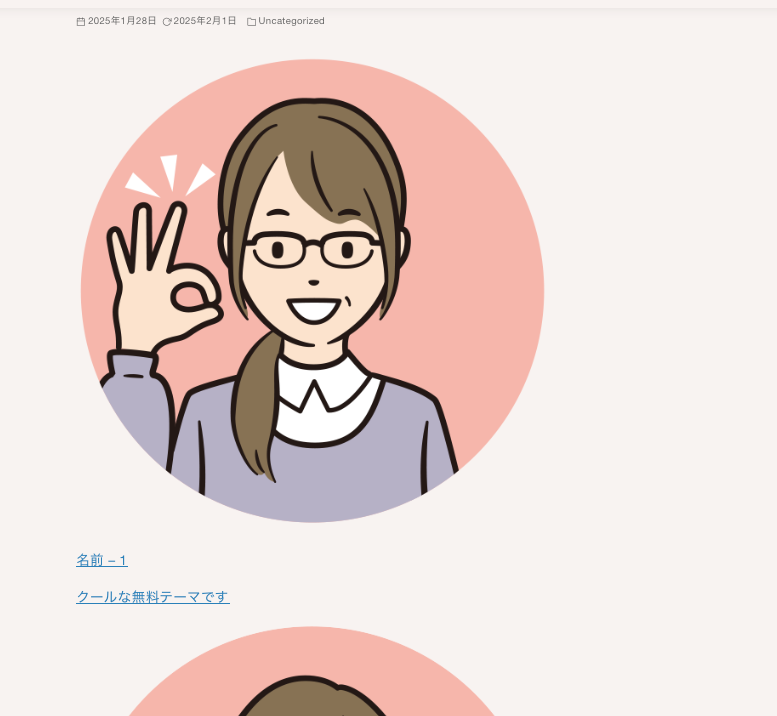
ページでプレビューしてみる。

最初の部分だけですが4つとも問題なく作成されている。
CSSの作成
後はCSSを記述してレイアウトを整える。
ここにYoutube説明:https://www.youtube.com/watch?v=Klrsfp3ZZxI これは便利ではあるが有料なのでやめておく。使い勝手は非常にいいが、勉強のためには自分でCSSを記述しよう。
/* 各ブロックの横並び */
.featured-product-grid {
display: flex; /*横並び*/
flex-wrap:wrap;/*子要素を折り返す*/
}
/* ブロックの中の横並び */
.featured-product-grid a {
display: flex; /*横並び*/
flex-wrap:wrap;
}
.featured-product-grid .product-image {
width: 60px; /*画像サイズ指定*/
height:60px;
margin: 0;
padding: 0;
overflow: hidden;
position: relative;
}
.featured-product-grid .product-text {
width: 160px; /*1つの枠の横幅*/
margin: 0 0 0 20px;
padding: 0;
}
.featured-product-grid .product-name {
font-size: 1.5em;
font-weight:bold;
margin: 0 0 0 0px;
padding: 0;
}
.featured-product-grid .product-description {
font-size: 1em;
margin: 0 0 0 0px;
padding: 0;
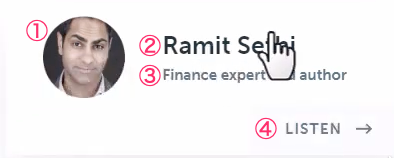
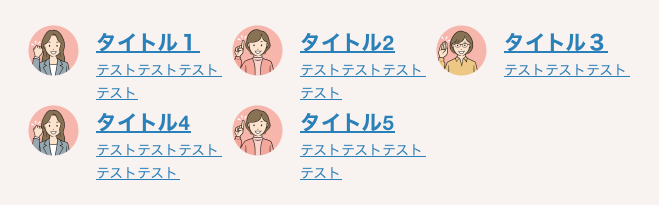
}投稿ページでのプレビュー。

ハンドルバーのクールな秘密の機能をもう2つ紹介します。
Lazy Blocksで使用できます。
以下のコードで各ループアイテムにループカウンターを追加したいとします。特定のアイテムを異なるスタイルにしたり、色を交互にしたりしたい場合。ループインデックス機能があるので、このインデックスを実行すると、ループないでその番号にアクセスでき、積を言うことができます。
つまり、追加作成していくアイテム毎に別のスタイルを適用できるようにすると言うことかな?
3行目、product-{{@index}}が追加した文になる。
<div class="featured-product-grid">
{{#each featured-products}}
<a class="product product-{{@index}}" href="{{product-link}}">
<img class="product-image" src="{{product-image.url}}" alt="{{product-image.alt}}">
<div class="product-text">
<p class="product-name">{{product-name}}</p>
<p class="product-description">{{product-blurb}}</p>
</div>
</a>
{{/each}}
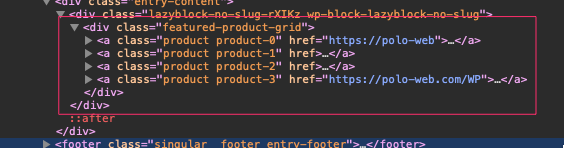
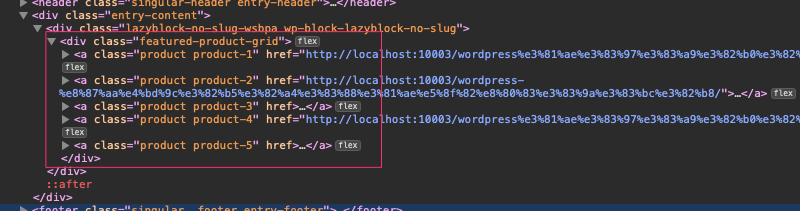
</div>この状態で更新してプレビューでコードの要素を確認すると0、1、2、3の積が出力されているのがわかる。

0が最初に入るのは、インデクスのスタートが0からだから。実際にはLazy Blocksの秘密の数学演算子を使用する。それがどのように機能するか見てみましょう。
これも、Lazy Blocksのサイトでmath(数学)のハンドルバーを使って、加算、乗算、除算、パーセンテージも実行できる。
ループインデックスに1を加える。これで希望どおりの結果が出るはず。
3行目 {{math 1 ‘+’ @index}} と変更する。
<div class="featured-product-grid">
{{#each featured-products}}
<a class="product product-{{math 1 '+' @index}}" href="{{product-link}}">
<img class="product-image" src="{{product-image.url}}" alt="{{product-image.alt}}">
<div class="product-text">
<p class="product-name">{{product-name}}</p>
<p class="product-description">{{product-blurb}}</p>
</div>
</a>
{{/each}}
</div>0からでなく、1からスタートできるようになる。これで混乱することなく1からスタートできると言うわけ。

ここでもう一つのトリックを紹介。繰り返しは内のアイテムの数を取得したい場合は、下部で6までカウントできるが、それではダメです。親要素に特別なクラスを配置したい場合、例えば、4つの要素を配置し、小要素が4つある場合は2×2のグリッドにしたい場合と、小要素が3×2のグリッドにしたい場合がある。
長さのプロパティを使って、{{featured-products.length}}-products と追加します。
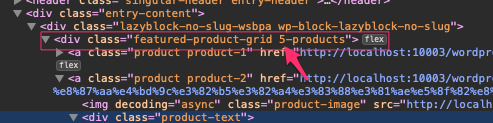
保存してページを開いて、要素を見てみると以下のように5つの商品がカウントされているのがわかる。これをクラスとして出力する。これを使って、2列のグリッドでなく3列のグリッドをレイアウトする。
もちろん、セレクターを使用することもできるし、ブロックのコントロールを使用して、基本的に2列のグリッドとして設定することもできる。
または3列のグリッドなど、ワークフローに合わせて設定してください。

ここまでの説明でインデックスを追加できることはわかったが実際にどう使うかがわからない。
話が次に進んだ。
カスタムブロックのCSSスタイルを読むことができます。これまではWordPressのカスタマイザーの追加のCSS部分を使用してきたが、明らかな欠点があり、このCSSがすべてのページに読み込まれることです。サイトにカスタムブロックを組み込むのは、おそらくサイト全体の20〜10%程度でしょう。
また、他の追加CSSとパッケージ化されているため、見つけ安くするため別々にしておくと良いでしょう。カスタムブロックのCSSを維持するには、2つの良い解決策があります。
1つのオプションは、インラインスタイルを使用して、HTMLを使用してページに出力されるブロックテンプレートにCSSを直接埋め込むことです。
もう一つの選択肢は、ページにLazy Blocksが配置されるたびに、Lazy Blocks用の別のスタイルシートを条件付きでロードすること。これはWordPressの組み込みのhasブロック機能を使用して実行できます。
まずは最初の方法が一番簡単です。では、これがどのように機能するかお見せしましょう。
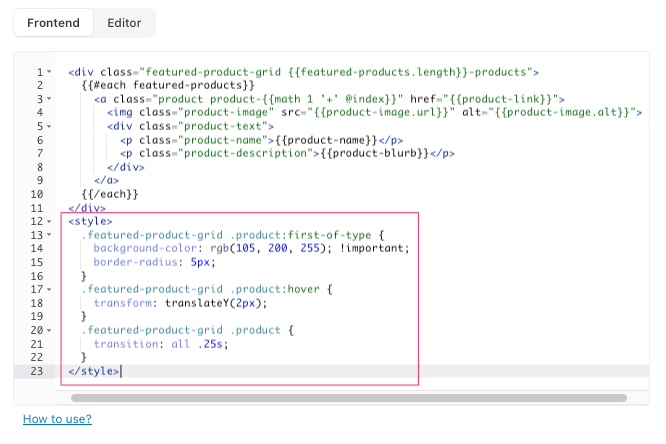
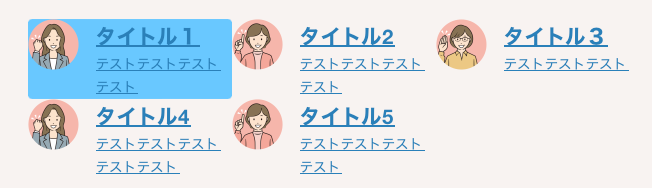
HTMLタンプレートにスタイルタグをここに配置するだけ、以下は1番目のアイテムを青色でバックを付け、角丸にしている。さらにマウスを持っていくとホバー動作をるようにスタイルシートで設定追加した分。

CSSが効いていることがわかります。

このように、特にブロックを1ページ内で1回だけ使用する場合や、1〜2回しか使用しない場合は、これで問題ありまえせん。それほど大きくはなく、コードを使用していないサイトの他のページに読み込まれるコードを節約できるのでこれは多くの人にとってコードを追加する良い解決策だと思います。
最終的なコード:
<div class="featured-product-grid {{featured-products.length}}-products">
{{#each featured-products}}
<a class="product product-{{math 1 '+' @index}}" href="{{product-link}}">
<img class="product-image" src="{{product-image.url}}" alt="{{product-image.alt}}">
<div class="product-text">
<p class="product-name">{{product-name}}</p>
<p class="product-description">{{product-blurb}}</p>
</div>
</a>
{{/each}}
</div>
<style>
.featured-product-grid .product:first-of-type {
background-color: rgb(105, 200, 255); !important;
border-radius: 5px;
}
.featured-product-grid .product:hover {
transform: translateY(2px);
}
.featured-product-grid .product {
transition: all .25s;
}
</style>以上で完了。