好きなものを入れるブロック。画像を入れたり、ビデオを入れたりすることができる。
HTML出力で注意することがある。
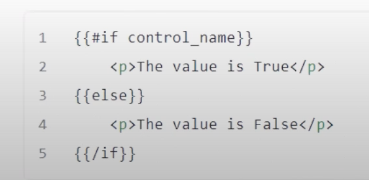
ここではハンドルバーを使ったコードになる。非常に簡単で分かりやすいコードだと思う。
コントロール名を使用する場合二重括弧だけでなく三重括弧を使用する必要がある場合もあるので注意。
最終的に、ここではブロック内の画像が無い時とある時のテキストの位置を動的に変化させるようにしている。ちょっとした動きだが if 文を使った構文の勉強になると思う。
タイトル名「Callout Box」の作成
今回はInspector Controls(インスペクターコントロール)を使用する。
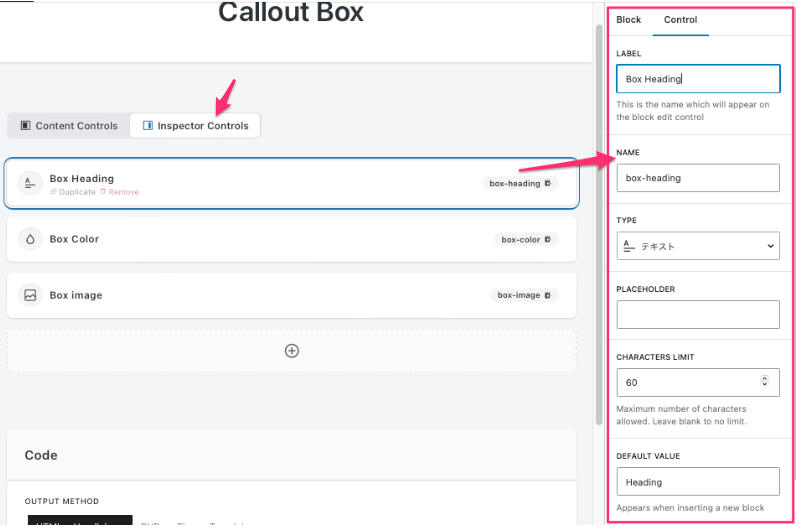
Box Heading の作成

- LAVEL:Box Heading
- NAME:box-heading
- TYPE:テキスト
- CHARACTERS LIMIT:60(文字数制限)
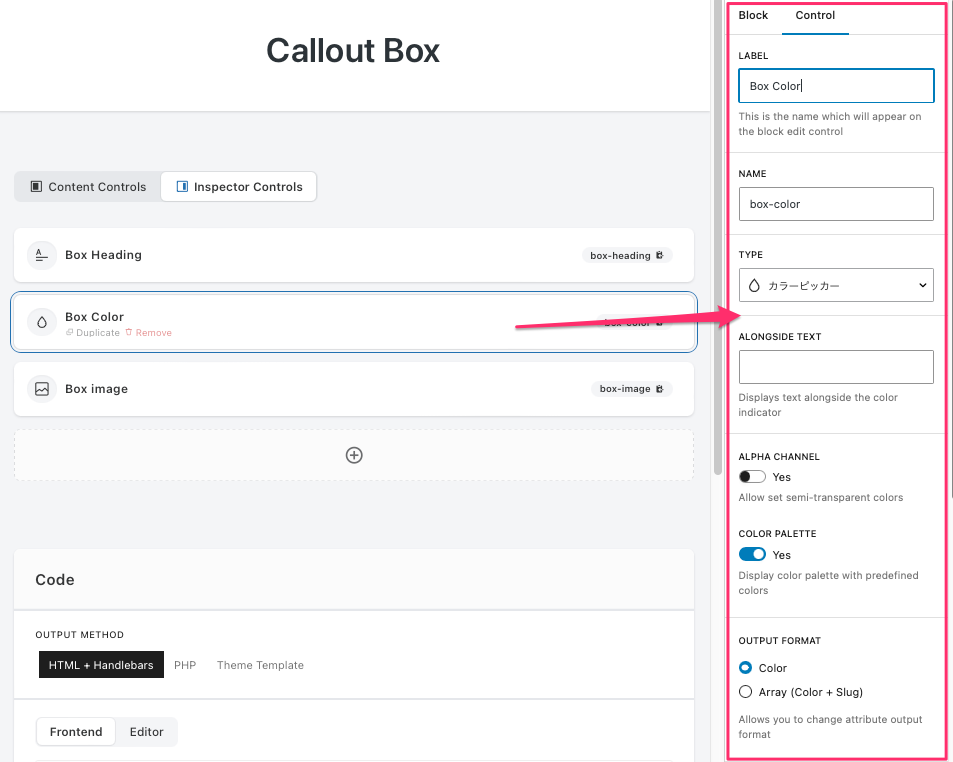
Box Color の作成

- LAVEL:Box Color
- NAME:box-color
- TYPE:カラーピッカー
- COLOR PALETTE:YES
- OUTPUT FORMAT:Colorを選択
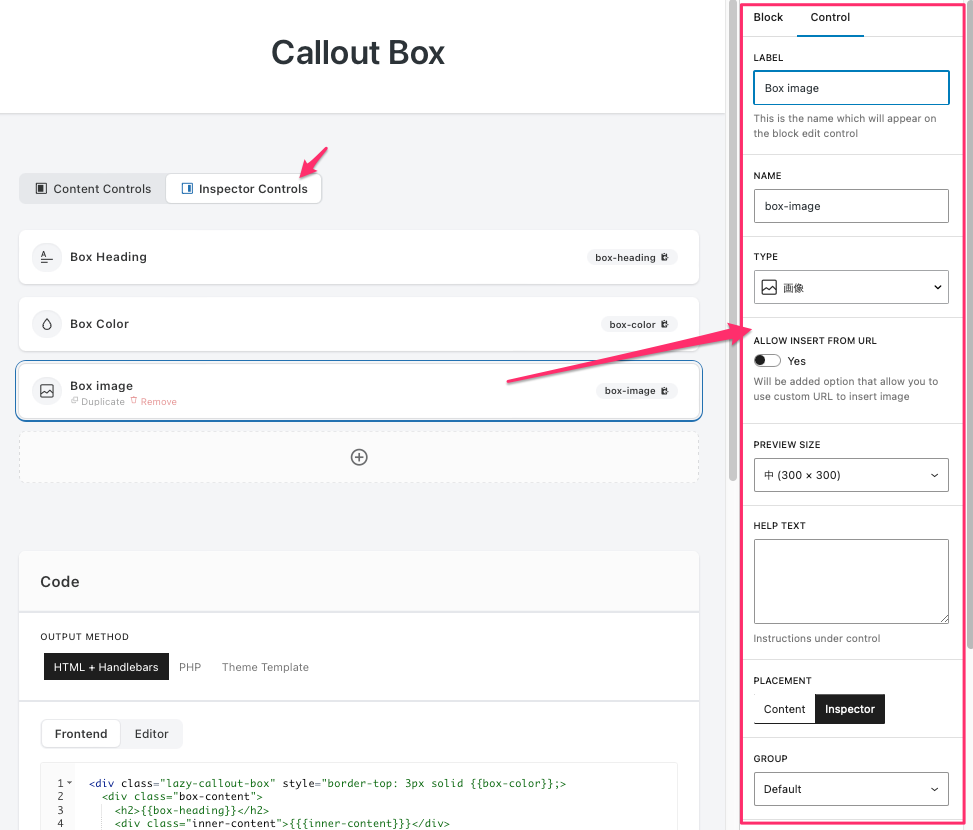
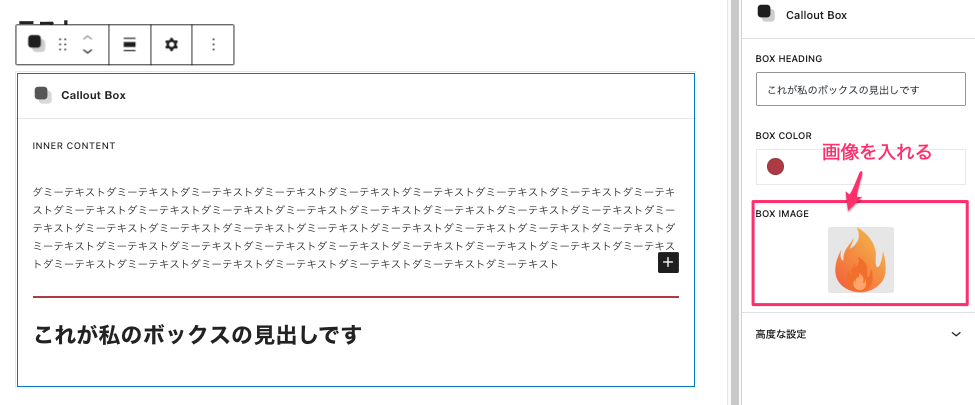
Box Image の作成
コールアウトボックスのバックに画像を使用する。

- LAVEL:Box Image
- NAME:box-image
- PREVIEW SIZE:中 (300 × 300)
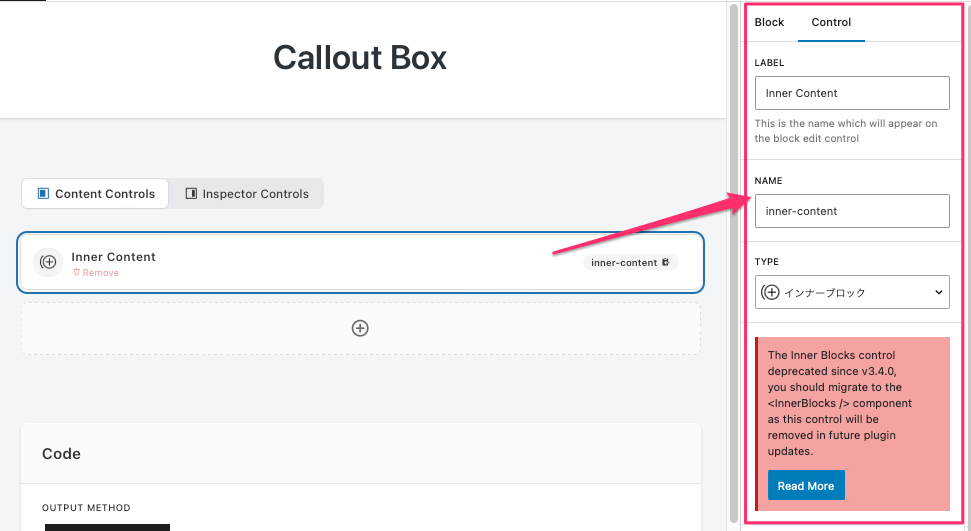
Inner Contents の作成
1行のCSSを使用して複数の要素にスタイルを設定。内部コンテンツブロックを追加する。これは右側のインスペクターでなく、中央の内部コンテンツブロックを自動的に追加できるようにする。
何故かインナーブロックが赤の警告文が表示されている。移行する方法が不明なので後で、動作はする。
インナーブロックの警告文
The Inner Blocks control deprecated since v3.4.0, you should migrate to the <InnerBlocks /> component as this control will be removed in future plugin updates.
Inner Blocks コントロールは v3.4.0 以降非推奨です。このコントロールは将来のプラグイン更新で削除されるため、 コンポーネントに移行する必要があります。

- LAVEL:Inner Content
- NAME:inner-content
- TYPE:インナーブロック(警告は出たが動作する)
このテンプレートで3つのコントロール、見出し、内部コンテンツ、ボックスの上の縁の色を設定することができるようになる。
コードの作成
カラーを設定する{{box-color}}、見出しを選択する{{box-heading}}、内部コンテンツを入れる{{inner-content}}、この3つが動的に作成されることになる。
ここではまだ画像を入れるコードは作成されていない。後で行う。
<div class="lazy-callout-box" style="border-top: 3px solid {{box-color}};>
<div class="box-content">
<h2>{{box-heading}}</h2>
<div class="inner-content">{{inner-content}}</div>
</div>
</div>CSSを追加設定する
外観->カスタマイズ->CSSの追加 からCSSを記述していく。
パディングを追加して、見出しの下の余白を少し小さくする。
これで、このボックスの基本的なコールアウトボックスの完成になる。
.lazy-callout-box {
border: 1px solid #ddd; /*左右と下の枠*/
padding-left: 30px;
padding-right: 14px;
}
.lazy-callout-box h2 {
margin-top: 20px;
font-size: 28px
}投稿ページにブロックを追加して確認する。

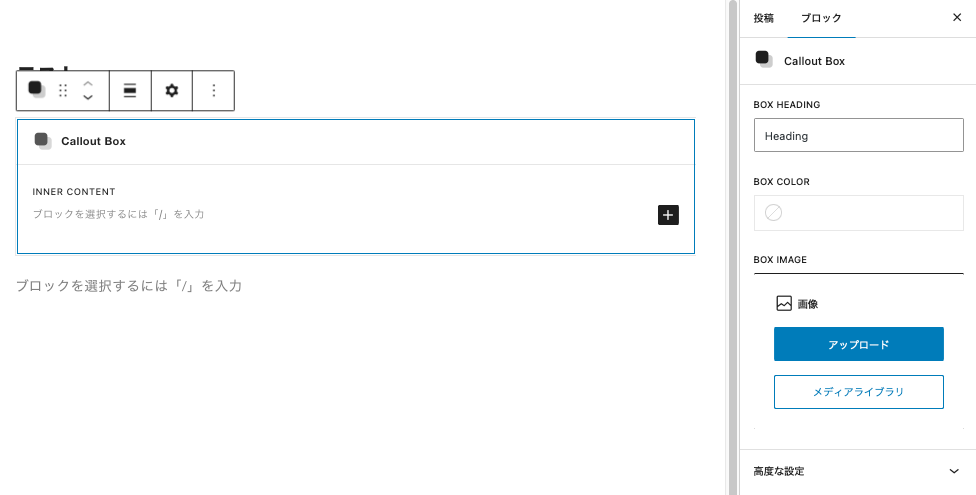
最初の表示:

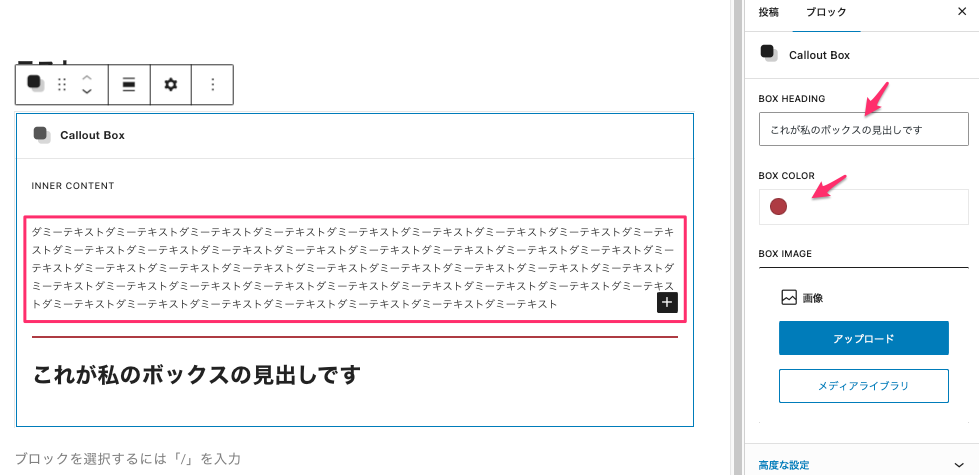
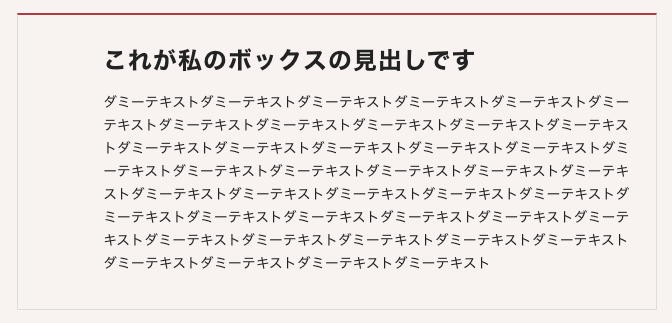
まず右のインスペクターのBOX HEADINGにテキストを「これが私のボックスの見出しです」と入れてみる、そのテキストは左のコンテンツの下に表示されている。
左のコンテンツにダミーのテキストを入れる。次に右のインスペクターに画像またはビデオを入れる。
この時点でまだ画像を入れないでここまで状態を実際のプレビューで確認する。

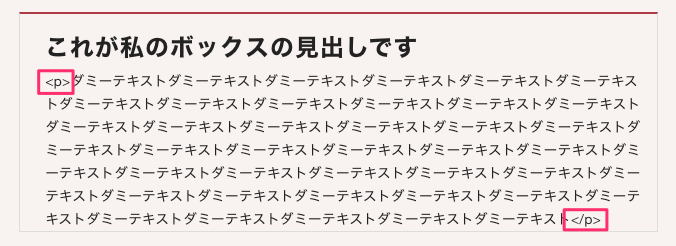
このコードを出力すると、下のように<p>タグがそのまま出力されている。

<p>タグを消すために、4行目 {{inner-content}} を {{{inner-content}}} に変更。
ここだけは特別に三重括弧になることに注意が必要である。
<div class="lazy-callout-box" style="border-top: 3px solid {{box-color}};>
<div class="box-content">
<h2>{{box-heading}}</h2>
<div class="inner-content">{{{inner-content}}}</div>
</div>
</div>出力してみると <p> タグが見えなくなった。これで良し。
ハンドルバーを使用してHTMLを表示するときは注意が必要になるということ。

完成したもの:何故かパティングがうまくいっていない。後で勉強。
更にもう少しレベルアップさせるため、ボックスのバックに画像を追加して、条件付きでいくつかの機能を作成する。
ハンドルバータグを使用すると、画像を指定しているかどうかに応じてボックスのスタイルを変えることができるようになる。つまり画像があるときと無い時のレイアウトを変化させることである。
これにより、画像を使用する場合と使用しない場合というように複数の個別のボックスを作成する必要がなくなる。
新しいコードの追加
コードを追加:
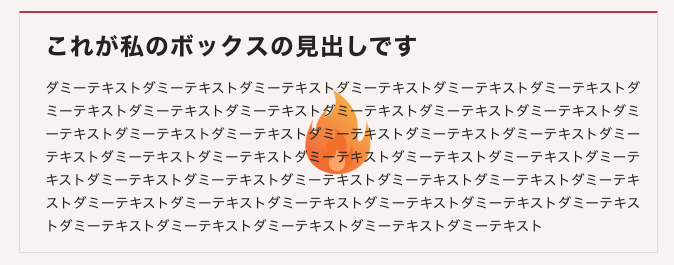
3行目:no-repeat center; background-size: 100px; で画像を連続表示しないで、センターに100pxの大きさで表示するということになる。
<div class="lazy-callout-box"
style="border-top: 3px solid {{box-color}}; background:
url('{{box-image.url}}') no-repeat center; background-size: 100px;">
<div class="box-content">
<h2>{{box-heading}}</h2>
<div class="inner-content">{{{inner-content}}}</div>
</div>
</div>インスペクター側で画像を入れる、ここでは左のコンテンツには表示されない。

実際にプレビューしてみると、このように中央に100pxの大きさで表示される。

新しい機能の追加
ここでは1つ変更することがある。
背景のURLを1行に設定して、他のスタイルはスタイルシートに設定する。
コードを以下のように変更。3行目の no-repeat center; background-size: 100px; を削除した。
<div class="lazy-callout-box"
style="border-top: 3px solid {{box-color}};
background: url('{{box-image.url}}')">
<div class="box-content">
<h2>{{box-heading}}</h2>
<div class="inner-content">{{{inner-content}}}</div>
</div>
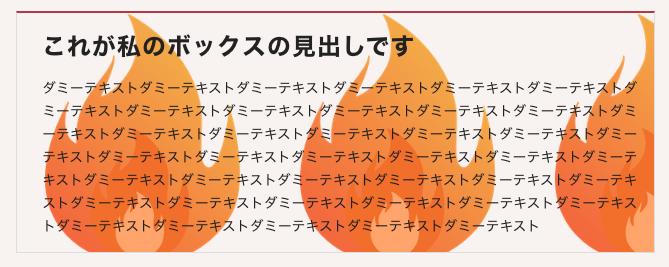
</div>このように表示されるはずである。ノーリピートと画像サイズを外したのでこのようになる。

CSSで元の状態になるように細かい設定を追加する。
.lazy-callout-box {
border: 1px solid #ddd;
padding: 1.5em
background-size:80px;
background-repeat: no-repeat;
background-position: 10px 10px;
}
.lazy-callout-box.haz-image {
padding-left: 100px;
}
.lazy-callout-box h2 {
margin-bottom: 5px;
font-size: 28px
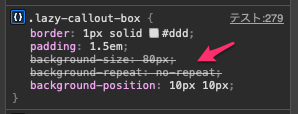
}ここでCSSでbackground-size:80px;とbackground-repeat: no-repeat;を設定しているが、CSSが全く効いていない。要素をみると消し線が入っている。

調べてみると、要素表示で消し線が入っているCSSは、他のCSS規則に上書きされて無効になったスタイル設定を意味するということらしい。何かと被っていることになる。クラス名を変更してやってみたが効果無しなので「!important」を付けたらCSSが効いた。
それにしてもクラス名も変更して2つとない名前なので他とダブっているとは思えないのだが、摩訶不思議な現象? 取り敢えず「!important」で話を進めることにする。
.lazypolo-callout-box {
border: 1px solid #ddd;
padding: 1.5em ;
background-size: 80px !important;
background-repeat: no-repeat !important;
background-position: 10px 10px !important;
}
.lazypolo-callout-box h2 {
margin-bottom: 10px;
font-size: 28px;
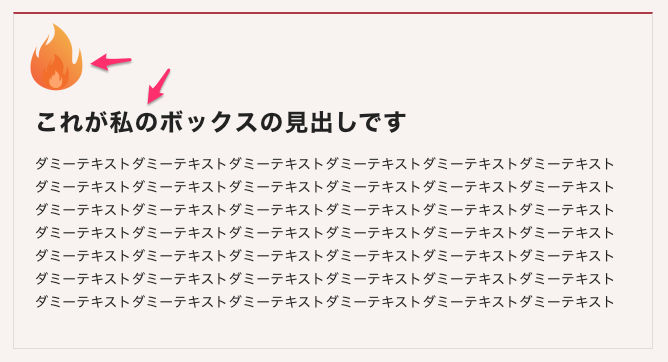
}また問題が発生! 画像はバックに入るのだから、画像の上にテキストが被さって表示されるべきなのだが、そうはなっていない。上と下に分かれてしまっている。

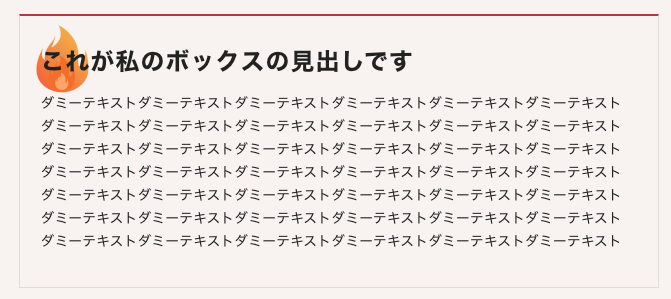
9行目の margin-bottom を margin-top に変更したらうまくいった。
.lazypolo-callout-box {
border: 1px solid #ddd;
padding: 1.5em ;
background-size: 80px !important;
background-repeat: no-repeat !important;
background-position: 10px 10px !important;
}
.lazypolo-callout-box h2 {
margin-top: 10px;
font-size: 28px;
}結果がこれ:

これで話を進めることができる。
環境によってはこんなことをせずにスムースにいくのかもしれないが…..。
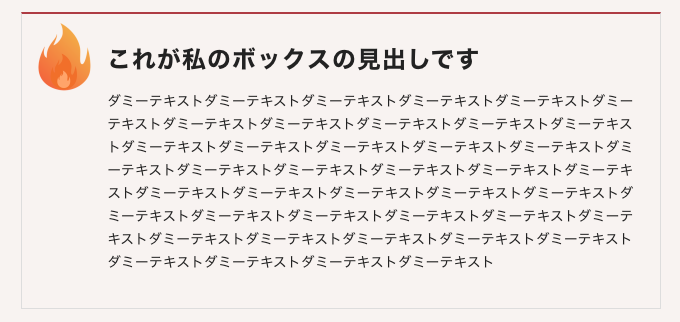
これからの話としては、左側はコンテンツ(テキストのこと)を押し退けて背景に余裕を持たせるため、7行目に左パティング padding-left: 100px; を追加する。
.lazypolo-callout-box {
border: 1px solid #ddd;
padding: 1.5em ;
background-size: 80px !important;
background-repeat: no-repeat !important;
background-position: 10px 10px !important;
padding-left: 100px;
}
.lazypolo-callout-box h2 {
margin-top: 10px;
font-size: 28px;
}これが結果:

ここで問題になるのは、ボックスで画像を選択しないと、ここには何も画像がない空白のスペースができてしまうということ。
ハンドルバーを使用して、画像がある場合に条件付きでボックスにクラスを追加し、これにより画像が追加されたかどうかに応じてボックスのスタイルを変えることにする。
ハンドルバーの構文をLazyBlocksのサイトで見てみると、このようになっている。

そこでテンプレートに戻り、クラスを追加する。
ここでは、赤のところがクラスになる {{#if box-image}}has-image{{/if}}”、下のコードには1行目の後半に追加している。
<div class="lazypolo-callout-box {{#if box-image}}has-image{{/if}}"
style="border-top: 3px solid {{box-color}}; background:url('{{box-image.url}}');">
<div class="box-content">
<h2>{{box-heading}}</h2>
<div class="inner-content">{{{inner-content}}}</div>
</div>
</div>これでプレビューしてみる。テキストが右に100px移動しているのが確認された。しかし画像が出ていないことがわかる。

画像を出現させるためにCSSを変更する必要がある。padding-left: 100px;が.lazypolo-callout-boxの中の7行目にあったが、新しく.lazypolo-callout-box.has-imageを作成して、11行目に移動させる。
以下が最終のCSSになる。
.lazypolo-callout-box {
border: 1px solid #ddd;
padding: 1.5em ;
background-size: 80px !important;
background-repeat: no-repeat !important;
background-position: 10px 10px !important;
/*padding-left: 100px;はここにあった、これを削除する*/
}
.lazypolo-callout-box.has-image {
padding-left: 100px; /*ここに移動させる、これで画像が表示されるようになる*/
}
.lazypolo-callout-box h2 {
margin-top: 10px;
font-size: 28px;
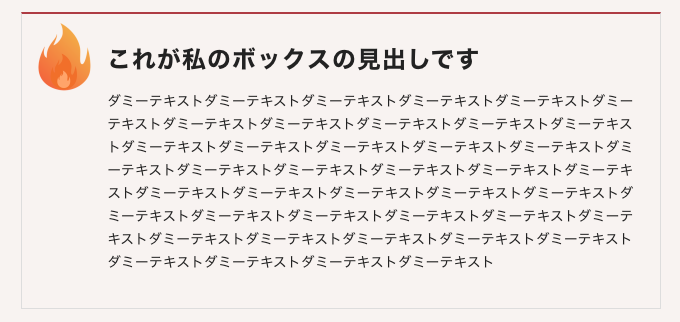
}これでもう一度画像を追加させて表示してみる。画像がうまく表示された、画像を削除するとテキストは左に移動して画像は表示されなくなる。ボックス内が動的に変化することになる。

これで完了。