チュートリアルサイト:https://www.lazyblocks.com/docs/blocks-controls/select/
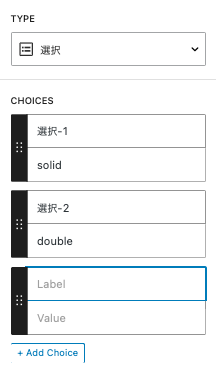
選択コントロールは、カスタマイズ可能なオプションを備えたドロップダウンメニューを提供。
出力は、単一選択と複数選択の両方をサポートしている。

目次
PHPによる出力
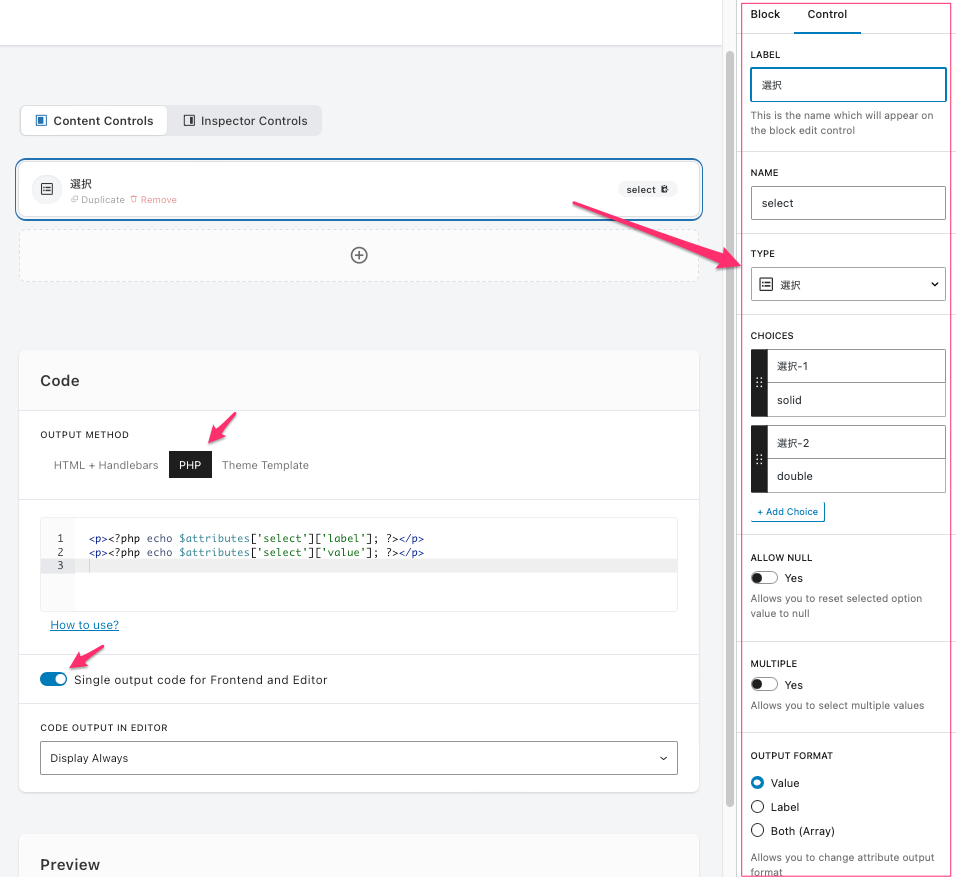
phpでの作成(PHPを選択することを忘れずに)

Valueだけを出力する場合はこれ
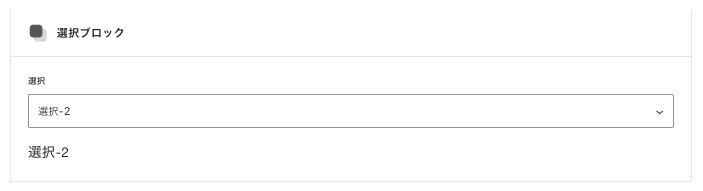
基本的にはこれが使われると思う。「select = NAME」
<p><?php echo $attributes['select'];?></p>Nameの[‘select’]を入れるだけでValueが出力される。これはContorl設定でValueが選択されているから。

LavelとValueを同時に出力する場合はこれ
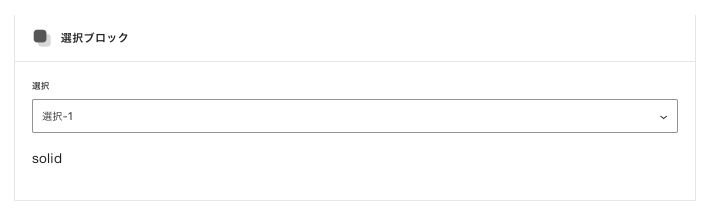
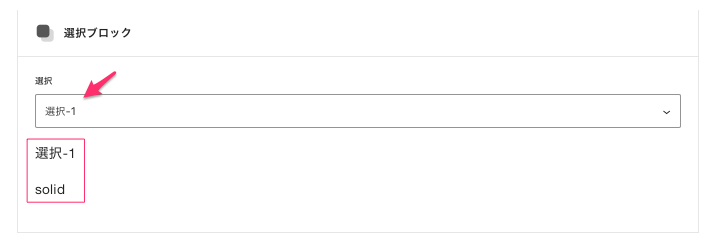
選択-1を選択すると、下にlabelとvalueの値が出力される。上のControl設定でOUTPUT FORMATをBothを選択する必要がる。Valueだけだと「選択-1」はでないで「solid」が出るだけ。
<p><?php echo $attributes['select']['label']; ?></p>
<p><?php echo $attributes['select']['value']; ?></p>
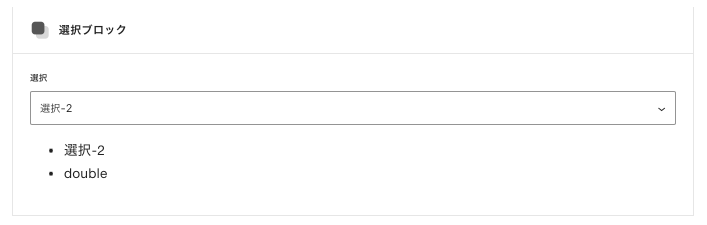
複数出力でリストで出力するには

<?php if ( $attributes['select'] ) : ?>
<ul class="features">
<?php foreach( $attributes['select'] as $value ): ?>
<li class="feature-<?php echo esc_attr( $value ); ?>">
<?php echo esc_html( $value ); ?>
</li>
<?php endforeach; ?>
</ul>
<?php endif; ?>配列出力フォーマット
Bothを選択しているが、3行目でLavel出力の指定がされている。

<?php if ( $attributes['select'] ) : ?>
<div class="option-<?php echo esc_attr( $attributes['select']['value'] ); ?>">
<?php echo esc_html( $attributes['select']['label'] ); ?>
</div>
<?php endif; ?>ハンドルバーによる出力
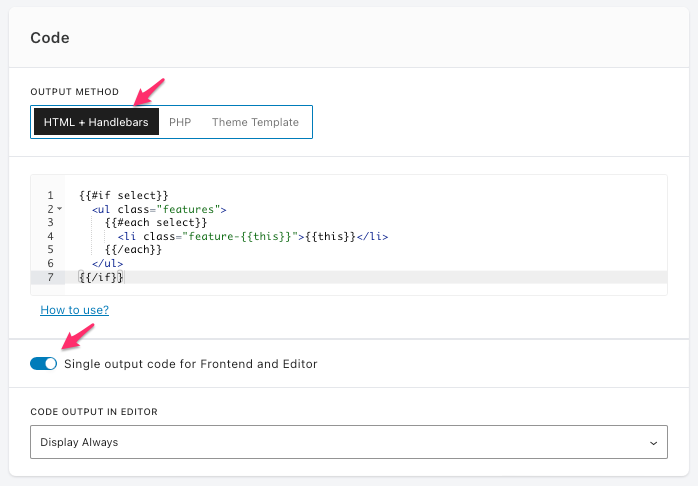
HTML + Handlebaresを選択を忘れないように。

<div class="layout-{{select}}">
Content
</div>ハンドルバーによる複数選択(LabelとValue)
必ずBothを選択する必要がある。
{{#each select}}と{{/each}}の間のものをselect変数の値分、繰り返すことになる。eachは各々という意味?。
下の<li class=”feature-{{this}}”>は動的に{{this}}の中にselectのデータを入れてクラスを変化させている。その後の{{this}}に実際の内容を入れている。
{{#if select}}
<ul class="features">
{{#each select}}
<li class="feature-{{this}}">{{this}}</li>
{{/each}}
</ul>
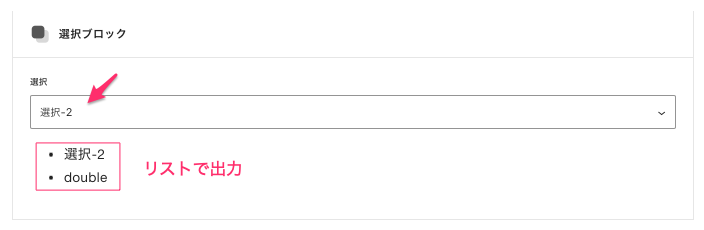
{{/if}}以下のように選択した内容を複数のリストで表示している。
Bothの時だけ表示され、他のを選択すると表示されない。

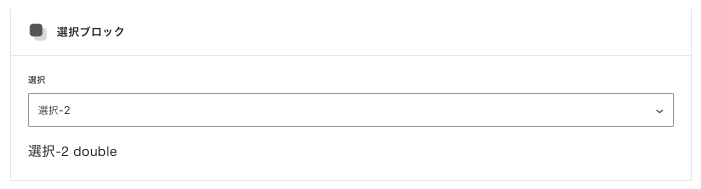
ハンドルバーによる配列出力フォーマット
{{#if select}}
<div class="option-{{control_name.value}}">
{{select.label}}
{{select.value}}
</div>
{{/if}}横並びになる。

選択で<hr>タグを使って線を扱う
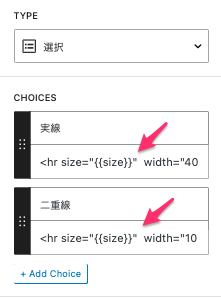
まず、選択でValueに<hr>のhtmlコードを直接入れる。
入れたのは <hr size=”1″ width=”400″ align=”center” noshade> このようなもの。

以下のコードで出力してみる。
<?php foreach( $attributes['select'] as $inner ): ?>
<p><?php echo $inner; ?></p>
<?php endforeach; ?>線はうまく表示された、$innerなので全て Lavelの値(実線)まで出力されている。これを外すには?

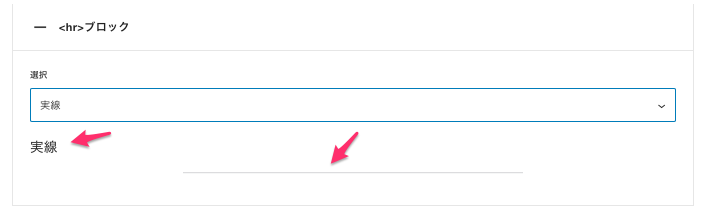
これでうまくいった。それぞれのValueにhtmlのタグを入れて切り替えることができる。
<p><?php echo $attributes['select']['value']; ?></p>[‘select’]で選択して[‘value’]で選択したhtmlを出力することができた。これによって下のようにラインが表示されている。

Valueにhtmlを直接入れると[‘size’]等の細かい設定が機能しない。
従って、スタイルを作成してやってみた。
Value内のhtmlはうまく機能した。
ここに入れるタグは<hr class=”solid-line”>と<p class=”double-bottom”</p>を入れてやってみた。htmlはうまく動作しているが、CSS内に[‘size’]とかを入れても効かない。細かい設定ができないので、結局php内にhtmlを入れるしか方法が無い。どうしたらいいか?
<p><?php echo $attributes['select']['value']; ?></p>
<style>
hr.solid-line {
height: 5px;
background-color: red;
width: 60%;
border: none;
}
p.double-bottom {
border-bottom: double;
}
</style>やはりphpでif文を使って実践を選択したら以下を出力でhtmlを入れる。この方法しかない。