Font Awesome プラグインのインストール:https://wordpress.org/plugins/font-awesome/
セットアップの説明:https://docs.fontawesome.com/web/use-with/wordpress
プラグインをインストールすれば、WordPressでFont Awesomeを使うのは簡単です。キット版でも従来のCDN版でも、Font Awesomeアカウントが無料版でもPro版でも構いません。まずは設定が必要です。
キットの使用(推奨)とのことなので、これを設定
すべてのFont Awesomeアカウントには無料のキットが付属しているため、WordPressプラグインでキットを使用することをお勧めします。
キットは設定が非常に簡単で、柔軟性も抜群です。(Proキットを使用すると、プラグインのアイコンセレクターでProアイコン(v6スタイルを含む!)にフルアクセスでき、コンテンツに Icon Chooserアイコンを簡単に追加できます。自分でアップロードしたアイコンも使用できます!)
WordPress プラグインでキットを使用するには、次の手順に従ってください。
- キットをセットアップ: キットをまだセットアップしていない場合は、新しいキットを作成してください。キットの設定ページで、無料またはプロ仕様のアイコン、WebフォントまたはSVG、特定のFont Awesomeバージョンまたは最新のFont Awesomeバージョンなど、ニーズに合わせてキットをカスタマイズできます。
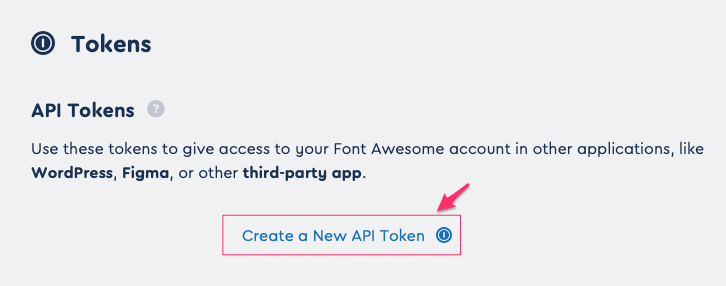
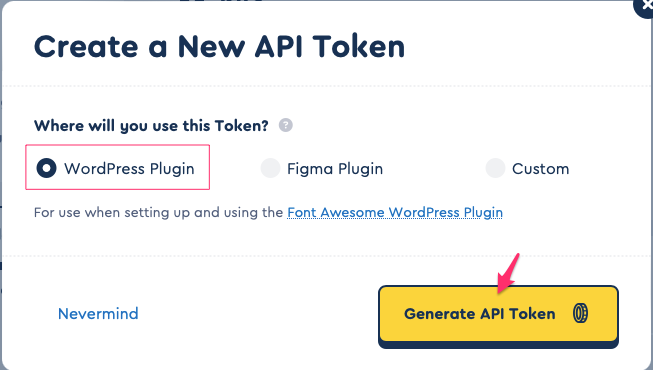
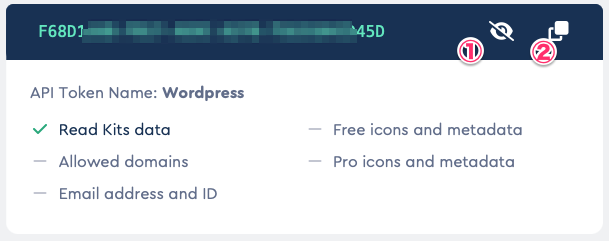
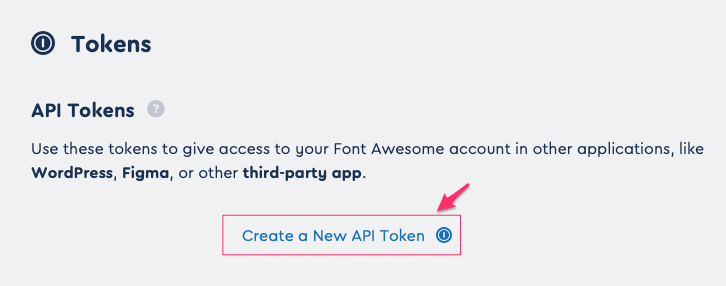
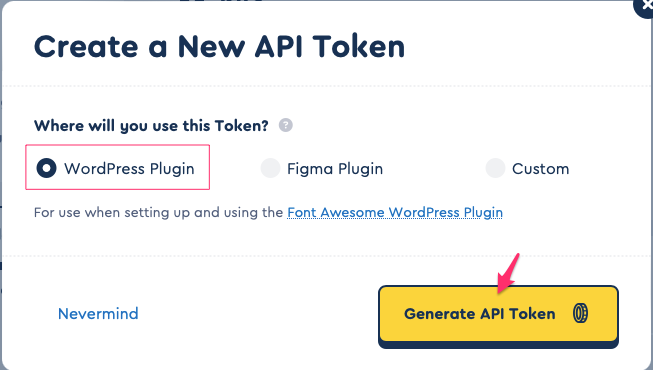
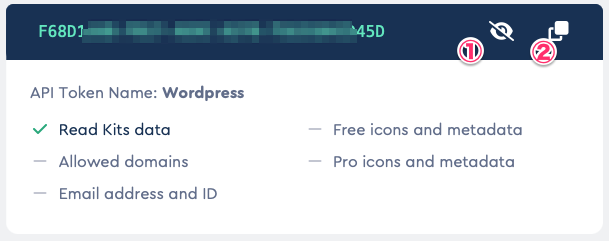
- Font Awesome API Tokenを取得する: Font Awesome アカウント ページにアクセスして、API トークンを生成generate and copy your API Token.、コピーします。






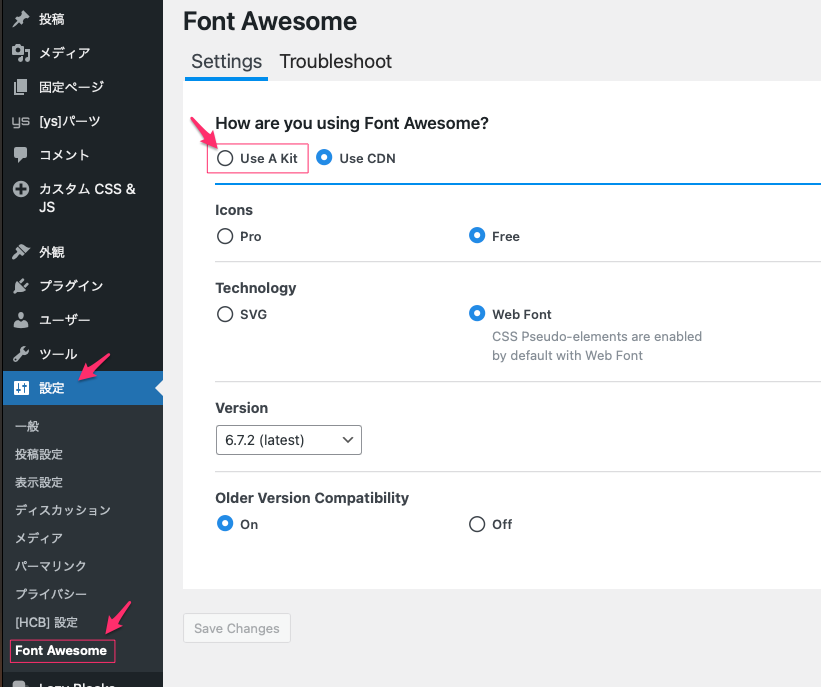
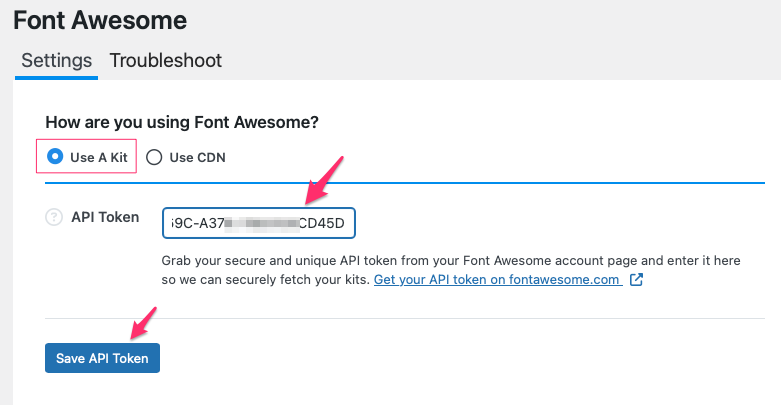
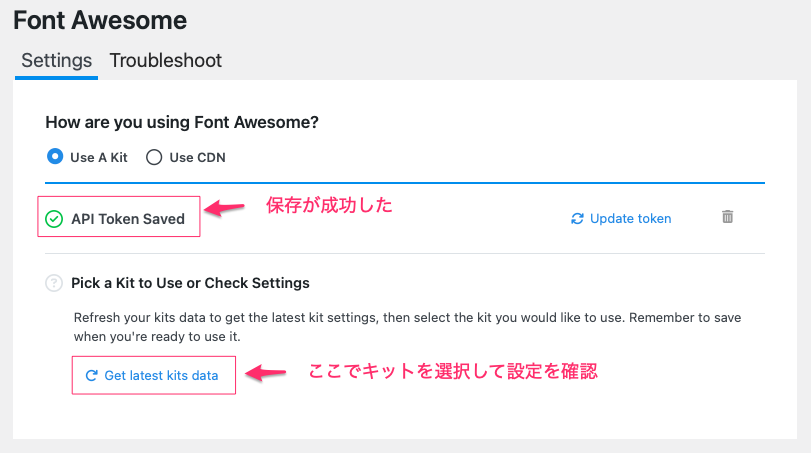
- WordPressプラグインにトークンを追加する:WordPressサイトに戻り、Font Awesome WordPressプラグインの設定を開きます。「キットを使用する」を選択し、APIトークンをフィールドに貼り付けます。変更を保存します。



- プラグインでキットを選択:リストからキットを選択します。選択したキットの設定が下に表示されるので、希望どおりに設定されているか確認できます。設定を保存すると、選択したキットがプロジェクトで有効になります。キットに加えた変更がプロジェクトのUIに反映されるまで、1分ほどかかる場合があります。

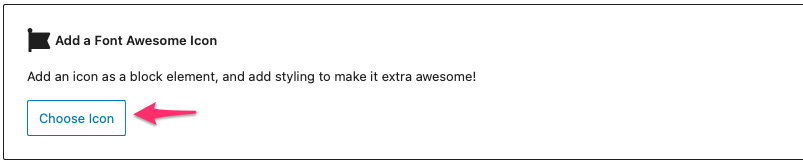
ページにFont Awesome Iconブロックを入れたら、以下のところから希望のアイコンを選択できる様になる。

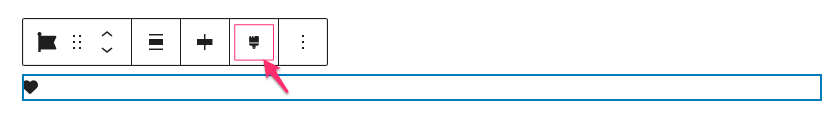
更に、以下のところから設定ができる。

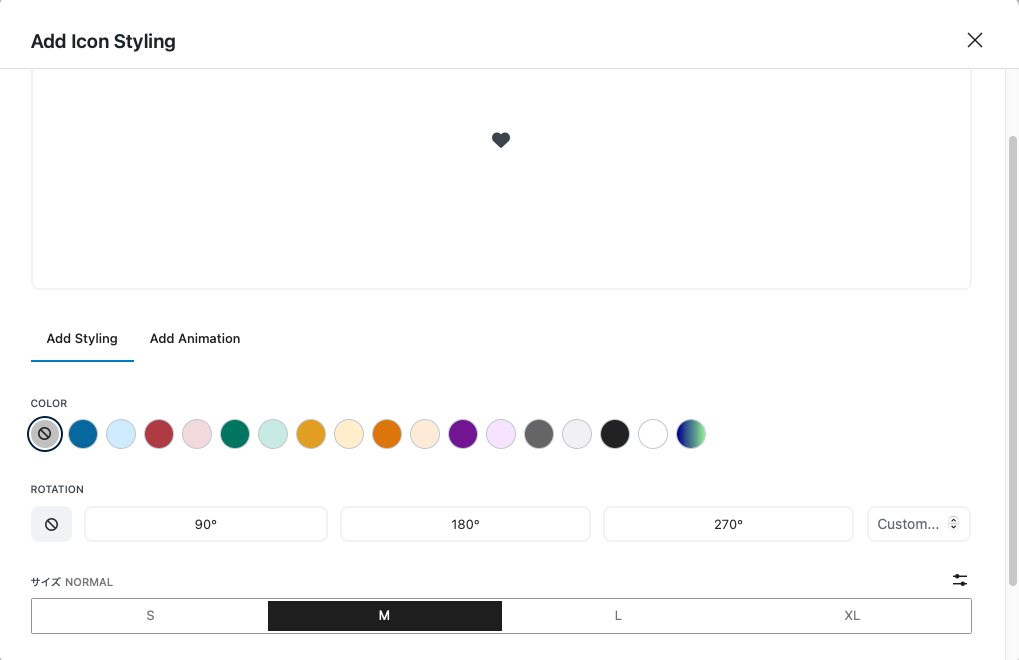
これが出るので色や大きさ配置などが設定できる。

アイコンのパティングやマージンはサイドバーの方で設定する。
キットの設定を調整するには、FontAwesome.com のキットページにアクセスし、使用しているキットを選択して「設定」タブに移動し、変更を加えて保存した後、WordPress プラグインで「キットデータを更新」をクリックしてください。
Font Awesome キットは API トークンを使用することで、WordPress サーバーと Font Awesome の認証情報を共有することなく、キットを安全に WordPress に取得できます。トークンが漏洩した場合でも、Font Awesome アカウントで簡単に新しいトークンを生成できます。
ショートコードまたはHTML要素を使用してアイコンを追加
「ショートコード」や「カスタムHTML」ブロックを使って以下のコードでもアイコンを表示できる。
ショートコードとして:
[icon name="yin-yang" prefix="fas" class="fa-2x fa-spin"]
HTMLとして:
<i class="fa-yin-yang fa-solid fa-2x fa-spin"></i>HTML
サイトにアクセス:https://fontawesome.com/icons
ここのアイコンをクリックするとHTMLで記述されたアイコンが表示されるので、それを入れると良い。
<i class="fa-solid fa-house"></i><i class="fa-yin-yang fa-solid fa-2x fa-spin"></i>fa-lg (1.333…倍)、fa-2x (2倍)、fa-3x (3倍)、fa-4x (4倍)、fa-5x (5倍)、他にもfa-xs、fa-sm等がある。
fa-spinというclass名を追加するだけでアイコンをくるくると回すことができる。この最後のオプションはアイコンの動作とか色んな設定が記述される。
fa-fwは幅を統一することができる。上下に並べた時一定の幅で揃えることができる。
アイコンを線で囲む「fa-border」

<i class="fas fa-tasks fa-border"></i>fas fa-task
far fa-clone
fab fa-youtube
カラーを設定する。
<i class="fab fa-twitter" style="color:blue;"></i>
