create-blockで、簡単にプラグインのひな型ができるのはいいが、出来上がるブロックは一つしか出来ない。
これを複数まとめてプラグインにするには?
ブロック名:polo-multiple-block
WordPress v6.8.1 を使用
@wordpress/create-block@4.67.0を使用
このページで作成したファイルをダウンロード
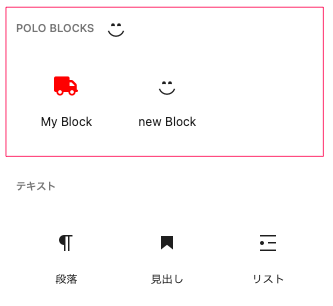
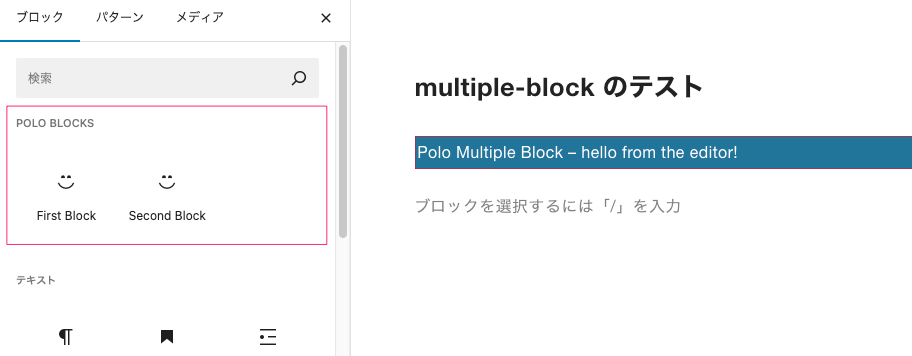
仕上がりは以下のようになる。自分で作成したカテゴリーの中に、自作のブロックを複数入れる。
これは多くのプラグイン開発者が行なっている方法だと思う。

プラグインの開発は「Local」というツールを使用している。手元にあるサーバーなのでアクセスが簡単だし、トラブルでも慌てることがないのでプラグイン開発には必須のアイテムだと思う。
ここで作成した
目次
- まず @wordpress/create-block からスタート
- 出来上がったフォルダ構成を変更
- ブロックを有効にする
- 編集作業で Visual Studio Code を起動する
- polo-blocks フォルダを作成する
- ここがポイント polo-blocks にパスを通すために polo-multiple-block.php 内の register_block_type を書き換える
- この最初のブロックを fiest-block に変更する
- 2番目以降のブロックの入れ方
- カスタムカテゴリーの作成
- カテゴリーの入る位置を指定する、ブロックカテゴリの並べ替え
- ビルドする
- 次に以下のコマンドでZIP を書き出す
- ブロックのカスタムアイコンの作成
- ブロックのアイコンとして FontAwesome アイコンを使う
- アイコンの大きさと色を変更するには
- カテゴリーのタイトルの横にアイコンを入れる
- 自作のアイコンを使いたい場合もあると思う
まず @wordpress/create-block からスタート
まず最初は複数のプラグインの全体のためのブロック名で以下のコマンドを実行する。
これはプラグインとして登録する名前「polo-multiple-block」になる。
もちろん名前は何でも良い、ここでは「polo-multiple-block」として始める。poloは私のサイトの愛称なので自分がわかりやすいように先頭につけた。
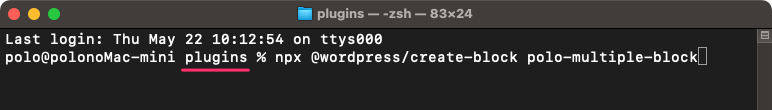
以下のコマンドの前に必ず cd でプラグインに移動しておく必要がある。

pluginsに移動できたら以下を実行する。
npx @wordpress/create-block polo-multiple-block出来上がったフォルダ構成を変更
インストール後の各プラグインの構造は次のようになっているはずである。
polo-multiple-block //新規作成したプラグイン名
├── build
├── node_modules
├── polo-multiple-block.php
├── package-lock.json
├── package.json
├── readme.txt
└── src
└── polo-multiple-block //新規作成したプラグイン名
├── block.json
├── edit.js
├── editor.scss
├── index.js
├── save.js
├── style.scss
└── view.jsブロックを有効にする
ここでブロックが表示されるか確認するために Polo Multiple Block を有効にする。

ウィジェットにPolo Multiple Blockを確認表示できた。

編集作業で Visual Studio Code を起動する
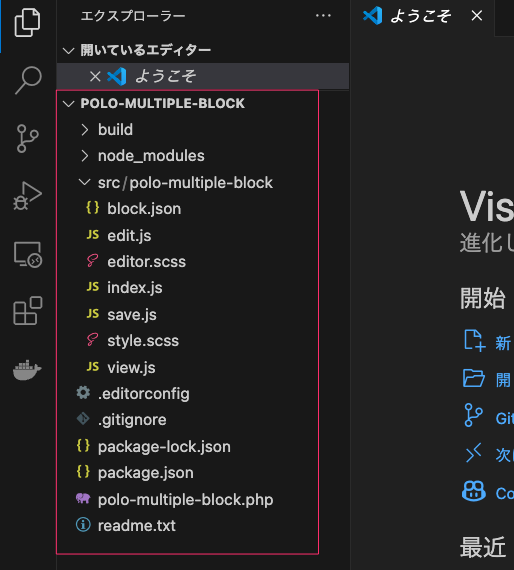
編集にはVisual Studio Codeを使用している。このVSCを起動してプラグイン内にある「polo-multiple-block」の全てのファイルを開く。

VSCメニューから「ターミナル -> 新しいターミナル」を選択。以下を実行しておく。

npm start
polo-blocks フォルダを作成する
複数のブロックを入れるためのpolo-blocksフォルダを新しく作成する。
これは次のようにする。
srcフォルダの下にpolo-blocksフォルダを新しく作る。
先にできていた src の中にある polo-multiple-block のフォルダを中身が入ったまま、polo-blocksの中に入れる。
以下の通りになる。
polo-multiple-block
├── build
├── node_modules
├── polo-multiple-block.php
├── package-lock.json
├── package.json
├── readme.txt
└── src
└── polo-blocks //フォルダを新規作成
└── polo-multiple-block
├── block.json
├── edit.js
├── editor.scss
├── index.js
├── save.js
└── style.scssこの移動した時点でもブロックは表示される。
しかし、polo-blocksフォルダを作成して polo-multiple-blockフォルダを移動したら必ず以下の作業が必要になる。これをしないとパスがおかしくなるから。
ここがポイント polo-blocks にパスを通すために polo-multiple-block.php 内の register_block_type を書き換える
上で作成したpolo-blocksフォルダを使えるようにするためにこの設定が必要になる。
PHPファイルにはブロックを登録するPHPの関数があり、initというWordPressのアクションフックでこの関数が実行されるようになっている。
ここで2行目の(glob(plugin_dir_path(FILE) . 'build/polo-blocks/*') as $block)という部分は自分(polo-multiple-block.phpファイル)がいるディレクトリの中のbuildフォルダを指しているらしい。
そして、その中にblock.jsonというファイルがあれば、その内容に基づいてブロックを登録するという機能を果たしていて、これを複数のフォルダに対してその数だけ実行すれば複数のブロックが一度に登録されるという仕組みをつくっているらしい。この設定の後は何もしなくても自動的に書き直してくるのかな?
実際にどんなふうにコード書くかというと以下のようになるならしい。
polo-blocksとなっているところが新しく作成したpolo-blocksフォルダにあたる。これがポイント!
function create_block_polo_multiple_block_block_init() {
foreach (glob(plugin_dir_path(__FILE__) . 'build/polo-blocks/*') as $block) {
// Static block
register_block_type($block);
}
}
add_action( 'init', 'create_block_polo_multiple_block_block_init' );glob(plugin_dir_path(__FILE__) . 'build/polo-blocks/*')でbuild/polo-blocks内のフォルダ名が配列で渡るので、それをループで回してブロック登録を行うということらしい。
従って、これによりbuild/polo-blocks内にブロックを増やしていけば、登録されるブロックが増えていくことになる。
polo-multiple-block.php の全ての内容
パスとして’build/polo-blocks/*’が指定されているのが分かると思う。
関数内の最初に入れる必要がある。後の方に入れるとうまく動作しない。
<?php
/**
* Plugin Name: Polo Multiple Block
* Description: Example block scaffolded with Create Block tool.
* Version: 0.1.0
* Requires at least: 6.7
* Requires PHP: 7.4
* Author: The WordPress Contributors
* License: GPL-2.0-or-later
* License URI: https://www.gnu.org/licenses/gpl-2.0.html
* Text Domain: polo-multiple-block
*
* @package CreateBlock
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly.
}
function create_block_polo_multiple_block_block_init() {
/* この部分を追加した */
foreach (glob(plugin_dir_path(__FILE__) . 'build/polo-blocks/*') as $block) {
// Static block
register_block_type($block);
}
if ( function_exists( 'wp_register_block_types_from_metadata_collection' ) ) {
wp_register_block_types_from_metadata_collection( __DIR__ . '/build', __DIR__ . '/build/blocks-manifest.php' );
return;
}
if ( function_exists( 'wp_register_block_metadata_collection' ) ) {
wp_register_block_metadata_collection( __DIR__ . '/build', __DIR__ . '/build/blocks-manifest.php' );
}
$manifest_data = require __DIR__ . '/build/blocks-manifest.php';
foreach ( array_keys( $manifest_data ) as $block_type ) {
register_block_type( __DIR__ . "/build/{$block_type}" );
}
}
add_action( 'init', 'create_block_polo_multiple_block_block_init' );この最初のブロックを fiest-block に変更する
後に入れるブロック名と合わせるためにpolo-multiple-blockをfirst-blockに変更する。
polo-multiple-block
├── build
├── node_modules
├── polo-multiple-block.php
├── package-lock.json
├── package.json
├── readme.txt
└── src
└── polo-blocks
└── first-block //フォルダ名を変更した
├── block.json
├── edit.js
├── editor.scss
├── index.js
├── save.js
└── style.scssここでフォルダのブロック名を変更しても、実際のブロック名は変更されていない、そのままPolo Multiple Blockで表示されるので、First Blockと表示されるように変更しておく。

block.jsonで変更する。変更箇所は6行目を “title”: “First Block” に変更する。
{
"$schema": "https://schemas.wp.org/trunk/block.json",
"apiVersion": 3,
"name": "create-block/polo-multiple-block",
"version": "0.1.0",
"title": "First Block",
"category": "widgets",
"icon": "smiley",
"description": "Example block scaffolded with Create Block tool.",
"example": {},
"supports": {
"html": false
},
"textdomain": "polo-multiple-block",
"editorScript": "file:./index.js",
"editorStyle": "file:./index.css",
"style": "file:./style-index.css",
"viewScript": "file:./view.js"
}
これでFirst Blockという名前で実際のブロックも「widgets」に表示されるようになる。
この後、新しく追加するプラグインは全て「polo-blocks」に入れることになる。
そして Visual Studio Code の編集画面ではファイルの構造が自動的に更新されて表示される。
2番目以降のブロックの入れ方
ここで create-block の –no-plugin を利用して、新しく作った「polo-blocks」フォルダの中に2番目以降のブロック追加していく。
この–no-pluginによる追加ブロックは src より上のファイルを入れないで src 内の単体ブロックのみを作成することになる。
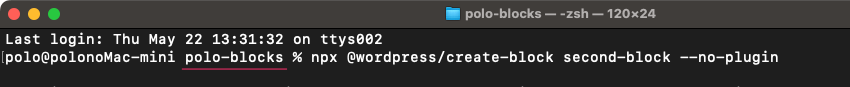
2つ目のブロックを直接「polo-blocks」フォルダへインストールするために、ターミナルでsrc内の新しく作成した「polo-blocks」フォルダへcdで移動、その後以下のコマンドを実行。

npx @wordpress/create-block second-block --no-pluginこれで「blocks」内に新しい「second-block」が作成される。
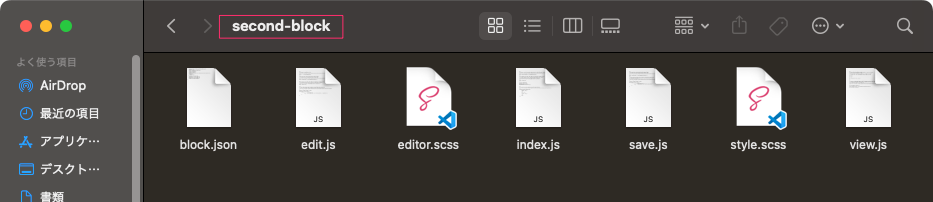
以下のように非常にシンプルなファイル構成になる。従ってインストールも早い!

フォルダとファイルが追加され、以下のように構造になっているのを確認。
polo-multiple-block
├── build
├── node_modules
├── polo-multiple-block.php
├── package-lock.json
├── package.json
├── readme.txt
└── src
└── polo-blocks
└── first-block
├── block.json
├── edit.js
├── editor.scss
├── index.js
├── save.js
├── style.scss
└── view.js
└── second-block //npx --no-plugin 実行で作成されたフォルダとファイル
├── block.json
├── edit.js
├── editor.scss
├── index.js
├── save.js
├── style.scss
└── view.jsこれで1つの「polo-multiple-block」という名前のプラグインに2つ目の内蔵されたブロックが作成されたことになる。

これは「polo-multiple-block」という名前のプラグインを1つインストールすると2つのブロックが追加されたことになる。
カスタムカテゴリーの作成
よく見るように、このプラグイン専用のカテゴリーを作成したい。
カテゴリーは普通だとblock.jsonでそのまま指定するだけだが、独自のカテゴリーの場合、他の設定が必要になる。デフォルト以外のカテゴリーを設定すると「未分類」と表示される。
カスタムカテゴリーは polo-multiple-block.php に以下を追加するだけ。
8行目titleに「Polo Block」のように希望のカテゴリー名を入れるだけ。Block Filters説明サイト
ここでは「Polo Block」としているが、実際に表示されるのは全て大文字になる。
この作業はその後のblock.jsonの設定まで続けてやらないと実行されないので注意!
function polo_new_block_category( $block_categories ) {
$block_categories[] = array(
'slug' => 'polo-custom-category',
'title' => 'Polo Blocks',
'icon' => null,
);
return $block_categories;
}
add_filter( 'block_categories_all', 'polo_new_block_category' );first-blockのblock.jsonを修正する
後はblock.jsonのカテゴリーに上で設定したslugのcustom-categoryを各block.jsonのカテゴリーに以下のように入れるだけ。
上の7行目slugのpolo-custom-categoryを下のblock.jsonファイルに”category”: “polo-custom-category”と入れる。
{
"$schema": "https://schemas.wp.org/trunk/block.json",
"apiVersion": 3,
"name": "create-block/polo-multiple-block",
"version": "0.1.0",
"title": "Polo Multiple Block",
"category": "polo-custom-category",
"icon": "smiley",
"description": "Example block scaffolded with Create Block tool.",
"example": {},
"supports": {
"html": false
},
"textdomain": "polo-multiple-block",
"editorScript": "file:./index.js",
"editorStyle": "file:./index.css",
"style": "file:./style-index.css",
"viewScript": "file:./view.js"
}同じくsecond-blockも同じように修正する
7行目を”polo-custom-category”に変更する。
first-blockと全く同じ作業で、後追加する場合も同じように修正していけば同じカテゴリーに次々と追加されることになる。
{
"$schema": "https://schemas.wp.org/trunk/block.json",
"apiVersion": 3,
"name": "create-block/second-block",
"version": "0.1.0",
"title": "Second Block",
"category": "polo-custom-category",
"icon": "smiley",
"description": "Example block scaffolded with Create Block tool.",
"example": {},
"supports": {
"html": false
},
"textdomain": "second-block",
"editorScript": "file:./index.js",
"editorStyle": "file:./index.css",
"style": "file:./style-index.css",
"viewScript": "file:./view.js"
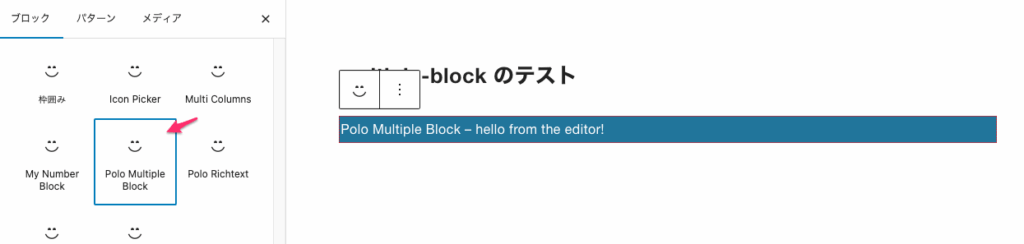
}これでPOLO BLOCKというカスタムカテゴリーに2つのブロックが登録されたことになる。

カテゴリーの入る位置を指定する、ブロックカテゴリの並べ替え
最初のままだと一番下に表示された、一番先頭に表示するには?
既に入れているpolo-multiple-block.phpのfunction polo_new_block_category( $block_categories )のところを以下のファイルと入れ替える。
変更前:
function polo_new_block_category( $block_categories ) {
$block_categories[] = array(
'slug' => 'polo-custom-category',
'title' => 'Polo Blocks',
'icon' => null,
);
return $block_categories;
}
add_filter( 'block_categories_all', 'polo_new_block_category' );上の箇所を削除して、下のファイル全部をそのまま入れる。
13行目の$position = 0; にすると一番最初に表示されるようになる。
他の人も同じ設定ならどうなるのかが不明。
function polo_new_block_category( $cats ) {
// 任意のインデックスを持つ新しい配列要素を作成する
$new = array(
'literallyanything' => array(
'slug' => 'polo-custom-category',
'title' => 'Polo Blocks',
'icon' => null,
)
);
// ここでカスタムカテゴリを表示する位置を決める
$position = 0; // もし2なら – テキストとメディアの後なので、技術的には3番目の位置?
$cats = array_slice( $cats, 0, $position, true ) + $new + array_slice( $cats, $position, null, true );
// 配列のインデックスをリセットする
$cats = array_values( $cats );
return $cats;
}
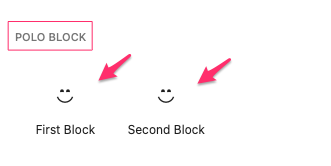
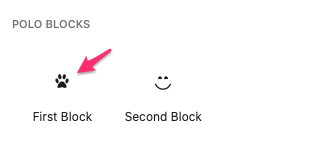
add_filter( 'block_categories_all', 'polo_new_block_category' );以下のように先頭に入った。

ビルドする
ビルドするときはmy-blockディレクトリで実行すること、それ以外だとエラーになる。

npm run build
webpack 5.99.9 compiled successfully in 797 ms と出ると正常にコンパイルされたことになる。
上記のコマンドで srcフォルダ内の最適化されたファイルを build/ フォルダに生成することになる。(JavaScript と CSS の最適化(圧縮や不要部分の削除))
次に以下のコマンドでZIP を書き出す
polo-multiple-block.php(プラグインのメインファイル)や build/ 内の最適化済みファイルを ZIP 化する。
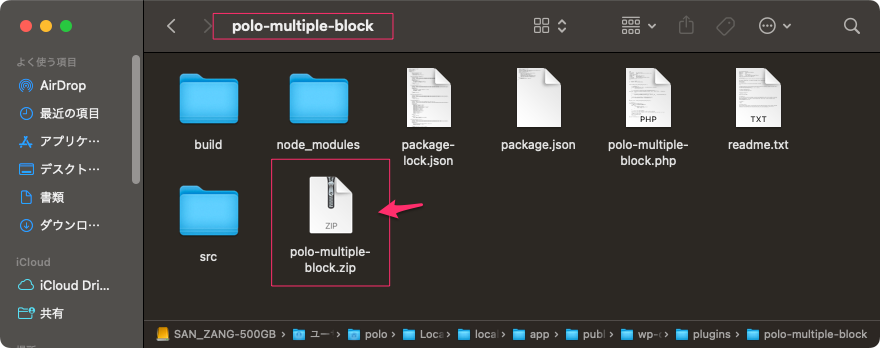
npm run plugin-zip
Done. polo-multiple-block.zip is ready! と出たら完了。
zipファイルは作成したプラグインの中に出力されている。

ここで一度貴重な経験をしたのは、このブロックをインストールするとき同じ名前のカスタムカテゴリーが他にあった場合、エラーになるということ。
インストールまでは問題なくいくが、有効化するときに「重大なエラーが発生した」となる。同じカテゴリー名で自分が作成したブロックが先に有効になっていると、このエラーになる。注意!
ブロックのカスタムアイコンの作成
WordPressのダッシュアイコンだとblock.jsonのアイコンで簡単に設定できる。
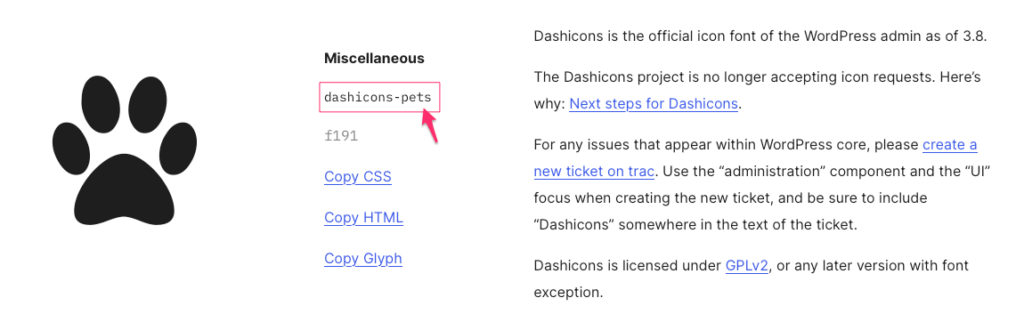
ダッシュアイコン:https://developer.wordpress.org/resource/dashicons/#pets

上の右の「pets」をコピーして
アイコンの登録は通常block.jsonに以下のようにダッシュアイコンなら簡単n登録できる。
"icon": "pets",
しかしオリジナルアイコンはblock.jsonでは登録することはできない。
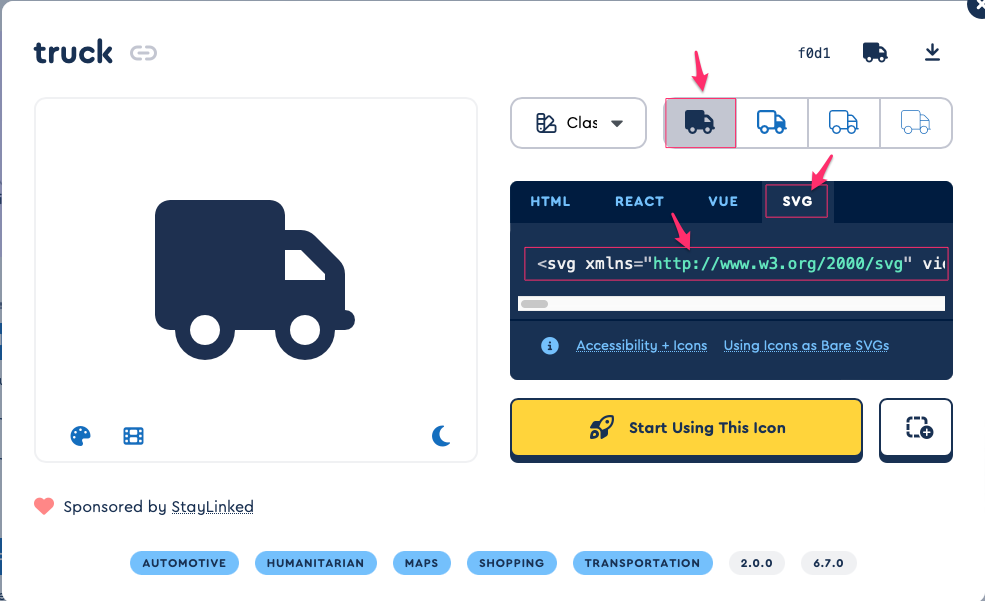
まず、作成したアイコンが必要、しかし一から作るのは面倒なので、ここではテストということなのでFontAwesomeからフリーのSVGをダウンロードすることにする。
必ずSVG形式を選択。
ブロックのアイコンとして FontAwesome アイコンを使う
FontAwesomeからSVGを選択してその下をコピーする。

コードをコピーする
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 640 512"><!--!Font Awesome Free 6.7.2 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free Copyright 2025 Fonticons, Inc.--><path d="M48 0C21.5 0 0 21.5 0 48L0 368c0 26.5 21.5 48 48 48l16 0c0 53 43 96 96 96s96-43 96-96l128 0c0 53 43 96 96 96s96-43 96-96l32 0c17.7 0 32-14.3 32-32s-14.3-32-32-32l0-64 0-32 0-18.7c0-17-6.7-33.3-18.7-45.3L512 114.7c-12-12-28.3-18.7-45.3-18.7L416 96l0-48c0-26.5-21.5-48-48-48L48 0zM416 160l50.7 0L544 237.3l0 18.7-128 0 0-96zM112 416a48 48 0 1 1 96 0 48 48 0 1 1 -96 0zm368-48a48 48 0 1 1 0 96 48 48 0 1 1 0-96z"/></svg>コメントなど不要な部分を削除<!–! 〜 –>はいらない。以下が削除する部分。
<!--!Font Awesome Free 6.7.2 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free Copyright 2025 Fonticons, Inc.-->次にblock.jsonのアイコン設定部分を削除。
index.jsに移動して、以下を作成、最後のコンマを忘れずにエラーになる。
icon : {
src : <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 640 512">
<path d="M48 0C21.5 0 0 21.5 0 48L0 368c0 26.5 21.5 48 48 48l16 0c0 53 43 96 96 96s96-43 96-96l128 0c0 53 43 96 96 96s96-43 96-96l32 0c17.7 0 32-14.3 32-32s-14.3-32-32-32l0-64 0-32 0-18.7c0-17-6.7-33.3-18.7-45.3L512 114.7c-12-12-28.3-18.7-45.3-18.7L416 96l0-48c0-26.5-21.5-48-48-48L48 0zM416 160l50.7 0L544 237.3l0 18.7-128 0 0-96zM112 416a48 48 0 1 1 96 0 48 48 0 1 1 -96 0zm368-48a48 48 0 1 1 0 96 48 48 0 1 1 0-96z"/></svg>
},以下がindex.jsでの全てのファイルになる。
ここではfirst-block/index.jsでのブロックアイコンの変更設定になる。
import { registerBlockType } from '@wordpress/blocks';
import './style.scss';
import Edit from './edit';
import save from './save';
import metadata from './block.json';
registerBlockType(metadata.name, {
icon: {
src: <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 640 512">
<path d="M48 0C21.5 0 0 21.5 0 48L0 368c0 26.5 21.5 48 48 48l16 0c0 53 43 96 96 96s96-43 96-96l128 0c0 53 43 96 96 96s96-43 96-96l32 0c17.7 0 32-14.3 32-32s-14.3-32-32-32l0-64 0-32 0-18.7c0-17-6.7-33.3-18.7-45.3L512 114.7c-12-12-28.3-18.7-45.3-18.7L416 96l0-48c0-26.5-21.5-48-48-48L48 0zM416 160l50.7 0L544 237.3l0 18.7-128 0 0-96zM112 416a48 48 0 1 1 96 0 48 48 0 1 1 -96 0zm368-48a48 48 0 1 1 0 96 48 48 0 1 1 0-96z" />
</svg>
},
edit: Edit,
save,
});説明ではblock.jsonの”icon”: “smiley”を削除すること、とあったがそのまま入れた状態でもエラーにはならないし、アイコンも問題なく表示されるようになった。上書きされるようだ。
しかし一応消しておいた方が良いかも。

アイコンの大きさと色を変更するには
ここviewBoxで、アイコンの大きさと色も替えることができる。大きさは多分そのままが一番いいのではと思うので多分変更する必要はないはずである。
<svg xmlns=”http://www.w3.org/2000/svg” viewBox=”0 0 640 512″>
viewBoxの中の4つの数値でコントロール。
よく分からないが最初の数字は左右の位置を調整できる?、右に行くにはプラス左はマイナスの数値を入れる。2番目は上下?3番目はアイコンを入れるボックスの天地の大きさ?最後は横幅?も少し調べる必要があるが、そんなに大きさを気にする必要は無いかも。参考までに
色を変更する
5行目に以下のように追加するだけ
icon: {
src: <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 640 512">
<path d="M48 0C21.5 0 0 21.5 0 48L0 368c0 26.5 21.5 48 48 48l16 0c0 53 43 96 96 96s96-43 96-96l128 0c0 53 43 96 96 96s96-43 96-96l32 0c17.7 0 32-14.3 32-32s-14.3-32-32-32l0-64 0-32 0-18.7c0-17-6.7-33.3-18.7-45.3L512 114.7c-12-12-28.3-18.7-45.3-18.7L416 96l0-48c0-26.5-21.5-48-48-48L48 0zM416 160l50.7 0L544 237.3l0 18.7-128 0 0-96zM112 416a48 48 0 1 1 96 0 48 48 0 1 1 -96 0zm368-48a48 48 0 1 1 0 96 48 48 0 1 1 0-96z" />
</svg>,
foreground : '#fe0000'
},
カテゴリーのタイトルの横にアイコンを入れる
polo-multiple-block.phpの一部だがこの中の8行目、iconのnullのところにダッシュアイコンを入れる。
$new = array(
'literallyanything' => array(
'slug' => 'polo-custom-category',
'title' => 'Polo Blocks',
'icon' => null,
)
);アイコンを入れたpolo-multiple-block.php全ファイル
<?php
/**
* Plugin Name: Polo Multiple Block
* Description: Example block scaffolded with Create Block tool.
* Version: 0.1.0
* Requires at least: 6.7
* Requires PHP: 7.4
* Author: The WordPress Contributors
* License: GPL-2.0-or-later
* License URI: https://www.gnu.org/licenses/gpl-2.0.html
* Text Domain: polo-multiple-block
*
* @package CreateBlock
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly.
}
function create_block_polo_multiple_block_block_init() {
/* この部分を追加した */
foreach (glob(plugin_dir_path(__FILE__) . 'build/polo-blocks/*') as $block) {
// Static block
register_block_type($block);
}
if ( function_exists( 'wp_register_block_types_from_metadata_collection' ) ) {
wp_register_block_types_from_metadata_collection( __DIR__ . '/build', __DIR__ . '/build/blocks-manifest.php' );
return;
}
if ( function_exists( 'wp_register_block_metadata_collection' ) ) {
wp_register_block_metadata_collection( __DIR__ . '/build', __DIR__ . '/build/blocks-manifest.php' );
}
$manifest_data = require __DIR__ . '/build/blocks-manifest.php';
foreach ( array_keys( $manifest_data ) as $block_type ) {
register_block_type( __DIR__ . "/build/{$block_type}" );
}
}
add_action( 'init', 'create_block_polo_multiple_block_block_init' );
/* この部分を追加した */
function polo_new_block_category( $cats ) {
// 任意のインデックスを持つ新しい配列要素を作成する
$new = array(
'literallyanything' => array(
'slug' => 'polo-custom-category',
'title' => 'Polo Blocks',
'icon' => 'smiley',
)
);
// ここでカスタムカテゴリを表示する位置を決める
$position = 0; // もし2なら – テキストとメディアの後なので、技術的には3番目の位置?
$cats = array_slice( $cats, 0, $position, true ) + $new + array_slice( $cats, $position, null, true );
// 配列のインデックスをリセットする
$cats = array_values( $cats );
return $cats;
}
add_filter( 'block_categories_all', 'polo_new_block_category' );アイコンが追加された。

自作のアイコンを使いたい場合もあると思う
この作り方を説明したサイトはいっぱいあるので、そちらを参考に。
参考サイト:https://www.vektor-inc.co.jp/post/wordpress-block-variation/

