create-blockはWordPressのブロックを作成するための「ひな型」を作成することが出来る。
これをインストールして、後は拡張して自作のブロックを作成していく手順になる。
インストールすれば、デフェルトのブロックが既に完成しているので、そのままブロックとして使える状態になっている。そこから勉強が始まります。
中々簡単では無いが、マスターすれば完全なブロックを自在に作成することが出来るようになり、時間をかけてゆっくり勉強することが大事になる。
目次
開発環境の作成
前提条件
ここでのブロックの開発は以下を使っている。
- ローカル環境( Local アプリ)
- コードエディター(Visual Studio Code)
- ターミナル
- Node.js
以下では、すでにローカル環境と Node がインストールされていることを前提に作業をしています。
Localアプリ内のpluginsに@wordpress/create-blockのインストール
ターミナルを起動、CDでpluginsフォルダへ移動(自分がインストールしたpluginsの位置によってパスが変わる)
cd /Users/polo/Local\ Sites/local-malon/app/public/wp-content/plugins
移動が完了したら以下のコマンドを実行(最後の my-first-block はプラグイン名になる)
npx @wordpress/create-block@latest my-first-block
latest を外した場合でもひな型を作成できる。違いが分からないどちらでも良いと思うが?。
npx @wordpress/create-block@ my-first-block
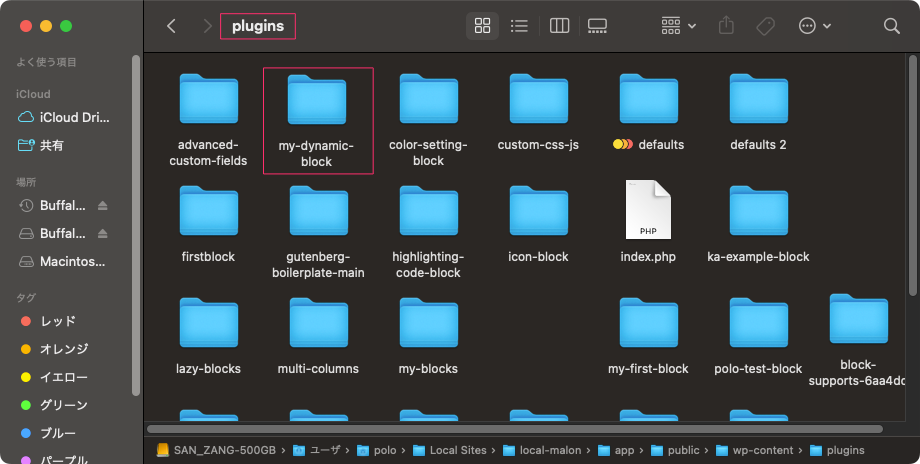
インストールしたら「plugins」フォルダ内に「my-first-block」が出来上がっている。
LocalからSite folder -> app -> public -> wp-content -> pluginsと辿れば見ることが出来る。

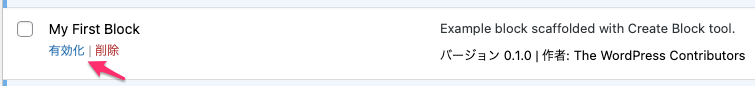
管理画面で下のようにブロックを「有効」にしておくとすぐに使えるようになる。

ブロックを投稿ページに入れてみる。pタグ内にテキストが入っているというだけのブロック。
これを基本に自分の作りたいブロックを拡張していくことなる。

インストールが完了したら、次は編集になる。
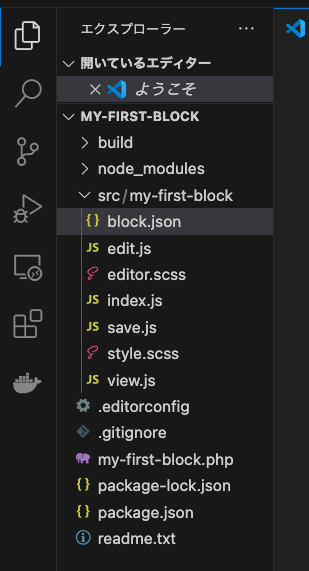
Visual Studio Codeで「my-first-block」ファイルを開く
以下が開いた状態、src/my-first-block内が編集に使うファイルになる。

Visual Studio Codeのメニューで「ターミナル -> 新しいターミナル」を選択すると編集画面の下の方に以下のようにターミナルが出るので「npm start」と入力してリターンで編集を始める。

上の説明と重複、以下のコマンドで開発モード実行のスタートになる。
% npm start
npm start になるとファイルを編集して保存すると、それがすぐにプラグイン反映されることになる。
編集が終了したらビルドして本番のブロックを作成する
最後に使うことになるが、本番用のコードを作成するには、以下のコマンドを実行することになる。
% npm run build