動画・画像・ショートコード等のヘッダーメディアはTOPページのヘッダーメニュー下に表示される。
TOPページ以外では表示されないので注意。
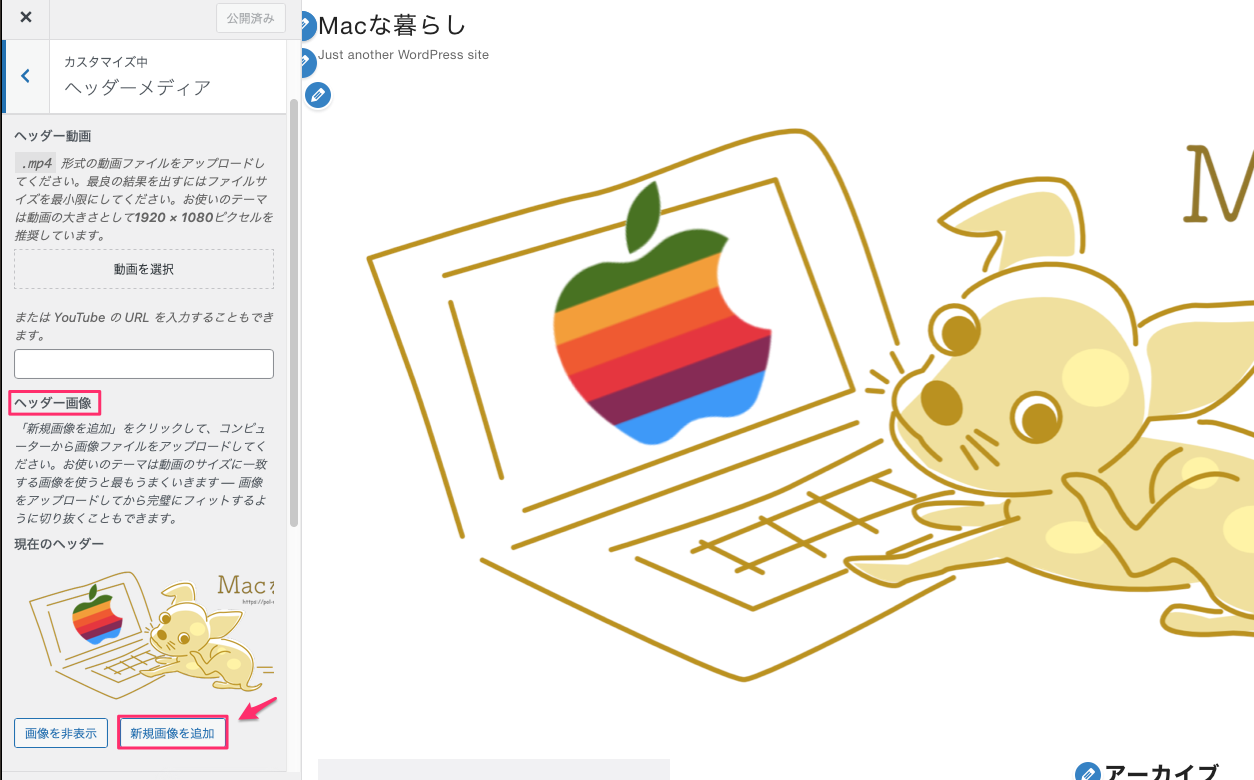
ここでは 「固定のTOPページに画像を入れてみる。左の「外観」「カスタマイズ」メニューから「ヘッダーメディア」を選択。
ヘッダー画像で新規画像を追加で右に表示される。

ヘッダーメディアで画像を追加するとき、切り抜きという設定が出るが、カットされた状態に切りぬかないこと。デフォルトでカット状態になる場合があるので注意!
これだけでは一般的なTOPページのように、投稿一覧ではなく、文章・画像・ボタンを使ったページを表示する方法。
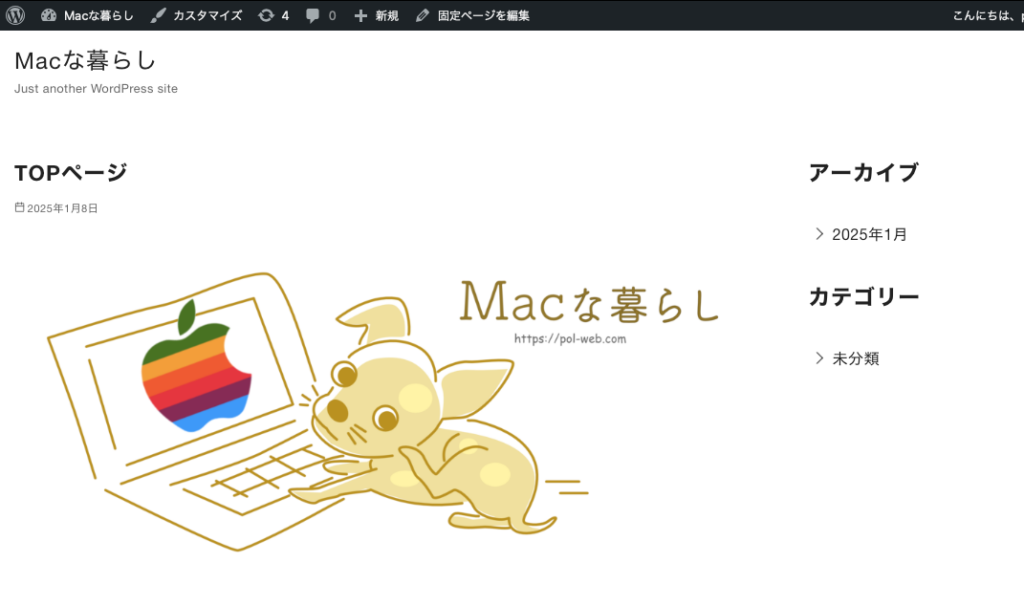
単純にメディア画像を入れた場合、以下のようにタイトルとか、以下には無いが右サイトのメニューが入ったりする。

これが実際のプレビュー、右側にアーカイブやカテゴリーが入り、TOPページとしてはまずい場合がある。

目次
TOPページの設定
以下のように設定する必要がある
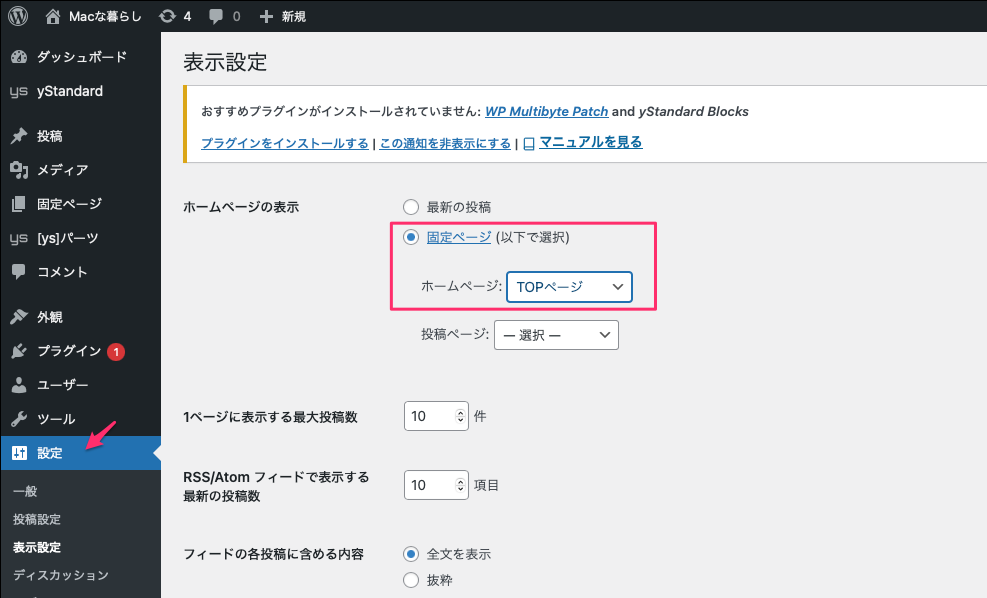
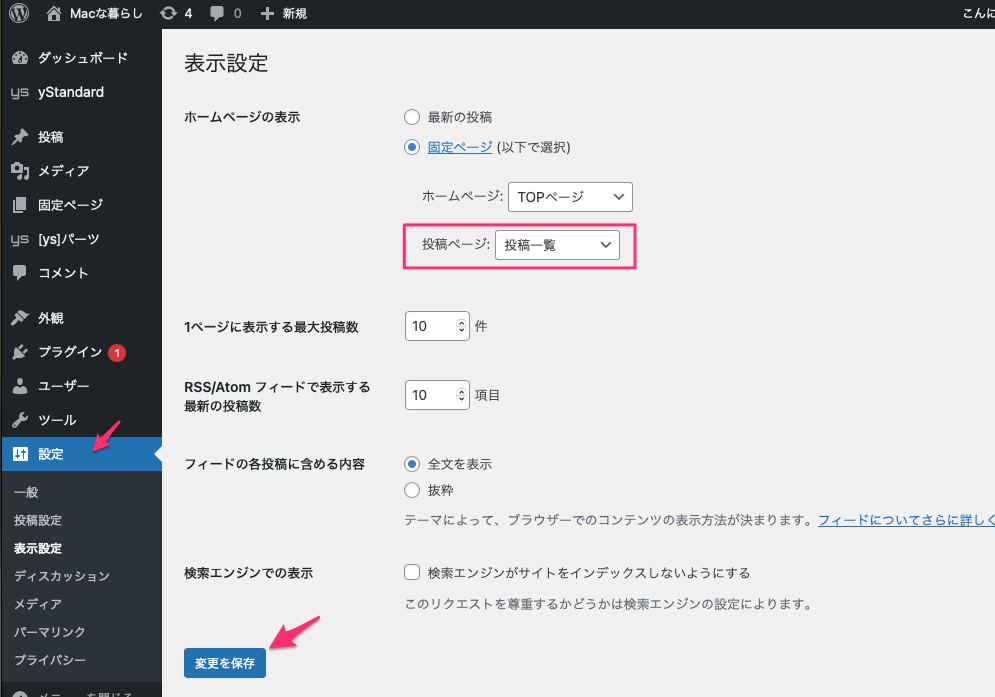
「設定」→「表示設定」を開きます。
「表示設定」で「固定ページ」を選択し、「ホームページ」TOPページを設定し、「変更を保存」する。

この状態でサイトのTOPページを表示してみると、投稿一覧が表示されなくなり、画面いっぱいに画像が表示されるようになる。画像の大きさを調整する必要があるかも。
この状態では、まだ固定ページの中身を何も編集されていません。固定ページの中身を編集します。
TOPページの内容を作成する
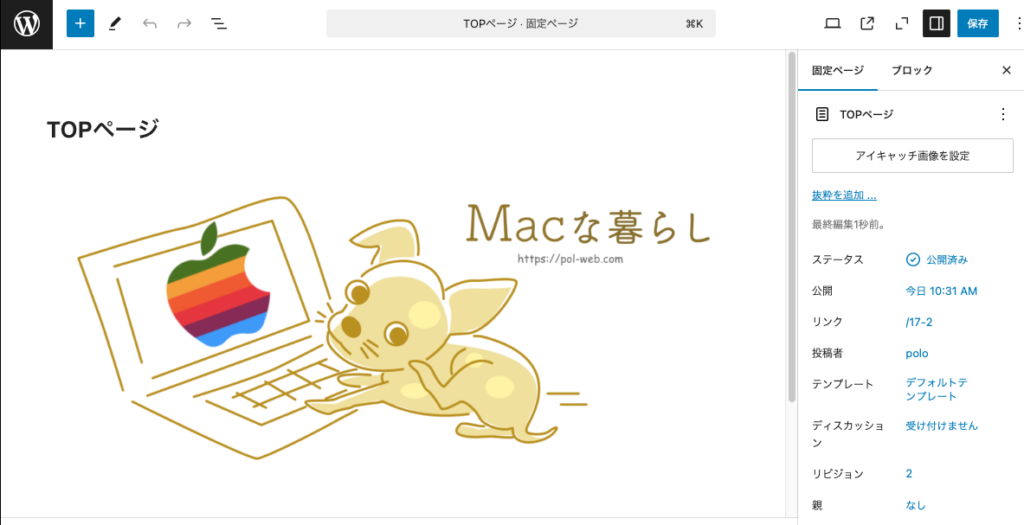
TOPページ表示用の固定ページの編集画面からブロックを使ってページの内容を作り込んでいきましょう。
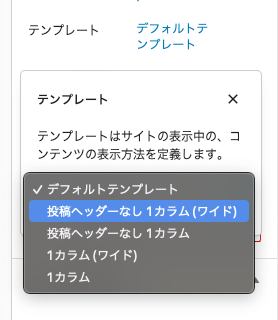
TOPページをサイドバーなしの1カラム表示にする場合、表示幅をサイトヘッダーやフッターの幅に合わせた幅の広いタイプ「投稿ヘッダーなし1カラム(ワイド)」がおすすめ。
1カラム表示と幅の広いタイプの設定方法についてはこちらのマニュアルを参考にしてください▼

「1カラム(ワイド)」の場合はページタイトル・アイキャッチ画像が表示される。
「投稿ヘッダーなし 1カラム(ワイド)」の場合はページタイトルが表示されない。
そのため、編集画面でh1の見出しなど、自分でページタイトルを用意する必要があるが、画像を大きく表示させたりなど、より柔軟にページを作ることができる。
TOPページを固定表示にした場合、投稿一覧ページを表示する方法
TOPページを固定で表示した場合、今までTOPページに表示されていた投稿一覧ページが表示されなくなる。しかしTOPページにも投稿一覧ページも表示させるようにする方法。
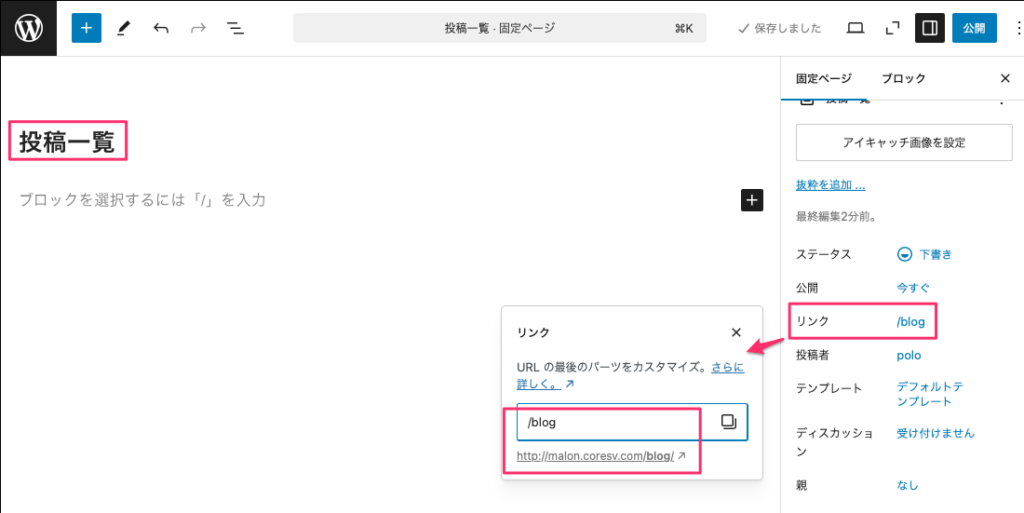
投稿一覧ページ用の固定ページを新規作成するまずは投稿一覧表示用のページを新規作成します。

中身は空白でも大丈夫、「タイトル」と「リンク(パーマリンク)」は設定しておくこと。
タイトル:ページ上には表示されないが、ブラウザのタブなどに表示される部分のページタイトル(titleタグ)として使用される。
リンク(パーマリンク):投稿一覧のページURLとして使用される。
ページは「公開」にしておくこと。(「下書き」ではこの先の設定ができないから。)
作成した固定ページを投稿一覧ページに割り当てる
表示設定のホームページの表示で「投稿ページ」に先程作成した固定ページを設定。

投稿一覧ページが表示されるか確認する
投稿ページの設定が完了したら、投稿ページに設定した固定ページの「表示」をクリックして投稿一覧ページが表示されるか確認する。

