yStandard Blocksには段落ブロックなどで使える文字の装飾を編集できる「インラインスタイル編集機能」があります。よく使う文字色、よく使う文字の大きさなどをボタンとして登録しておくことで、記事の文字装飾の手間を省ける便利な機能なんです!
例えばここにインラインを実行したところです。薄いピンクのラインが作成せれテキストが強調されます。
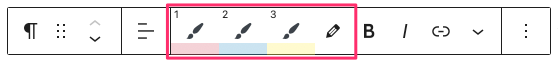
そして、以下の赤枠内が段落ブロックによるインラインの設定をすることろになり、これのスタイルを変えることができます。

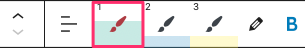
yStandard Blocksではマーカーボタン(画像左)とインラインスタイルボタン(画像右)を利用できます。
マーカーボタンは3つ、インラインスタイルボタンは追加・削除ができます。
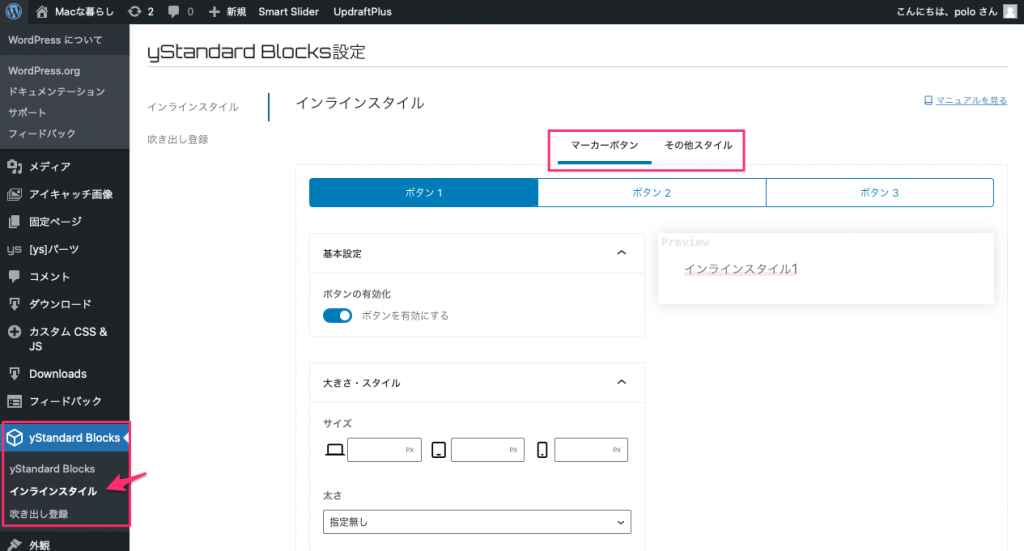
マーカーボタン・インラインスタイル編集の切り替え

画面上部の「マーカーボタン」「その他スタイル」と書かれた部分をクリックすると、マーカーボタンとインラインスタイルの編集モードを切り替えできます。
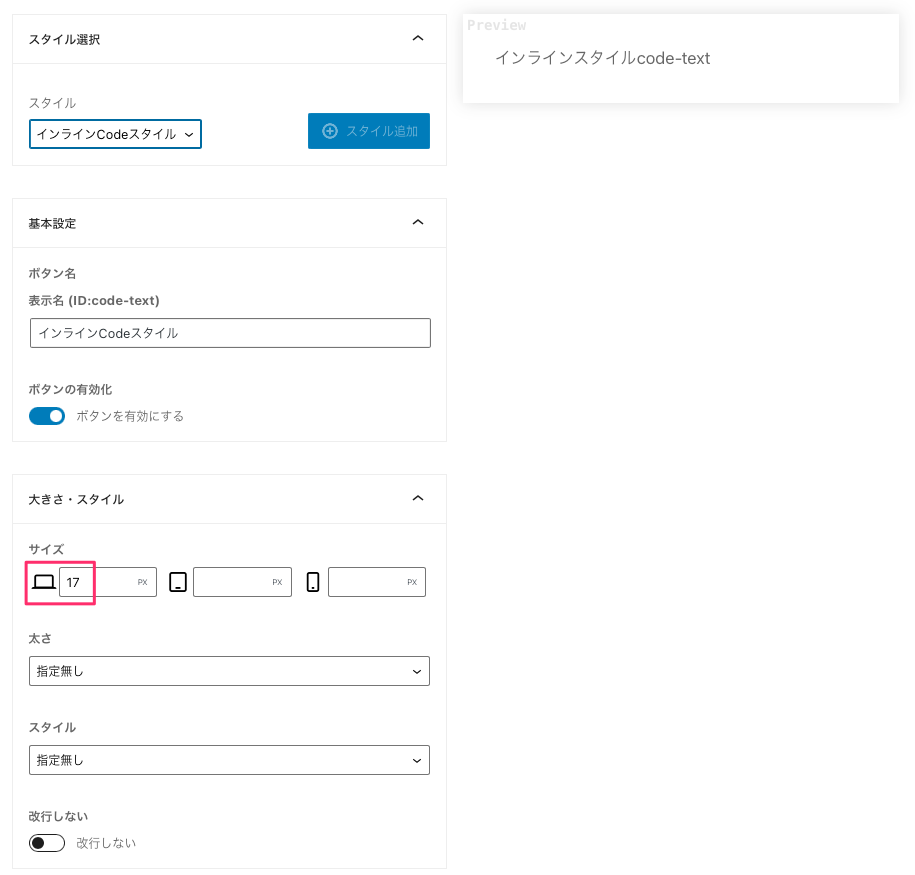
画面左側で編集、右側でその編集したプレビューができます。
マーカーボタンでの編集方
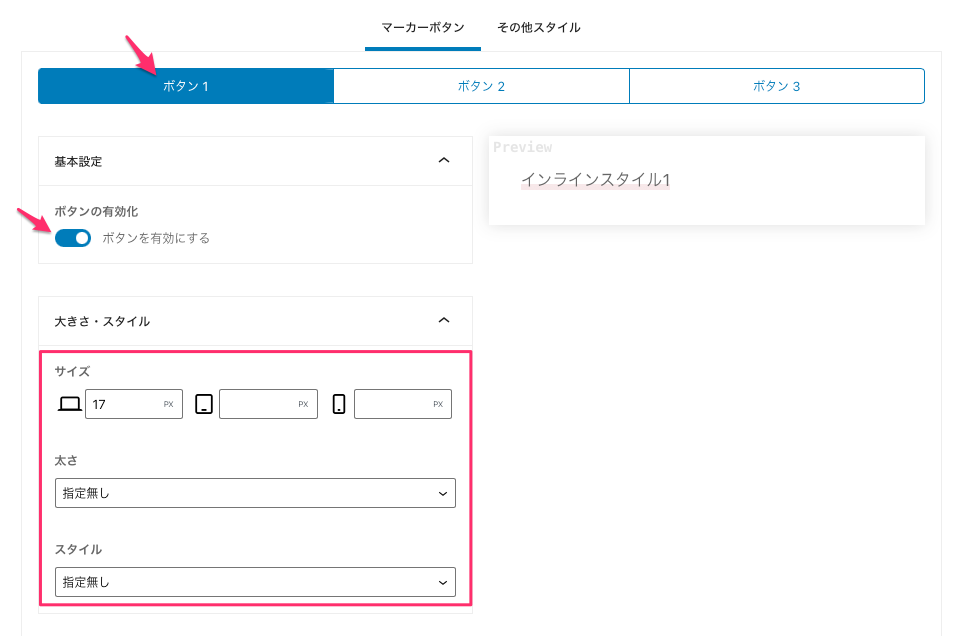
マーカーボタンは3つ作成できます。編集エリアの各設定を変更してスタイルを編集します。
例えば、下では「ボタン1」の設定を行います。

サイズ、これはPC、タブレット、スマホと設定できるようですが、PC以外はプレビューはここでは確認できません。yStandardはデフォルトで段落のサイズは16pxだと思いますが、わたしは1つ上げているので17pxにしています。
太さはテキストの肉太さを設定、指定無しのデフォルトでいいでしょう。スタイルは指定無しとイタリック体(斜体)が選択できるようです。
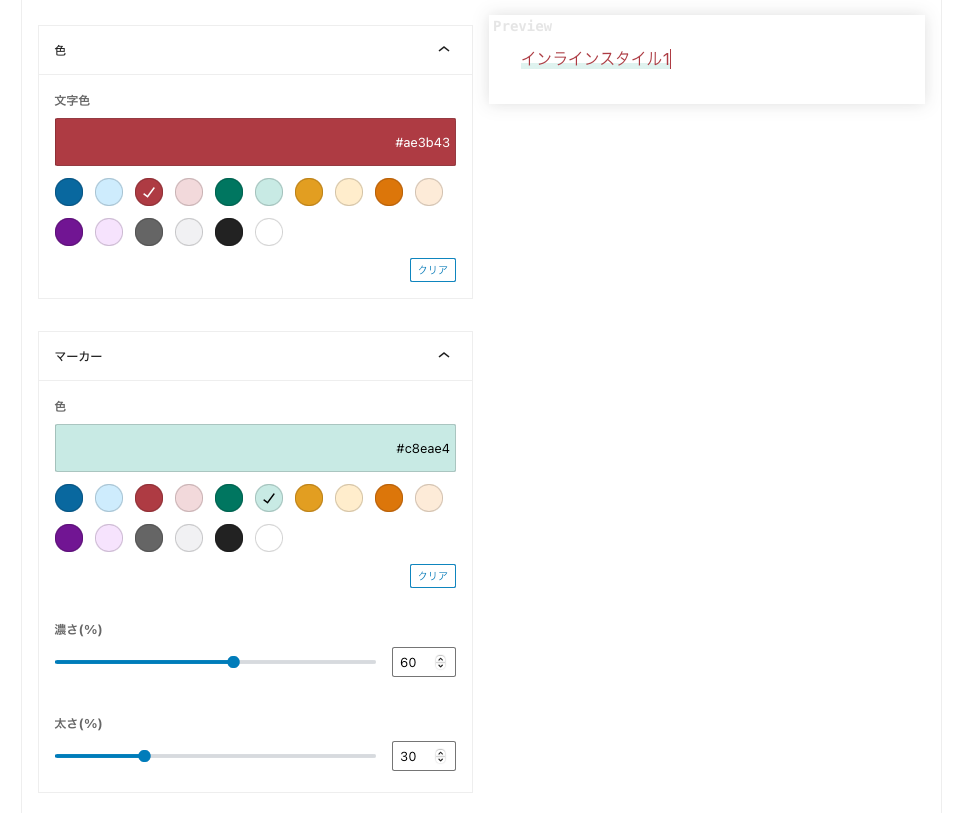
その下では、テキストの色とマーカーの色を変更することができます。マーカーは選択した色の濃ゆさや太さも変更できます。右側でリアルタイムにプレビューできるので便利です。

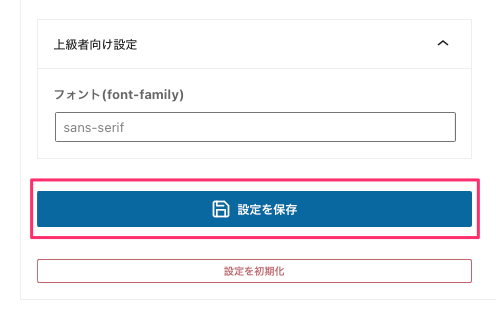
最後の「上級者向け設定」フォントの種類を指定できるようです。

設定が完了したら「選定を保存」をクリックして「ボタン1」の作成完了です。右下に「更新しました。」とメッセージが表示されます。
何故か、インラインスタイルが反映されません。段落の筆アイコンの「1」が変更したはずだがうまくラインの色が変わらないのですが、一度スライダーを動かして変更したら変化させることができました。
設定を保存すると段落ブロックが以下のように変化するので設定が変わったのが分かります。

デフォルトのままで問題ないので一番下の「設定を初期化」でデフォルトに戻しました。
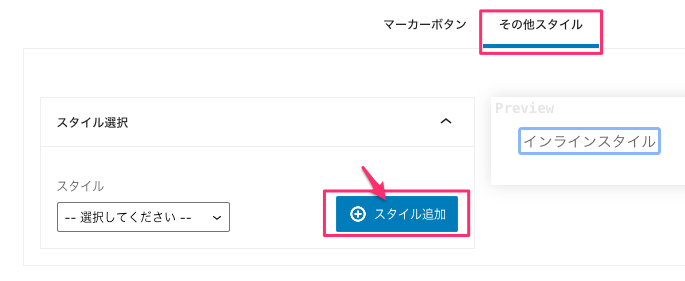
その他のスタイルについて
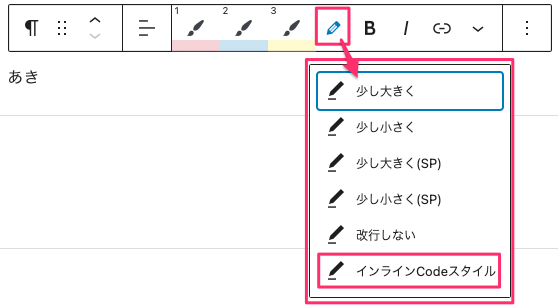
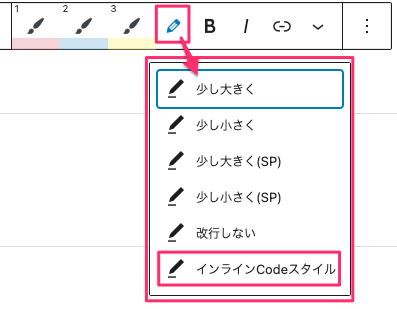
これはマーカーボタンとは別のスタイルを作成するためのもののようで、下画像の4つ目の鉛筆アイコンから赤枠のように選択肢が増えるようになります。すでに初期設定で5つの設定が追加されているのでそのまま使えます。
それでは例題として自分のスタイルを追加してみたいとおもいます。
上から6つ目、最後の「インラインCodeスタイル」というものを追加してみました。

何故これを追加したかというと段落内に説明のための下のようにコードであることを分かりやすくするためにインラインコードして入れることがよくあります。
前に文章 display: inline-block; 後ろにも文章の間に入るような例
しかし実際はこのインライン設定はすでに段落の中にあるので、わざわざ作る必要は無いのです。
ツールバーの一番右から2つ目にある下向きのチェックマーク見たいなアイコンをクリックすると「インラインコード」という項目が出て使えるようになっています。要素を見てみると<code></code>タグで囲まれていて、他でハイライトなどのコード表示が使われていると影響が出来くるのです。
そこで、独自のインラインコードを作成するために、ここで設定してみたいと思います。ここでの設定はインラインに対して新しいクラスを付与できるということです。
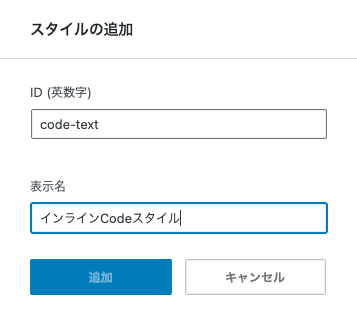
「スタイルの追加」をクリック。

ここでのIDはこのコードのクラス名になります。
このようにタグが追加されます <span class=”ystdb-inline–code-text”>コードテキスト</span>
テキストの上で画面右クリック(Macの場合)すると「要素の詳細表示」が表示されるので確認できます。
表示名は鉛筆メニューを選択したとき出るプルダウンメニュー内に表示される名前で、スタイル及び基本設定のところにも同じ名前が自動で入ります。大きさ、スタイルはyStandardのフォントの大きさは多分16pxですが、入れなくても段落と同じ大きさになると思います。私は17pxにしているのでこれにしました。タブレットとスマホは確認しながら大きさを設定するといいのではないでしょうか。


最後に「設定を保存」をクリックして保存します。
その後、CSSで設定して完了です。コピーして「追加CS」に入れるだけです。
.ystdb-inline--code-text {
display: inline-block;
padding: 0.1em 0.25em; /* 文字周りの余白 */
color: #444; /* 文字色 */
background-color: #e7edf3; /* 背景色 */
border-radius: 3px; /* 角丸 */
border: solid 1px #d6dde4; /* 枠線 */
}ツールバーで鉛筆アイコンをクリックすると、一番下に作成した「インラインCodeスタイル」が表示されるので段落内のテキストを選択してこれをクリックするだけです。

このように display: inline-block; 表示されます。以上です。

