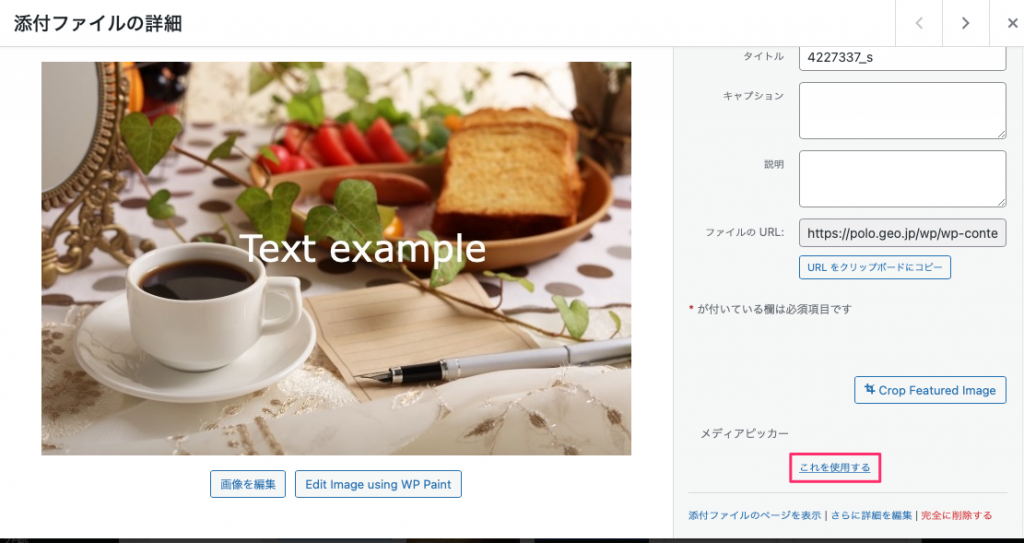
これが一番使える、画像内にテキストを入れる、埋め込まれた状態ではあるが。テキストはアイキャッチ画像を選択するとき代替えテキストを入れると良い。
自由にテキストが入るので、埋込み型ではこれが一番いいかも。

WP Paintの使いかた
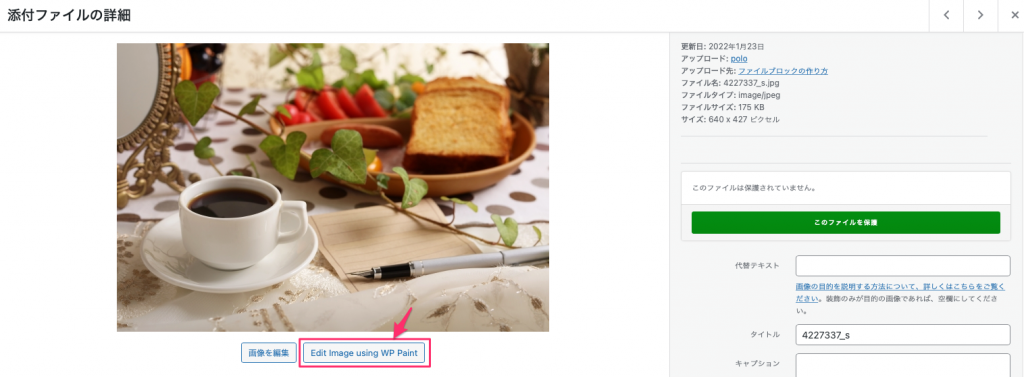
メディア>ライブリ から画像を選択。以下のところから「WP Paint」を始めます。

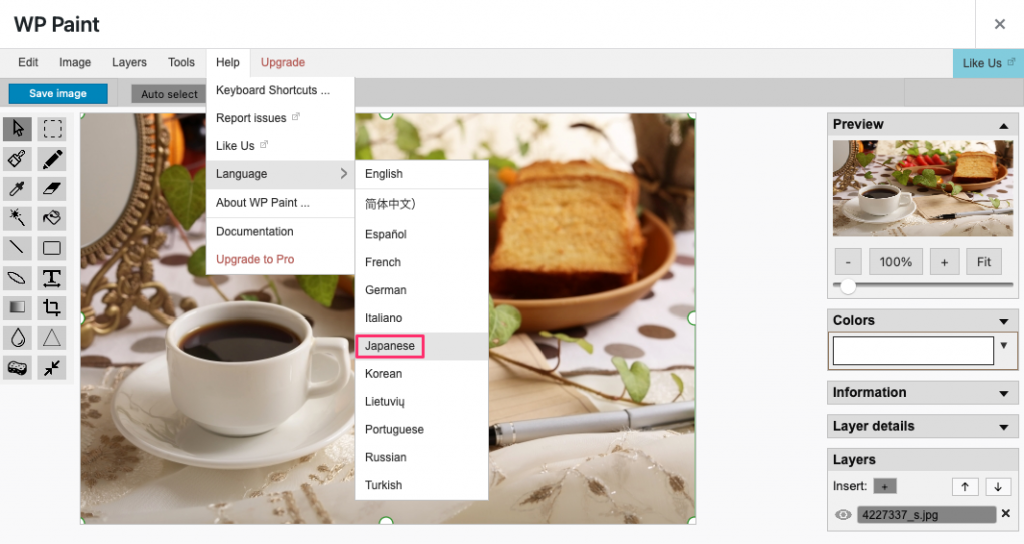
このように表示されますので、まず言語を日本語に変更します。全て日本語にはなりませんが、問題ないと思います。

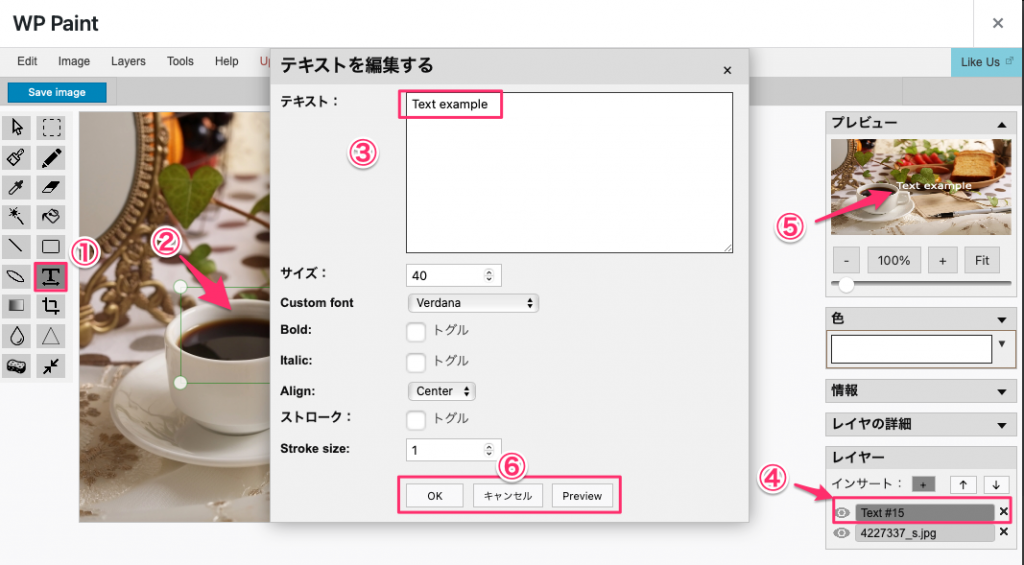
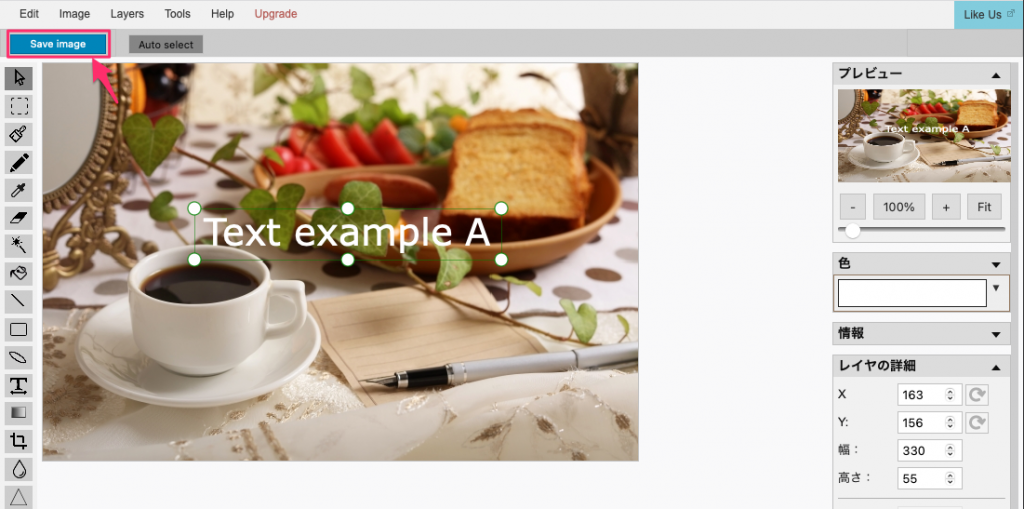
まず最初にToolの中で一番使うのが”Text”ですよね?
①の”T”アイコンをクリックし、表示したい場所②をクリック、すると入力欄③が表示されます。既に見本として「Text example」が作成されていますのでそのまま使って見ます。右下④には今作成したテキストのレイヤーが表示されています。このテキストを削除するときはこのレイヤーの✕印をクリックします。⑤にはすでに小さな文字でプレビューが表示されています。変更した場合は⑥の「Preview」ボタンを押すと⑤のプレビューが変わります。分かりにくいですが、この「Preview」ボタンは変更したときのためのプレビューボタンになります。
最後に「OK」ボタンで確定します。

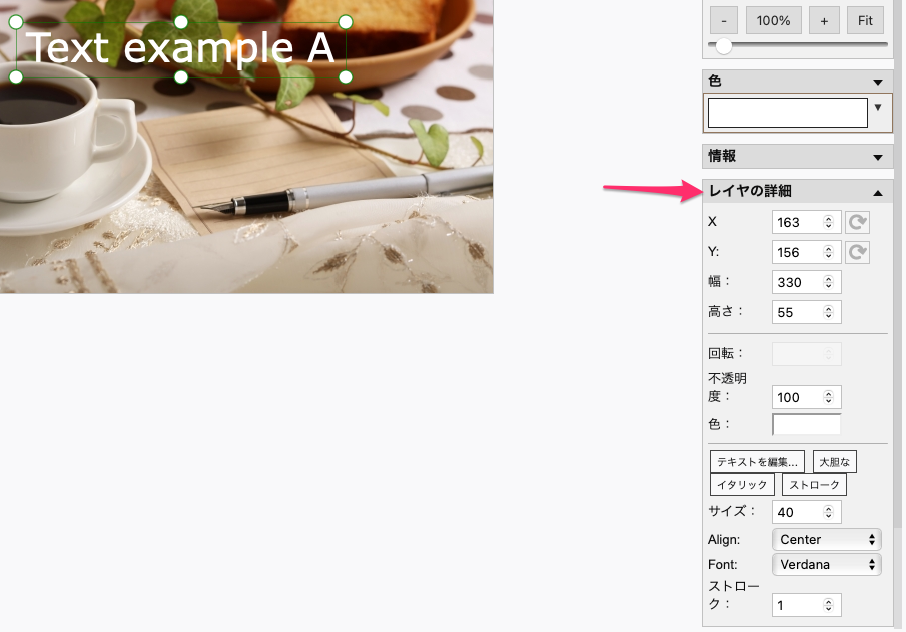
その後、編集を行いたい場合はパネルの「レイヤの詳細」から行えます。
文字の変更な”テキスト編集”をクリックすると入力画面が表示されすのでここで変更ができます。

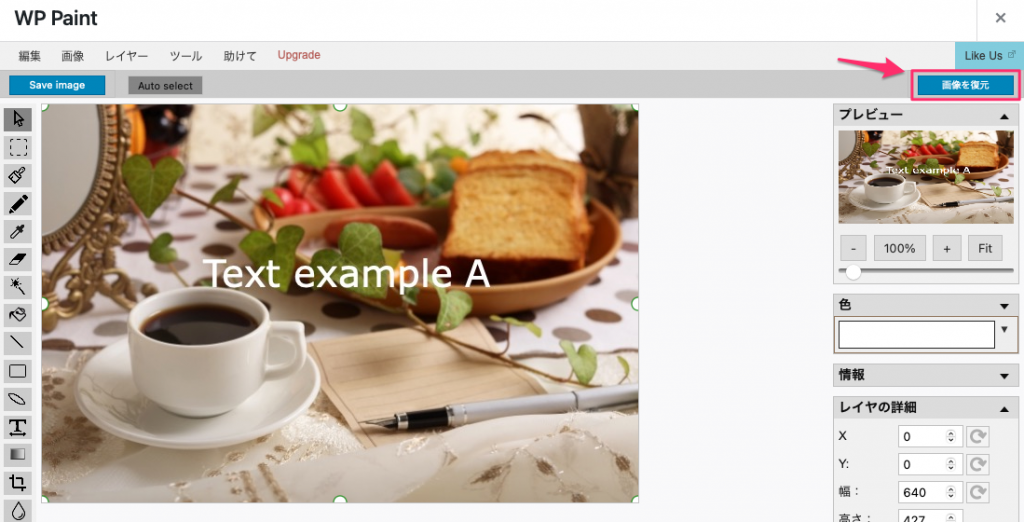
編集が終わったら左上の”Save Iimage”をクリックして保存します。オリジナル画像にテキストが完全に一体となりビットマップ状態になります。

保存すると、右上に「画像を復元」ボタンが出てきます。このボタンで元に戻すことができますが、入力したテキストは削除され最初から始める必要になります。最初の画像だけが元に戻るということです。

この作業が済んだら右上の✕印をクリックして終了します。保存をしていないと警告が表示されます。

PRO版もあります、特に手の込んだ編集を行わないのであれば無料版で十分です。

![[WordPress] 画像にテキストを入れるWP Paint](https://polo-web.com/wp-content/uploads/2025/10/ランダムアイコン画像-46.jpg)