この上のスライダー、実際に「Smart Slider 3」で作成した見本のスライダーを表示、このようになります。
[WordPress] 便利なスライダー Smart Slider 3の使い方
前置きになるが、スライダーをヘッダー下に表示するため、ここでは特別なレイアウトにしている。
右サイドのテンプレート設定で「投稿ヘッダーなし1カラム」を選択。
その設定でページの一番最初に「Smart Slider 3」のブロックを入れている。
またタイトルも無くなるので改めてh1タイトルを追加してタイトルとして表示している。
便利なスライダー「Smart Slider 3」プラグイン
画像スライダーを設置できるプラグインです。
最初の見本のスライダーは「Smart Slider 3」ブロックプラグインを入れることにより実現することになる。

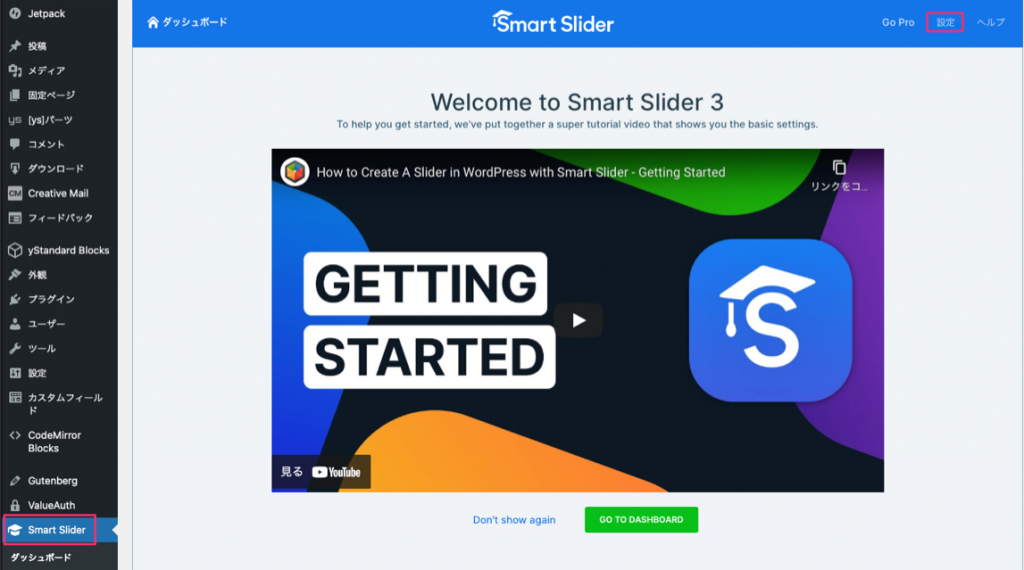
ここから作成していきます。最初の画面は動画を再生する画面が表示されます。この動画を見ると作成方法がよく分かるので一度見るのがお勧めです。

動画を消すか緑のボタン「GO TO DASHBOARD」をクリックするとダッシュボードの初期画面が表示されます。2回目からはこの画面がまず表示されます。

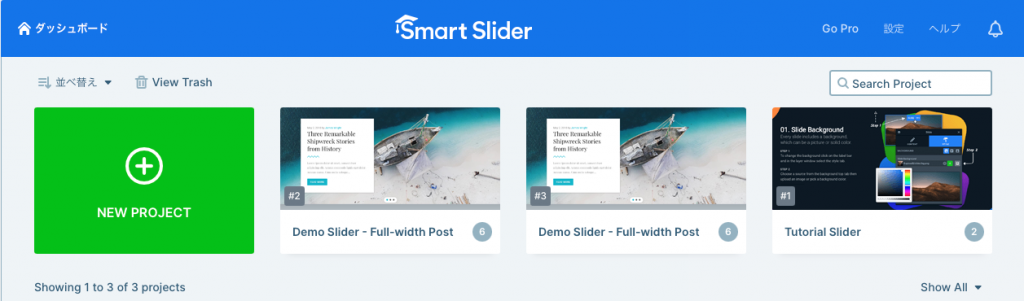
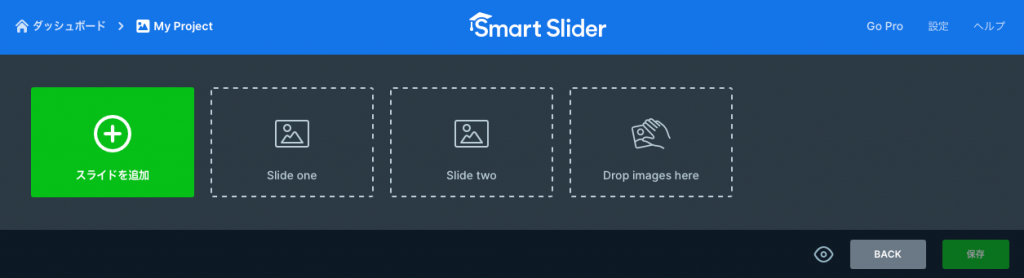
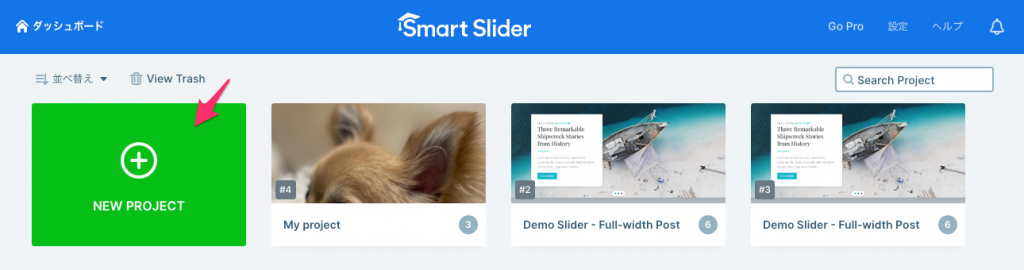
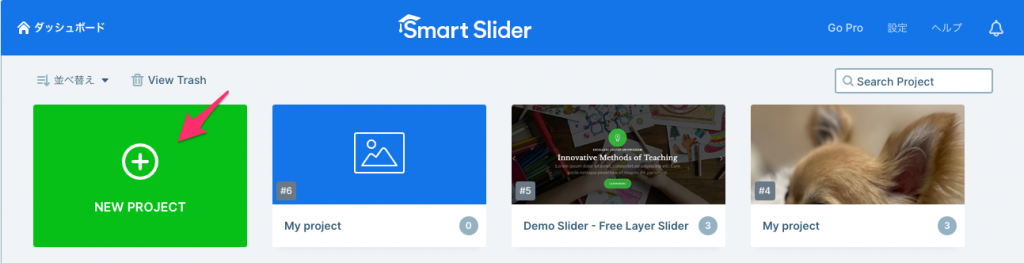
基本的なスライド作成の流れを見ていきましょう。ここには既に3つの画像が入れてあります。このままでもスライダーとして作成して見ることもできます。
新規でスライダーを作成するには左の緑ボタン「NEW PROJECT」をクリックします。
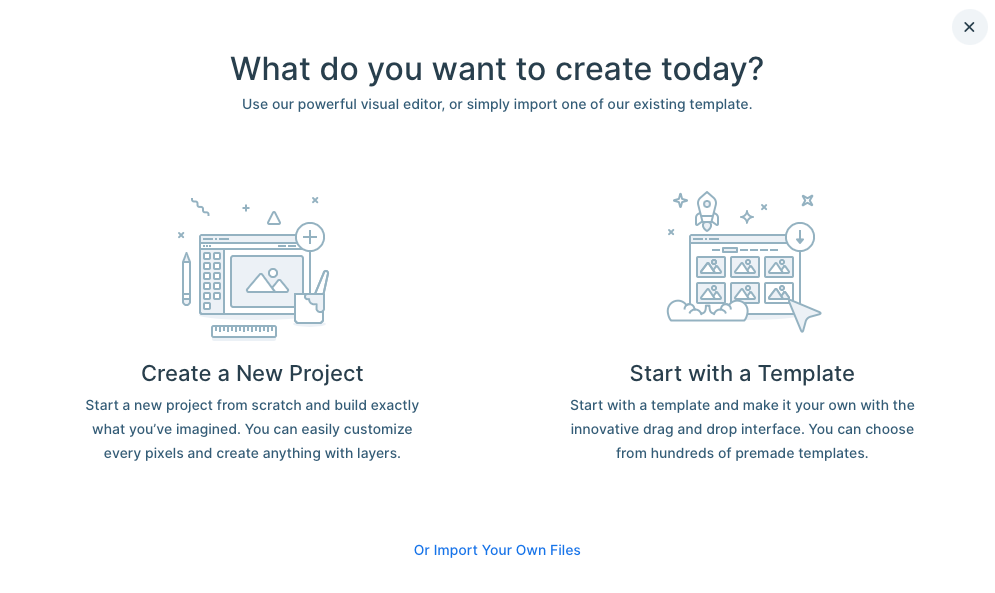
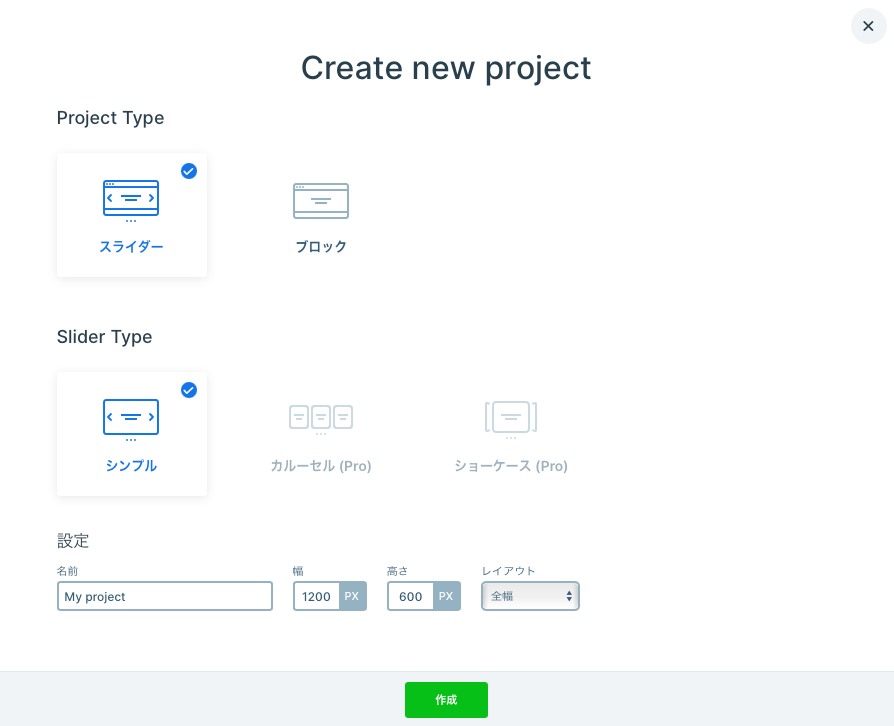
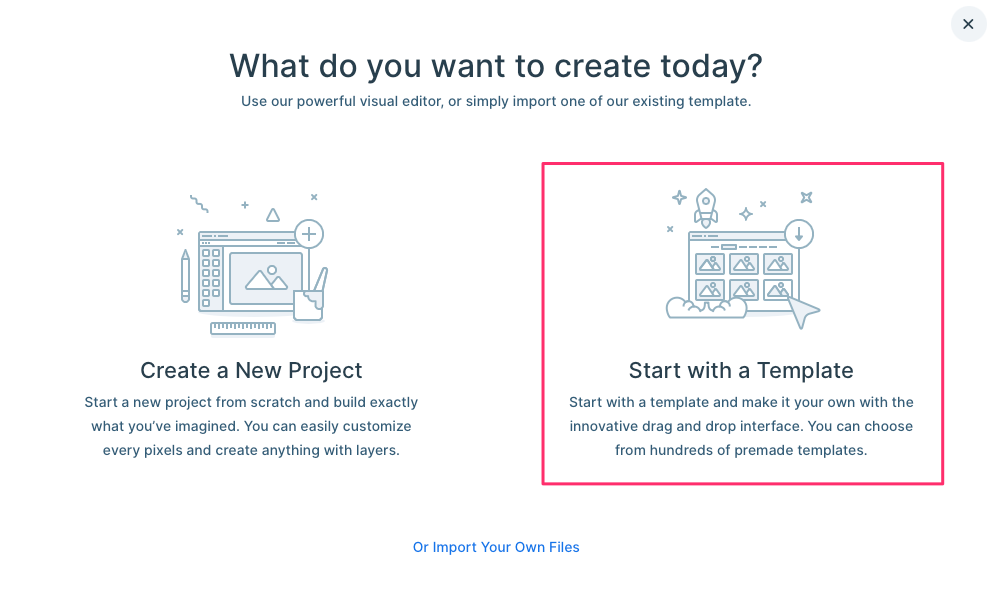
下のような画面が表示されます。自分のお好みで作成したい場合は左の「Create a New Project」を選択。テンプレートを使って簡単に作成したいと言う場合は、右の「Start with a Template」を選択、テンプレートが表示されるので選択するだけでスライダーを作成することができます。

最初は基本の作成方法を知るために、左の新しいプロジェクトから初めて見ましょう。
左の「Create a New Project」をクリックします。

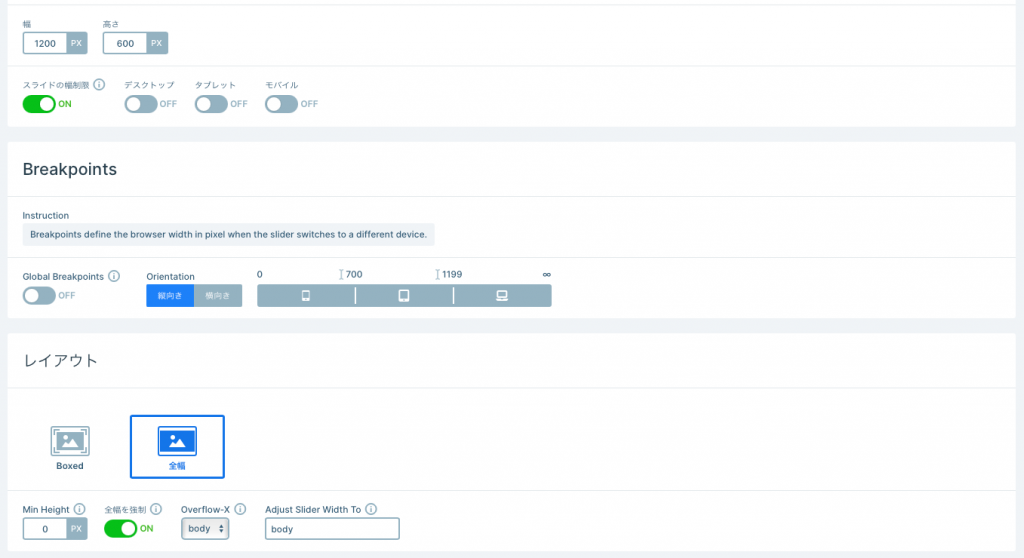
複数の画像を含むスライダーが欲しい場合は、下のほうにある「設定」でコンテンツの幅と高さを定義し、画像を全幅(Full with)にします。
このデフォルト設定(1200、600、全幅)はヘッダースライダーとして使う場合に最適の設定になります。
下の「作成」ボタンをクリック。

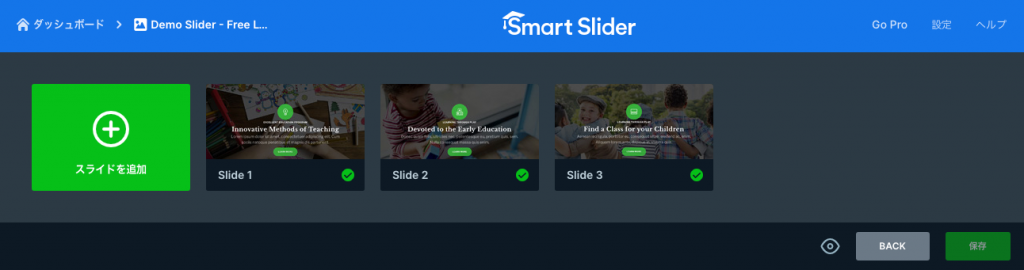
左の「スライドを追加」の緑ボタンクリック。
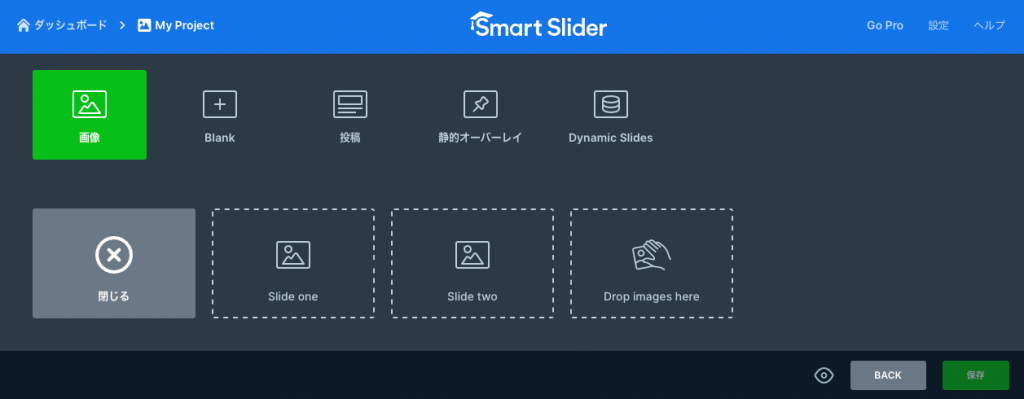
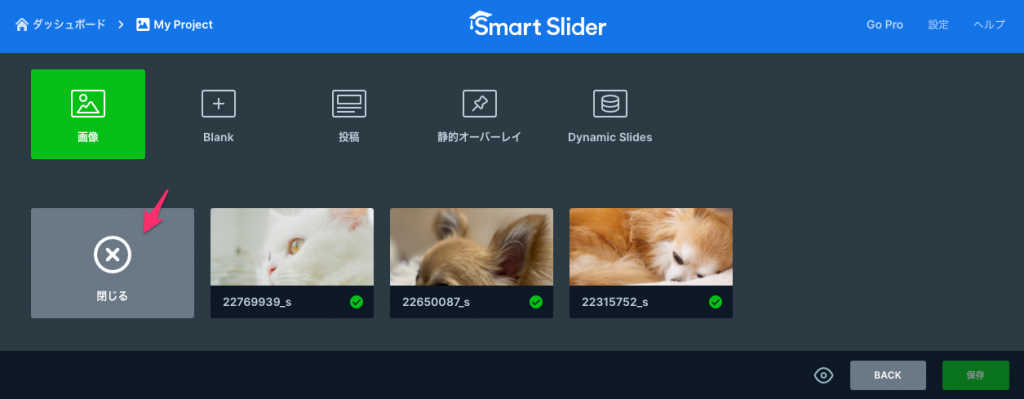
「画像」ボタンから画像を追加します。

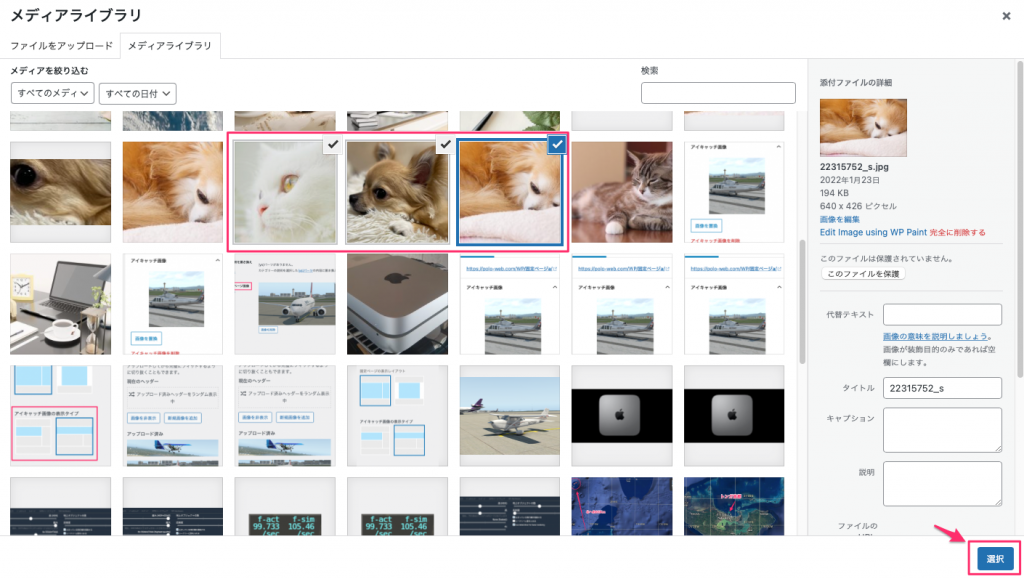
メディアライブラリから必要な画像を選択、右下にある「選択」ボタンをクリック。

画像が入ったので、グレーの「閉じる」ボタンをクリックして閉じます。

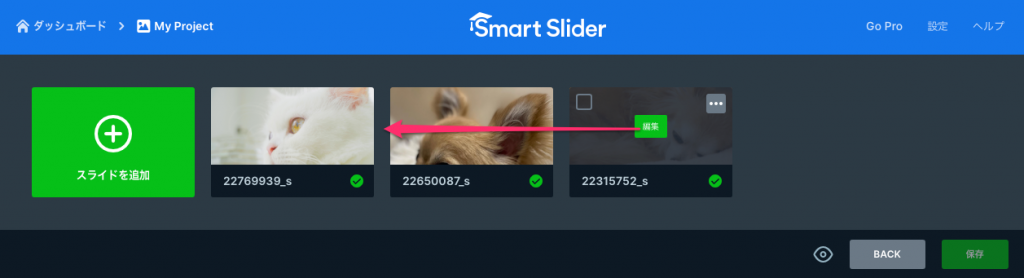
スライドの順番を変更する場合は、画像をくりっくして適切な場所にドラッグ&ドロップします。

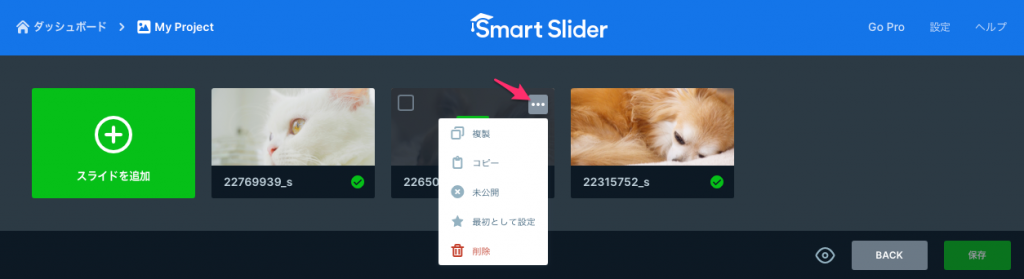
スライド画像のメニューを開くとスライドに関する便利なアクション(複製、コピー、未公開、最初として設定、削除など)があります。チョット意味不明な項目があるのですが別に設定する必要な項目でもないのでそのままで行きます。

これで基本的な画像スライダーを公開する準備ができました。右下の緑の保存ボタンが何故か使えないような暗いボタンになっているのですが、クリックすると保存することができるので一応保存しておきましょう。
作成したスライダーをページに表示する
作成したこのスライダーは投稿ページなどどこにでも簡単に挿入できます。
このスライダーはGutenberg、Elementor、Diviなど人気のあるページビルダーをサポートしています。
分かりやすいようにページのどこかに追加してみましょう。表示したいページを開きます。
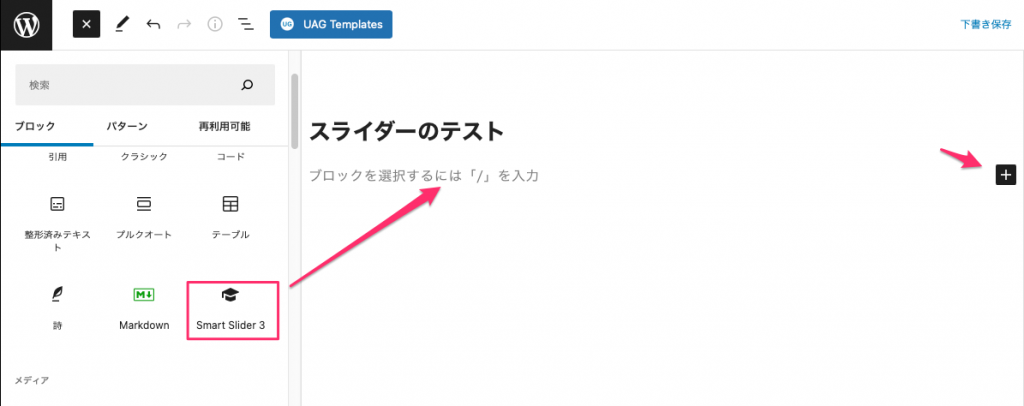
ブロックを追加します。「Smart Slider 3」ブロックアイコンを挿入します。

Smart Sliderブロックが挿入されました。
青色ボタン「Select Slider」をクリックして作成したスライダーを選択。

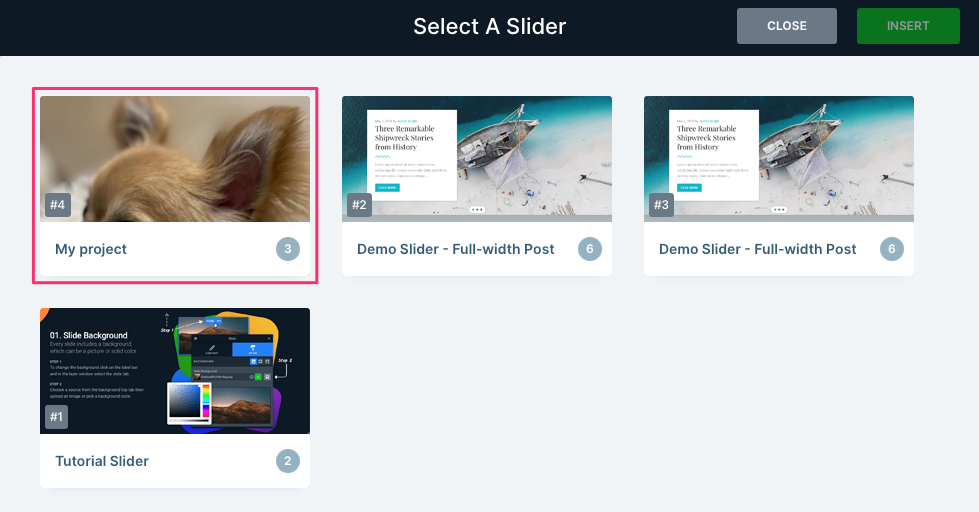
ここで、作成したプロジェクトを選択することができます。プロジェクト画像を選択して「INSERT」をクリックします。

単純な画像スライダーが必要な場合はこれで完了。
このページのトップにあるのがそのスライダーの見本になります。
左右の矢印をくリックするか、画面をスワイプ(スマホ)することで切り替えることができます。
スライダーの幅を全幅で設定しているのでこのように横いっぱいに表示されます。ヘッダー下等に入れる場合にはこれでいいのですが、ページのタイトル下とかに入れる場合はチョット見にくいかもしれませんね。
スライダーの色んな設定
このスライダーを改善するために使用できるオプションを見てみましょう。
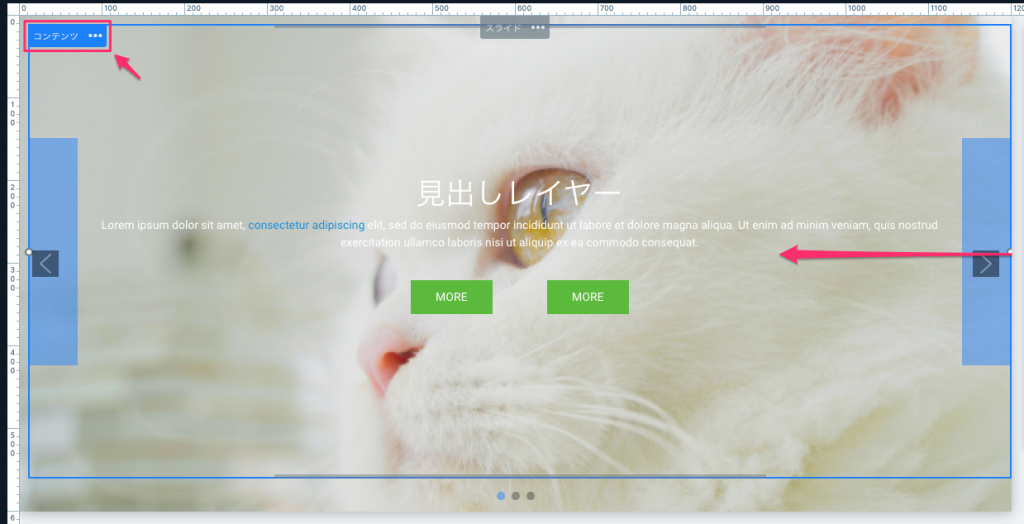
スライダーのポップアップ設定(赤枠のところ)にはいくつかあります。

一般設定ではすラダーの名前などの設定を見つけることができます。

Size:サイズタブではブレークポイントやレイアウトなどのサイズ関連の設定ができます。

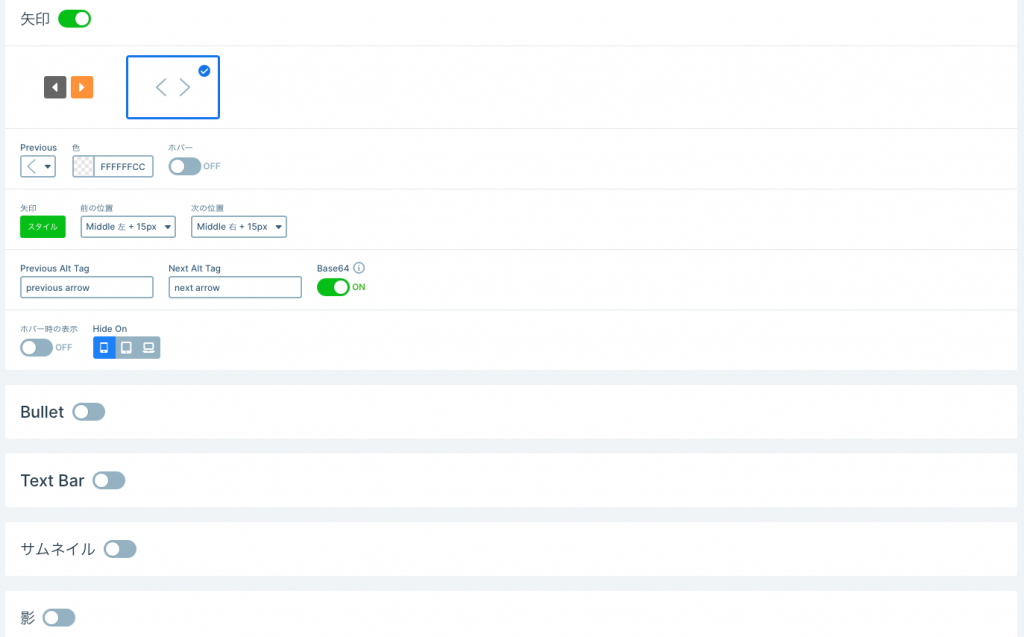
操作タブではアスライドを切り替えるために使用できる機能(矢印、サムネイル、箇条書きなど)を設定できます。

カスタマイズが可能で、例えばデザインに合わせた色を変更できます。
矢印の「スタイル」ボタンを押してスタイルマネージャを開きます。

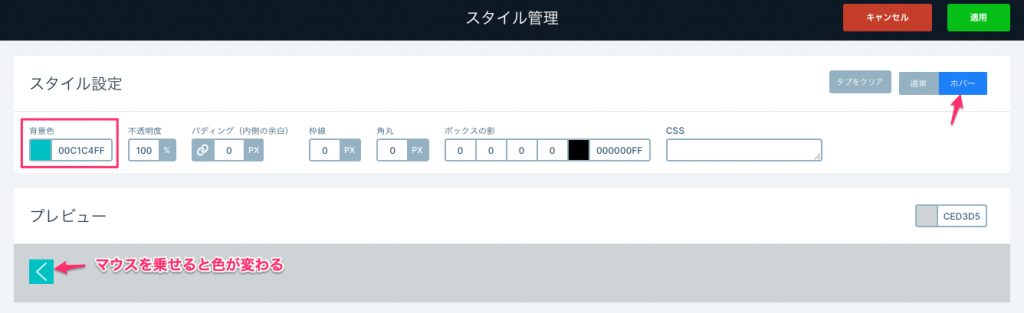
例として、矢印(<>)の色を変更する場合は、ここでまず最初に「通常」の色を変更して次に「ホバー」状態の色を変更します。
現在は右上のボタンで青色の「通常」が選択されている状態ですのでこの色を左の「背景色」で設定します。
色を変えると、今までデフォルトの透明設定が黒色に変更したので矢印のバックが黒に変わりました。

次に「ホバー」状態の色を変更するために右上のホバーボタンを選択して色を変更します。プレビューのところで矢印のバックが黒になっているのがマウスを乗せると色が以下のように青緑色に変化するのをプレビューできます。ホバーボタンをクリックすると左に「タブをクリア」ボタンが表示されるが、これをクリックするとホバーの色がクリアされてしまい、通常で設定した色になる。
アクティブ状態は、多くの場合はホバースタイルを使用します。

色の設定が完了したら、右上の緑ボタン「適用」ボタンをクリックします。これで設定されます。
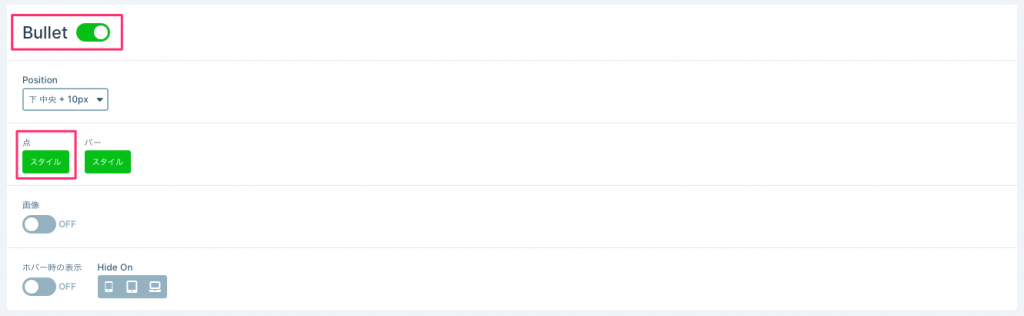
次に矢印に続いてBullet(弾丸)もオンにして設定してみます。中央付近にある「点」のスタイルをクリックしてみましょう。

以下のように表示されます。
スライダーの下中央にマルで表示されるもので、位置状態を表示するものです。今やったことと全く同じパターーンなので説明は不要でしょう。

設定が完了したら適用ボタンで保存を忘れないようにしましょう。
アニメーション設定
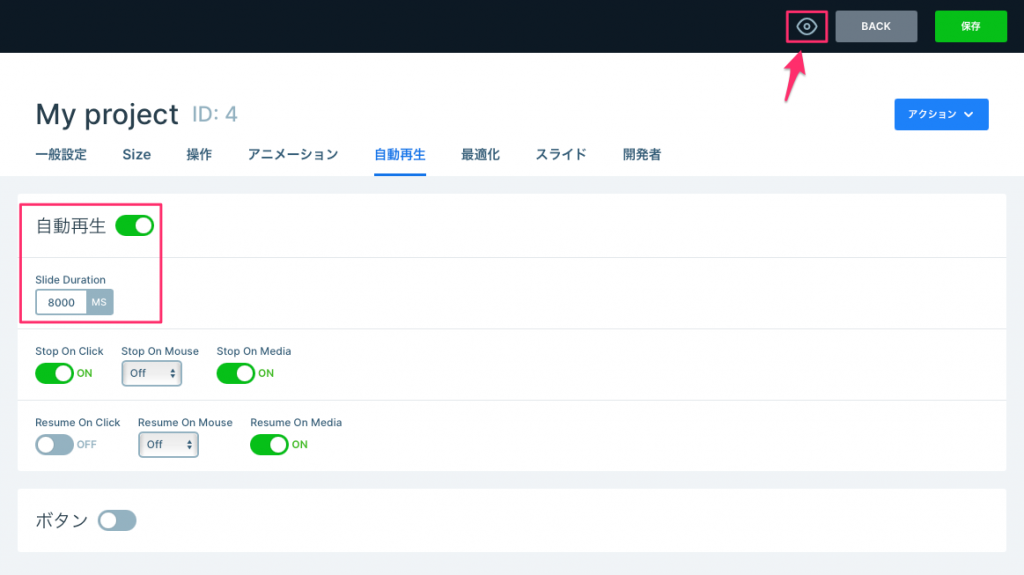
次はアニメーションです。ここではスライドトランジションを設定できます。

自動再生は、指定された感覚でスライドを自動的に移動するするようにタイマーの設定を行います。
右上の目のアイコンでプレビューが確認できます。

最後に右上の「適用」を押して「保存」をクリックして編集を終了します。
画面を編集してみる – 文字を入れることができる
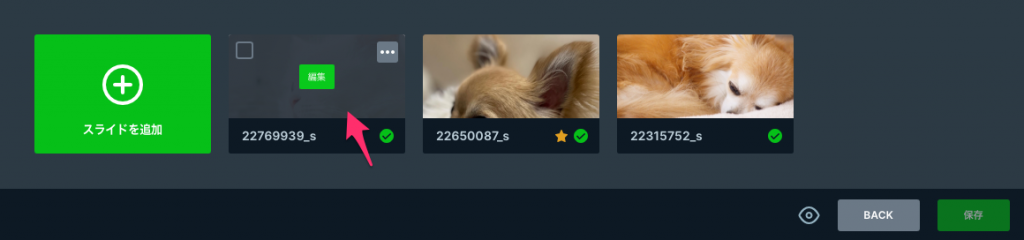
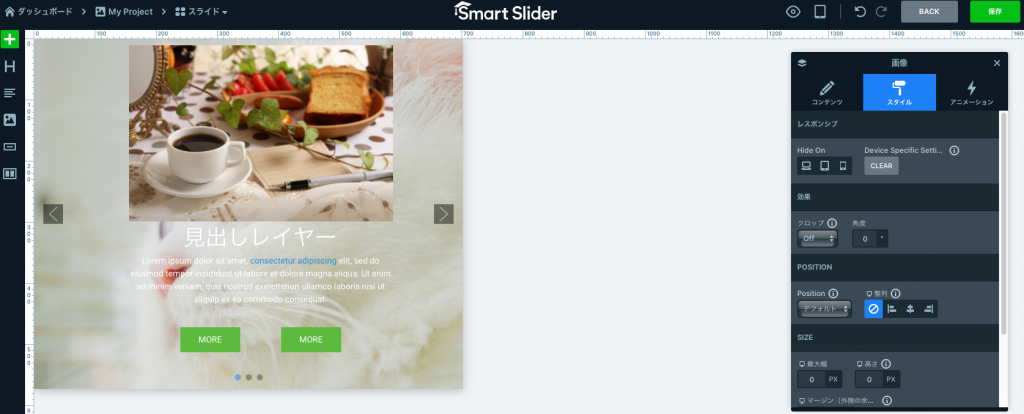
編集をするときは先頭の画像の上にマウスを持っていくと「編集」ボタンが出るのでクリックする。

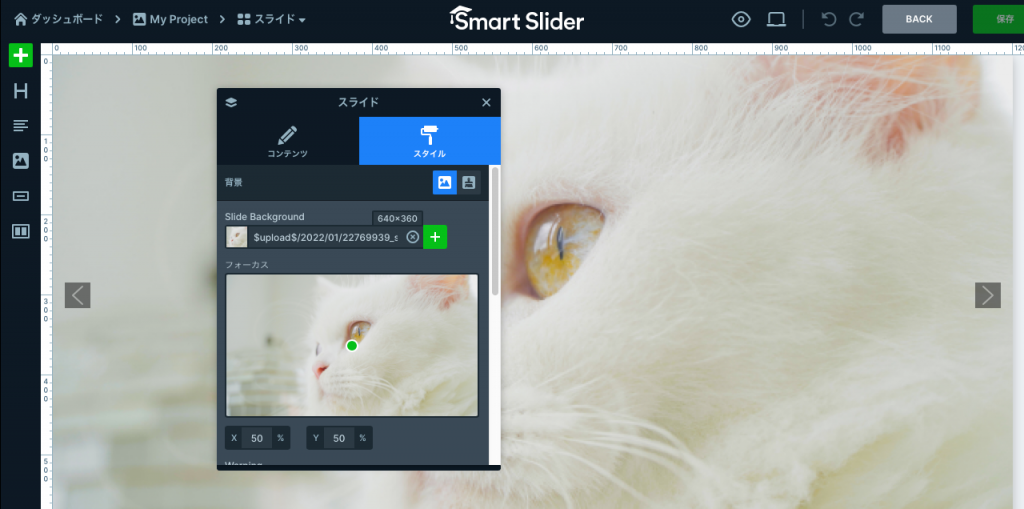
少し変更してみましょう。

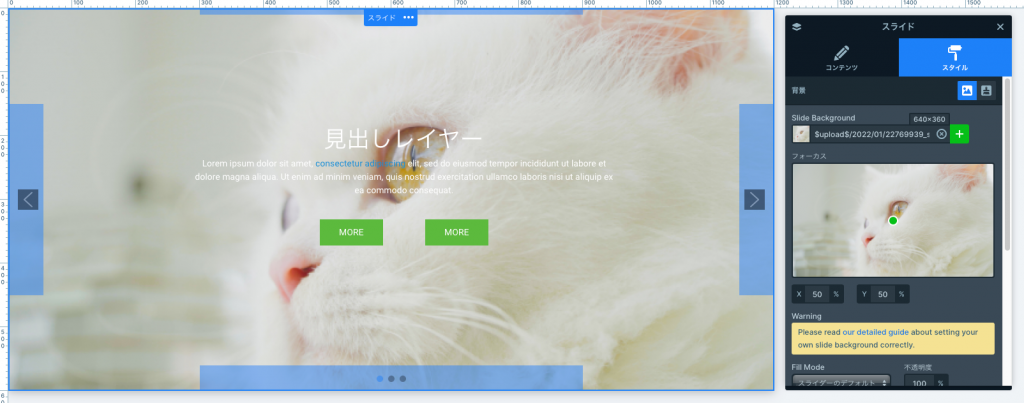
上の画面から少し下の「スライダーのデフォルト」の位置までスライドします。
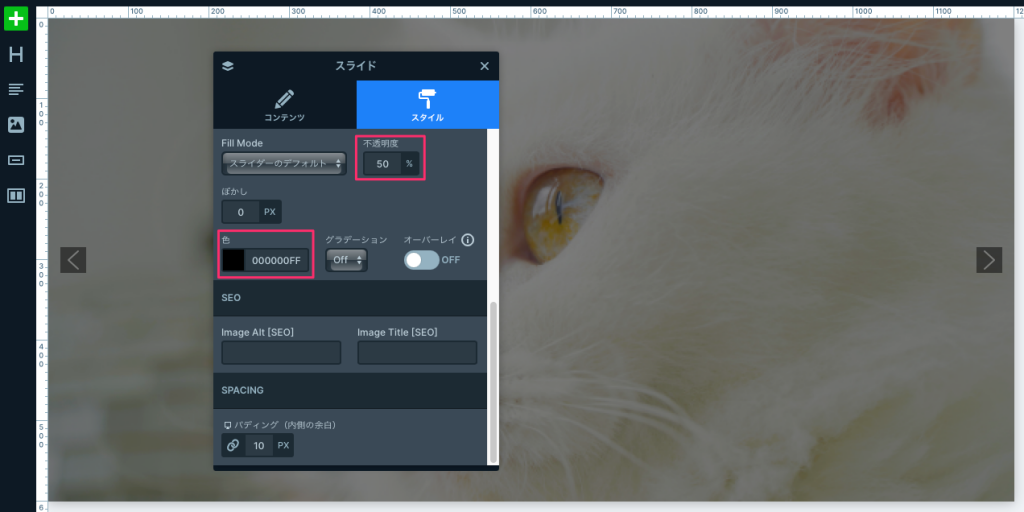
背景色(色)を指定し、画像の不透明度を下げると、背景色と合成されたようになります。
下では色は黒を選択して右上で不透明度50%に設定しています。

ここで下の黒が薄く見えた状態になっている。
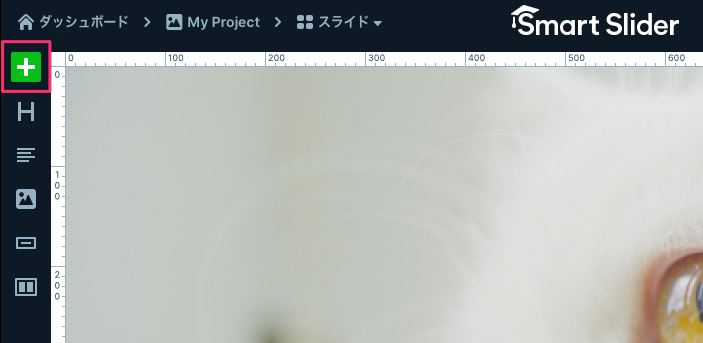
レイヤーの追加
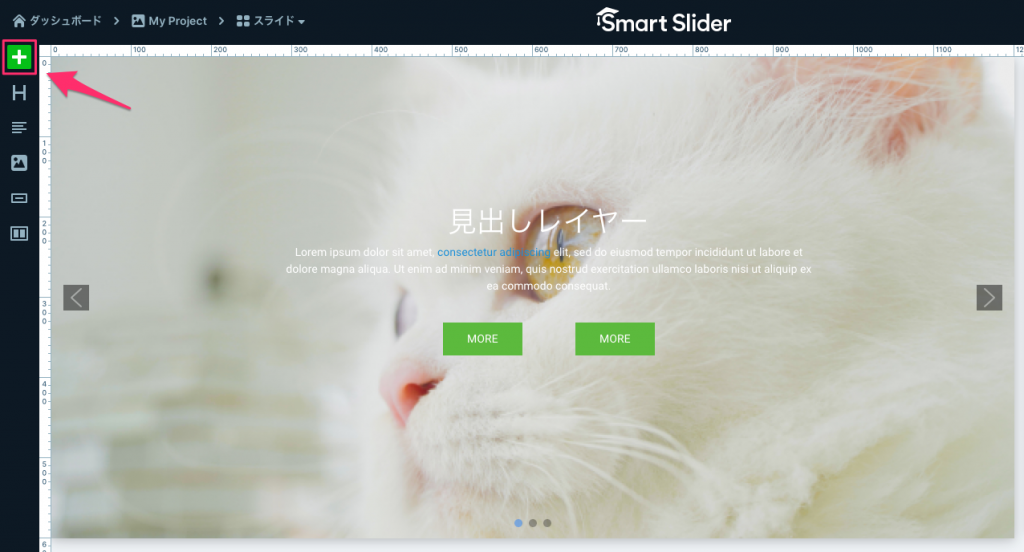
つまりSmart Sliderではレイヤーを追加してコンテンツを作成できます。緑色の「追加」ボタンをクリック。

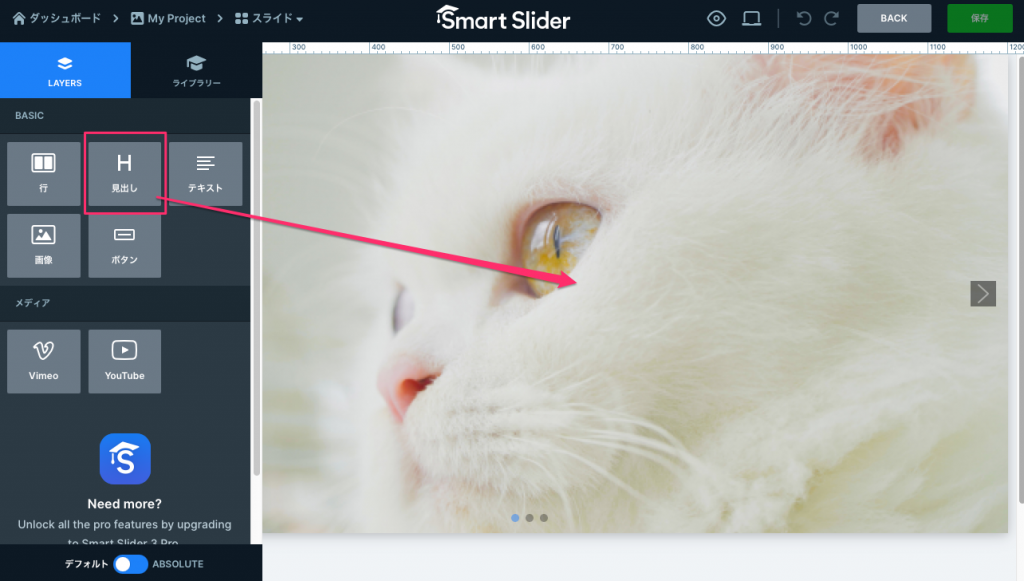
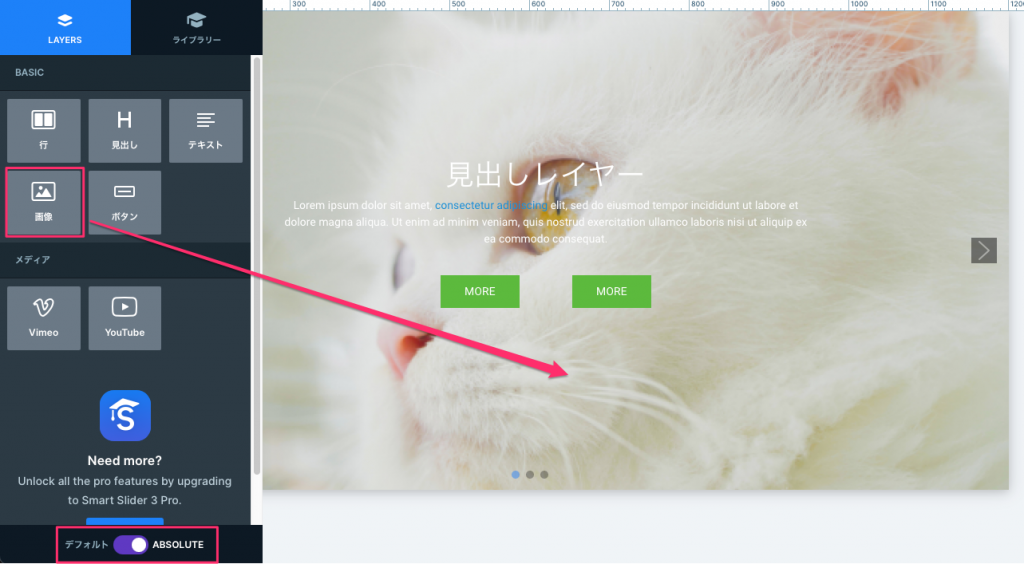
以下のようにすべての利用可能なレイヤーが表示されます。
例えば、見出しレイヤーを使用して見出しを作成したり、最下層にアクションンを呼び出すための便利なボタンを追加したりできます。
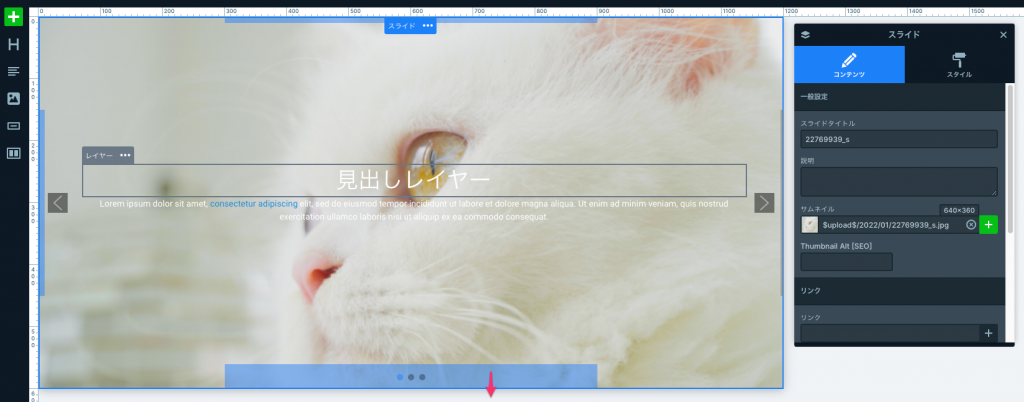
それではドラッグしてHeading(見出し)レイヤーを追加してみましょう。

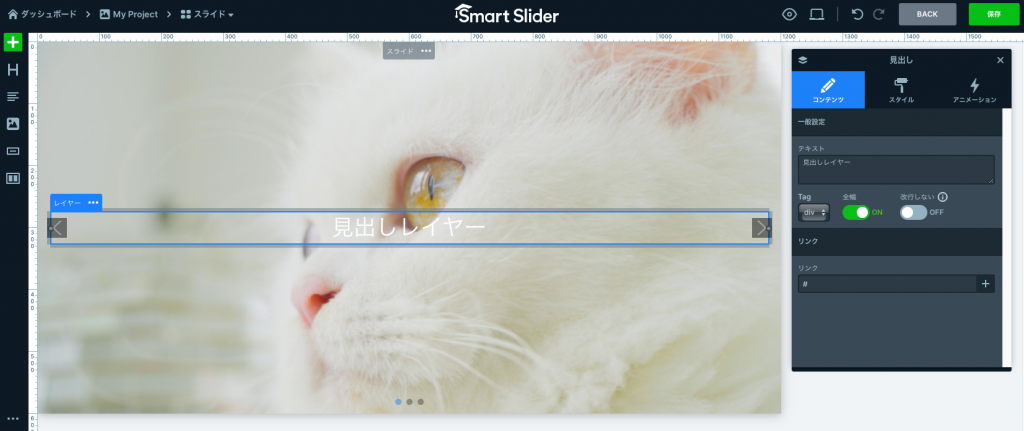
これはコンテンツレイヤーを構成できるレイヤーウィンドウです。
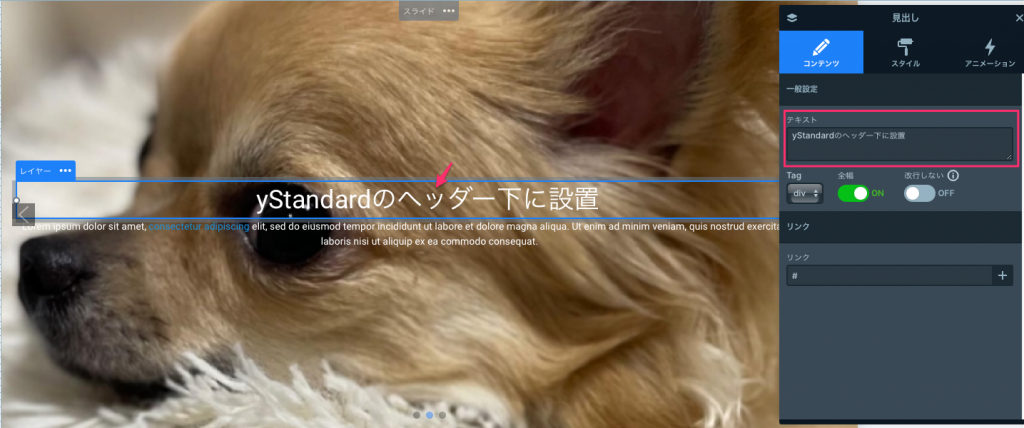
このタブで見出しに表示するテキストを入力できます。

このタブで見出しに表示するテキストを入力できます。
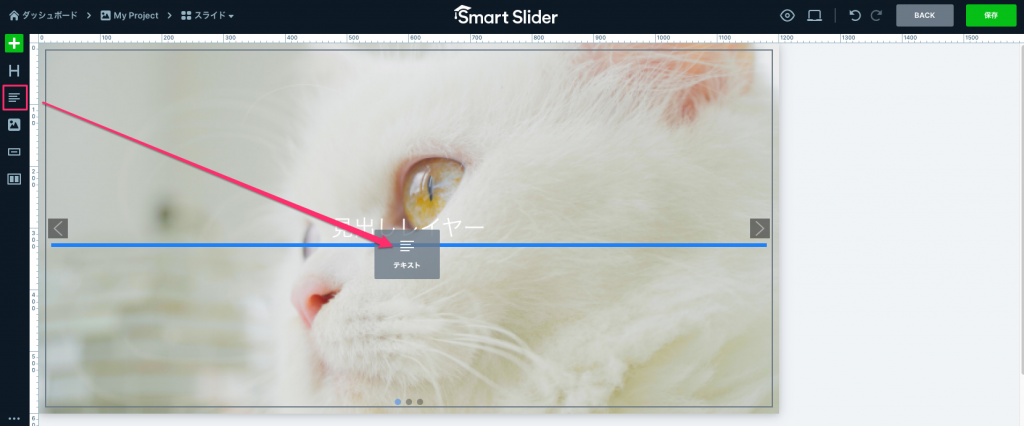
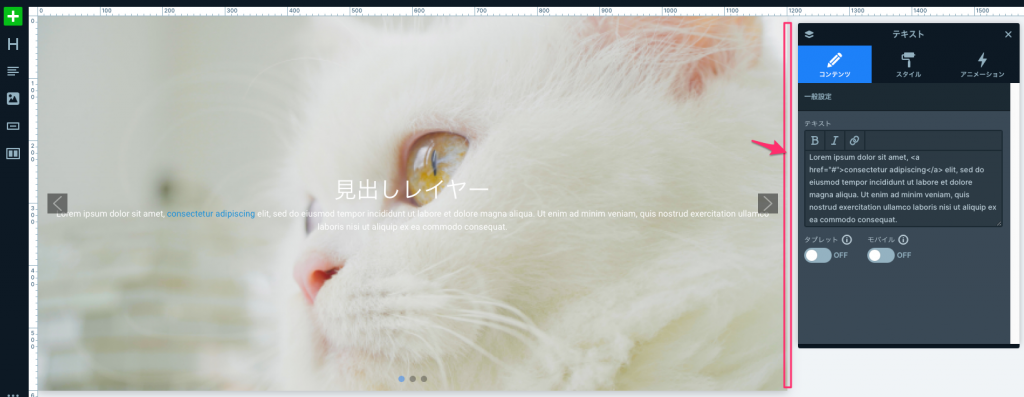
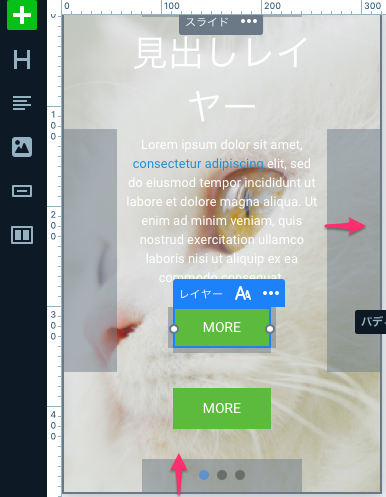
次に文章になるテキストを入力するために赤枠のアイコンをドラッグしてタイトル下に入れます。

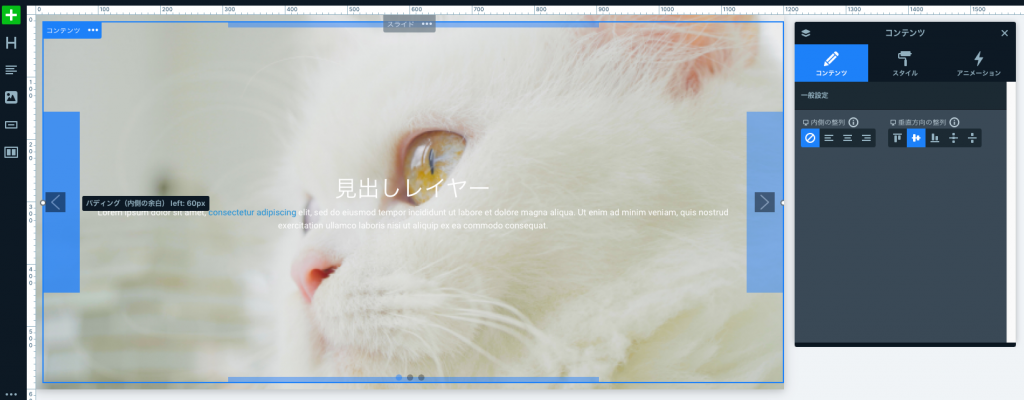
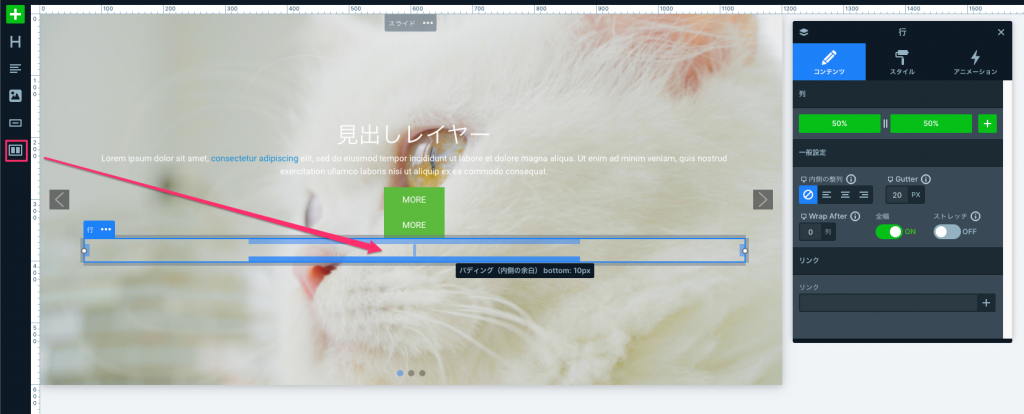
このテキストが入った状態は、左右いっぱいに広がっています。テキストとボタンが重ならない位置までパティングの設定を行います。
右端にマウスを持っていくと薄青色の縦バーが表示されるのでそれを左にドラッグします。

左側も同じようにドラッグしてパティング幅を左右合わせます。数値が表示されるので同じ値にします。

下も同じようにパティングの設定を行う必要があります。これはテキストと重ならないので必要かな?と思うのですが、テキストと関係なくても必ず設定するように説明されているのでこれも設定しておきましょう。クリックの関係で必要なのかもしれません。
このドラッグでチョット苦戦したのですが、上にドラッグでなく下の方にドラッグすると上にパティングが設定されます。

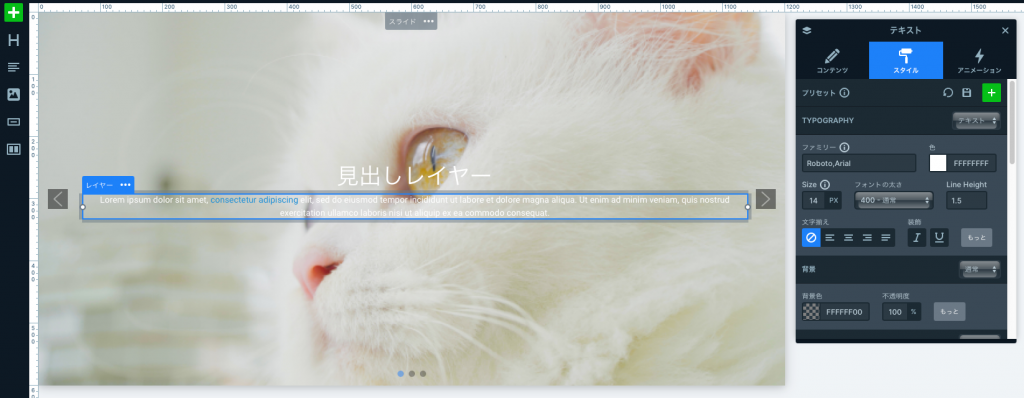
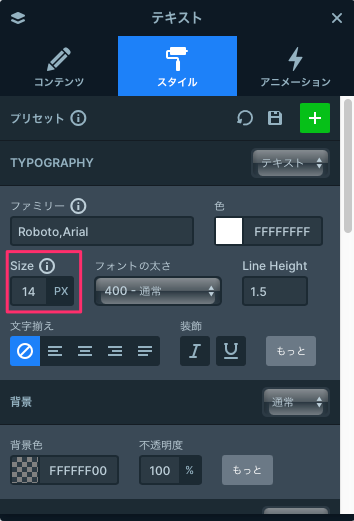
次にレイヤーの外観を変更する方法を見てみましょう。カスタマイズオプションはスタイルタブで利用できます。テキストを選択すると右の青色のところの上が「テキスト」になります。見出しを選択すると「見出し」になります。この状態でそれぞれのフォントサイズを変更します。

拡大してみました。色んな設定ができるようです。

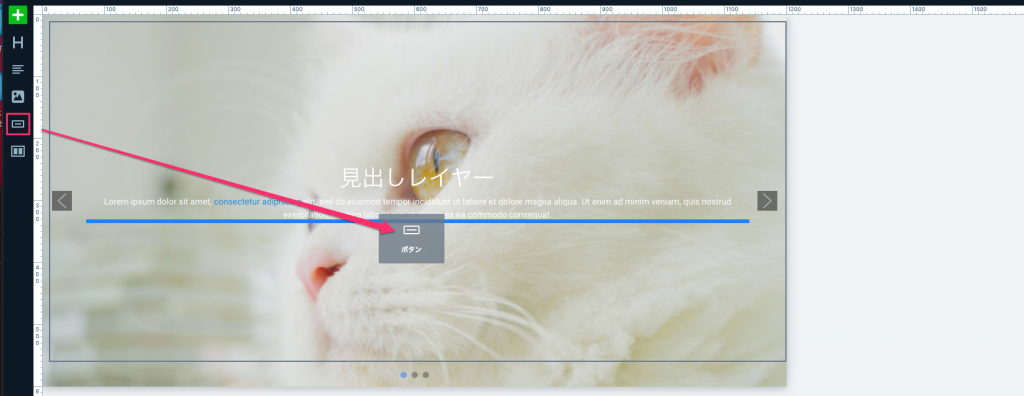
次のレイヤーボタンの紹介です。
赤枠のボタンアイコンをテキストの下にドラッグして入れます。

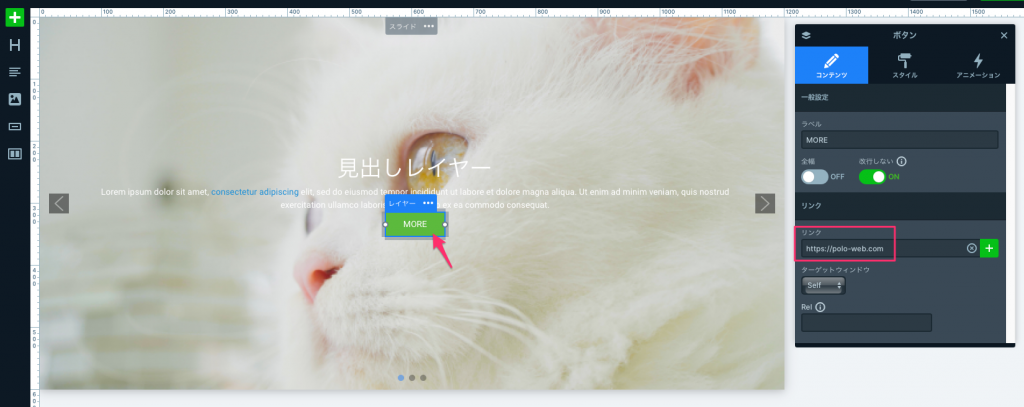
緑色のボタン作成されます。選択して右の設定でリンクを追加します。ここではURLを入れています。それ以外でもリンクやり方があるようで、右端の緑の+ボタンで色々設定ができるようです。

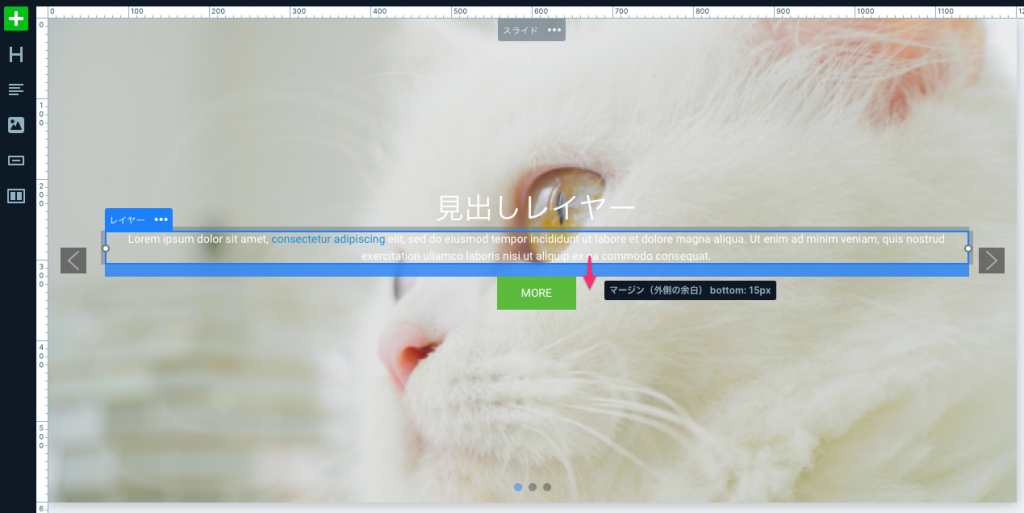
レイヤー間にスペースを作成します。テキストを選択して下端を下にドラッグするとマージンの設定ができるようになります。数値も表示されるのでとても分かりやすいです。
これでそれぞれのスペースを簡単に確保できるようになります。

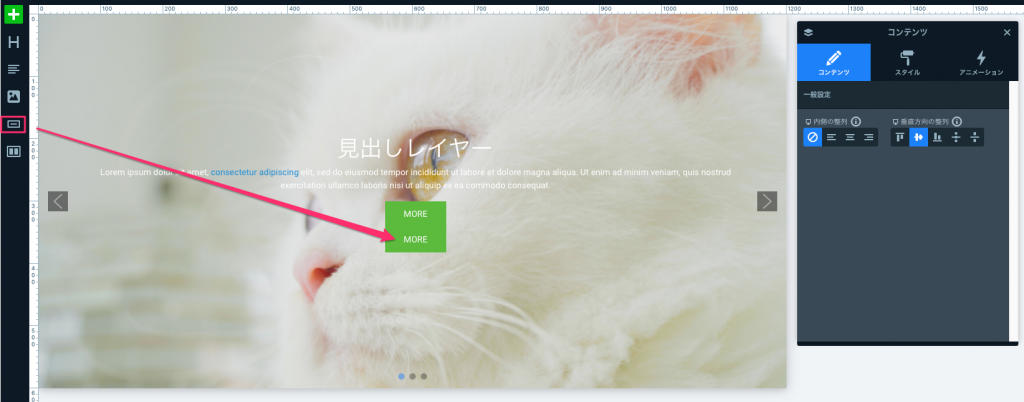
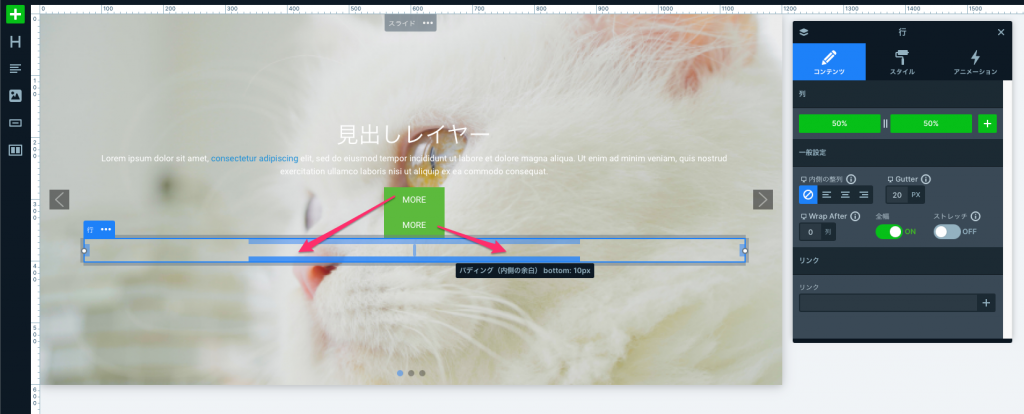
次は、今入れたボタンをもう一つ作成して横並びに設定する方法をやってみたいと思います。
同じようにボタンの下に追加します。これで2つのボタンが作成されました。

次に、行の列構造のアイコンドラッグして入れます。2つを並べて使用するレイヤーが列にドラッグされ、それが隣り合うように配置されます。

上のボタンを左に、下のボタンを右に入れます。

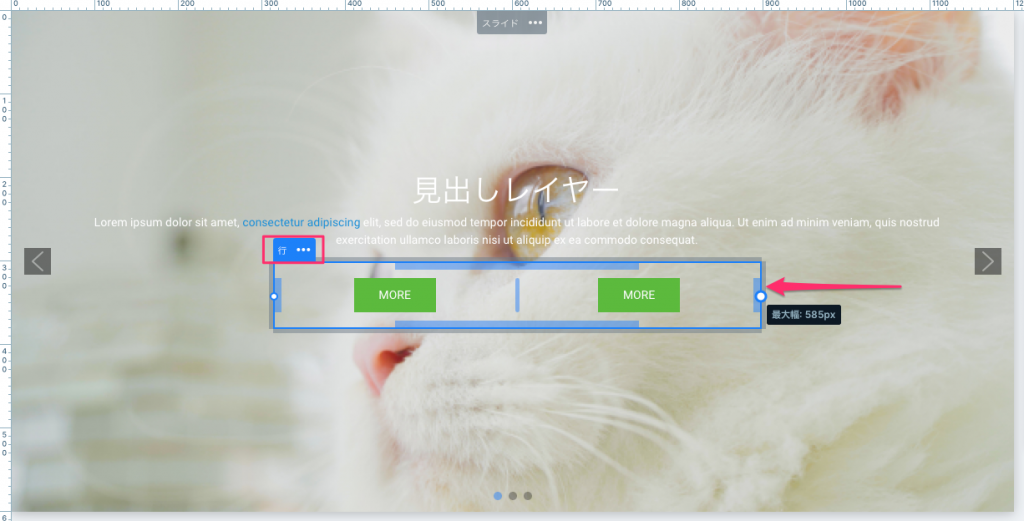
右端をドラッグするとボタンの距離を調整できるようになります。
2つの行を選択するには左上にある青色の「行」というタブを選択する必要があります。これを選択すると2つの枠を同時に選択できるようになります。右端から内側にドラッグすると中央に寄せることができます。

ボタンの位置を自由に調整して完了です。
次に説明するのは、レイヤーについてです。説明ではライニングとなっていますが表面と裏面の関係のこと?
これの重要なことは、親要素から発生することです。
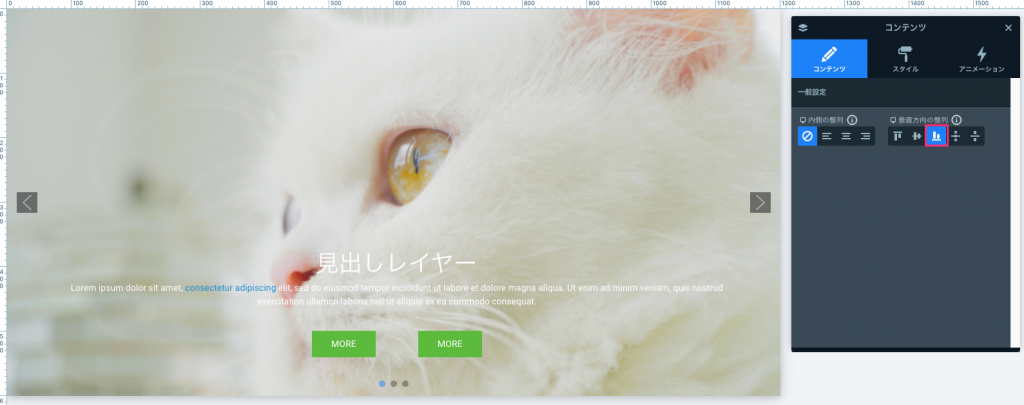
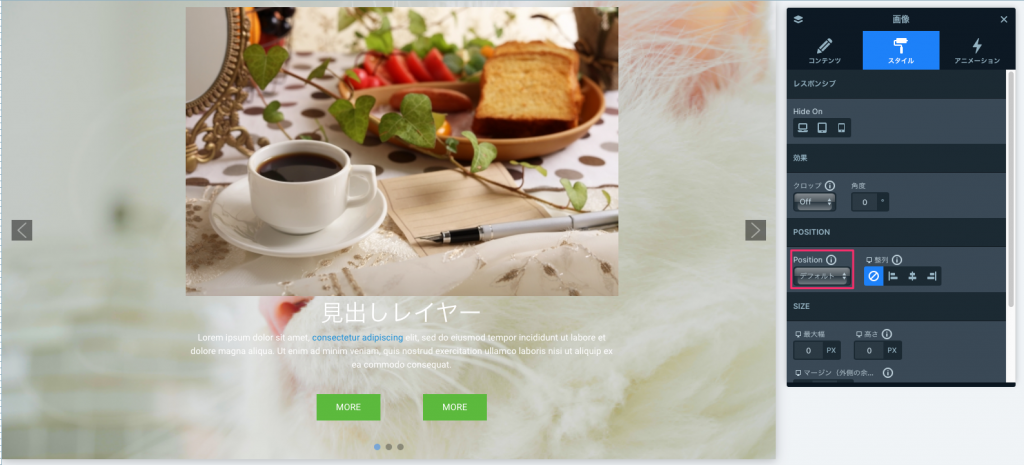
例えば、レイヤーをスライドの下部に配置する場合は、コンテンツレイヤーを一度クリックします。上の画像で説明するならテキストや矢印等が設定されていないスペース、下とか上の空きスペースを一度クリックしてから以下の作業を行うということです。説明がややこしいですが、下のように動かすことができればそれは正解ということになります。
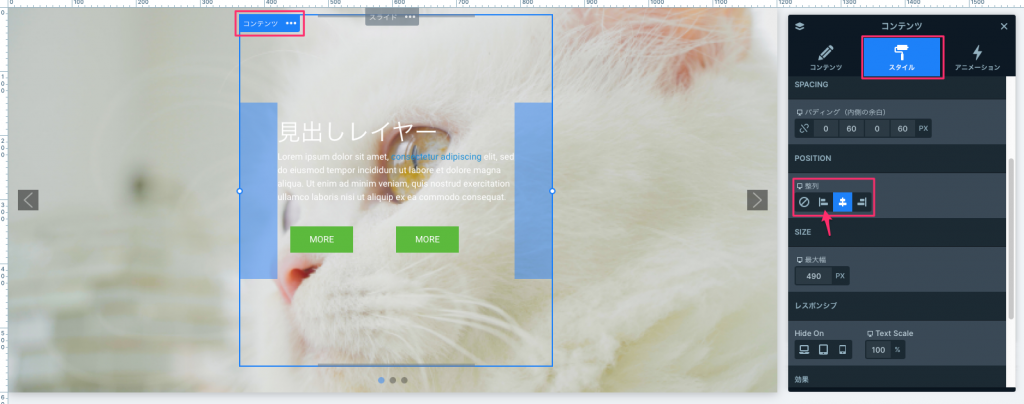
その状態で、右の設定から赤枠のボタン垂直方向の配置オプションを使用します。
するとテキストやボタンを配置したレイヤーが下に移動しているのがわかると思います。

コンテンツを狭くすることができる最大幅を使用して、テキストの配置を調整することもできます。
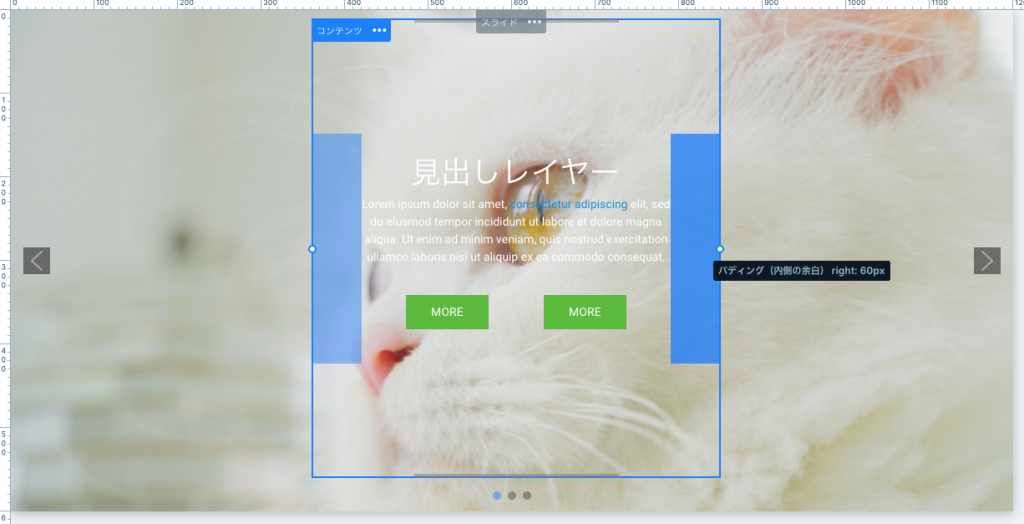
画面にマウスを持っていくと、上の方に「コンテンツ」と「スライド」の2つのレイヤータブがあり、コンテンツタブを選択して、右端を中央にドラッグします。

テキストやボタンが入っているコンテンツ全体を狭めた状態にすることができます。

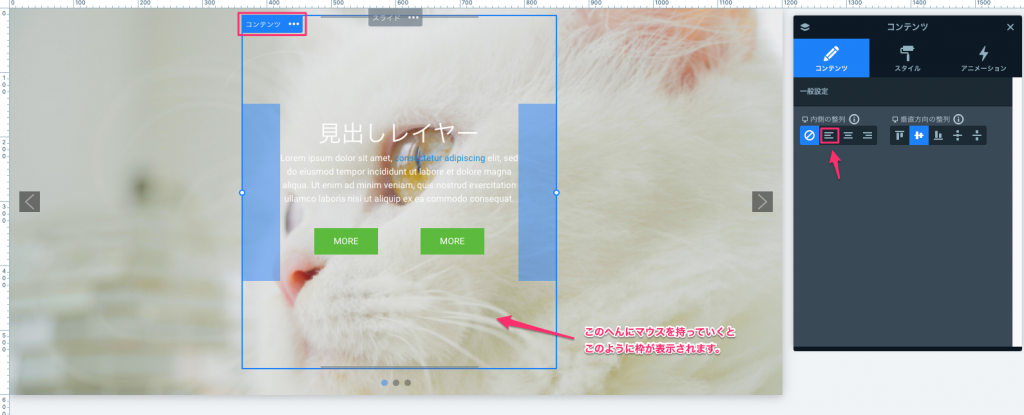
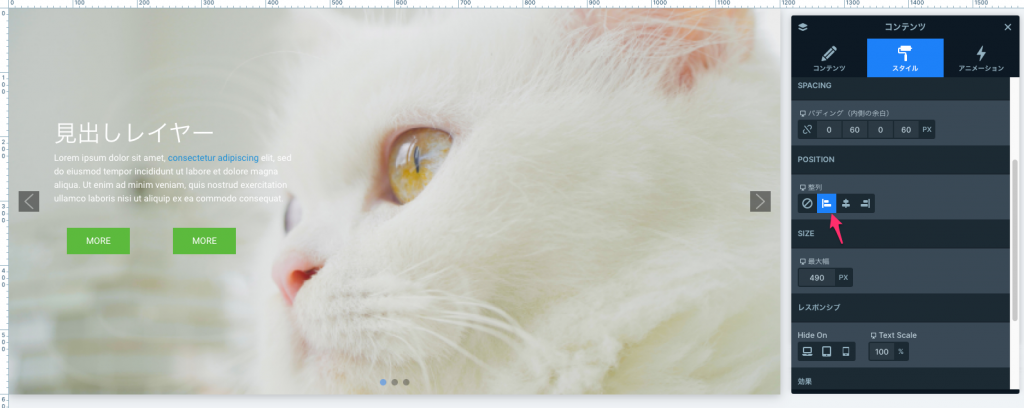
次は、全体を左揃えに配置する内側整列オプションです。
画面の下のテキストが入っている付近にマウスを持っていくと以下のように枠が表示されます。この状態で左上の「コンテンツ」を選択して、右の設定から左揃えを選択します。

結果、このように表示されます。テキストとボタンが左揃えになっています。

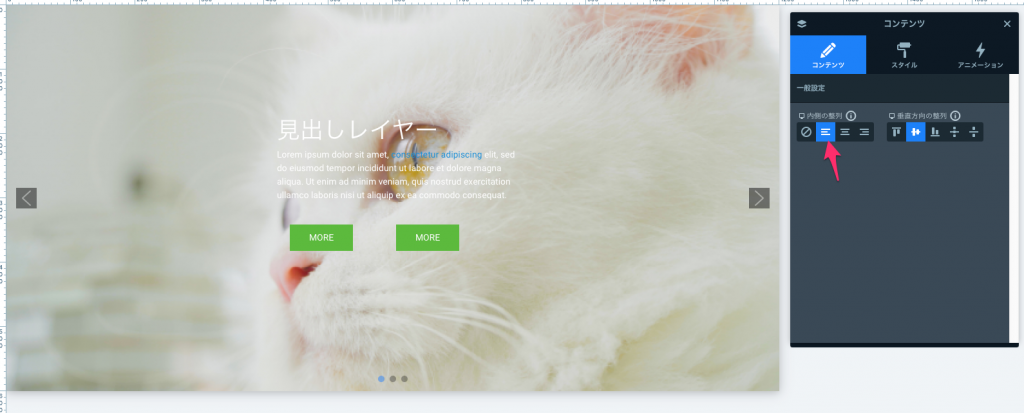
次は、全体をウインドウの左配置にします。
同じように画面の中央付近にマウスを持っていき、左上のコンテンツを選択して青色にします。右の設定は「スタイル」を選択して整列から「左揃え」を選択します。

結果、このように画面の左端に配置することができました。

左に寄りすぎていると思うなら、パティングで調整することもできます。この場合左の調整はパティングの一番最後の60となっているのを100ぐらいにすると丁度いいかもしれませんね。
バックを選択して、もう一度前のこの画面にします。

先程示したデフォルトの配置に加えて、位置整列設定を使用します。
再度ここから始めます。

レイヤーを絶対的に配置して、そのレイヤーを作成できます。
まず最初に、一番下のスライドボタンを右(Absolute:絶対)に移動させます。その後、画像レイヤーをドラッグして入れます。

配置された画像の位置レイヤーはスライドのどこの位置にでもドラッグして移動配置できます。後はそのスペースをクリックすると画像を選択することができます。
デフォルトレイヤー(左の設定のPOSITIONでデフォルトを選択)を使用してメインコンテンツを作成し、スタータブの装飾にのみ絶対レイヤーを使用することをお勧めします。と説明にはありました。

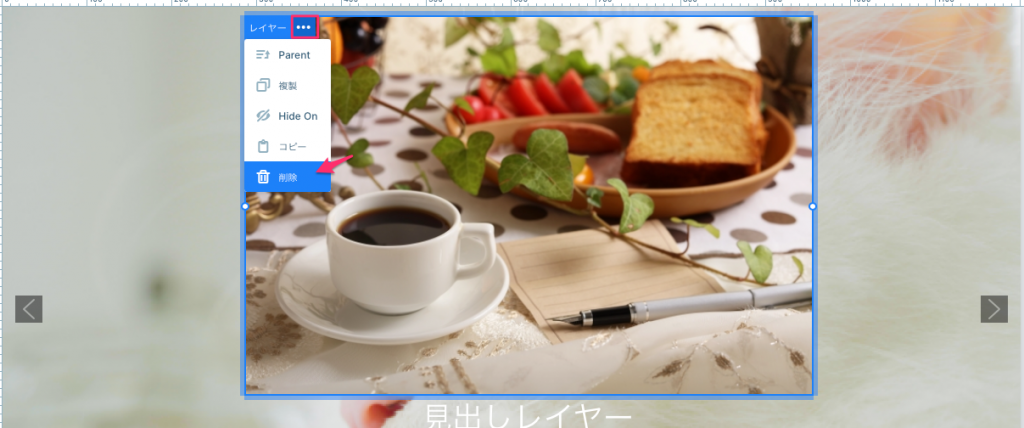
この絶対配置が必要ない場合は削除することもできます。

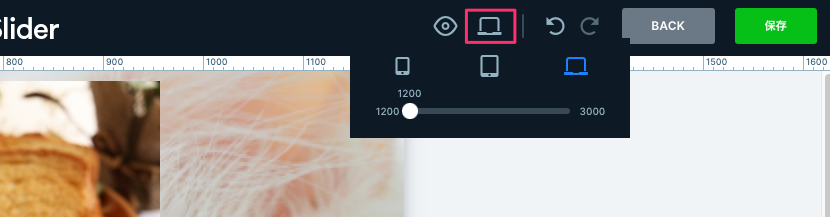
矢印の位置にマウスを持っていくとこのようにプルダウンで表示されます。

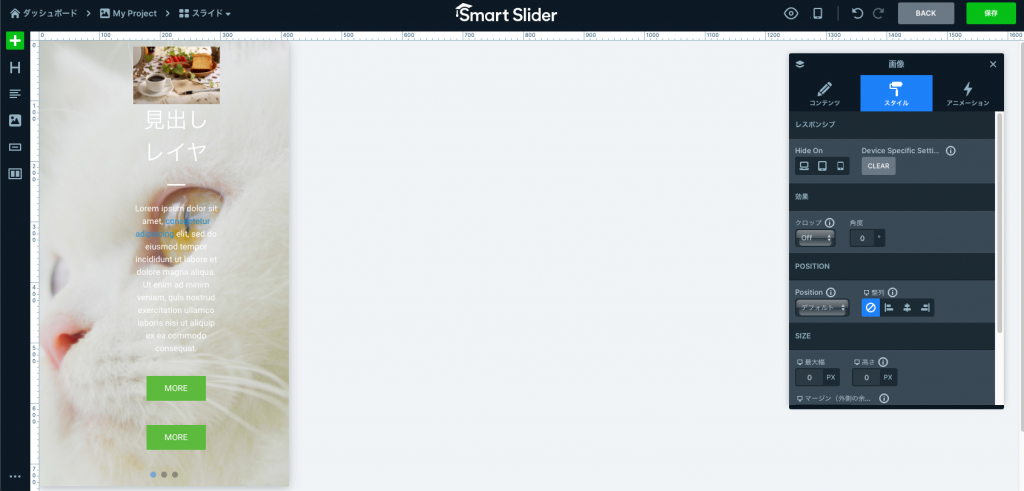
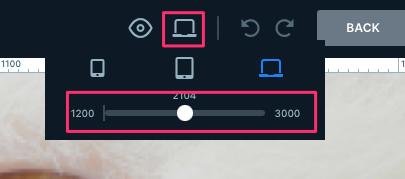
セレクターで真ん中をクリックするとスライドを小さいタブレットビューで見ることができます。

左を選択するとスマホの大きさで確認できます。

スマホで見た場合レイアウトが、かなりおかしい状態です。下のスライダーで調整するとうまくレイアウトを変更できます。

この後は、位置レイヤーを外した状態で説明します。外し方は先に説明した通りです。
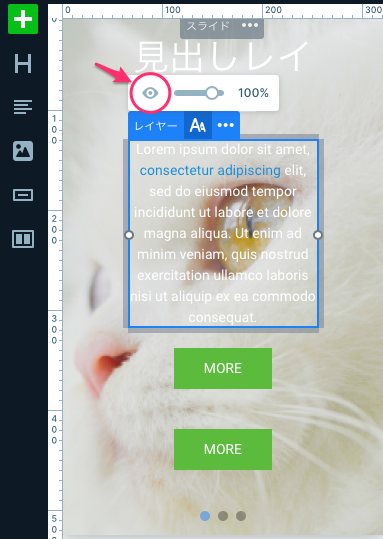
レイヤーを非表示にしたいビューがある場合は、それを修正するいくつかの方法がありあます。
中央の「A」をクリックし、目のアイコンを使用するとスライドで、このレイヤーを非表示にします、もう一度クリックすると再び表示することもできます。
タブレットやモバイルでテキストが大きすぎる場合はフォントリサイザーを使用して%で変更できます。

これらの大きなパディングは必要ない場合は調整します。下は上にドラッグすると小さくなります。
スマホの場合、矢印が非表示になっているためスライドループだけが表示されます。

レイヤーの追加パネルを使用して、ライブラリから事前に作成されたスライドレイアウトを読み込むことができます。
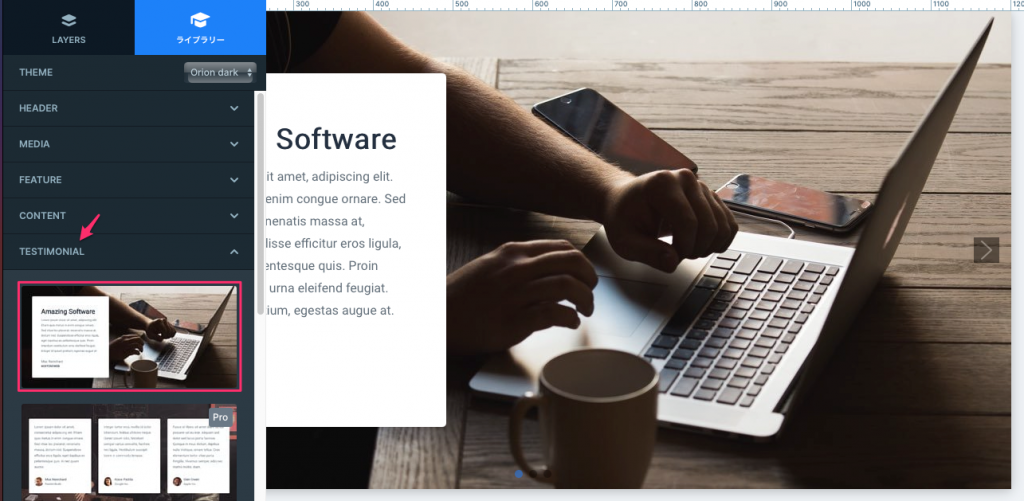
左上の緑の+ボタンをクリック。ライブラリーでここではTESTIMONIALを選択しています。右側にすぐに反映されます。これは3つあった画像の表示されていた画像だけを変更します。ほかの2つの画像は変更されません。もちろん、テキストもここで変更できます。

先の説明と重複しますが、この変更はスライド全体ではなく、個別の画像を上書きします。サイトですぐに使用できる完全なスライダーが必要な場合は、テンプレートライブラリを使った方が簡単です。
テンプレートを使うにはダッシュボードに戻り、「NEW PROJECT」クリックします。

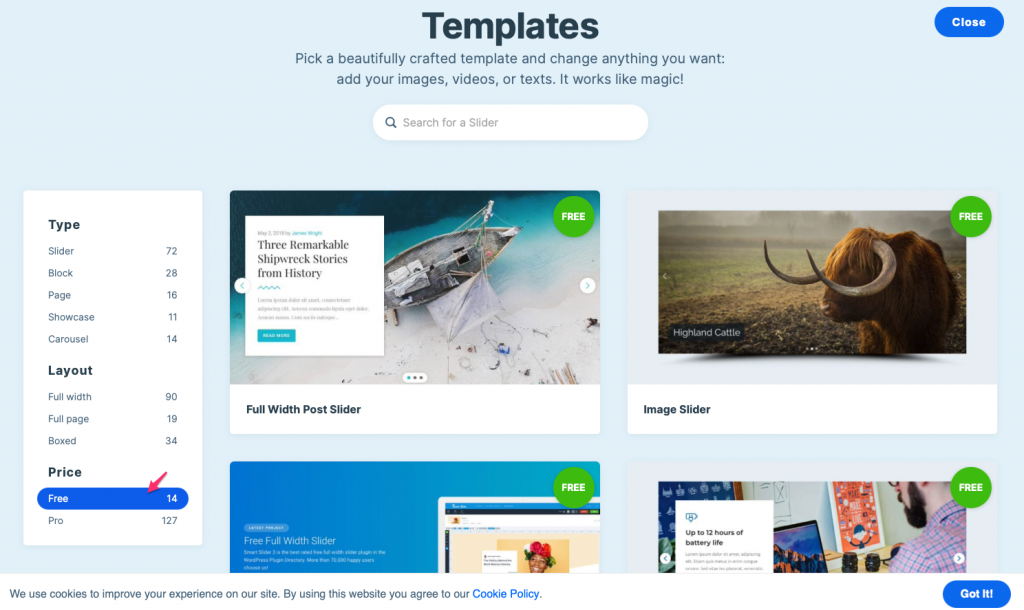
Start with a Template(テンプレートから開始)をクリック、テンプレートライブラリを参照して、

FREEとなっているのが無料で使えるようです。

選択すると、このようになり「IMPPRT」をクリックするだけ、目のアイコンでプレビューを確認できます。

スライダーを見るインポートしたばかりのスライダーは完全に作成されており、サイトですぐに使用できます。
テンプレートは同じものが3つ入っているので、後は自分で変更して使うことになります。

もちろん、画像の置き換えやテキストの編集など、スライダー内のあらゆるものを変更できます。
スライダーそのものは、商用のサイトでない限りそんなに多用するものでは無いのでこの無料版で十分だと思います。
テキストの編集の仕方
テキストを選択します、直接ここには入力できません。右の設定パネルにテキストとあるところに入力すると反映されます。

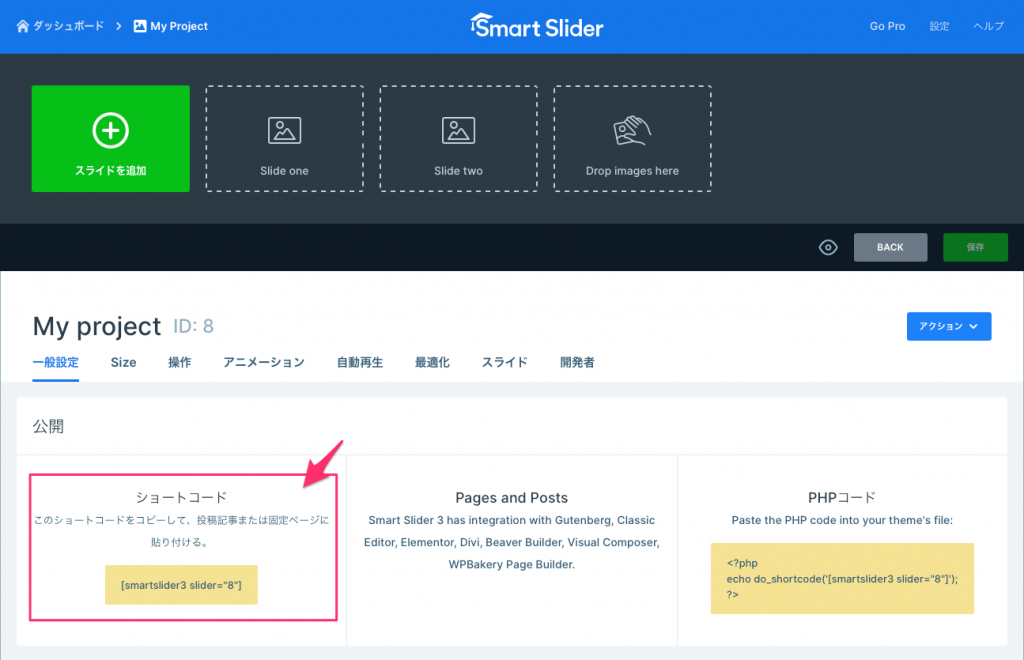
ショートコードを使用する場合の取得と使い方
最初の説明では「Smart Slider 3」のブロックを使ってスライダーを作成したが、Smart Slider 3ではショートコードでも作成できます。このコードをコピーしてサイトのどのページにでもスライダーを設置することができます。
取得するにはダッシュボードから「NEW PROJECT」をクリックします。

2つの選択肢が表示されますが、どちらでも同じです。例えば「Create a New Project」をクリックします。
その後の画面でプロジェクトを設定して下の「作成」ボタンをクリックすると、このように表示されます。
ここに書いてあるショードコードをコピーしてサイトの必要なところに貼り付けます。
ブロックは「カスタムHTML」を使いその中にショードコードを入れるといいと思います。

このサイト自身はyStandardテーマを使用していますが、このショートコードを使ってヘッダー下に簡単にスラーダーを設置することができます。
最初の説明と被るが、yStandardで設置するには、テンプレート設定で「投稿ヘッダーなし 1カラム」または「投稿ヘッダーなし 1カラム(ワイド)」を選択し、タイトルを入れたすぐ下に「カスタムHTML」を使ってショートコードを入れるとうまくヘッダー下に入ります。その時テンプレートは「ヘッダーなし」ですのでh1ブロックを自分で作成する必要があります。
このページはその方法で表示していますが、この「1カラム」しか選択肢が無いのが残念です。



