[ys]では、サイトの最初のページにはヘッダー画像は簡単に入れる事ができます。その画像に私はどうしてもテキストを入れたいと拘ったのですが、これが無料のyStandardを使うには難しい設定であるということが分かりました。
やってみました、テキスト入りの画像。別に大々的に入れたいわけではないので、右下にチョット入れるだけなんですが、何とかできたので解説してみます。
まず、[ys]でのヘッダー画像を登録追加する方法から
外観>カスタマイズ>ヘッダーメディア から入ります。

「現在のヘッダー」が実際に使われている画像、「アップロード済み」は他に複数の画像を登録した状態、別の画像を選択するとその画像が「現在のヘッダー」に移動してアクティブになる。
「アップロード済みヘッダーをランダム表示」を選択するとアップロードされている画像を読み込み直すたびにランダムに変えながら表示するようになる。チョット面白い機能になる。
画像を入れる方法はこれだけで、無料の[ys]ではテキストを画像の上に入れる設定はない。
以下から、ヘッダー画像にテキストを入れる方法をステップごとに解説してみます。
[ys]パーツでショートコードを作成して入れる
[ys]パーツにはショートコードを作成する機能があります。これを利用します。
[ys]パーツ>新規追加 から設定
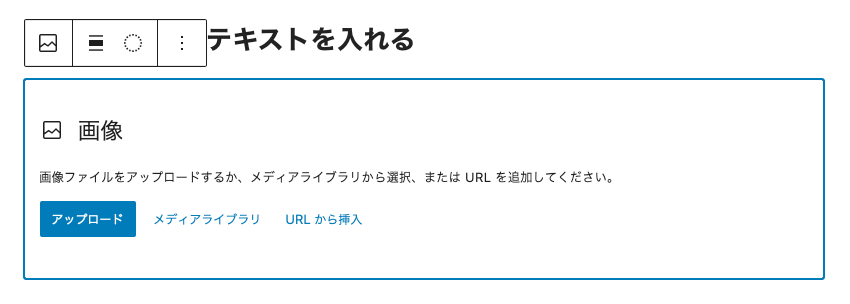
タイトルから入れます。このタイトルが[ys]パーツのタイトルになるので分かりやすい名前なら何でもいい。次のブロックに画像を入れる。

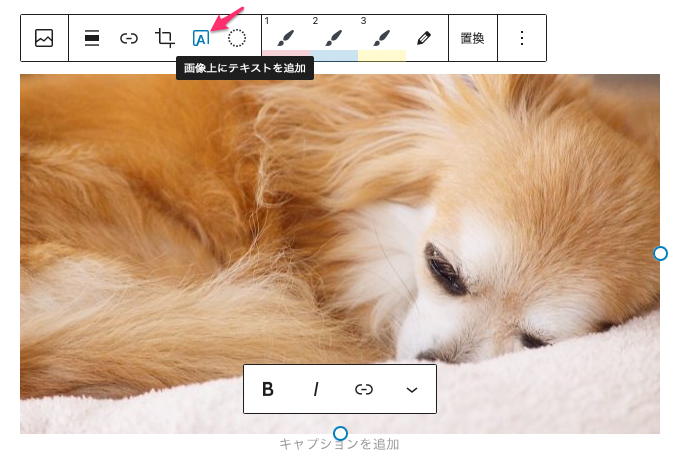
このように画像を入れたら、矢印のアイコンをクリック。

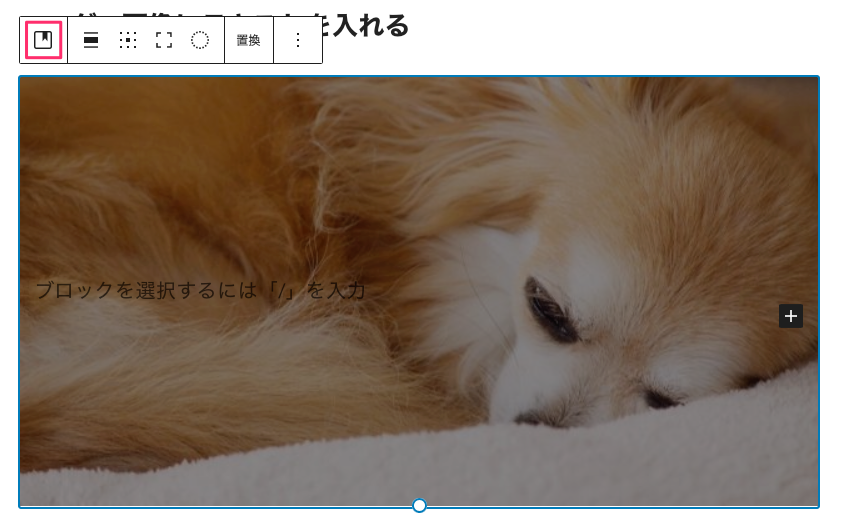
カバーブロックに変わっています。

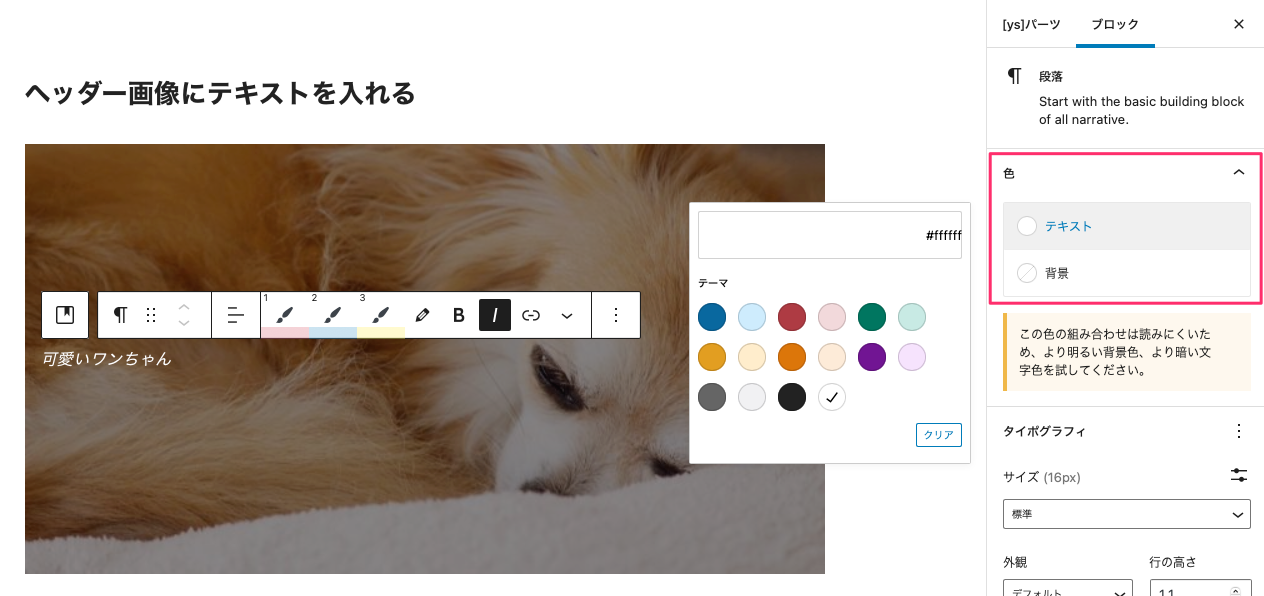
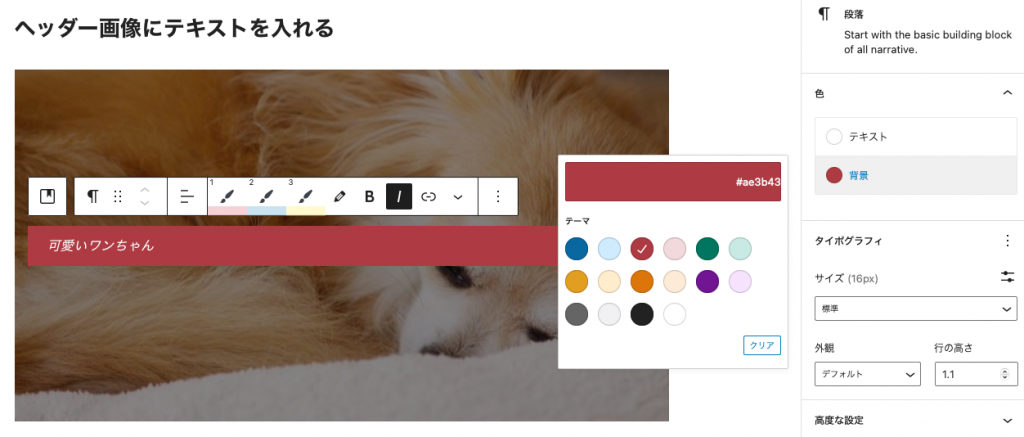
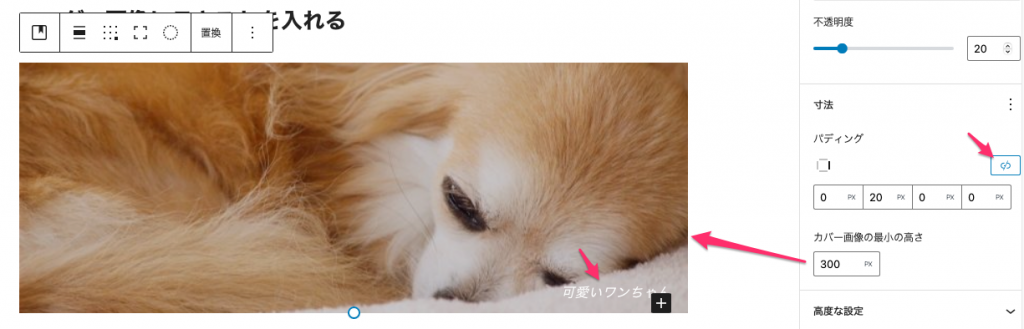
テキストが入力できるようになった。テキストを選択すると右の設定項目にテキストの色、サイズ等が設定ができるようになる。

テキストの下には背景があり、テキストのバックの色を設定できる。

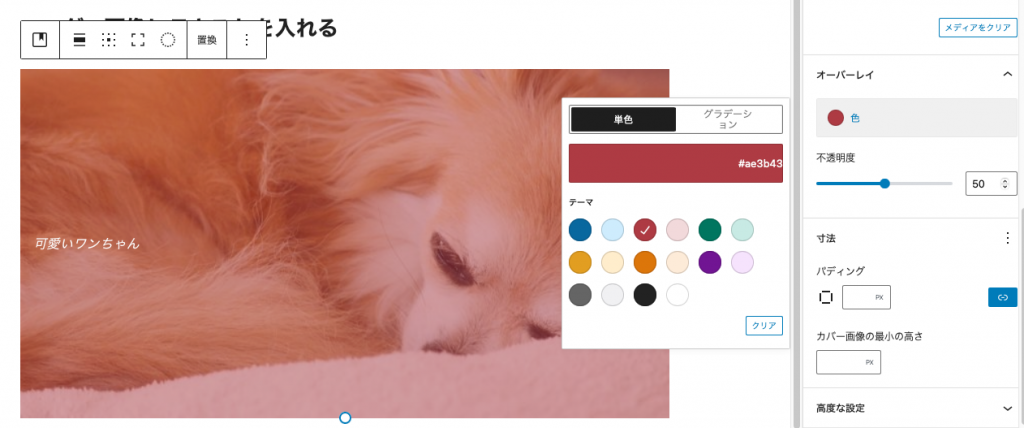
更に、画像をクリックして選択すると右側の設定項目にオーバーレイがあり、画像の上に被せる色を設定できるようになる。クリアを押すと元に戻すことができる。

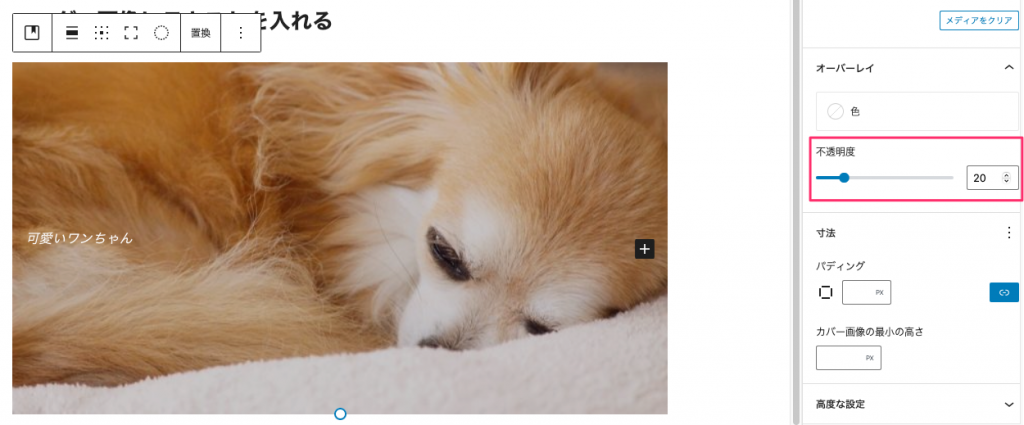
その下の不透明度、デフォルトでは文字を見やすくするために画像がかなり暗くなっているが、それを調整できるようになる。これは結構重要な設定項目になる。

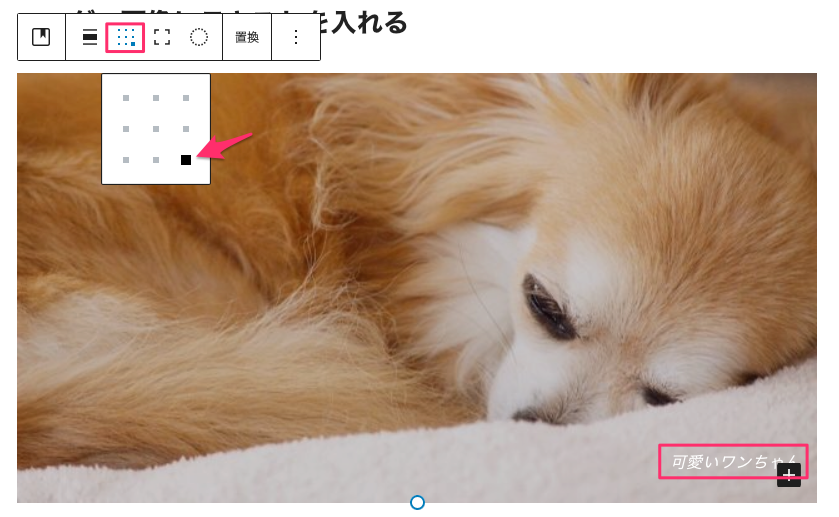
問題はテキストの位置調整である。赤枠のアイコンをクリックすると下のポップアップが表示されテキストの表示位置を設定できる。ここでは画像の右下にテキストが移動する。

パティングとか画像の高さの設定もできる。右の矢印をクリックすると4つのパティング全てが個別に設定できるようになっている。上下は画像そのものにパティングが設定してあるようで、左右以外0にしても画像の縁までテキストは移動することはできない。
最後に画像の高さもここで設定。ヘッダーの高さを設定したいなら、ここでの設定が生きてくる。

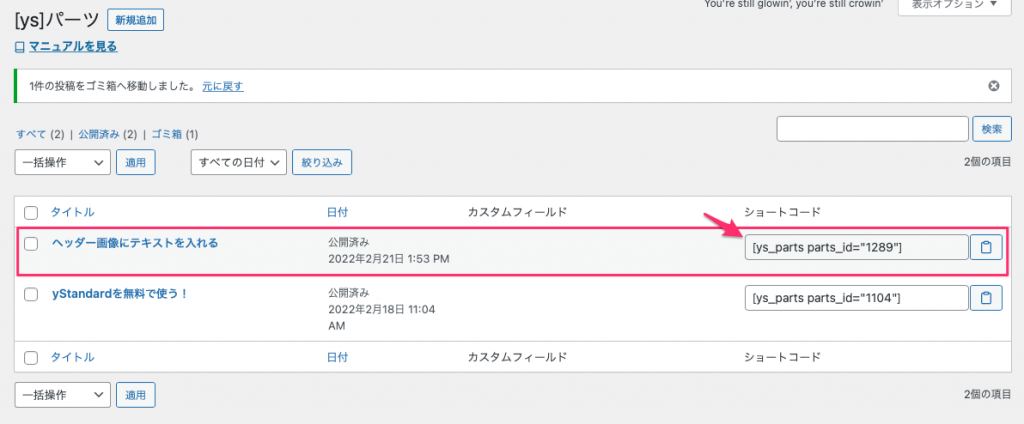
設定が完了したら右上の「公開」ボタンをクリックして保存します。[ys]パーツに戻って確認すると右にショートコードが表示されています。

これで[ys]パーツの作成完了です。
ショートコードをヘッダーメディア設定に入れる
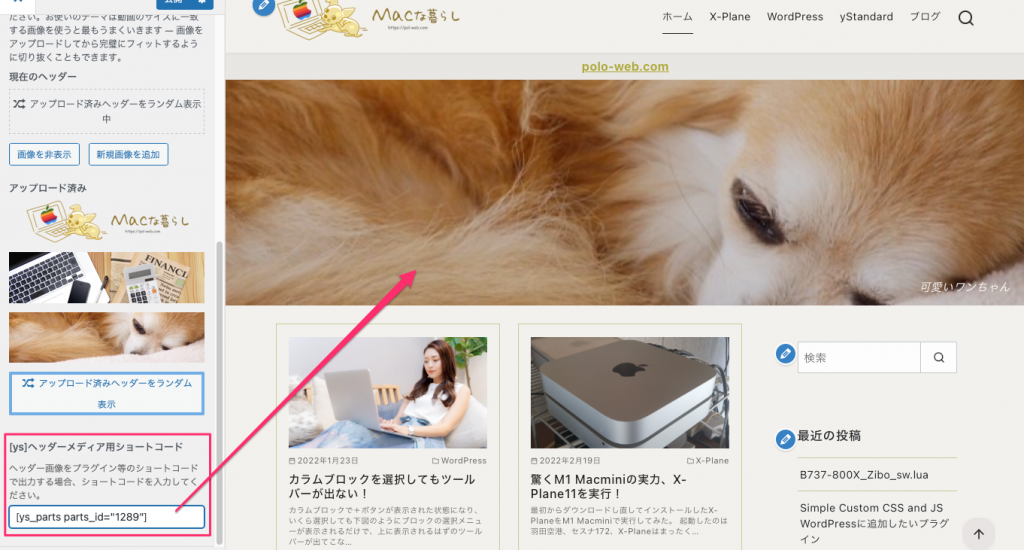
外観>カスタマイズ>ヘッダーメディア から
ここで一番下にショートコードを入れるところがあります。入れるとすぐにヘッダー下に画像が表示されます。テキストも表示されています。
このテキストは画像ではなく、選択できる普通のテキストとして表示されています。

サイトのトップページだけは以上のように[ys]パーツを使ってヘッダー画像を作成するとCSSを使わずにある程度複雑なテキストを入れることができるようになりました。

