インフィード広告を入れてみる。「広告ユニットごと」ここから作成できる。下の方に作成した広告ユニット名が表示されるので編集する場合はここから修正する。

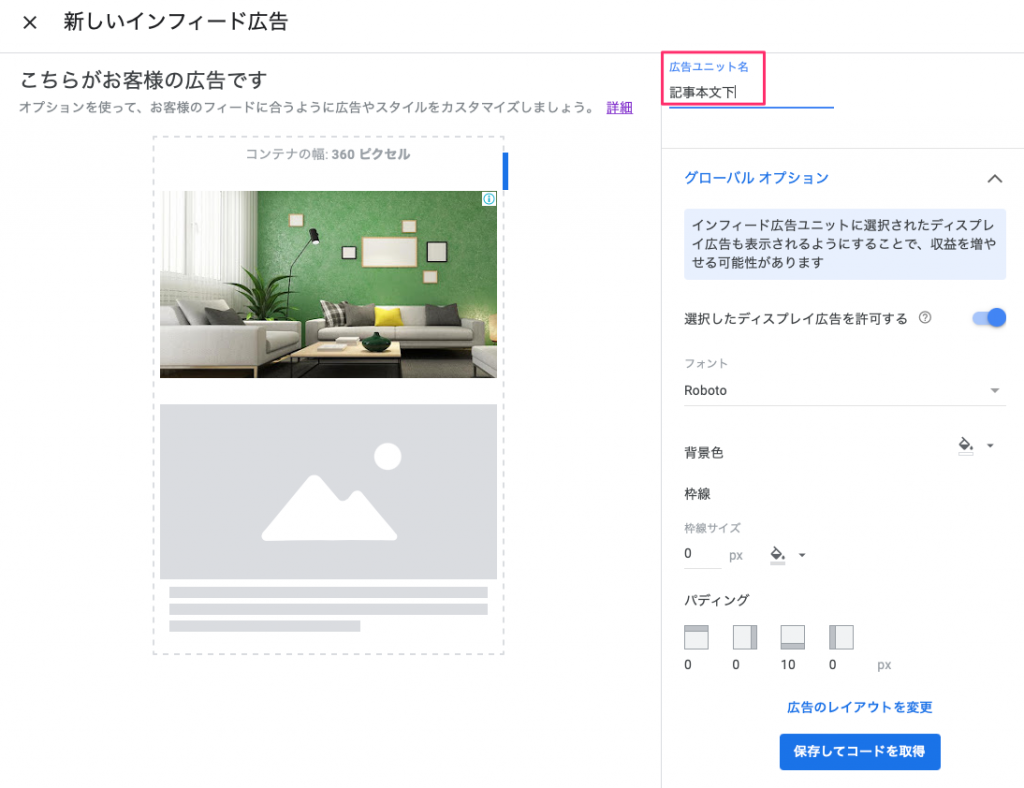
上の画像の「インフィード広告」を選択するとこのようになる。yStandardには一覧表示にこれが表示されるので現在の横幅を測ると360pxだったので下のようにコンテナの幅を360pxで作成して保存した。

チョット意味不明だが、保存する前の状態ということらしい。保存をクリック。

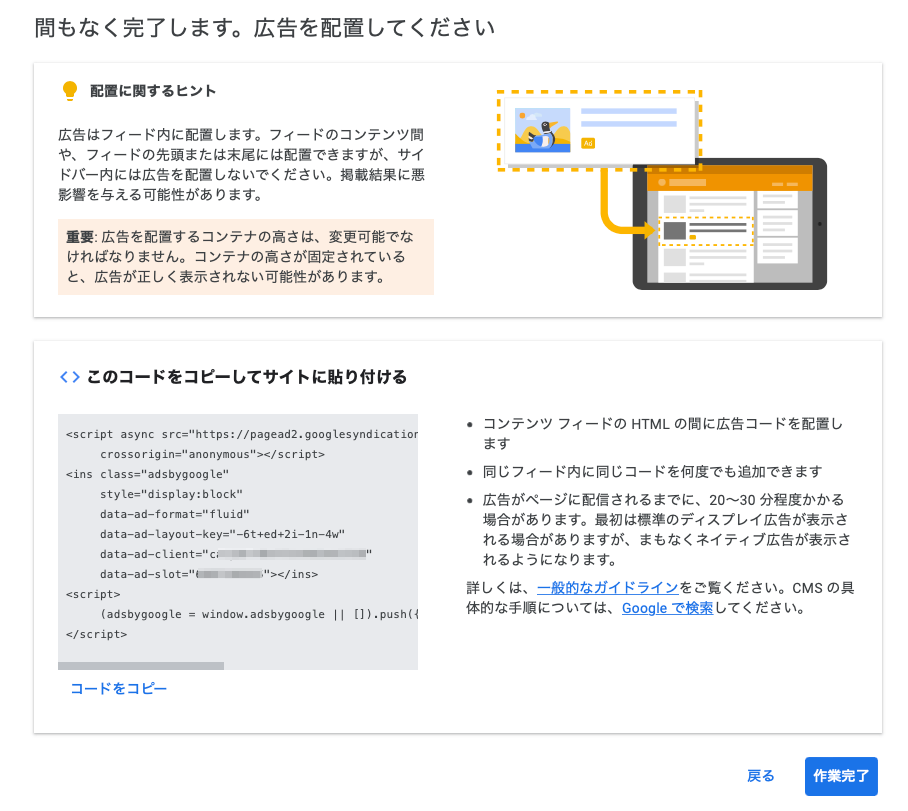
以下のように表示されるのでコードを取得する。

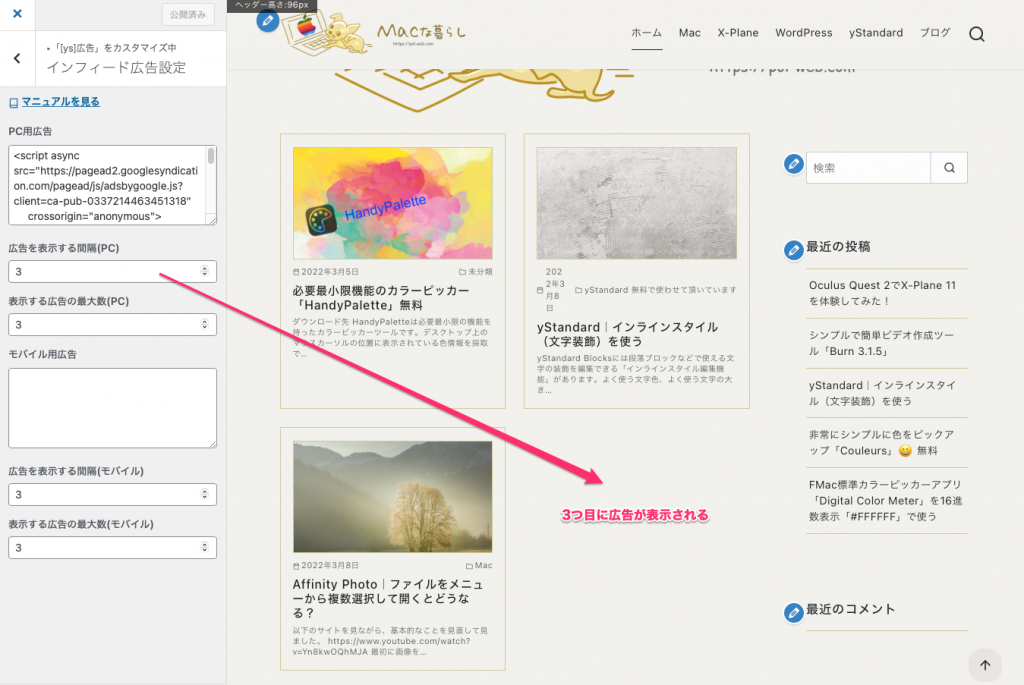
yStandardでのインフィード広告に取得したコードを入れて見る。
場所は、外観 -> カスタマイズ -> [ys]広告から、
コードを入れるとすぐに下のように空きスペースが表示され、そこに広告が入るということがわかる。しばらくは表示されない。しかし、色々ページを見ているといると、割と早く20分もするとぼちぼち表示され始める。

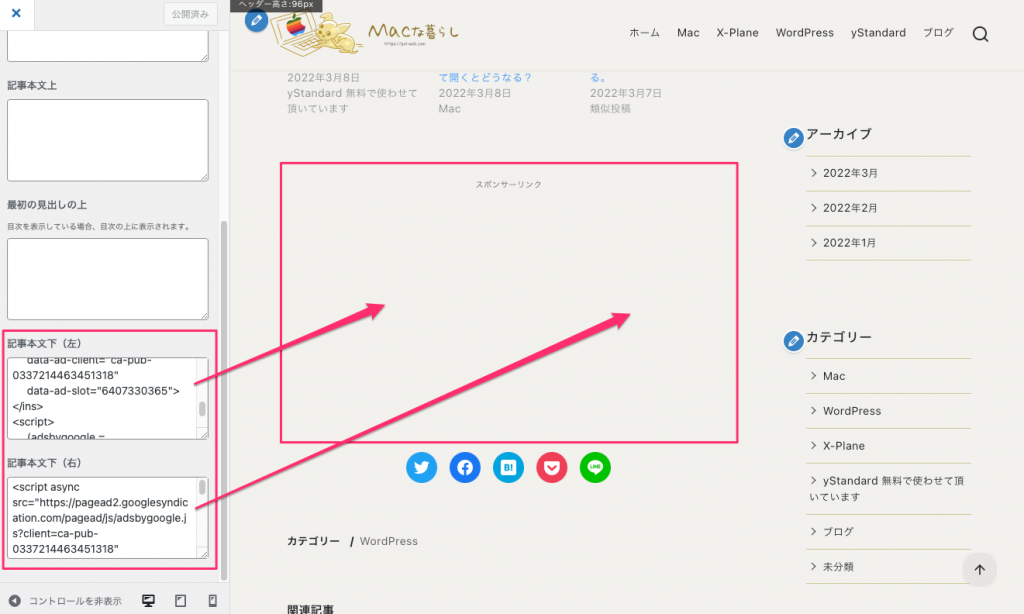
さらにに「PC広告設定」で記事本文下に入れた(左右に表示される予定)、ここも記事本文下なのでスタイルは同じなので同じコードを入れてみた。

早い!、コードを入れてサイトを表示したらすぐに入っていた。但し、入っていないところもある。完全に入るのはしばらく時間がかかるようだ。
