
Genesis Custom Blocksを使用すると、カスタムブロックとそれに必要なブロックテンプレートをすばやく簡単に作成できます。これを示すために、ブロックビルダーとテンプレートエディターを使用してサンプルのEbookCtaブロックを作成した方法を示します。
ちなみに未検証になっているが問題なく使うことはできました。

このようなブロックを要領がわかると簡単に作成できます。ここでの例題としてEbook CTAブロックを作成しています。詳しい説明はここにあります。
目次
Builder:ブロックビルダー
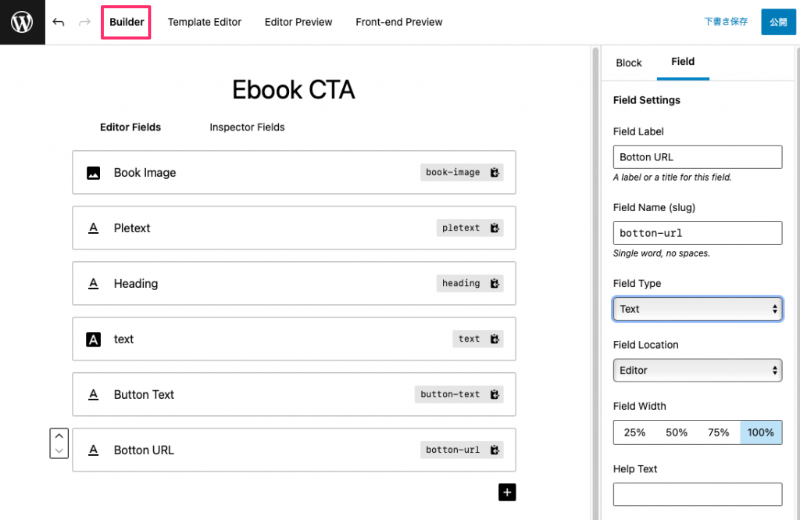
最初のBuilder:ブロックビルダータブでは、ブロック設定を構成し、ブロックに含めるすべてのフィールドを追加します。
この例では、次のフィールドタイプを追加しました。
- 画像:Image [画像]フィールドは、新しい画像をアップロードするか、メディアライブラリから既存の画像を選択できるフィールドを作成します。
- 文章:Text テキストフィールドは、ブロックの単純なテキスト入力オプションを作成します。
- Textarea:Textareaフィールドは、段落に適し、ブロックの複数行のテキスト入力オプションを作成します。
- Button Text
- Button URL

Template Editor:テンプレートエディタ
Template Editor:テンプレートエディタタブは、Webサイトでブロックを正しく表示するために必要なブロックテンプレートを作成する場所です。テンプレートエディタには、HTMLとCSSの2種類のコードが含まれています。
注: Template Editorは、HTMLマークアップ、フィールド名(このような {{ }} 2つの括弧で囲まれている)、およびCSSのみを使用できます。ロジック、ループ構文、変数の定義、またはPHPを使用する必要がある場合は、代わりにPHPテンプレートメソッドを使用することによってテンプレートを手動で作成することができます。

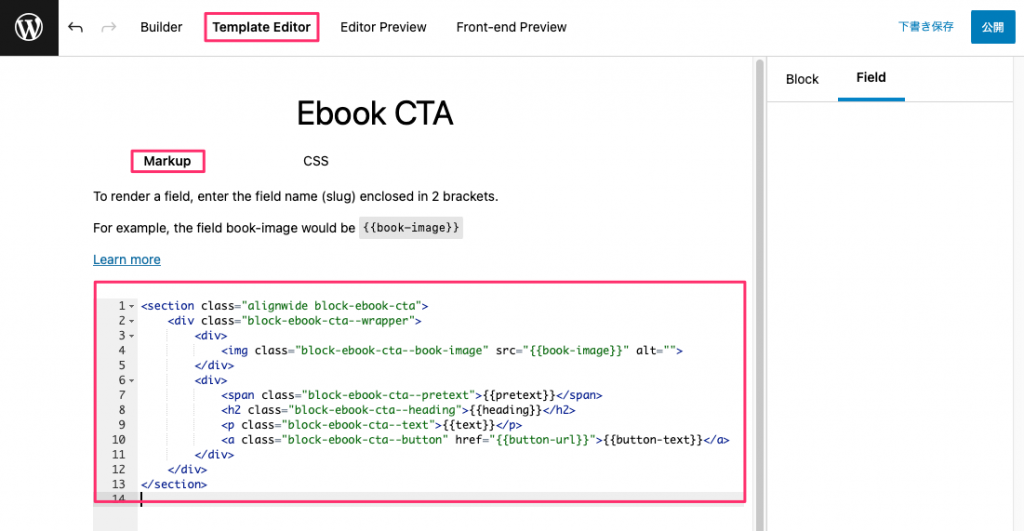
Markup:HTMLマークアップ
「Markup」タブには、テンプレートに含めるすべてのHTMLを入力します。
マークアップにフィールドを追加するときは、フィールドのスラッグを2つの {{ }} かっこで囲むことに注意してください。例:{{field-name}}。
参考までに、この例で使用したHTMLを以下に含めました。
<section class="alignwide block-ebook-cta">
<div class="block-ebook-cta--wrapper">
<div>
<img class="block-ebook-cta--book-image" src="{{book-image}}" alt="">
</div>
<div>
<span class="block-ebook-cta--pretext">{{pletext}}</span>
<h2 class="block-ebook-cta--heading">{{heading}}</h2>
<p class="block-ebook-cta--text">{{text}}</p>
<a class="block-ebook-cta--button" href="{{button-url}}">{{button-text}}</a>
</div>
</div>
</section>CSS
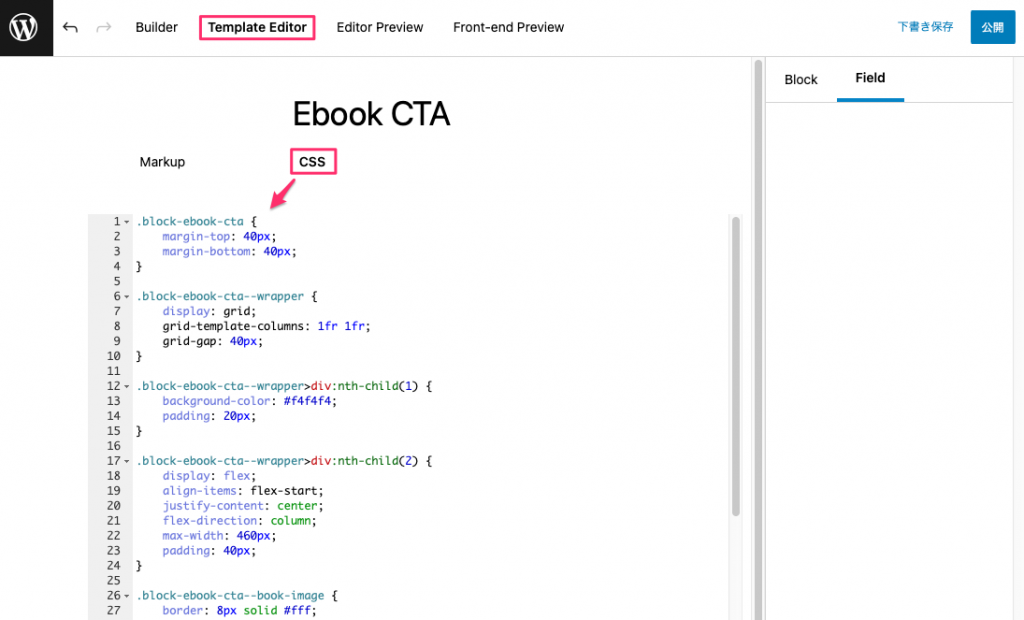
「CSS」タブには、HTMLマークアップのスタイル設定に使用するすべてのCSSを入力します。
ここに入力されたCSSは、ブロックが表示されているページにのみレンダリングされるため、Webサイトの全体的なパフォーマンスに影響を与えることはありません。

ここで使用されたHTMLマークアップに対するCSSです。
.block-ebook-cta {
margin-top: 40px;
margin-bottom: 40px;
}
.block-ebook-cta--wrapper {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 40px;
}
.block-ebook-cta--wrapper>div:nth-child(1) {
background-color: #f4f4f4;
padding: 20px;
}
.block-ebook-cta--wrapper>div:nth-child(2) {
display: flex;
align-items: flex-start;
justify-content: center;
flex-direction: column;
max-width: 460px;
padding: 40px;
}
.block-ebook-cta--book-image {
border: 8px solid #fff;
max-width: 80%;
margin: auto;
margin-top: 60px;
box-shadow: 1px 10px 40px 0px rgba(0,0,0,0.28);
}
.block-ebook-cta--pretext {
text-transform: uppercase;
font-size: 14px;
line-height: 1em;
letter-spacing: 1px;
font-weight: 800;
margin-bottom: 20px;
}
.block-ebook-cta--heading {
font-weight: 800;
margin-bottom: 40px;
}
.block-ebook-cta--text {
font-size: 16px;
margin-left: 20px;
}
.block-ebook-cta--button {
display: inline-block;
color: #fff;
padding: 24px 24px;
text-transform: uppercase;
font-size: 12px;
line-height: 1em;
letter-spacing: 1px;
font-weight: 800;
margin-left: 20px;
box-shadow: 1px 10px 40px 0px rgba(0,0,0,0.28);
}
.block-ebook-cta--button:hover {
box-shadow: 1px 10px 40px 0px rgba(0,0,0,0.4);
color: #fff;
}
.block-ebook-cta--button {
margin-top: 2rem;
background-color: #166dca;
}
.block-ebook-cta--pretext {
color: #166dca;
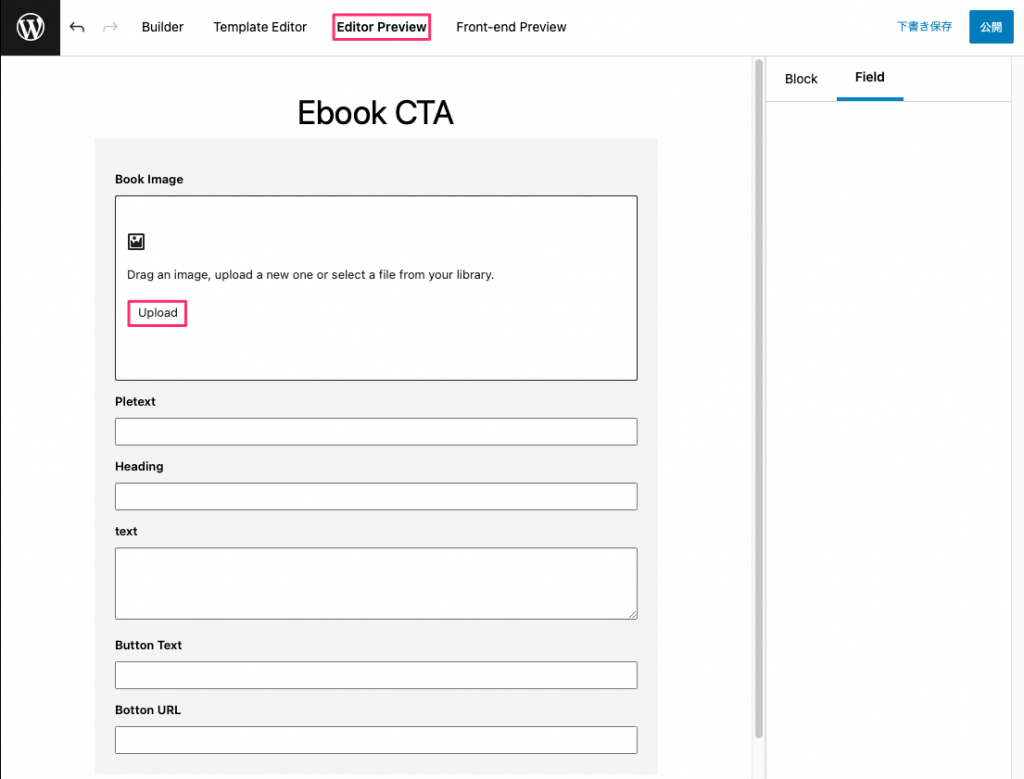
}Editor Preview:エディタープレビュー
エディタープレビューを使用すると、ブロックがバックエンド(つまり、投稿エディターまたはページエディター内)でどのように表示されるかを確認できます。まず、Uploadで画像を取り込みます。

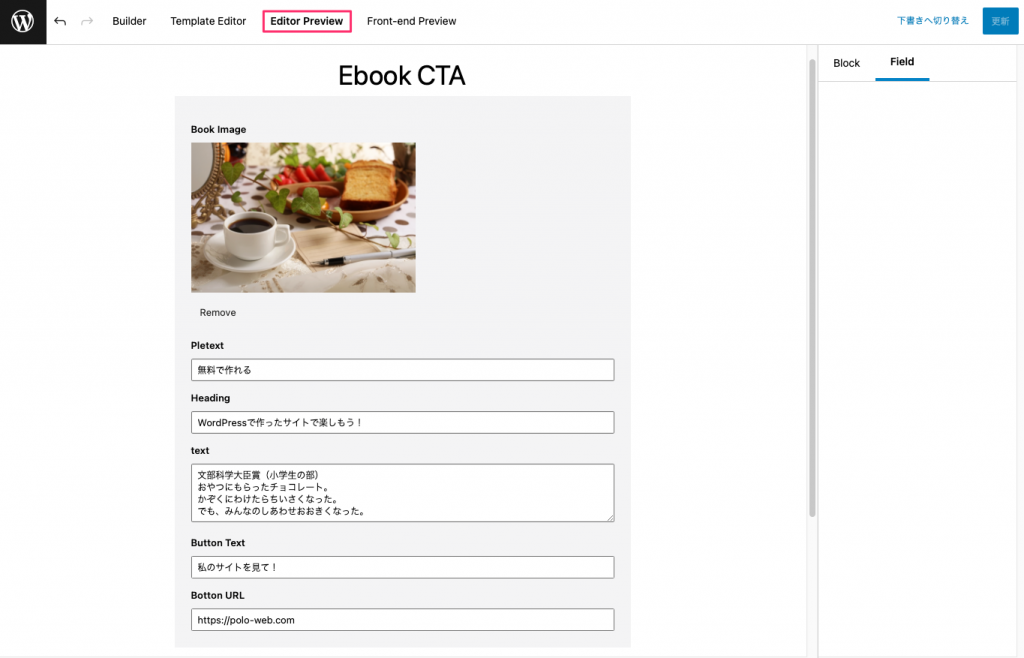
実際に画像を取り込んで、テキストを入れた状態です。

ここで右上の「公開」または「更新」ボタンをクリック、これをしないと反映されないし、次のFront-end Previewで警告が出てEditor Previewで公開ボタンを押して下さいと出るので、また1つ前に戻ることになります。
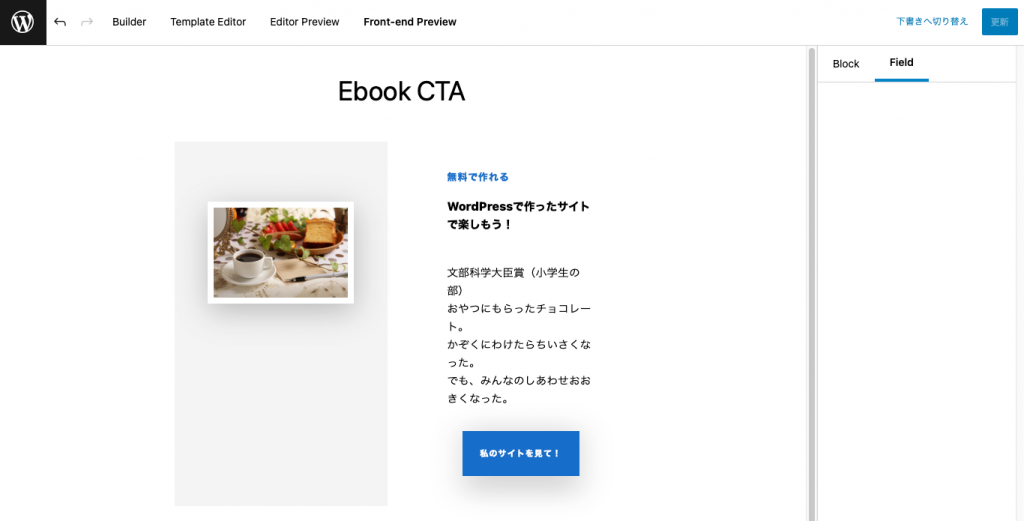
Front-end Preview:フロントエンドプレビュー
フロントエンドプレビューでは、バックエンドのブロックフィールドにデータが入力された後のブロックの実際の状態を確認できます。
更新されたフロントエンドプレビューを表示するには、ブロックにデータを入力してから、保存または公開する必要があります。
無事予定通りのレイアウトで表示されるようになりました。