draw_string()を使うと日本語が使えるようになる。
X-Planeのメニューでは日本語が使える。
imguiのフローティングウインドウの枠のタイトルには日本語が使える。
HDUはスクリプト内でも表示された。
HUD.draw_string(12, 20, 8, “BARO2あいう”)
8pt指定のときだけ日本語が使える
目次
一番簡単に文字(日本語)を表示
これだけで、X-Plane画面に表示することができる。他には一切記述する必要なし。
文字列の「” “」は「’ ‘」でも機能する。
do_every_draw(‘draw_string(50, 500, “あいうえお”)’)

次に簡単な文字(日本語)を表示
関数を作成して表示する。上の()内が関数内に記述されている。
function Text_draw()
draw_string(100, 100, "ABCあいうえお")
end
do_every_draw("Text_draw()")上の結果:

draw_string_Helvetica_10( 10, 20, “ABCあいうえお” )
このようにフォントとサイズを指定すると日本語は使えない。Helveticaは英語書体だから、日本語の書体は指定できないようだ。
HUDでは日本語は全く使えない
imguiはウインドウのタイトルには日本語が使えるが、本文にはつかえない「?」という文字になったしまう。

メニューだけは日本語を使えるようになる
HDUはスクリプト内でも表示された。
HUD.draw_string(12, 20, 8, “BARO2あいう”)
但し、8pt指定のときだけ日本語が使える
テキストがウインドウと連動しない問題
以下のスクリプトでは、中に描画する四角と文字がウインドウの外に表示されてしまう。
これはウインドウを動かしても、描画した四角と文字は一緒に動かない。何故か。

上のように、ウインドウ外に描画されてしまうスクリプト。
function Floating_Window_draw(test_floating_wnd, x, y)
-- ウィンドウの周りにボックスを描く
XPLMSetGraphicsState(0,0,0,1,1,0,0)
graphics.set_color(1,1,0,0.5)
graphics.draw_rectangle(18, 205, 75, 220) --長方形を描く
glColor3f(1,1,0) --色を設定
draw_string(10,10, "Q-Search日本語","green") --テキストを表示
end
test_floating_wnd = float_wnd_create(171, 362, 1, false) --フローティングウインドウを作成
float_wnd_set_title(test_floating_wnd, "Floating Window") --タイトル
float_wnd_set_position(test_floating_wnd, 180, 150) --ウインドウの位置
float_wnd_set_ondraw(test_floating_wnd, "Floating_Window_draw") --ウインドウを描画するこの原因は、function Floating_Window_draw(test_wnd, x, y) の「x」と「y」がオプションとして設定されていて、このxyがウインドウの起点(左下)になっている。これを中に入るテキストや図形に入れることによって、ウインドウ内に表示され、ウインドウの移動にも追従することになる。
以下のように入れると良い。

ウインドウ内に表示された。

float_wnd_set_imgui_builder()を使うと日本語がつかなくなる、それを強引に使えるようにする
function Floating_Window_draw(test_floating_wnd, x, y)
-- ウィンドウの周りにボックスを描く
XPLMSetGraphicsState(0,0,0,1,1,0,0)
graphics.set_color(1,1,0,0.5)
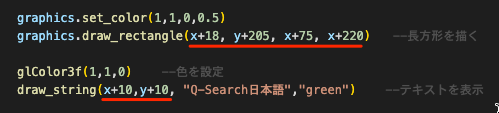
graphics.draw_rectangle(x+18, y+205, x+75, y+220) --長方形を描く
glColor3f(1,1,0) --色を設定
draw_string(x+10,y+10, "Q-Search日本語","green") --テキストを表示
end
test_floating_wnd = float_wnd_create(171, 362, 1, false) --フローティングウインドウを作成
float_wnd_set_title(test_floating_wnd, "Floating Window") --タイトル
float_wnd_set_position(test_floating_wnd, 180, 150) --ウインドウの位置
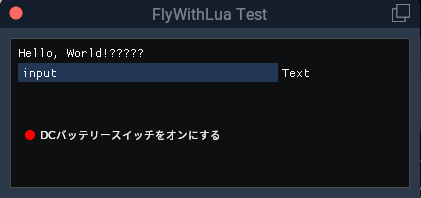
float_wnd_set_ondraw(test_floating_wnd, "Floating_Window_draw") --ウインドウを描画するこのウインドウを作成する場合のテキスト表示は「imgui.TextUnformatted(“Hello, World!”)」を使うが、これが日本語を使えない。下の画像のテキスト最後に?????となっているのが日本語。
しかし、同じウインドウ内で日本語を使いたいとう場合があると思うが、その場合はこのウインドウ内に「float_wnd_set_ondraw()」を加えて使うと日本語が使えるようになる。
function on_draw()
end
float_wnd_set_ondraw(demo_wnd, “on_draw”)
「draw_string()」で一番下に日本語が表示されるようになる。

local winLeft, winTop, winRight, winBottom = 0,0,0,0 -- float_wnd_get_geometry (fw & os)
local line_number_1 = true
function build_demo(demo_wnd, x, y) --ここでは日本語が使えない。
-- imguiでできる最も簡単なことは、テキストを描画することです。
imgui.TextUnformatted("Hello, World!あいうえお")
local changed, newText = imgui.InputText("Text", "input", 20)
if changed then
text = newText
end
---------------- draw関数ウインドウ -----------------------------------
function on_draw() --ここでは日本語が使える。
winLeft, winTop, winRight, winBottom = float_wnd_get_geometry(demo_wnd)--テキスト位置を設定するので重要
if line_number_1 == true then
graphics.set_color(1, 0, 0, 1) --赤
else
graphics.set_color(0, 1, 0, 1) --黄緑
end
graphics.draw_filled_circle(x + 20, y + (winTop - winBottom) + 3 - (20*5) , 5)--円
draw_string(x + 30, y + (winTop - winBottom) - (20*5), "DCバッテリースイッチをオンにする", "white")
end -- function on_draw
---------------- draw関数ウインドウ -----------------------------------
end
demo_wnd = float_wnd_create(400, 150, 1, true)
float_wnd_set_title(demo_wnd, "FlyWithLua Test")
float_wnd_set_ondraw(demo_wnd, "on_draw")
float_wnd_set_imgui_builder(demo_wnd, "build_demo")on_draw()を使うと日本語が使えるようになるが、これはimguiのウインドウ内に表示されているのではなく、そのウインドウの位置に合わせて別のレイヤーとして表示されているだけなので、ウインドウ内に文字がある場合は問題ないが、ウインドウを小さくしたりすると日本語がウインドウの外にはみ出して表示されたりする問題が出てくる。
これはウインドウサイズを固定するような対策しか無いと思う。日本語が表示されている大きさより小さくならない設定にすれば良いということ。
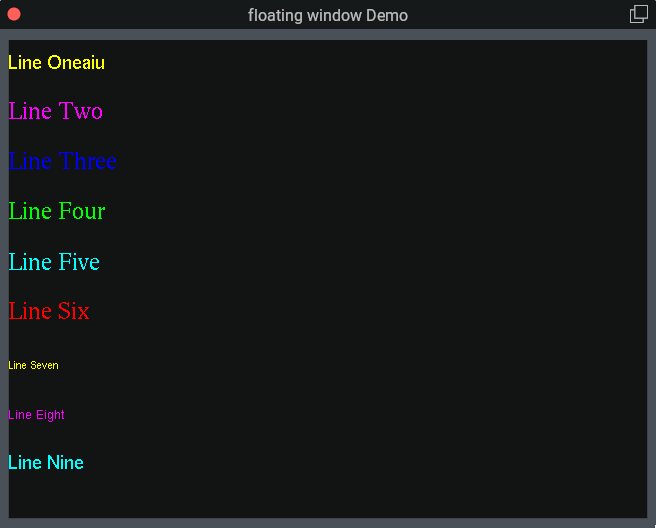
フォントの書体名とサイズを指定(日本語が使えなくなる)
書体指定「draw_string_Helvetica_18()」を使うと日本語が使えなくなる。これは指定書体が英語で、日本語ではないため使え無いということになる。
限定的ではあるが、2つの書体といくつかのサイズを指定できる。
下の例のように、function関数は上に持っていっても同じように動作する。
function Floating_Window_draw の関数名は自由に変更できる。
下では function on_draw_floating_window にしている。但し、float_wnd_set_ondrawのハンドル名もon_draw_floating_windowと同じに変更することを忘れずに。
test_floating_wnd = float_wnd_create(640, 480, 1, true) -- ウィンドウのサイズ
-- 3番目は、ウィンドウ装飾(0〜3)、最後は、フローティングウィンドウにimguiを使用するかどうか。
float_wnd_set_title(test_floating_wnd, "floating window Demo") -- ウィンドウのタイトルを設定。
float_wnd_set_position(test_floating_wnd, 100, 200) -- ウィンドウの初期位置。
float_wnd_set_ondraw(test_floating_wnd, "on_draw_floating_window") --ウインドウ内にテキスト描画する
-- xとyはウィンドウの原点、つまり左下です。xは右に増加し、yは上に増加。
function on_draw_floating_window(test_floating_wnd, x, y)
glColor3f(1,1,0) --色を設定
draw_string_Helvetica_18(x, y + 450 , "Line Oneaiu") --フォントを設定
glColor3f(1,0,1)
draw_string_Times_Roman_24(x, y + 400 , "Line Two")
glColor3f(0,0,1)
draw_string_Times_Roman_24(x, y + 350 , "Line Three")
glColor3f(0,1,0)
draw_string_Times_Roman_24(x, y + 300 , "Line Four")
glColor3f(0,1,1)
draw_string_Times_Roman_24(x, y + 250 , "Line Five")
glColor3f(1,0,0)
draw_string_Times_Roman_24(x, y + 200 , "Line Six")
glColor3f(1,1,0)
draw_string_Helvetica_10(x, y + 150 , "Line Seven")
glColor3f(1,0,1)
draw_string_Helvetica_12(x, y + 100 , "Line Eight")
glColor3f(0,1,1)
draw_string_Helvetica_18(x, y + 50 , "Line Nine")
end上記指定のフォントとサイズの見本。
xとyを使ってポジションを指定しているので、ウインドウ内にちゃんと表示されている。
残念なのは日本語が使えない。