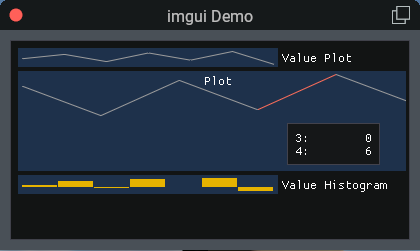
 マウスをラインの当てると赤になり、データが表示される
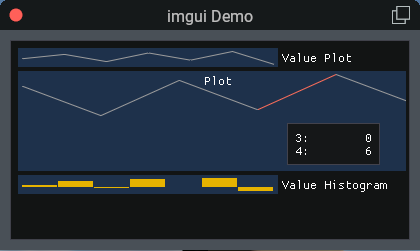
マウスをラインの当てると赤になり、データが表示される
-- imgui はフローティング ウィンドウ内でのみ機能するため、最初に作成する必要があります。
plot_wnd = float_wnd_create(400, 200, 1, true)
float_wnd_set_title(plot_wnd, "imgui Demo")
float_wnd_set_imgui_builder(plot_wnd, "plot_demo")
float_wnd_set_onclose(plot_wnd, "closed_demo")
function plot_demo(wnd, x, y)
-- If you additionally need the current width and height of the window, use these functions:
local win_width = imgui.GetWindowWidth()
local win_height = imgui.GetWindowHeight()
-- グラフに入れる値
local values = {1, 4, -1, 5, 0, 6, -3}
-- 次の関数は、値のグラフィカル プロット(データを使ったグラフ)を作成します。
imgui.PlotLines("Value Plot", values, #values)
-- 最初のパラメータはキャプション、値の配列(ここでは7つ)、プロットする数値 (ここではすべての値)。
-- 次のパラメータはオプションです:
-- 4: 開始位置を示す配列へのオフセット
-- 5: プロットに表示するオーバーレイ テキスト
-- 6: ケーリングの最小 y 値。 自動スケール用に FLT_MAX を渡す
-- 7: スケーリングの最大 y 値。 自動スケール用に FLT_MAX を渡す
-- 8: グラフ サイズの幅
-- 9: グラフ サイズの高さ
imgui.PlotLines("", values, #values - 1, 1, "Plot", -10, FLT_MAX, win_width, 100)
-- これで、プロットは -10 から配列の最大値(値によって変化)になり、ウィンドウの幅を使用します。
-- オフセットとして 1 を使用し、num - 1 にのみ移動するため、最初の値は無視されます。
-- ライン プロット(グラフ)を使用する代わりに、ヒストグラム ビンを使用することもできます。 パラメータは同じです。
imgui.PlotHistogram("Value Histogram", values, #values)
-- 実際のヒストグラムを自分で計算する必要があることに注意してください。
-- このヒストグラム関数は線ではなく棒を使用するだけで、ヒストグラムの計算は行いません。
-- 実際のヒストグラムとライブ データのプロットについては、FPS example を参照してください。
end
function closed_demo(wnd)
-- Tこの関数は、ユーザーがウィンドウを閉じるときに呼び出されます。
-- ウィンドウが既に破棄されているため、この関数では imgui 関数の描画または呼び出しは許可されない。
end