このファイルを読み込んですぐに内容が消える場合がある。
これは他のスクリプトと変数が被っている可能性がる。一度他のファイルを全て外して試してみると確認できる。その後、ちやんと表示されたら原因がそれということになる。

Textボックスには入力は出来るが、コピーしたものをペーストすることが出来ない。但し、同じボックス内からコピーしたものはペーストできるが、あまり意味が無い。他のところからペーストできるのが普通である。このFlyWithLuaはこの機能が出来ないのが残念である。
demo_wnd = float_wnd_create(550, 350, 1, true)
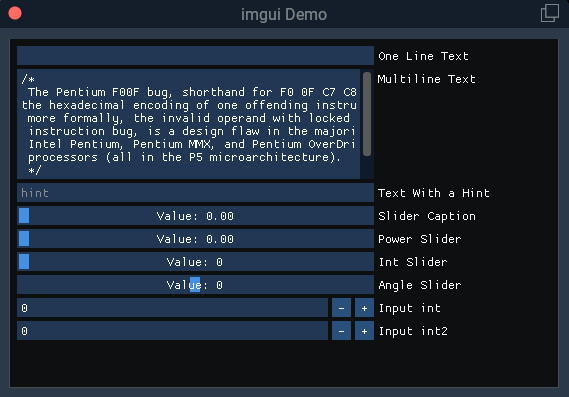
float_wnd_set_title(demo_wnd, "imgui Demo")
float_wnd_set_imgui_builder(demo_wnd, "build_demo")
float_wnd_set_onclose(demo_wnd, "closed_demo")
sliderVal = 0
angle = 0
text = ""
text2 =
"/*\n The Pentium F00F bug, shorthand for F0 0F C7 C8,\nthe hexadecimal encoding of one offending instruction,\n more formally, the invalid operand with locked CMPXCHG8B\n instruction bug, is a design flaw in the majority of\n Intel Pentium, Pentium MMX, and Pentium OverDrive\n processors (all in the P5 microarchitecture).\n */\n"
text3 = ""
function build_demo(wnd, x, y)
-- ユーザーがテキストを入力できるようにする。1行のみ。
local changed, newText = imgui.InputText("One Line Text", text, 255)
-- Parameters: ラベル、現在のテキスト、許可される最大文字数
if changed then
text = newText
end
--テキストを複数行で折り返して入力できる。
local changed, newText2 = imgui.InputTextMultiline("Multiline Text", text2, 500)
-- Parameters: ラベル、現在のテキスト、許可される最大文字数
if changed then
text2 = newText2
end
--1行のみの入力だが、最初にヒントになる文字を入れて置くことができる。
local changed, newText3 = imgui.InputTextWithHint("Text With a Hint", "hint", text3, 255)
-- Parameters: ラベル、現在のテキスト、許可される最大文字数
if changed then
text3 = newText3
end
-- 次の関数はスライダーを作成:
local changed, newVal = imgui.SliderFloat("Slider Caption", sliderVal, 0, 100000, "Value: %.2f")
-- 最初のパラメーターはスライダーのキャプションで、スライダーの右側に表示される。
-- 2 番目のパラメーターは現在の位置です。 スライダーで変更する変数を渡す。
-- 3 番目と 4 番目のパラメーターは、スライダーの範囲、つまり最小値と最大値を指定する。
-- 4 番目のパラメーターは、スライダーに表示する書式文字列です。 テキストに「%f」の変形を含める必要がある。
-- フォーマット文字列の例では、値を小数点以下 2 桁に丸め、スライダーで値の前に「値:」を付けている。
-- この関数は次の 2つの値を返します: 値が変更されたかどうかと新しい値を示すブール値。
-- 値が変更された場合は、新しい値をスライダー変数にコピーする。
if changed then
sliderVal = newVal
end
-- さらに、スライダーのパワーを指定することにより、非線形スライダーを作成することができます:
local changed, newVal = imgui.SliderFloat("Power Slider", sliderVal, 0, 100000, "Value: %.2f", 3.0)
if changed then
sliderVal = newVal
end
-- 10 進数以外の場合:
local changed, newVal = imgui.SliderInt("Int Slider", sliderVal, 0, 100000, "Value: %.0f")
if changed then
sliderVal = newVal
end
-- 角度用:
local changed, newVal = imgui.SliderAngle("Angle Slider", angle, -180, 180, "Value: %.0f")
if changed then
angle = newVal
end
-- キーボードを使用するか、+ / - をクリックして、ユーザーが整数を入力、1つずつプラスされる。
local changed, newInt = imgui.InputInt("Input int", sliderVal)
if changed then
sliderVal = newInt
end
-- +/- ステップはオプションで変更できます。最後の10で+10ずつプラスされる。
local changed, newInt2 = imgui.InputInt("Input int2", sliderVal, 10)
if changed then
sliderVal = newInt2
end
end
function closed_demo(wnd)
-- Tこの関数は、ユーザーがウィンドウを閉じるときに呼び出されます。
-- ウィンドウが既に破棄されているため、この関数では imgui 関数の描画または呼び出しは許可されない。
end最大に残念なのはボックスの長さを指定できない。ウインドウの大きさに合わせてボックスのサイズが変化してしまうので不要な長さでも我慢しなければならないこと。何で!と思う。

